提高 WordPress 速度和效能
已發表: 2024-08-30
為客戶創造最大價值的關鍵
您客戶的網站是他們行銷手段中的關鍵工具。賦予他們充分利用的能力。
當您意識到一個可以避免的錯誤導致客戶網站上令人沮喪的錯誤體驗時,這種感覺絕不是一種美妙的感覺。儘管這可能會讓您感到不安,但想像一下他們的客戶在想什麼。
77%的消費者
說載入速度影響購買行為。
一項研究發現,至少 77%的消費者承認頁面的載入速度會影響他們的購買前和購買後行為,無論是購買決定、回頭客還是向朋友推薦某個品牌。
作為代理機構,您的客戶依賴您提供可靠、穩定且靈活的網路體驗,以滿足數位市場快速變化的需求。提供這種程度的保證是您作為代理商帶來的價值的重要組成部分(即使不是最大的價值)。
值得慶幸的是,WordPress 的多功能性可以讓這項工作變得相對簡單,只需進行一些細微的調整、外掛程式和其他免費工具即可。下面,我們將回顧一些任何機構都可以實施的以結果為導向的最佳實踐,以確保他們從 WordPress 構建中獲得最大收益。
ABT:始終進行測試

管理載入時間可能需要大量的實驗。這就是為什麼制定初始基準始終是一個好主意,然後可以將其作為未來變化的比較點。
在對 WordPress 網站進行任何更改之前,基準測試是至關重要的一步。千萬不要跳過它!
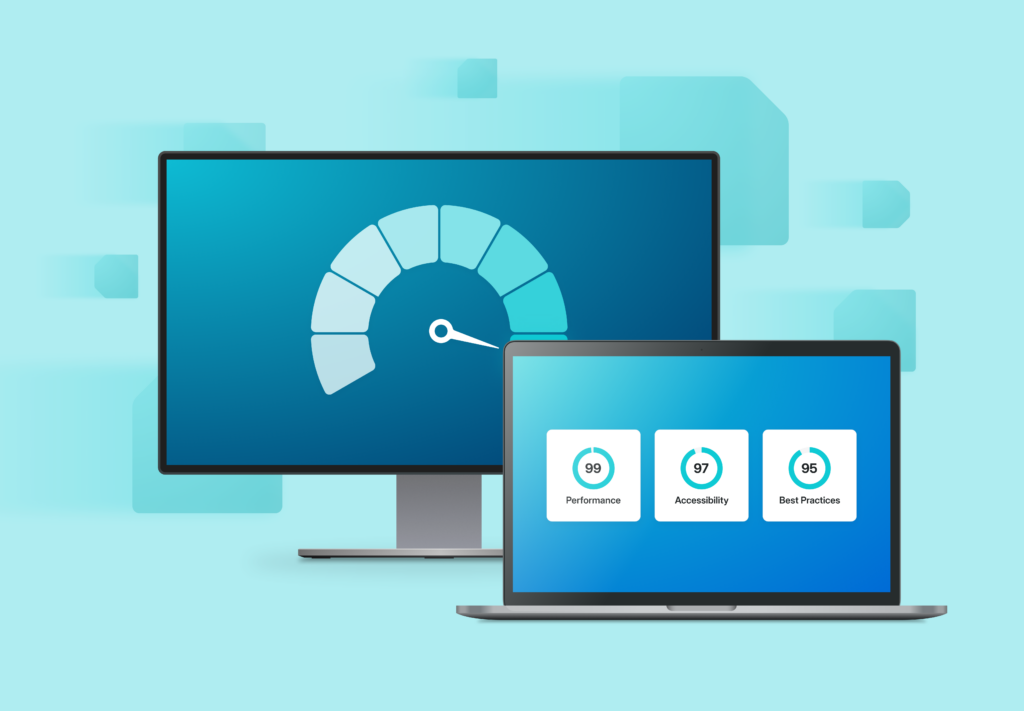
一組特別有用的基準測試指標是 Google 的 Core Web Vitals,這是三個關鍵指標,可深入了解影響使用者體驗的網站和頁面效能方面,例如頁面載入速度、互動性和視覺穩定性。努力改進這些元素不僅會提高客戶網站的載入時間,還會提高其整體搜尋排名。
三個核心 Web Vitals 指標是:
- 最大內容繪製 (LCP): LCP 測量載入視窗中可見的最大內容元素所需的時間,這通常是頁面的主要內容,例如圖像、影片或大文字區塊。 Google 建議力爭得分低於 2.5 秒,2.5 到 4.0 秒錶示還有改進的空間。任何超過 4.0 秒的時間都被視為「差」。
- 與下一次繪製的互動 (INP): INP 追蹤網頁對使用者互動(例如點擊、點擊或按鍵)做出視覺回應所需的時間。理想情況下,此類反應的時間應少於 200 毫秒,任何超過 500 毫秒的反應都被視為「差」。
- 累積佈局偏移 (CLS): CLS 記錄頁面上元素意外移動的頻率,這可能會讓某些使用者感到不舒服和沮喪。 Google 建議爭取 0.1 或更低的分數。注意:CLS 是一種無單位度量,反映頁面生命週期內所有不穩定元素的組合移動。
您可以使用 Google Search Console 等工具來衡量和追蹤這些基準,反映從現場實際使用者體驗中挖掘的數據。您不僅可以更深入地了解訪客如何與您的網站互動,而且可能會發現需要改進的領域。
如果您正在對網站進行故障排除,Google PageSpeed Insights 是另一個重要資源,它可以透過網站的模擬建置提供診斷回饋。任何更改在他們準備好之前就生活。
在記錄了站點效能的當前狀態之後,明顯需要改進的地方可能會很明顯。無論結果如何,這些數據都可以幫助您的代理商在優化客戶網站時做出明智的更改。
插件:幫助還是傷害?
外掛程式是 WordPress 的突出元素之一,由充滿活力的開源開發人員社群提供支持,致力於透過各種靈活的第三方工具增強平台。
也就是說,鑑於有大量的選擇,管理員經常會發現自己陷入了「糖果店裡的孩子」的心態。雖然很容易理解為什麼用戶可能希望使用盡可能多的插件,但這很快就會導致一系列問題。僅僅一個壞蘋果就會導致明顯的延遲時間。
這就是為什麼在確定將哪些插件合併到建置中時,效能始終應該是主要關注點。新增外掛程式時,請務必根據基準執行測試,並考慮任何現有外掛程式是否可能將用戶端的網站速度拖曳到次優或不可接受的水平。
當然,這並不是說您應該完全避免使用插件——遠非如此。其中許多能夠顯著改善您的網站效能和用戶體驗。查詢監視器(一種分析每個插件對載入時間的影響的重要工具)應該成為每個建置的基石。
同時,對您已經使用的插件產生的任何潛在的負面影響保持警惕,並在將來做出新的更改時採取相應的行動。

如果外掛程式拖累了網站效能,而您的客戶沒有它們就無法生存,請不要擔心——我們並沒有失去希望。請聯絡您的託管提供者討論增加伺服器記憶體或他們可能提供的其他 WordPress 優化套件。

監控您的快取設定
伺服器端和用戶端快取都可以大幅縮短網站的載入時間,因此請確保充分利用它們的功能。
- 客戶端快取:當使用者第一次載入您的網站時,他們的瀏覽器會將您的靜態資源下載到本機系統。用戶現在將加載這些文件並準備好在任何後續訪問中使用,從而獲得更快的體驗。
- 伺服器快取:這種方法允許伺服器載入並傳送頁面的預先組裝副本,而不是在使用者每次登入時處理 PHP 腳本、查詢資料庫和組裝網站。這可以減輕系統資源的壓力,同時加快使用者的載入時間。
由於這兩種方法都可以為您的網站提供快速優勢,因此密切注意可能改變伺服器預設快取設定的任何外掛程式或第三方主題至關重要。當外掛程式或主題停用快取時,情況並不總是顯而易見,因此請與您的主機團隊聯繫,以確定哪些快取選項最適合您客戶的網站。
如果您使用託管提供者,請考慮詢問他們可能提供哪些類型的快取最佳化。例如,WP Engine 透過 EverCache 為所有客戶提供專有的前端緩存,以及在頁面快取中建立自訂頁面變體的能力,讓使用者動態地查看獨特的內容。
最後,在電子商務環境中,快取可以在為購物者提供動態體驗和保留快取可以提供的效能優勢之間實現巧妙的平衡。產品描述或價格等不太可能發生變化的資產可以緩存起來,以加快加載速度。然後,其他安全性敏感或個人化資產(結帳頁面、產品推薦)將從伺服器載入(EverCache 非常適合解決此類問題)。
使用內容交付網絡

在線上訂購包裹時,您希望他們從 300 英里外(還是 3,000 英里)的倉庫發貨?
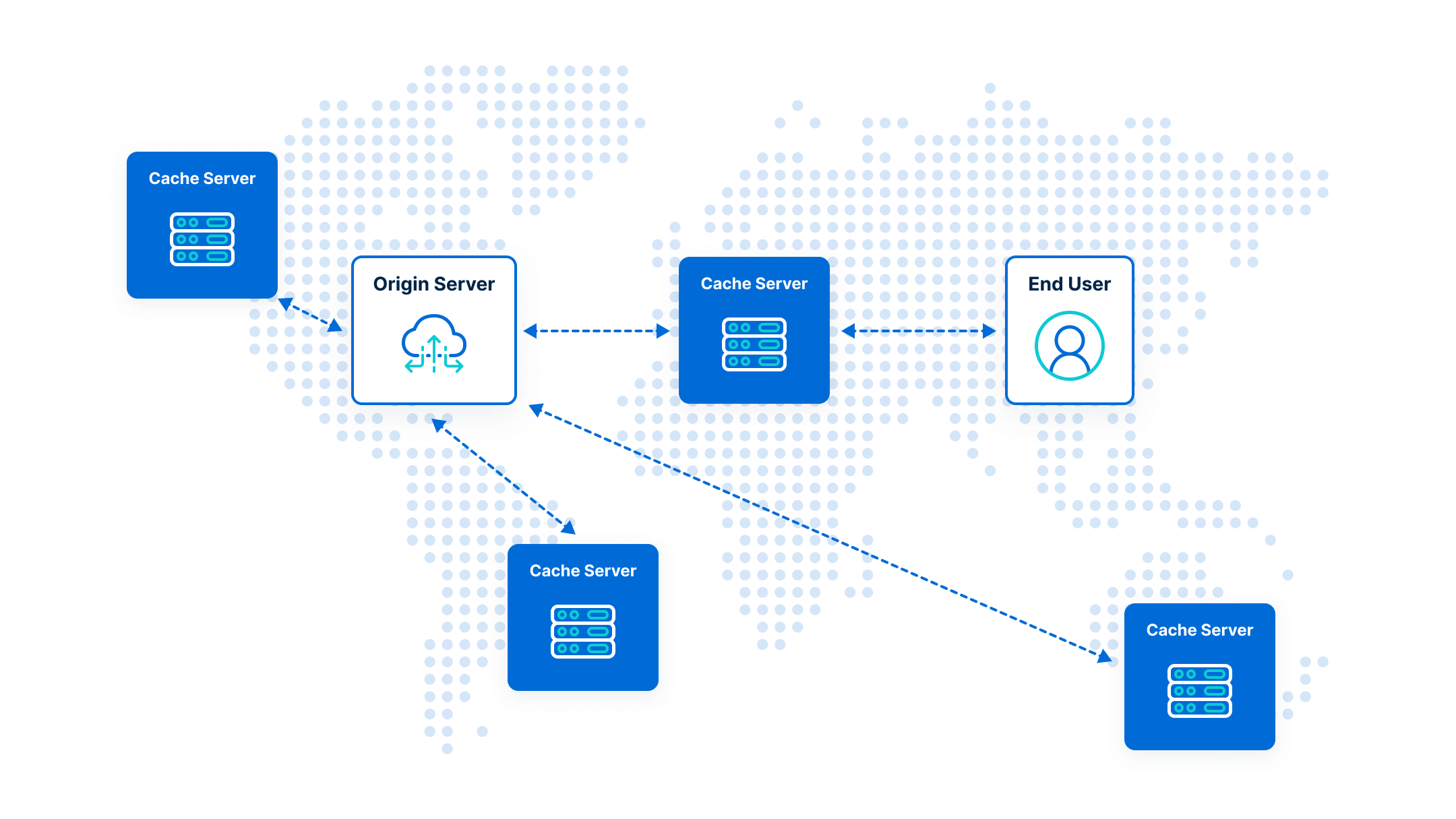
同樣的問題也適用於您客戶的數位資產及其全球受眾。內容交付網路 (CDN) 是一種根據使用者位置自動從不同位置交付網站資產的網路。例如,CDN 可以將巴塞隆納的訪客連接到倫敦或巴黎的資料中心,而不是舊金山。
一些最受歡迎的 CDN 包括 Amazon Web Services、CloudFlare 和 MaxCDN,其中大多數都提供免費版本的服務。在 WP Engine,我們提供與所有計劃捆綁在一起的 CDN 服務,包括 Page Speed Boost 等工具,它可以顯著利用您的內容分發網絡的力量。
優化您的靜態資產
巨大的照片、冗長的程式碼和其他笨重的資源可能會讓您的網站效能變得一團糟。讓我們來看看解決一些常見問題的最佳方法。
圖片
雖然它們往往是任何頁面上最大的文件,但大多數瀏覽器都會與其餘資源非同步加載圖像。雖然這有助於提高網站的感知效能,但確保它們得到最佳壓縮和最少使用仍然很重要。此外,從 JPEG 和 PNG 等傳統影像格式轉換為 WEBP 和 AVIF 等下一代格式可以顯著縮短頁面載入時間(甚至影像品質)。
雖然可以使用外部工具來執行此操作,但將程式直接安裝到 CMS 中可以幫助您的團隊避免常見的麻煩,同時盡可能保持此關鍵流程的自動化。 WP Engine 的頁面速度提升是一種很好的方法,不僅可以自動壓縮圖像,還可以自動壓縮本節中提到的所有三個資產,並且還可以更新圖像格式以符合當前的最佳實踐。
CSS
如果您沒有使用最新最好的方法,請不要失眠,但在編寫或更新 CSS 程式碼時一定要建立標準並遵守它們。特別是,在使用這些檔案之前始終對其進行壓縮,包括刪除任何可能會拖慢載入時間的未使用的磁區。
在設計網站時建立良好的開發工作流程可以使此過程變得簡單,特別是如果您使用 Sass 等預處理器。
我們也推薦 PostCSS,一種用於轉換 CSS 的 JavaScript 實用程式。三個有用的插件包括 postcss-cssnext、postcss-import 和 postcss-preset-env — 這些插件可以幫助您提供瀏覽器支援、連接檔案並根據您的環境縮小 CSS。還有一個 postcss-sass 外掛可以讓你使用 Sass 語言。
不過,不要忘記檢查您的樣式 - Stylelint 是一個監控 CSS 品質的好工具,尤其是與 stylelint-sass 外掛程式配合使用時。如果您覺得使用任務運行程式管理這些任務更容易,我們推薦 Gulp,您可以在其中選擇 gulp-sass、gulp-postcss 和 gulp-stylelint 外掛程式等。
JavaScript
理想情況:提供現代、精簡的 JavaScript,支援網站必要的互動性,同時避免交付任何會降低使用者速度的多餘程式碼。
為了實現這一點,請考慮 JavaScript 檔案的順序。如果可能,請考慮在 <head> 中新增關鍵程式庫和框架 JavaScript,位於可能依賴它們運行的任何檔案之前。另一方面,非關鍵腳本可以放置在 <body> 的末尾,或以「async」或「defer」屬性標記。
Google Chrome 的 Lighthouse 也可以作為監控 JavaScript 效能的指南,辨識出呼叫過多檔案、無效檔案或拖慢渲染速度等問題。
請記住:第三方 WordPress 外掛程式也可能會使用未縮小的阻塞 JavaScript 檔案來使您的文件膨脹,因此請定期評估外掛程式並使用 Lighthouse 尋找任何損害您效能的文件。

保持簡單:寫出有效的主題邏輯
如果您保持主題邏輯簡單且“切中要點”,那麼您應該會看到後端效能顯著提高。過多的邏輯循環(if、else 等)會消耗大量內存,並且會減慢頁面的速度,導致爬行速度不令人滿意。我們發現 Transients API 是一種有助於最小化這些影響的有用工具。 WordPress 瞬態儲存臨時快取的數據,這意味著您的邏輯只需執行一次(即第一次存取時),然後將結果儲存在資料庫中以供將來使用。
選擇最適合該工作的主機
最後:您的託管套餐是否符合客戶對速度的需求?
雖然商品託管計劃看起來像是一個預先討價還價的方案,但這種方法通常會帶來隱藏的缺點:即,可能會出現性能緩慢、不規律、停機時間增加的風險,或者花太多時間管理伺服器或託管帳戶以避免這些問題的風險。更不用說一路上所有相關的機會成本。
透過選擇 WP Engine 等託管 WordPress 託管平台,即使是流量最高的網站,使用者也可以獲得最佳效能。為 WordPress 客製化的伺服器包括以下功能:
- 強大的緩存,
- 內容交付網絡,
- 一鍵登台,
- 免費的自動遷移,
- 專家客戶支持
- 和其他內建功能專注於優化您的建置效能
事實上,託管 WordPress 託管可以顯著提高您的速度和可靠性高達50% 。
準備好開始了嗎?
如果您是一家代理機構,需要處理數十個(甚至數百個)不同的客戶網站,您可能知道在第一次嘗試時就正確進行這些優化是多麼重要。並在規模上做到正確?並不總是那麼容易。
這就是為什麼與 WP Engine 這樣的託管平台合作不僅可以顯著提高客戶網站的效能,還可以讓您的團隊專注於他們最擅長的事情:取悅您的客戶,而不是專注於網路快取的細節。
我們還為我們的代理合作夥伴提供廣泛的福利,包括為需要更具體幫助或解決方案的會員提供專門的合作夥伴成功經理。如果您想改善客戶的網路體驗,同時簡化後端工作負載,我們隨時為您提供協助。
有興趣了解更多嗎?直接與專門的代理專家聊天即可開始。

