WooCommerce 表格插件的 7 種創新用途
已發表: 2020-07-07隨著互聯網社區的擴大,網上購物的吸引力也越來越大。 在這樣的現代,我們不能忽略 WooCommerce。 幾乎每個成功的在線產品商店都使用表格插件來創建 WooCommerce 產品表格。
WooCommerce 默認插件為您的數字店面提供固定佈局。 在這種情況下,產品將以網格格式顯示,而不顯示大部分產品詳細信息。 例如,產品的特定塊將只有名稱、圖像、價格和添加到購物車按鈕。 另一方面,內置 WooCommerce 的表格插件可以展示你想要的盡可能多的數據。
因此,如果您希望通過 WooCommerce 網站在數字市場中脫穎而出,請嘗試使用表格插件。 如果您需要我們的建議,我們會告訴您選擇 Ninja Tables!
以下是我們將要討論的主題——
- 為什麼要為產品使用表格插件
- 忍者桌在 WooCommerce 中的獨特用途
- Ninja Tables 的一些主要功能
- 簡短回顧
- 最後的話
我們將要討論的所有這些要點都將圍繞 WooCommerce 商店的簡潔解釋構建。
那麼,讓我們開始吧!
為什麼要為 WooCommerce 產品表使用表插件?
表格插件具有一些基本而巧妙的功能,可以在許多方面幫助網絡商店。 最重要的是,它以對客戶友好的方式展示產品。
WooCommerce 和 Ninja Tables Pro 的集成提供了動態靈活的表格佈局,以顯示您想要的每個必要細節。 例如,您可以添加顯示產品數量、簡短描述、代碼、銷售價格等的列。

這個 WordPress 表格插件具有大量的特性和功能。 但並非所有插件都提供這種集成。 專業版領先於所有具有此功能的插件! 本文將重點介紹一些可以幫助您的 Woo 產品業務增長的創新功能。
首先,在您的 WordPress 儀表板中安裝並激活 Ninja Tables Pro 和 WooCommerce 插件。 其餘的工作並不復雜。
但是,如果您需要進一步的幫助,請查看文檔或視頻教程。
Ninja Tables WooCommerce 產品表插件的獨特用途
我們沒有為您提供 Ninja Tables 附帶的所有功能的列表,而是旨在僅突出該插件的一些最具創新性的應用程序。 我們將使用圖片中的下表解釋其用途。
顯然,頂部欄有幾個類似於常規 Ninja Tables 的選項卡。 但是您會在“表格行”選項卡中看到另外三個不同的下拉菜單,這些下拉菜單僅適用於 Woo 產品表。
- 您可以通過取消/選擇購物車和結帳按鈕的位置來更改外觀設置。
- 查詢設置用於編輯產品類別、類型等。
- 第三個下拉菜單讓您“添加新列”。
為您的網上商店使用此表格插件可以讓客戶更輕鬆地滾動瀏覽您的產品,從而讓您更輕鬆地進行銷售。
在這裡,我們將介紹一些標誌性功能。 所以,坐好坐好!
- 設計表
- 風格
- 條件格式
- 自定義 CSS
- 轉換價值
- 自定義過濾器
- 整合表格
- 渲染設置
設計表
您可能會認為幾乎所有表格插件都提供了調整表格功能的設計選項。 那麼這有什麼新鮮事呢? 好吧,Ninja Tables Pro 提供了大量的顏色調色板和無限的顏色定制,這並不常見。
這部分在 Pro 版本中是完全可定制的,它有很多顏色、排序、分頁、響應等選項。
這是“表格顏色”菜單的外觀。
選擇“自定義方案”,您可以更改和更改奇數行和偶數行的顏色。 當您打開顏色框時,將有無限的顏色可供選擇。 選擇任何一個,然後單擊“更新設置”以保存更改。
同樣,如果您希望該行保持白色,您可以單擊“清除”。 對於這個 Woo 產品表,我們從選擇器中挑選了紫色色調。 “查看購物車”和“結帳”按鈕是內置的。
所以,這是一張彩色桌子的樣子。
免費版和專業版還有 13 種顏色的“預定義方案”。 如果你想試試這些。 請查看我們的“表格顏色定制”文檔以更好地理解。
風格
Ninja Tables Freemium 具有三種表格樣式。 是否需要 Semantic UI、Bootstrap 3 或 4 作為表格樣式取決於用戶。
從這裡,您可以通過打開/關閉來“讓訪問者過濾或搜索表格”。 同時,您可以從“可堆疊桌子配置”中為您的桌子設置目標設備。
如果您選擇所有框,表格將在任何設備屏幕上變為可滾動的。 要了解更多信息,請閱讀我們關於“如何在 WordPress 中創建可堆疊表格”的文章。
還有一個“其他”標籤 -
- 每頁分頁項
- 分頁位置
- 搜索欄位置
- 選擇排序方法
- 行詳細信息
- 切換位置
- 額外的 CSS 類
- 粘性標題
色彩豐富且用戶友好的 WooCommerce 表? 它一定會推高你的銷售! 在我們有關設計表格的文檔中查找更多信息。
條件格式
出於多種原因,Ninja Tables 在 WordPress 領域中脫穎而出,WooCommerce 集成就是其中之一。 但是,如果您也可以為您的 Woo 產品表使用表插件的所有動態功能呢?

條件列格式確實是這些功能之一。
此選項允許您根據單元格值自定義表格外觀。 您還可以通過將鼠標懸停在列上來從表格行選項卡中設置條件。 添加條件,例如等於、不等於、包含、不包含。
此外,單元格、行和列選項會出現多種顏色或 CSS 類選擇。
同樣,從“添加條件”添加或從減法按鈕刪除一個,“更新”很容易!
自定義 CSS
在自定義 CSS 部分,您可以更改標題字體大小和顏色、列體字體和顏色。 對於我們的產品表,我們定制如下圖所示。
您已經在我們的表格設計主題中看到了 WooCommerce 表格。 我們以這種方式編輯了列和標題字體。 這是一個簡單的代碼。 您無需成為專家即可使用它!
使用此功能,您也可以更改默認的 WooCommerce“添加到購物車”按鈕。
此外,表格配置選項卡中還有“高級設置”,您可以在其中設置位置、表格標題處的 HTML 內容、列寬、自定義 CSS 類和顏色。
自定義 CSS 基本上可以更改表格中的任何內容。 您可以對錶格標題、行和列進行樣式化。 或者您可以添加精確匹配過濾器、插入表格背景圖像、控制間距等。

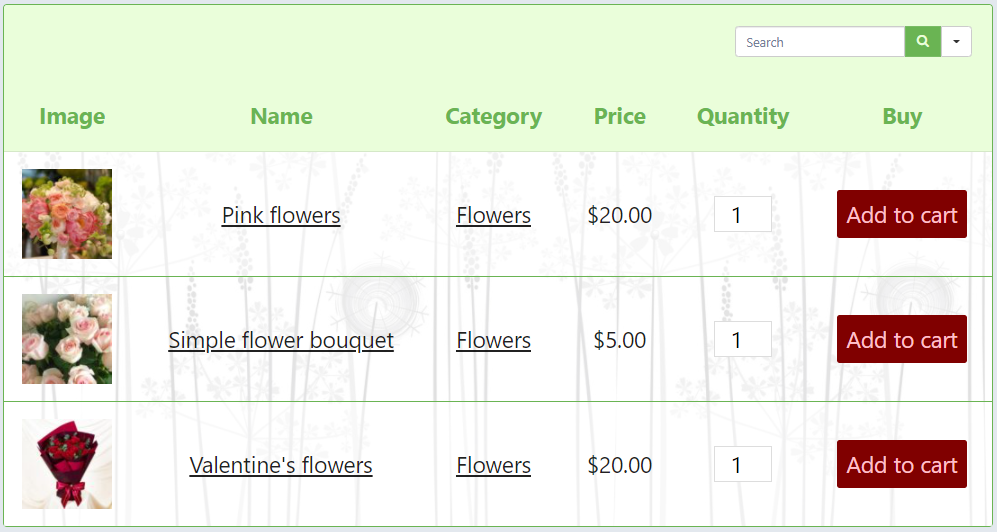
這家在線花店在背景中展示了漂亮的花束圖像。 看看它如何美化您的產品表?
轉換價值
編寫 HTML 代碼(<a href=…………..)並為特定列添加參考短代碼以轉換數據類型。
當桌子上有電話號碼或電子郵件時,此功能會有所幫助,並且您希望它們上的鏈接可以立即致電/發送電子郵件。 有關更多詳細信息,請查看有關價值轉換的文檔或博客。
自定義過濾器
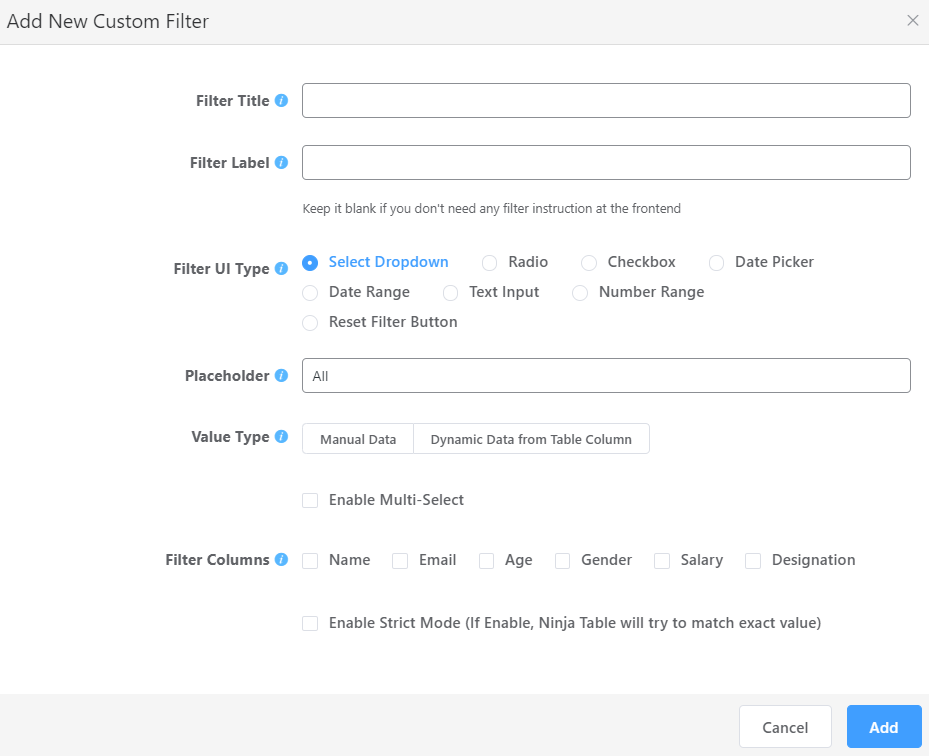
您可以從配置面板更改搜索/過濾器設置。
選擇要過濾的過濾器標題、標籤、UI 和值類型、佔位符和列。

在表格中集成表格
就像 Ninja Tables 如何創建帶有表單條目的表一樣,它也與表中的表單集成。 作為 WPManageNinja 的兩個頂級產品,Ninja Tables 和 Fluent Forms 相互集成。
假設您想在數據表中顯示空的員工信息表單,您的員工可以在其中自行填寫表單。 首先,在 WPFF 中創建表單並在 WordPress 頁面上發布表單。
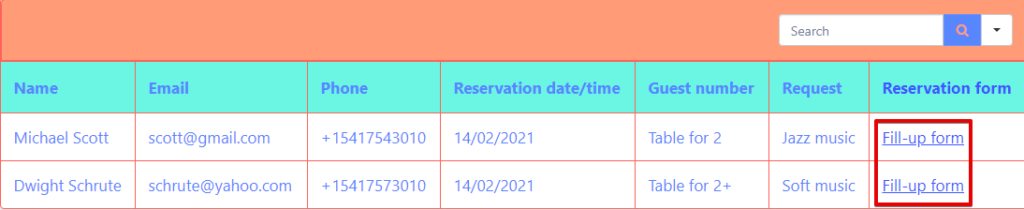
現在在 Ninja Tables 中創建一個帶有“提交表單”列的表格,並將發布頁面的鏈接插入到帶有 HTML 代碼的轉換值框中。

員工現在可以點擊表格右側的表格並輸入他們的個人信息。
渲染設置
表格渲染方法包括 -
- Ajax 表,它可以幫助您加載大量數據,並且您沒有單元格合併選項。
- 高級(舊版)表是您可以合併單元格、呈現簡碼等的地方。
Ninja Tables 還有很多創新用途。 例如,
- 導入導出 CSV 和 JSON 格式。
- 圖像燈箱。
- 連接外部 CSV。
- 自定義 SQL 查詢等
如果您使用此表插件創建產品表,則可以隨時對其進行配置和自定義。 讓我們看看 Ninja Tables Pro 的其他一些功能。
Ninja Tables 的一些主要功能

WooCommerce 產品表是忍者表的最佳用途之一。 但也有一些其他的功能。 我們已經討論了其中的大部分。 但名單並沒有結束! 這裡還有一些。
- 添加媒體以使您的表格更加生動和互動。
- 連接 Google 表格以表格形式顯示數據。
- WP Posts 和 Fluent Forms 集成顯示有組織的帖子和表單條目。
- Ninja Charts 自動集成。
- 拖放以重新排列。
- 行懸停動畫突出顯示特定行。
- 手動排序和簡單的配置。
- 加入多個小細胞並製作一個大細胞。
- 無限的列和數據。
- 搜索引擎優化友好,等等。
簡短回顧
作為任何前 5 名表格插件列表中的高分者,Ninja Tables 名列前茅! 主要是因為 WooCommerce 集成。 您的在線產品商店的發展需要在風格化和定制的表格中展示所有 Woo 產品。 所以,在這種情況下,忍者桌在任何方面都沒有退縮!
我們的亮點在於一些創新用途。 但是,請自己使用插件以了解更多信息。
最後的話
總之,我們不會推動任何事情。 如果您是用戶,那麼您已經知道 Ninja Tables 作為 WooCommerce 表格插件的出色表現! 單獨的表格設計、樣式和條件格式使其與普通插件區分開來。
此外,您可以輕鬆管理、組織、展示和炫耀您的 Woo 產品表。
如果您仍然感到困惑,請閱讀我們關於“使用傳奇的 WooCommerce 產品表插件銷售更多產品”的文章。 在評論部分讓我們知道您的經歷。
