使用Beaver Builder改善網站佈局的10條簡單調整
已發表: 2025-01-24免費的海狸建造器模板!開始在助理.pro


想知道如何使用Beaver Builder改善網站佈局?設計一個看起來很精緻且性能良好的網站並不一定要復雜。
借助Beaver Builder的直觀界面和多功能模塊,您可以輕鬆進行對用戶體驗產生重大影響的調整。從優化間距和排版到戰略性地放置呼叫行動按鈕,每個提示都旨在指導您創建一個在人群中脫穎而出的專業且功能強大的網站。
在本文中,我們將探討使用Beaver Builder增強網站佈局和設計的10種簡單方法。
這些簡單而有效的技巧將幫助您創建一個具有視覺吸引力,用戶友好的網站,以使訪問者參與並重返更多信息:
文本,圖像和按鈕之間的一致間距可以顯著增強您的網站的視覺吸引力。當元素均勻間隔時,佈局感覺井井有條,易於瀏覽。另一方面,擁擠的設計可能會壓倒用戶並導致參與度不佳。
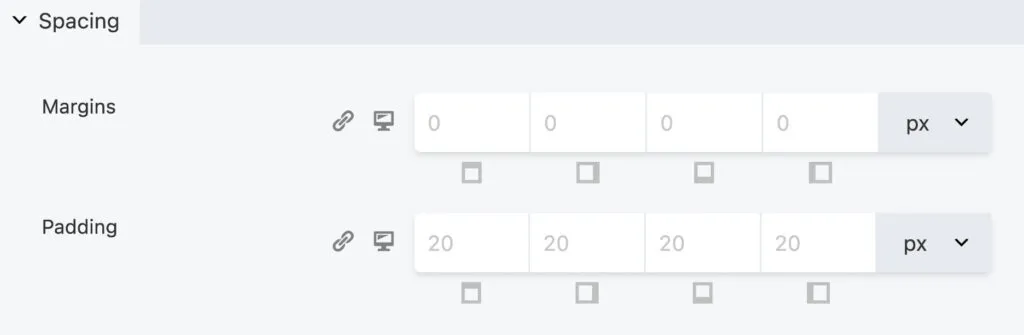
Beaver Builder的Advanced Tab提供了對邊距和填充的精確控制,可幫助您在整個站點保持一致的間距。在“高級”選項卡的“間距”部分中,您可以調整行,列和模塊的默認邊距,以及對行和列的填充:

全局設置功能允許您為關鍵選項設置默認值,包括行最大寬度,保證金/填充,斷點和自定義代碼(CSS&JavaScript)。這些設置是在網站範圍內應用的,但可以根據需要在行,列或模塊級別進行自定義。
一致的間距不僅會創建視覺和諧,還可以提高可讀性,並有助於吸引關鍵要素。通過正確分配部分,您可以使您的內容更容易訪問和愉快。
顏色和版式的凝聚力使用對於建立強大的品牌標識至關重要。 Beaver Builder的全球風格使得可以輕鬆定義這些元素範圍內的網站,從而確保每個頁面看起來專業和統一。

首先選擇與您的品牌保持一致的調色板。選擇一級和次要顏色,並在所有模塊,行和模板中始終如一地使用它們。這創造了視覺統一的體驗並增強了品牌認可。
同樣,將全局排列圖設置為保持字體,大小和權重的均勻性。例如,使用一種字體進行標題,另一個字體用於正文。定義字體尺寸和線路高度可用於可讀性,並確保這些設置適用於網站。
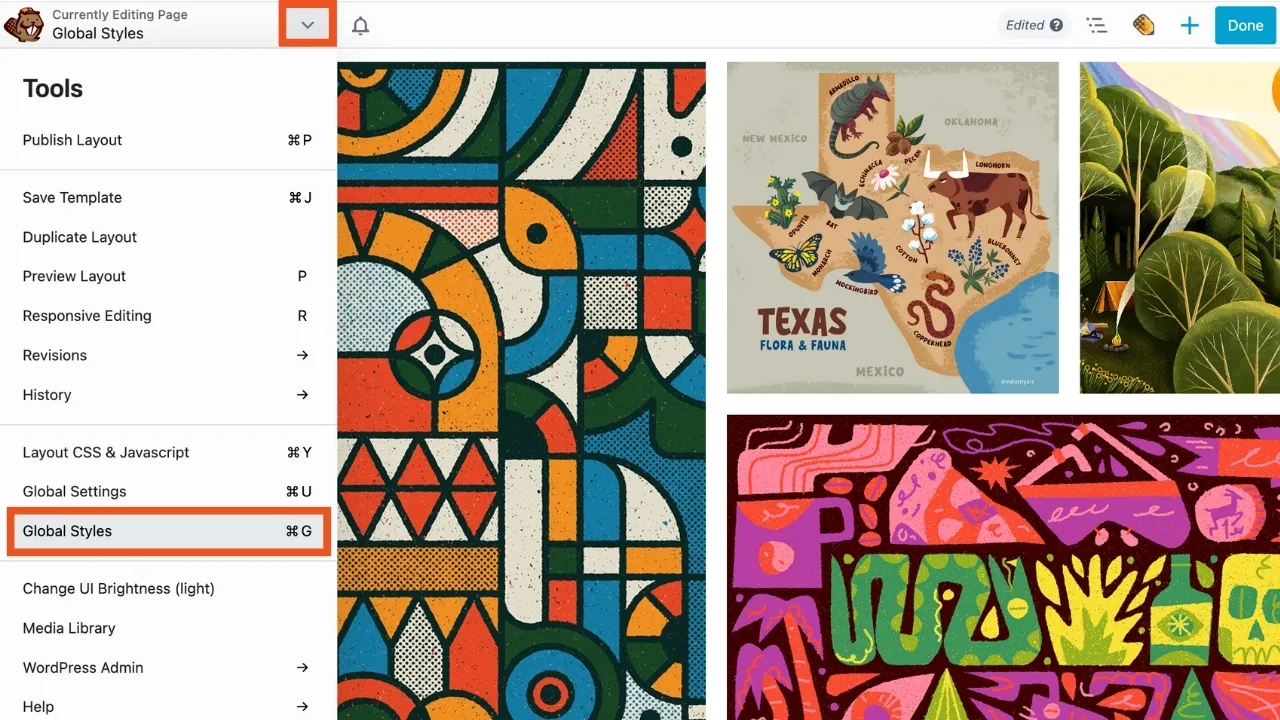
要配置這些設置,請導航到Beaver Builder編輯器中的“工具”菜單:

一旦您的全局樣式到位,新內容將自動遵循這些規則,節省您的時間並保持一致性。
標題不僅是為了美學;他們在組織您的內容和通過您的網站指導用戶中發揮著關鍵作用。適當使用標題 - 標題為H1,H2用於部分標題,而H3用於子頭標題 - 示波了訪問者迅速掃描您的頁面並了解信息的層次結構。
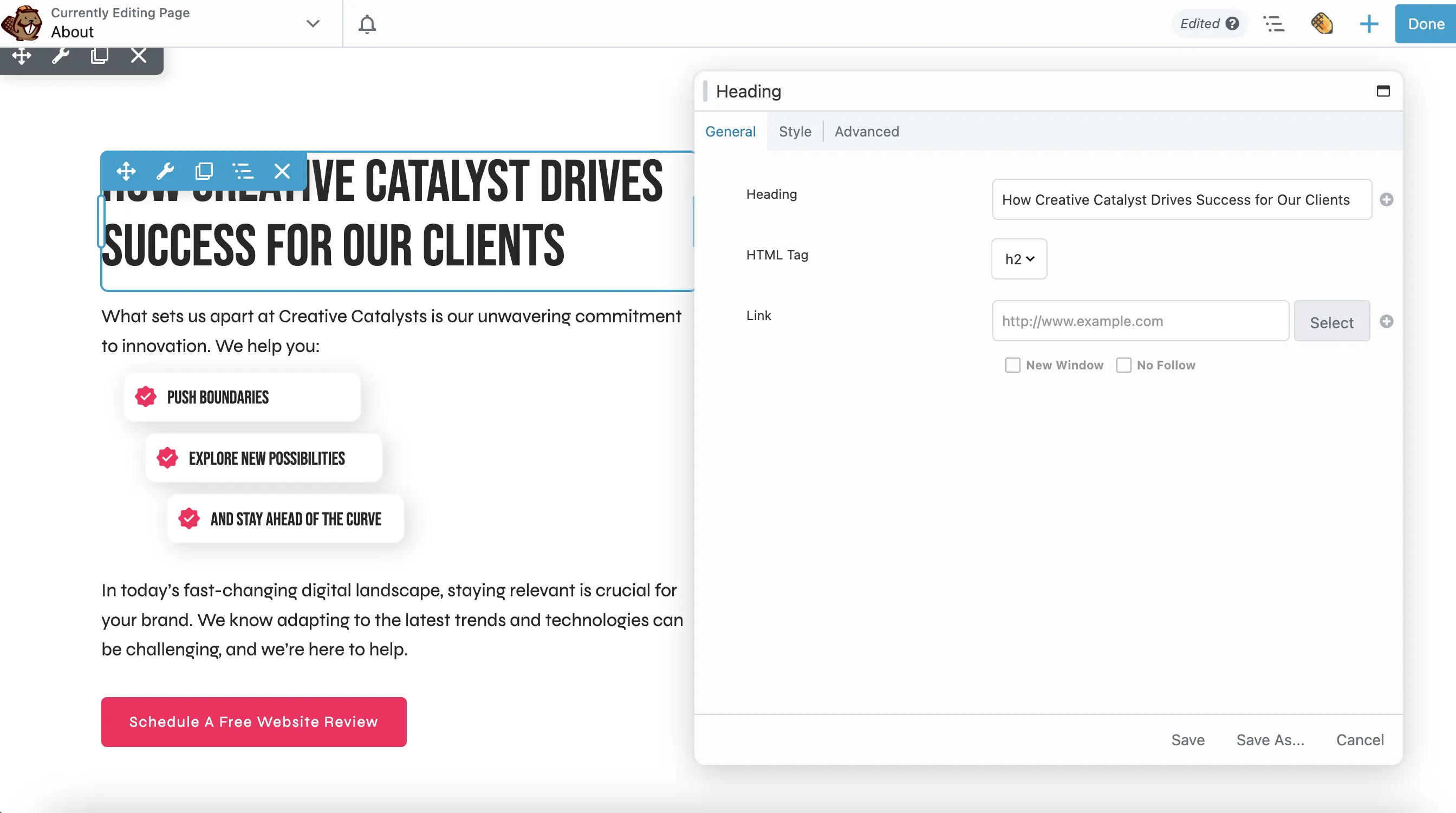
在Beaver Builder中,您可以輕鬆地設置標題,以將它們與身體文本區分開。使用較大的大膽字體用於H1標題,使其成為主要標題。將H2和H3標題調整為稍小,但仍然足夠獨特,可以有效地指導用戶:

標題還通過向搜索引擎發出內容結構來提高網站的SEO。通過用清晰的標籤和样式組織文本,您將增強用戶體驗和搜索引擎的可見性。
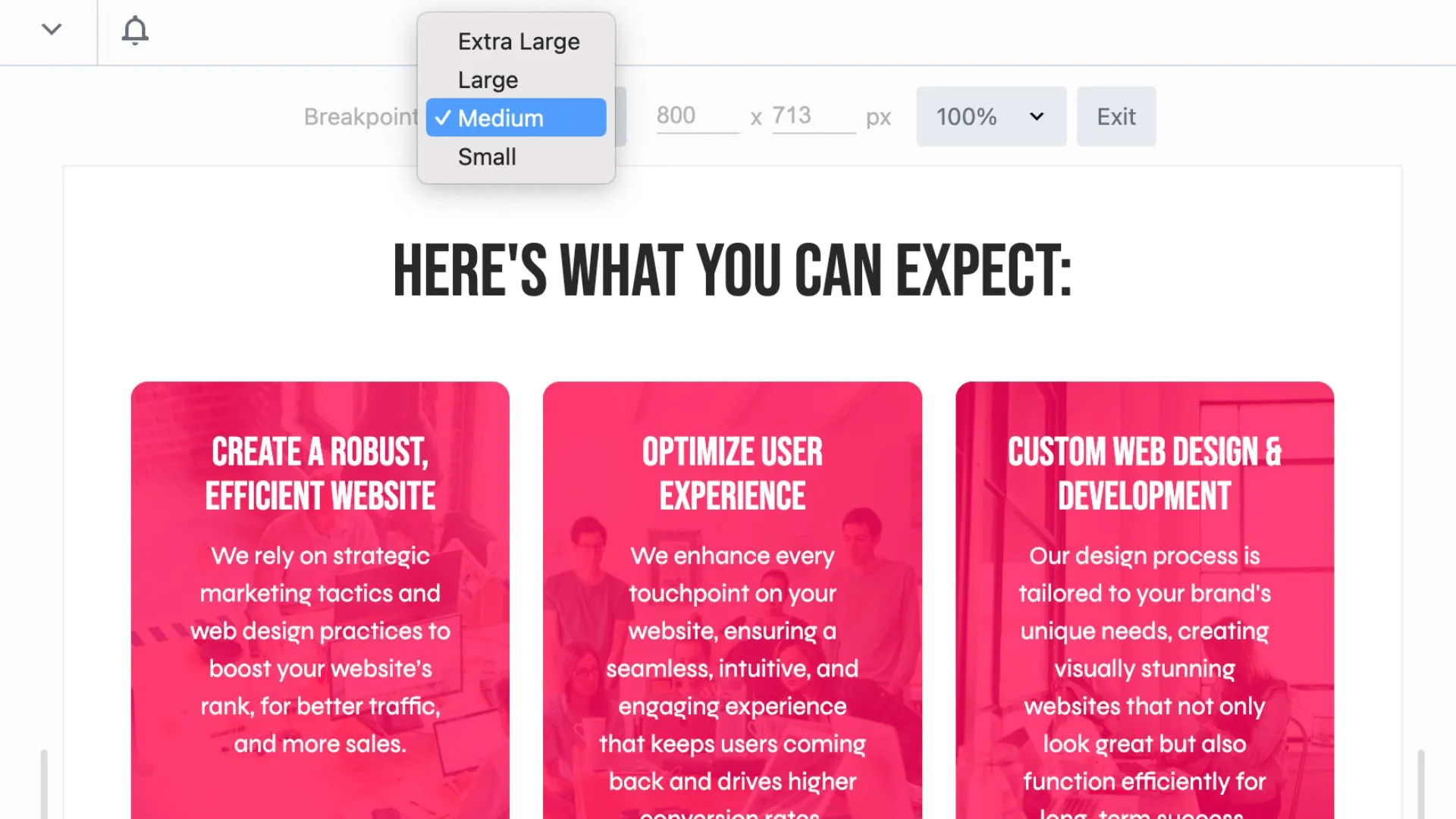
由於來自移動設備的大部分網絡流量,響應式設計是必須的。用戶期望網站在較小的屏幕上無縫地外觀和功能。 Beaver Builder的響應式編輯工具使您可以輕鬆適應移動和平板電腦用戶的網站:

在Beaver Builder中啟用響應式編輯模式,以預覽您的網站在不同設備上的顯示方式。調整行和列設置,以確保元素對準且可讀。降低字體尺寸或修改填充物,以防止內容在較小的屏幕上感到局促。
此外,您可以隱藏或重新排列在移動設備上效果不佳的元素。這樣可以確保用戶具有簡化且愉快的瀏覽體驗,無論他們使用哪種設備。
空格或負空間是指文本,圖像和其他元素周圍的空區域。這是一種基本的設計工具,可提高可讀性,突出重要內容並創建乾淨,專業的外觀:

要有效地使用空格,請增加文本塊,圖像和按鈕周圍的填充物。例如,在各節之間添加額外的空間以在視覺上分開它們,並使佈局感到打開。此技術可以使您的網站看起來更現代和井井有條。
請記住,空格不僅是空白空間,而且是設計的積極部分,可以提升整體用戶體驗。
圖像在吸引遊客的注意力並傳達您的品牌信息方面起著至關重要的作用。高分辨率,相關的視覺效果使您的網站看起來專業和引人入勝。但是,大圖像文件可以減慢您的網站,因此優化是關鍵。
在上傳圖像之前,請使用tinyPng或imageOptim等工具來壓縮它們。這可以減少文件大小而不犧牲質量。將JPG用於照片和PNG,以透明背景的圖形。對於圖標和徽標,請選擇可擴展的向量圖形(SVG),以確保它們在所有設備上顯得清晰。
定期查看您的網站,以新鮮的高分辨率替代方案替換過時或低質量的視覺效果。這使您的網站看起來現代和精緻。
清晰的導航對於幫助用戶找到所需的信息至關重要。結構良好的菜單可增強用戶體驗,並鼓勵訪問者探索更多您的網站。 Beaver Builder的菜單模塊使您可以創建有吸引力的功能性導航欄:

確保您的導航菜單簡單明了。限制菜單項的數量以避免壓倒用戶,並在需要時與下拉菜單相關的小組。考慮添加粘性標頭,以使菜單在用戶滾動時保持可見。
Beaver Themer通過允許您使用Beaver Builder的頁面構建器來構建完全定制的標頭和頁腳,從而更進一步。這意味著您可以設計與網站的樣式和功能完美一致的導航元素,同時在所有頁面上保持凝聚力的設計。
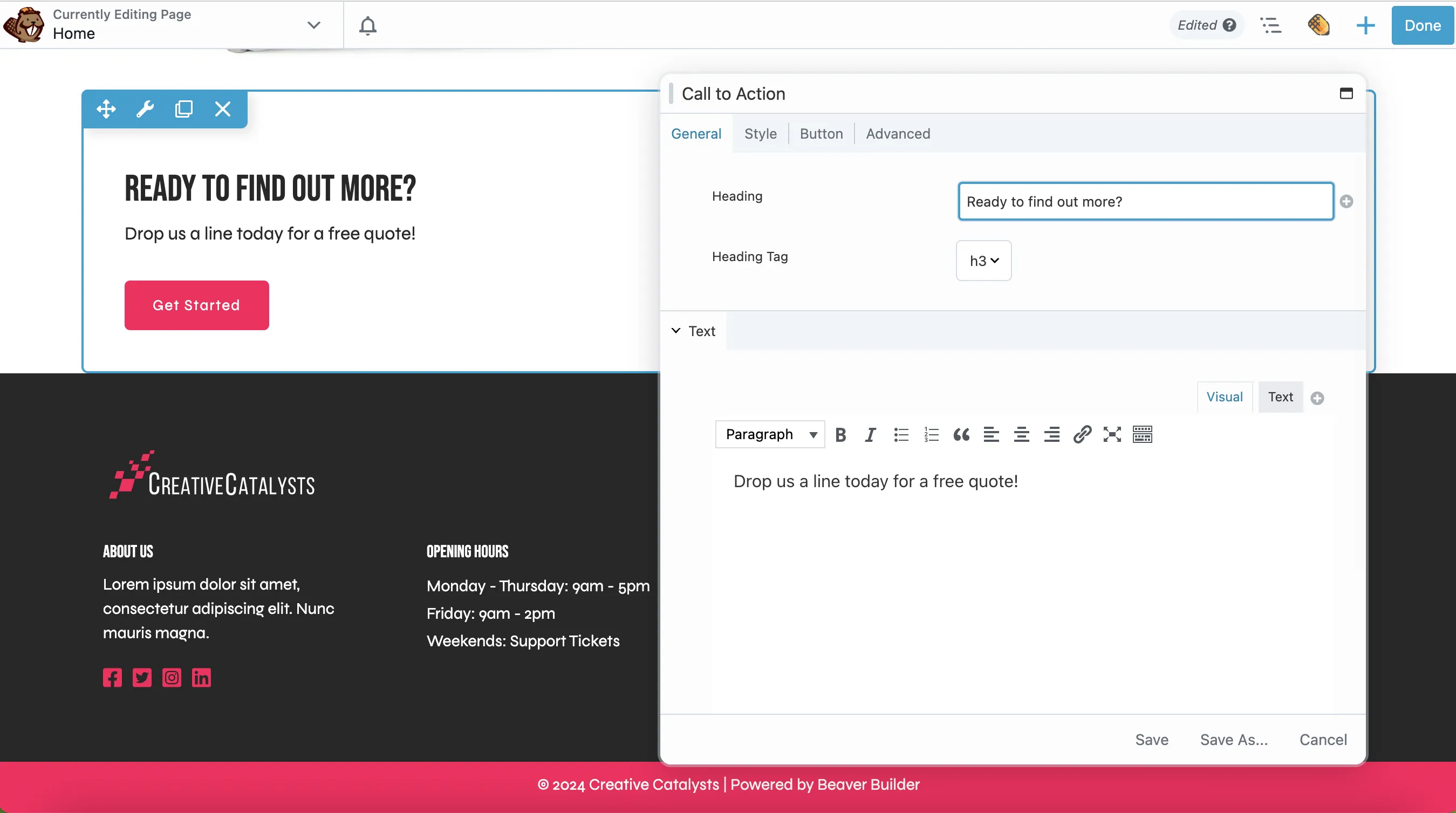
無論是註冊新聞通訊,購買還是下載資源,通話行動(CTA)按鈕對於推動參與度至關重要。為了最大程度地發揮其影響,將CTA的位置占主導地位,並設計它們以脫穎而出。
Beaver Builder通過可自定義的標註,調用操作和按鈕模塊使此過程變得簡單,這使您可以設計具有可調節文本,顏色,字體,尺寸和對齊方式的引人注目的CTA:

您可以使用Beaver Builder的拖放功能從策略上定位CTA,以確保將其放置在高可見度區域,例如折疊式或關鍵部分的盡頭。以動作為導向的文本(例如“入門”或“學習更多”)可以鼓勵點擊,該工具的設計設置可讓您嘗試顏色對比度和懸停效果,以使按鈕在與整體美感保持一致的同時。
此外,Beaver Builder確保CTA響應迅速,並且在設備之間表現良好,從而為所有用戶提供無縫的參與度。定期查看您的CTA的放置和性能,以確保他們推動所需的結果。
背景可以為您的設計增加深度和視覺興趣。使用Beaver Builder,您可以從純色,漸變或高質量圖像中進行選擇,以增強行和列。添加覆蓋層可確保在繁忙的背景下保持文本可讀:

例如,將半透明的深色疊加層應用於背景圖像,以提高文本可見性而不會失去圖像的影響。漸變是可以創造動態和時尚外觀的另一種選擇。嘗試不同的組合,以找到最適合您的網站的功能。
網站設計是一個持續的過程。 A/B測試使您可以比較不同的佈局,顏色和CTA,以查看與受眾最能產生共鳴的最佳共鳴。 Beaver Builder的靈活模塊使實施和測試變化變得易於實現。
AB拆分測試插件通過使您能夠直接在WordPress管理區域內創建和管理自定義測試來增強此過程。憑藉其直觀的界面,您可以使用專用儀表板或標籤特定的頁面上元素直接在Beaver Builder中進行測試:

這種無縫集成確保優化您的網站很簡單,並且不會中斷您的工作流程。定期進行A/B測試使您的網站能夠適應和改進,並始終如一地滿足受眾的不斷發展需求。
改善您的網站佈局並不總是需要進行全面大修。通過專注於這些可管理但有影響力的調整,您可以提高用戶體驗,提高功能並提高參與度。這些調整中的每一個(無論是對您的間距進行微調,針對移動設備進行優化還是利用A/B測試),將其歸類為更加精緻,更專業的網站。
Beaver Builder提供了輕鬆實施這些更改所需的工具。無論您是經驗豐富的設計師還是初學者,這些技巧都是可訪問和可行的,使您能夠創建一個脫穎而出的網站。
留下評論取消回复