在 WordPress 上優化圖像的 9 個技巧
已發表: 2021-07-06不確定如何在 WordPress 上優化您的圖像?
您在 WordPress 網站上使用的圖像在網站加載速度方面起著關鍵作用,而在網站的搜索引擎優化 (SEO) 中的作用較小。
根據 HTTP 存檔,平均網頁的文件大小約為 50% 的圖像,平均頁面使用高達 26 個圖像! 找到一種優化和縮小這些圖像的方法可以為您的網站的加載時間帶來巨大的好處。
但這不僅僅是速度 - 優化圖像還可以幫助您獲得更多流量。 超過 20% 的美國網絡搜索發生在 Google 圖片搜索上,因此優化 WordPress 網站的圖片以進行排名是吸引更多人的好方法。
在這篇文章中,我們將向您展示如何優化 WordPress 圖像的各個方面。 我們將介紹九個關鍵技巧,以幫助您優化網站圖像的性能、SEO、可訪問性和一般用戶體驗。
讓我們深入挖掘!
如何在 WordPress 上優化圖像:9 條性能提示
我們將通過專注於讓您的照片在 WordPress 上更快地加載的技巧來開始。 然後,我們將轉向更關注 SEO 和可訪問性的技巧。
1.壓縮圖像以減小文件大小
圖像壓縮可讓您在不更改圖像尺寸的情況下縮小圖像的文件大小,使其成為加快網站加載時間和優化圖像的好方法。
您有兩個壓縮選項:
- 無損– 文件大小小幅減小,圖像質量零變化。
- 有損– 文件大小大大減少。 質量可能會有很小的變化,但除非您使用積極的有損壓縮算法,否則人眼通常看不到它。
了解有關有損與無損壓縮的更多信息。
對於大多數網站和博客,有損壓縮是最佳選擇。 例外情況是圖像質量至關重要的攝影師或其他視覺藝術家。
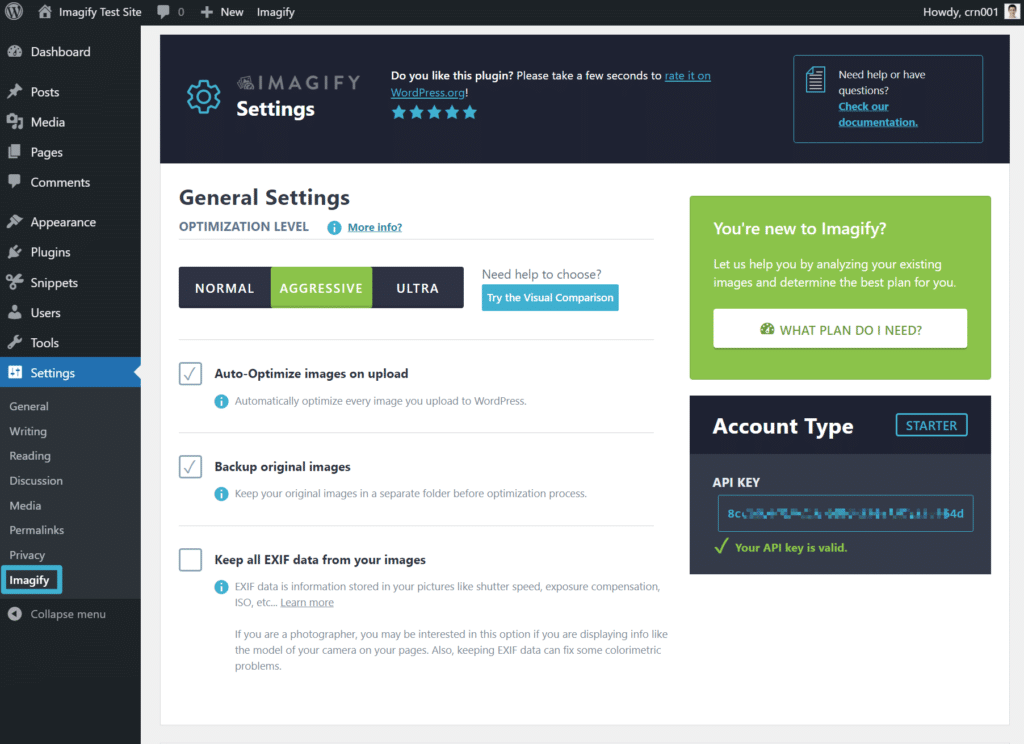
要輕鬆壓縮 WordPress 網站上的圖像,您可以使用免費的 Imagify 插件。 Imagify 會自動壓縮您上傳到站點的新圖像,它還可以讓您批量優化現有圖像。
您將能夠從三個壓縮級別中進行選擇——無損和兩個有損選項:

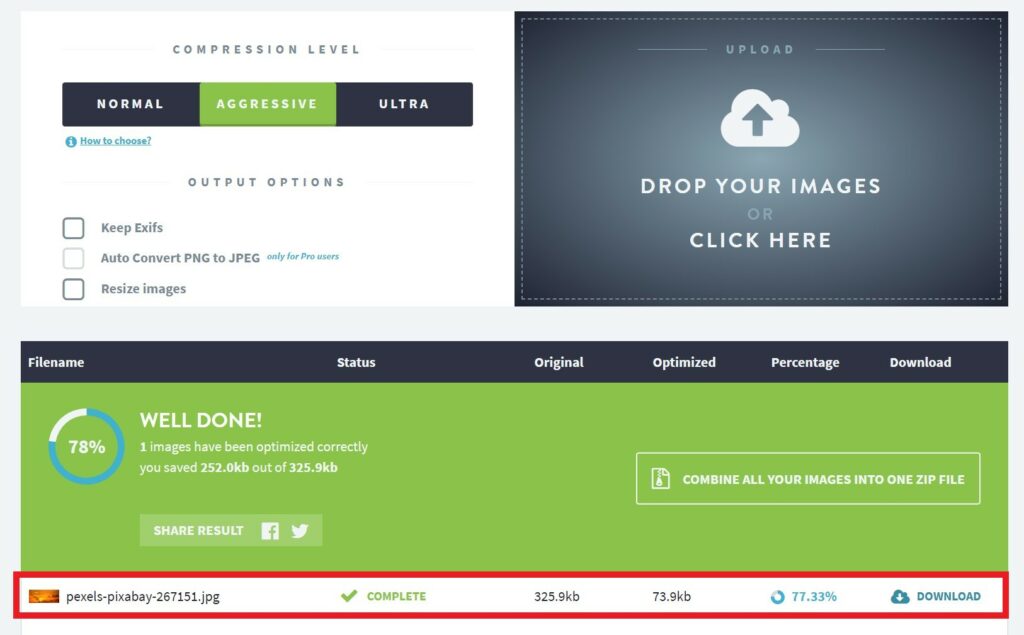
差別有多大? 我們拍攝了 326 KB 的未壓縮 JPEG 圖像,並使用 Imagify 的有損壓縮對其進行了優化。 Imagify 壓縮圖像後,文件大小減少了 77% 至 74 KB。

2.調整圖像大小以進一步減小文件大小
大多數網站只有 700-1,000 像素寬的內容區域。 例如,您現在正在閱讀的博客上的內容區域只有 ~750 像素(在桌面上)。
如果您上傳的圖片尺寸明顯比網站內容區域寬,您不會在圖片質量方面獲得任何好處,但會大大增加圖片文件的大小。 在所有條件相同的情況下,3,000 像素寬的圖像比 1,000 像素寬的圖像具有更大的文件大小。
出於這個原因,您總是希望將 WordPress 站點的圖像大小調整為您使用它們的尺寸。
如果您博客的內容區域為 750 像素寬,這意味著您應該將圖像大小調整為 750 像素(或者如果您想為 Retina 屏幕提供高質量圖像,可以將其翻倍至 1,500 像素)。
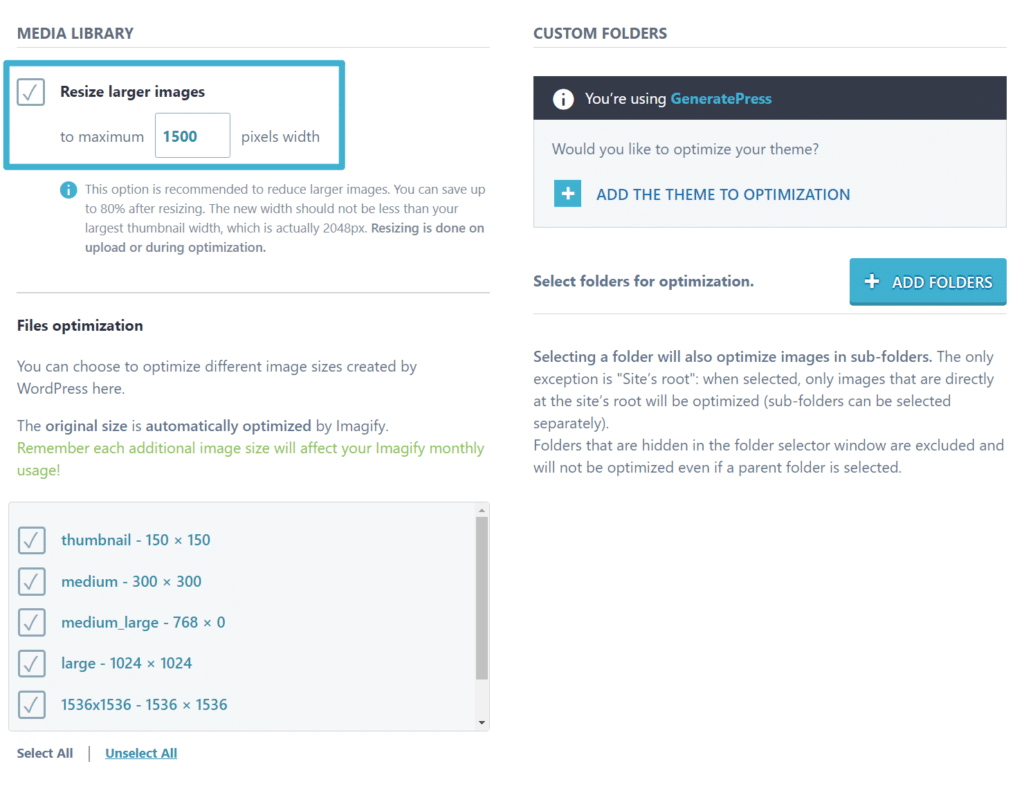
要在您將圖像上傳到 WordPress 網站時自動調整圖像大小,您可以使用上面相同的 Imagify 插件。 與壓縮一樣,您也可以使用 Imagify 批量調整站點上所有現有圖像的大小:

差別有多大? 我們將 3,000 像素寬的 JPEG 圖像調整為 1,500 像素。 原始文件大小為 1.325 MB,但在調整大小後降至 633 KB(使用 Imagify 壓縮後進一步降至 408.7 KB)。
如果您想了解如何使用 Imagify 在您的 WordPress 網站上批量壓縮和調整圖像大小,請查看我們關於如何批量壓縮和調整圖像大小的完整指南。
3. 選擇正確的圖像格式以獲得最佳質量和圖像尺寸
另一個重要的性能考慮因素是圖像的文件格式。 對於圖像,兩種最常見的格式是:
- PNG - 這對於沒有很多顏色的圖像很有用,例如界面截圖。 它還允許透明度,這在某些情況下很有用,例如徽標或圖標。 但是,彩色圖像的文件大小可能會變得非常大,因此您不想將 PNG 用於照片。
- JPEG – 這種格式最適合彩色圖像,例如日落照片或其他照片。 對於這些用例,它通常會導致文件大小比 PNG 小得多。 但是,JPEG不支持像 PNG 這樣的透明度,因此您可能不想將其用於徽標和圖標。
- SVG——如果你想使用矢量圖形,你應該使用這種格式。 它非常適合使用矢量製作的徽標、圖標和其他類型的圖形。 如果您沒有徽標,請查看 Turbologo 的免費徽標製作器。 這是一種創建專業級視覺效果的簡單方法,在任何分辨率下看起來都很棒,並且可以在幾秒鐘內進行自定義。 除非您對新徽標感到滿意,否則您不會付款。
簡而言之,您將希望將 JPEG 用於照片或其他逼真的彩色圖像,而 PNG 可能是界面屏幕截圖、圖標、文字較多的圖像或其他需要透明度的圖像的不錯選擇。 SVG 最適合矢量圖形。
對於更小的文件大小,您還可以考慮使用現代圖像文件格式,例如 WebP。 WebP 是一種來自 Google 的新格式,它提供的文件大小比 JPEG 和 PNG 等格式更小,但質量相同——您可以在此處了解有關 WebP 的更多信息。
平均而言,轉換為 WebP 可以將 JPEG 圖像的大小減少 25-34%,將 PNG 圖像的大小減少 26% 。 WebP 還擁有 JPEG 和 PNG 最好的部分——你可以將它用於沒有大文件大小的照片,但它仍然支持像 PNG 圖像一樣的透明度。
2021 年,所有主流瀏覽器都支持 WebP 圖像,這意味著您可以安全地將圖像轉換為 WebP 格式以實現這些文件大小的減小。
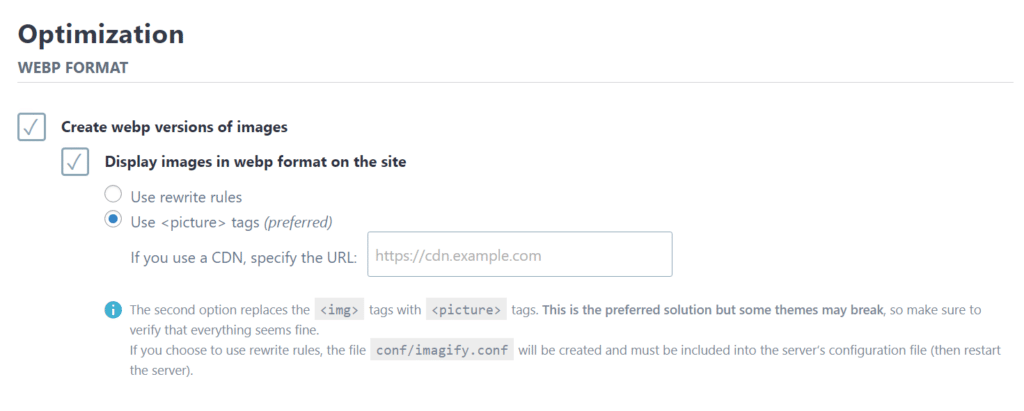
如果您想在 WordPress 上使用 WebP, Imagify 插件還可以幫助您將站點的所有新圖像和現有圖像轉換為 WebP 格式,並將這些圖像提供給瀏覽器支持 WebP 的訪問者:

WordPress 還將在 WordPress 5.8 中添加對 WebP 圖像的核心支持,該版本將於 2021 年 7 月底發布。這意味著您將能夠將 WebP 圖像直接上傳到您的媒體庫並將它們包含在您的內容中,就像 PNG 一樣或 JPEG 圖像。 在 WordPress 5.8 之前,WordPress 媒體庫不允許 WebP 上傳。

4.使用延遲加載來改善初始頁面加載時間
延遲加載可讓您延遲加載訪問者可見視口之外的圖像(也稱為“首屏下方”)。
起初,您的網站只會加載呈現頁面可見部分所需的圖像。 然後,一旦有人開始向下滾動,您的服務器將根據需要加載每個圖像。
通過延遲在 WordPress 上加載一些圖像,您可以加快網站的初始頁面加載時間。
WordPress 5.5 現在支持本機瀏覽器延遲加載屬性,這意味著您的圖像將在支持它的瀏覽器中自動使用延遲加載。 但是,有一個問題——與 WebP 圖像不同,並非所有主流瀏覽器都支持此屬性!
Apple 的 Safari 瀏覽器不支持 macOS 或 iOS 上的本機延遲加載。 Opera Mobile 和 UC Browser 等其他一些瀏覽器也缺乏支持。 目前,只有約 71% 的互聯網用戶擁有支持原生延遲加載的瀏覽器。
如果您想確保所有訪問者都能從延遲加載中受益,您可以使用像延遲加載這樣的免費插件。 或者,許多性能插件還包括延遲加載功能,例如 WP Rocket。
5. 定義圖像尺寸以避免佈局移位
借助 Google 的新 Core Web Vitals 計劃,Google 專注於 Cumulative Layout Shift (CLS) 作為網站管理員要避免的指標。 從本質上講,當您的網站內容在加載時“跳躍”時,就會發生 CLS。 這是有問題的,因為它會導致糟糕的用戶體驗。
如果您不小心,在您網站上的文本內容之後加載的圖像可能會發生這種情況。 當圖像加載時,它會下推文本,導致 CLS。
避免問題和改進 Cumulative Layout Shift 的一種方法是在站點代碼中定義圖像的尺寸。 這樣,即使圖像尚未加載,訪問者的瀏覽器也會知道保留該空間,從而避免了 CLS。
值得慶幸的是,WordPress 可以幫助您做到這一點。
如果您通過 WordPress 編輯器插入圖像,WordPress 會自動為您定義正確的圖像尺寸。 大多數頁面構建器插件也是如此。
但是,如果您在其他地方使用圖像,例如通過代碼手動添加它們,請務必始終設置圖像尺寸以避免 CLS 出現問題。 如果您不喜歡直接在代碼中指定圖像尺寸,您可以使用免費插件,例如指定缺失的圖像尺寸。 或者,WP Rocket 還提供了一項功能來幫助您在其設置的“媒體”選項卡中執行此操作。
6. 使用內容交付網絡 (CDN) 加快全球加載時間
這是一種獎勵積分,因為它不適用於所有網站。 但是,如果您擁有全球受眾,CDN 可以通過縮短站點訪問者與他們需要下載的文件之間的距離來加快圖像加載時間。
CDN 本質上只是一個大型的全球服務器網絡。 如果將 WordPress 配置為使用一個,則可以在網絡中的每台服務器上緩存站點的圖像。
然後,當有人訪問您的站點時,他們的瀏覽器可以從最近的 CDN 位置下載圖像,而無需直接從您站點的服務器下載它們。 通過減少物理距離,圖像文件將加載得更快,這通常會加快您的網站速度。
如果您的預算有限,您可以找到免費的圖像 CDN,例如由 WordPress.com 的服務器網絡提供支持的 Jetpack 的站點加速器功能。
或者,對於更靈活的選擇,您可以使用付費 CDN 服務,例如:
- 火箭CDN
- 關鍵CDN
- 兔子 CDN
對於付費 CDN,您可以使用 CDN Enabler 或 WP Rocket 等插件將它們與您的 WordPress 網站集成。
7.使用相關文件名來改善圖像搜索引擎優化
現在,我們將開始轉向更注重 SEO 的 WordPress 圖像優化技巧——從圖像的實際文件名開始。
在將圖像上傳到 WordPress 之前,您需要確保每個圖像的文件名與該圖像的內容相關。
例如,假設您要上傳一張雪山的圖像。 不要使用像66fsddfs651.jpeg這樣的隨機文件名,而應該使用像snowy-mountain.jpeg這樣的描述性文件名。
使用相關的文件名,您的圖片將有更好的機會在 Google 圖片搜索中排名,因為 Google 有額外的上下文來描述圖片。
8. 設置圖像替代文本以提高 SEO 和可訪問性
圖像替代文本有助於為搜索引擎提供有關圖像的附加信息。 它還有助於使您的網站更易於訪問,因為它可以幫助使用屏幕閱讀器的訪問者理解圖像。
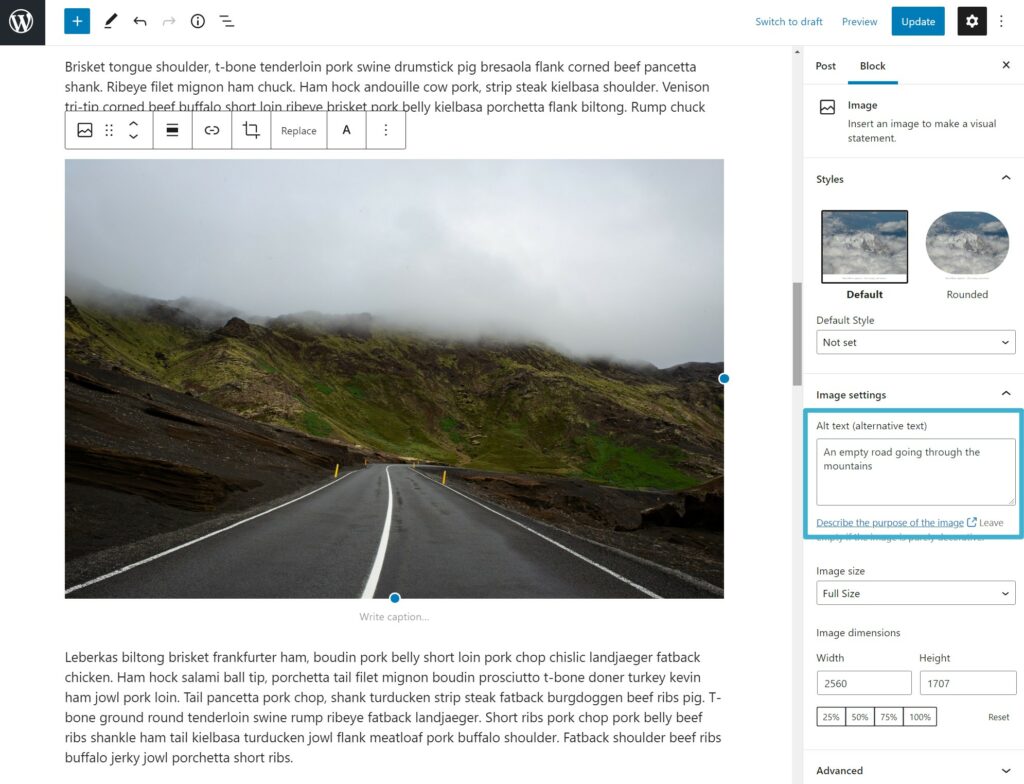
要在 WordPress 編輯器中為圖像添加替代文本,您可以選擇圖像塊並使用塊設置中的替代文本字段:

您還可以考慮使用標題和說明文字,這是向圖像添加基於文本的上下文的另外兩種方法。
9. 創建 XML 圖像站點地圖以改進 SEO
如果您想專注於在 Google 圖片搜索中對您網站的圖片進行排名,您可以考慮創建一個專門的 XML 圖片站點地圖。 這種類型的站點地圖就像列出您網站的所有帖子和頁面的 XML 站點地圖一樣,但它包含您網站的所有圖像的列表。
Yoast SEO 和 Rank Math 等插件會自動在站點地圖中插入圖像,這就是為什麼您可能希望使用它們的 XML 站點地圖功能而不是 WordPress 在 5.5 版中添加的內置站點地圖功能。
想了解更多關於 SEO 圖像優化的信息嗎? 在我們的專門文章中找出提高自然流量的前 12 個圖像 SEO 技巧。
立即開始優化您的 WordPress 圖像
幾乎每個 WordPress 網站都使用圖像,因此了解如何優化這些圖像以獲得最佳網站效果非常重要。
性能應該是最大的問題之一,因為圖像幾乎占平均網頁文件大小的一半,這意味著它們將對您的加載時間產生很大影響。
首先,請確保您為所創建的圖像類型使用了正確的格式。 然後,您可以在將圖像上傳到 WordPress 時使用 Imagify 自動壓縮和調整圖像大小。 如果您想利用較新的 WebP 格式,Imagify 還可以幫助您自動將站點的圖像轉換為 WebP。
為了進一步提高性能,您可以實施延遲加載等策略,如果您有全球受眾,還可以使用 CDN。
一旦優化了圖像的性能,您還需要確保使用相關的文件名並添加替代文本來優化圖像的 SEO 和可訪問性。
您對如何在 WordPress 上優化圖像還有任何疑問嗎? 讓我們在評論中知道!
