12個圖像搜索引擎優化最佳實踐來推動更多的自然流量
已發表: 2021-04-22在為我們的網站產生更多自然流量時,我們開始研究關鍵字、優化內容和各種頁面 SEO 策略。
我們還研究頁外 SEO 因素,例如獲得更多反向鏈接和社交分享。
為什麼一遍又一遍地限制自己使用相同的舊策略?
推動更多自然流量的一個被低估的策略是優化搜索引擎的圖像。
這是正確的。 谷歌圖片搜索有助於為您的網站帶來更多訪問者和流量!
一個偉大的內容是當你在文本和圖像之間取得適當的平衡時。
雖然文字是必不可少的,但圖像也同樣重要。 他們將急需的視覺風格添加到原本冗長乏味的文本中。
根據 Buzzsumo 對超過 100 萬篇文章的研究,他們發現與圖片較少的文章相比,每 75-100 個單詞在文章中添加一張圖片有助於使分享數量增加一倍。 這肯定有助於提高網站的流量!
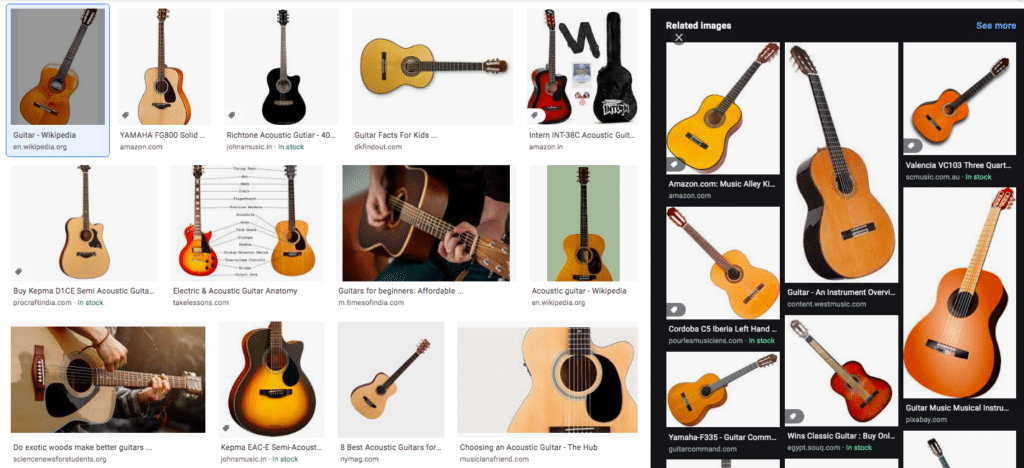
如果您在搜索文本內容,我們猜測您也會在尋找視覺內容。 這就是谷歌圖片搜索發揮作用的地方。
在 Google 上搜索會不時在結果頁面的頂部顯示圖像。 27.3% 的 Google 搜索查詢返回圖像。 (莫茲,2020)。

簡而言之,圖像搜索是您網站的潛在流量的未開發來源,也是我們制定圖像搜索引擎優化策略的時候了。 如果你還沒有,那就是!
本文將介紹有關圖像 SEO 的一些基礎知識,為什麼它是必要的,以及影響您的圖像排名的因素。 最後,我們將介紹一些關於優化圖像以引入未開發的自然流量來源的技巧。
所以,首先……
什麼是圖像搜索引擎優化?
優化您的網站圖像以使搜索引擎爬蟲更容易訪問它們的過程是圖像搜索引擎優化。
通常,搜索引擎會抓取網站內容,以便為其用戶提供最相關和最準確的結果。 相同的算法也用於圖像。
圖像 SEO 可能只是我們網站增加流量所需的改變遊戲規則的策略。
畢竟,62% 的千禧一代選擇視覺搜索而不是任何其他搜索類型。 (來源:美國商業資訊)
這裡有一些關於圖像搜索的有趣事實,
- 超過 30% 的 Google 搜索查詢返回圖像(來源:Moz)
- 來自谷歌圖片搜索用戶的每日綜合瀏覽量超過 10 億(來源:Quora)
然而,我們沒有充分利用這種潛在的 SEO 策略!
為什麼圖像 SEO 很重要?
讓我們從一些更有趣的事實開始,
- 大腦消耗的 90% 的信息是視覺信息
- 大腦處理視覺內容的速度比文本快 60,000 倍
- 40% 對視覺內容的反應優於對文本內容的反應
- 包括信息圖表有助於將流量增加 12%
(來源:HubSpot)
我們可以包括更多的事實。 所有這些都讓人明白了一個簡單的事實,即在文本中包含視覺效果會增加您的整體網站流量。
圖像對於 SEO 至關重要。 通過在您的頁面/帖子中包含圖像,您可以讓訪問者對您的內容保持興趣,創造更多的參與度,並且可能還會分享您的內容。
隨著花在內容上的時間增加,您也在降低網站的跳出率。 什麼是跳出率?
跳出率用於衡量登陸您的網站/網頁並沒有做任何事情就離開的人的百分比。 他們不會點擊任何鏈接,也不會導航到您網站的其他頁面,也不會填寫任何表格。
簡單來說,他們在不執行任何操作的情況下從您的網站“反彈”。 在各種原因中,這主要發生在訪問者沒有發現他們感興趣的任何東西時。
就一篇文章而言,如果訪問者厭倦了在頁面上看到無窮無盡的文本內容,他們可能會離開。 換句話說,這也是提升用戶體驗的好方法。
您的圖片可以幫助您在 Google 上排名更高並獲得更多流量。 話雖如此,最好也了解影響您的圖像排名的因素。
影響您的 SEO 圖像排名的因素
我們首先了解影響您的圖像排名的因素。 一旦我們清楚這一點,我們將在下一部分介紹提高排名的技巧。
1. 能找到你的圖片嗎?
如果在搜索引擎上找不到您,您就會錯過很多潛在的流量。
搜索引擎發送他們的機器人來抓取和索引您的網站。 在爬取網站時,機器人會索引您的內容,即文本和圖像。
您必須確保您的圖像被搜索引擎發現、抓取和索引。
在您的 XML 站點地圖中包含圖像可以讓搜索引擎更輕鬆地發現、抓取和索引您的圖像。
您可以在現有站點地圖中包含圖像,也可以創建專用的 XML 站點地圖來包含圖像。 選擇最終是你的。
在您的 robots.txt 文件中,確保您沒有阻止 Googlebot-Image 機器人訪問您的圖片。
另一個提示是確保您的頁面上沒有noimageindex指令,即您的頁面上不應該有以下代碼行。
<元名稱=“機器人”內容=“noimageindex”>
這行代碼告訴搜索引擎不要索引頁面上的圖像。
2.您的域和頁面權限是什麼?
讓我們在這裡舉個例子。
搜索“wordpress”並查看前幾個結果。

獨特的前五名結果是,
- WordPress.org
- 維基百科
- iThemes.com
嗯,WordPress.org 出現了三個特點。
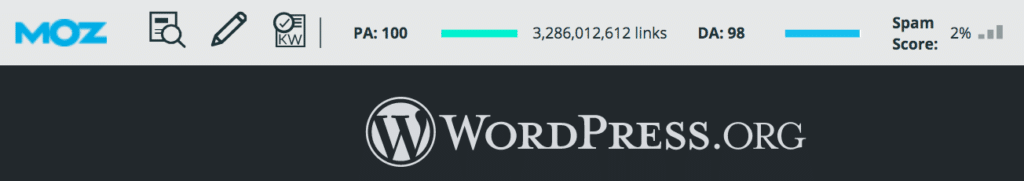
知道 WordPress.org 的(域權限)DA 和(頁面權限)PA 是什麼嗎?

MOZ 條表示 WordPress.org 的 PA 為 100,DA 為 98。
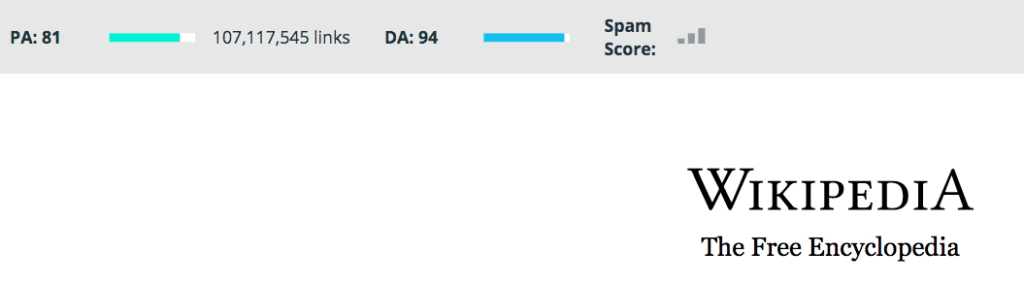
至於維基百科,PA 和 DA 分別為 81 和 94。

什麼是DA和PA?
MOZ 開發了度量標準,即域權限和頁面權限,它們表示域或頁面具有的權限。 它表明頁面或域在其利基中的相關性和主導地位。
它是一個範圍從 1 到 100 的數字,最大為 100。 數字越高,網站就越容易在搜索結果頁面上排名更高。
為簡單起見,如果一個網站很受歡迎並且被視為與特定主題相關的全部信息,它會獲得許多反向鏈接和社交分享。
這告訴 Google 所考慮的網站是權威網站。 從而獲得域得分的增加,最終有助於將網站排名更高。
回到我們的話題,如果你的圖片出現在這樣一個權威的網站/網頁上,自然會從中受益。
3. 你的圖片和頁面內容相關嗎?
頁面內容和圖像齊頭並進。 包含與文本內容完全無關的圖像對您的排名毫無幫助。
我們為什麼這麼說?
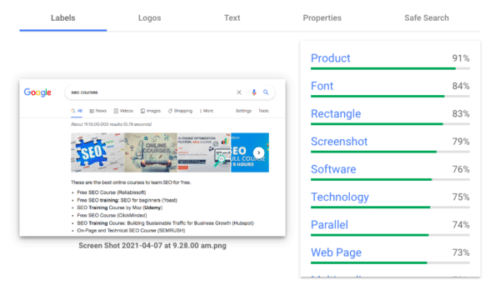
前往 Google 的 Cloud Vision API。

由於機器學習的進步,Google 不需要 alt 標籤(您為圖像指定的替代文本)或有效的文件名來理解圖像的全部內容。
例如,我們添加了一個文件名為“Screen Shot 2021-04-07 at 9.28.00 am”的圖像,絕對沒有 alt 標籤或標題。 正如您從生成的報告中看到的那樣,Google Cloud 的 Vision API 幾乎可以告訴您這張圖片的全部內容。
因此,下次您在帖子中添加圖片時,您可能需要重新考慮添加與您的內容相關的圖片!
4. 您的網站圖片加載速度快嗎?
頁面速度是一個重要的排名因素。 更有理由確保您的網站圖片加載速度更快。
一些提示(我們將在本文後面介紹更多提示)以確保它確實選擇正確的圖像格式、正確的圖像大小和壓縮圖像。
5. 架構
您想使用 Schema 標記任何圖像嗎? 您想在使用 Schema 的搜索引擎結果頁面上贏得精選片段嗎?
您可以使用 Schema 標記為您的內容標記任何圖像。 這有助於搜索引擎了解其上下文,並有機會贏得精選片段位置。
使用片段中的圖像,它不僅在人群中脫穎而出,而且您還可以獲得更多的點擊率。
你必須知道的SEO圖片優化技巧
現在我們已經介紹了影響圖像優化的因素,讓我們介紹一些優化圖像和增加流量的技巧。
1.選擇正確的圖像格式
在將圖像添加到站點之前,您需要確保選擇了正確的文件類型。
雖然有多種圖像格式可供選擇,但 PNG 和 JPEG 是網絡上最常見的文件類型。
使用 PNG,您可以獲得質量更好的圖像,但它確實具有更大的文件大小。 另一方面,使用 JPEG,您可以調整質量和文件大小以達到適當的平衡。
理想情況下,當使用更大、更直觀的圖像(例如用於徽標、屏幕截圖和計算機生成的圖形的照片和 PNG)時,應使用 JPEG。
無論您使用的是 JPG、GIF、PNG、ICO、SVG 還是 WebP,每種圖像格式都有其獨特的功能,尤其是在圖像壓縮方面。 因此,提前獲取圖像格式是一個重要方面。
2.壓縮你的圖片
您知道圖片平均佔網頁總重量的 25% 嗎? (來源:HTTP 存檔)
考慮到頁面速度是確定網站排名的重要因素,因此必須對文件大小給予應有的重視。 減少任何字節肯定會有所幫助。
在將圖像上傳到您的站點之前,請壓縮它們。 使用可用於創建優化圖像的 Photoshop 等工具。 但是,如果您不習慣使用此類圖像編輯工具怎麼辦?
沒有汗水! 有一系列工具可以幫助您解決這個問題。 從在線工具到可以安裝在 WordPress 網站上的插件,我們列出了一些可用於壓縮圖像的流行工具。
這些插件可以減小文件大小,並且不會影響圖像質量。 只需確保圖像的壓縮在其服務器外部進行。 這樣,它不會影響您網站上的加載時間。
小PNG

另一個壓縮 PNG 和 JPEG 文件的工具。 這一次,您在線壓縮圖像。 您不必擔心將其安裝在您的 WordPress 網站上。
TinyPNG 允許您在線壓縮圖像。 您可以一次壓縮 20 張圖像。 想要一次壓縮超過 20 張圖像? 進入專業版!
想像一下

Imagify 是最先進的 WordPress 插件,可讓您直接從 WordPress 儀表板優化圖像。
只需單擊一下,您就可以獲得更亮的圖像,而無需犧牲質量。
激活後,您的所有圖像將在上傳到 WordPress 時自動優化。
繼續免費試用 Imagify。
短像素

ShortPixel 是一個免費且易於使用的輕量級 WordPress 插件。 只需安裝它並忘記它。 使用 ShortPixel WordPress 插件,您只需單擊一下即可壓縮所有圖像和 PDF 文檔。
當您將新圖像上傳到 WordPress 網站時,它們會自動壓縮和優化。
糊塗

Smush 是一個非常流行的 WordPress 插件,擁有超過 100 萬的活躍安裝量。
使用 Smush,您可以在 WordPress 儀表板中優化圖像、啟用延遲加載、調整圖像大小和壓縮圖像。
與其他 WordPress 插件一樣,圖像在安裝後上傳到您的站點時會自動壓縮。

3.創建正確的圖像文件名
你的圖像文件名是什麼樣的?
還記得我們之前的隨機文件名——“Screen Shot 2021-04-07 at 9.28.00 am.png”嗎? 好吧,我們看的越少越好!
在創建正確的文件名時,強烈建議您在該特定頁面上包含您要定位的關鍵字。 這對搜索引擎優化非常有用。
儘管 Google 的 Cloud Vision API 了解圖像背後的上下文,但添加對 SEO 友好的圖像名稱向 Google 表明圖像的主題。
隨機文件名(如我們上面使用的文件名)並不能幫助 Google 了解圖片的全部內容。
因此,相反,諸如“seo-course.png”之類的文件名確實是一針見血。
4.創建獨特的圖像
好吧,簡單來說,在許多企業網站和諮詢公司中常見的一件事是什麼?
他們擁有相同的管理層和為他們工作的人。 想知道怎麼來的? 因為他們幾乎都使用相同的庫存圖片!
猜猜谷歌會有多困惑。
嚴肅地說,如果您想在人群中脫穎而出,請使用原始照片和圖像,而不是普通的庫存照片。
雖然庫存照片可能會得到很好的優化,但它們不會像原始的高質量圖像那樣具有相同的影響或 SEO 優勢。
使用大圖片也可能有助於它在 Google Discover 中獲得推薦。
5. 使用 SEO 友好的替代文本
有沒有註意到當您將鼠標懸停在圖像上時出現的描述性文本,如下所示?

這被稱為 ALT 文本甚至替代文本。
當圖像由於某種原因無法加載時會發生什麼? 如果它是一個小圖像,它可能會被忽視。 相反,如果圖片佔據了頁面上的大量空間,那麼它可能不適合您的訪問者。
ALT 文本是您的後備計劃。
當圖像由於任何原因無法加載時,ALT 文本會出現在其位置。 雖然圖像損壞並不理想,但 Google 認為添加 ALT 文本是一種很好的頁面 SEO 實踐。 它有助於向 Google 傳達圖像文件的內容。
當圖像未加載時,您會看到一個圖像框,左上角有一個 alt 標籤。 確保 alt 標籤適合圖像並使圖片相關。
因此,下次您向圖像添加 ALT 文本時,您需要添加一個相關的文本。
這是您可以考慮的提示。 在 ALT 文本中使用頁面關鍵字。
例如,如果您正在為初學者推廣 SEO 課程,則圖像 ALT 文本不必只是“SEO 課程”。 相反,您可以將其作為“初學者的 SEO 課程”。
因此,與其將 ALT 文本包含在這樣的圖像中,
<img src=”seo-1.jpg” alt=”seo”/>
更好的方法是,
<img src=”seo-course.jpg” alt=” seo 初學者課程”/>
6. 你的頁面標題和描述
注意到您的頁面標題和描述如何出現在圖像搜索結果頁面上?

Google 圖片會生成一個標題和片段來最好地描述每個結果。 這有助於訪問者決定是否點擊結果。
谷歌從各種來源提取這些信息,例如您的頁面標題、描述、元標記等。 通過提供此信息並遵循 Google 的標題和摘要指南,您可以幫助 Google 提高為您的網頁顯示的標題和摘要質量。
7. 定義圖像尺寸
當您訪問網頁時,請注意頁面在圖像加載時是如何跳轉的。 為什麼會這樣? 這是因為尚未指定圖像的寬度和高度。
定義圖像的寬度和高度是一個很好的做法。 它允許瀏覽器調整圖像大小並阻止頁面在加載時跳轉。 最終帶來更好的用戶體驗。
考慮到 Google 的 Core Web Vitals 可能成為主要排名因素,您需要考慮包括圖像尺寸以防止累積佈局偏移 (CLS)。
CLS 是一種度量標準,用於衡量在頁面的整個生命週期內發生的所有單個佈局轉換分數的總和。 一個理想的 CLS 分數是 0.1 或更低。
確保包含圖像寬度和高度屬性是關鍵。 例如,通過我們之前的示例,雖然可以有以下內容,
<img src=”seo-course.jpg” alt=”SEO初學者課程”/>
理想的方法如下,
<img src=”seo-course.jpg” alt=”seo 初學者課程” width=”100” height=”100” />
這是考慮到圖像大小的寬度和高度為 100。
包括圖像的寬度和高度清楚地指示瀏覽器需要多少空間,防止任何內容移動,並降低 CLS 分數。
8. 創建正確的圖像文件結構
谷歌圖像指南的主要更新之一是使用文件名和文件路徑對圖像進行排名。
例如,如果您的在線商店中有多個產品,而不是將所有圖像上傳到通用媒體或圖像文件夾中,則創建類別和子類別是有意義的。
因此,如果您有一家服裝店出售男女 T 恤和襯衫,而不是將圖像上傳到文件夾,例如:
- /images/tshirt-men-1.jpg
- /images/t-shirt-women-1.jpg
解決此問題的更好方法是使用以下文件夾:
- /images/men/tshirts/white.jpg
- /images/women/tshirts/white.jpg
將您的圖像結構化為此類類別和子類別也是幫助 Google 理解的更好選擇。
9. 創建響應式圖像
考慮到移動搜索超過了桌面搜索,您的網站必須是響應式的。
您知道網站的默認 Googlebot 抓取工具現在是移動抓取工具嗎?
假設您將 1000 像素寬的圖片上傳到您的網站。
如果用戶在具有較小顯示屏(例如 320 像素寬)的移動設備上訪問您的網站,他們的瀏覽器必須仍然加載 1000 像素的圖像。
1000px 的圖像看起來非常好。 移動設備上 320 像素寬的圖像也是如此。
發現這裡的問題了嗎?
1000px 和 320px 寬的圖像在移動設備上看起來都很好。 那麼為什麼要加載 1000px 的圖像並浪費帶寬。 隨著頁面加載時間的延長,我們會影響我們的 SEO。
輸入srcset 。
這個簡單的代碼告訴瀏覽器為不同的屏幕分辨率加載不同版本的圖像。
使用srcset屬性,您可以指定圖像 URL 列表以及大小描述。 您仍然需要使用src屬性來指定後備和默認圖像,以防瀏覽器不支持srcset屬性。
這是一個典型的語法……
<img srcset=”imageurl size, imageurl size, imageurl size” src=”default image”>.
這是一個更實時的示例:
<img
srcset=” /wp-content/uploads/image4x.jpg 4x,
/wp-content/uploads/image3x.jpg 3x,
/wp-content/uploads/image2x.jpg 2x,
/wp-content/uploads/image1x.jpg 1x ”
src="/wp-content/uploads/image-default.jpg" >
包含大小信息的常用方法是在 srcset 屬性中按圖像密度標記每個文件。
在上面的示例中,通過在 URL 後添加 1x、2x、3x 和 4x 來完成。
好消息是 WordPress 負責所有這些(從 WordPress 5.3 開始)。
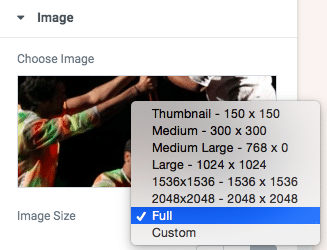
對於您上傳的每張圖片,WordPress 默認會自動生成以下版本:
- 縮略圖:調整為 150 像素 x 150 像素
- 中:調整為 300 像素 x 300 像素
- 中大:調整為 768px 寬
- 大:調整為 1024 x 1024 像素
- 完整:原始圖像

更重要的是,WordPress 還自動添加了 srcset 屬性。 繼續檢查 srcset 屬性的 WordPress 源代碼。
10.考慮延遲加載
當您在首屏查看內容時,為什麼要加載位於頁面底部的圖像?
這正是延遲加載可以幫助您解決的問題!
沒有人喜歡緩慢的網站。 由於圖像和其他元素需要時間加載,它不僅會影響您的頁面速度和排名,還會讓您的網站訪問者望而卻步。
您是否知道,如果您的網站加載時間延長 3 秒,40% 的訪問者會放棄該網站? 1 秒的延遲會導致您的網站轉化率降低 7%? (來源:尼爾·帕特爾)
到目前為止,圖像在網站上的加載時間最多。 頁面上的圖像越多,頁面加載時間就越多。
延遲加載有助於解決所有這些問題。
延遲加載是指瀏覽器延遲加載圖像、視頻等對象,直到它們真正需要顯示。 圖像在您滾動時加載。
考慮到頁面速度是搜索引擎排名的關鍵因素,讓您的圖像延遲加載是您可以考慮的一個選項。
要在您的 WordPress 站點上啟用圖像延遲加載,您可以考慮使用 WordPress 存儲庫中可用的各種延遲加載插件之一。
11. 內容交付網絡 (CDN)
優化、壓縮和延遲加載您的圖像。 就 SEO 而言,所有這些都是不錯的選擇。
但是,我們必須快速交付圖像。 這可以使用 CDN 來實現。
那麼,什麼是內容交付網絡(CDN)?
簡而言之,CDN 就像在全球各地的服務器上擁有您網站的副本。 當從特定位置訪問您的網站時,離該位置最近的服務器將為您的網站提供服務。
CDN 託管 WordPress 靜態內容的副本,例如圖像、視頻、CSS 和 JavaScript。
通過訪問離請求位置最近的服務器,您可以大大減少頁面加載時間。
12. 瀏覽器緩存
每次加載圖像時,都會向服務器發出請求。 更多的圖像,服務器請求要高得多。
這些是向服務器發出的唯一請求嗎? 絕不!
其他各種網站元素也提出了類似的要求。 所有這些都導致頁面加載速度降低。
這就是瀏覽器緩存發揮作用的地方。
瀏覽器緩存是臨時存儲網頁、圖像等 Web 文件以減少服務器延遲。 由於圖像本地存儲在用戶的瀏覽器中,因此無需從服務器重複加載它們。
同樣,如果您使用的是 WordPress 網站,則可以從 WordPress 存儲庫安裝瀏覽器緩存插件。
總結一下……
最重要的是,創造出色的用戶體驗!
所有的小事都很重要。 您的視覺內容必須與您的頁面主題相關。 頁面上良好的視覺內容與文本內容同樣重要。 優化頁面內容、添加架構等將有助於為您的圖像生成文本片段。
想了解更多關於圖像優化的信息嗎? 查看我們關於如何針對性能和 SEO 優化圖像的專門文章!
幫助您分析圖像優化的工具
從分析您的圖像到頁面速度,我們列出了一些工具來幫助您優化網站的整體性能。
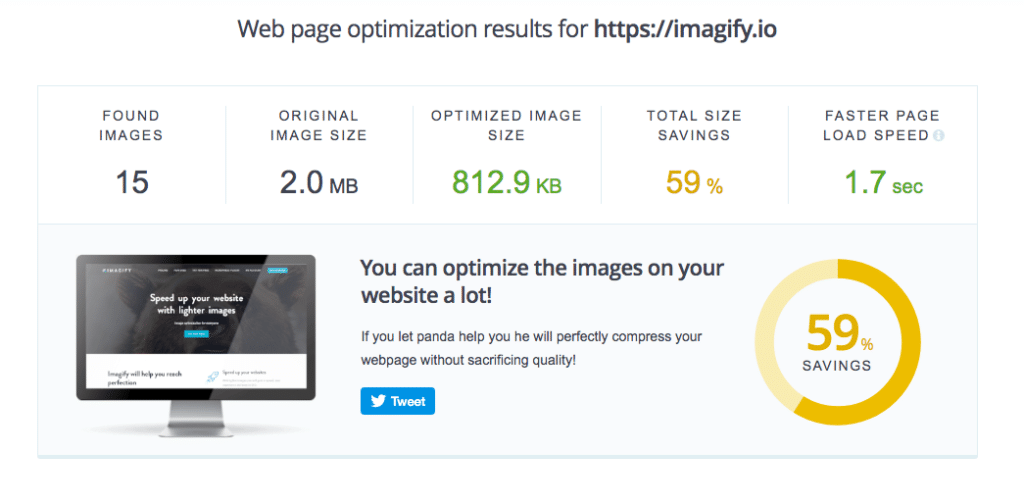
網站速度測試
我們現在很清楚優化圖像有多重好處。
如果您可以使用工具來幫助分析您的圖像會怎樣?
該工具甚至可以建議要使用的圖像格式、最佳文件大小和圖像質量等。
好吧,您需要的是網站速度測試。

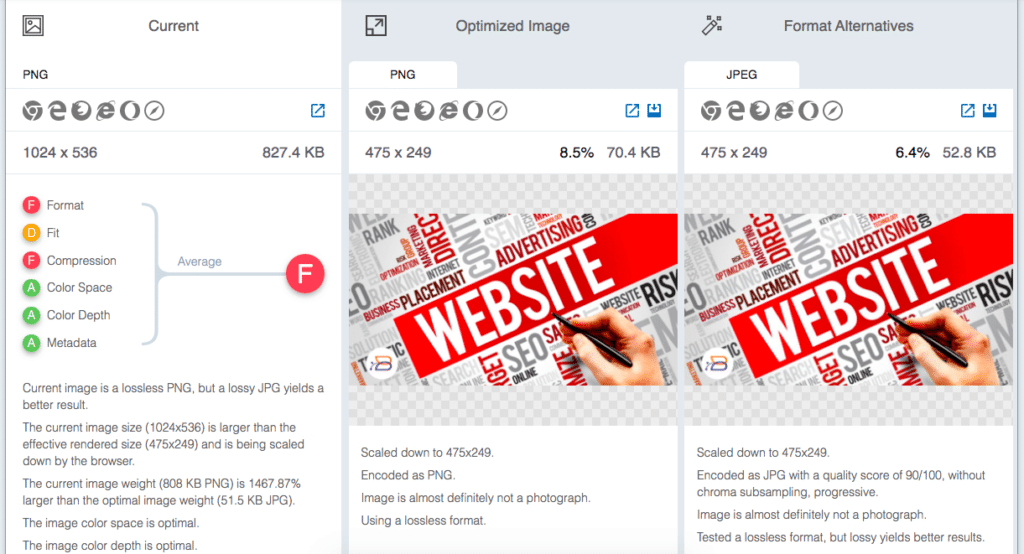
網站速度測試工具超越了簡單的圖像壓縮。 它會生成一份報告,清楚地提供有關圖像大小、質量、格式和其他參數等更改如何提高整體性能的詳細優化見解。
小PNG
你的網站有多快?
它的表現如何?
您網站上的大量圖片是否會拖累性能?
好吧,你明白了!

使用 TinyPNG 的分析器運行您的所有網站圖像,並為您提供有關您網站的圖像優化統計數據的詳細報告。
包起來
搜索引擎優化需要時間。 無論是頁內、頁外 SEO,還是在我們的案例中,圖像 SEO。 確定這些更精細的點需要時間,並且隨著更多的理解和經驗變得更好。
話雖如此,考慮到 SEO 可以帶來的自然流量的湧入,值得付出努力。
本文涵蓋了您需要了解的有關圖像 SEO 的所有信息。 從選擇正確的圖像格式到最佳文件名,我們已嘗試包含您優化網站上的圖像所需的所有內容。
當然,一旦你掌握了這些技巧,不要自滿。 SEO不斷變化,需要不斷優化。
