如何升級商店的類別頁面
已發表: 2016-03-19您將在網上找到的大部分電子商務建議都將討論改進您的產品頁面、購物車或其中的一些關鍵元素。 那麼為何不? 這些是在線商店的重要方面,它們決定了購買是完成還是丟失。
但是我們經常看到一些其他頁面和商店的移動部分被忽略了,儘管它們在銷售過程中也發揮著巨大的作用。 其中一個經常被忽視的項目是類別頁面,一些商店使用它來將多個相似的項目分類到一個可從主頁或導航菜單訪問的登錄或目標頁面。
儘管它們可能看起來只是主頁和商店“肉類”(產品頁面)之間的臨時目的地,但充分利用的類別頁面可以在您的長期成功中發揮重要作用。 通過一些調整,它們可以提高您的搜索引擎排名,讓您的商店看起來更好,並提高您的銷售額。 不去愛的種種?
這裡有一些方法可以讓您的類別頁面更上一層樓,只需一點創造力和肘部油脂。
從添加副本開始
文案是您可能已經對您的產品頁面和主頁進行過一些練習的東西,但除此之外,您的應用可能會受到限制。 好吧,把那些創造性的寫作印章拿出來,因為你會需要它們。
就像產品頁面一樣,您的類別頁面每個都應該有一段或兩段描述性副本。 文本的添加最終將用於幾個目的:
- 作為一般規則,它會使頁面看起來不那麼沉悶和無聊
- 它應該確認購物者在正確的地方——如果類別被命名為“電器”,副本應該提到這一點,以及銷售的具體電器等。
- 它將為搜索引擎(如穀歌)提供將頁麵包含在排名中的上下文和理由——如果谷歌想要對所有關於廚房用具主題的權威、有用的頁面進行排名,將副本添加到您的類別頁面可以使其更有機會獲得出現,因為副本添加了信息甚至一些關鍵字

當然,您不必在這些頁面上過度使用副本- 200-300 字左右就可以了,或者您可以根據您商店的主題或設計做您感覺和看起來舒服的事情。 請記住,單頁副本也不會成就或破壞您的搜索引擎優化——它只會在整體上增加一點上下文——所以這不是什麼過分強調的事情。
使您的產品圖像更大
小小的產品圖片無論出現在哪裡都是有問題的。 如果您的購物者必須瞇著眼睛才能看清縮略圖或(哎呀)“全尺寸”照片中的細節,那就是個問題。
即使在幾年前,100 或 150 像素寬的縮略圖也是可以的——畢竟,在 CRT 顯示器上分辨率為 800×600 像素,這會佔用大量空間! 但現在,微小的縮略圖或預覽圖像是一種痛苦,尤其是在配備視網膜顯示屏的筆記本電腦、大型智能手機或寬屏顯示器上。 解決方案:將這些圖像放大並顯示更多細節。

需要明確的是,在您的類別頁面上使用產品照片的方形或矩形縮略圖是完全可以的。 但是您應該確保它們足夠大,可以向購物者展示每種產品的內容,而無需他們先點擊。
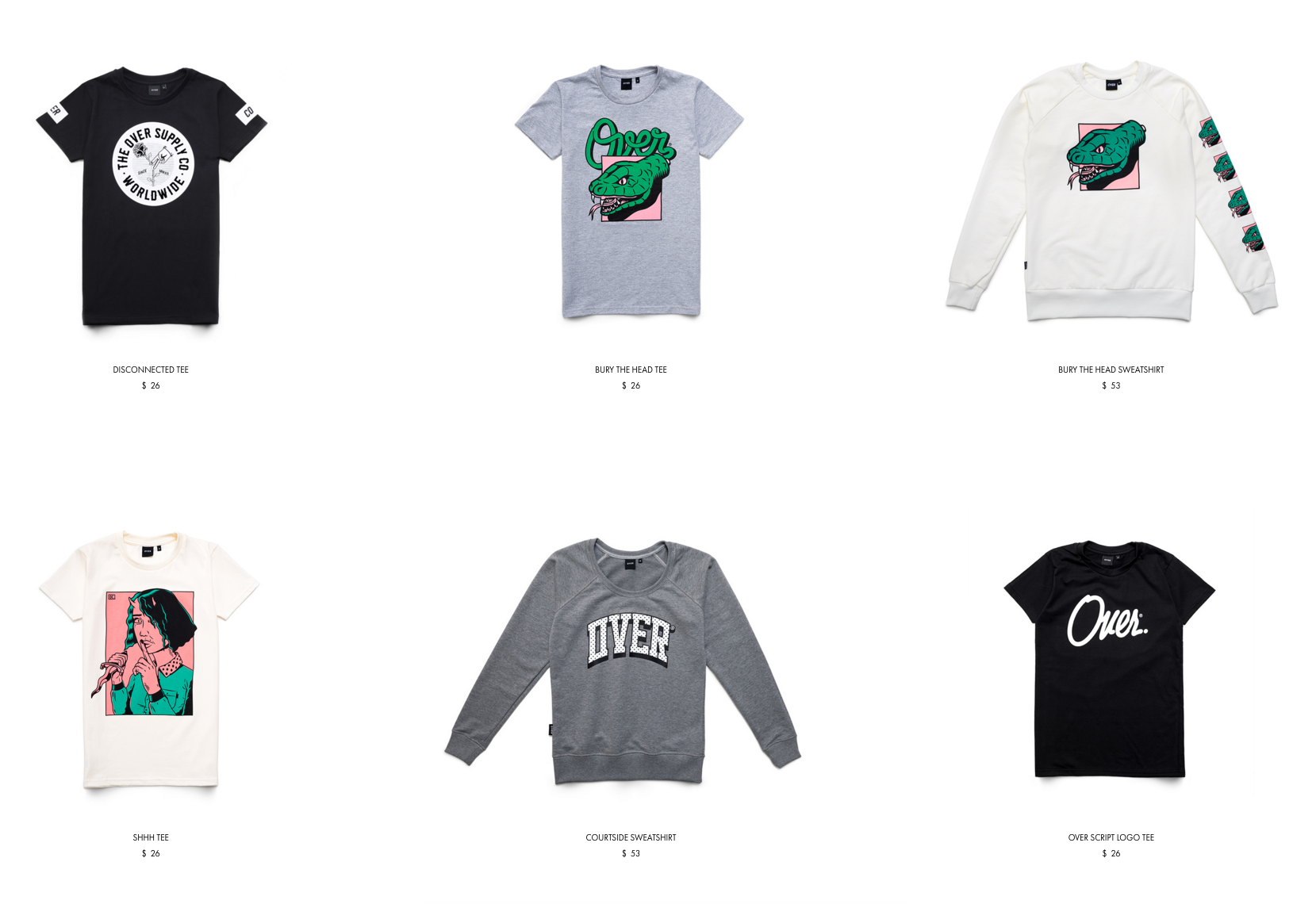
一個很好的例子來自 OVER 的圖像,即使在巨大的顯示器上,它們的縮略圖也看起來清晰、清晰且非常詳細:

通過閱讀我們文檔中的這篇文章,您可以了解如何調整所有產品圖像的大小,並在這樣做時避免模糊和失真。
擔心圖像太大? 我們也為您提供了幫助——看看這篇關於小而華麗的壓縮照片的帖子。
添加醒目的相關標題圖片
到目前為止,您心目中理想的類別頁面上有一些副本,以及一些大於平均水平的產品縮略圖。 您還希望在這裡找到什麼?

當我們談到產品文案時,我們簡要提到了使用文案來確認購物者已經到了正確的地方。 例如,如果您的類別名為“襪子”,那麼人們會期望以下頁麵包含指向襪子的鏈接。 此登錄頁面上的內容可以快速確認,是的,您會在這裡找到襪子,這就是它們的樣子。
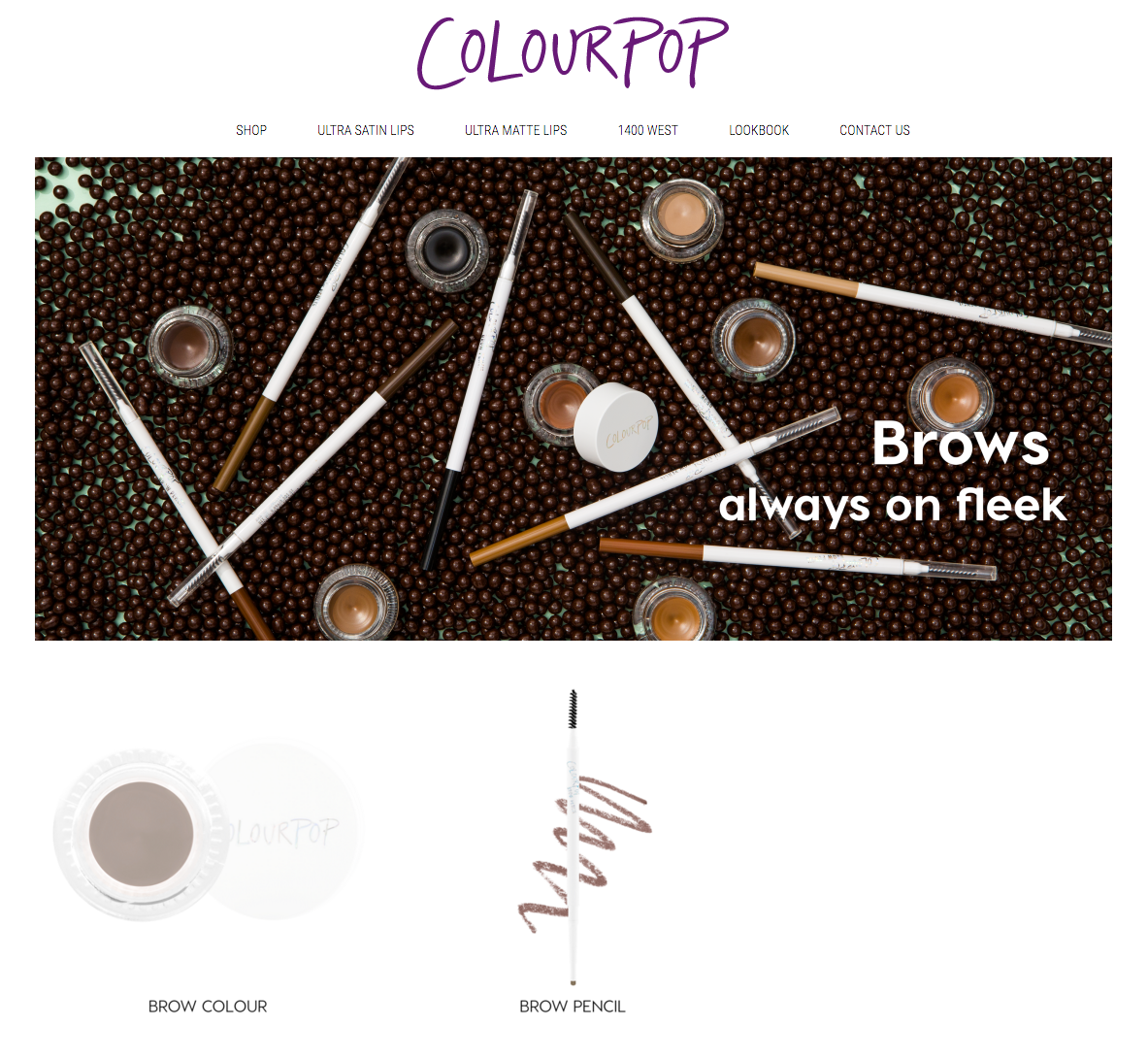
另一種幫助確認的方法——讓你曾經無聊的類別頁面看起來很棒——是添加大標題圖片。 例如,看看 Colourpop 對出現在他們的眉毛類別頁面上的圖像做了什麼……

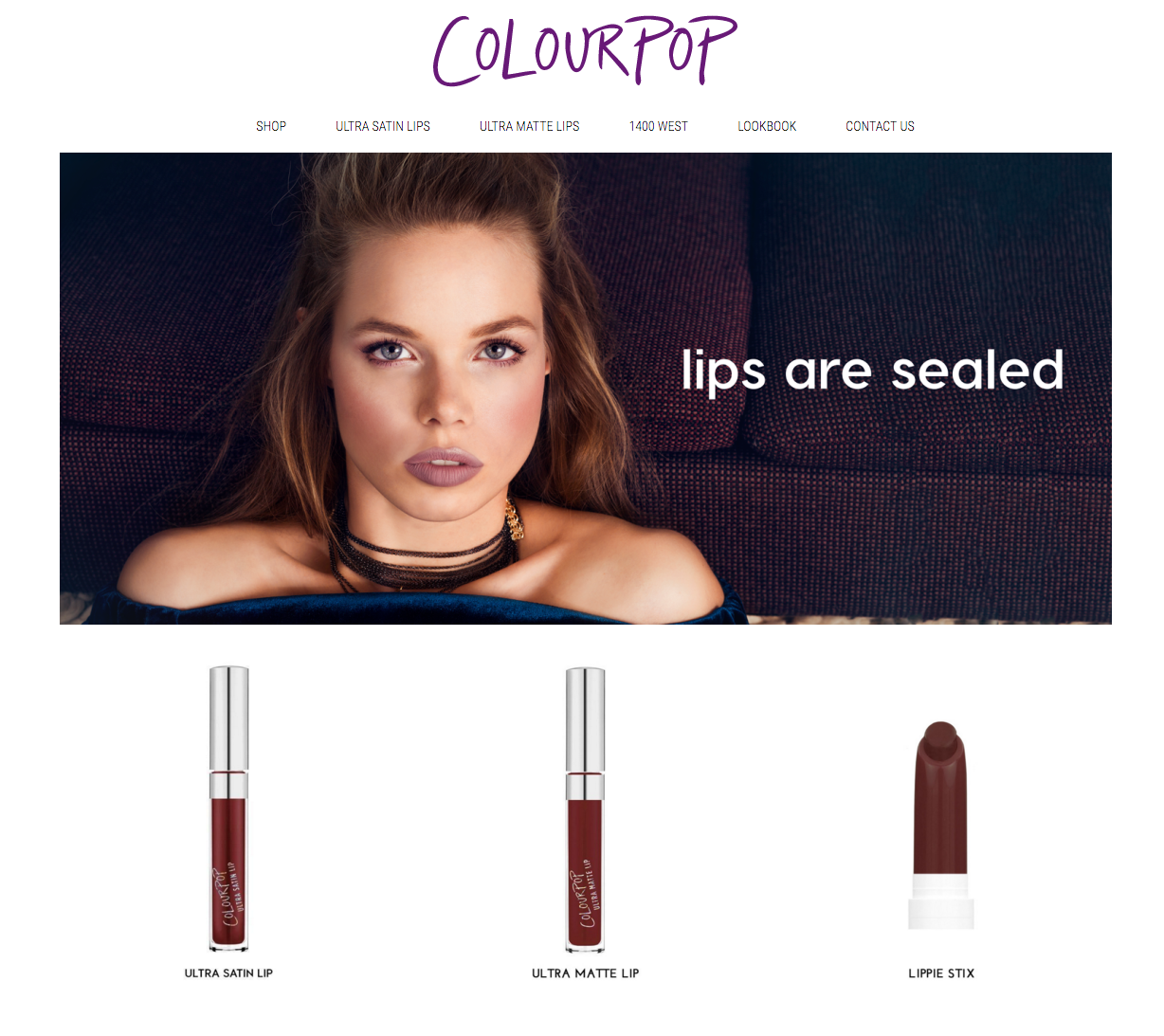
…以及嘴唇類別頁面上使用的不同圖像。

使用的兩個類別圖像都與其中相關的產品有關,因此購物者知道他們在正確的位置並看到正確的東西。 它們也非常引人注目和有趣,並且也適合 Colourpop 品牌。
添加一些像這樣的簡單圖像可以在幾分鐘內使原本枯燥的類別頁面看起來很棒。 你也不需要做很多工作來使用這些照片——只需拿起相機,把你的一些產品放在一個好的環境或合適的模型上,然後拍幾張照片。 (或者,如果攝影不是您的強項,您可以隨時聘請某人來幫助您!)
鏈接到靈感來源,例如客戶照片、故事或項目
有時,購物者最終會出現在您的某個類別頁面上,因為他們有點知道自己在尋找什麼,但不確定。 因此,他們瀏覽您商店的頂級頁面和目的地,直到他們找到看起來不錯的東西,或者將它們發送到他們喜歡的物品的方向。
對於這些感興趣但不相信的客戶,有時獲得銷售並不是向他們展示看起來不錯的商品或讓您聽起來很棒的評論 -它向他們展示了您的品牌及其產品的潛力,並且你能給他們什麼。

為此,請將您的類別頁面指定為展示您收集的任何用戶生成的內容、項目、故事或有趣照片的地方。 這些通常是一般項目(而不是特定於產品),您可以使用它們來展示客戶如何從整體上愛您。
因此,如果您有客戶報價、照片、故事甚至是要炫耀的項目,請將其放在(或鏈接自)看起來最合適的類別頁面上。 它不僅會增加一點興趣,還會向這些猶豫不決的訪問者展示其他購物者對您和您的品牌的喜愛……也許讓他們相信他們也應該嘗試一下。
使您的所有類別鏈接可見,以防您的購物者不在正確的位置
最後一個建議:迎合可能點擊錯誤鏈接或最終進入錯誤位置的購物者。
這並不意味著在每個頁面中添加指向其他類別的手動鏈接。 但這確實意味著確保您的導航菜單始終可見,以便改變主意、意識到他們在錯誤的地方或只是想看看其他東西的訪問者可以在不點擊返回的情況下這樣做按鈕十次或不必要地訪問您的主頁。
因此,如果您正在考慮隱藏菜單或使用任何其他視覺技巧使這些頁面看起來“整潔”,請不要。 類別頁面應該看起來很棒,真的,但更重要的是它們是通往另一個目的地的功能門戶,而不是華麗的藝術品。 首先考慮用戶的體驗,然後是外觀。
類別頁面很重要——給他們一點天賦!
您可以做幾乎無窮無盡的事情來提高在線商店的效率。 您可能沒有想到優化您的類別頁面會產生如此大的不同,但這些頁面與您商店的任何其他組件一樣重要。
通過添加一個小副本、增加照片的大小或添加一些放置良好的鏈接或內容,您將準備好將這些曾經沉悶的登陸頁面提升到一個新的水平。 親自嘗試其中的一兩個策略,看看會發生什麼!
對使您的類別頁面更有效有任何疑問嗎? 將它們添加到下面的評論中,我們會立即給您答复。
