如何在 WordPress 上優化 Next Paint (INP) 的交互
已發表: 2023-09-22與下一次繪製的互動 (INP) 是一種網頁響應度指標,用於測量頁面上所有使用者互動的延遲。 優化網站的 INP 指標對其速度、使用者體驗和 SEO 起著至關重要的作用。
Google 於 2022 年宣布 INP 為實驗性指標,以解決首次輸入延遲 (FID) 指標的諸多限制,並宣布 INP 將在 2024 年 3 月取代 FID,成為核心 Web 重要指標。
這篇文章將探討 INP 的基礎知識、為什麼它要取代 FID,以及如何衡量和改進網站的 INP 指標。
興奮的? 我們走吧!
測量網頁響應能力的重要性
沒有人喜歡速度慢的網站(包括 Google!)。 沒有什麼比緩慢的網站更快地將用戶從您的網站上趕走的了。
最大內容繪製 (LCP) 等指標是頁面載入速度的重要指標,這就是為什麼它是核心 Web Vitals 指標的原因。
但是頁面加載並且用戶停留後會發生什麼? LCP 不測量頁面的互動性。 根據 Google 的說法,用戶 90% 的時間都花在頁面載入後。 因此,衡量頁面整個生命週期(從開啟到關閉)的回應能力至關重要。

頁面加載速度快但響應能力差的網站仍然是一個緩慢的網站,結果是糟糕的用戶體驗。 例如,花費很長時間打開行動導航選單或更新線上購物車中的商品。
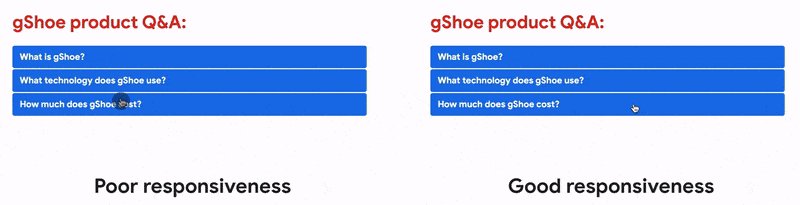
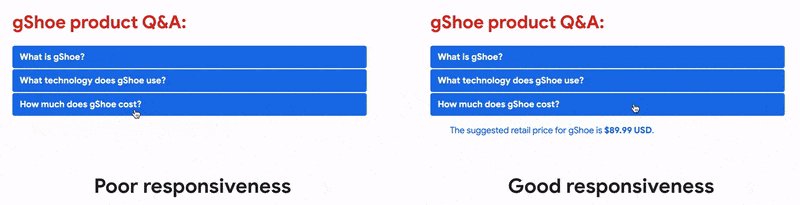
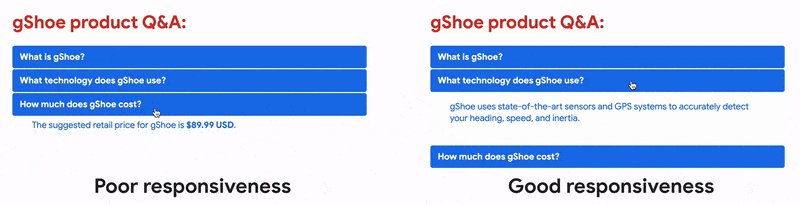
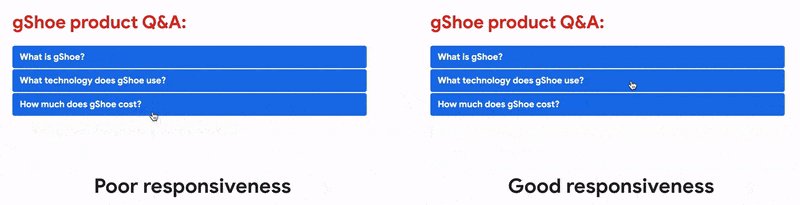
這就是衡量網頁響應能力的用武之地。具有良好響應能力的網站可以快速響應用戶互動。 這種反應必須以視覺回饋的形式出現。
即使對於需要較長時間的複雜交互,向用戶呈現一些視覺提示(例如加載動畫)對於維持出色的用戶體驗也非常重要。
與下一次繪製的交互 (INP) 與首次輸入延遲 (FID):有什麼區別?
衡量網頁的使用者體驗非常棘手。 您可以使用總阻塞時間 (TBT) 和互動時間 (TTI) 等指標來了解頁面的回應能力,但它們並不表示實際的使用者體驗。

例如,一個頁面可能具有快速的 TBT 或 TTI,但由於使用者與其互動的方式,使用者仍然感覺緩慢。 反過來也是如此。
輸入 FID——它直接測量使用者在網頁上的首次互動。 具體來說,它衡量該領域的真實用戶體驗。
首次輸入延遲 (FID) 限制
顧名思義,FID 僅測量瀏覽器對「第一個輸入」的回應中的「延遲」。
簡而言之,它是一個頁面載入回應指標(JavaScript 程式碼載入和執行的速度),而不是執行時間回應指標(頁面載入後頁面回應使用者互動的速度)。
雖然第一印像很重要,但它們並不一定能提供全面的資訊! FID 改進了我們衡量網頁回應能力的方式,但它並不能準確衡量使用者與網頁互動的方式(從開啟網頁到關閉網頁)。
例如,FID 不會測量在呈現下一幀的延遲時執行事件處理程序所需的時間。
與 Next Paint (INP) 有何交互作用?
INP 衡量頁面對使用者互動(點擊、敲擊、按鍵等)的整體回應能力。

互動可以包括多個群組處理程序。 例如,點擊手機的觸控螢幕可以在頁面背景中啟動一系列事件。 無論哪種方式,INP 是從使用者開始互動到瀏覽器呈現帶有視覺回饋的下一幀的頁面最長延遲。

與僅測量瀏覽器回應使用者首次互動所需的時間的 FID 不同,INP 會觀察頁面上的所有使用者互動並提供總體分數。
因此,INP 超越了第一印象,並對所有使用者互動進行了採樣,使其成為頁面回應能力的更可靠指標。
就像 FID 一樣,低 INP 分數意味著頁面對使用者輸入的回應更好。
INP是如何計算的?
對於大多數網站來說,最終的 INP 指標是最長的互動。 然而,存在一些異常值。
例如,如果您的網頁主要包含文字和圖像,則不會有太多使用者互動。 但如果它是一個具有許多互動元素(例如文字編輯器和遊戲)的動態頁面,它將有大量的互動。 在這種情況下,隨機延遲可能會降低頁面在高回應網站上的 INP 分數。 為了克服這個問題,INP 會在每 50 次使用者互動中忽略一次最高互動。
大多數頁面的互動次數都少於 50,所以這不應該是一個問題。 另外,INP 僅考慮所有頁面瀏覽量的 75%,進一步消除了意外的異常值。
最終,最終的 INP 分數反映了大多數使用者的體驗。
注意: INP 不考慮懸停和滾動操作。 但是,使用鍵盤滾動可能會觸發 INP 測量的事件。 不管怎樣,頁面滾動不是由 INP 來衡量的。 如果使用者不與頁面交互,則該頁面載入也可能不傳回 INP 分數。
什麼是好的 INP 分數?
用戶可能在各種裝置上瀏覽網站。 每個網站都可以是獨一無二的。 因此,很難根據單一指標來標記網站的回應能力「好」或「差」。 但這正是 INP 想要實現的目標。
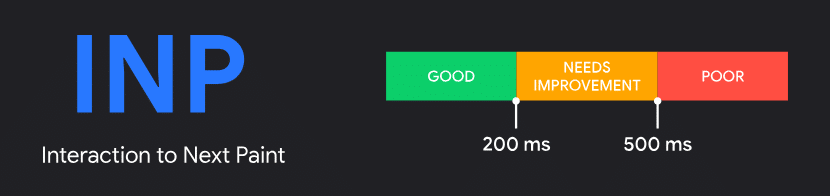
Google 有一個簡單的圖表來確定您的網站的 INP 分數是好還是差:
- 良好的反應能力: INP 分數低於200 毫秒。
- 需要改進: INP 分數在200 到 500 毫秒之間。
- 反應能力差: INP 分數高於500 毫秒。

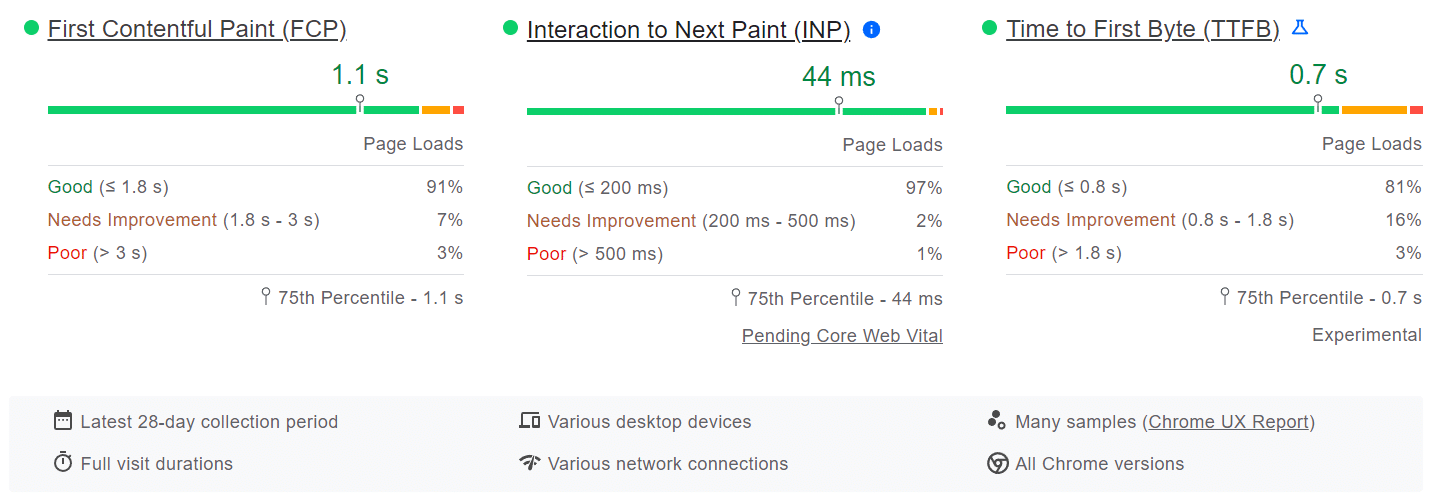
如前所述,INP 考慮分佈在桌面和行動裝置上的所有記錄頁面載入的第 75 個百分位。
如何測量 INP
您可以在現場(來自實際使用者的數據)和實驗室(來自速度測試工具的數據)測量 INP。
現場測量 INP
現場衡量 INP 的方法有兩種:Chrome 使用者體驗報告 (CrUX) 和真實使用者監控 (RUM)。
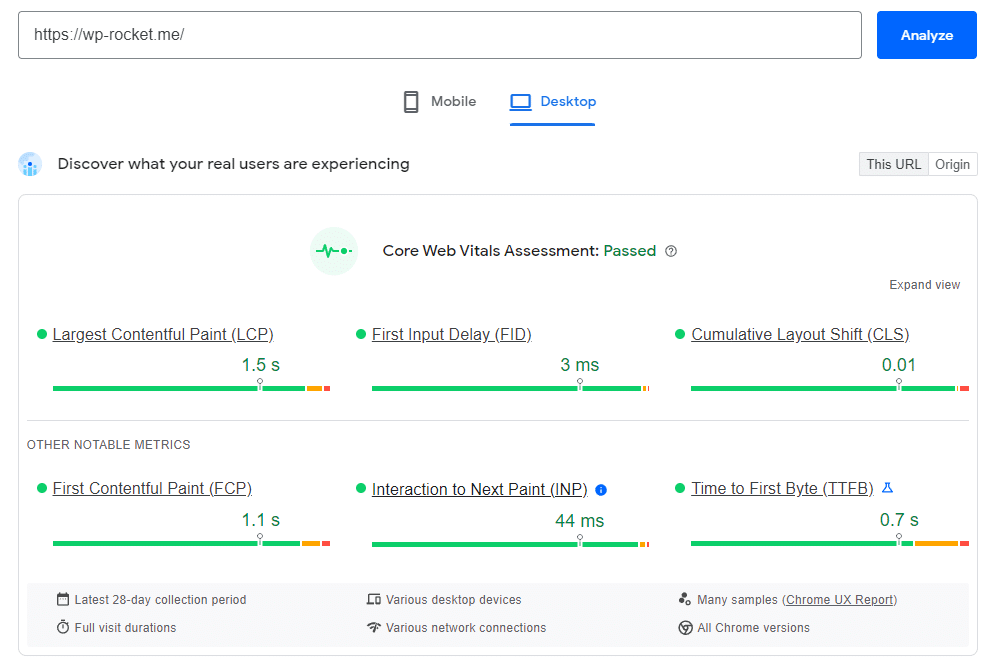
CrUX 資料是從選擇加入的 Chrome 瀏覽器使用者收集的。如果您的網站符合 CrUX 評估的條件,您可以使用 Google 的 PageSpeed Insights 速度測試工具來測量其 INP。

Google使用 CrUX 作為其官方資料集來評估其 Core Web Vitals 計劃的網站。 但是,如果您的網站由於某種原因(主要是訪客很少)不符合 CrUX 的資格,那麼您需要透過為網站添加程式碼來收集自己的現場資料。 然後,您可以將此欄位資料提供給 RUM 提供者以進行更深入的分析。
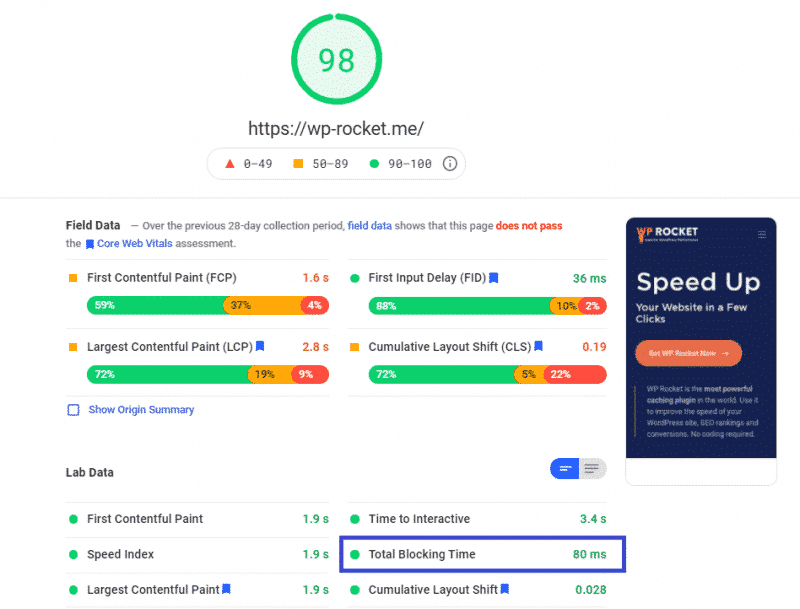
對於大多數網站來說,PageSpeed Insights 是一個足夠好的工具來衡量 INP 和所有相關的 Core Web Vitals 指標。
但是,CrUX 不會向您提供有關其結果的詳細資訊。 如果您想進一步了解和改進指標,建議投資 RUM 解決方案。 介紹如何使用這些工具超出了本文的範圍。 您可以查看 Datadog 和 New Relic,這是兩種流行的免費 RUM 解決方案。

注意:測量 INP 時,您可能會發現現場數據和實驗室數據之間有明顯差異。 理想情況下,您應該從現場收集指標,因為這可以讓您衡量實際使用者體驗。 然後您可以使用此數據進一步優化您的 INP。 我們將在後面的部分介紹這一點。
在沒有現場數據的情況下測量 INP
您無法在實驗室中測量INP,但如果您由於某種原因無法測量現場數據(有資格參加CrUX 的網站訪問者很少,或者您沒有足夠的資源來投資RUM),您仍然可以通過以下方式提高潛在的INP 分數:發現實驗室中的互動緩慢。
注意:如上所述,在實驗室中測量 INP 是不可能的。 以下建議僅讓您粗略了解實際 INP 指標。 您不能依靠實驗室測量來預測 INP 等現場指標,因為它們不能模擬真實使用者如何準確地使用您的網站。
Web Vitals Chrome 瀏覽器擴充功能是測試使用者互動延遲的最簡單方法。 啟用後,測試您網站的典型互動。 該擴充會將每次互動的詳細診斷資訊輸出到控制台。
安裝擴充功能後,您需要識別網頁上的常見使用者互動流,並單獨測試這些互動的回應能力。 例如,提交表單或將商品加入購物車。 您可以按照 web.dev 的分步說明開始操作。 這不是一個完美的解決方法,但在缺乏現場數據的情況下,它是一個很好的選擇。
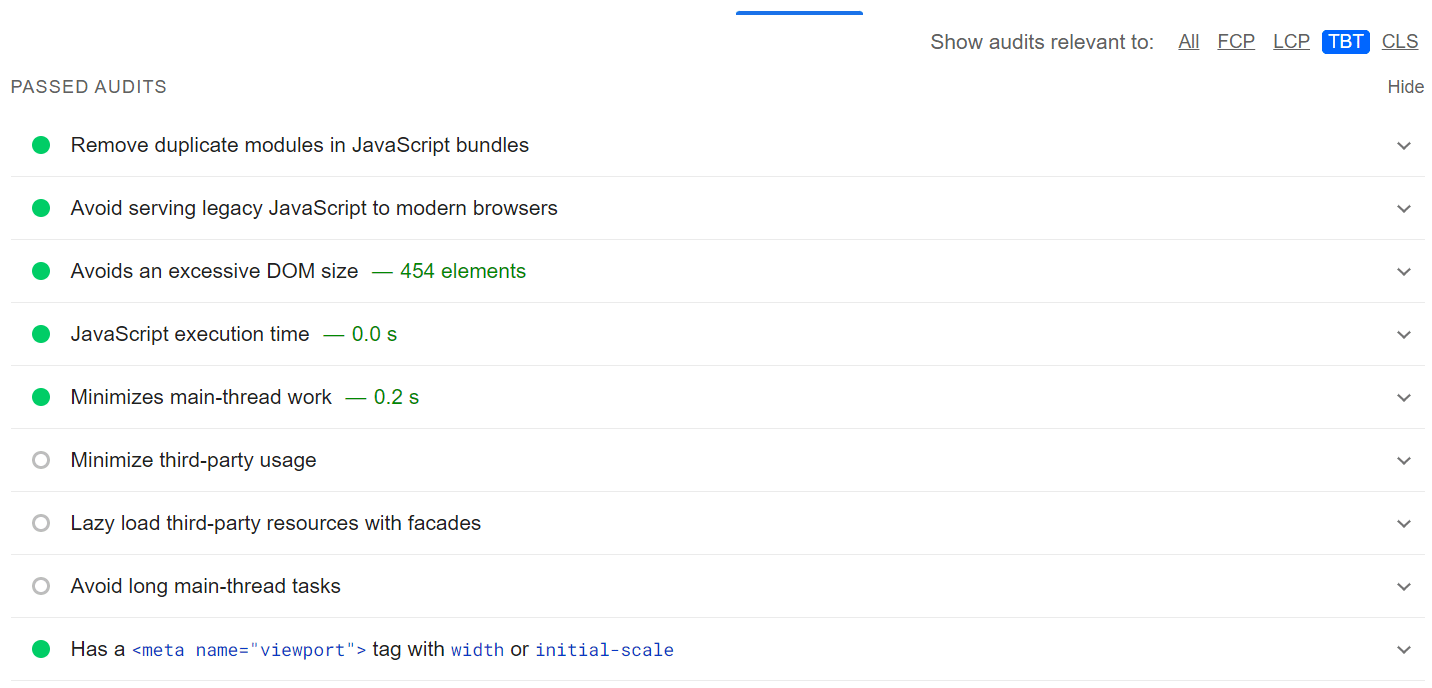
另一種選擇是測量網站的總阻塞時間 (TBT) 指標。 它與 INP 相關性非常好,並且可以暗示您可以關注的互動。 Lighthouse 和 PageSpeed Insights 是衡量頁面 TBT 的兩個出色工具。

但是,請記住,TBT 不會測量頁面載入後的緩慢互動。
如何優化下次繪製 (INP) 的交互
提高網站 INP 的第一步是確定其最慢的交互作用。 前面的部分重點是如何收集現場資料來診斷網站最慢的互動。
一旦你明白了這一點,你就可以在實驗室中分析這些緩慢的相互作用並找到合適的解決方案。
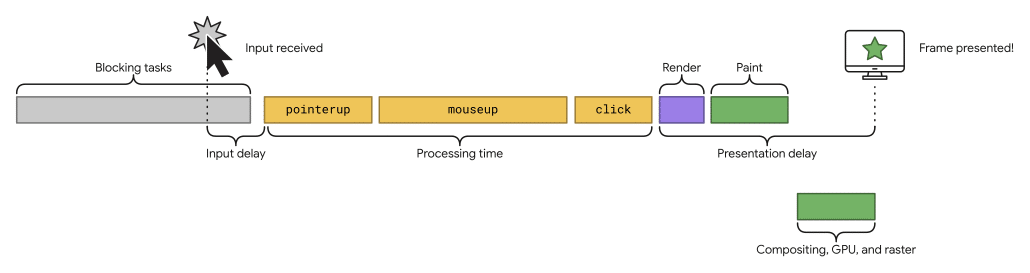
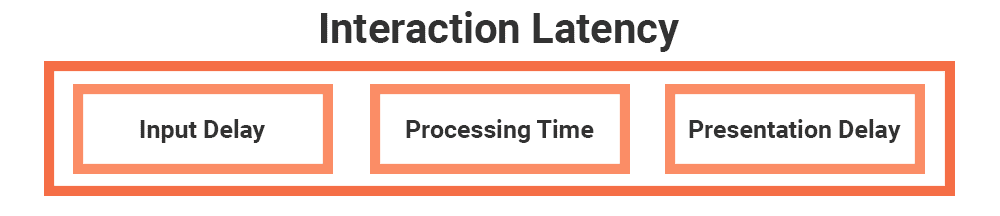
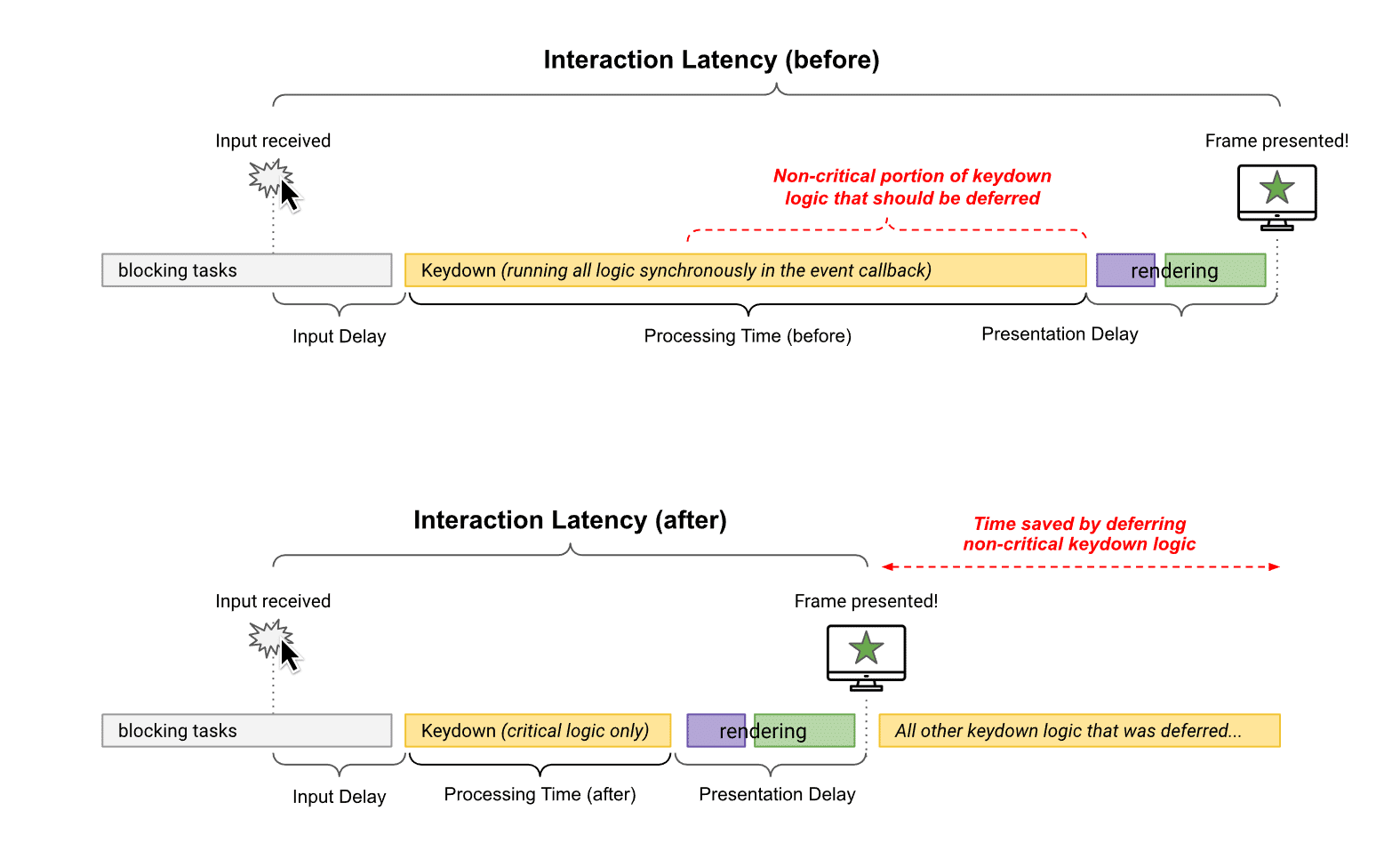
每個使用者互動都包含三個階段。 您可以單獨查看這些階段,以找出如何最佳化整體互動延遲。
- 輸入延遲:這在使用者發起互動時開始,在互動的事件回呼開始運行時結束。
- 處理時間:事件回調完成所需的時間。
- 呈現延遲:瀏覽器透過視覺回饋更新下一幀所花費的時間。

使用者互動的每個階段都會影響最終的交互延遲,進而影響 INP 分數。 了解如何優化每個階段是加快反應速度的關鍵。
優化輸入延遲
輸入延遲是任何使用者互動的第一部分。 任何玩電子遊戲的人都知道輸入延遲是多麼令人沮喪。 這同樣適用於網站互動。
根據互動的不同,輸入延遲可以從幾毫秒延長到數百毫秒。 這可能是由於多種原因造成的:繁忙的主線程活動、錯誤、重疊互動等。

無論出於何種原因,您都必須將輸入延遲保持在最低限度,以便事件回呼可以盡快開始運作。 以下是減少輸入延遲的三種方法:
- 減少頁面發揮全部功能所需的資源數量。
- 避免載入大型腳本,因為它們需要瀏覽器進行佔用大量資源的腳本評估,從而阻塞主執行緒。 考慮將腳本分解為多個區塊並將它們分散開。
- 在程式碼中包含盡可能少的 JavaScript。
減少事件回調處理時間
優化 INP 分數的下一部分涉及減少處理交互事件回調所需的時間。
除了優化事件回呼的程式碼之外,您還可以採取一些操作來減少處理時間:
- 不要阻塞主線程。 將長任務(>50 毫秒)分解為較小的任務。
- 如果您要在頁面上嵌入某些內容,請避免在不使用時載入它們。 例如,如果用戶不打算播放 YouTube 視頻,則加載它們的效率很低。
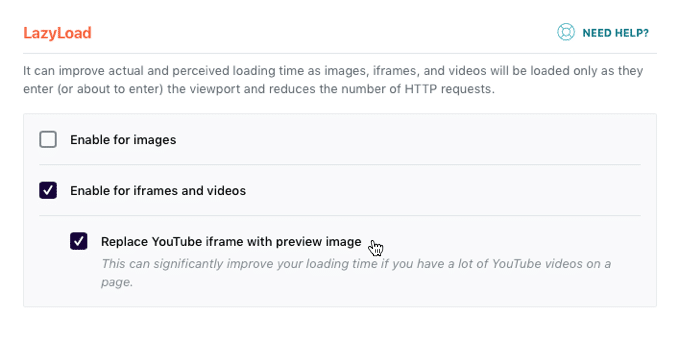
這就是 WP Rocket(最好的 WordPress 效能外掛之一)可以提供巨大幫助的地方。 您可以啟用「用預覽圖片取代 YouTube iframe」功能,以縮圖取代任何 YouTube iframe。

只有當訪客點擊縮圖後,iframe 標記才會載入並播放影片。 WP Rocket 的強大功能可以縮短您的載入時間並改善您的核心網路生命力。
- 避免在程式碼中使用第三方腳本。 對於您使用的第三方腳本,Google 追蹤程式碼管理器或 Cloudflare Zaraz 等工具可以幫助您簡化這些腳本的載入。
- 推遲不必要的任務以稍後非同步執行。 您可以使用 WP Rocket 的內建載入 JavaScript 延遲功能來啟用此功能。
網頁的主執行緒在瀏覽器內一次只能處理一項任務。 這些任務可以包括解析 HTML/CSS、渲染頁面和執行 JS 程式碼等活動。 當任務運行很長時間(例如 50 毫秒或更長)時,它將阻止所有其他任務,包括使用者交互
在某些情況下,您可能會發現主題或外掛程式會減慢主執行緒的速度。 由於您對其程式碼沒有太多控制權,因此您可以聯絡主題或外掛程式作者以找到合適的修復程式。
透過將長任務分解為更小的區塊,您可以釋放主執行緒來處理高優先級任務,其中包括使用者互動。 這會產生一個活潑的網站!
最大限度地減少演示延遲
使用者互動的最後一部分是呈現延遲。 這是完成事件回調和使用視覺回饋繪製下一幀之間的時間。
通常,呈現延遲佔用使用者互動的時間最少。 然而,可以透過多種方式來阻止它。 以下是一些將其保持在最低限度的方法:
- 保持 DOM 大小最小。 頁面渲染任務根據 DOM 大小放大或縮小。 對於瀏覽器來說,為每次使用者互動更新大型 DOM 的成本可能會非常高。 此外,較大的 DOM 需要更多時間來渲染頁面的第一個狀態。 有關更多詳細信息,請參閱我們方便的 DOM 大小指南。
- 延遲渲染螢幕外元素。 如果使用者在頁面載入時看不到大部分頁面內容,則延遲渲染螢幕外元素可以加快與螢幕內容的互動。 您可以使用 CSS content-visibility屬性輕鬆實現此目的,而無需添加任何額外的程式碼或外掛程式。
- 避免使用 JavaScript 渲染 HTML。 瀏覽器以最佳方式解析和呈現 HTML,以提供最佳的使用者體驗。 使用 JS 渲染部分 HTML 很好,並且是大多數使用者互動不可或缺的一部分。 然而,使用 JS 渲染大塊 HTML 會顯著影響網站的渲染效能,包括使用者互動的呈現延遲。
使用 WP Rocket 提高網站的 INP 分數
WP Rocket 包含許多選項,可為您的網站提供直接的效能優勢。 從自動啟用頁面快取和快取預先載入到 GZIP 壓縮和電子商務優化,它應用了 80% 的 Web 效能最佳實踐,讓您的網站在啟動後即可快速運作!
除了在啟動時應用大多數 Web 效能最佳實踐之外,WP Rocket 還提供強大的功能,例如延遲載入、刪除未使用的 CSS 和優化 JavaScript。
最重要的是,您可以使用 WP Rocket 的內建功能將 JS 腳本的執行延遲到使用者互動為止。 這減少了初始頁面載入時間並提高了互動性。 它還會影響核心網路生命指標,例如最大內容繪製 (LCP)、首次輸入延遲 (FID) 以及即將到來的下次繪製互動 (INP)。
包起來
隨著 INP 於 2024 年 3 月取代 FID 成為核心 Web 重要指標,您的網站處理使用者互動的方式可能對其 SEO 產生重大影響。
如果您有一個高度互動的網站,優化網站的 INP 似乎是一個永無止境的過程。 總是還有一種互動需要優化。 新增功能只會進一步增加負擔。 然而,你必須從某個地方開始。 希望這篇文章能讓您踏出正確的一步。
更好的 INP 分數也意味著更好的使用者體驗,這是值得所有時間和精力的!
