圖像 SEO:優化圖像以獲得更多自然流量的 12 條重要提示
已發表: 2022-05-05圖像 SEO 不僅僅是優化或使用圖像的 alt 標籤。 有很多事情可以優化圖像以獲得更高的搜索引擎排名。
因此,今天,我將讓您了解優化圖像以獲得更好的 SEO 和更多自然流量所需的所有內容。
首先,讓我們看看究竟什麼是圖像搜索引擎優化。
目錄
- 什麼是圖像搜索引擎優化?
- 2022 年優化 SEO 圖像的 12 個技巧
- 1. 在內容中使用圖片
- 2. 使用獨特且高質量的圖像
- 3.在上傳之前為您的圖像文件提供正確的名稱
- 4. 使用 SEO 友好的 Alt 標籤和標題標籤
- 5.壓縮圖像文件大小
- 6.使用正確的圖像文件類型
- 7. 定義圖像尺寸
- 8.對圖像使用延遲加載
- 9. 利用瀏覽器緩存
- 10.為圖像添加結構化數據
- 11.使用圖片CDN
- 12. 創建圖片站點地圖
- 圖片SEO優化常見問題解答
- 最後的話
什麼是圖像搜索引擎優化?
圖像 SEO 是優化網頁上的任何圖形以在搜索引擎上進行索引和排名的過程。 通過優化圖像,搜索引擎可以了解圖像並幫助對內容進行排名。
如果您想讓您的內容更具吸引力並希望在 Google 圖片搜索結果中獲得更高的排名,圖片 SEO 非常重要。
現在的主要問題是,如何有效地為 SEO 優化圖像?
我在這里為您提到了一些重要的圖像優化技巧,以便您現在可以開始為您的網站進行圖像優化。
您還可以在下面觀看來自 Google 搜索倡導者 John Mueller 的關於圖像 SEO 的完整教程。
2022 年優化 SEO 圖像的 12 個技巧
以下是優化圖像以獲得更好的搜索引擎排名的所有必要技巧。
1. 在內容中使用圖片
內容中圖像的存在使內容更具吸引力。 它增加了內容的價值,從而提高了搜索引擎排名。 此外,用戶喜歡使用圖像解釋的內容,因為他們很容易理解它。
因此,請始終在內容中使用至少一張圖片,以獲得更好的用戶體驗和參與度。
2. 使用獨特且高質量的圖像
有很多網站都在使用相同的免費庫存照片。 因此,他們不會脫穎而出,也不會在搜索引擎排名中排名很好。 如果可能,請在內容中使用獨特、原創和高質量的圖像。 它將使您的內容脫穎而出並增加用戶體驗。
根據 Google 的說法,如果您在內容中使用大圖像,那麼它必須至少 1200 像素寬,因為大圖像很容易在 Google Discover 中出現。
3.在上傳之前為您的圖像文件提供正確的名稱
如果您要上傳從手機或相機拍攝的圖像或上傳免費下載的圖像,則文件名將如下所示,“ IMG0000658.JPG ”或“ photo-152977.jpg ”。
你能猜出這張圖片使用它的名字是什麼意思嗎? 如果您不能,那麼任何其他用戶或搜索引擎將如何知道該圖像。
所以在上傳圖片之前,重命名它。 您可以在圖像文件名中使用關鍵字。
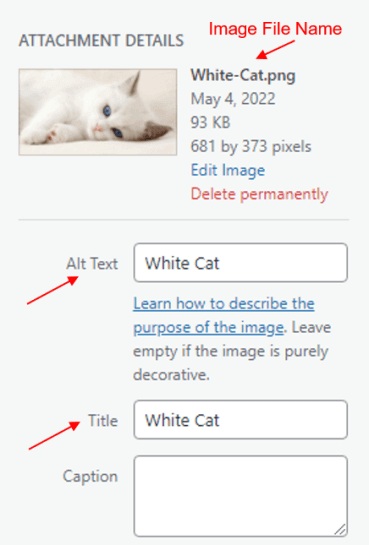
例如:如果我要上傳一隻貓的圖片,那麼我會將圖片文件命名為“白貓”、“貓”、“可愛貓”等。您可以根據內容使用名稱。
請參閱下圖以供參考。

4. 使用 SEO 友好的 Alt 標籤和標題標籤
人類可以通過直接看到圖像來知道圖像的含義,但搜索引擎蜘蛛卻不能。 這是起主要作用的替代文本。 如果您對圖像使用正確的 alt 標籤,那麼搜索引擎蜘蛛和視障用戶將能夠知道圖像的內容。
即使您的圖片沒有加載,搜索引擎也可以使用提供給它的 alt 標籤找到圖片信息。 這將有助於內容更好地排名。
您可以進行關鍵字研究並使用正確的關鍵字作為 alt 標籤,但請確保您不會過度優化圖像,因為這會給 Google 留下不好的印象。
與 alt 標籤相同,您可以使用標題標籤。 雖然它對 SEO 來說並不重要,但它有助於更好的用戶體驗。
5.壓縮圖像文件大小
如果您在不壓縮圖片的情況下上傳圖片,則頁面加載時間會非常長,因此跳出率會增加。
如您所知,速度是搜索引擎優化的一個非常重要的因素。 因此,請始終上傳壓縮圖像以加快頁面加載速度。 壓縮圖像的理想大小是 100 KB。
有一些推薦的圖像優化插件可以幫助您優化圖像文件大小。
- EWWW 圖像優化器
- 想像一下
- 短像素
- 優品
- 小PNG
優化圖像後,您可以使用以下工具檢查網頁的速度測試,
- 網頁測試
- 王國
- GTmetrix
- 谷歌 PageSpeed 見解
要了解有關圖像壓縮的更多信息,請在此處提供詳細指南。
另請閱讀,如何在 2022 年更快地加載網站
6.使用正確的圖像文件類型
您可以在內容中使用 JPEG、PNG 或 GIF 圖像類型。 這完全取決於內容要求,因此在內容中僅使用一種圖像格式不是強制性的。
- JPEG:最適合高分辨率和高彩色圖像。
- PNG:最適合線條圖、文本或標誌性圖形。
- GIF:最適合顯示任何移動的物體。
要了解上述圖像格式之間的更多差異,您可以閱讀本文。
為了快速加載網頁,您可以將圖像轉換為最新和高級的 WebP 格式。
7. 定義圖像尺寸
始終定義圖像的寬度和高度屬性以獲得更好的用戶體驗。 圖像尺寸對於累積佈局移位 (CLS) 非常重要。 通過定義圖像尺寸,您會注意到 CLS 的改進。
您可以在此處了解有關圖像尺寸的更多信息。
8.對圖像使用延遲加載
延遲加載意味著圖像僅在需要在顯示器上顯示時才加載。 延遲加載將幫助您提高頁面速度。
例如,如果您有一張低於一半內容的圖像,並且用戶只看到內容的頂部並離開頁面,則該圖像將不會加載,因此頁面將快速加載。
此外,Google 建議延遲加載以加快頁面速度。
“延遲加載可以根據需要或在主要內容完成加載和渲染時加載它們,從而顯著加快包含許多首屏圖像的長頁面的加載速度。”
谷歌
您可以在以下視頻中看到圖像的延遲加載。
您可以使用 WordPress 插件在您的網站上實現延遲加載。 有很多插件可以做到這一點,但並非所有插件都表現得很好。 所以我推薦 WP Rocket,它內置了延遲加載功能,而且效果也很好。
9. 利用瀏覽器緩存
通過啟用瀏覽器緩存,重複用戶的網頁加載速度比以前更快。 這意味著,如果用戶訪問此內容,則將加載整個內容並將其存儲在用戶的瀏覽器中,並且當該用戶將來再次訪問此內容時,將從用戶的瀏覽器緩存中加載此內容。 因此,僅在啟用瀏覽器緩存的情況下才需要下載整個內容來閱讀它。
據谷歌稱,
“HTTP 緩存可以加快重複訪問時的頁面加載時間。”
谷歌
您可以使用 WP Rocket,它是啟用瀏覽器緩存的最佳緩存插件之一。 這是一個付費的 WordPress 插件,但由於它的功能,定價真的很值得。
10.為圖像添加結構化數據
如果您在頁面中實施結構化數據,那麼它將幫助 Google 將圖像顯示為豐富的結果,從而提高自然點擊率。
例如,如果您撰寫了一份食譜並使用了該食譜的結構化數據,那麼 Google 會在內容的圖片上添加一個徽章,表明它屬於該食譜。
Google 圖片支持以下類型的結構化數據,
- 產品圖片
- 食譜
- 視頻
您可以在 Google 的結構化數據指南中詳細了解如何將架構標記或結構化數據添加到您的頁面。
如果你想在不編碼的情況下實現結構化數據,那麼你可以使用 Schema Pro 插件,它是最好的模式標記插件之一。
11.使用圖片CDN
如果您不使用圖像 CDN,那麼您的所有網站數據都將從一個位置提供。 因此,您的網站將僅向靠近您服務器位置的用戶快速加載。 其他用戶將不得不等待更長時間才能看到您的網站內容。
例如,如果您的網站服務器位於美國,那麼您的網站只會對美國用戶加載得更快。 但是其他國家的用戶將不得不等待比美國用戶更多的時間,因為網站數據(圖像)由於距離長而必須傳輸更長時間。
如果您使用圖像 CDN,那麼每當用戶訪問您的網站時,網站數據將從最近的服務器加載到用戶。
您可以為您的網站使用以下最佳 CDN 之一。
- 堆棧路徑
- Cloudflare
- 關鍵CDN
12. 創建圖片站點地圖
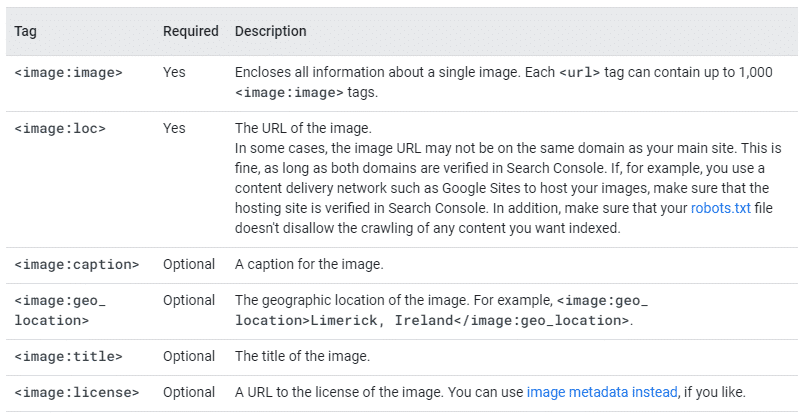
創建圖像站點地圖將幫助您更快地索引您的網站圖像。 您可以將網站圖像添加到現有站點地圖或創建單獨的圖像站點地圖。
如果您使用的是 WordPress 和 Yoast 或 RankMath 等插件,則圖像會自動添加到站點地圖中。
以下是您可以在圖像站點地圖中使用的不同標籤。

圖片SEO優化常見問題解答
最後的話
由於圖像對於更好的 SEO 非常重要,因此必須從一開始就對其進行優化(在上傳之前重命名圖像)。
從任何角度來看,我都建議在您的內容中使用原始、獨特和高質量的壓縮圖像,以提高用戶參與度和搜索引擎排名。
另請閱讀,
- 2022 年增加網站流量的 25 種最有效方法
- 搜索引擎優化的最佳關鍵字研究工具(免費和付費)
- 2022 年最佳 SEO 工具(免費和付費)
