使用者體驗對 WooCommerce 轉換率的影響
已發表: 2024-09-26使用者體驗 (UX) 是電子商務成功的關鍵,尤其是對於 WooCommerce 商店而言。它是引導顧客完成購物旅程、塑造他們的看法並影響他們的決策的無形力量。精心設計的用戶體驗可能是完成購買和放棄購物車之間的區別,直接影響您的利潤。
在推出 WooCommerce 商店時,理解和優化用戶體驗不僅僅是美觀,而是創造無縫、直覺和愉快的購物體驗,將瀏覽者轉化為買家。從客戶登陸您的網站的那一刻到最終點擊購買按鈕,每次互動都是建立信任、減少摩擦和鼓勵轉換的機會。
在本文中,我們將探討使用者體驗的各個方面如何顯著影響您的 WooCommerce 轉換率,提供實用的策略來增強商店的使用者體驗並推動永續成長。
簡化結帳流程以實現更好的轉化
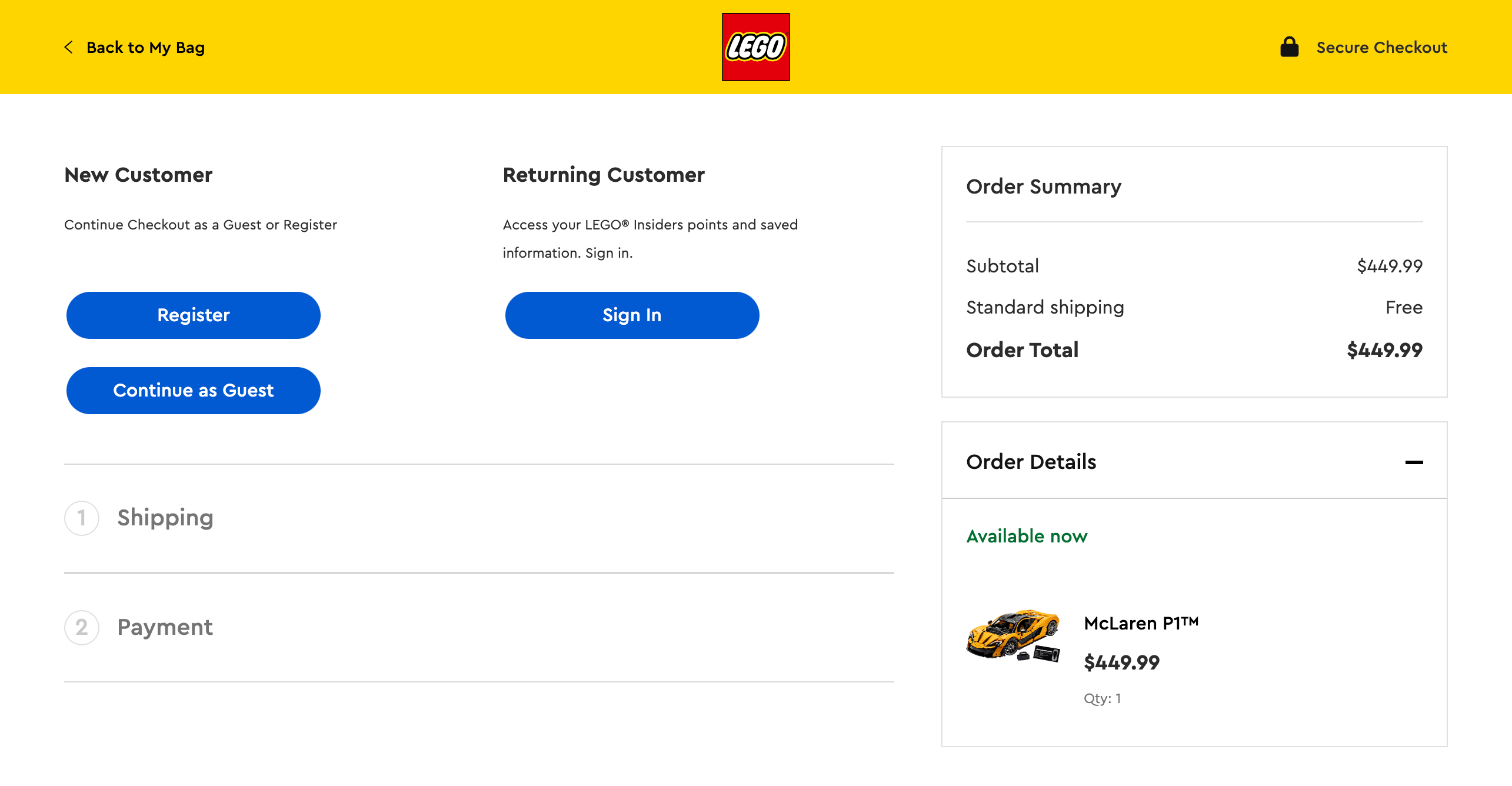
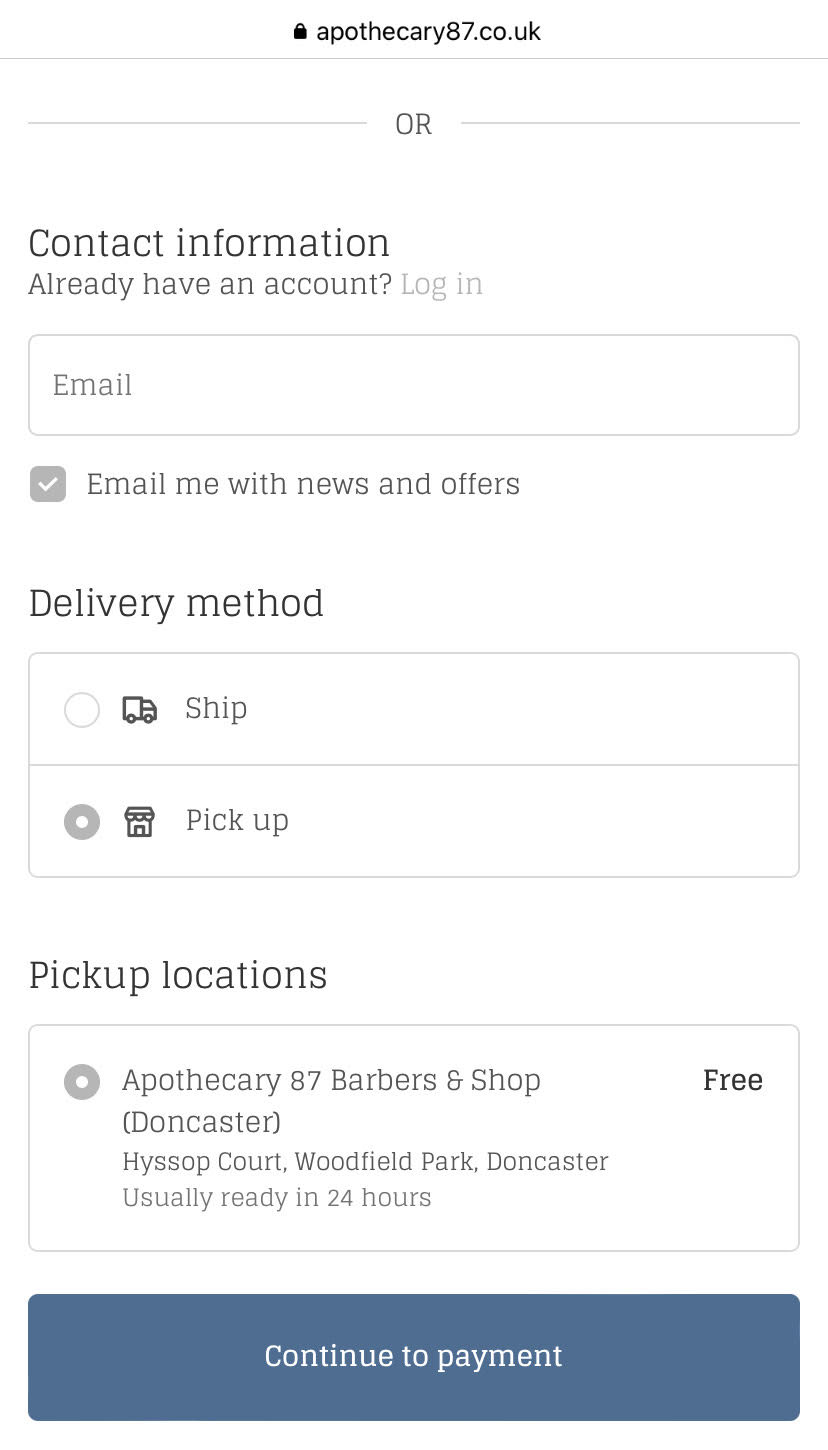
結帳流程是客戶旅程中的最後一個障礙,其設計可以決定銷售的成敗。複雜或冗長的結帳是放棄購物車的主要原因之一,直接影響您的轉換率。簡化此流程對於將感興趣的瀏覽者轉變為滿意的客戶至關重要。
首先,盡量減少結帳流程中的步驟。每一個額外的步驟都是顧客重新考慮購買的機會。如果可能的話,力求進行一頁結帳,或者如果需要多個頁面,請使用進度指示器向客戶顯示他們在此過程中進行了多遠。
提供客人結帳選項。雖然建立帳戶可能有利於將來的購買,但強迫用戶在完成訂單之前這樣做可能會產生很大的威懾作用。提供以訪客身分結帳的選項,並可以在購買完成後建立帳戶。

僅詢問基本資訊即可簡化您的表格。您刪除的每個欄位都會減少摩擦並加快結帳流程。盡可能使用自動填充功能,並確保您的表單適合在智慧型手機上購物的客戶的行動裝置。
預先對所有成本保持透明。結帳最後階段的隱藏費用或意外運費可能會導致立即放棄購物車。清楚顯示整個購物過程中的所有費用。
提供多種付款方式以滿足不同客戶的喜好。這可能包括信用卡、PayPal、Apple Pay,甚至是先買後付服務。您提供的選擇越多,客戶就越有可能找到適合他們的方法。
實施持久購物車功能,即使客戶離開您的網站也可以保存商品。這使他們可以輕鬆返回並完成購買,從而減少因中斷而失去銷售的機會。
最後,確保您的結帳頁面是安全的,並且這種安全性已明顯地傳達給客戶。顯示安全徽章並使用 HTTPS 向客戶灌輸對其個人和財務資訊安全的信心。
增強行動用戶體驗
行動商務的興起改變了電子商務格局。隨著越來越多的客戶在智慧型手機和平板電腦上購物,針對行動裝置優化 WooCommerce 商店不再是可有可無的 — 它對於最大限度提高轉換率至關重要。
首先確保您的 WooCommerce 主題完全響應。這意味著您的網站應自動調整其佈局和功能,以在所有裝置尺寸上提供最佳的觀看體驗。特別注意產品圖像,確保它們在較小的螢幕上清晰且可縮放。
導航對於行動裝置至關重要。實施一個乾淨、易於使用的選單系統,不會讓行動用戶感到不知所措。考慮使用漢堡選單來節省空間,但請確保搜尋列和購物車圖示等基本導航元素始終可見。

針對行動用戶優化網站的觸控目標。按鈕和連結應該足夠大,以便用手指輕鬆點擊,並且它們之間有足夠的空間以防止意外點擊。這對於添加到購物車按鈕和結帳表單尤其重要。
頁面載入速度在行動裝置上更為重要,因為使用者的網路連線速度通常較慢。優化您的圖像,盡量減少 CSS 和 JavaScript,並考慮實施延遲載入以縮短行動載入時間。
與桌面版本相比,進一步簡化您的行動結帳流程。使用 Apple Pay 或 Google Pay 等數位錢包選項來實現一鍵式購買。確保表單欄位足夠大,以便在小螢幕上輕鬆點擊和填寫。
不要忘記為行動用戶保護您的 WooCommerce 商店。行動安全與桌面安全同樣重要,甚至更重要。實施強有力的身份驗證措施並確保所有資料傳輸都經過加密。
視覺設計和導航在使用者體驗中的作用
視覺設計和直覺的導航是使用者體驗的基本組成部分,可以顯著影響 WooCommerce 商店的轉換率。一個精心設計、易於瀏覽的網站不僅看起來很專業,而且還能灌輸信任,讓顧客的購物過程變得愉快。

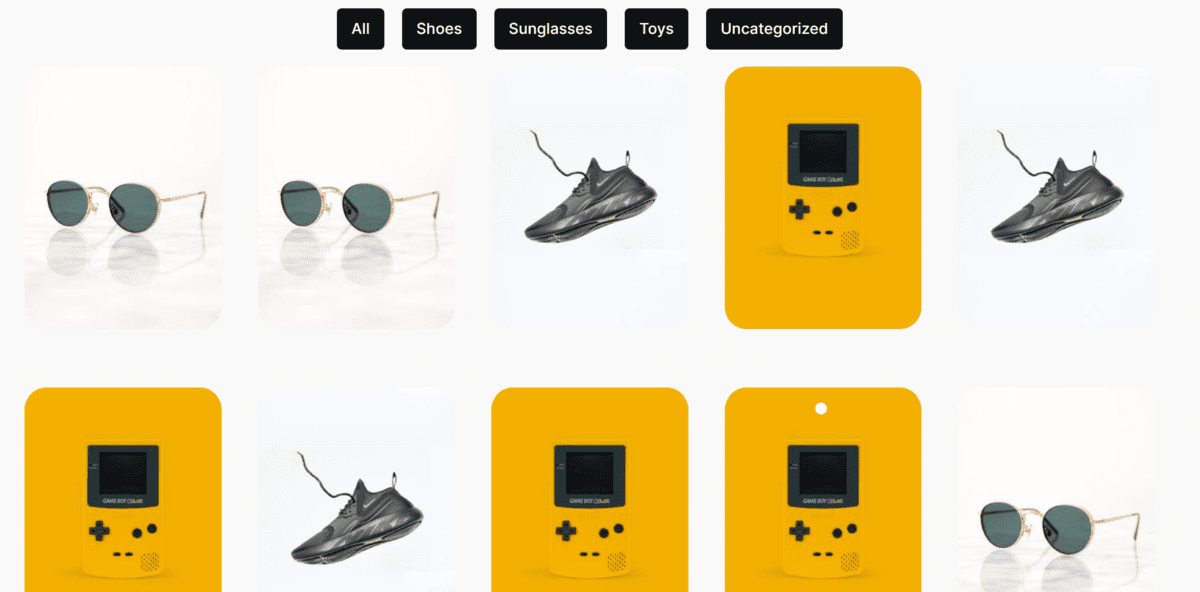
當談到視覺設計時,簡單是關鍵。優化 WooCommerce 商店的使用者體驗從乾淨、整潔的佈局開始,讓您的產品脫穎而出。使用與您的品牌形像一致的一致配色方案,但請注意對比度以確保文字易於閱讀。
高品質的產品圖像至關重要。投資專業攝影或高解析度庫存影像,以最佳角度展示您的產品。考慮實施影像縮放功能,以便客戶可以詳細檢查產品。

版式在可讀性和整體使用者體驗方面發揮著重要作用。選擇在桌面和行動裝置上都易於閱讀的字體。在排版中使用層次結構來引導使用者註意重要訊息,例如產品標題、價格和號召性用語按鈕。
有效的導航是指創建一個邏輯結構,使用戶能夠快速輕鬆地找到他們想要的內容。實施清晰、組織良好的菜單結構。考慮對具有許多子類別的類別使用下拉式選單,但要小心,不要一次用太多選項讓使用者不知所措。
個性化及其對轉化的影響
電子商務中的個人化是指為每位顧客創造量身訂製的購物體驗。這種方法可以讓客戶感到受到重視和理解,從而顯著提高轉換率。
根據瀏覽記錄和過去的購買情況實施產品推薦。這不僅增加了額外銷售的機會,還可以幫助客戶發現他們可能感興趣的產品。包含個人化內容的分段電子郵件具有更高的開啟率和點擊率,從而吸引更多流量回到您的商店。
為回頭客保存使用者偏好和購物車內容。這種便利性可以鼓勵他們完成之前可能放棄的購買。透過記住送貨地址和付款偏好來個人化結帳流程。這簡化了購買流程,減少了摩擦並提高了轉換率。
考慮為 WooCommerce 提供自訂發票。這種程度的個人化可以增強購買後體驗,鼓勵回頭客和積極的口碑。
提高站點速度和效能
網站速度和效能是使用者體驗和轉換率的關鍵因素。加載緩慢的網站可能會讓用戶感到沮喪並導致放棄購物車。透過壓縮圖像並使用適當的文件格式來優化圖像。未經優化的大圖像通常是頁面加載時間緩慢的最大罪魁禍首。
盡可能組合檔案以最大程度地減少 HTTP 請求。這包括合併 CSS 和 JavaScript 檔案以及將 CSS 精靈用於圖像。利用瀏覽器快取將常用檔案儲存在使用者裝置上。這減少了回訪者的載入時間。
考慮使用內容交付網路 (CDN) 從更靠近使用者地理位置的伺服器提供靜態內容。定期更新您的 WooCommerce 平台、主題和外掛程式。更新通常包括效能改進和錯誤修復。
使用可以處理您商店流量的可靠託管提供者。建立成功的 WooCommerce 網站始於堅實的託管基礎。對首屏下的圖像和視訊實施延遲載入。該技術在用戶滾動時加載內容,從而縮短了初始頁面加載時間。
利用客戶回饋來完善使用者體驗
客戶回饋是改善 WooCommerce 商店用戶體驗的洞察金礦。透過積極尋求和分析客戶的意見,您可以識別可能不會立即顯現的痛點和增強機會。
實施各種回饋收集方法,例如購買後調查、現場回饋表和電子郵件跟進。這些工具可以提供有關購物體驗(從產品瀏覽到結帳)的寶貴資訊。
密切注意客戶支援查詢和投訴。這些通常會突出顯示您的用戶體驗不足的地方,並可以指導您的改進工作。
使用熱圖和使用者會話記錄來了解客戶如何與您的網站互動。這些視覺化工具可以揭示可能阻礙轉換的導航問題或令人困惑的元素。
不要忽視社群媒體傾聽的力量。 Twitter 和 Facebook 等平台可以主動提供有關商店用戶體驗的誠實回饋。
收集回饋後,根據問題對使用者體驗的影響和提高轉換率的潛力來確定問題的優先順序。建立實施變更的路線圖並不斷測試和完善您的解決方案。
請記住,強大的內容策略對於解決用戶問題和增強整體購物體驗至關重要。使用客戶回饋為您的內容創建提供訊息,確保其解決常見問題和痛點。
優先考慮使用者體驗以實現永續成長
使用者體驗不僅僅是一個流行詞,它是 WooCommerce 商店成功的關鍵因素。從簡化結帳流程和增強行動體驗到個人化客戶旅程和優化網站效能,使用者體驗的各個方面都在推動轉換方面發揮作用。
請記住,使用者體驗改進是一個持續的過程。專注於客戶的需求,利用他們的回饋,並願意適應。透過在 WooCommerce 策略中優先考慮使用者體驗,您不僅可以提高短期轉換率,還可以為長期客戶滿意度和永續業務成長奠定基礎。
立即投資用戶體驗,觀察它將瀏覽者轉變為買家,並將買家轉變為您品牌的忠實擁護者。
