您可以從中學習的 10 個創新網頁設計示例
已發表: 2023-06-08無論您經營何種類型的在線業務,網站的設計對其成功都至關重要。 如果您的設計感覺過時或乏味,您的訪問者可能會感到無聊並放棄您的網站。 因此,您最好採用創新的網頁設計原則。
從交互式視覺效果到開創性的導航功能,您可以通過多種方式讓您的網站設計更加精彩。 然而,提出新的設計理念具有挑戰性。 求助於您的創新同行可能會有所幫助。
在這篇文章中,我們將討論創新網頁設計的一些最佳實踐。 然後,我們將分享十個令人印象深刻的網站示例,以激發您的下一個想法。 讓我們開始!
在創新網頁設計方面要記住什麼
如果您希望您的企業脫穎而出,創新的網頁設計至關重要。 這可以提高您的品牌知名度並幫助您實現業務目標。 但是,請務必記住,所有網頁設計都應植根於用戶體驗 (UX)。
簡而言之,您應該隨心所欲地進行創新,但請注意您的創作不應妨礙功能。 畢竟,如果您的用戶不知道如何導航,他們將不會喜歡創新的網頁。
此外,您不想為了創新而犧牲您的品牌形像或偏離您的使命。 否則,您可能會失去客戶的信任或損害您的聲譽。
只要牢記這些注意事項,您就應該能夠用全新的設計吸引用戶!
您可以從中學習的創新網頁設計示例
現在,我們將深入研究一些創新網頁設計的例子!
- 品牌和顏色
- 導航
- 英雄形象
- 排版
品牌和顏色
讓我們通過查看以其品牌和顏色做出大膽聲明的網站來開始我們的列表。
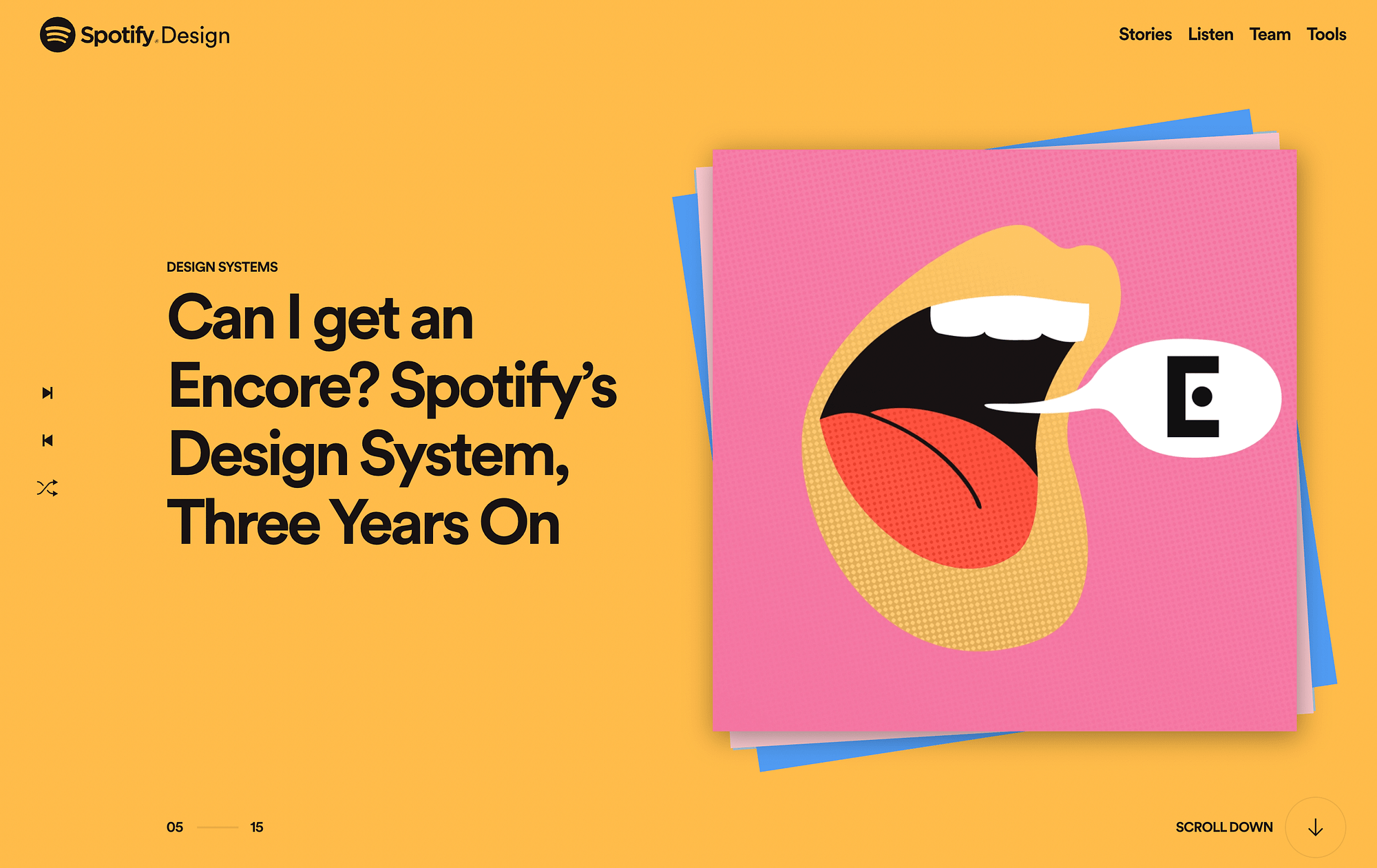
1. Spotify 設計

就國際品牌而言,幾乎沒有比 Spotify 更知名的了。 因此,其設計網站是創新原則的典範也就不足為奇了:
Spotify Design 主頁顯示了一個可點擊的“故事”輪播,由標題和模仿專輯封面的充滿活力的藝術作品代表。 該網站的調色板保持品牌特色,同時通過對比豐富的粉彩和大膽的霓虹燈來突破極限。
此外,該網站還巧妙地結合了多種互動功能,重現了在 Spotify 上聆聽音樂的體驗。 例如,您可以使用箭頭來點擊故事,甚至可以點擊隨機播放按鈕來隨機排列它們的順序。 所有這些設計元素都很新鮮有趣,但它們忠實於公司的整體品牌標識。
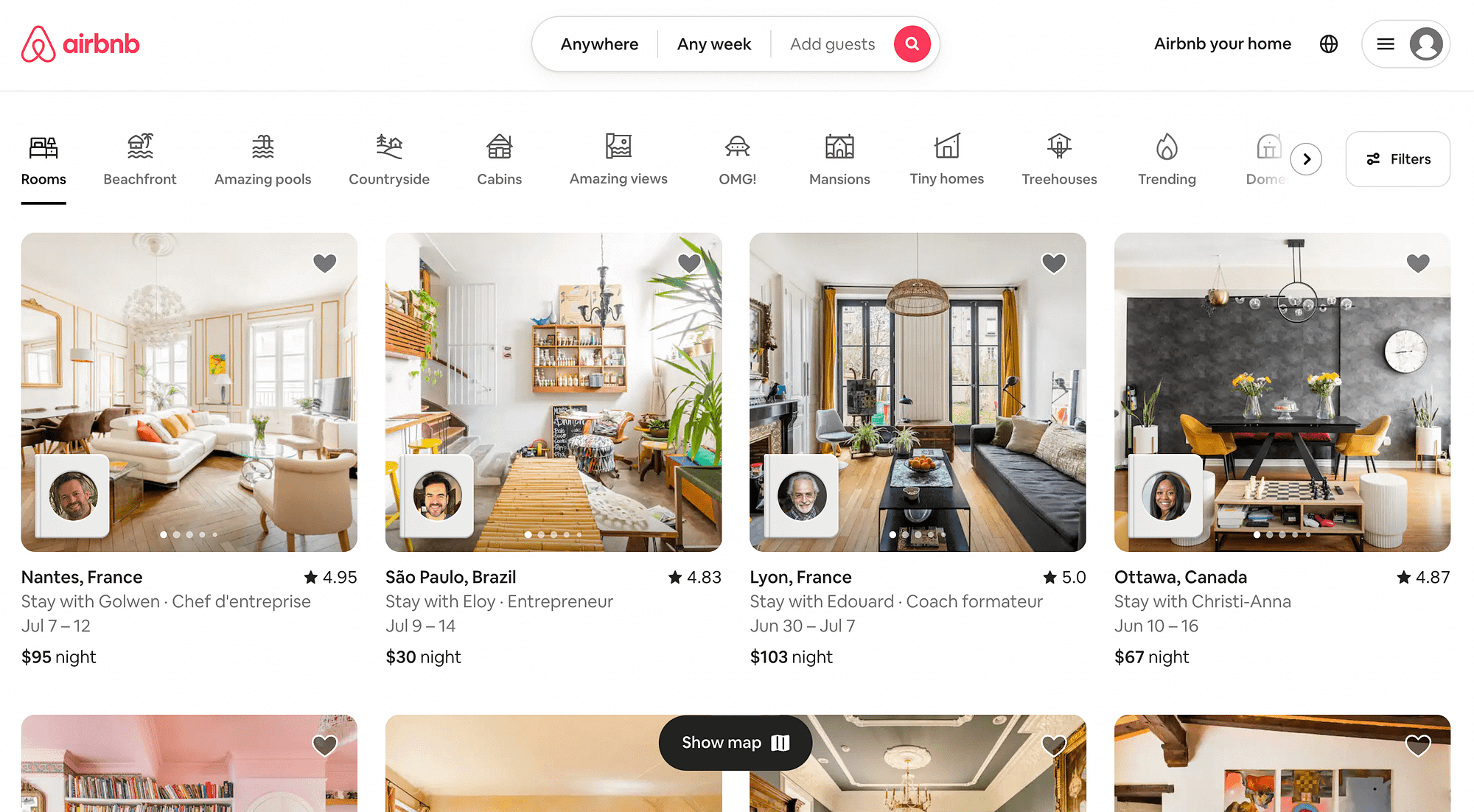
2.愛彼迎

接下來,讓我們看看另一個標誌性的全球品牌:
Airbnb的網站設計簡潔明了,又不失清新和創新。
主頁以簡單的白色背景展示了來自世界各地的房屋。 通過這種方式,它體現了品牌,在全球範圍內提供獨一無二的住宿和體驗。
我們在這裡看到的少數流行色是有意為之的。 只有徽標和搜索按鈕獲得此殊榮。 這種對顏色的最少使用使其更具影響力。
此外,您可以在其過濾器中看到 Airbnb 的微妙品牌。 這些過濾器選項包括從“海濱”到“離網”的所有選項,每個選項都由一個俏皮的圖標表示。
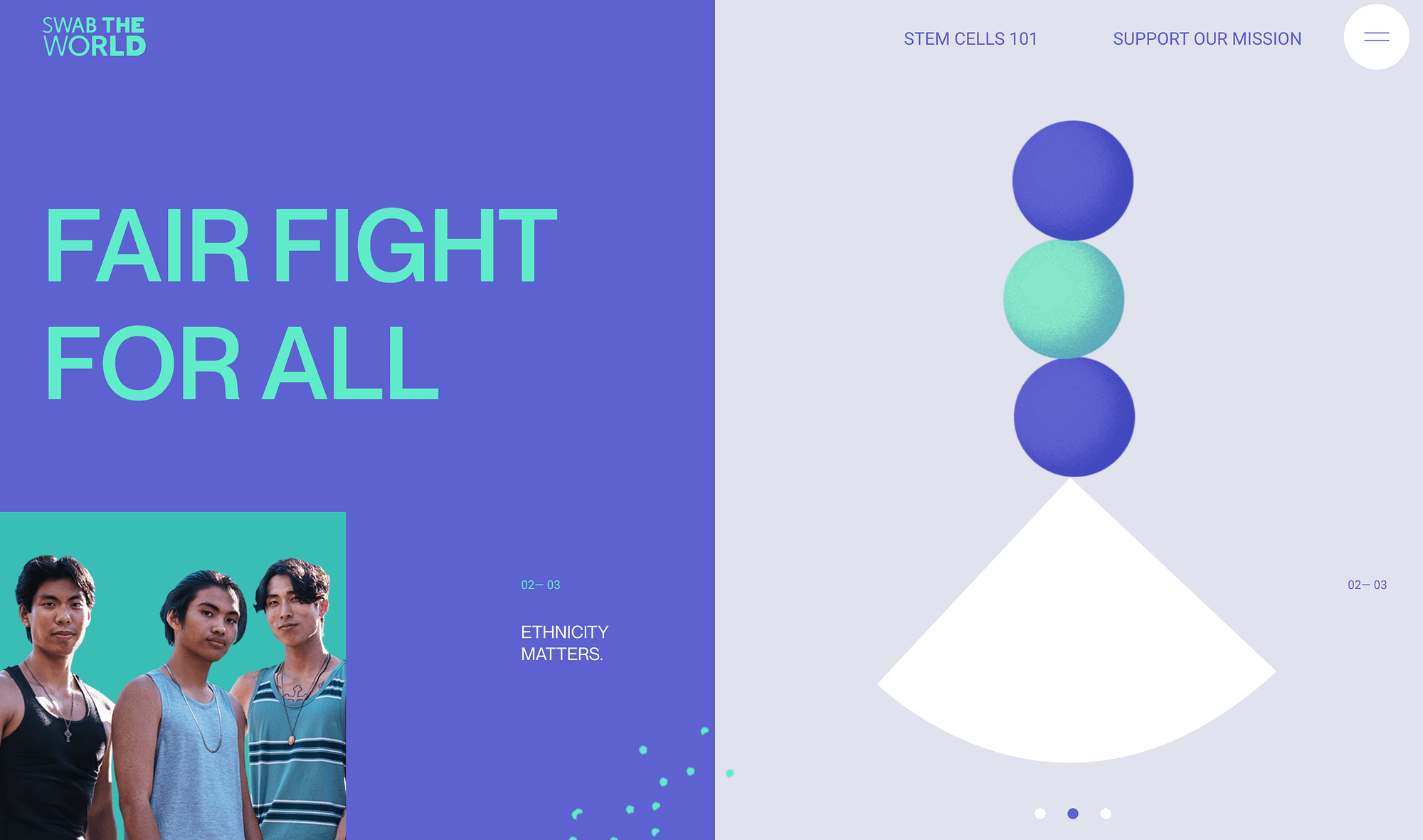
3. 擦拭世界

我們列表中的下一個創新網頁設計示例並沒有像 Spotify 或 Airbnb 那樣獲得全球認可,但其引人注目的互動網站令人難以置信:
Swab the World 是一家非營利組織,致力於使乾細胞捐贈者群體多樣化,以幫助挽救更多生命。
它的主頁設計完美地體現了這一目標。 首先,它的品牌色彩很醒目。 綠松石色和薰衣草色的對比營造出一種平靜而溫馨的色調。 相同的調色板用於乾細胞捐贈過程的教育插圖。
在每一頁中,您還會看到品牌插圖和簡單明了的解釋。 這為用戶創造了一種有凝聚力的體驗,適用於以教育為主的網站。
導航
接下來,這裡有一些令人印象深刻的網頁設計示例,它們顯示了獨特的導航功能。
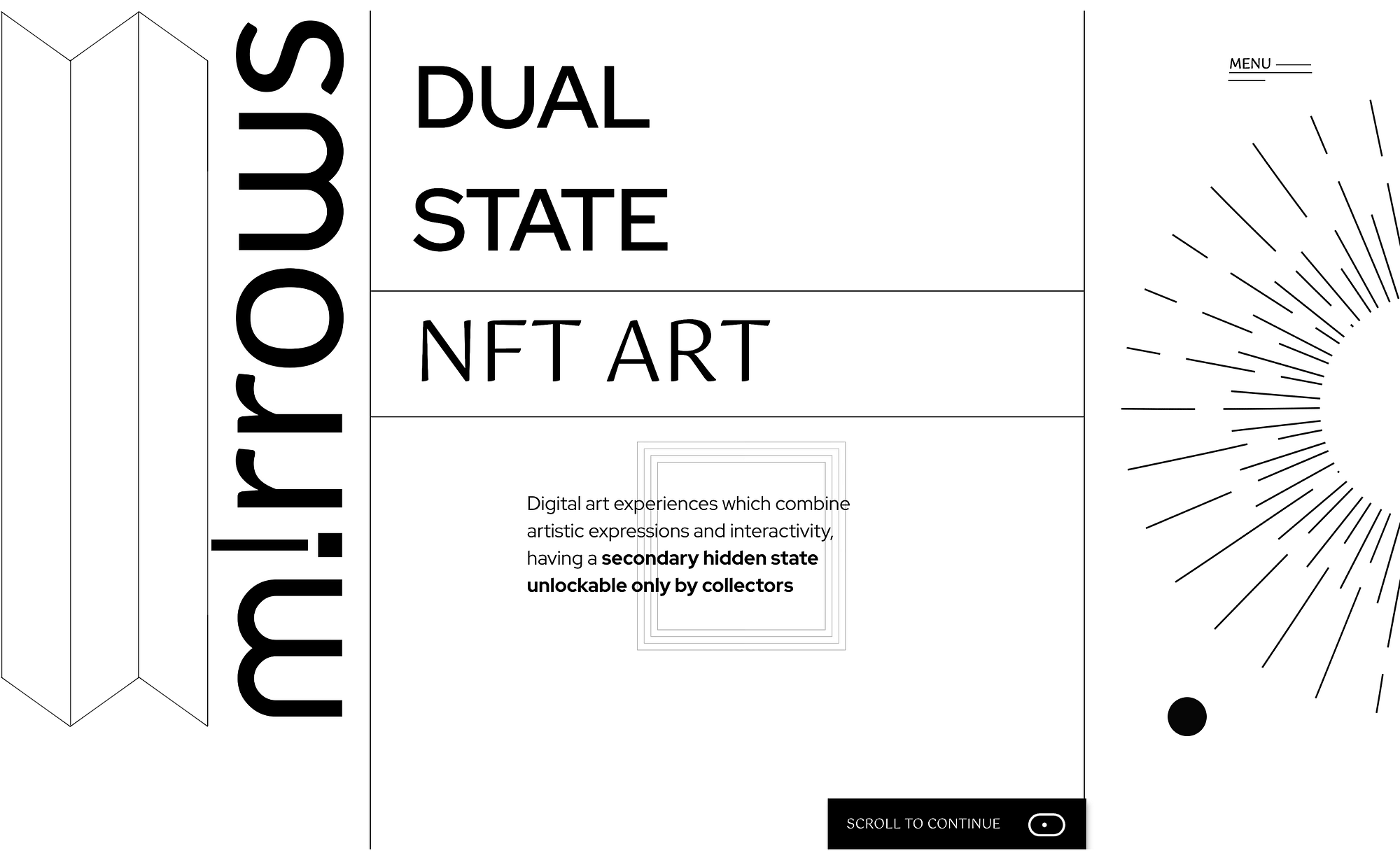
4. 米爾斯

Mirrows 提供雙重狀態的 NFT 藝術,旨在為用戶提供互動體驗:
為配合這一雄心勃勃的開創性使命,該網站的主頁擁有獨特的導航體驗。 與垂直標準不同,Mirrows 站點使用水平導航。
它還使用滾動講述來解釋其使命,並在整個過程中散佈藝術動畫。 不過,這種前衛的導航風格對用戶非常友好。 這是因為 Mirrows 清楚地指示瞭如何滾動,並且在右上角有一個傳統的菜單。
5.狂野之魂

對於電子商務網站,用戶體驗取決於購物者能否輕鬆找到產品。 但是,構建一個既美觀又實用的產品菜單可能很棘手。
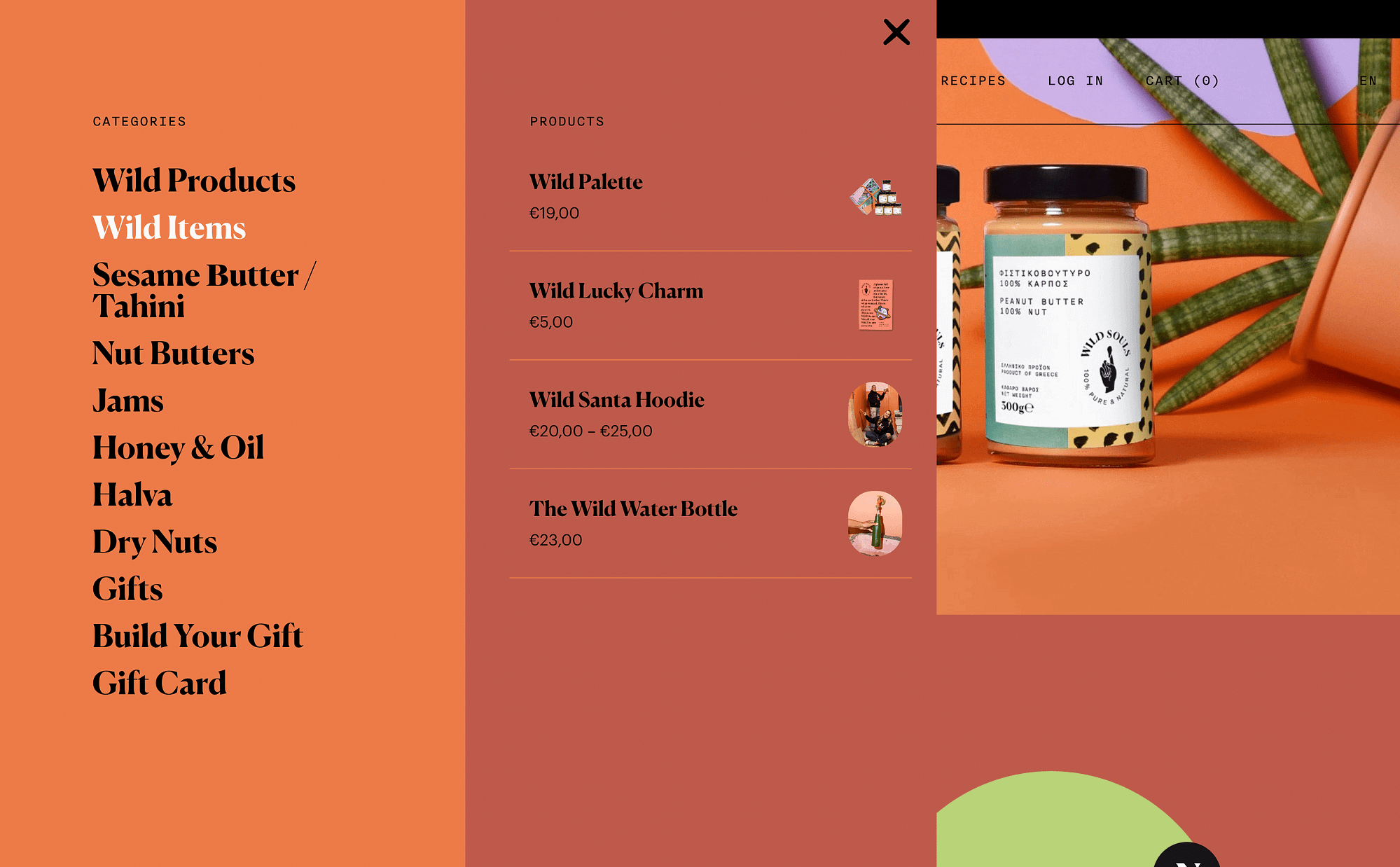
Wild Souls 使用有趣且創新的網頁設計來展示其產品,從而找到平衡點:
該頁面摒棄了傳統的水平菜單,採用了時尚的垂直大型菜單替代方案。
此外,此菜單允許您在導航至完整的產品頁面之前輕鬆查看關鍵詳細信息。 例如,您可以預覽產品圖片和價格。
對於包含更多項目的類別,您甚至可以使用滾動功能。 最後,使用此菜單時您不會輕易迷失位置,因為所選元素顯示為對比鮮明的白色。
英雄形象
對於下一個類別,讓我們看看一些非常規的英雄部分視覺效果!
6. 防蟲男孩

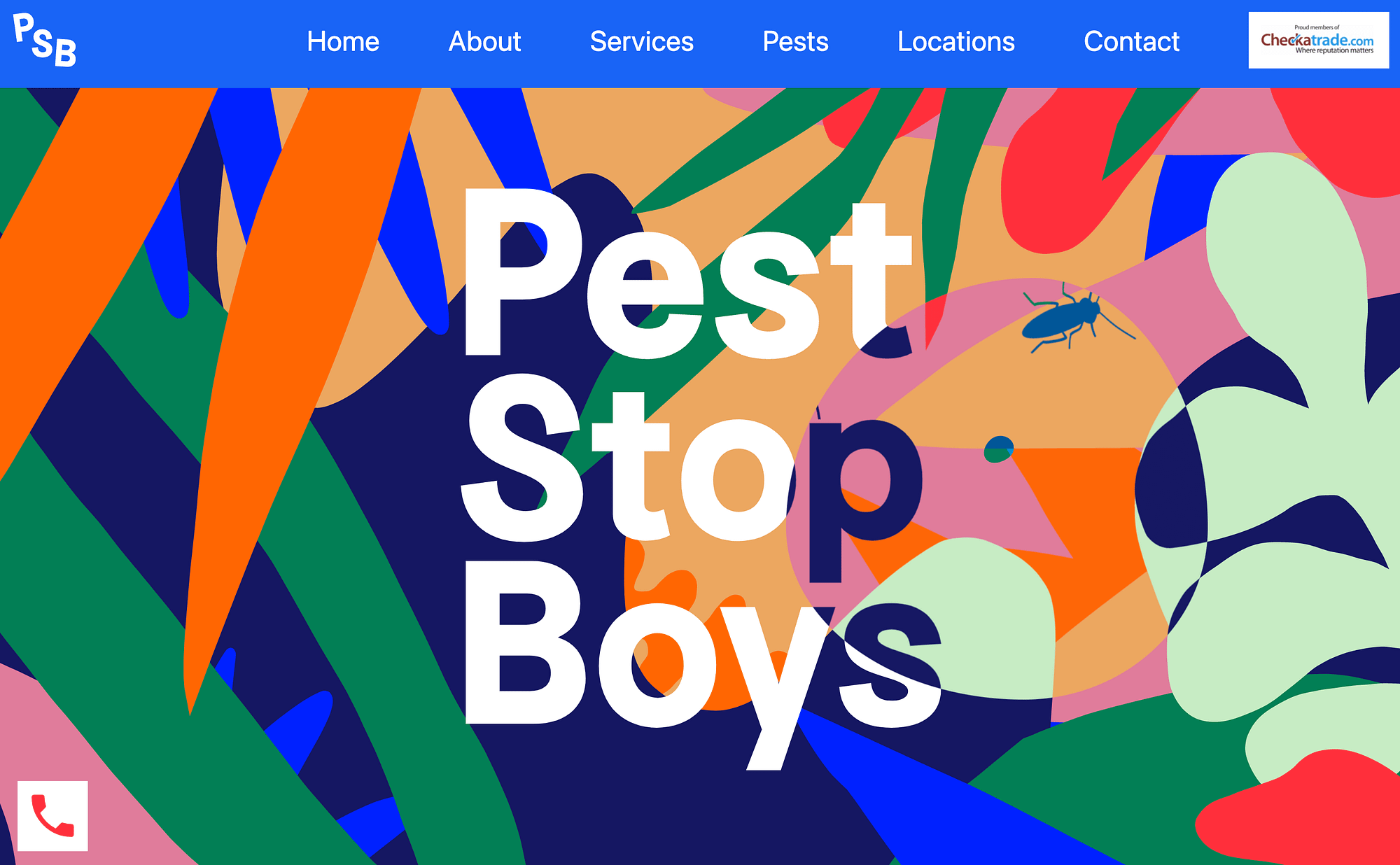
Pest Stop Boys 提供害蟲防治服務。 但是,與其產品的令人不快的本質形成鮮明對比的是,其網站充滿活力且有趣:
由於使用了鮮豔的色彩和引人入勝的英雄形象,網站訪問者會立即被吸引進來。與此同時,這種設計並不過分忙碌或混亂。
您會在五顏六色的葉子前面看到公司名稱。 另外,滾動指示器被一個透明的氣泡包圍著,它會周期性地顯示頁面上的錯誤。
7. 午餐

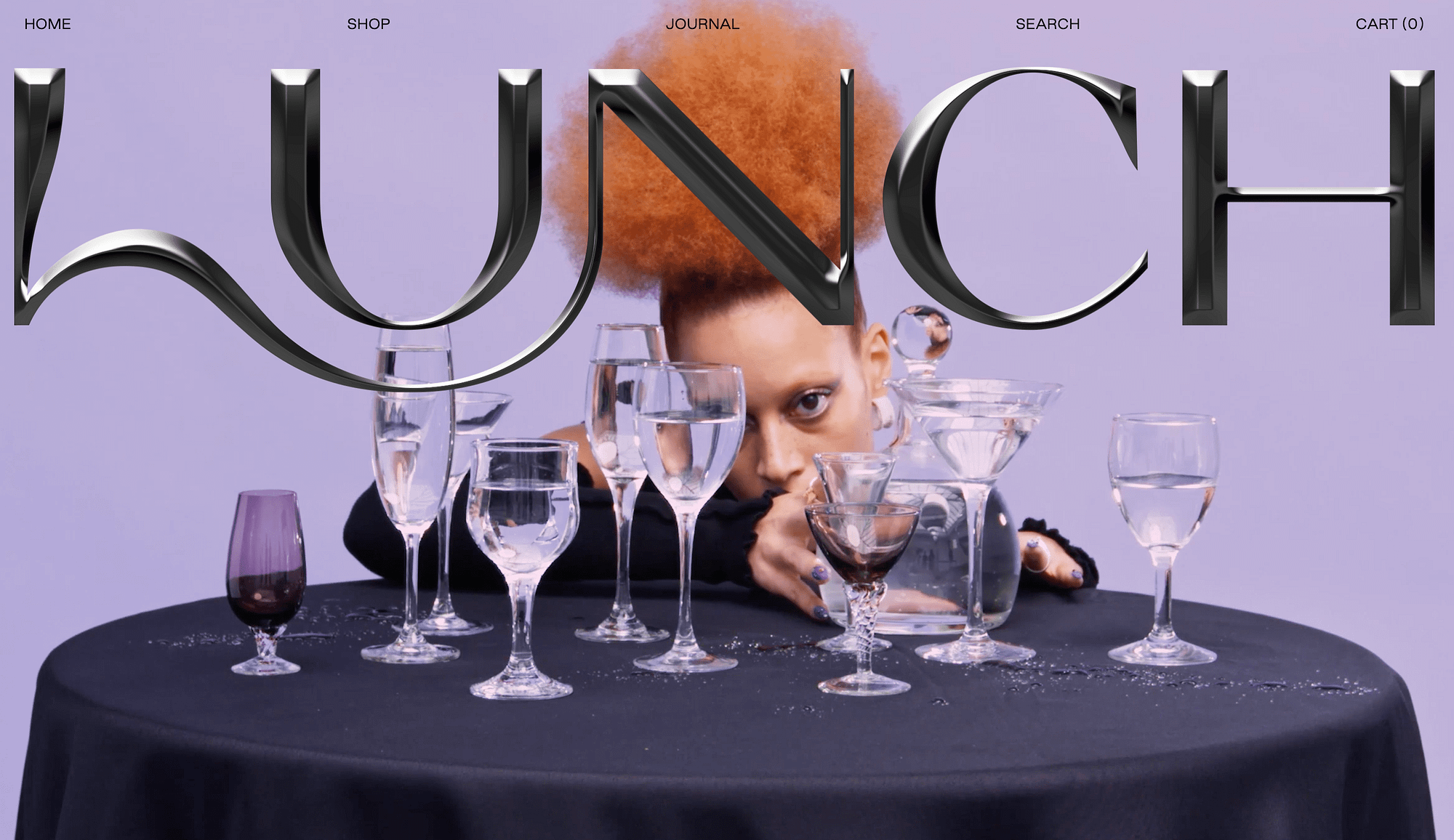
Lunch 提供了另一個優秀的創新網頁設計示例:
這家時髦的概念店沒有使用靜態的英雄形象,而是使用一卷 GIF 來展示非傳統的午餐場景。 在這些有點奇怪的場景中,模特似乎穿著可以在商店購買的物品,或者至少反映了品牌的審美。
另一個使這個英雄橫幅有趣的元素是它覆蓋了商店名稱。 這實際上隱藏了 GIF 中描繪的場景的各個方面,為描繪的序列增加了一層神秘感。
排版
對於我們的最後一個類別,我們將探索一些創新的網絡排版實例。
8. Steffie De Leeuw

Steffie de Leeuw 是一位藝術家。 她的專業網站展示了排版的有趣用法:

主圖宣傳“壁紙和藝術牆”。 所用字體古樸典雅,與藝術家的風格和產品相得益彰。 更重要的是,圖像本身看起來就像圍繞這些詞生長的牆紙。
使此頁面上的排版特別有趣的是我們在每頁中上部的“de Leeuw”簽名中看到的對比。 藝術網站尤其可能希望結合衝突字體來傳達大膽的個性。
9. Hi-Pointe 免下車

一般來說,排版是創造性地描繪品牌特徵或氛圍的好方法。 Hi-Pointe Drive-In 通過其餐廳網站非常成功地實現了這一點:
公司標誌是一個簡單的“Hi”字樣,帶有纖細的紅色字體,與品牌的整體復古外觀相得益彰。
此外,該站點還具有微妙的字體衝突。 例如,“食品和飲料”和“餐飲”等類別的字體比徽標字體更統一。 此外,該網站的頁腳顯示了懷舊的傾斜字體,以宣傳其姐妹餐廳。
10.範霍爾茨公司

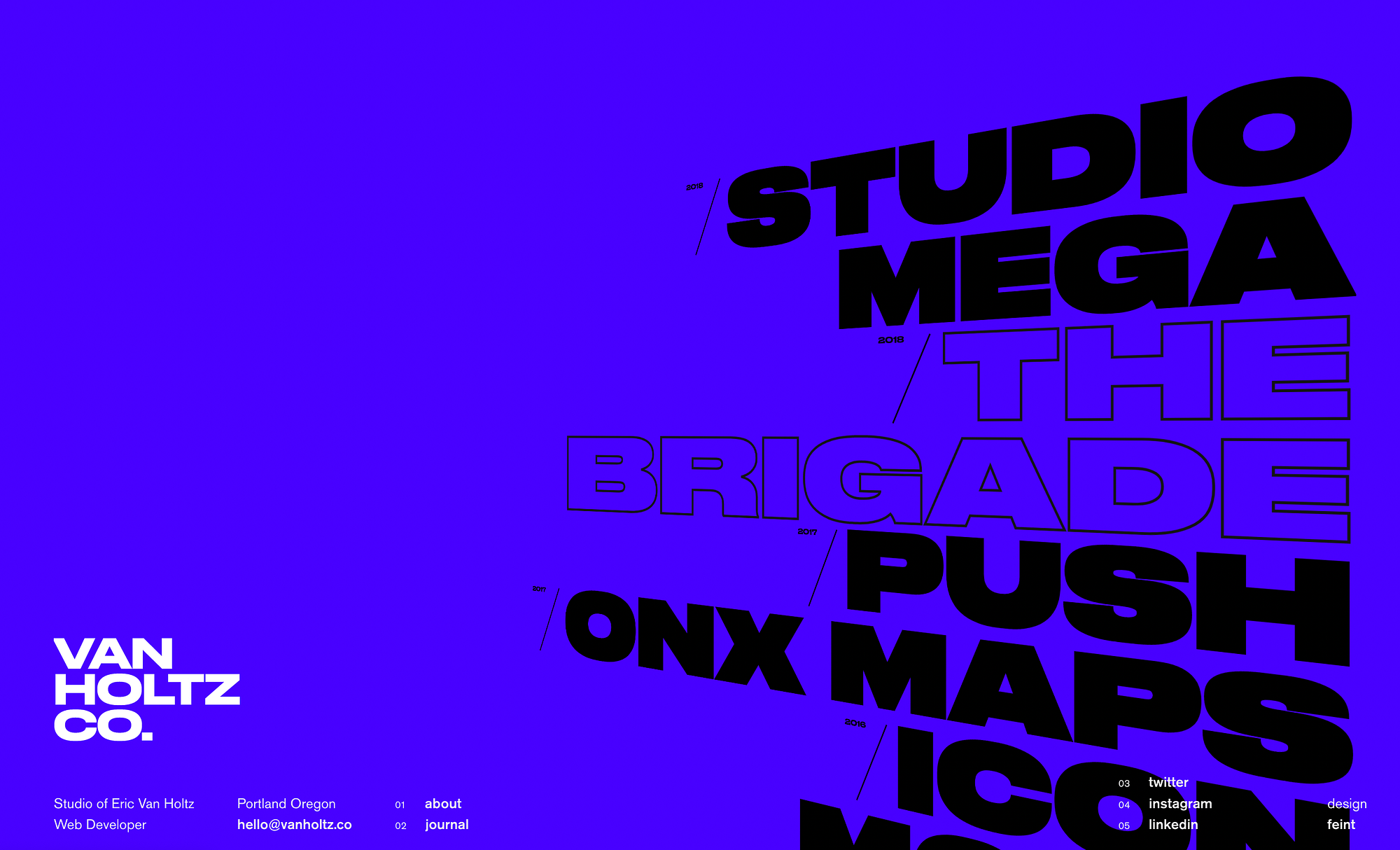
最後,讓我們看看 Van Holtz Co. 網站:
它宣傳一系列專門從事網絡體驗的設計機構和品牌。 此外,它還提供了一個簡單而閃亮的創新排版示例。
這主要顯示在其若隱若現的導航菜單中,該菜單非常規地位於屏幕的最右側。 是什麼讓這個排版實例如此令人難忘與大小有很大關係。
這種自定義字體很簡單,但就網絡字體而言,比例非常大膽。 事實上,它也是一種全大寫字體,進一步增加了這個簡單設計的宏偉。
更重要的是,選定的菜單元素會變得透明並稍微移動到屏幕的前面。 這種微妙的交互方式使這個網頁更加優雅。
結論
擁抱創新的網頁設計可能會令人恐懼。 儘管如此,如果您忠於自己的品牌並優先考慮用戶體驗,那麼冒一些設計風險還是會有回報的。 然而,提出新想法可能具有挑戰性。
如果您正在尋找一些靈感,請查看 Spotify 設計頁面以獲得品牌大師班。 或者,如果您想增加導航功能,您可以分析 Mirrows 或 Wild Souls 網站。 對於令人驚嘆的英雄視覺效果和排版創新,求助於 Lunch、Steffie de Leeuw 和 Van Holtz Co。
您對這些創新的網頁設計示例有任何疑問嗎? 在下面的評論部分詢問我們!
