如何提高您的 Google PageSpeed 分數
已發表: 2023-05-09您的 Google PageSpeed 得分在很大程度上說明了您網站的性能。 低分錶示加載時間慢且用戶體驗差,因此您需要採取必要的措施來改進它。
幸運的是,這個過程比您想像的要容易。 使用 PageSpeed Insights,您可以分析您網站的性能並獲得有關您做錯了什麼(以及如何解決)的完整報告。 此外,您還可以準確了解頁面加載的速度。
在本文中,我們將向您展示為什麼您的 PageSpeed 分數很重要。 然後,我們將引導您完成幾個有效的步驟來改進它,並推荐一些必要的工具。 讓我們開始吧!
為什麼您的 Google PageSpeed 得分很重要
PageSpeed Insights 是 Google 的一款免費工具,可讓您衡量網站在移動和桌面設備上的性能。 您可以免費使用該服務。 您需要做的就是輸入您要測試的頁面的 URL:

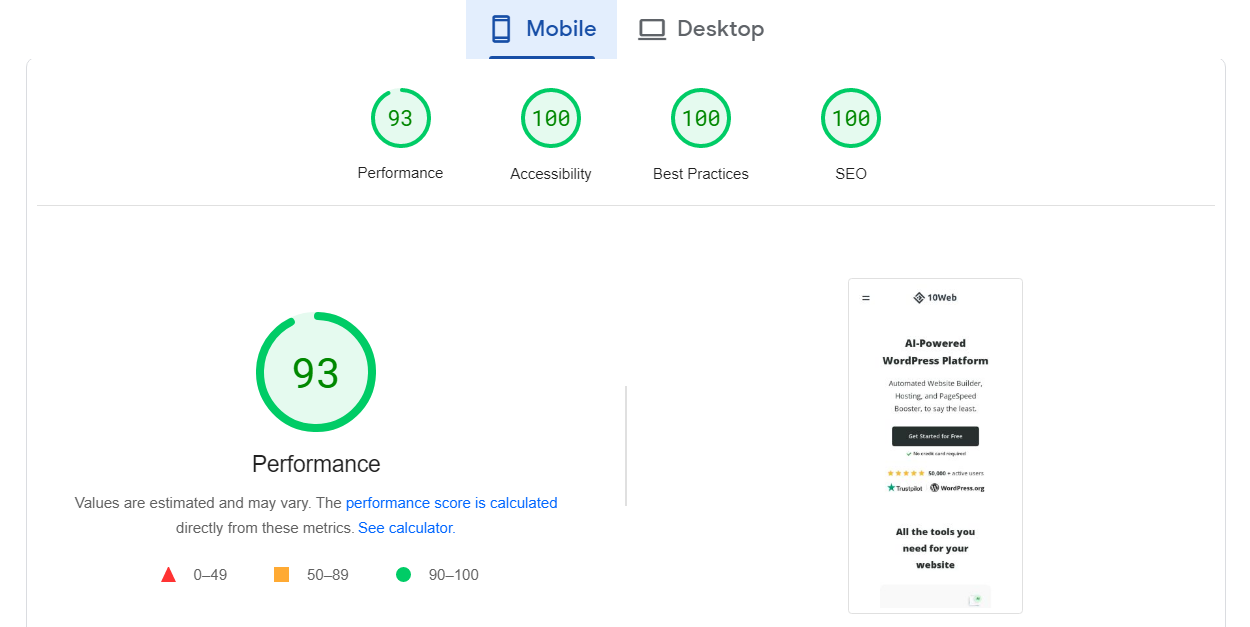
然後,該工具會分析您的網站並返回兩種設備的 0 到 100 分。 高分 (90-100) 表示您的網站經過優化並提供了出色的用戶體驗:

同時,低分 (0-49) 表明您的網站存在加載時間緩慢和其他性能問題。
但是,PageSpeed Insights 不只是返回性能得分。 該工具還使您能夠分析您的核心網絡生命力以及您網站的其他區域,包括網站可訪問性和搜索引擎優化 (SEO):

在許多方面,PageSpeed Insights 與其他站點測試工具相似。 然而,它提供了比大多數其他平台更深入的報告,而且它是免費使用的。
監控站點的性能可以幫助您確保快速加載。 您的網站速度會影響其他幾件事,包括:
- 用戶體驗。 快速加載的網站可提供更好的用戶體驗,保持訪問者的參與度並降低跳出率。 同時,一個緩慢的網站會讓用戶感到沮喪,使他們離開您的網站。
- 搜索引擎排名。 谷歌已經確認網站速度是其搜索算法中的一個排名因素。 快速網站可能在搜索引擎結果頁面 (SERP) 中排名更高,從而提高知名度和有機流量。
- 轉化率。 快速加載的網站可以帶來更高的轉化率。 如果訪問者可以毫無問題地瀏覽您的網站,他們就更有可能採取行動(例如進行購買或註冊時事通訊)。
PageSpeed Insights 並不是衡量網站性能或讓您深入了解如何改進網站性能的唯一平台。 但是,它可能是最容易使用的。 此外,由於它是由谷歌開發的,它更有可能推薦可以提高搜索引擎排名的最佳做法。
如何提高您的 Google PageSpeed 得分(4 種方法)
使用 WordPress 可以更輕鬆地提高您的 PageSpeed 分數。 使用 WordPress,您可以訪問許多可以幫助您優化網站的插件。
在本節中,我們將介紹幾種提高 PageSpeed 得分的有效方法。 我們還將向您展示如何在 WordPress 中實現它們。
1. 壓縮 HTML、CSS 和 JavaScript
縮小是從網站代碼中刪除不必要的字符(例如空格、註釋和換行符)的過程。 如果操作正確,縮小應該不會對您網站的外觀或功能產生任何影響。 正如您在這個例子中看到的那樣,它只會讓人們更難閱讀代碼:

縮小的目的是減少 HTML、CSS 和 JavaScript 文件中的文件大小。 大多數 WordPress 網站都有很多這樣的文件,這意味著縮小會對性能產生重大影響。
雖然您可以手動縮小這些文件,但這是一個耗時的過程。 因此,您可能希望使用 10Web Booster 之類的插件來自動執行此任務:

10Web Booster 可以自動縮小和優化 WordPress 中的 HTML、CSS 和 JavaScript 文件。 該插件還可以幫助您實施其他優化措施,例如消除渲染阻塞資源和將圖像轉換為 WebP 格式(我們將在下一節中討論這些步驟)。

2.啟用瀏覽器緩存
瀏覽器緩存允許您網站的資源(例如圖像、樣式表和腳本)在用戶首次訪問後存儲在用戶的設備上。 這樣,瀏覽器就不需要在以後的訪問中加載那麼多數據,這意味著您的網站加載速度會更快。
但是,要使其正常工作,您需要將您的網站配置為使用緩存。 您可以通過編輯.htaccess核心文件在 WordPress 中手動執行此操作。 此文件管理您的站點與其服務器的交互方式,您可以使用它來配置緩存、設置重定向規則、白名單 IP 地址等等。
由於編輯核心文件可能會有一點風險,我們建議改用插件。 有很多 WordPress 緩存插件可供選擇,包括:
- LiteSpeed 緩存: 除了啟用瀏覽器緩存之外,LiteSpeed Cache 還可以幫助縮小 CSS 和 JS 並延遲渲染阻塞資源(我們將在下一節中解釋這些資源)。
- WP 最快的緩存: 您可以使用 WP Fastest Cache 生成站點頁面的靜態版本並緩存它們以加快加載速度。 該插件還可以幫助您組合 CSS 和 JS 文件,以減少用戶在訪問您的網站時必須加載的文件數量。
- WP 超級緩存: 此插件使您能夠從多個緩存配置中進行選擇。 這使您不必花太多時間修改個別設置。
緩存是您可以為您的網站進行的最關鍵的優化之一。 它有助於為回頭客提供更好的用戶體驗,這可能會導致更多的重複購買!
3.消除渲染阻塞資源
呈現阻止資源是在您的網站顯示之前需要加載的文件(例如 CSS 或 JavaScript)。 但是,如果這些資源的加載時間太長,用戶可能不會在頁面準備好之前停留。
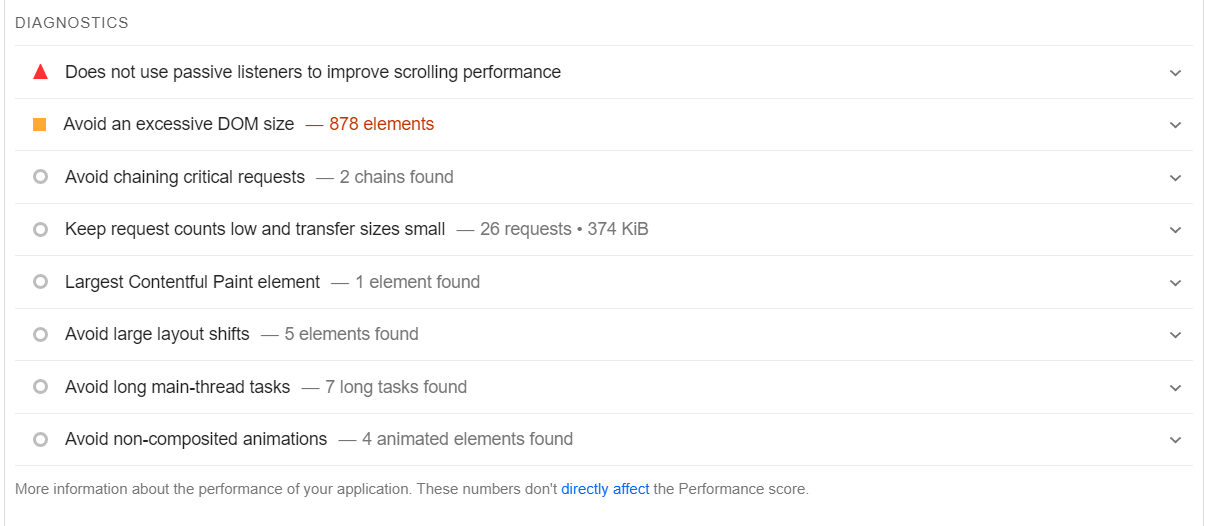
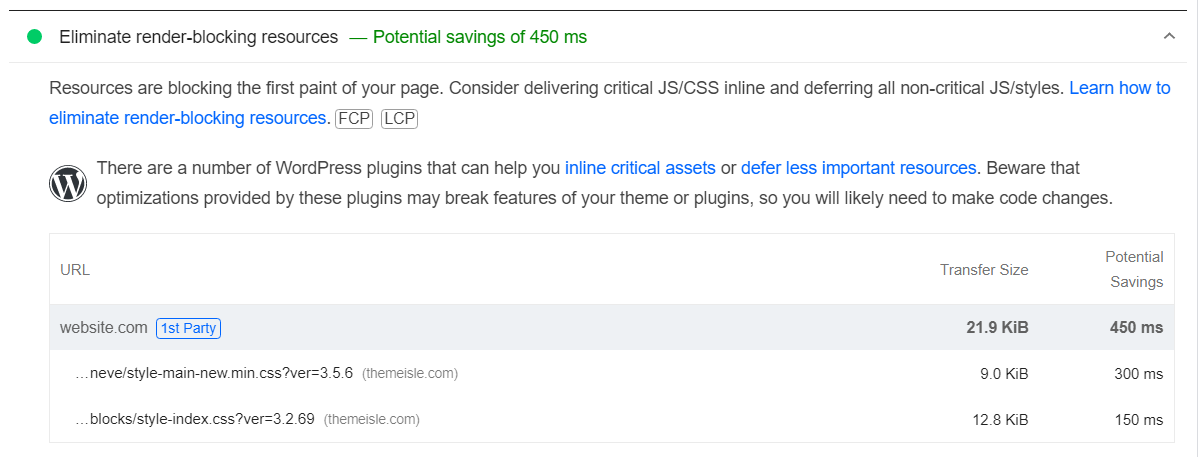
有幾種方法可以消除 WordPress 中的渲染阻塞資源。 如果您留意 PageSpeed Insights 報告,您會看到它準確地告訴您需要刪除或推遲哪些文件:

我們說“延遲”是因為在處理渲染阻塞資源時這是一個有效的替代方案。 如果文件很重要(例如您的站點使用的腳本),則無法刪除它。 您可以做的是對其進行配置,使其在站點的其餘組件之後加載。
您可以通過編輯站點代碼手動實施這些更改。 然而,更簡單的方法是使用一個插件來推遲渲染阻塞腳本。
到目前為止我們提到的一些插件可以幫助您做到這一點,包括 10Web Booster、LiteSpeed Cache 和 WP Super Cache。 如果您已經在使用其中之一,它應該會自動推遲您網站上的非關鍵資源。
4. 使用 WebP 圖片格式
WebP 是一種現代圖像格式,可在不犧牲圖像質量的情況下提供卓越的壓縮。 它結合了 JPEG(有損壓縮)和 PNG(無損壓縮)格式的優點,從而使文件更小,在您的網站上加載速度更快。
WebP 的卓越壓縮轉化為更小的文件大小和更快的加載時間。 如果你的網站上有很多圖片,當你切換到 WebP 時,你應該能夠看到性能的巨大提升。
WordPress 開箱即用地支持 WebP(從 5.8 版開始),這意味著您可以上傳和嵌入 WebP 圖像,就像使用 JPEG、PNG 和其他圖像格式一樣。
如果您不確定如何將現有圖像轉換為 WebP,我們建議使用 Converter for Media 等插件。 此工具會自動將您庫中的圖像轉換為 WebP:

值得注意的是,雖然絕大多數網絡瀏覽器都支持 WebP 格式,但有些用戶可能無法看到這些圖像。 通常,這是因為他們使用的是過時的瀏覽器。 不幸的是,這是你無法控制的,所以你能做的最好的事情就是建議他們更新他們的瀏覽器(為了他們自己好!)。
PageSpeed Insights 是您可以用來提高網站性能的最佳工具之一。 您可以運行免費測試來查看您網站上任何頁面的 PageSpeed 分數。 該服務將告訴您加載需要多長時間,並就如何提高性能、用戶體驗甚至可訪問性提供一些建議。
希望本指南能幫助您提高 WordPress 網站的 PageSpeed 分數! 但是您是否有任何關於如何提高您的 Google PageSpeed 分數的問題沒有得到解答? 或者您想分享其他技巧? 在下面的評論部分讓我們知道!
