快速網站有助於改善客戶的保留和溝通方式
已發表: 2025-03-10網站緩慢使您的客戶付出了代價。 (沒有人願意等待頁面加載 - 他們想立即訪問網站。)
幾秒鐘的延遲會產生巨大的差異。
如果您的網站速度無法從頭開始,則可能會冒出高跳線率並損失收入。但這不是全部。快速網站帶來了改善客戶保留率並更有效溝通的機會。讓我們研究負載速度如何影響您的業務以及如何改善它以鼓勵客戶忠誠度。
您的網站應該加載多快?
您的網站需要盡快加載。這很簡單。
為什麼?
因為客戶在頁面速度方面的期望很高。如果您不滿足這些期望,那麼潛在的客戶將去其他地方。平均而言,網站全球負載 3.2秒在移動設備上,台式機上的2.8秒。
如果您想要比競爭對手更光滑的客戶體驗,那麼您的網站至少應該很快加載。更快的加載只會使您更進一步。
您需要快速網站的8個原因
速度很重要,而不是出於您思考的原因。雖然Google不會因為慢速網站而降低排名,但確實會影響您的用戶體驗。用戶體驗差會導致更高的跳出率,從而影響您的排名。它還危害轉換和忠誠度。
讓我們看看為什麼您需要一個快速的網站來使客戶滿意。
1。降低跳出率
緩慢加載的網站令人沮喪。用戶不想等待您的內容出現,因此他們單擊您的網站。結果?高跳躍率。
正如Orbit Media的聯合創始人Andy Crestodina所說的……
“網頁沒有加載條。因此,當頁面慢時,訪問者不知道延遲是另外500毫秒還是15秒。也許它永遠不會加載。後面的按鈕就在那裡。”
高跳線率是有問題的,因為它們表明用戶體驗差。如果糟糕的在線體驗會導致客戶離開,那麼這意味著客戶不會轉換。
但是,如果您專注於提高頁面速度,則可以降低跳出率。只要看看輝瑞。藥品巨頭將頁面加載時間減少了38%。這導致跳出率降低了20%。
2。提高潛在客戶的生成
在建立銷售渠道時,潛在客戶是一個核心支柱。它定義了您獲取客戶的機會。緩慢的網站對客戶獲取有影響。客戶不採取行動而離開,因為他們很無聊。更快的網站更快地引起關注。用戶更具參與度,這鼓勵他們停留更長的時間。 (而且他們更有可能完成表現出興趣的行動。)
例如,看看郵政銀行。
零售銀行組織通過加速其網站的潛在客戶增加了58%。它將潛在客戶採集成本降低了37%。
3。增加轉換
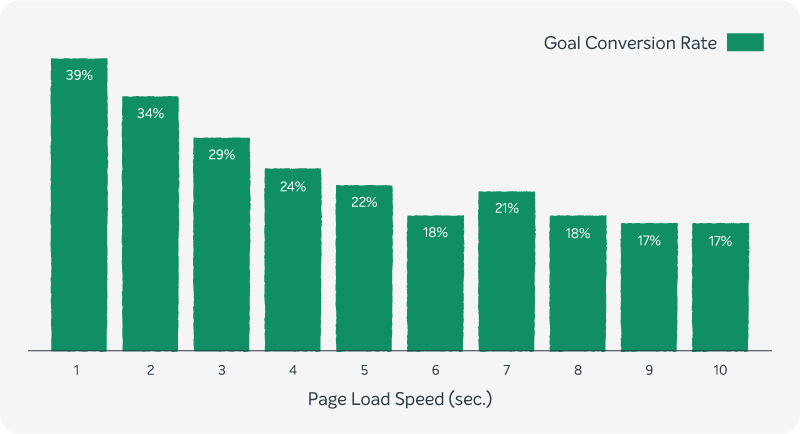
網站越快,越來越容易降低銷售渠道。結果,快速網站看到更高的轉化率。
一秒鐘的延遲可以使一切有所不同。
實際上,加載一秒鐘的頁面的平均轉換率為40% 。那些具有兩秒鐘的加載時間的人會看到轉化率下降了7%。如果您的網站加載需要三秒鐘,則您的轉化率下降到29%。

現在想像一下,您是一家正在眾籌您的組織成本的新公司。
您建立了一個啟動籌款網站,供人們投資您的公司。如果您的網站在三秒鐘內加載,而不是一秒鐘,那麼您的投資將減少11%。那是一個很大的損失。
當您分配資金以提高服務器性能時,您將實現內容輸送網絡(CDN)並使用高級監視工具。這樣可以確保您的創業公司的網站有效運行,使客戶參與和滿意
4。買家花費更多
積極的用戶體驗鼓勵客戶停留更長的時間。這通常意味著他們購買更多。研究表明,網站速度的0.1秒提高可能會導致用戶交易增加8.4% 。這是因為用戶會花更多的時間瀏覽您的產品。
eBay就是一個很好的例子。
隨著加載時間的0.1秒改善,在線市場的購物車價值增加了。
5。提升搜索引擎排名
是的。頁面速度不是Google搜索結果的直接排名因素。但是,用戶體驗是。
緩慢的網站等於用戶體驗差。這將使您降低排名。正如最近的Backlinko報告所說的那樣……
“一個難以使用或導航的站點可以通過減少現場,查看頁面和跳出率的時間來間接損害排名。”
您需要加快網站的速度,以提高網站的可見性並推動自然流量。
例如,看寶馬。這家汽車公司僅通過提高頁面速度而看到其銷售現場的流量從8%增加到30%。
6。促進更流暢的客戶互動
如果客戶需要幫助,他們希望快速支持。想像一個客戶在網上銀行應用程序中遇到錯誤的客戶。他們需要立即提供幫助。
現在,想像一下銀行的網站很慢,“聯繫我們”鏈接不會加載,並且支持聊天機器人滯後。這些延遲浪費時間,使客戶更加沮喪。更快的網站提高了客戶服務效率。當您向客戶展示您關心盡快幫助他們時,這會導致品牌聲譽更強。
7。提高客戶保留率
經歷不佳的經歷後,有43%的客戶將停止從品牌購買。如果您希望客戶繼續向您購買,則必須確保體驗方便。否則,他們將改用可以提供更快,更方便的服務的競爭對手。
例如,想像一下您是一個截止日期的編輯。
您使用的是語法檢查工具,但加載非常緩慢。您沒有等待加載,而是切換到非常快的AI語法檢查器。現在,您可以在幾秒鐘內編輯工作。
8。給你競爭優勢
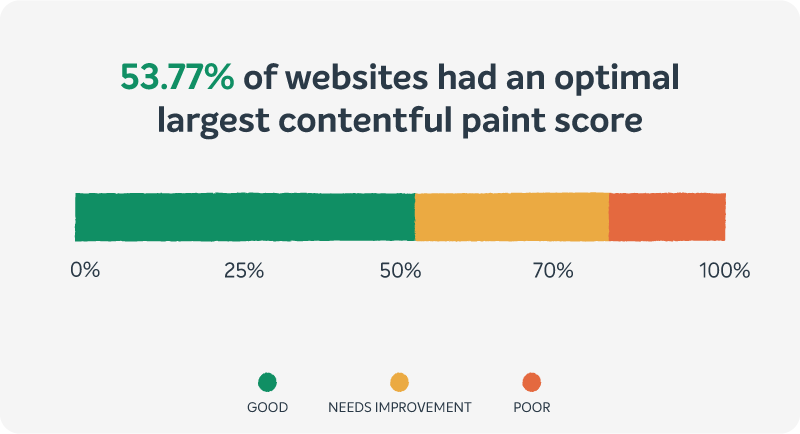
由於對大多數人來說,較差的負載速度是一個痛苦的點,因此企業應專注於改善它。但是看來他們不是。幾乎所有網站的幾乎一半仍然需要提高其加載速度。


如果您想通過更流暢的客戶旅程擊敗競爭對手,請加快網站。
如何加快頁面加載時間
快速網站是積極體驗的第一步。它提高了SEO性能並提高客戶忠誠度。以下是提高負載績效以滿足客戶期望的方法:
1。圖像壓縮
大圖像放慢了您的網站。您需要減少文件大小而不會影響質量。

嘗試以下步驟:
- 壓縮圖像:使用諸如TinyPNG之類的站點來壓縮視覺效果。
- 選擇正確的格式:使用較小的JPEG文件進行照片。為需要透明度的圖形保存更大的PNG。
- 實現懶惰加載:僅在用戶視圖中才有圖像加載。
2。縮放代碼
某些代碼比需要的時間更長。下載並減慢您的網站需要更長的時間。從您的腳本中刪除不必要的字符,例如空格,選項卡和註釋。您可以使用在線工具或插件(例如Code Minifier)輕鬆執行此操作。
3。使用瀏覽器緩存
瀏覽器緩存要求瀏覽器在用戶的設備上存儲靜態站點資產(如圖像和代碼)一段時間。這減少了瀏覽器對服務器的請求量。因此,如果客戶每天訪問您的網站兩次或三次,則不會每次繼續下載相同的圖像。
它已經存儲在他們的設備上,因此加載很快。將服務器上的緩存標頭設置為控制瀏覽器存儲您網站資產的時間長度。
4。改善服務器響應時間
快速的Web服務器快速處理請求。這使他們可以速度傳遞網站內容。
選擇一個可靠的Web託管提供商。尋找快速服務器和強大的基礎架構的證明。您還需要監視服務器性能以確保其運行良好。

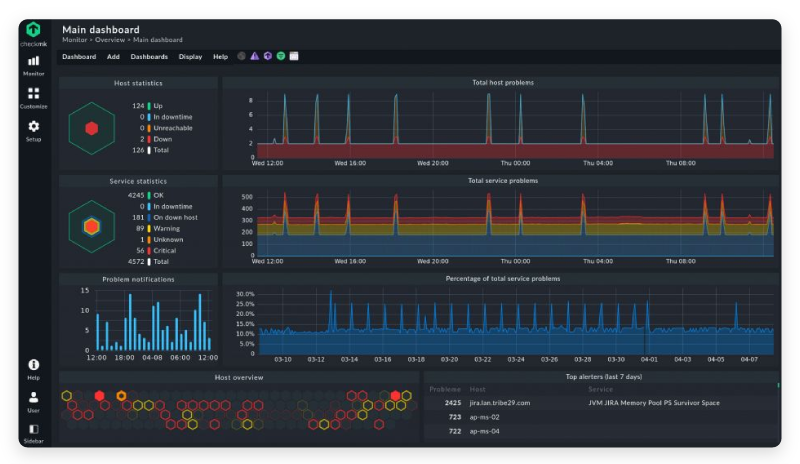
使用服務器監視來跟踪Web服務器的狀態並找到改進的區域。這有助於您實現最佳性能和最大程度的網站可用性。它還可以幫助防止停機時間和停電,從而獲得更多無動感的體驗。一致的服務器監視不僅可以實現快速的頁面加載時間,而且還為所有連接的Web服務提供了重要支持。
5。優先級上的內容
第一印象就是一切。
這就是為什麼您最重要的內容應該位於網頁的頂部。這被稱為“折疊內容”。由於這是用戶遇到的第一個內容,因此應該是最快的內容。 (如果頁面上的內容上有空白屏幕,則在頁面底部加載的內容沒有用。)
通過優化關鍵的CSS和JavaScript來快速加載第一個內容,以折疊的內容。
8。使用輕巧的主題
如果您使用的是網站主題,請選擇具有最小代碼和功能的一個。簡單站點的性能更好。在搜索Web模板庫時,請查找為速度設計的主題。如果您是精通技術的,則可以自定義主題,以通過刪除任何未使用的功能或代碼來進一步加速其主題。
快速網站等於快樂的客戶
快速網站提供更愉快的體驗。這降低了跳出率並提高了SEO排名。如果您希望您的網站順利運行,請選擇高效的設計,減少代碼和圖像大小,並提高服務器性能。
請記住,網站速度通常取決於您的託管的良好程度。您需要監視性能,以確保您的服務器能夠發揮最大的能力。如果您想將其留給專家,請在此處查看EasyWP的託管託管選項。
關於作者
Guillaume是一家數字營銷人員,專注於在Userp和Wardable中處理內容管理的外展策略。在工作之外,他喜歡在墨西哥陽光明媚的墨西哥享受外籍人士生活,讀書,四處遊蕩和觀看最新的節目
