如何提高行動裝置和桌面上的 WordPress 網站速度
已發表: 2023-11-21緩慢的網站是令人痛苦的——不僅僅是當你等待食譜加載,同時平衡沸騰的鍋子和飢餓的幼兒時。
如果您擁有一個 WordPress 網站或負責管理網站,那麼緩慢的網站可能會阻礙您實現目標。 訪客會厭倦等待頁面加載,並在沒有購買或詢問的情況下離開您的網站,並且他們可能不會回來給您第二次機會。
但如果你厭倦了糟糕的表現,也不全然是悲觀和厄運。 您無需成為 Web 開發專家即可讓您的 WordPress 網站運作得更快。 您不需要額外的時間或管理層批准的巨額預算。
有很多易於實施且非常有效的最佳化策略! 而且,在許多情況下,您可以安裝 WordPress 外掛程式來完成大部分工作。
下面,我們將了解 WordPress 網站速度緩慢的主要原因,並討論優先考慮行動訪客頁面速度的重要性。 然後,我們將向您展示如何測量 WordPress 網站速度,並引導您完成 22 個步驟的指南來提高網站速度。
WordPress 網站速度慢的常見原因
WordPress 網站速度緩慢的原因有很多。 有時,這只是網路問題或連線不良。
但問題也可能源自於網站本身。 載入時間緩慢的一些常見原因包括:
- 低品質的託管服務
- 您的網站上有太多 WordPress 插件
- 未優化的圖像
- 臃腫的主題或插件
有時,這是多種因素的結合,例如大圖像檔案和繁忙的伺服器。 幸運的是,大多數網站速度測試工具可以幫助您確定主要原因。 這樣,您就可以採取必要的步驟來加速您的 WordPress 網站。
為什麼您需要優先考慮行動網站速度
在提高網站效能時,請務必記住,大多數人都是透過手機造訪您的頁面。 事實上,超過 60% 的全球網路使用者透過行動裝置瀏覽網頁。
搜尋引擎將訪客引導至可靠的網站具有既得利益,因此它們密切關注效能問題。 據 Google 稱,行動網頁平均載入時間為 8.6 秒。 但如果您想取得成功,您會希望 WordPress 網站的行動版載入速度比這快得多。
Google 的研究表明,當頁面載入時間從 1 秒縮短到 3 秒時,跳出率會增加 32%。 這意味著如果載入時間超過該時間,許多使用手機造訪您網站的人將會離開。
如果您擁有線上商店,優先考慮行動網站速度就更為重要。 到 2023 年,行動電子商務銷售額將佔全球線上購物總額的 60%。 這表明越來越多的人使用手機進行購物。
考慮到這一點,您需要確保您的行動網站提供無縫的購物體驗。 理想情況下,您的產品頁面應該在三秒鐘內加載,即使它們包含大量圖像。
同樣,如果您有部落格或商業網站,您將希望為行動訪客提供流暢的用戶體驗。 如果您的貼文或頁面需要很長時間才能加載,許多訪客可能會在沒有檢查您的內容的情況下離開您的網站。 這可能會導致瀏覽量、點擊量、銷售額和表單提交量下降。
首先對您的網站進行基準測試
在開始優化網站之前,您需要為其目前的效能建立一個基準。 這意味著運行網站頁面速度測試。
這很有用,因為它可以清楚地表明您的網站需要多少工作。 它還可以幫助您衡量完成工作的進度。
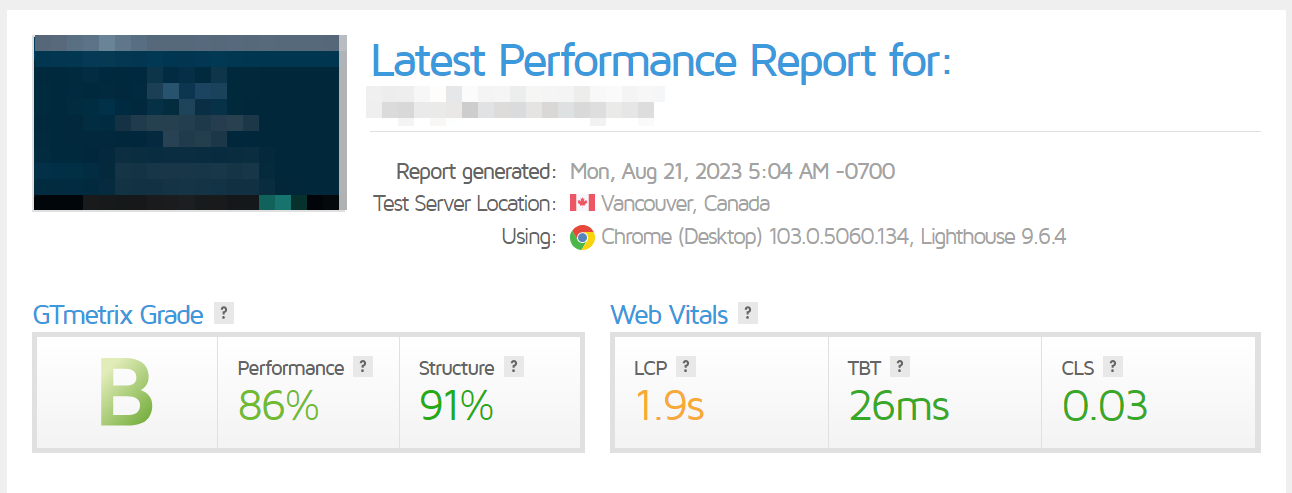
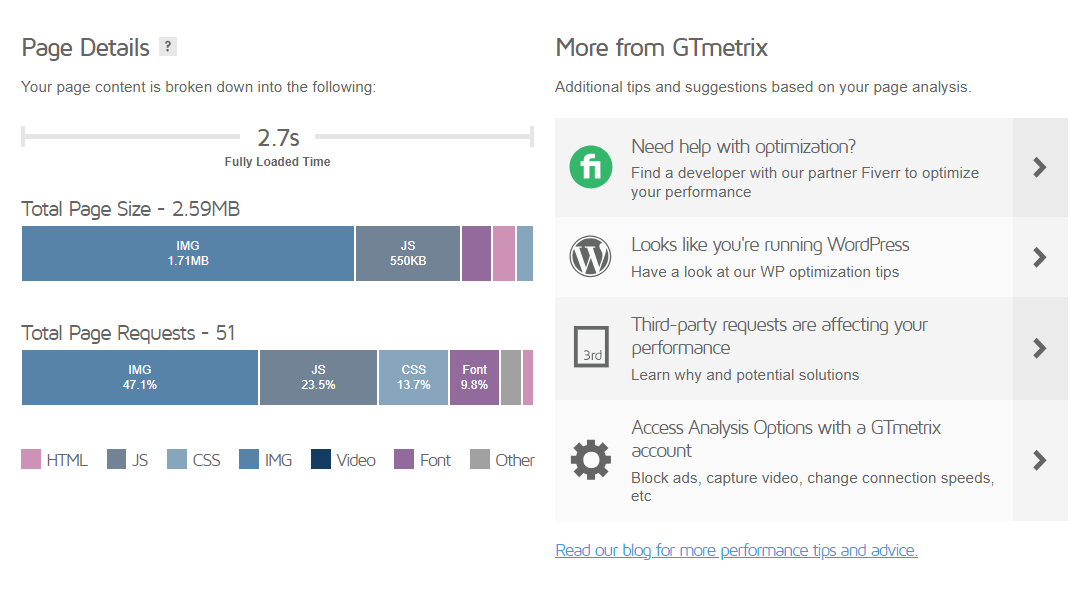
您可以使用多種工具,包括 GTMetrix。 這結合了其他兩個速度測試工具的結果:YSlow 和 Google PageSpeed Insights。
輸入 URL 後,GTMetrix 將執行測試並提供包含整體評分的效能報告。

它還向您顯示網站完全加載所需的時間、總頁面大小和請求以及其他重要詳細資訊。

您需要複製此報告或記下任何關鍵指標。 這樣,當您在執行本指南中的步驟後再次執行測試時,您將能夠看到結果的差異。
如何提高 WordPress 網站速度(22 個步驟)
現在您已經知道如何測量頁面速度了,讓我們來看看提高頁面速度最有效的方法。 以下是加快網站速度的 22 步驟指南:
1.選擇快速的SSD託管供應商
如前所述,您的託管提供者可能是您網站速度緩慢的原因。 如果您選擇入門級計劃,這種情況更有可能發生。 如果是這種情況,可能是時候升級到更高級的計劃或完全切換主機了。
為了將您的網站設定為最佳載入時間,您應該尋找一家提供快速 SSD 託管的公司。 SSD 代表「固態硬碟」(其中「磁碟機」是「磁碟機」的縮寫)。
固態磁碟機往往比硬碟 (HDD) 更可靠。 此外,SSD 託管可提供更低的延遲。 這意味著它可以更快地將您的內容交付給訪客。
大多數信譽良好的網站主機都提供 SSD 託管。 儘管如此,您仍需要花時間貨比三家,以便找到適合您的需求和預算的計劃。
2.使用最新的PHP版本
PHP 是 WordPress 建構的程式語言之一。 開發人員經常發布較新版本的 PHP,以使軟體運行得更快並提高效能。
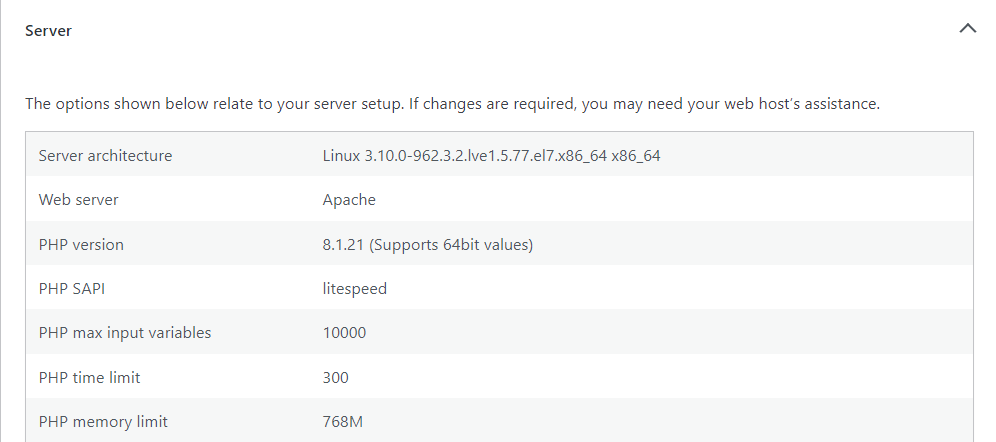
如果您的 WordPress 網站在舊版的 PHP 上運行,您可能會遇到載入時間緩慢的情況。 您可以透過在 WordPress 儀表板中導覽至「工具」→「網站運作狀況」→「資訊」並選擇「伺服器」標籤來檢查它正在使用哪個版本。

WordPress 建議使用 7.4 或更高版本。 在撰寫本文時,最新版本是 8.2。
還需要注意的是,許多主機供應商會自動將您的網站更新到最新的 PHP 版本。 有些甚至可以讓您從託管帳戶切換版本,這意味著這是一種可能加快 WordPress 速度的快速方法。
3.使用輕量級主題
接下來,您需要確保使用的是輕量級主題。 雖然具有大量功能和工具的複雜 WordPress 主題似乎是讓您的網站脫穎而出的最佳選擇,但它們可能會不必要地減慢速度。
理想情況下,您需要選擇一個區塊主題,以便您可以使用 WordPress 網站編輯器。

您可能已經知道,網站編輯器允許您自訂主題並使用區塊建立佈局。 這樣,您就不需要使用具有許多額外功能和自訂小工具的主題 - 您可以簡單地使用 WordPress 中已有的元素。
因此,您可以減少網站上未使用的設計元素和功能的數量。 這將使您的頁面保持輕量級,從而加快載入時間。
4.安裝速度優化插件
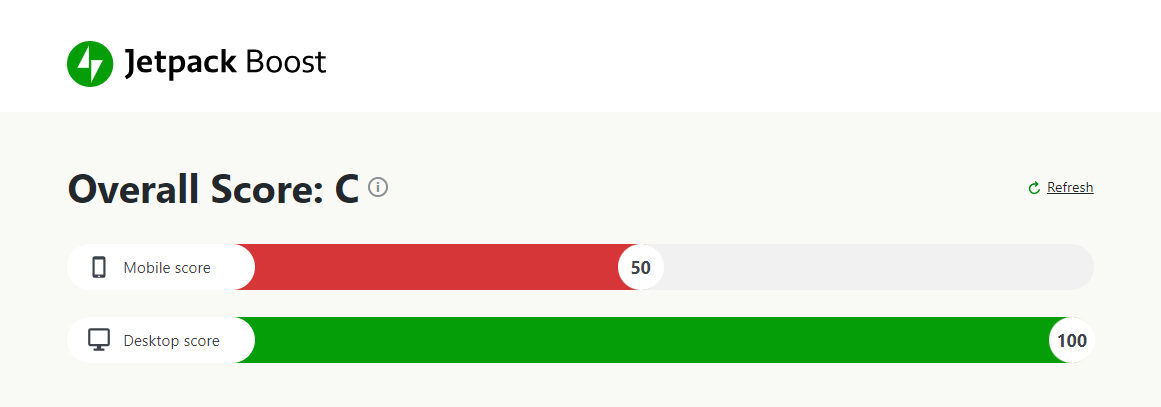
使用速度優化外掛程式可以幫助您自動執行關鍵任務,例如推遲非必要的腳本。 Jetpack Boost 是一款免費工具,可讓您以最少的技術知識增強網站的效能。
它還為您提供行動和桌面設備的性能得分。

透過 Jetpack Boost,您可以使用多種有用的功能,包括延遲載入和 CSS 優化。 我們將在指南後面仔細研究這些策略(以及如何實施它們)。
5.安裝WordPress快取插件
此外,您還需要安裝 WordPress 快取外掛。 快取是在訪客的瀏覽器中儲存頁面的靜態版本的過程。
當他們重新訪問您的網站時,瀏覽器可以提供儲存的內容。 這樣,它就不必再次從網站伺服器請求訊息,從而幫助您的網站加載得更快。 您可以使用 WP Super Cache 等外掛程式在您的 WordPress 網站上實現此功能。
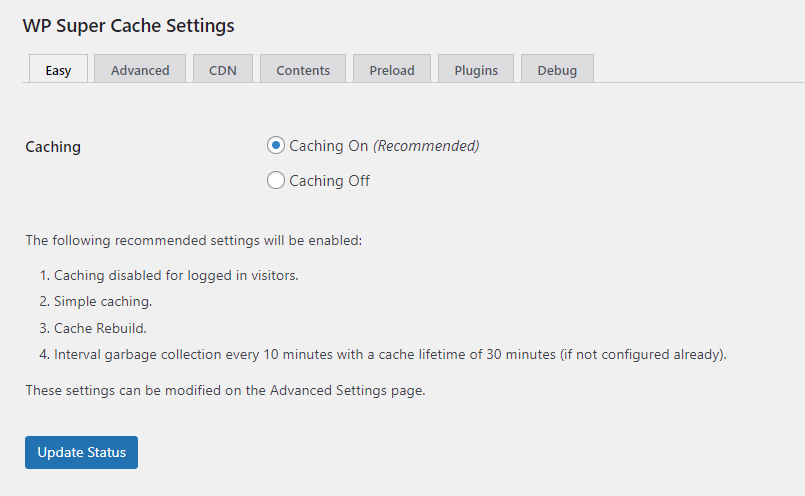
這個免費的 WordPress 外掛程式將自動提供您網站的快取檔案。 安裝並啟動它後,導覽至「設定」→「WP Super Cache」 。 然後,前往Easy選項卡,選擇Caching On ,然後按一下Update Status 。

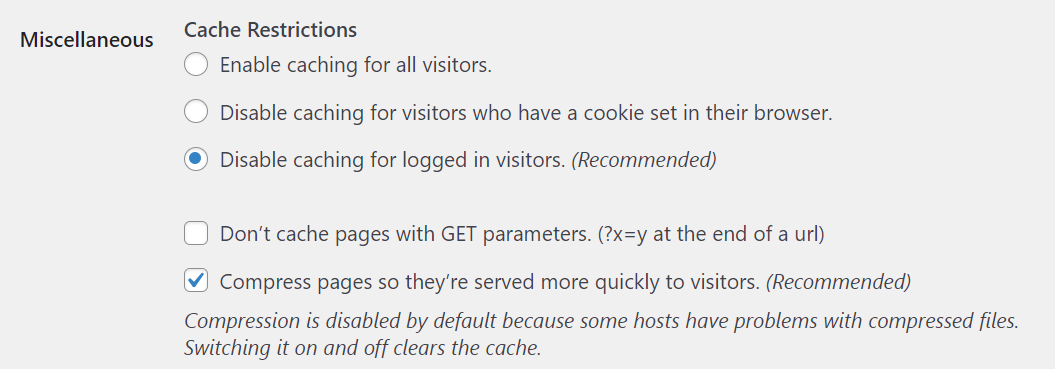
如果您轉到“進階”選項卡,您可以配置更多設定。 例如,您可以選擇為所有訪客啟用快取,或為登入的 WordPress 使用者停用快取。 為了獲得最佳效能,您需要選擇建議的設定。
6.使用內容交付網絡
內容分發網路 (CDN) 是分佈在全球各地的一組伺服器。 當有人造訪您的網站時,內容將從最接近地理位置的伺服器傳送給他們。 這有助於減少延遲,從而加快載入時間。
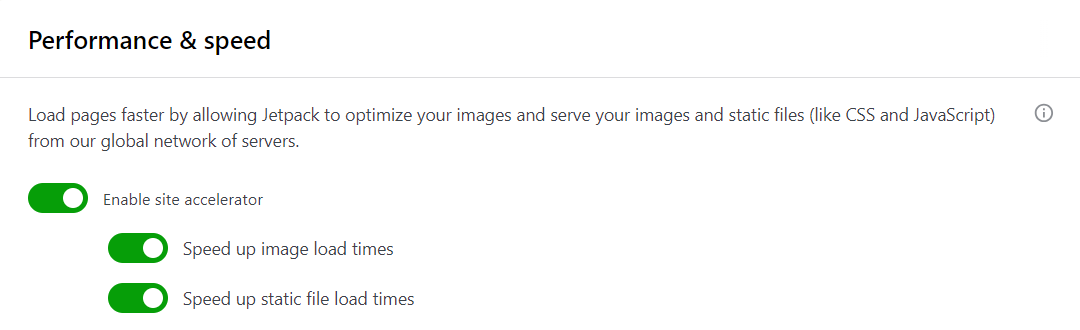
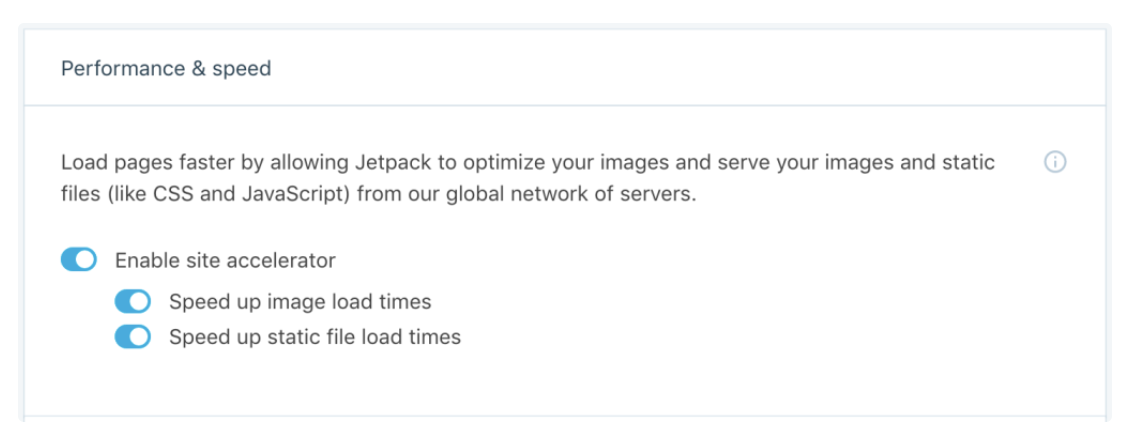
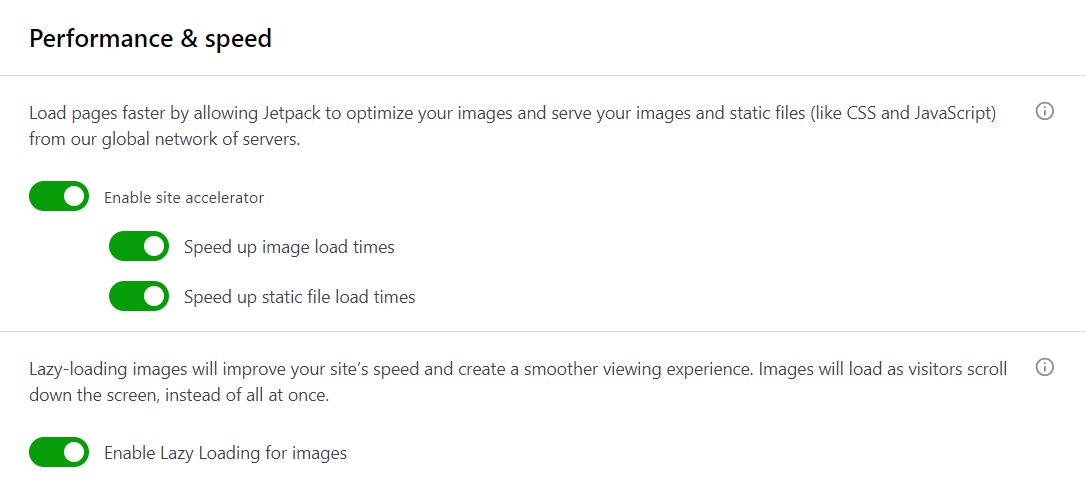
Jetpack Boost 附帶 CDN。 要啟用它,請前往Jetpack → 設定並選擇效能。 然後,向下捲動到“效能和速度”並切換“啟用網站加速器”的開關。

現在,Jetpack 將自動從其全球伺服器網路為您提供映像和靜態檔案。
7.避免直接託管視頻
影片可以讓您的網站更具吸引力,但您上傳到 WordPress 的每個影片檔案都會為您的網站增加更多權重。
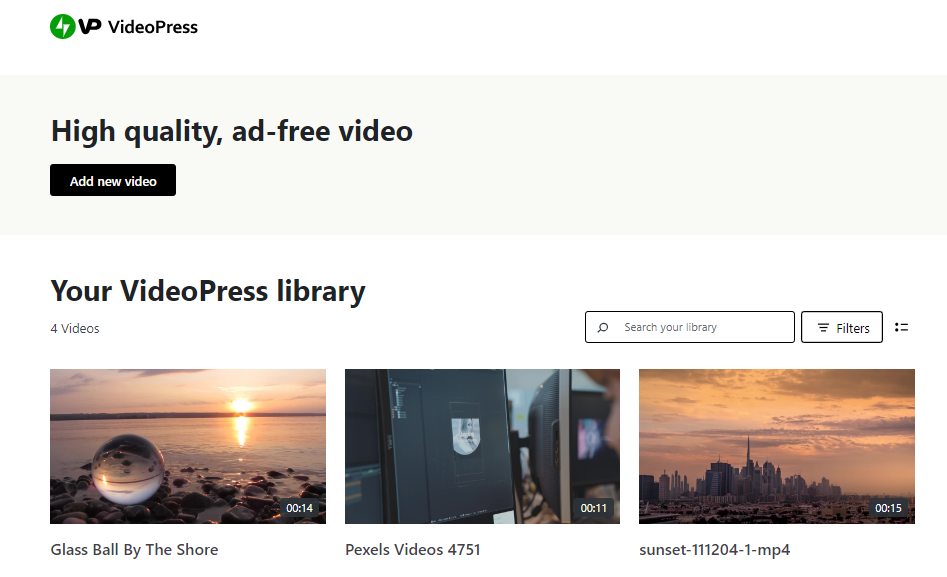
最好的解決方案是將您的影片託管在第三方平台上,然後將它們嵌入到您的網站中。 Jetpack VideoPress 可讓您將影片託管在世界一流的 WordPress.com 伺服器上,而不是您自己的伺服器上。

VideoPress 使用全球 CDN,因此無論訪客位於何處,您的影片都可以快速載入。 此外,您還可以從集中式儀表板輕鬆管理所有影片。
8. 壓縮和優化影像
與影片一樣,圖像會對您的載入時間造成壓力,尤其是在未優化的情況下。 因此,如果您有一個媒體較多的網站,您需要壓縮圖片以減少它們對 WordPress 效能的影響。

Jetpack CDN 內建影像壓縮工具,使用 Photon 技術優化影像。 它首先將每個圖像重新編碼為更輕的格式,然後根據訪客使用的特定設備和螢幕尺寸對其進行最佳化。
最好的部分? 設定非常簡單,而且該工具完全免費。 不要在圖片優化上掉以輕心——它可以對提高 WordPress 網站效能大有幫助。
9. 實現延遲加載
當您實現延遲載入時,您的圖像將在網站訪客向下捲動頁面時載入。 例如,如果您有最新團隊建立活動的照片,則該圖像僅在訪客到達頁面上的特定點後才會載入。
因此,延遲載入有助於提高網站速度,因為瀏覽器不必一次請求所有圖片。 WordPress 內建並預設啟用此功能,但如果您想要更精細的控制,可以使用外掛程式或手動開啟延遲載入。
例如,Jetpack Boost 就包含延遲載入。 安裝工具後,只需前往Jetpack → 設定 → 效能,然後切換啟用映像延遲載入開關。

就是這樣 - 您的網站現在應該提供更流暢的用戶體驗。
10.優化CSS加載
層疊樣式表(CSS)是決定頁面樣式的腳本語言。 瀏覽器必須先下載 CSS 文件,然後才能向網站訪客顯示頁面。 如果這些文件太大,則頁面載入時間將明顯延長。
您可以透過產生關鍵 CSS 來加速這個過程,這會優先考慮最重要的 CSS 檔案。 這樣,瀏覽器就不會在顯示內容之前載入不必要的 CSS。
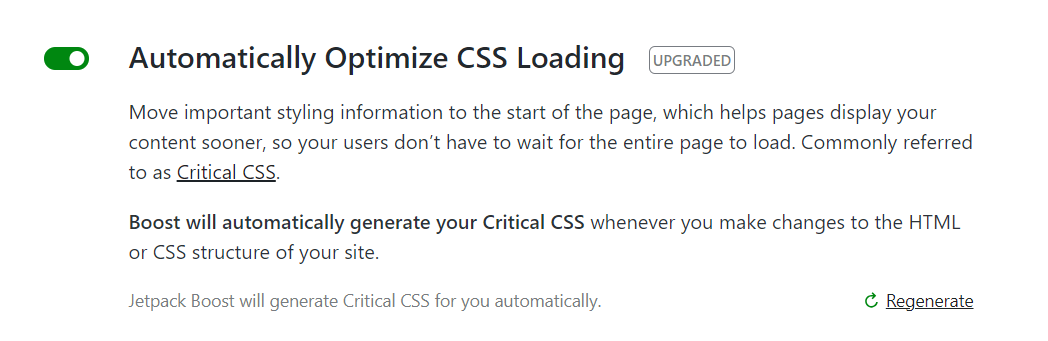
Jetpack Boost 會為您自動執行此程序。 您所要做的就是啟用「自動優化 CSS 載入」的設定。

現在,每次您對網站進行 HTML 或 CSS 變更時,Jetpack Boost 都會自動優化您的 CSS 載入。
11. 推遲非必要的 JavaScript
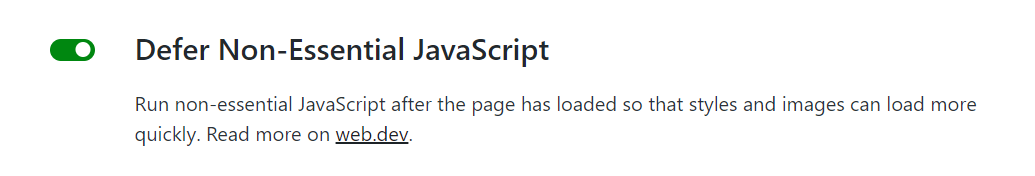
提高 WordPress 網站速度的另一個有效方法是推遲非必要的 JavaScript。 本質上,這意味著延遲載入不重要的腳本。
再次,您只需在 Jetpack Boost 中啟用此設定即可。

非必要的 JavaScript 是一種渲染阻塞資源,因為它會成為內容渲染的障礙。 透過將其推遲到頁面加載之後,您可以幫助減輕伺服器的壓力,從而縮短載入時間。

12.減少DNS查找時間
DNS 代表網域名稱系統 (DNS),它是一個包含所有網域及其對應 IP 位址記錄的目錄。 例如,您的網域可能類似於 Jetpack.com,其 IP 位址可能類似於 12.345.678.9。
DNS 查找是將網域名稱轉換為 IP 位址的過程。 當網路使用者在瀏覽器中輸入您網站的 URL 時,瀏覽器將向 DNS 解析器發出請求以取得 IP 位址。 如果沒有這個,它將無法顯示您的網站。
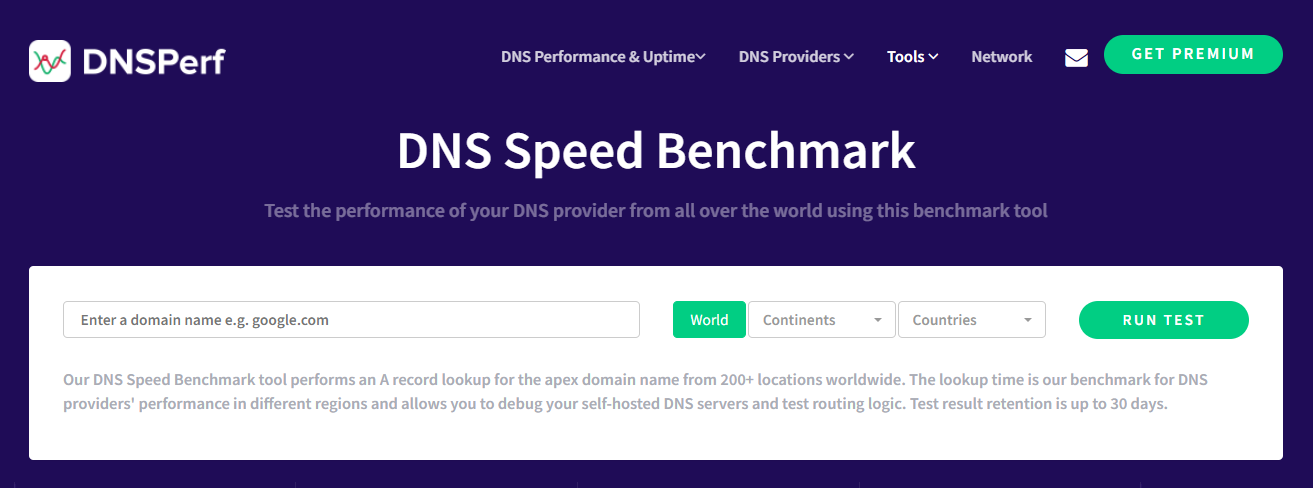
通常,此過程只需要幾分之一秒,但在某些情況下,可能需要更多時間。 您可以使用 DNS Speed Benchmark 等工具來測量網站的 DNS 查找時間。

您可以使用 CDN 來減少 DNS 查找時間,最好是可以預取 DNS 查找結果的 CDN。 透過 DNS 預取,DNS 查找會優先排序,然後進行緩存,以便訪客返回網站時載入速度更快。
如果您已啟用 Jetpack CDN(如步驟 6 所示),那麼您就已經可以使用了。 它帶有 DNS 預取功能,可幫助加快您的網站速度。
13. 預加載密鑰請求
當您預先載入關鍵請求時,您將指示瀏覽器首先下載所有必要檔案。 通常,這些由網頁字體、CSS 和 JavaScript 組成。
要在 WordPress 中預先載入帶有字體的請求,您只需將此程式碼複製並貼上到頁面的 <head> 部分:
<head> <!-- ... --> <link rel="preload" href="/assets/Font-Name.woff2" as="font" type="font/woff2" crossorigin> </head> If you want to preload CSS, you'd add this code to the <head> section of your page (while remembering to substitute “styles.css” for the name of the stylesheet): </head> <link rel="preload" href="styles.css" as="style" /> </head>然而,這些只是眾多選擇中的兩個。 閱讀我們關於在 WordPress 中預先載入關鍵請求的指南,以了解更多可行的提示!
14.使用GZIP壓縮文件
您可能已經知道,GZIP 是一種用於壓縮檔案並使其更小的檔案格式。 當您在 WordPress 網站上啟用 GZIP 壓縮時,您可以加快內容交付速度,因為涉及的資料較少。
這就是 WP Super Cache 再次派上用場的地方。 這個外掛提供了一個設置,可以壓縮網站上的所有頁面以加快 WordPress 的速度。
前往「設定」→「WP Super Cache」→「進階」 ,然後勾選「壓縮頁面」複選框,以便更快地向訪客提供服務。 (受推崇的) 。

然後,按一下「更新狀態」 。
15.優化你的WordPress Heartbeat API
WordPress Heartbeat API 是一項功能,可讓瀏覽器在您登入儀表板時與 Web 伺服器進行通訊。 它可以自動儲存草稿,向您顯示其他作者目前正在編輯帖子,並在管理面板中處理其他任務。
雖然 Heartbeat 是一項有用的功能,但它可能會導致載入時間變慢。 如果它每 15 秒檢查一次您的帖子,則表示每 15 秒就會向伺服器發送請求。
您可以增加此間隔以減少請求數量。 為此,您需要將以下程式碼新增至您的functions.php檔案:
<?php // Limit WordPress Heartbeat API to 60 seconds add_filter('heartbeat_settings', 'limit_heartbeat_interval'); function limit_heartbeat_interval($settings) { $settings['interval'] = 60; // Set the interval in seconds return $settings; } ?>您可以將“60”替換為您想要的任何其他值。
另外,請記住,編輯網站的文件可能是一項棘手的任務,因此只有在您熟悉編碼時才應該嘗試它。 而且,如果您確實嘗試此方法,則應始終使用 Jetpack VaultPress Backup 等工具事先備份您的 WordPress 網站。
16.保持WordPress更新(開啟自動更新)
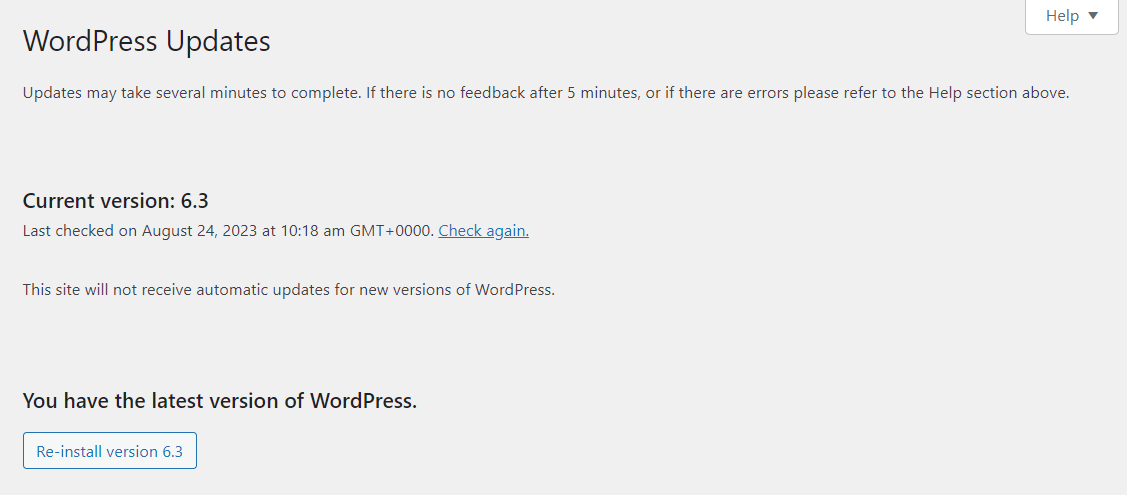
WordPress 定期發布包含增強功能和錯誤修復的更新。 這就是為什麼檢查您的 WordPress 儀表板以查看是否有可用的新版本非常重要,如果有,請更新您的網站。

此外,您還需要為網站上的外掛程式和主題執行任何可用的更新。 使用最新的軟體版本來運行 WordPress 網站可以更好地提高安全性和效能。
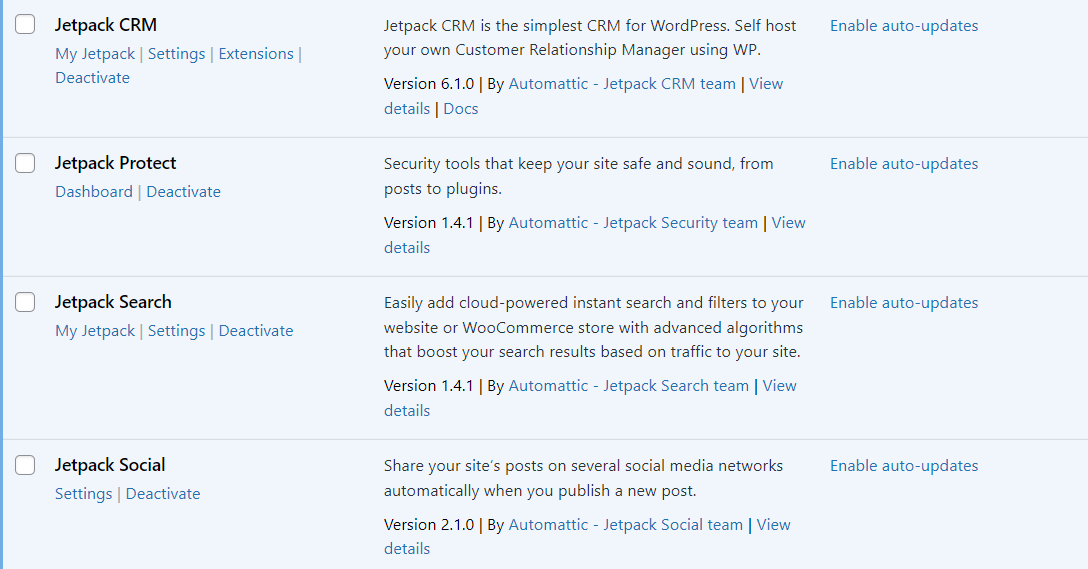
如果您太忙而無法關注 WordPress 插件,您可以啟用自動更新。 您所要做的就是前往「外掛程式」→「安裝外掛」 ,然後按一下「為每個外掛程式啟用自動更新」 。

現在,您的外掛程式將自動更新到最新版本。 請注意,雖然 WordPress 軟體會隨著次要版本自動更新,但當出現主要版本時,您需要手動啟動更新。
17.禁用未使用的插件
外掛程式為您的網站添加了更多功能,但它們也可以增加重量。 您網站上的工具越多,載入速度緩慢的可能性就越大。
因此,如果您不再需要任何插件,您可以繼續停用它們。 從您的網站中刪除它們也是一個好主意。 只需按一下停用,然後選擇刪除。
18. 限製或停用後期修改
每次您儲存貼文時,它都會儲存一個副本,稱為「貼文修訂」。 這意味著,如果您將貼文儲存 50 次,您將對該貼文進行 50 次單獨的修訂。 這些修訂將佔用您網站上的儲存空間,從而導致載入時間變慢。
如果您想停用後期修訂,您需要將以下程式碼行新增到您的wp-config.php檔案中(在「就這樣,停止編輯!」的行之前):
define ('WP_POST_REVISIONS', false);或者,您可以限制每個貼文的修訂數量。 為此,只需將以下程式碼新增至wp-config.php檔案中:
define( 'WP_POST_REVISIONS', 3 );您可以將“3”替換為您想要的任何數字。 準備好後,儲存並關閉文件。
19. 清理和最佳化資料庫
您的 WordPress 資料庫包含重要訊息,包括評論、貼文、頁面內容和修訂。 正如您可以想像的那樣,隨著您網站的成長,該資料庫將會變得更大,這可能會對您的載入時間產生負面影響。
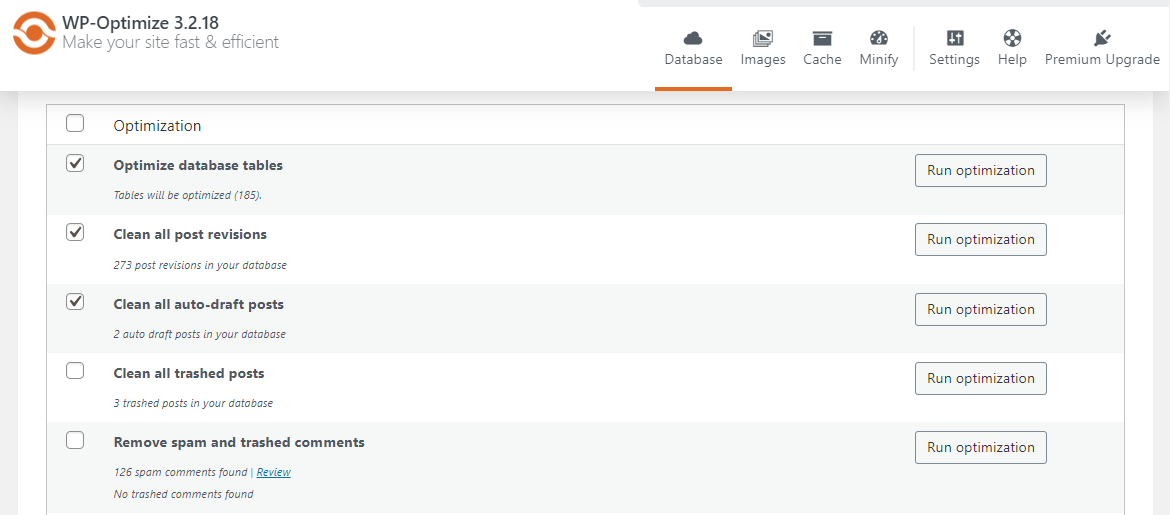
好消息是您可以使用 WP-Optimize 等外掛程式來清理 WordPress 資料庫。 在網站上安裝並啟動它後,請前往WP-Optimize → 資料庫 → 最佳化。 然後,尋找優化資料庫表並點擊運行優化。

您還可以使用此外掛程式刪除所有貼文修訂、已刪除的貼文和留言、垃圾郵件等。
20.清理你的媒體庫
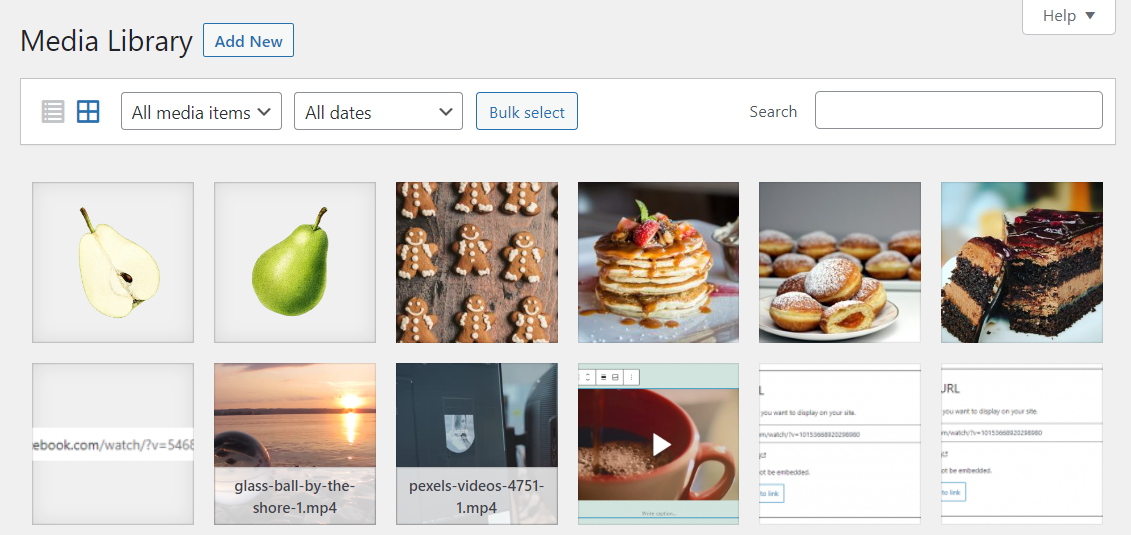
如前所述,圖像可能會佔用網站上的大量空間並導致載入時間變慢。 因此,您偶爾會想要瀏覽 WordPress 媒體庫並刪除任何未使用或未優化的照片。 從某種意義上說,這是圖像優化的一部分,因為它使您的整個媒體流程更加有效率。
在 WordPress 儀表板中,導覽至媒體 → 庫。 然後,點擊“批量選擇”並開始選擇要刪除的照片。

準備好後,按一下「永久刪除」 。
21. 使用滑桿時要小心
滑桿在您的頁面上可能看起來不錯,但它們可能會損害用戶體驗。 它們可能會降低您網站的速度,而且在行動裝置上的外觀並不總是很好。
因此,如果您在網站上使用滑桿,請花一些時間考慮可能效果更好的替代方案。 例如,您可以使用圖庫或英雄圖像來突出顯示重要的圖形或資訊。
22.使用輕量級社交分享插件
如果您有一個活躍的博客,您可能會使用社交共享插件在其他管道上分發您的內容。 不幸的是,許多 WordPress 外掛程式會加載大量腳本,這可能會降低您的 WordPress 網站的速度。
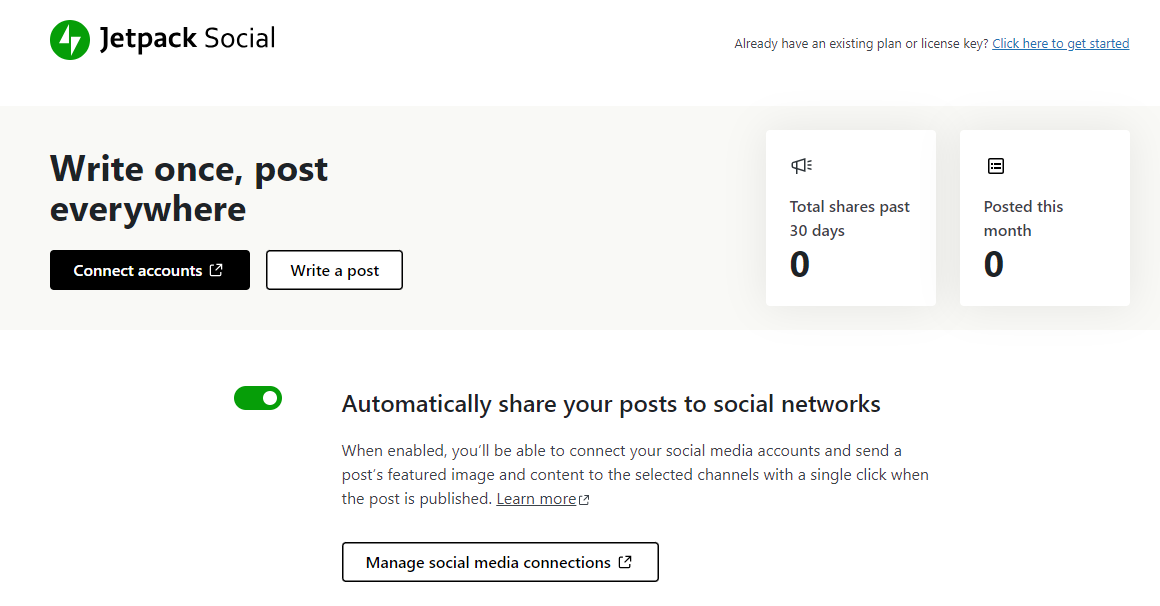
解決方案是使用 Jetpack Social 等輕量級工具。

該外掛程式會自動將您的貼文和產品分享到您連結的社群媒體頁面。 您甚至可以安排您的社交帖子,使用插件的社交圖像生成器自訂照片等等。
經常問的問題
提高網站速度是 WordPress 社群中的熱門話題。 為什麼? 因為它對於實現任何網站的目標至關重要。 以下是一些最常見的問題。
為什麼網站速度對 WordPress 網站很重要?
來自Google的數據顯示,如果頁面載入時間超過三秒,許多用戶就會退出。 這可能會導致銷售和轉換損失。 因此,您需要確保頁面加載快速並提供流暢的用戶體驗。
為什麼移動速度更重要?
大多數網路使用者透過手機瀏覽網頁。 這意味著您的大部分訪客將透過此類裝置查看您的頁面。
因此,您的行動網站應該針對較小的螢幕進行最佳化。 這將有助於它在行動裝置上更快地加載,從而帶來更高的轉換率和更好的用戶體驗。
加快 WordPress 網站速度最簡單的方法是什麼?
加速 WordPress 網站最簡單、最有效的方法是使用速度優化外掛程式和快取工具。 這將使您能夠自動執行重要任務,例如推遲非必要腳本、優化 CSS 以及儲存頁面的靜態副本。
有沒有免費的外掛可以提高 WordPress 網站速度?
是的,Jetpack Boost 是一個全面的優化插件,提供了許多方便的功能,包括延遲載入和內容交付網路。 還有 WP Super Cache,這是一個免費的快取插件,可為您的內容提供靜態 HTML 版本。
如何測量 WordPress 網站的目前速度?
您可以使用 GTMetrix 等工具執行測試來檢查目前頁面速度。 您所要做的就是輸入您的 URL,GTMetrix 將分析您的網站並產生報告。 這將包括關鍵指標,例如網站完全載入所需的時間。
網站速度慢如何影響使用者體驗?
如果您的網站速度很慢,訪客將需要等待幾秒鐘以上才能與您的頁面互動。 這可能會導致他們完全放棄您的網站。 例如,如果潛在客戶點擊「立即購買」按鈕後結帳頁面需要很長時間才能加載,則可能會完全破壞銷售。
哪些因素會導致行動裝置和桌面裝置上的網站速度緩慢?
有很多因素會導致載入時間變慢。 這些因素包括大型圖像檔案、大量編碼的 WordPress 主題和外掛程式以及糟糕的託管服務。 網站上有太多外掛程式也會減慢速度。
我應該優先考慮什麼類型的主題來提高網站速度?
理想情況下,您需要使用區塊主題。 這種類型的主題利用本機 WordPress 區塊,最大限度地減少附加功能的數量。 因此,塊主題往往是輕量級的,因為它們不包含大量編碼的元素。
什麼是快取?它如何提高 WordPress 網站速度?
快取是在訪客的瀏覽器中儲存頁面副本的過程。 這樣,當他們重新訪問您的網站時,他們的瀏覽器將不需要再次從伺服器獲取內容。
相反,瀏覽器將提供先前快取的副本。 這意味著您的網站將更快地交付,因為網站的部分內容儲存在訪客的瀏覽器中。
託管提供者的選擇真的會影響網站速度嗎?
是的,您的託管服務可能會影響您的頁面速度。 如果您選擇基本的共享託管計劃,則託管您網站的 Web 伺服器的資源可能有限,這可能會導致載入時間緩慢。 理想情況下,您需要選擇提供快速 SSD 託管的網站主機。
對於我的 WordPress 網站,如何優先考慮行動網站速度而不是桌面網站速度?
您可以透過刪除任何增加臃腫的元素(例如滑桿、影片和未優化的影像)來優先考慮行動網站的速度。 WordPress 網站的行動版本應具有乾淨、簡單的佈局,並且應僅包含最重要的內容。
Jetpack Boost:最簡單的 WordPress 速度優化插件
緩慢的載入時間可能會讓您的網站訪客感到沮喪,促使他們退出頁面而不進行購買或與您的內容互動。 雖然每個網站都不同,但幾乎任何人都可以使用幾種優化措施來加速 WordPress 網站。
對於初學者,您需要使用輕量級主題並刪除網站上任何未使用的外掛程式。 此外,您可以安裝 WP Super Cache 等快取插件,以更快地交付內容。 如果您的網站上有大量圖像或視頻,最好將它們壓縮或託管在第三方平台上。
Jetpack Boost 配備了加快 WordPress 網站速度所需的大部分功能。 其中包括優化的 CSS 載入、CDN 和延遲載入。 今天就開始吧!
