如何將其他內容插入氧氣中繼器和簡易帖子 - 超級教程
已發表: 2022-06-29Oxygen Builder 的Repeater 和Easy Posts 元素是顯示帖子列表的快捷方式。
無論出於何種原因,本指南將向您展示在列表中插入“其他項目”的不同方法。
為避免混淆,我將對原始Repeater/Easy Post 查詢未查詢的項目使用“Other Item(s)”

為什麼?
Repeater/Easy Posts 元素顯示帖子列表。 該列表受用於獲取帖子的查詢中設置的參數的限制。
您可以格式化每個項目的外觀和列表的佈局,僅此而已。 有時這就是您所需要的,但有時您可能想要更改列表以包含最初未獲取的其他項目。 其他項目如:
- 列表中間而不是列表末尾的號召性用語(例如指向整個檔案的“閱讀更多”鏈接)
- 一些信息性文本描述列表中的項目,打破信息流以保持有趣
- 一些裝飾元素
- 列表中的另一個列表
- 廣告橫幅或其他促銷品

氧氣生成器課程- 即將推出!
Oxygen Builder Mastery 課程將帶您從初學者到專業人士 - 包括 ACF、MetaBox 和 WooCommerce 模塊。
如何?
我將使用上面的一些示例向您展示將其他項目添加到列表的各種方法。
從超級簡單到復雜的方法是:
- jQuery
- 使用
the_posts鉤子 - 編輯 PHP 模板 (Easy Posts)
- 再次使用
the_posts鉤子,但添加非 Post 項目,如術語(類別/分類法)
在我的示例中,我將使用自定義帖子類型 Destinations,它只是一個城市列表。
注意事項
- 另一個項目將是 Repeater/Easy Post 元素的子元素,因為它被插入其中,並且將受制於從父元素設置的任何佈局規則,除非被覆蓋,在我的示例中我不會這樣做。
- 在氧氣編輯器中不會看到列表更改。
- Easy Post PHP 模板方法訪問一個未記錄的變量,該變量可能在未來的 Oxygen 更新中發生變化,但不太可能。
使用 JQuery 在中繼器中添加一些其他元素

我們將使用 JQuery 在 Repeater/Easy Post 內的某個索引處插入一個元素。
步驟
- 使用帶有帖子類型目標的自定義查詢創建中繼器或 Easy Post。 將其 ID 設置為
example-repeater-1。 - 這些項目是作為背景的帖子標題和特色圖片。
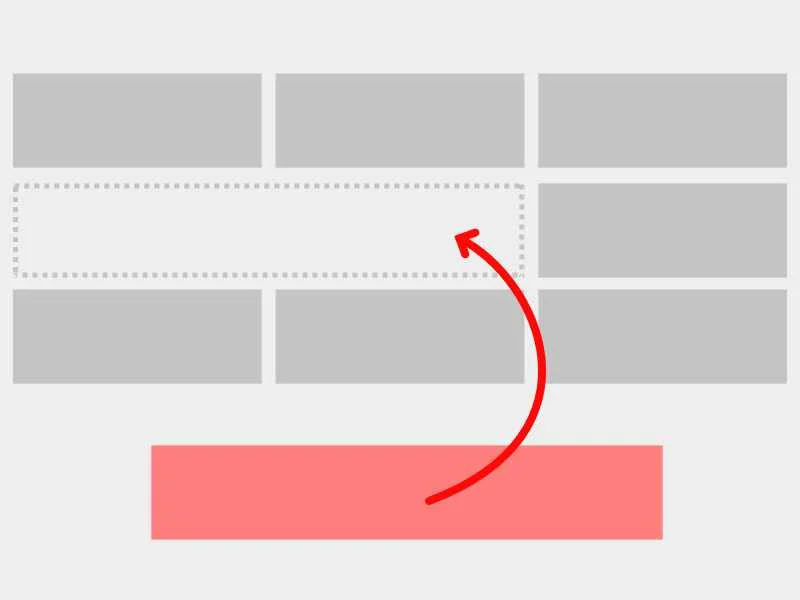
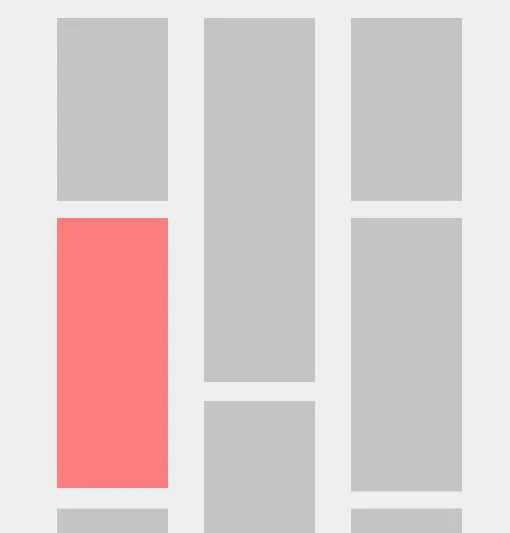
- 在此示例中,我使用了網格佈局並將第 4 項設置為跨行中的 2 列。 這是我的項目將被插入的地方。
- 另一個項目是一個高度為 100% 和寬度為 100% 的
div,我將它做成了一個帶有號召性用語按鈕的簡單橫幅。 將其 ID 設置為guide-ad-banner。 - 我將另一個項目放在中繼器下方,但它可以去任何地方,因為腳本會移動它。
jQuery
在您的頁面中插入一個代碼塊並將以下內容添加到 Javascript 部分,或在 PHP / HTML 部分的<script>標記內。
jQuery( ( $ ) => { const allRepeaterDivs = $( "#example-repeater-1 > div" ); const insertionIndex = allRepeaterDivs.length > 2 ? 2 : allRepeaterDivs.length - 1 ; allRepeaterDivs.eq(insertionIndex).after($( "#guide-ad-banner" )[ 0 ]); }); 代碼語言: JavaScript ( javascript )這是腳本的快速解釋。
- 頁面加載/準備好後,我們得到所有
div的列表,它們是#example-repeater-1子級。 這些是轉發器中的各個項目。 - 計算插入此項的索引,理想情況下我想在第 3 項之後插入(索引 2,這裡的索引從 0 開始),但如果項數小於 2,則在末尾插入。 當然,我事先已經知道結果的大小,所以這個計算只是一種預防措施,以防我將其更改為返回少於 3 個項目的查詢。
- 最後,它在第 3 項之後插入 id 為
#guide-ad-banner的元素,使我的其他項成為第 4 項。
結果

在前端,它獲取 ID guide-ad-banner的項目並將其插入 ID 為#example-repeater-1器的第四個位置。
使用the_posts鉤子在中繼器中添加其他項目
WordPress 中的the_posts過濾器掛鉤可讓您訪問通過查詢獲取的帖子。 參考
我們可以使用這個鉤子插入原始查詢中未包含的其他帖子。
對於這個例子,我將在我的轉發器末尾插入一個常規的帖子,它使用查詢來查詢我的目的地。
步驟
- 為目的地帖子類型創建一個轉發器,並將標題和特色圖像設置為項目的樣式作為 div 背景。
- 在轉發器上方和下方添加代碼塊。
代碼塊
第一個代碼塊
將此 PHP 代碼添加到中繼器上方的代碼塊中。
<?php function b58_add_cta_last ( $posts, $query ) { $cta_post = get_post( 347 ); $posts[] = $cta_post; return $posts; } add_filter( 'the_posts' , 'b58_add_cta_last' , 10 , 2 ); ?> 代碼語言: HTML、XML ( xml )讓我們回顧一下這段代碼。
- 我使用
get_post獲取 ID 為 347 的帖子。這是我想在轉發器末尾插入的帖子。 - 我將上一篇文章附加到
$posts數組的末尾。 - 返回修改後的數組。
- 我將先前創建的函數添加到
the_posts過濾器掛鉤。
第二個代碼塊
將以下PHP添加到轉發器下的代碼塊中
<?php remove_filter( 'the_posts' , 'b58_add_cta_last' , 10 , 2 ); ?> 代碼語言: HTML、XML ( xml ) 這將刪除先前添加的函數作為要使用的the_posts過濾器掛鉤被調用。 如果它沒有被刪除,它將影響稍後運行的其他查詢。
結果

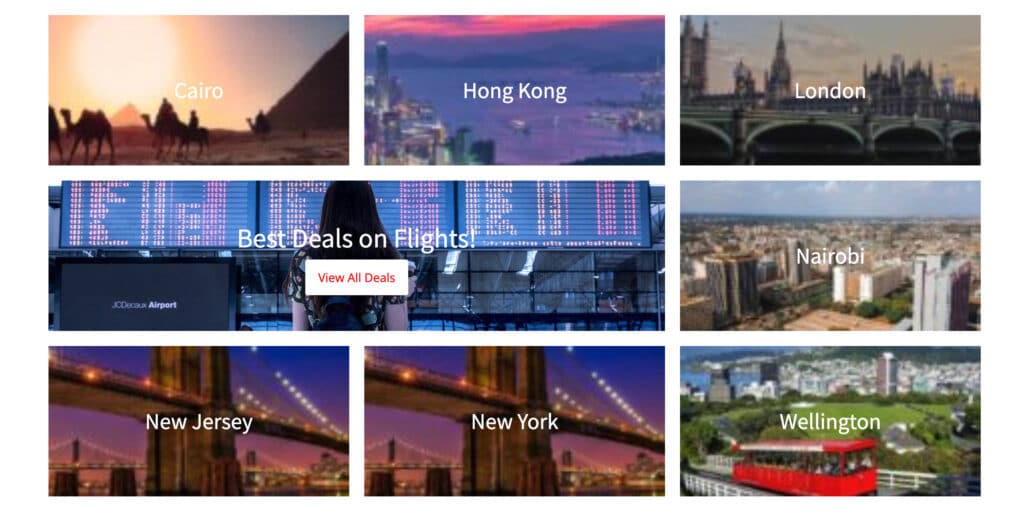
我們收到的 ID 為 347 的帖子被附加到轉發器的末尾。 從圖像中您可以看到有一個目的地列表,最後是我們的常規帖子。 所以它可能是一篇關於旅行或如何預訂的文章,或者其他什麼。
如果您將自定義字段等動態數據添加到重複項,並且該元鍵在其他項上不存在,則該 div 中的它將為空。 因此,您應該使用條件來檢查元鍵是否存在以避免任何奇怪的佈局問題。
在 Easy Posts 元素中添加另一個列表

這將涉及編輯 Easy Posts 元素的 PHP 模板。
對於此示例,我將創建一個可重用部件,其中包含一個帶有帖子列表的轉發器,然後將其插入到查詢不同帖子集的 Easy Post 元素中。 我不會為此使用 Destinations CPT。
將列表創建為可重用部件

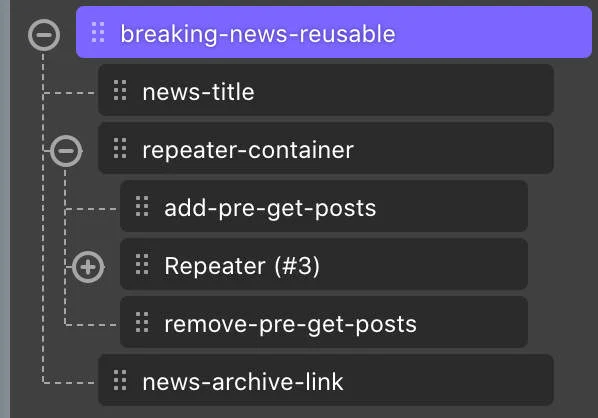
- 創建一個新的可重用部件,其中包含 3 個主要元素、一個標題、一個用於中繼器的 div 和文本。
- 轉發器運行默認帖子類型和新聞類別的查詢,我設置
no_found_rows= true 以禁用分頁。 - 頂部文本元素只是說突發新聞,底部文本是新聞帖子存檔的鏈接。
- 在轉發器上方和下方添加代碼塊,我們必須使用這些代碼塊更改轉發器查詢。
這就是 Reusable Part 的結構。
代碼塊
第一個代碼塊
雖然此轉發器存在於 Easy Post 元素中,但它的查詢應該獨立於 Easy Post。 Easy Post 元素可以影響內部列表的一種方式是通過分頁。 如果有人點擊 Easy Post 元素的第 2 頁,默認情況下內部列表也會獲取第 2 頁。我們必須防止這種情況發生。
轉發器上方的第一個代碼塊將添加一個pre_get_posts操作,將分頁查詢參數設置為 1,這使其始終返回第一頁。
如果此轉發器位於靜態主頁上,則改用 page = 1。 (參考:WP_Query 文檔)
<?php function b58_set_paged ( $query ) { // use paged if the repeater is on an archive page // or page other than a static home page. $query->set( "paged" , 1 ); // use page if this repeater is on a static home page. // $query->set( "page", 1 ); return $query; } add_action( 'pre_get_posts' , 'b58_set_paged' ); ?> 代碼語言: HTML、XML ( xml )第二個代碼塊
第二個代碼塊刪除了之前添加的操作,以防止它影響未來的查詢。
<?php remove_action( 'pre_get_posts' , 'b58_set_paged' ); ?> 代碼語言: HTML、XML ( xml )所以現在轉發器將始終顯示結果的第一頁。
記下此 Reusable Part 的模板 ID,您可以從 WP Dashboard 中的地址欄中獲取。

氧氣生成器課程- 即將推出!
Oxygen Builder Mastery 課程將帶您從初學者到專業人士 - 包括 ACF、MetaBox 和 WooCommerce 模塊。
簡單的帖子
- 在我想要添加簡單帖子的實際頁面上,我將其添加到該頁面並選擇了 Masonry 預設。
- 我將查詢更改為新聞以外的其他類別的帖子。
- 我將每頁的帖子數設置為奇數,因為我將手動添加 1 個額外的帖子以使其均勻,以便網格整潔。
模板 PHP
在 Easy Posts 樣式面板中,我轉到 Template PHP。 您可以在此處編輯用於 Easy Post 容器中的每個項目的模板(重複該模板。)
在默認模板下,粘貼以下php
<?php $current_index = $this ->query->current_post; // Place this element after the 3rd post item, or // the last post if the # of posts is less than 3 // this ensure this element is added even if there // are less than 3 posts on the page. $other_post_index = $this ->query->post_count < 3 ? $this ->query->post_count - 1 : 2 ; if ( $current_index == $other_post_index ) { echo "<div class='oxy-post'>" ; echo do_oxygen_elements( json_decode( get_post_meta( 321 , 'ct_builder_json' , true ), true ) ); echo "</div>" ; } ?> 代碼語言: HTML、XML ( xml )讓我們回顧一下這段代碼。
- 首先,我們獲取當前正在顯示的項目的索引並將其設置為
$current_index。 在幕後,Oxygen Builder 循環遍歷從 Easy Posts 元素中的查詢集返回的每個項目,並為列表中的每個帖子執行模板內的代碼。 我們有一種使用$this->query訪問查詢變量的方法,當前處理項的索引是查詢中的current_post。 - 我確定應該插入我的其他項目的索引。 我通過檢查將要處理的項目總數來做到這一點,如果少於 3 個項目,那麼我會將另一個項目添加為 Easy Post 的最後一個項目。 否則,我將在第 3 個元素之後添加它(索引從 0 開始),使我的另一個項目成為 Easy Post 網格中的第 4 個項目。
- 如果我們在索引處添加我們的項目,那麼我使用 Oxygen 的內置函數
do_oxygen_elements來呈現可重複使用的項目(模板 ID 321)並將其包裝在具有類oxy-post的 div 中。
結果

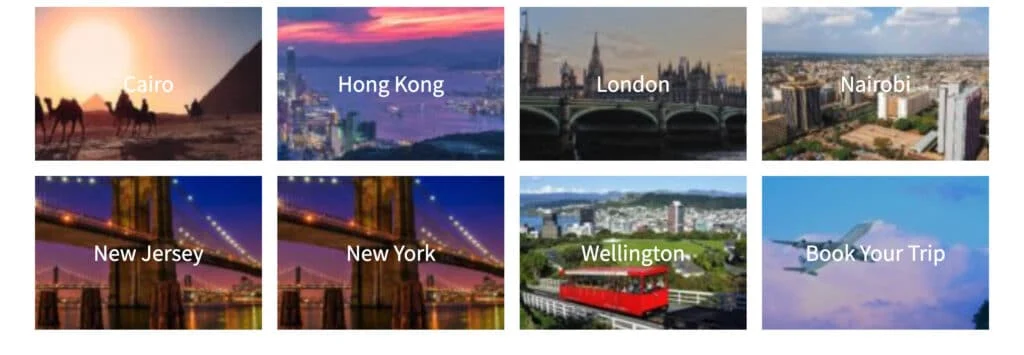
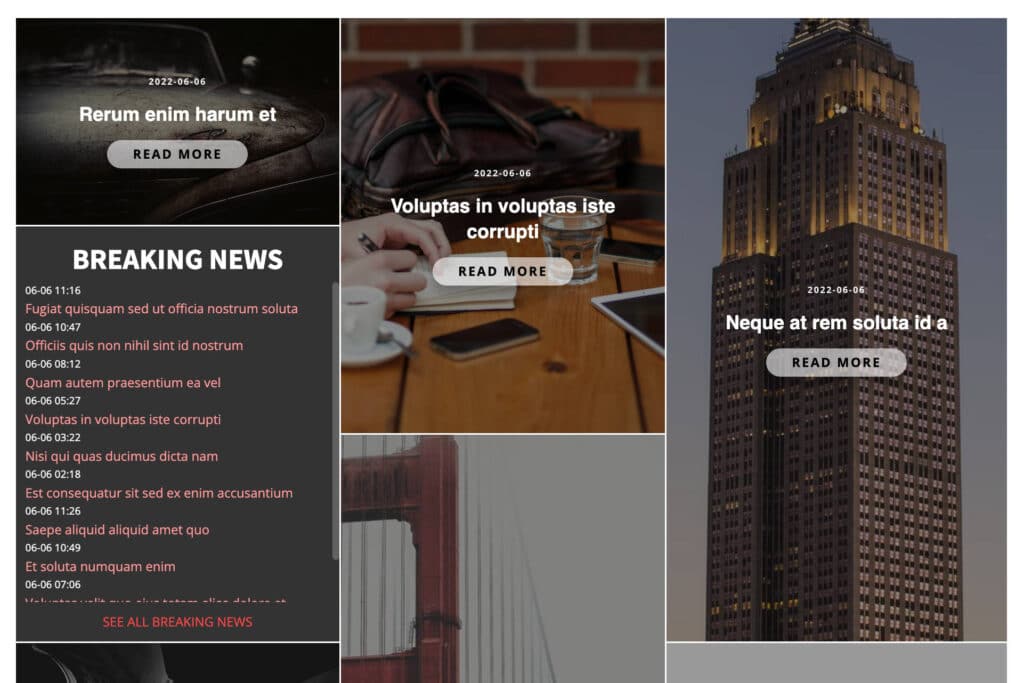
可重複使用的部分作為 Easy Posts 網格中的第 4 項放置。

可重用部分的列表可在列表內滾動。
可重用部分中的pre_get_posts掛鉤使其始終加載帖子的第一頁,因此我可以轉到 Easy Post 的其他頁面,結果保持不變。
使用此方法,您可以替換上述代碼的do_oxygen_elements部分並編寫自己的 HTML 以在 Easy Posts 元素中添加您想要的任何內容。
請記住,您添加的元素應該符合在 oxy-post 類中設置的任何大小規則,否則它可能會丟棄列表的其餘部分。
在中繼器中插入術語元素

此方法建立在使用the_posts掛鉤以在按術語排序的帖子列表中插入術語鏈接的基礎上。
所以想像一個重複的列表,如:
藍色 A、藍色 B、藍色 C、查看所有藍色、紅色 X、紅色 Y、紅色 Z、查看所有紅色等。
當您想列出一些特色項目然後鏈接術語存檔時,在電子商務網站上非常有用。
此方法涉及很多步驟,但非常簡單。
步驟
- 設置自定義字段
- 創建一組 Helper 函數
- 添加一個轉發器來查詢我們想要的帖子類型。
- 使用
the_posts鉤子修改通過上述查詢獲取的帖子列表
設置自定義字段
如果您想將特色圖片與您的 Term 對像一起使用,這是一個可選步驟。
在我的示例中,我使用精選圖像作為項目的背景。 默認情況下,術語沒有特色圖片,因此我在我的自定義分類中添加了一張帶有高級自定義字段的圖片。
自定義字段是一個返回 ID 的 Image 字段。
輔助函數
我在代碼片段中添加了以下輔助函數,使用您喜歡的任何方法執行相同的操作。
function b58_create_post_from_term ( $term, $post_type= "post" ) { $post_id = -1 * $term->term_id; // negative ID, to avoid clash with a valid post $post = new stdClass(); $post->ID = $post_id; $post->post_author = 1 ; $post->post_date = current_time( "mysql" ); $post->post_date_gmt = current_time( "mysql" , 1 ); $post->post_title = $term->name; $post->post_content = $term->description; $post->post_status = "publish" ; $post->comment_status = "closed" ; $post->ping_status = "closed" ; $post->post_name = "regions/" . $term->slug; $post->post_type = $post_type; $post->filter = "raw" ; // important! $wp_post = new WP_Post( $post ); wp_cache_add( $post_id, $wp_post, "posts" ); return $wp_post; } function b58_get_the_featured_image ( $get_url, $size = 'thumbnail' ) { global $post; $post_id = $post->ID; $thumbnail_id = 0 ; if ( $post_id > 0 ) { // this is a regular post. $thumbnail_id = get_post_thumbnail_id( $post_id ); } else { // this is our fake post and it doesn't // have a thumbnail ID so we have to use the // custom field we set for this term. $pos_term_id = -1 * $post_id; $thumbnail_id = get_field( "term_background" , "term_" . $pos_term_id ); } if ( $get_url ) { return wp_get_attachment_image_url( $thumbnail_id, $size ); } return $thumbnail_id; } function b58_get_the_link () { global $post; $post_id = $post->ID; if ( $post_id > 0 ) { return get_permalink( $post_id ); } // post id is negative, we use a negative post id in our dummy post object $pos_term_id = -1 * $post_id; $term_link = get_term_link( $pos_term_id ); return $term_link; } 代碼語言: PHP ( php )讓我們回顧一下這個片段中的每個函數。
b58_create_post_from_term( $term, $post_type="post" )
這需要一個 WP Term 對象 ( $term ) 並創建一個在 $post_type 中設置的類型的假帖子。
它首先將 ID 設置為其實際 ID 的負數,作為一種“標誌”,以表明這是一個術語而不是實際的帖子。
它設置了 WP_Post 對象所需的一些其他變量,但我們唯一需要注意的是 post_title。
然後它將這篇文章添加到 wp 緩存中,以防有東西請求這篇文章,並且由於它的 ID 為負數,如果它嘗試訪問數據庫將會失敗。
b58_get_the_featured_image( $get_url, $size = 'thumbnail' ) 代碼語言: PHP ( php ) 如果您沒有為術語添加帶有圖像的自定義字段,則跳過此功能。
這個函數有 2 個參數, $get_url是一個布爾值,這決定了它是返回圖像的 ID 還是 URL。
第二個參數設置大小。
首先,它檢查當前帖子的 ID 是否為負數,如果為負數,則這是一個假帖子,這是一個術語,否則它是一個真實帖子。
如果它是假帖子,那麼我們使用get_field檢索圖像 ID 以獲得該術語的 ID。
如果它是真實的帖子,那麼我們使用內置的get_post_thumbnail_id函數。
其次,如果$get_url為 false,則只返回 ID。 否則,我們使用wp_get_attachment_image_url來獲取圖像 url 並返回它。
b58_get_the_link()
這將返回此帖子的鏈接(永久鏈接或術語鏈接)。
如果帖子 ID 為負數,那麼它是假帖子,我們使用get_term_link來獲取鏈接,而不是get_permalink如果它是真實帖子。
這就是輔助功能。
中繼器
我在頁面上添加了一個轉發器,其中包含目的地查詢。 我使用與前面的示例相同的佈局,帶有特色圖像背景的居中帖子標題,以及指向帖子永久鏈接或術語鏈接的 div 鏈接。
對於特色圖片背景,我沒有使用動態數據中常用的特色圖片方法。 我使用 PHP 函數返回值方法是因為我想使用輔助函數而不是其他方式來獲取圖像,因為該項目可能是“假帖子”(術語。)所以對於 div 背景 URL,我使用 PHP函數返回值,函數名稱為b58_get_the_featured_image ,參數為true 。 我也可以在這裡指定尺寸,但我沒有。
鏈接的想法相同。 我不能像往常一樣使用永久鏈接動態數據,因為假帖子是錯誤的,所以我改用b58_get_the_link 。
the_posts鉤子
就像在轉發器之前和之後添加代碼塊之前一樣,這樣我們可以設置一個要使用鉤子調用的函數,然後刪除該函數,這樣它就不會影響其他查詢。
這是中繼器上方代碼塊的代碼
第一個代碼塊
<?php function b58_add_tax_links ( $posts, $query ) { // ignore if in admin if ( is_admin() ) { return $posts; } try { $terms = get_terms([ "taxonomy" => "regions" , "hide_empty" => true , "orderby" => "name" , "order" => "ASC" ]); } catch ( Exception $e) { echo 'Caught exception: ' , $e->getMessage(), "\n" ; return $posts; } if ( empty ( $terms ) ) { return $posts; } $new_posts = array (); foreach ( $terms as $term ) { for ( $i = 0 ; $i < count($posts); $i++ ) { if ( has_term( $term->slug, "regions" , $posts[$i] ) ) { $posts[$i]->post_title = $posts[$i]->post_title; $new_posts[] = $posts[$i]; } } // create a post object from this term. $term_post = b58_create_post_from_term( $term, "destinations" ); $new_posts[] = $term_post; } return $new_posts; } add_filter( 'the_posts' , 'b58_add_tax_links' , 10 , 2 ); ?> 代碼語言: HTML、XML ( xml )讓我們回顧一下這段代碼。
- 如果在管理儀表板中,什麼也不做。
- 否則,我使用 slug
regions對分類法運行get_terms查詢,按名稱升序排序。 Regions 分類附加到 Destinations 自定義帖子類型,它是目的地所在的 7 大洲之一,因此內羅畢和開羅在非洲,香港在亞洲,等等。 - 添加一些檢查和錯誤處理,以防術語名稱出現拼寫錯誤或分類沒有術語,然後我們只返回原始結果。
- 如果 terms 查詢通過了所有檢查,則聲明一個名為
$new_posts的新空數組,我會將帖子添加到此數組中並返回它而不是實際的帖子數組。 - 遍歷
$terms數組,對於每個術語,我遍歷$posts數組並找到具有該術語的術語並將其附加到$new_posts。 - 在我完成
$posts數組的搜索後,我用當前的$term創建了一個假帖子,並給它一個帖子類型的目的地(它可以是任何東西,真的。)然後我將這個假帖子添加到$new_posts。
當函數返回時, $new_posts數組項應如下所示:
開羅、內羅畢、非洲、香港、亞洲、倫敦、歐洲……等等。 非洲、亞洲和歐洲都是假帖子。
最後,我們將上述函數添加到the_posts鉤子中。
第二個代碼塊
中繼器下方的代碼塊是:
<?php remove_filter( 'the_posts' , 'b58_add_tax_links' ); ?> 代碼語言: HTML、XML ( xml )這會從鉤子中刪除函數。
格式化列表
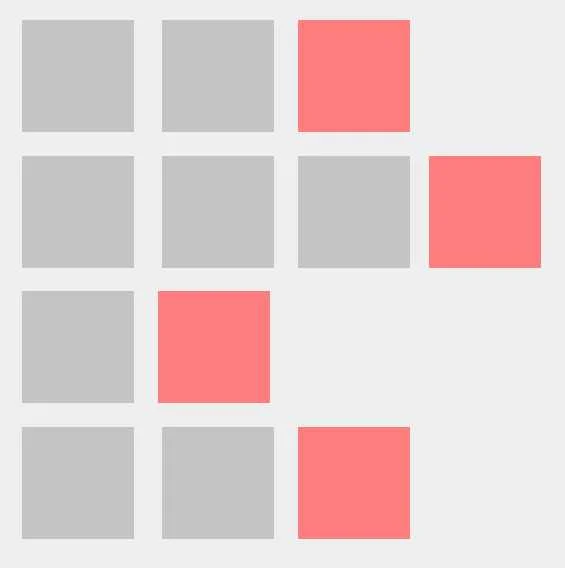
至此,中繼器完成。 具有相同分類的項目被分組在一起,並且在每個組的末尾都有一個指向術語存檔的鏈接。 但是,列表有點混亂,它們都在一個大網格中運行。 我希望每組項目及其存檔鏈接自己排成一行,這就是如何做到的。
設置元素
- 選擇repeater下的repeated item div並添加一個名為
data-post-id的屬性,並使用動態數據Post ID作為其值。 - 選擇中繼器並給它一些 ID 或只是複制當前 ID,我的是
_dynamic_list-5-343。
jQuery
在頂部的代碼塊(一個有效,甚至一個新的)中,我將以下代碼添加到 Javascript 部分。
jQuery( ( $ ) => { $( "#_dynamic_list-5-343 [data-post-id^=\"-\"]" ).after( $( "<div />" ) .css({ height : "0px" , "flex-basis" : "100%" }) ) }); 代碼語言: JavaScript ( javascript ) 這會在條款 div 之後添加一個 div(帖子 ID 以“-”開頭,負數)並且該 div 具有flex-basis: 100%和height: 0px這就像在轉發器行中添加一個換行符。
就是這樣。
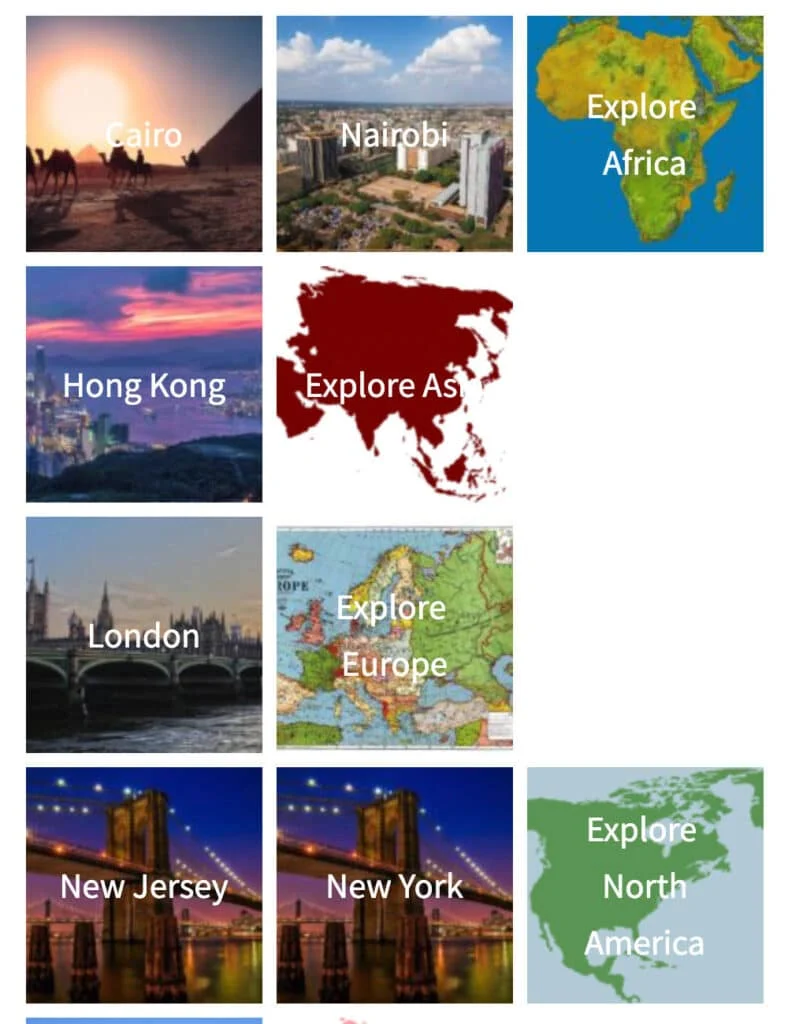
結果

每個重複的項目都有各自的帖子標題和特色圖片作為背景。 對於條款項目,我添加了“探索”一詞,並將其設置為在帖子 ID 為負數 (< 0) 時有條件地顯示。
結論
希望通過這些技術,您可以為您的 Oxygen Builder 中繼器或 Easy Posts 增添趣味。
如果您有任何問題,您可以在 twitter @robchankh 上給我發 DM,或者在 FB 上發表評論,我將在其中發布此內容。
