如何提高 WordPress 的可訪問性
已發表: 2022-03-01您是否正在努力提高 WordPress 網站的可訪問性? 你來對地方了。 我們知道,改善您的網站可訪問性可能非常棘手,因為需要考慮很多因素。 但是,別擔心! 我們為您提供保障。 在本文中,我們將向您展示如何提高 WordPress 的可訪問性。
但是,在我們深入探討之前,讓我們更好地了解可訪問網站的含義? 為什麼需要改善您的網站可訪問性? 我們來看一下。
什麼是無障礙網站?
引入 Web Accessibility 的概念是為了使殘障人士能夠與 Web 進行交互。 自從網絡出現以來,很少有人關注讓殘疾人可以訪問網絡。 殘障人士在與網絡交互時經常遇到很大的困難,以至於在某些情況下,網絡對他們來說毫無用處。
為了解決殘疾人社區面臨的問題,萬維網聯盟 (W3C)的人們引入了 Web Accessibility 的概念。 一個可訪問的網站的設計方式是讓任何形式的殘障人士都能感知、理解、導航、互動並為網絡做出貢獻——W3C 。 他們已經建立了一套 Web 可訪問性指南,即Web 內容可訪問性指南 (WCAG) 。
互聯網上的所有網站至少應符合WCAG 2.1 A 級。 所以,現在讓我們更深入地了解一下為什麼需要提高網站的可訪問性。
為什麼要提高您的 WordPress 網站的可訪問性?
根據CDC(疾病控制和預防中心)的數據,每 4 名美國成年人中就有 1 人患有某種形式的嚴重殘疾,僅在美國就有大約6100 萬人。 想像一下,我們有如此龐大的人口無法以功能齊全的方式與世界互動。
因此,我們有責任在設計網站時確保殘疾人可以訪問我們的系統。 作為一名網頁設計師,您的目標必須是設計網頁,讓有障礙的人能夠感知、理解、導航、互動並為網頁做出貢獻——W3C。
除了道德和道德責任外,網絡可訪問性現在也是一個法律問題。 為了減輕殘疾社區的壓力, ADA(美國殘疾人法案)已授權政府、公共或私人機構向社區的所有部分提供其服務,並禁止基於殘疾的歧視。
自從該法案通過以來,我們目睹了網絡可訪問性訴訟的巨大增長。 根據《紐約法律雜誌》的報導,僅 2018 年就有 2258起 ADA 網絡可訪問性訴訟。 類似的趨勢在 2019 年繼續存在,約有2256起訴訟。 然而,從那時起,公司就非常重視網絡可訪問性,現在曲線似乎正在變平。
現在,我們已經了解了為什麼提高您的網站可訪問性應該是您關心的問題。 所以,讓我們繼續下一步,看看如何提高 WordPress 的可訪問性。
如何提高 WordPress 的可訪問性?
Web Accessibility 不僅僅是一個工具或一個按鈕修復。 為了總體上改善 WordPress 可訪問性或 Web 可訪問性,您需要考慮不同類型的障礙並針對每種情況提出解決方案。
您可以做的一種做法是模仿殘疾並觀察您面臨的障礙。 然後,相應地進行必要的調整。 讓我們考慮一些例子:
- 停止使用鼠標並嘗試與站點交互。 確定您無法訪問或需要改進以提供更好訪問權限的區域。
- 同樣,您可以通過關閉屏幕並嘗試使用屏幕閱讀器瀏覽網站來模仿視覺障礙。 分析您的經驗,確定需要改進的領域,並進行必要的調整。 就像那樣,您可以模仿其他形式的殘疾並確定需要改進的地方。
下面,我們編制了一份清單,列出了您可以採取的最常見和必要的措施,以提高 WordPress 的可訪問性。 讓我們一個一個地看一下它們。
1. 通過在線掃描提高 WordPress 的可訪問性
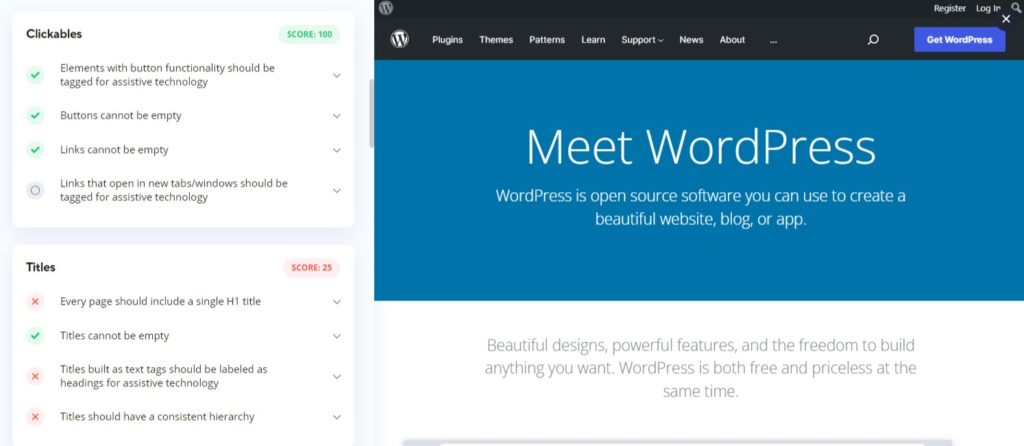
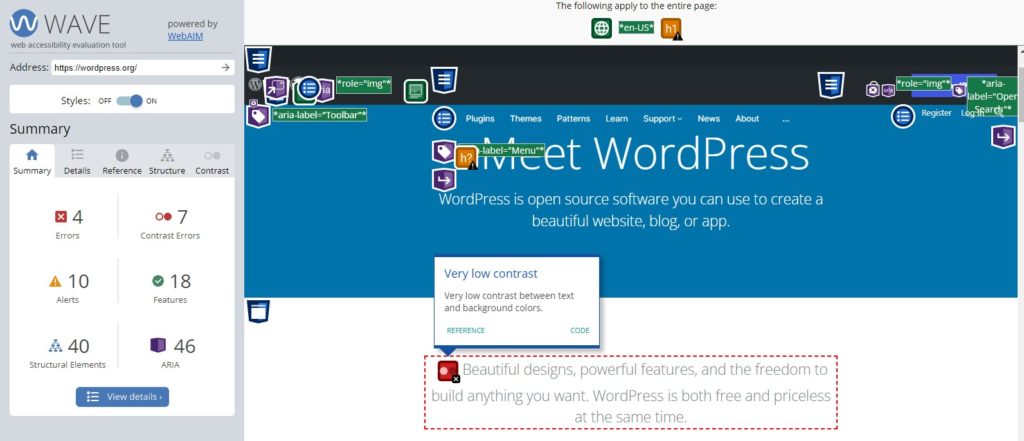
改善網站可訪問性的第一步是確定需要改進的領域。 一種很好的方法是使用在線可訪問性掃描,例如accessiBe和WAVE(Web 可訪問性評估工具) 。 這些工具對您的網頁進行全面掃描,並提供一份報告,識別符合和不符合 Web 可訪問性指南的區域。 一旦確定了問題,您就可以進行必要的調整以糾正它們。
使用這些工具非常簡單。 只需轉到他們的主頁,在搜索框中輸入您網站的 URL,然後按 Enter。

之後,他們將花費一些時間來分析您的網頁,然後根據其分析生成報告。 在accessiBe的情況下,您將在左側部分中看到網頁可訪問性的細分。 您將看到對網頁的詳細分析,因此您可以確定需要改進的領域。

在WAVE的情況下,輸出在 WAVE 顯示您的網頁的註釋版本方面有所不同。 帶註釋的版本突出顯示所有頁面元素,基於它們是否符合 Web 可訪問性指南。 您可以從其彩色圖標中識別可訪問性問題,當您單擊它們時,這些圖標會展開並為您提供更多詳細信息。

使用在線 Web 可訪問性掃描的目的是確定需要改進可訪問性的網頁區域。 這將為您提供一個起點,以便您可以採取適當的措施來改善您的網站可訪問性。
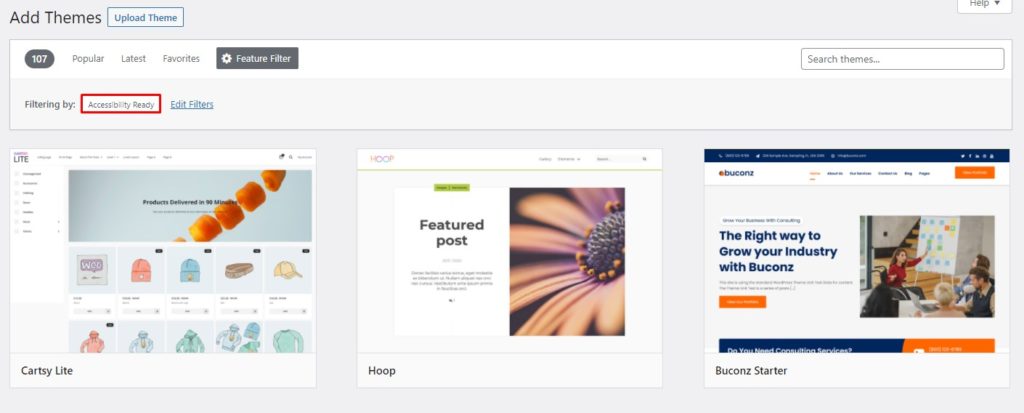
2. 可訪問性就緒主題以提高 WordPress 可訪問性

在提高 WordPress 可訪問性的同時,使用可訪問性就緒的主題會派上用場。 WordPress 已經建立了一套準則,必須滿足這些準則才能使主題被視為可訪問性就緒。
可訪問性就緒主題與常規 WordPress 主題不同,因為它們的設計考慮了 Web 可訪問性指南。 因此,與常規主題相比,使用可訪問性主題更容易優化您的網站。
在使用非輔助功能就緒主題時,您有時可能會遇到主題不支持某些輔助功能或類似功能的問題。 這種情況很難緩解。 因此,在改善 WordPress 可訪問性方面,擁有可訪問性就緒的主題非常有益。
如今,幾乎所有流行的 WordPress 主題選項都具備可訪問性,例如Divi 、 GeneratePress等。 因此,您可以享受其廣泛的功能以及可訪問性的好處。
除了 WordPress 默認主題目錄,您還可以探索第三方主題商店,例如 Theme Forest。 他們還擁有大量可訪問的 WordPress 主題。
3. 使用插件提高 WordPress 的可訪問性
除了可訪問性就緒的主題外,WordPress 可訪問性插件是提高 WordPress 可訪問性的快速方法。 這些可訪問性插件具有一組功能,可提高您的網站可訪問性。
這些工具中的大多數為訪問者提供了一個包含各種可訪問性控件的可訪問性界面。 一些更高級的選項甚至集成了 AI 以更好地分析您的網站並自動進行必要的調整以提高您的網站可訪問性。
讓我們看一些改善 WordPress 可訪問性的最佳插件。
3.1。 accessiBe 提供的 Web 可訪問性

在提高 WordPress 可訪問性方面,accessiBe 的 Web 可訪問性很容易成為頂級選項之一。 該插件提供了可訪問性界面和功能強大的 AI 應用程序,可分析並自動執行必要的可訪問性調整。
從輔助功能界面開始,它提供了調整網站界面以提高可讀性的工具。 它允許用戶更改字體大小、調整顏色對比度、暫停 gif、使用屏幕鍵盤等等。 最重要的是,它帶有一個內置字典,非常方便。
該插件的亮點是其強大的基於人工智能的應用程序,它對網站進行深入分析,並在代碼級別自動進行必要的調整。 這些改進通過自動添加圖像替代文本、詠嘆調屬性等,使您的網站對鍵盤導航、屏幕閱讀器等更友好。
此外,該插件每 24 小時掃描一次您的網站,以查找網站中的任何新添加或更改,並執行必要的調整。 使用此插件,您可以在AA 級甚至AAA 級為某些組件實現對WCAG 2.1的可訪問性合規性。
特徵
- 遵守WCAG、ADA和其他 Web 可訪問性指南
- 功能豐富的可訪問性界面
- 強大的人工智能應用程序來分析和提高您的網站可訪問性
- 每 24 小時掃描一次網站,以使網站自動符合您網站的任何新增內容
- 可定制以匹配您網站的設計語言
價錢
accessiBe 是一個高級插件,有點貴。 最便宜的保費計劃起價為 490 美元/年。 但是,有7 天的試用期,因此您可以在投資前試用該插件。
3.2. UserWay 的可訪問性

UserWay的可訪問性是最受歡迎的 WordPress 可訪問性插件之一。 該插件提供了廣泛的可訪問性改進,並提供了完整的WCAG和ADA合規性,可以證明是改變遊戲規則的。 就像 accessiBe 一樣,它帶有一個人工智能驅動的應用程序和一個功能豐富的可訪問性小部件。
強大的 AI 合規性應用程序會掃描並分析您整個網站的代碼是否違反可訪問性準則。 基於此分析,它會採取補救措施來自動解決鍵盤導航、圖像缺少 alt 屬性、斷開鏈接等的可訪問性問題。它還具有令人印象深刻的屏幕閱讀器、可訪問的表單和彈出窗口、可訪問的電子商務定價等等.
除了 AI 應用程序外,該插件還帶有一個功能豐富的可訪問性小部件。 使用小部件,用戶可以調整字體大小、顏色對比度、字體間距、文本間距等,甚至包括閱讀障礙字體。 小部件中包含的屏幕閱讀器非常壯觀,並且在提高內容可讀性方面創造了奇蹟。
最後但同樣重要的是,該小部件是高度可定制的,您可以對其進行修改以匹配您網站的外觀。
特徵
- 完成WCAG和ADA合規性
- 強大的 AI 合規性應用程序,可在代碼級別自動分析和修復可訪問性問題
- 具有所有必要功能的輔助功能小部件,例如字體大小調整、行距、對比度、鏈接突出顯示等
- 令人印象深刻的屏幕閱讀器
- 易讀和閱讀障礙友好的字體
價錢
該插件提供免費和高級版本。 保費計劃起價為 49 美元/月或 490 美元/年。 您還可以在投資前享受10 天的免費試用期。

3.3. 一鍵式可訪問性

一鍵式可訪問性是提高 WordPress 可訪問性的另一個好工具。 該插件包含多種可訪問性功能。 雖然它不具備之前插件的強大 AI 系統,但如果您對修改網站代碼的插件不滿意,它是一個很好的選擇。
就像任何其他輔助功能插件一樣,Once Click Accessibility 帶有一個功能豐富的輔助功能小部件。 該小部件加載了所有必要的輔助功能,例如字體大小調整、提高對比度、灰度、可讀字體、鏈接下劃線、站點地圖鏈接等。
除了小部件工具外,它還提供其他可訪問性功能,例如鍊接跳過、焦點輪廓、從鏈接中刪除目標屬性等等。 最重要的是,該插件允許最大的可定制性。 因此,您可以通過主題定制器自定義可訪問性小部件並匹配您網站的設計語言。
特徵
- 功能豐富的可訪問性小部件,具有字體調整、鏈接突出顯示、對比度改進、灰度等功能。
- 可訪問性功能,如鍊接跳過、焦點輪廓、從鏈接中刪除目標屬性等。
- 可定制以匹配您網站的外觀和感覺並集成到主題定制器中
- 只需幾個簡單的步驟即可輕鬆設置
價錢
一旦點擊可訪問性是一個免費插件。 因此,它可以成為我們列表中其他兩個插件的絕佳替代品。 雖然它節省了資金,但它失去了 AI 功能,這是你必須做出的權衡。
4. 提高 WordPress 可訪問性的其他提示
除了在線可訪問性掃描和使用可訪問性就緒的主題和插件之外,您還必須注意一些其他基本準則,以提高 WordPress 的可訪問性。 接下來的步驟非常基本但至關重要,因為它們會對您的網站可訪問性產生巨大影響。 那麼,讓我們深入研究一下。
結構
為了提高 WordPress 的可訪問性,請確保以正確的邏輯順序構建您的內容。 始終使用正確的標題標籤來構建內容。 例如, h1通常是為頁面或帖子標題保留的,不應在同一頁面上使用兩次。
您可以使用標題級別h2到h6來構建頁面的其餘部分。 確保內容遵循邏輯層次結構,例如h3應該嵌套在h2中, h4應該嵌套在h3中,等等。 如果在任何時候您需要低於h6的標題級別,請考慮重組您的內容,因為這表明內容結構不合理。
結構良好的內容不僅更容易理解,而且對於導航也是必不可少的。 這對屏幕閱讀器特別有益,因為與內容結構混亂的網站相比,從結構良好的網站中挑選內容更容易。
可訪問的字體和字體大小
儘管無論字體如何,大多數用戶都可以輕鬆地與您的網站進行交互,但殘障人士可能會發現它具有挑戰性。 有視力缺陷的人可能會發現您的程式化字體難以閱讀或區分字符。 因此,在選擇您網站的字體時,請確保它對所有用戶都清晰易讀,並且沒有任何過度風格化的字體。
除了字體易讀性外,文本大小是影響內容可讀性的另一個重要因素。 有視覺障礙的人發現很難閱讀小文本。 因此,請盡量避免在您的網站上使用較小的文字。 始終使用合適大小的字體。
但是,讓您的用戶根據他們的要求更改文本大小和字體是最好的策略。 有多個 WordPress 可訪問性插件可以實現此功能。 其中一些我們已經在上面討論過,但您也可以訪問我們的指南以查找更多 WordPress 可訪問性插件選項。
帶有替代文字的圖像
圖片替代文字是圖片的簡短描述。 如果互聯網由於連接速度慢而無法加載圖像,則會顯示圖像替代文本以向用戶描述圖像。
然而,圖像替代文本現在變得更加重要,因為它被屏幕閱讀器用來向視障人士讀出圖像的描述。 由於他們看不到圖像,因此屏幕閱讀器是他們了解網頁上顯示內容的唯一來源。
因此,請始終編寫有意義且描述性的圖像替代文本,以使您的讀者清楚地了解您打算在屏幕上顯示的內容。 替代文本可用於按鈕、鏈接、圖像等。確保正確使用它。
多媒體無障礙
就像圖像一樣,多媒體(例如音頻和視頻)也必須可供所有人訪問。 視力障礙者無法看到視頻內容,而聽力障礙者則無法聽到任何類型的音頻。
為了考慮到有視力障礙的人,您可以為需要解釋的部分添加音頻描述,例如圖像、手勢、肢體語言、音量和播放控制等。
對於聽障人士,您可以提供文字說明或文字記錄,使他們能夠理解視頻或音頻的內容。 像這樣的細微調整可以使多媒體對於視力或聽力受損的兩類人都感到愉快。
顏色和對比度
顏色和對比度在網站內容的可讀性中起著關鍵作用。 對比度越高,可讀性越好,反之亦然。
背景和文本之間的對比度較低,例如紅色背景上的綠色文本使其難以閱讀。 而白色背景上的黑色文本被認為是可讀性最好的。
但是,您也可以使用其他高對比度組合,例如藍色背景上的黃色文本等。只要確保對比度足以區分文本和背景即可。 其次,避免使用細字體,尤其是在彩色背景上,因為難以區分字符,難以閱讀。
鍵盤導航
改善 WordPress 可訪問性的另一件事是確保您的整個網站僅可使用鍵盤進行導航。 盲人或視障人士無法使用鼠標,因為它是一種視覺控制設備。 但是,他們使用帶有凸起字母和符號的特殊類型的鍵盤,這使他們能夠與計算機進行交互。
因此,您網站上的所有元素必須只能通過鍵盤訪問,以適應與網絡交互的主要模式是鍵盤的視障用戶。 您網站的所有部分,例如下拉菜單、表單、號召性用語按鈕、對話框、小部件等,都應該可以通過鍵盤訪問。
盡量減少使用表格
長期以來,表格一直是以行和列的形式組織網頁的好工具。 然而,屏幕閱讀器發現很難以對用戶有意義的方式閱讀這些內容。
通常,我們人類閱讀表格的方式比逐行或逐列閱讀更直觀。 它還很大程度上取決於內容的類型和分發方式。
然而,屏幕閱讀器並不那麼智能。 他們只能逐行或逐列地讀取表格數據,這在大多數情況下並不是最好的方法。 屏幕閱讀器沒有機制來理解人類遵循的視覺順序並堅持下去。
因此,始終建議盡可能減少表的使用,僅在必要時使用它們。 盡可能使用 CSS 以部分和列的形式構建內容。 如果您出於任何原因必須使用表格,請確保為每個數據元素提供適當的標籤,以使它們在屏幕閱讀器敘述時有意義。
在 Mac 和 Windows 中激活輔助功能
上面,我們已經看到了多種提高 WordPress 可訪問性的方法。 現在讓我們遠離 WordPress,看看兩個最流行的操作系統 Windows 和 macOS 提供的輔助功能。 讓我們潛入水中。
輔助功能 - Mac
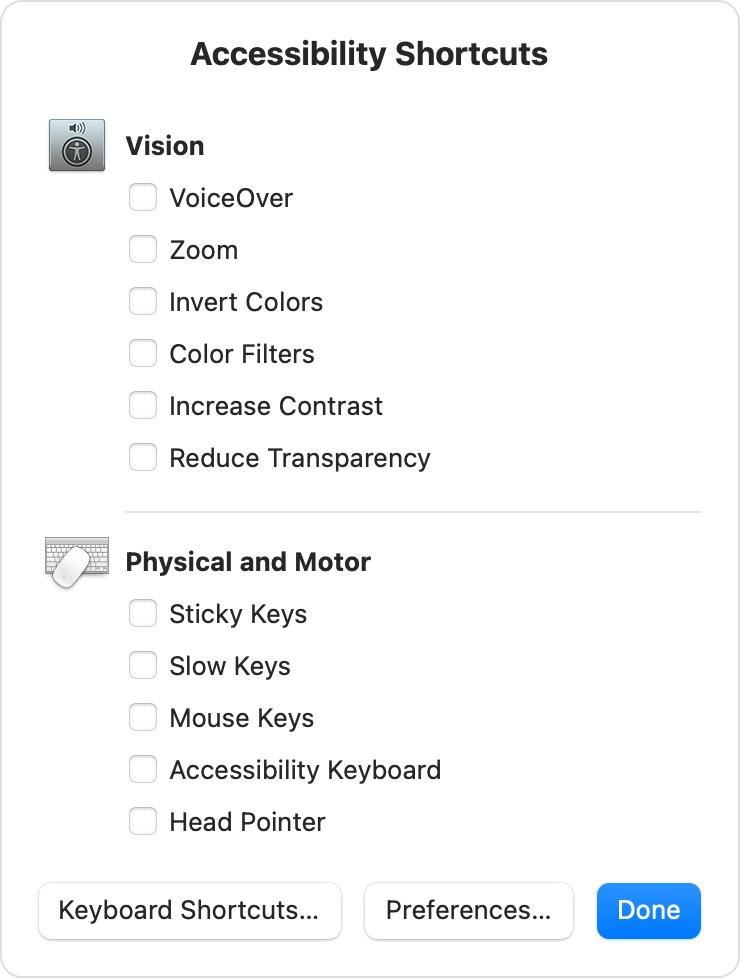
macOS 具有許多輔助功能快捷方式,可幫助殘疾人更好地導航系統。 這些可訪問性功能還可以幫助用戶在與 Web 交互時。 macOS 輔助功能快捷方式可以通過設置應用程序中的輔助功能菜單或同時使用快捷方式Option( ⌥)、Command( ⌘) 和 F5來訪問。

macOS 將可訪問性快捷方式分為兩部分,視覺和物理或運動。 視力部分提供與視力障礙相關的功能。 快捷方式列表包括畫外音、縮放、反轉顏色、濾色器、對比度和降低透明度。
同樣,物理和電機可訪問性部分包含粘滯鍵、慢鍵、鼠標鍵、可訪問性鍵盤等功能。
在這些輔助功能的幫助下,運動障礙和視力障礙用戶可以更好地與他們的計算機交互並享受網絡。
易於訪問 - Windows
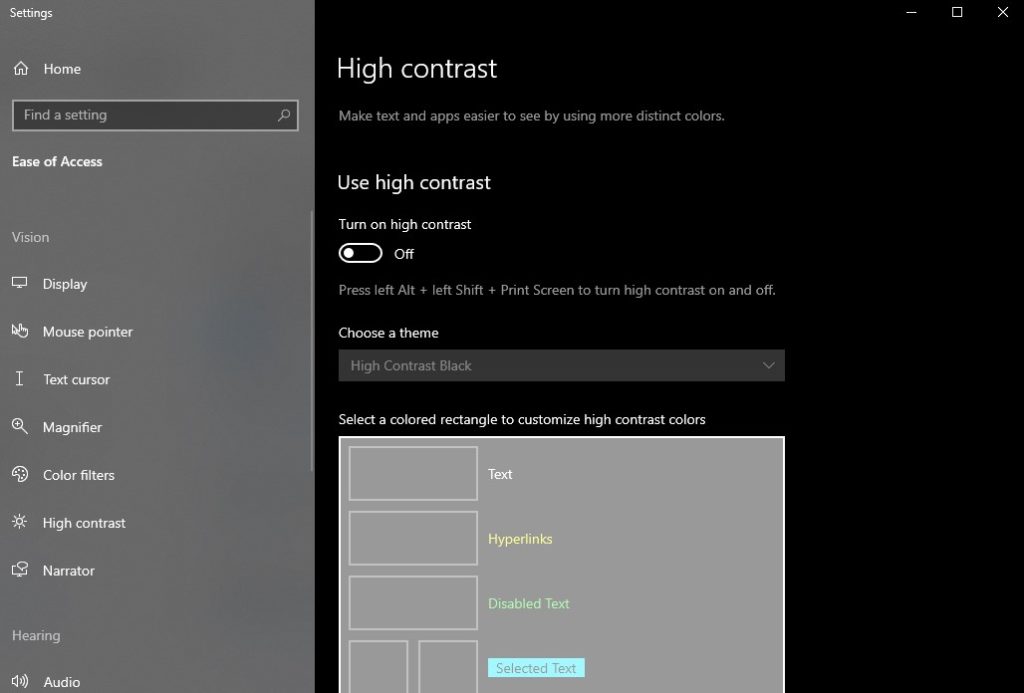
與 macOS 中的輔助功能快捷方式類似,Windows 在標題“輕鬆訪問”下提供了一組輔助功能。 要訪問“輕鬆訪問”設置菜單,請選擇開始按鈕並轉到“設置”>“輕鬆訪問” ,其中提供了所有可訪問性設置。

與 macOS 相比,Windows 提供了一組廣泛的輔助功能。 在 Windows 中,用戶可以使用放大鏡來縮放文本、高對比度模式以提高可讀性等等。 在鍵盤使用方面,有粘滯鍵、過濾鍵、切換鍵和屏幕鍵盤。 對於鼠標,您可以更改指針大小或啟用鼠標鍵以使用小鍵盤控制鼠標。
此外,Windows 包含一個功能齊全的屏幕閱讀器,它被稱為旁白。 登錄屏幕還提供了一些常用的輔助功能,例如旁白、放大鏡、屏幕鍵盤等,以便快速訪問。
結論
總而言之,在當今世界,讓我們社區的所有部分都可以訪問網絡是必不可少的。 在設計系統時,我們的責任是考慮到各種殘障人士,以便他們也能成為社會中的全功能成員。 除了道德責任外,網絡可訪問性現在是一個法律問題,所有立法都已到位。
在本文中,我們討論了提高 WordPress 可訪問性的多種方法。 第一步是通過accessiBe或WAVE等在線工具進行站點分析,並確定需要改進可訪問性的區域。
一旦您確定了需要改進的領域,您可以手動或使用WordPress 可訪問性插件對其進行自定義。 同樣,使用可訪問性主題也有助於網站可訪問性,因為它們是根據 Web 可訪問性指南構建的並且易於優化。
此外,請確保您的內容結構良好,具有最佳的顏色和對比度、優化的圖像和多媒體、鍵盤導航和最少的表格,以幫助提高可訪問性。
最後,我們快速瀏覽了流行操作系統macOS和Windows中的一些輔助功能。 它們帶有基本的可訪問性快捷方式,使殘疾人能夠與操作系統進行交互。 如果您想進一步提高您的網站或任何特定頁面(如結帳頁面)的可訪問性,您也可以使用 Direct Checkout for WooCommerce 和 WooCommerce Checkout Manager 等插件優化頁面。
您以前是否考慮過改善 WordPress 的可訪問性? 你發現了哪些不足,又是如何改進的? 在下面的評論中讓我們知道您的經驗。
同時,這裡還有一些帖子可以幫助您改進您的 WordPress 網站:
- 如何更新 WordPress 主題
- 修復 WordPress 儀表板未加載問題
- 如何創建臨時 WordPress 登錄:3 種方法
