改善用戶體驗:讓您的網站更具吸引力的 7 種方法
已發表: 2022-01-03如果您想改善網站上的用戶體驗,您並不孤單。 一個易於使用的網站意味著更高的流量和更快樂的訪問者。 但是,決定如何設計您的網站以獲得最流暢的體驗可能會很棘手。
幸運的是,您不必通過反複試驗來完善您的網站。 通過了解一些通用技術,您可以更好地為訪問者服務並將您的網絡形象提升到一個新的水平。
在本文中,我們將向您介紹改善網站用戶體驗的七種方法。 在此過程中,我們將提供一些示例以及一些幫助您入門的提示。 讓我們潛入水中!
如何改善用戶體驗:可行的策略
以下是我們將介紹的七種策略——請繼續閱讀以獲取更多詳細信息:
- 讓您的網站更具視覺效果
- 優化響應式設計
- 跟踪用戶體驗指標(並在需要的地方進行改進)
- 使用營銷漏斗
- 優化設計流程
- 讓您的內容“可瀏覽”
- 不要讓廣告壓倒用戶體驗
讓我們來看看它們……
1.考慮一種視覺方法
無論您的內容質量如何,都可能擁有太多的好東西。 不得不面對一堵文字牆的訪客可能會被嚇倒。 這可能會導致他們跳過你最好的工作。
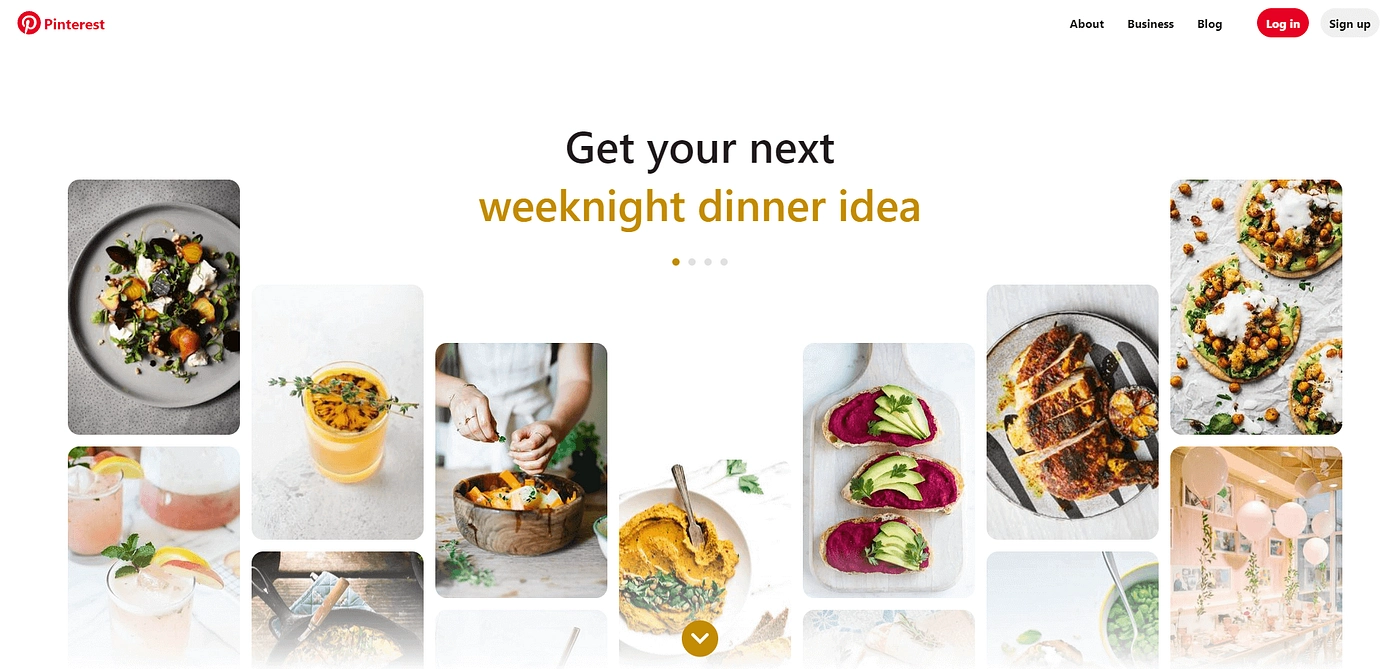
因此,您可能需要考慮一種更直觀、基於圖像的方法。 一種方法是混合格式。 即使是偶爾的照片庫或視頻也可以將冗長的內容分解為更易於管理的格式。 您可以將 Pinterest 視為此方法的一個極端示例:

通過專注於視覺元素,Pinterest 讓用戶可以輕鬆一目了然地了解內容——即使有幾十個選項。 這可以幫助用戶快速輕鬆地消費內容,從而改善用戶體驗。
即使您必須依賴大量文本,也請嘗試在整個過程中插入照片和屏幕截圖以使其更易於理解。 只需幾張圖片,您就可以將原本冗長的帖子分成更易於閱讀的部分。
如果您有一個不適合添加照片的大量文字帖子,您還可以創建一個隨附的信息圖。 這種格式以更易於閱讀的方式傳達您的所有書面信息。
2. 確保您的網站在所有設備上都能響應
您可能不需要我們告訴您,如今有很多移動用戶——確切地說,其中有 71 億[1] 。 這些訪問者佔您受眾的很大一部分,因此改善您網站的移動體驗非常重要。
有幾種方法可以使您的網站更適合移動設備。 一個重要的步驟是從一開始就選擇一個移動響應主題。 幾乎所有現代主題默認情況下都是響應式的,但我們建議深入研究並實際測試您的主題在不同設備上的工作方式,以確保用戶體驗最佳。
您可能還想仔細創建菜單。 混亂的導航會讓用戶很難找到他們正在尋找的東西。 因此,請考慮構建大量子菜單,以減少用戶必須在移動設備上進行排序的選項:

您可能還想檢查您包含了多少空白。 由於移動屏幕較小,因此更難準確使用。 如果用戶由於間距最小而不斷單擊錯誤的選項卡,則會產生令人沮喪的體驗。 寬大的間距可以大大緩解這個痛點。
最後,讓我們談談速度。 加載時間對於順利導航至關重要。 但是,移動加載時間可能與桌面設備上的不同。 使用 PageSpeed 洞察之類的工具可以幫助您確保所有設備的高性能。
3. 跟踪您的用戶體驗指標
我們已經多次介紹了使用分析的重要性。 但是,如果您想全面改善用戶體驗,則有一些指標特別有用。
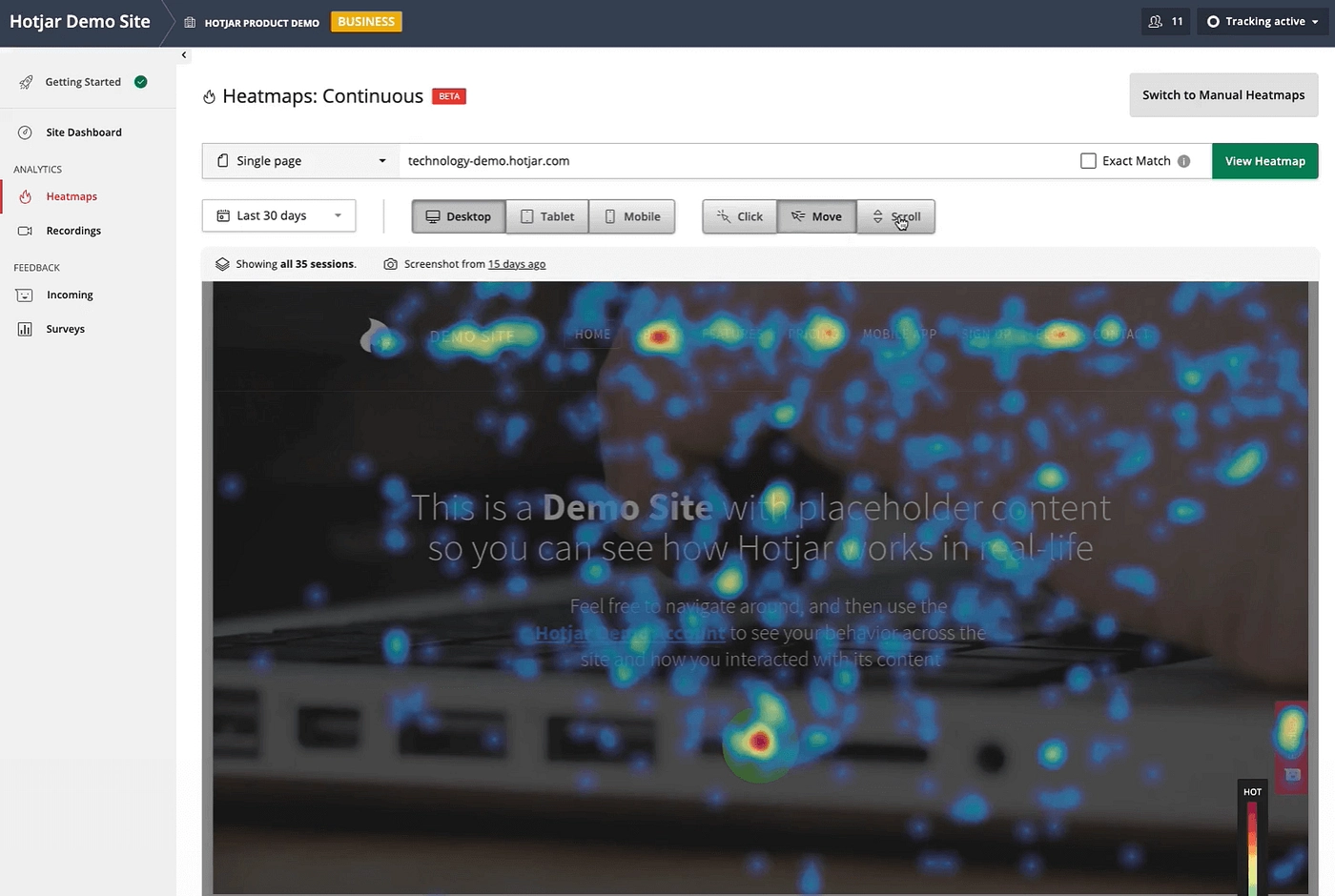
Hotjar 是分析訪問者行為的一種流行工具。 它通過熱圖向您顯示您的用戶在哪裡點擊和參與。 這可以以易於閱讀的格式為您提供有價值的見解:

這些熱圖向您展示任何給定頁面的最受歡迎的方面。 因此,您可以使用它來評估您網站的成功和失敗。 例如,您可能會注意到具有重要內容的區域沒有得到適當的關注。 您可能想重新審視該區域的設計,以便吸引更多人。
最後,您可能還想查看您網站的使用指標。 您可以通過 Google Analytics 和類似工具輕鬆跟踪這些。 有很多數字需要關注,但其中一些最重要的是:
- 跳出率:此指標告訴您有多少訪問者出現然後離開而沒有查看第二頁。 高跳出率並不總是壞事,但這是您需要考慮的事情,特別是如果您的內容的目標是讓讀者留在您的網站上。
- 每次訪問的網站停留時間和頁面瀏覽量:您的網站使用起來越容易、越愉快,訪問者平均在那里花費的時間就越多(他們會查看的頁面也越多)。
- 轉化:如果您網站的最終目標是鼓勵轉化(無論這對您意味著什麼),那麼成功率低可能表明用戶體驗存在問題。
關注用戶參與度指標也是一個好主意。 花時間留下評論或反應的人可能會喜歡他們的經歷。 如果這些數字很低,您可能需要研究提高它們的方法。
4.使用營銷漏斗
營銷漏斗是迎合受眾的巧妙方式。 該模型為新訪問者提供了最少的、引人注目的信息。 然後,隨著他們對您的品牌越來越熟悉,它會引入更多引人入勝的內容,使他們更接近轉化。
這種方法可以幫助您提高銷售額並有機地個性化每位訪客的體驗。 它還可以幫助用戶獲得更多相關內容,從而增加他們在您的網站上花費的時間。
開始構建漏斗的一種簡單方法是創建一個有意識的內部鏈接策略。 例如,如果您的內容針對初學者,您可能希望避免鏈接到高級文章。
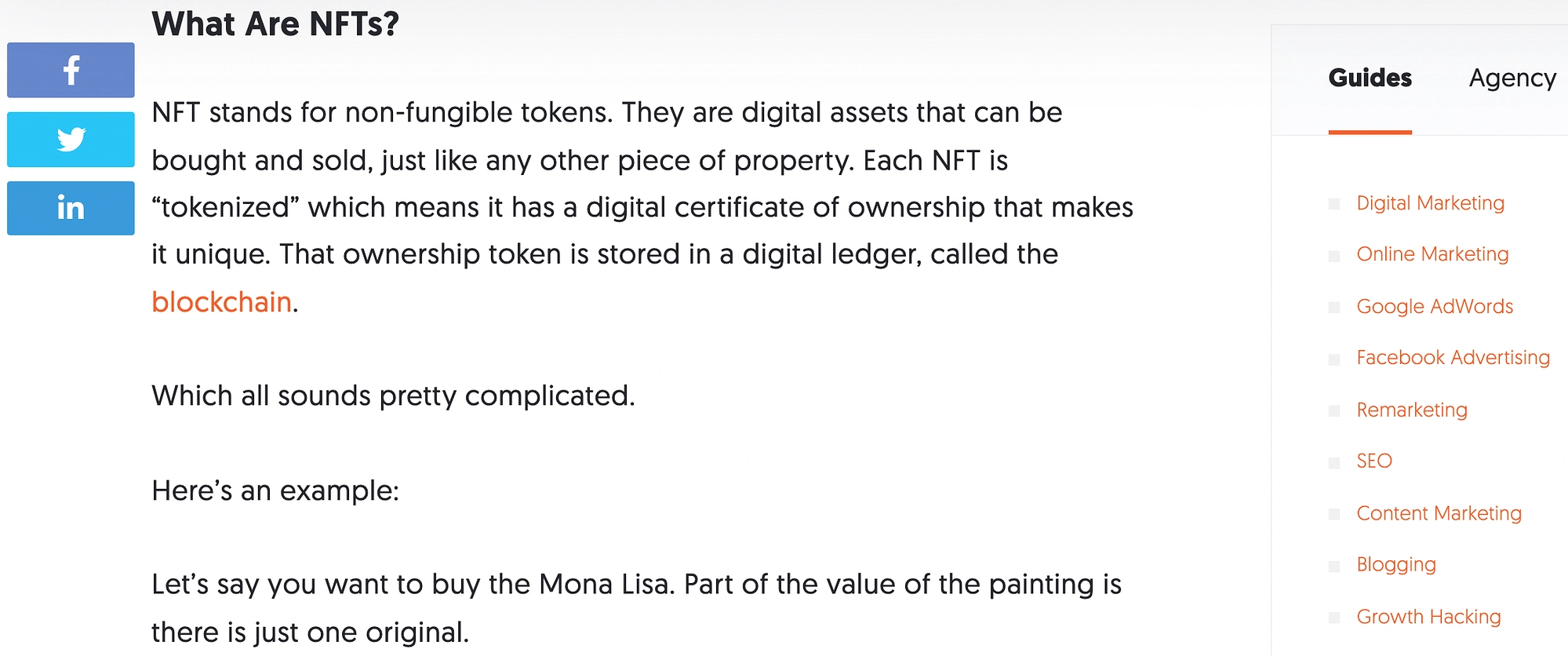
此外,您可能希望在更高級的文章中包含基本鏈接,以使讀者熟悉基本概念。 例如,以下博客文章鏈接到有關“區塊鏈”的更多信息:

我們還建議您注意為您的忠實用戶提供適當的服務。 回頭客和客戶可能已經對您的品牌感興趣。

因此,您可能希望避免用註冊郵件列表或創建新帳戶的機會來轟炸他們,因為這可能會變得令人厭煩。 如果您花時間為營銷渠道的所有部分設計內容,則更有可能提高用戶滿意度。
5. 牢記每個頁面的設計流程
當用戶訪問您的網站時,他們可能不會特別尋找某個元素。 他們可能只是簡單地瀏覽一頁,然後讓他們的眼睛四處遊蕩。 因此,如果您想改善所有頁面的用戶體驗,我們強烈建議您考慮如何引導他們的願景。
一個簡單的方法是避免屏幕混亂。 沒有空白,可能很難知道下一步該往哪裡看。 有意包括一些空白區域可以幫助訪問者專注於您想要引導他們的目標。
應用此策略的另一種方法是使用“三角形方法”。 這涉及在頁面頂部附近放置一個主要圖像。 然後,當用戶向下滾動時,您可以展開您的內容。 這可以幫助用戶更自然地關注您的內容。
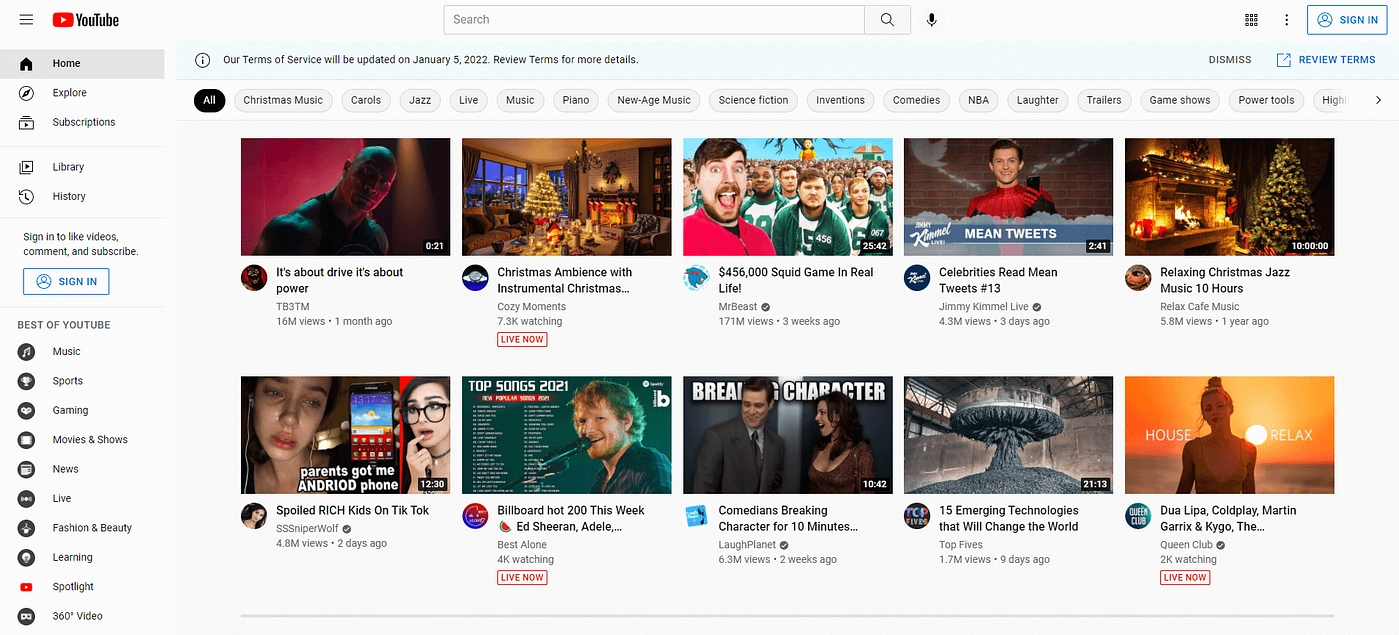
您可能還需要考慮對相似元素進行分組。 例如,YouTube 將其視頻內容放在中心,而所有導航元素都保留在左側:

如果您想超越這些步驟,請考慮參加網頁設計課程。 即使您只學習了一些額外的技巧,它們也可能有助於提升您的網站。
6. 確保您的內容是“可瀏覽的”
互聯網使人們可以快速訪問無限量的信息。 然而,後果之一是人們期望快速的結果。 他們可能不想花時間閱讀完整的文章。 因此,“可瀏覽”內容是滿足訪問者的關鍵。
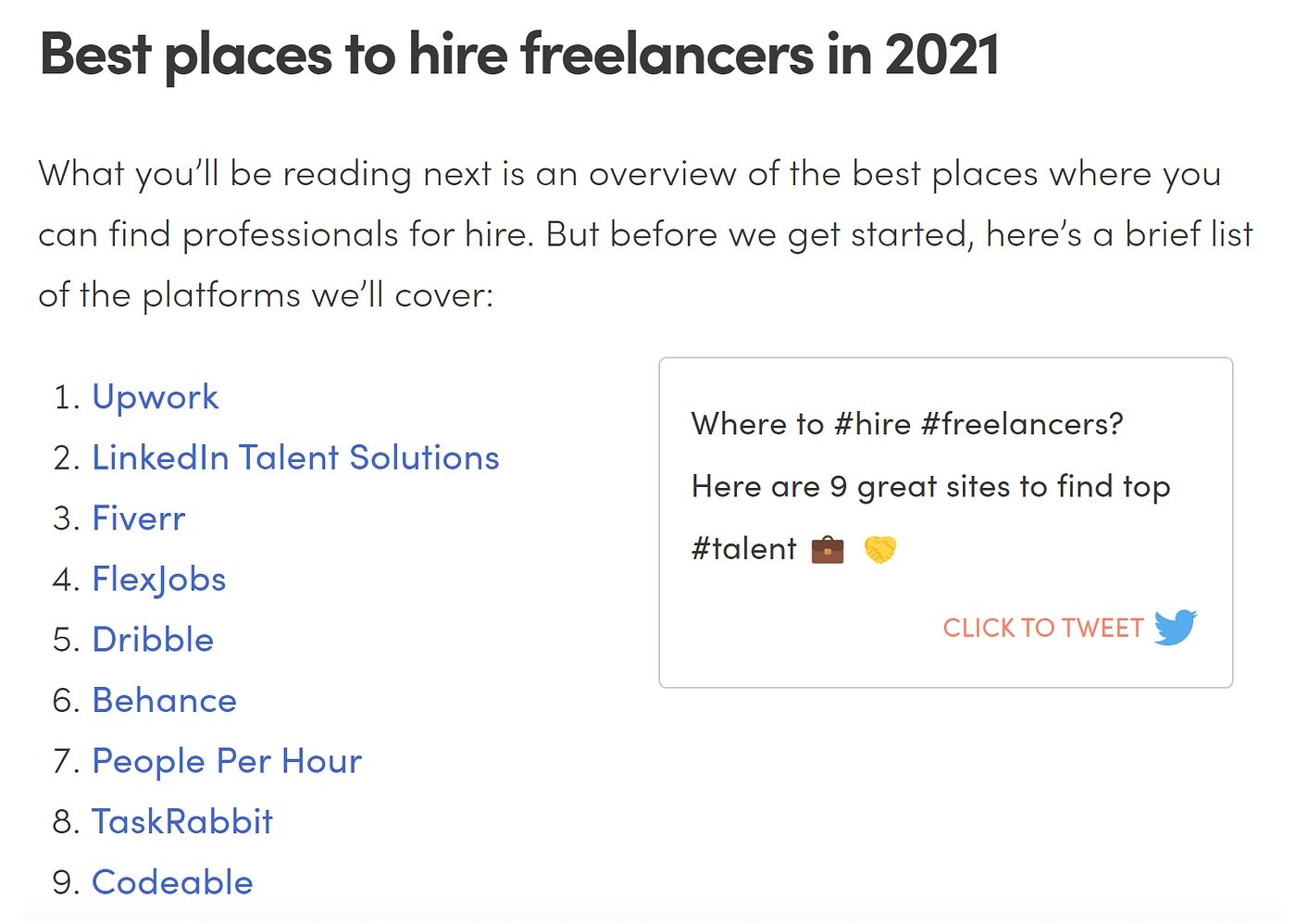
幸運的是,您不必限制您的內容來執行此操作。 即使只是一些格式更改也可以產生很大的不同。 例如,項目符號和編號列表可以幫助您快速總結關鍵要素。
另一種方法是在頁面底部或頂部附近提供文章摘要。 如果您的文章試圖回答問題,這一點尤其重要。 用戶可以隨時閱讀內容的正文以獲取更多詳細信息。
我們還建議您在頁面或帖子頂部附近提供標題鏈接。 這樣,用戶可以立即準確地訪問他們正在尋找的內容:

最後,我們建議也寫詳細的標題。 清晰的標題可以快速傳達頁面上的主題,並讓讀者知道會發生什麼。 標題也是一個包含相關術語而不訴諸關鍵字填充的機會。
7.小心你的廣告
讓我們來談談廣告。 廣告是通過工作獲利和增加收入的有效方式。 您不必完全淘汰它們,但我們強烈建議您謹慎使用它們。
改善用戶體驗的一種方法是限制每頁的廣告空間。 如果訪問者很難在所有廣告中找到您的內容,他們可能會感到沮喪。
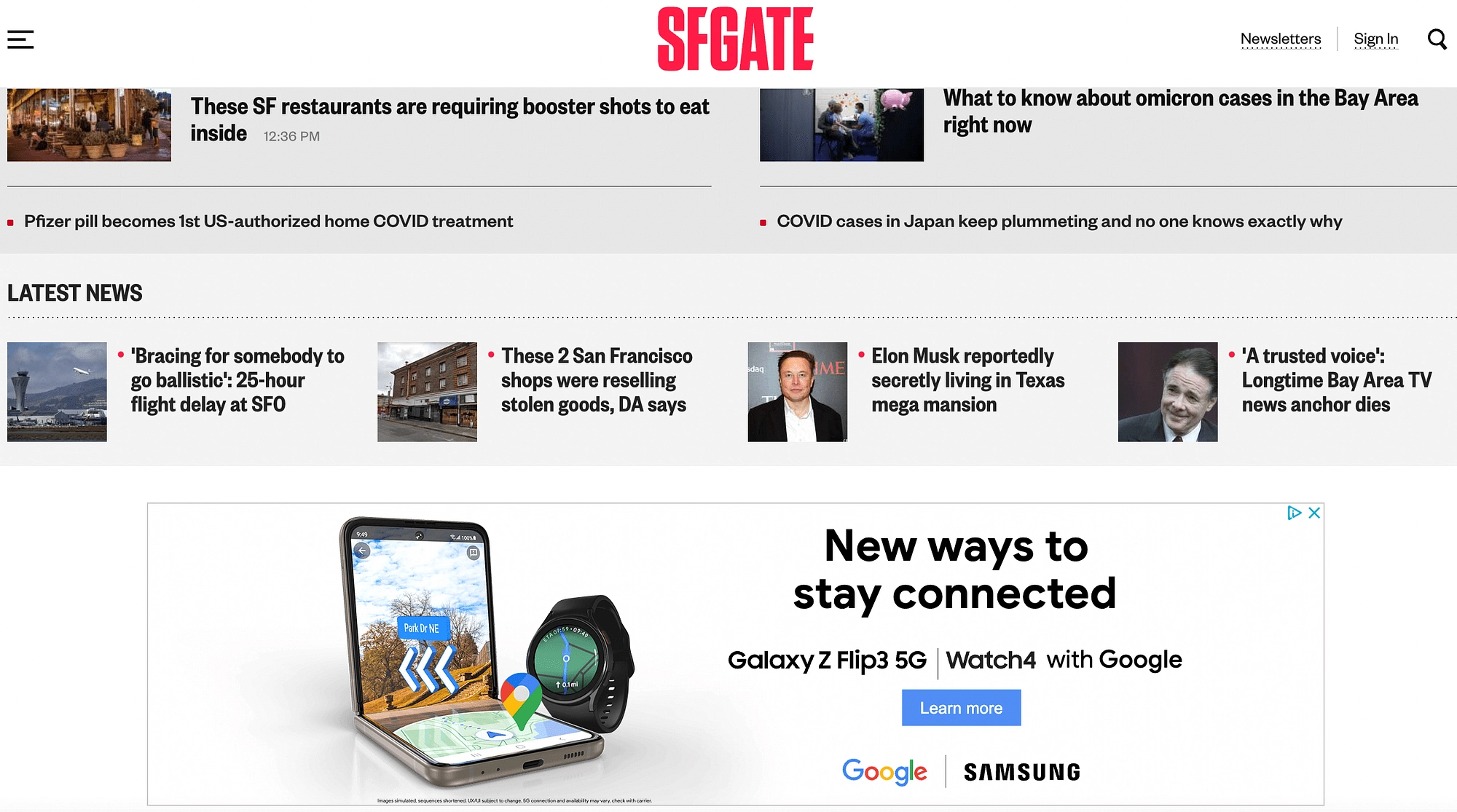
保留空白可能是降低這種情況發生機率的一種簡單方法。 此外,如下例所示,您可以將廣告限制在屏幕的某一部分:

我們還建議您優先考慮與價值一致的合作夥伴關係。 如果您的廣告放置不當,它們可能會將用戶帶到他們不想訪問的網站。 因此,確保您只與優質品牌合作對維持信任大有幫助。
您可能還想避免彈出廣告。 雖然一些網站仍然大量使用這些,但多年來它們的名聲很差。 那是因為他們在瀏覽您的網站時打斷了訪問者。 因此,最好選擇其他廣告位置,或者至少最少使用彈出窗口。
如果您有任何疑問,請記住廣告並不是支持您網站的唯一方式。 還有其他方法可以通過您的工作獲利並保持高質量的用戶體驗。
在 2022 年改善您網站的用戶體驗
說實話; 創建一個高質量的 WordPress 網站並不容易。 這是一門需要時間、資源和實踐才能完善的藝術。 幸運的是,遵循一些關鍵策略可以大大改善您網站上的用戶體驗。
在本文中,我們介紹了改善訪客旅程的七種方法:
- 考慮一種更直觀的方法。
- 確保您的網站在所有設備上都能響應。
- 密切關注您的用戶體驗指標。
- 將營銷漏斗應用於您的內容。
- 在構建時牢記每個頁面的設計流程。
- 確保您的工作是可略讀的。
- 謹慎使用廣告。
如果您需要一些幫助,您還可以考慮聘請網站可用性專家,以確保您的網站易於訪問者瀏覽。
您對如何改善您網站上的用戶體驗還有任何疑問嗎? 讓我們在評論中知道!
