改善 WooCommerce 商店設計的最佳技巧
已發表: 2022-04-02您認為您的在線商店需要一些設計升級嗎? 我們為您提供完美的解決方案。 在本文中,我們將向您展示一些改進 WooCommerce 商店設計的最佳技巧。
為什麼要改進 WooCommerce 商店的設計?
當您使用 WooCommerce 創建在線商店時,僅添加優質產品是不夠的。 我們生活在一個競爭非常激烈的時代,這意味著如果您想發展業務,您網站的各個方面都必須是一流的。 對於電子商務網站,客戶最初總是會考慮視覺外觀和設計。
決定網站好壞的因素有很多,其中,網站設計也是其中之一。 當然,網站的功能和可用性更為重要。 但是為了給您的客戶留下良好的第一印象,您的網站設計必須說話。
這就是為什麼您也需要改進在線商店的設計。 如果做得正確,您甚至可以通過改進設計來增加網站的整體功能,從而獲得更好的客戶體驗。
此外,如果您擁有電子商務商店很長時間,您可能想要改進設計。 幾年前有效的網站設計趨勢現在可能行不通。 因此,您可能必須重新設計您的網站,以保持競爭優勢並脫穎而出,從而獲得競爭優勢。
因此,事不宜遲,讓我們來看看您的 WooCommerce 網站的一些最佳設計技巧。
改善 WooCommerce 商店設計的最佳技巧
有許多技巧可以幫助您改進 WooCommerce 商店的設計。 但這裡有一些最好的。
1. 靈感的候選商店設計
目前,我們可以在互聯網上找到數以百萬計的電子商務網站。 它們都因網站設計、銷售的產品、商店的位置等而異。
在所有這些網站中,可能有一些電子商務商店的設計能激發您的靈感。 如果您發現其中任何一個有吸引力,您可以列出其中一些網站。 它可以是整個網站,也可以是網站的任何部分,例如主頁、商店頁面、產品頁面,甚至只是結帳頁面。
然後,您可以使用您入圍的網站的想法來創建新設計或改進 WooCommerce 商店的當前設計。 但請確保您不要全部複製以使您的網站看起來完全相同。 只需從網站上獲取設計靈感,並在您的 WooCommerce 商店中相應地實施它們。
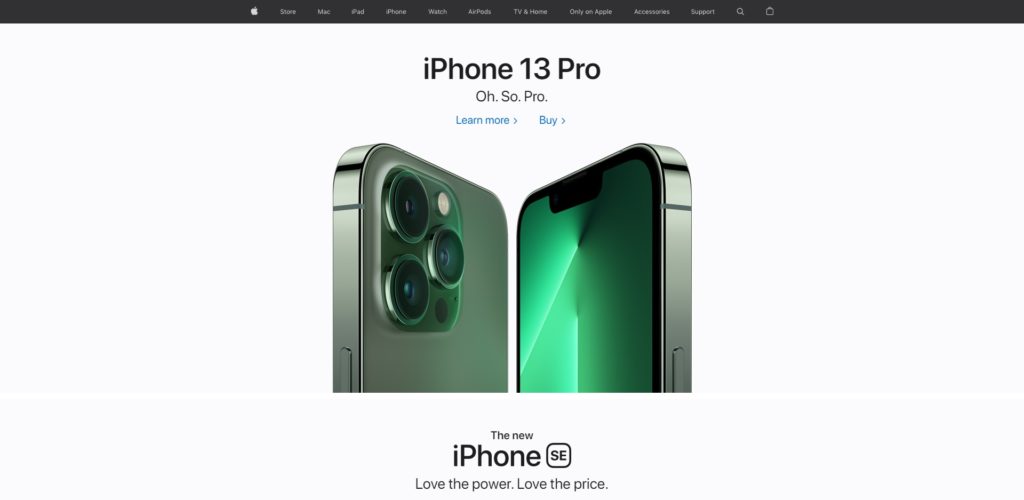
例如,簡約的外觀是網站喜歡的最獨特的設計之一。 但是,您也可以稍微調整一下,使其更優雅,就像 Apple 網上商店一樣。

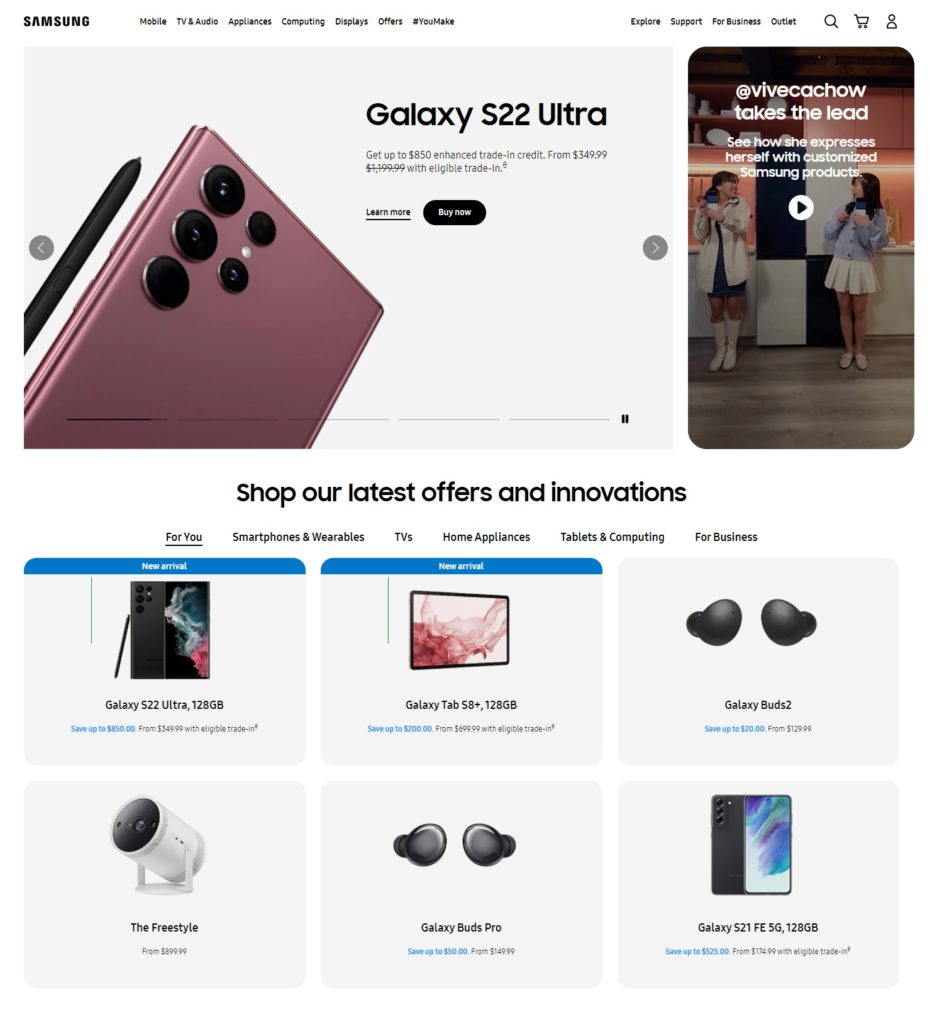
或者,如果您有各種各樣的產品並想展示它們,您也可以從三星網站獲取靈感。

甚至我們在 QuadLayers 的設計也有靈感。 如果您想猜測,請在評論中隨意猜測。
2. 選擇合適的 WooCommerce 主題
我們都知道 WordPress 中的主題是控製網站所有視覺外觀的主要框架。 所以選擇一個合適的主題也可以大大改善你的 WooCommerce 商店的設計。
您可以在 WordPress 中為您的網站選擇許多與 WooCommerce 兼容的主題。 他們中的大多數甚至都有預製的電子商務模板來幫助您設計您的在線商店。 您所要做的就是找到一個適合您網站設計的模板並安裝它。
但在您選擇主題之前,請徹底了解其功能和外觀,並確保您擁有所需的一切。 然後,您可以為您的網站使用所需的模板並開始對其進行自定義。 這甚至會為您節省大量時間。

Divi 主題就是一個很好的例子。 您可以輕鬆找到20 多個僅適用於電子商務網站的響應式模板。 它們還可以使用自己的頁面構建器 Divi Builder 進一步修改,它也非常易於使用。
3. 組織 WooCommere 主頁設計
主頁是客戶打開時首先看到的在線商店。 因此,您必須確保您的 WooCommerce 主頁包含所有必要的元素來吸引客戶的注意力。
強烈建議在主頁上使用圖像。 因此,添加突出顯示產品的圖像輪播可以很好地讓客戶對您的網站著迷。 您甚至可以在其中添加特色產品或新品,以便客戶了解您的主要產品。
但是,不要忘記您網站上的其他產品。 當您向下滾動頁面時,它們也可以添加到主頁中。 同樣,添加各種類別和對您的業務的簡要描述也是改進設計並向客戶提供更多信息的好主意。

但是根據您的網站,您甚至可以在主頁上添加指向您商店所有產品的鏈接。 這在與軟件相關的電子商務技術商店中很常見。 即使我們對主頁的圖像滑塊也做了同樣的事情。
如果您在修改主頁時需要任何幫助,請查看我們關於如何編輯 WordPress 主頁的指南。
4.具有良好導航的WooCommerce標題
就像主頁一樣,您網站的標題對於整體設計也非常重要。 畢竟,它是您的客戶可以在您網站的每個頁面上查看的元素之一。 因此,您需要確保他們很容易通過標題瀏覽您的商店。
為了幫助從標題導航,您可以向您的網站添加有用的標題菜單。 一些對電子商務商店最有用的菜單項是商店、我的帳戶和購物車。 無論您的電子商務商店與什麼相關,這些都是必須的。
此外,您甚至可以在頁眉上添加一個 WooCommerce 迷你購物車,以改善您商店的客戶體驗。 此外,您還可以嘗試在商店的主菜單中添加子菜單,以便為您的客戶提供更多導航選項。


我們還提供了有關如何編輯 WordPress 標頭的詳細指南,以幫助您改進 WooCommerce 網站的設計。
5. 改進 WooCommerce 頁面的設計
當您為 WordPress 網站設置 WooCommerce 時,默認情況下會創建 4 個主要頁面。 它們包括商店頁面、購物車頁面、結帳頁面和我的帳戶頁面。
除此之外,WooCommerce 甚至為您商店的產品創建自定義帖子類型。 因此,當您將產品添加到您的網站時,您還會獲得特定產品的單個產品頁面。
您可以對其中一些 WooCommerce 頁面執行許多小的設計更改。 因此,讓我們簡要介紹一下它們,以幫助您進一步改善您的 WooCommerce 商店。
5.1。 商店頁面
任何 WooCommerce 網站最重要的頁面之一是商店頁面,因為它包含您網站的所有產品。 根據您銷售的產品,您可以在商店頁面上進行許多更改。
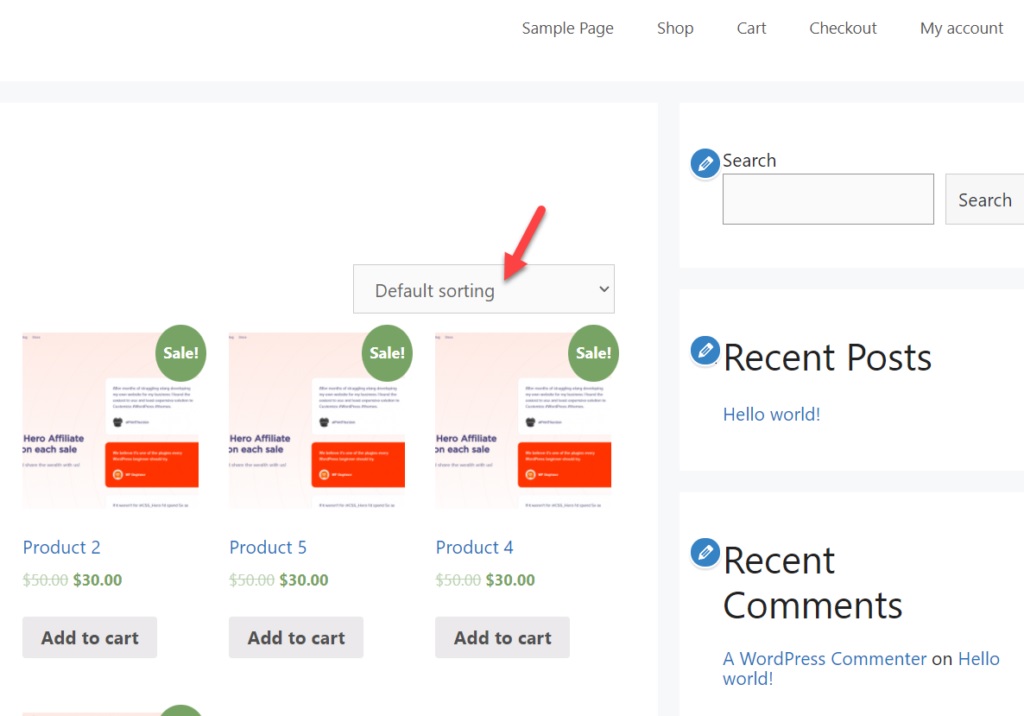
打開默認商店頁面後,您會看到產品默認按自定義訂購和名稱的基礎進行排序。 更改產品的默認類型還可以改善您的 WooCommerce 商店頁面的設計,以提高您的銷售額。

例如,當您將默認排序設置為流行度時,最流行的產品將顯示在頂部。 這些產品受歡迎是有原因的,因為它們是您網站上購買最多的商品。 如果您的新客戶對他們感興趣,您可以自動增加這些產品的銷售額。
同樣,添加產品過濾器或無限滾動也可以幫助您改進商店頁面的整體設計。 事實上,它們還可以幫助商店頁面的用戶體驗。
如果需要,您可以更多地自定義商店頁面。 甚至可以使用插件、頁面構建器和簡碼來執行此操作。
5.2. 結帳頁面
當客戶在商店頁面上查看產品後想要購買產品時,他們需要先將其添加到購物車中。 將商品添加到購物車後,他們可以在購物車頁面上查看它們。 然後,他們必須進入結帳頁面。
默認情況下,您可以對結帳頁面進行非常有限的更改。 但是,如果您使用Checkout Manager for WooCommerce之類的插件,則可以進一步編輯它們。
您可以使用它在結帳頁面上添加、隱藏或重新排序字段。 添加字段時,您甚至可以為它們添加自定義按鈕和單選類型以滿足您網站的需求。
此外,如果結帳頁面只有文本,您甚至可以將產品圖片添加到結帳頁面。 如前所述,添加圖像也可以改善 WooCommerce 結帳頁面的設計。
5.3. 我的帳戶頁面
我的帳戶頁面由 WooCommerce 專門為您的在線商店的客戶創建。 當客戶在您的網站上創建新帳戶時,他們輸入的所有信息都可以從我的帳戶頁面查看。 它們包括他們的一般信息以及他們的賬單和運輸細節。
這是客戶在不進行任何購買時唯一可以更改的頁面。 因此,為了讓他們感到受歡迎,最好也改進 WooCommerce 我的帳戶頁面的設計。
但是,WooCommerce 不提供任何默認選項來自定義其視覺外觀。 值得慶幸的是,有很多插件可以在 WordPress 中自定義我的帳戶頁面。 您可以使用它們來編輯頁面的顏色、間距、字段選項等。
如果您具備編輯 WordPress 網站所需的基本編碼技能,請查看我們關於如何以編程方式編輯我的帳戶頁面的詳細指南。
5.4. 單一產品頁面
與商店頁麵類似,您也可以在單個產品頁面上執行許多視覺自定義。 您可以通過添加產品畫廊、產品標籤、產品放大鏡等來改進 WooCommerce 產品頁面的設計。
甚至可以修改產品頁面模板以對您的產品頁面進行視覺更改。 但我們建議您僅在具備基本編程知識的情況下才這樣做。
如果您想了解有關編輯產品頁面的更多信息,我們也有關於如何自定義產品頁面的詳細指南。
6. 改進 WooCommerce 商店設計的一般提示:
上述建議主要集中在 WooCommerce 的元素上。 但是這裡有一些一般的網站提示,您還應該牢記這些提示,以改進您的 WooCommerce 商店的設計。
6.1。 網站顏色選項
確保商店的所有顏色選項彼此同步。 您可以通過為您的網站添加多種顏色選項來創建一個充滿活力的網站。 但是您用於網站的顏色必須與您網站的整體配色方案相匹配
6.2. 調整適當的間距
網站內容和各個部分之間的間距對於改進整體設計也非常重要。 您必須與網站上的文本、圖像、輸入字段或任何其他帖子類型之間的間距非常一致。
避免在它們之間使用巨大的間隙,因為您的網站中可能有很多黑色空間。 提到這一點,請注意它們之間有適當的間距,這樣您的 WooCommerce 商店也不會顯得擁擠。
6.3. 使用正確的圖像尺寸
產品圖片是您的在線商店在客戶眼中最顯著的元素。 因此,請確認產品圖像在設備屏幕上清晰可見。 如果需要,您甚至可以為其添加自定義圖像大小或完全修復圖像大小問題。
6.4. 移動響應式設計
由於大多數在線購物都是通過移動設備完成的,因此您的網站具有響應式設計非常重要。 如果您的 WooCommerce 商店不能在移動設備上很好地使用,那麼您很有可能會失去很多客戶。
因此,在您完成設計之前,也要在移動設備上徹底測試您的電子商務網站。
一個簡單的例子可以是匹配桌面和移動菜單。 我們已經在本文中提到了標題菜單。 因此,請記住,菜單也應該在移動設備上運行良好。
結論
這些是改進 WooCommerce 網站設計的一些最佳技巧。 它們可以真正改變您的業務以增加潛在客戶。 此外,您還可以藉助其中一些設計更改為他們提供更好的用戶體驗。
儘管這些建議中的大多數都只關注 WooCommerce,但您也進行了一些一般的設計更改。 否則,WooCommerce 的設計更改可能不會像應有的那樣有效。
那麼你認為這些改進可以為 WooCommerce 商店做出更好的設計嗎? 請在評論中告訴我們。
同時,這裡還有一些您可能感興趣的文章:
- 如何以編程方式獲取 WooCommerce 商店 URL
- WooCommerce 與 Magento
- 如何添加 WooCommerce 產品倒計時
