20 個最佳信息網站(示例 2023)
已發表: 2023-01-13您是否在網絡上搜索最佳信息網站的集合以享受精美的網頁設計?
我們收集了來自各個行業的 20 個最佳示例,您可以與我們一起詳細研究這些示例並獲得新的創意。
此外,我們還添加了單頁和多頁網站,向您展示可能性。
興奮地創建您的網站並以獨特的在線形象脫穎而出!
請記住,您可以使用這些最好和最受歡迎的 WordPress 主題中的任何一個輕鬆快速地創建您的信息站點。
但如果您更喜歡一體化解決方案,那麼我們推薦網站構建器軟件。
最佳靈感信息網站
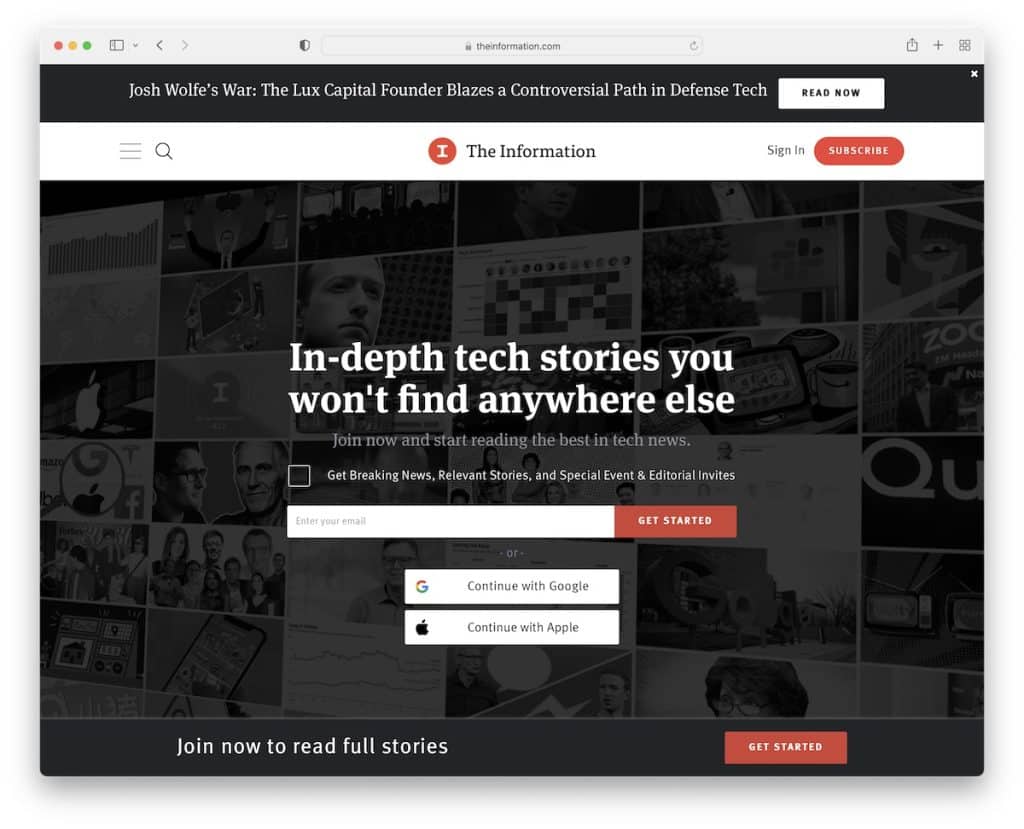
1.信息
內置: Ruby On Rails

The Information 是一個會員制和公開內容的網站。 他們在首屏上使用電子郵件選擇加入,讓您看到熱門內容,並在頁腳中使用另一個。 但是彈出窗口也會提醒您成為訂閱者。
該頁面有一個頂部欄、一個標題、一個漢堡菜單和一個帶有號召性用語 (CTA) 按鈕的粘性底部通知欄。
注意:如果您想提高選擇加入率,請使用首屏表格。
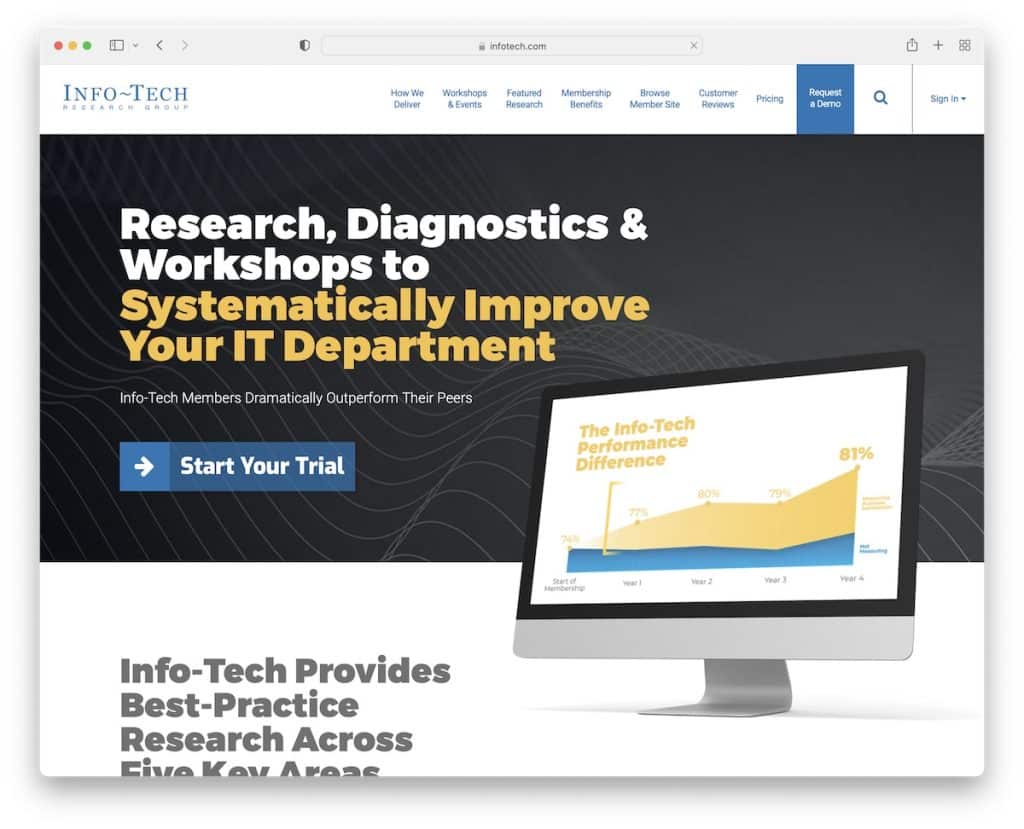
2.信息技術
內置: Ruby On Rails

Info Tech 擁有現代、專業和簡潔的設計,圖像加載在滾動條上。 雖然內容很多,但留白使其在桌面和移動設備上都可讀。
英雄中的 CTA 按鈕促進了一個試用,可以打開一個帶有表單的新頁面。
此外,他們在主頁底部使用了一個更高級的訂閱表單,帶有一個下拉列表,允許用戶選擇與他們相關的主題。
注意:允許潛在的時事通訊訂閱者註冊他們感興趣的特定主題。
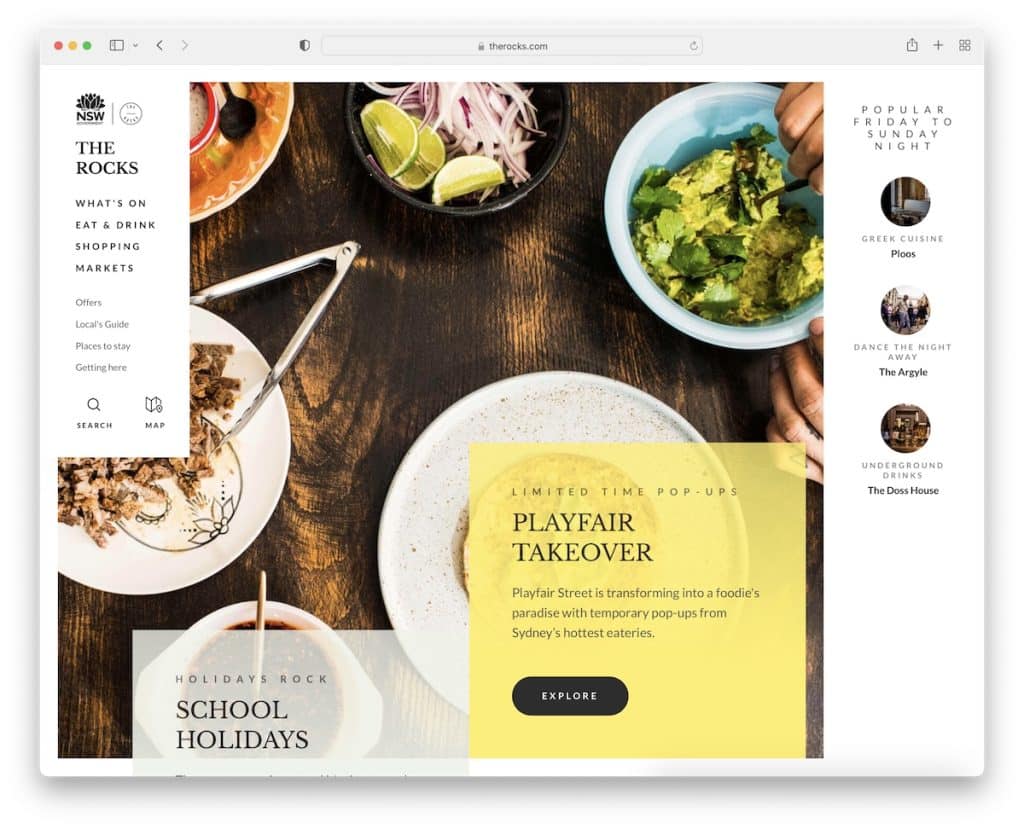
3. 岩石區
內置: Kentico

The Rocks 是一個信息網站,具有非常有創意和響應迅速的網頁設計。 它有一個半側邊欄標題/菜單,一旦你開始滾動就會折疊並固定在左上角。
訂閱表格也浮動在右下角,但一旦你一直滾動到底部就會消失。 為什麼? 因為頁腳中有一個訂閱小部件。
同樣酷的是首屏右側欄中的“本週最佳精選”部分。
注意:使用可折疊的標題/菜單創建更清晰的瀏覽體驗。
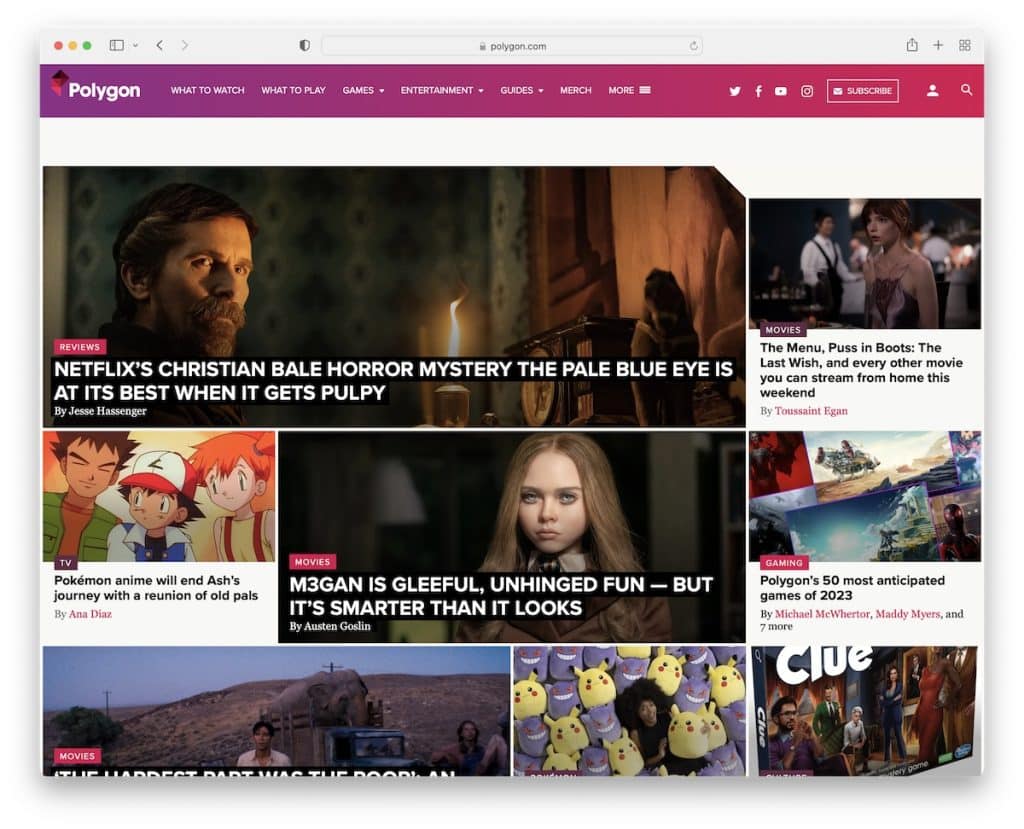
4.多邊形
內置:合唱

Polygon 是一個雜誌風格的網站,主頁上有大量材料可供閱讀。 但您也可以使用下拉導航或搜索欄來查找特定內容。
此外,一旦你開始滾動,一個大的時事通訊訂閱表格就會出現在屏幕底部並固定在上面。 還浮動的是側邊欄橫幅廣告,因此它們可以吸引更多眼球。
注意:使用下拉菜單可以讓讀者更輕鬆、更快速地找到更具體的內容。
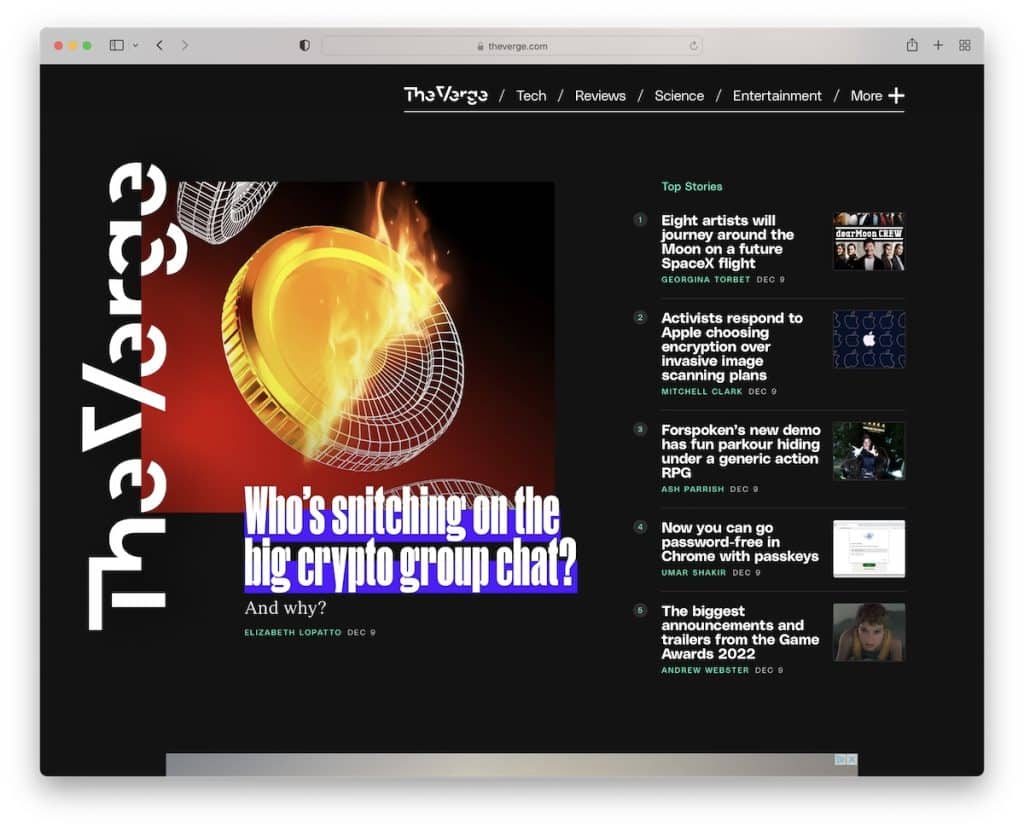
5.邊緣
內置:合唱

The Verge 的特色是深色設計,使其立即脫穎而出。 與 Polygon 類似,The Verge 也有粘性元素,可以讓特定內容(和廣告)更加閃耀。
導航由兩部分組成,一個基本菜單和一個出現在屏幕右側的漢堡菜單。 它使用下拉菜單並顯示登錄、註冊鏈接和社交媒體圖標。
注意:淺色設計仍然是最受歡迎的,所以你可以很容易地用深色設計來違背紋理。
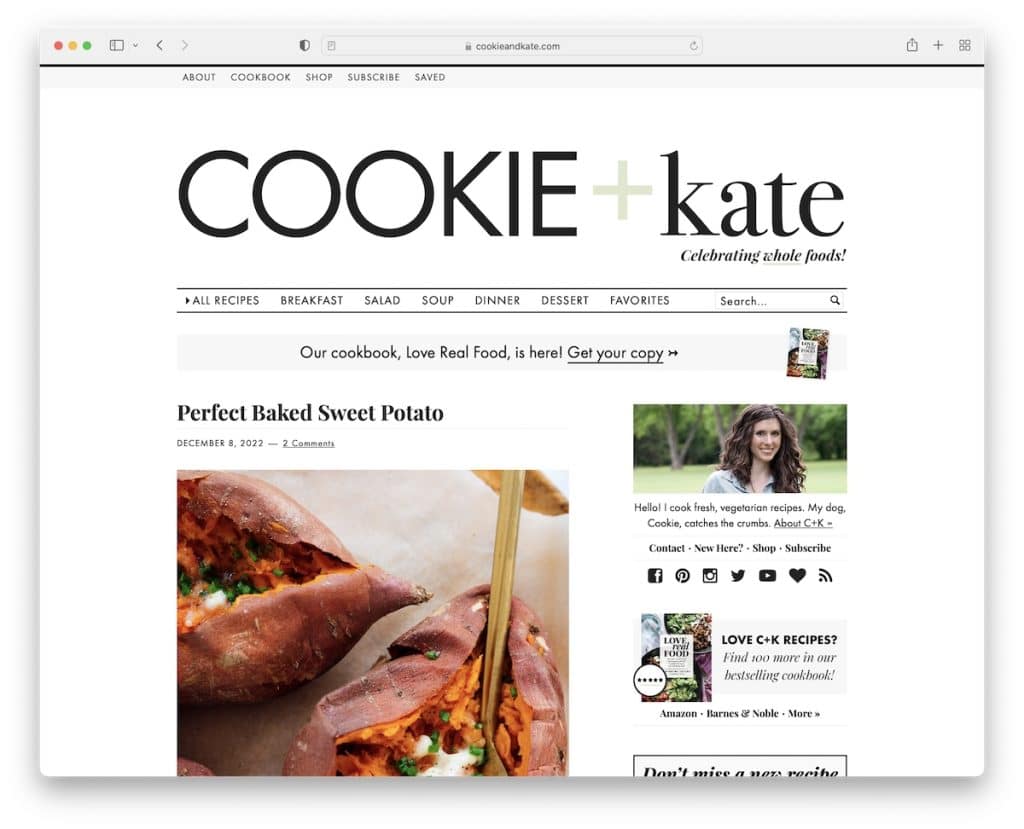
6. 曲奇和凱特
內置: Magazine Pro 主題

Cookie And Kate 是一個極簡主義風格的美食和食譜博客。 該佈局具有頂部欄,然後是徽標,然後是帶有搜索欄的多級下拉菜單。
Cookie 和 Kate 的獨特之處在於使用通常由多張圖片組成的相當長的博客文章摘錄。
還有一個相當大的粘性側邊欄橫幅廣告和屏幕底部的另一個浮動橫幅欄。
注意:通過創建更多擴展摘錄,讓您的讀者有理由點擊帖子。
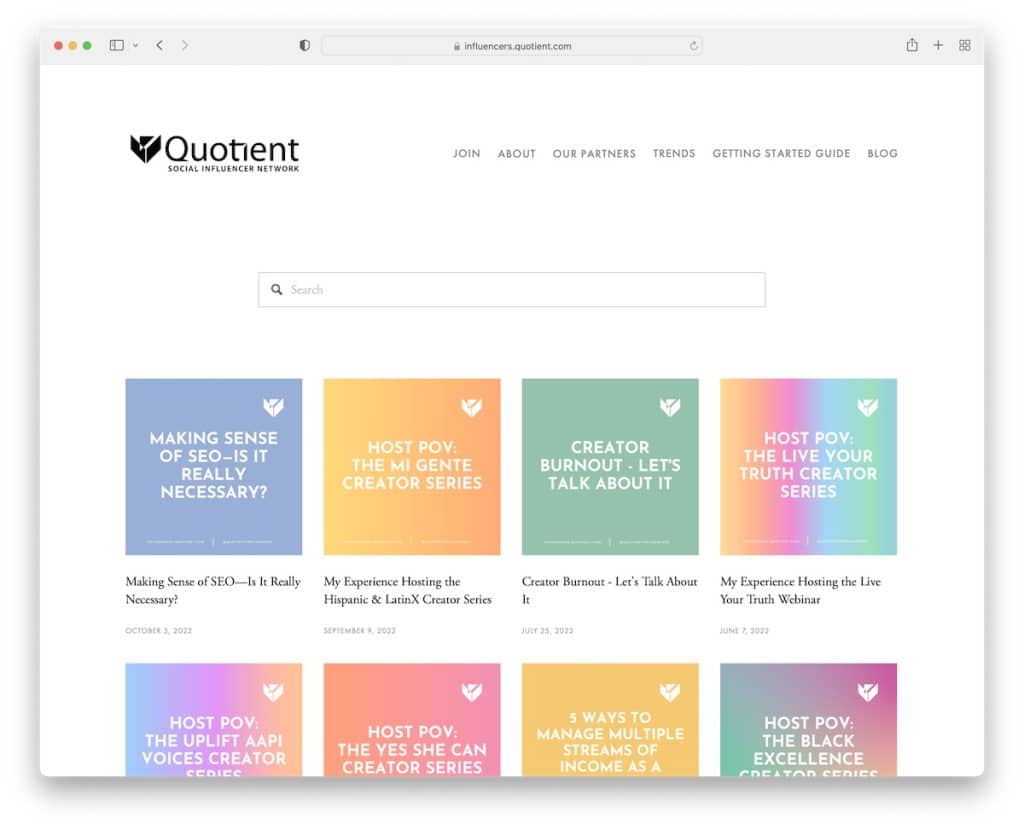
7.商數社會影響者網絡
內置: Squarespace

Quotient Social Influencer Network 堅持簡單,但使用充滿活力的帖子縮略圖來增添趣味。
這個信息網站有一個有趣的導航欄,當你將鼠標懸停在它上面時,它會突出顯示鏈接,其餘部分會變暗。 它還有一個大搜索欄和一個帶有附加鏈接的簡單頁腳。
頁眉和頁腳未與頁面底部分開,這使網站看起來更整潔。
注意:使用帖子網格佈局在主頁上顯示您的帖子。
您還將享受我們收集的最佳 Squarespace 網站示例。
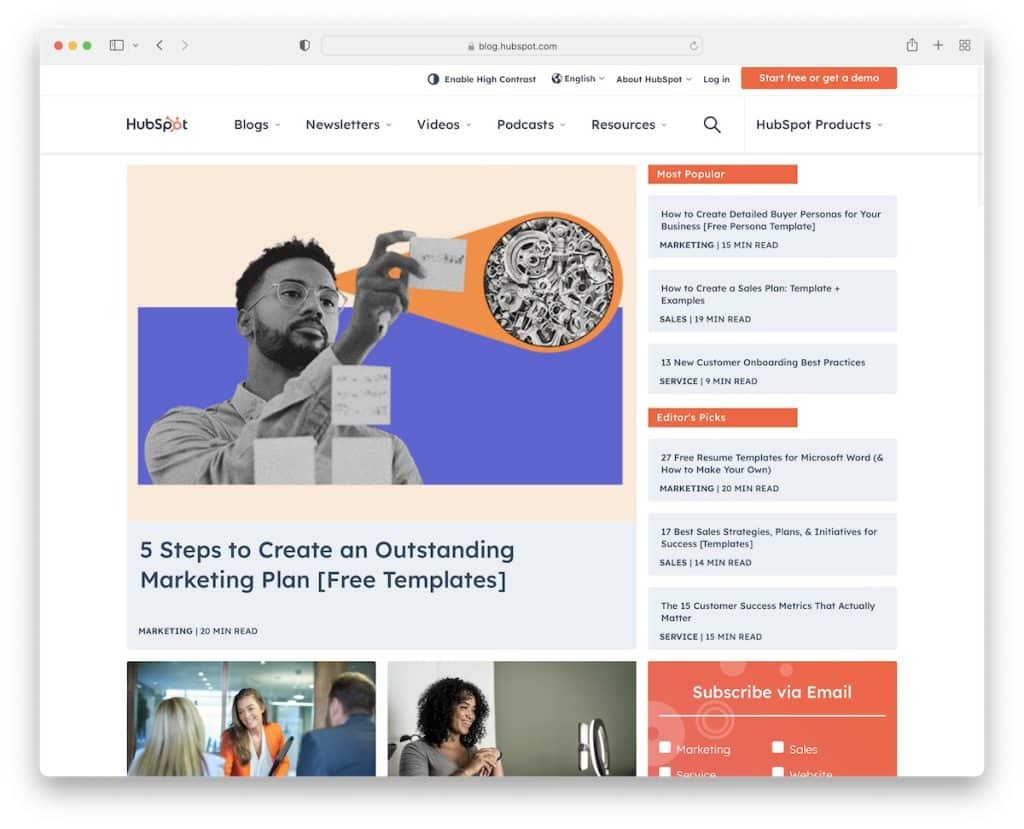
8. HubSpot 博客
內置: HubSpot CMS

HubSpot 博客感覺更像是一本包含大量內容和信息的在線雜誌,但分段結構可讓您更快地找到正確的信息。
此外,粘性標題有一個大型菜單和一個搜索欄,所以一切都很容易找到。
HubSpot Blog 的電子郵件訂閱表單允許用戶選擇他或她想要接收的博客電子郵件,這非常方便。
注意:不是將所有電子郵件發送給所有訂閱者,而是允許訂閱者選擇他們感興趣的主題。
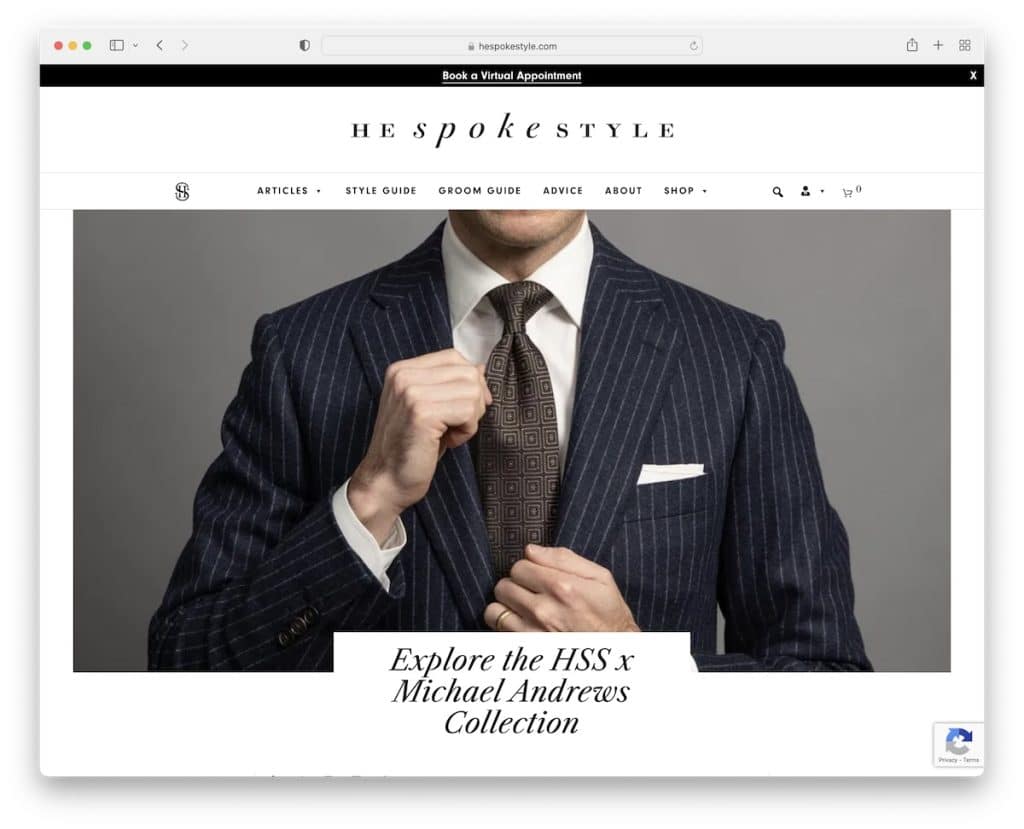
9. 他說話風格
內置:店主主題

He Spoke Style 的第一件事是頂部欄通知,您可以通過按“x”將其關閉。 接下來是徽標和帶有所有必要鏈接的導航欄(但只有導航欄粘在屏幕頂部。)
主頁主要側重於圖像,並附有標題,有時還有一句話摘錄。
頁腳是極簡主義的,帶有額外的業務鏈接。
注意:頂部欄是分享任何您想讓其更顯眼的通知的好地方。
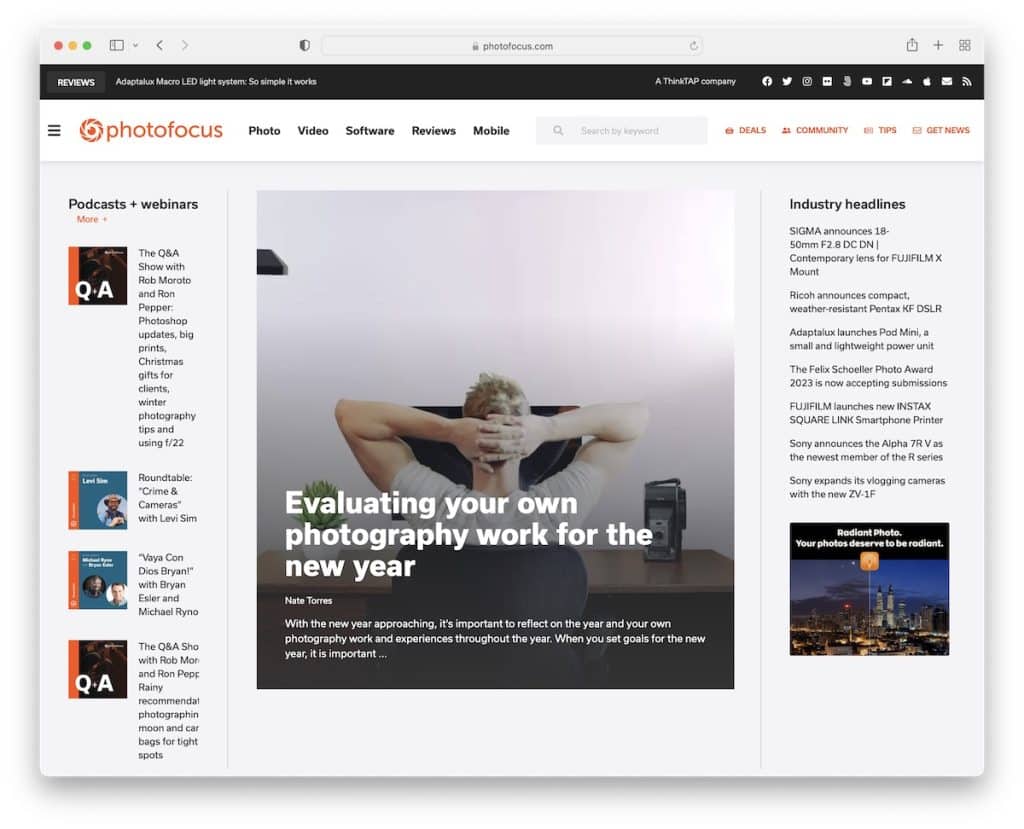
10. 對焦
內置: Elementor

Photofocus 使用帶有漢堡菜單圖標、徽標和搜索欄的簡單標題保持佈局整潔。
導航以全屏疊加方式打開,您還可以在其中找到搜索欄和社交媒體圖標。
這個信息網站有一個在線雜誌的佈局,帶有一個側邊欄、一個粘性新聞訂閱小部件和一個返回頂部按鈕。
注意:添加一個返回頂部按鈕,這樣讀者就不需要一直滾動到頂部(如果您不使用粘性標題/菜單,則特別方便)。
閱讀我們的 Elementor 評論,了解為什麼它是 WordPress 的最佳頁面構建器。
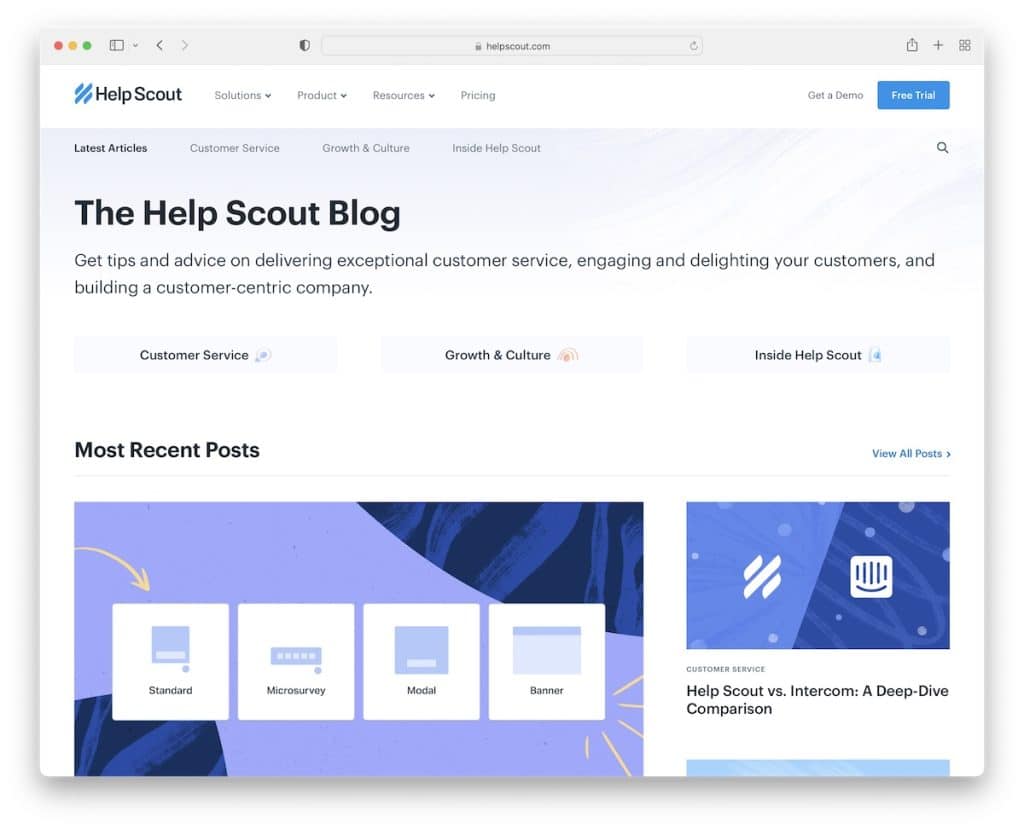
11. 幫助偵察員
內置:蓋茨比

Help Scout 是一個優秀的信息博客,設計簡潔明了,讓您可以即時訪問最新的帖子、編輯精選、客戶服務等。 但在內容之前是帶有快速鏈接的標題和文本。

該網站還有一個帶有大型菜單的浮動標題,您可以在其中找到所有其他有用的信息、產品、資源等。
注意:不要立即用圖片或內容啟動您的網站,而是先分享一些關於該網站的信息。
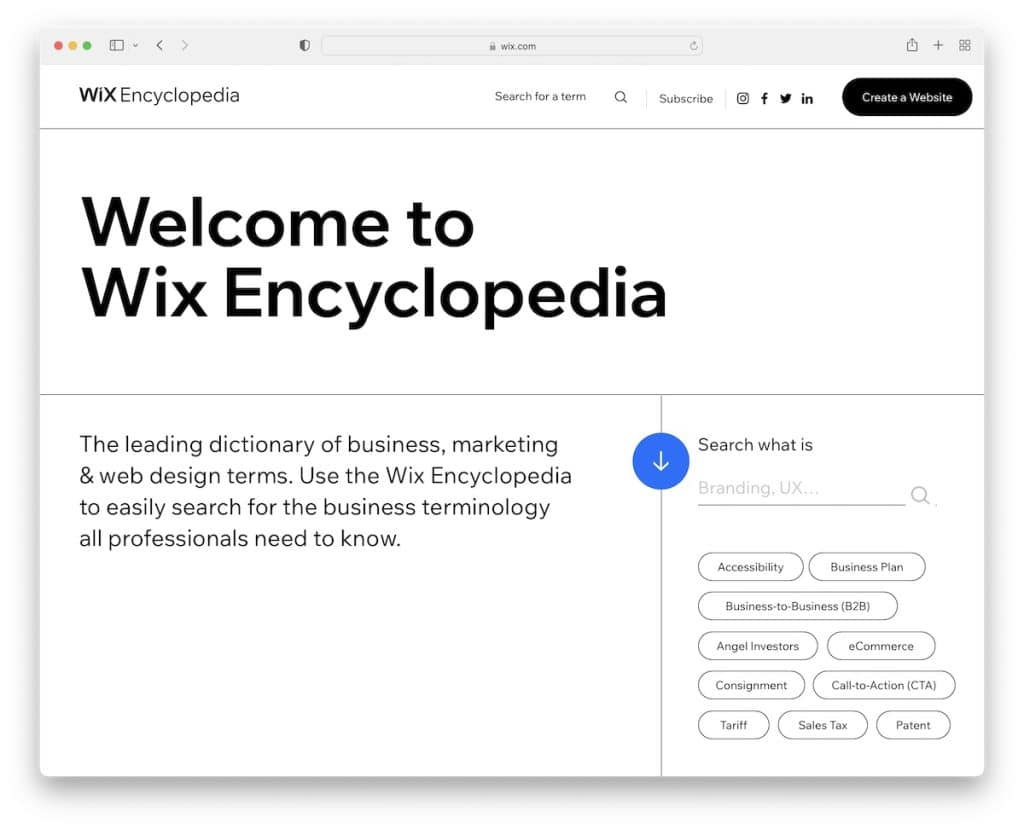
12. Wix 百科全書
內置: Wix

Wix Encyclopedia 是一個信息網站,設計簡潔明了,以大標題文本開頭。 實用的搜索欄易於訪問,只需單擊一下即可找到一些搜索最多的術語。
我們還喜歡他們有一個完整的字母表供您按字母搜索術語。
此外,Wix Encyclopedia 使用屏幕底部的彈出欄來立即採取行動來構建網站。
注意:為讀者提供多種方式來查找他們感興趣的主題。
這裡有一些建立在 Wix 平台上的網站。
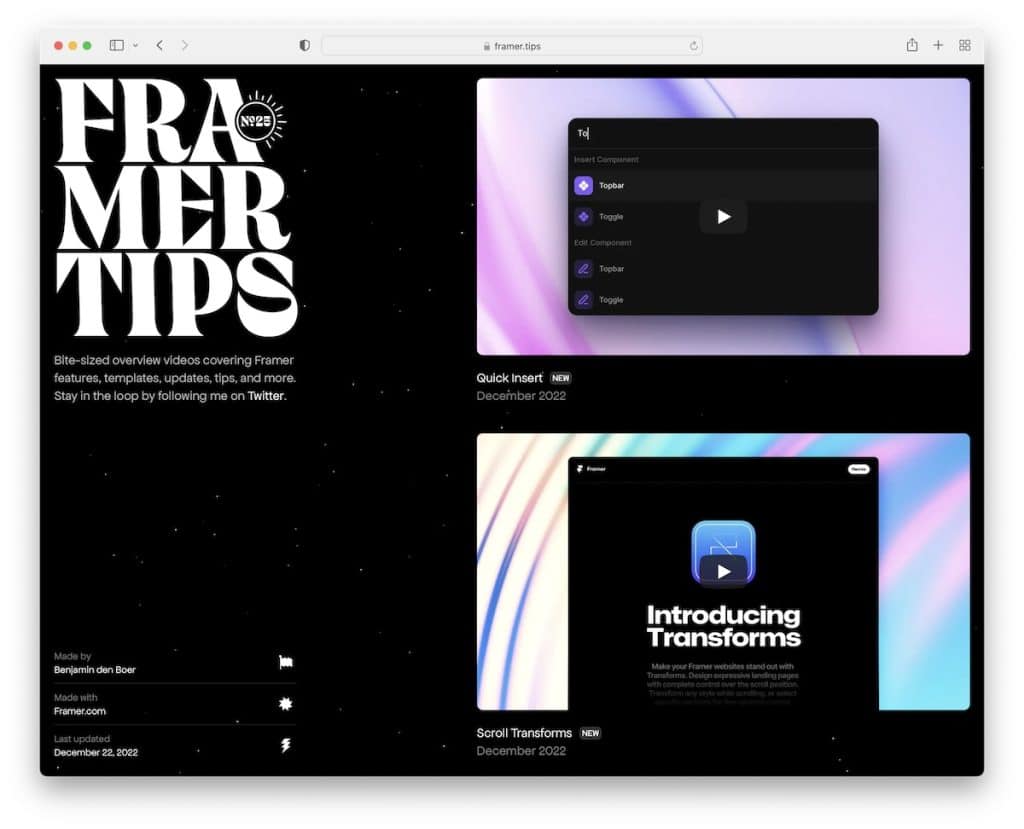
13. 成幀器提示
內置: Framer Sites

Framer Tips 有一個單頁信息網站,採用漂亮的深色設計,背景中有浮動粒子。
他們在左側使用粘性側邊欄“標題”,在右側使用單列視頻內容分佈。 該頁面沒有頁腳,使內容完美無缺。
注意:通過粘性側邊欄標題/菜單從大眾中脫穎而出。
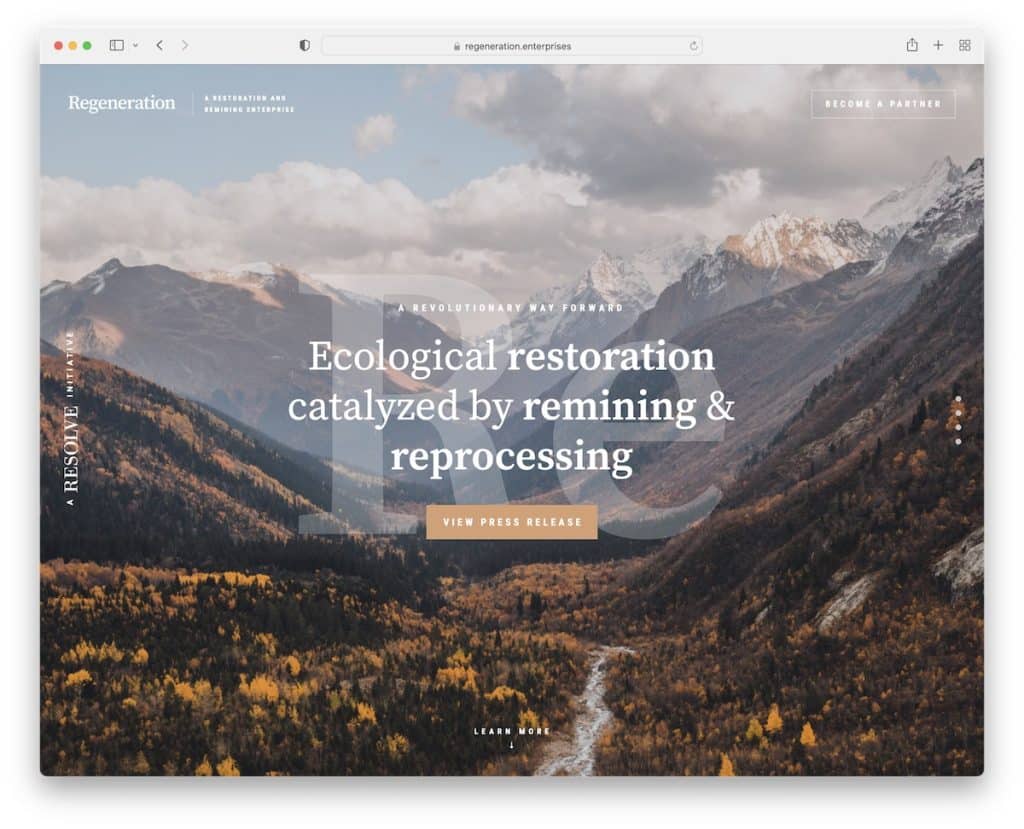
14.再生
內置: Webflow

Regeneration 通過史詩般的單頁網站佈局創建了一種奇妙的瀏覽其信息內容的體驗,該佈局在您滾動時為內容設置動畫。
他們使用更大的文本和大量的空白,使閱讀更愉快。 再生還有一個返回頂部按鈕,因此您無需一直向後滾動。
另外,他們在粘性標頭中使用 CTA,因此它始終可用。
注意:使用粘性標題讓 CTA 按鈕始終可見。
我們還發布了包含更多優秀示例的最佳 Webflow 網站的詳盡列表。
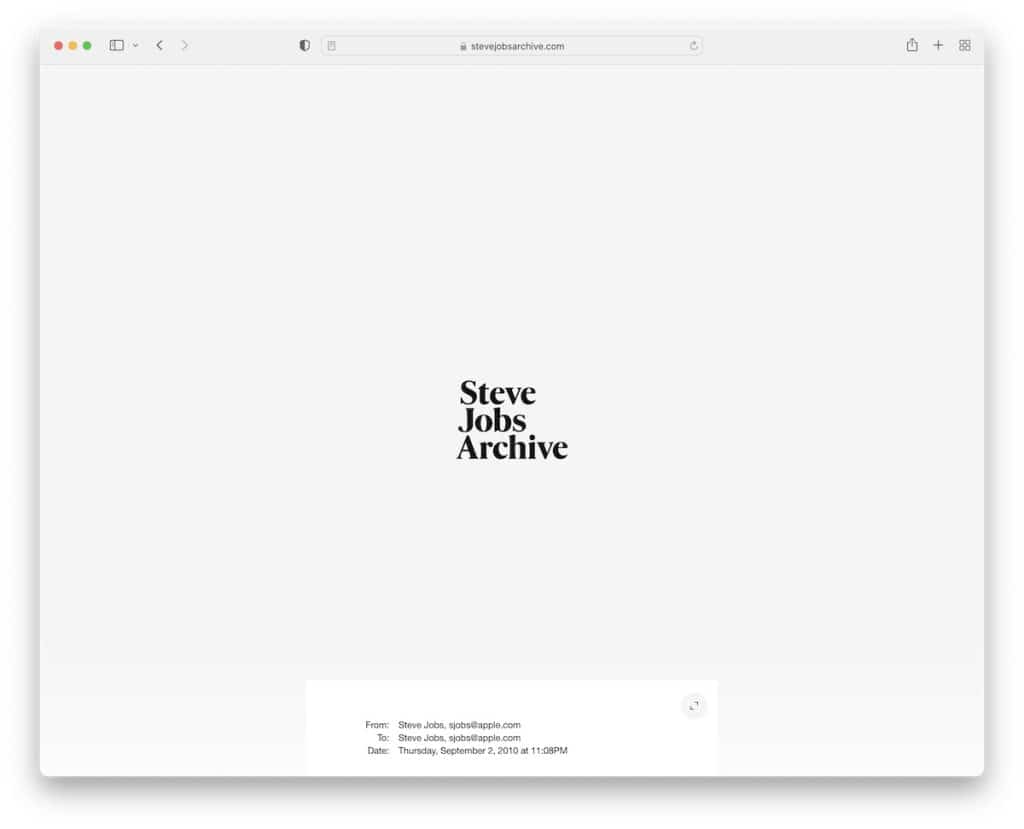
15.史蒂夫喬布斯檔案
內置: Next.js

Steve Jobs Archive 是一個極簡主義的時間線風格的網站,沒有頁眉和基本頁腳。 時間線元素具有懸停效果,可突出顯示您查看的內容並開始播放縮略圖視頻。
此外,調整 Steve 電子郵件大小的選項使其更具可讀性,但使網站在初始大小下更加整潔。
注意:使用懸停效果突出顯示對象並使頁面的其餘部分變暗。
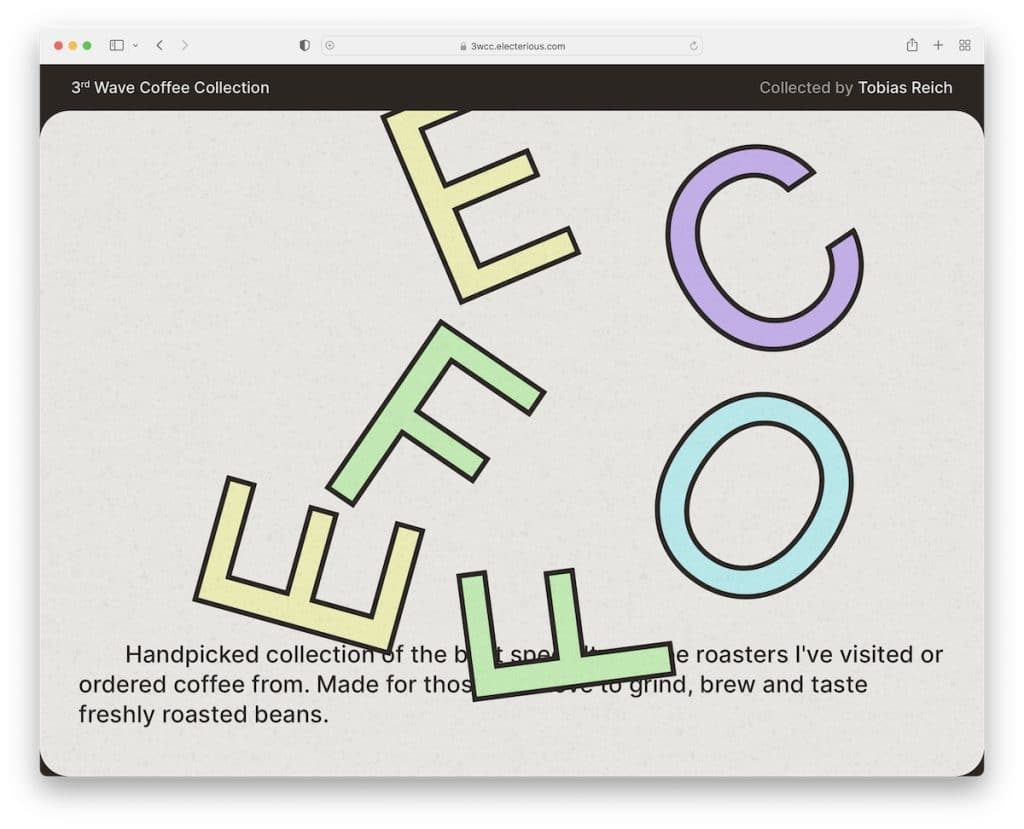
16. 第三波咖啡系列
內置: Next.js

3rd Wave Coffee Collection 是一個創意十足、乾淨利落的信息網站,其自定義光標非常大,不容錯過。
你會發現一個很大的英雄部分,上面有一個很酷的“咖啡”圖形和兩個描述頁面內容的句子。
頁面的其餘部分包括一個包含收藏夾的小網格和一個顯示所有烘焙機的長列表。
注:不知道如何讓您的網站更具特色? 使用自定義光標。
17. 公開建造
內置: Ruby On Rails

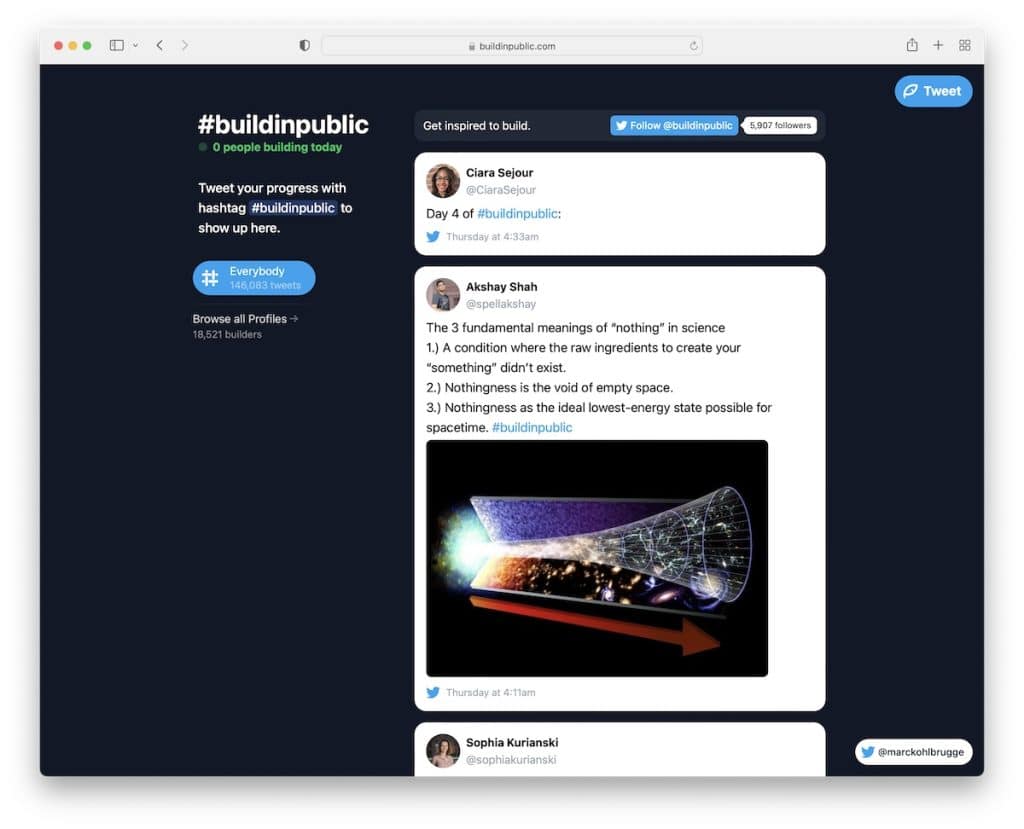
這是一個有趣的信息網站,基本上是一個 Twitter 提要,基於帶有無限滾動的主題標籤。
Build In Public 有一個左側邊欄,其中包含受歡迎的用戶、推文總數等。 另外,右上角的按鈕可以讓你的推文加入主題標籤變得更加簡單。
當然,頁面頂部有一個 CTA,所以沒有人會錯過它。
注意:您打算創建一個基於 Twitter 標籤的信息網站嗎? Build In Public 就是一個完美的例子!
18.體驗地圖
內置: Webflow

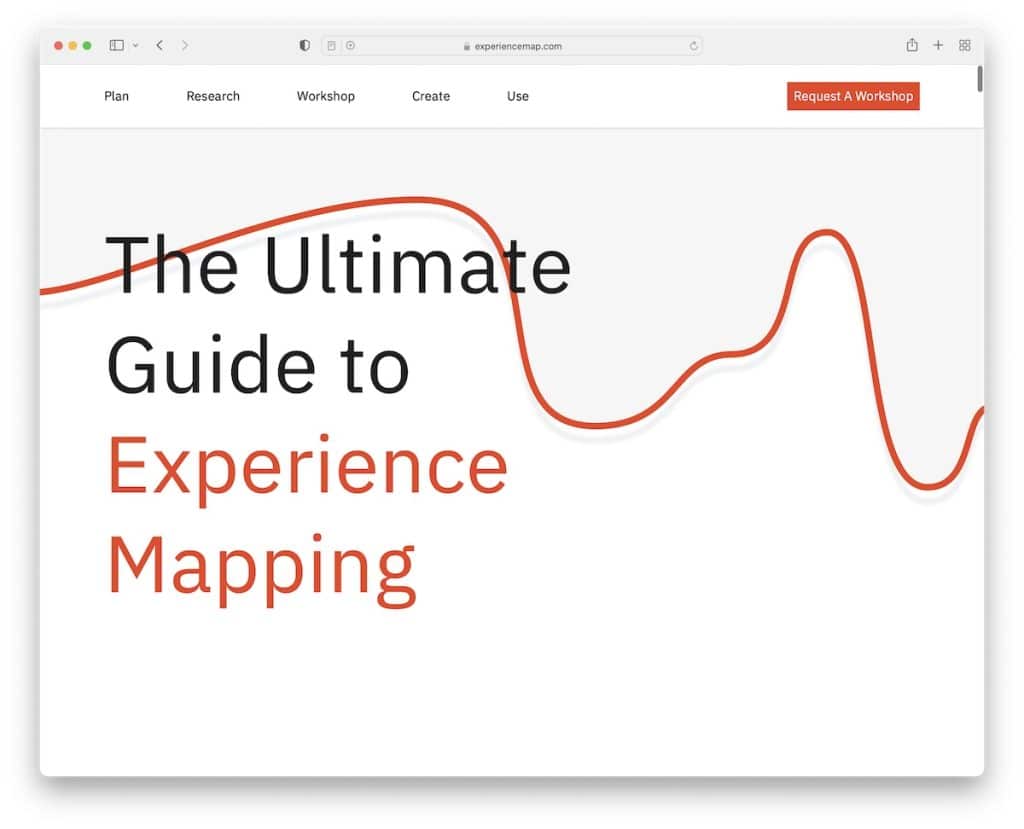
Experience Map 是一個長篇信息網站,設計簡潔明了,以標題文本開頭,而不是主圖、滑塊或視頻。
由於內容和信息的堆積及其單頁結構,粘性導航派上用場(用於從一個部分跳到另一個部分)。
此外,Experience Map 還在菜單部分使用了 CTA,但底部還有一個 CTA,就在極簡主義頁腳之前。
注意:在英雄部分(和(可選)圖形)中使用粗體文本——不需要視覺內容。
19.開放訂閱平台
建造:雨果

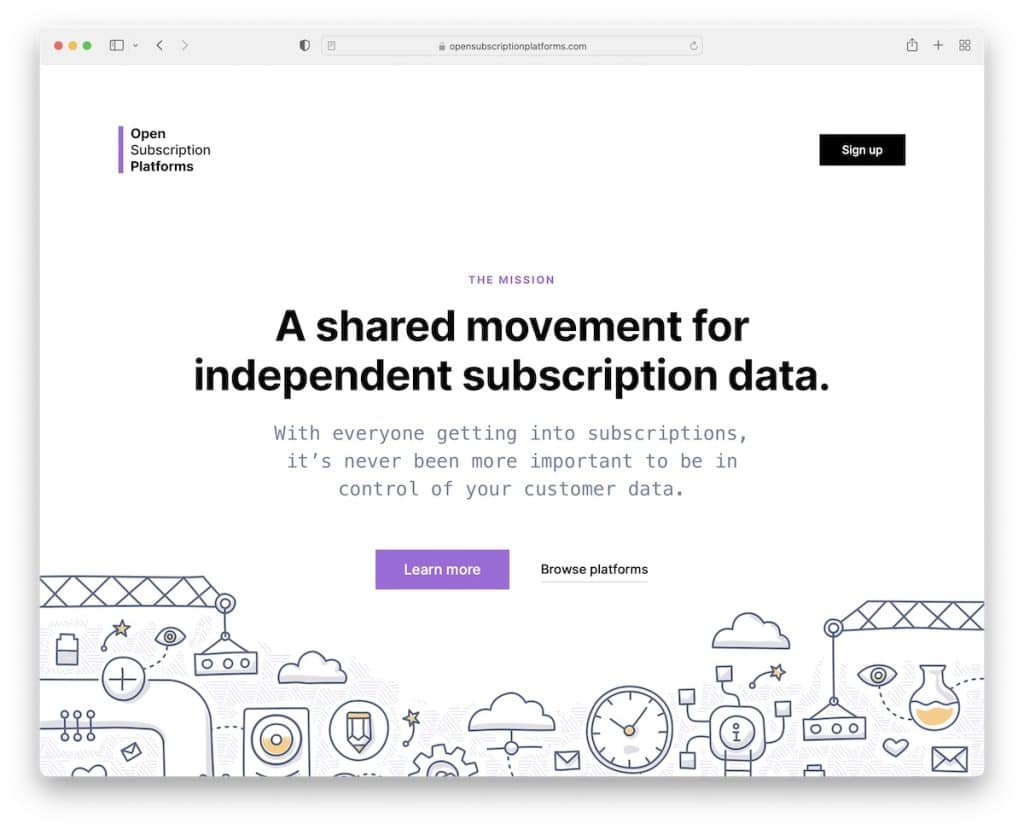
與 Experience Map 一樣,Open Subscription Platforms 也在純色背景上使用首屏文字,讓每個人都能看到他們的使命。
頁眉(帶有 CTA 按鈕)和頁腳非常簡單,保持相同的背景顏色,因此它們不會突出。 最後,訂閱表格非常大,這增加了選擇加入率。
注意:使您的時事通訊訂閱表單大而顯眼,以便更多用戶加入。
20.社會規模
內置:蓋茨比

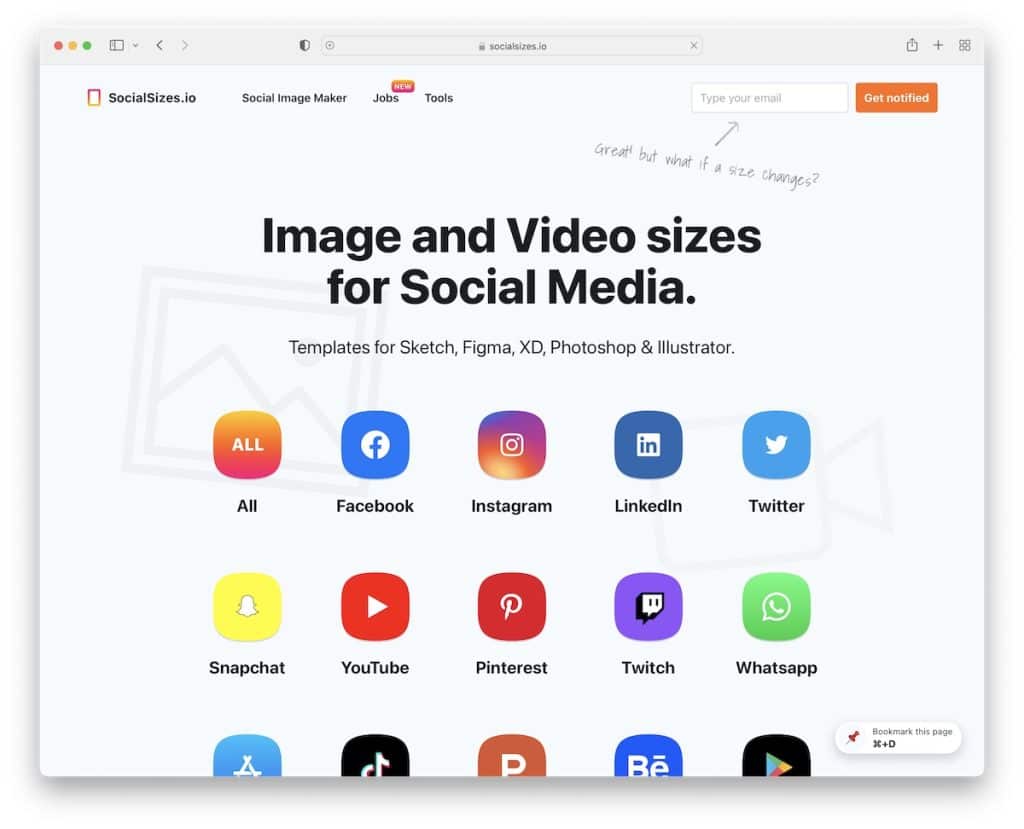
SocialSizes 具有可點擊的社交媒體圖標,可將您直接帶到必要的內容。
但即使你開始滾動,粘性底部的“導航”也總是讓你訪問其他內容。 或者,如果您需要到達標題,您可以按返回頂部按鈕,該標題具有三個鏈接和一個時事通訊訂閱表格。 同時,頁腳由菜單鏈接、社交媒體和電子郵件組成。
注意:通過可點擊的圖標讓用戶快速訪問必要的內容/信息(這樣他們就不需要滾動)。
