如何製作一個有洞察力的 WordPress 表單(簡單的方法)
已發表: 2020-08-12您想製作自定義的 Insightly WordPress 表單嗎? 構建您自己的表單將允許您在您的網站上收集聯繫方式並自動將它們發送到您的 Insightly CRM。
在本文中,我們將向您展示製作自定義 Insightly WordPress 表單的簡單方法。
立即創建您富有洞察力的 WordPress 表單
什麼是洞察力?
Insightly 是一種基於雲的客戶關係管理 (CRM) 工具。 它在 1 個平台中結合了銷售跟踪和營銷自動化工具。
Insightly 允許您創建和自定義表單以保存數據。
那麼為什麼不在您的網站上嵌入這些基本的 Insightly WordPress 表單呢?
嗯,你可以,但它們不是很用戶友好。
使用 Insightly 的基本表單,您需要復製表單的所有代碼並將其粘貼到 WordPress 的代碼編輯器中。 每次更改表單時,您都需要返回並重複整個過程。
這就是我們將在本教程中使用 WPForms 的原因。 WPForms 可以輕鬆製作任何類型的表單,而且更改表單也很容易和快速。
WPForms 還允許您向 Insightly 表單添加更多功能。 你可以:
- 捕獲聯繫人的位置
- 保存未完成表單中的數據
- 使用條件邏輯來顯示或隱藏字段。
所以現在我們對Insightly WordPress表單有了更多的了解,讓我們繼續製作自定義表單。
如何製作一個有洞察力的 WordPress 表單
如果您已經知道如何在 WordPress 中製作 Zoho CRM 表單,您會發現這很容易理解。 此目錄將引導您完成本教程:
- 安裝 WPForms 插件
- 製作您富有洞察力的 WordPress 表單
- 將您的洞察力表單添加到 WordPress
- 將 WPForms 連接到 Zapier
- 深入連接到 Zapier
- 測試您的 WordPress Insightly 集成
準備好? 讓我們從安裝 WPForms 開始。
第 1 步:安裝 WPForms 插件
首先,在您的 WordPress 網站上安裝 WPForms 插件。
如果您在安裝 WPForms 時需要幫助,請查看這篇關於如何在 WordPress 中安裝插件的文章。
在繼續之前不要忘記激活插件。
偉大的! 步驟 1 已完成。 現在讓我們構建表單。
第 2 步:製作富有洞察力的 WordPress 表單
WPForms 有大量可供您使用的 WordPress 表單模板。
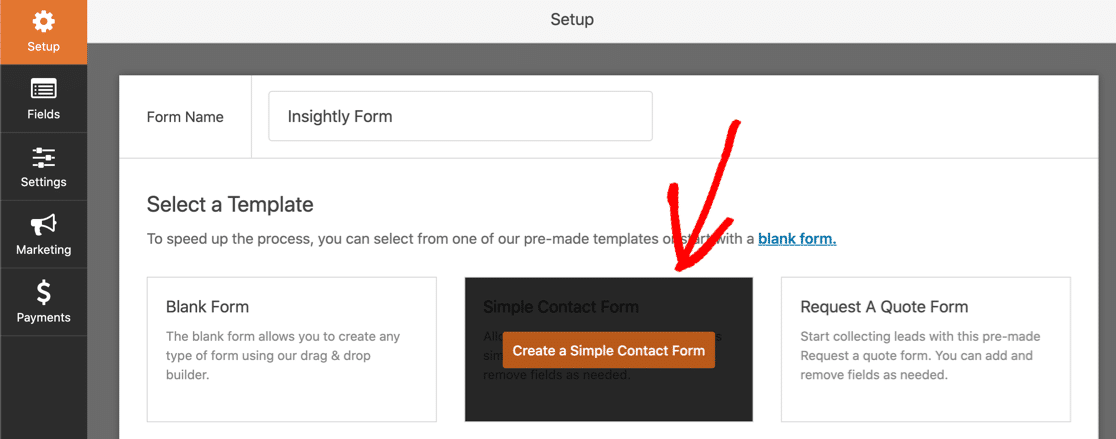
我們將繼續並從簡單聯繫表單模板開始。
只需單擊模板即可將其打開。

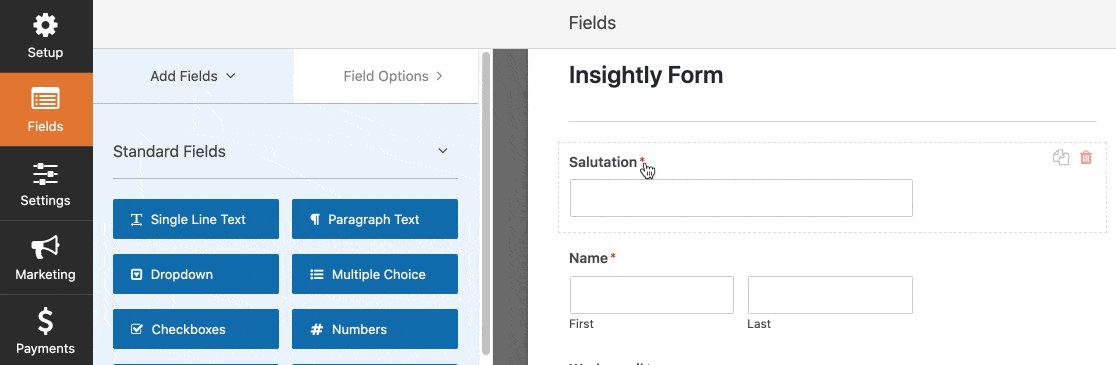
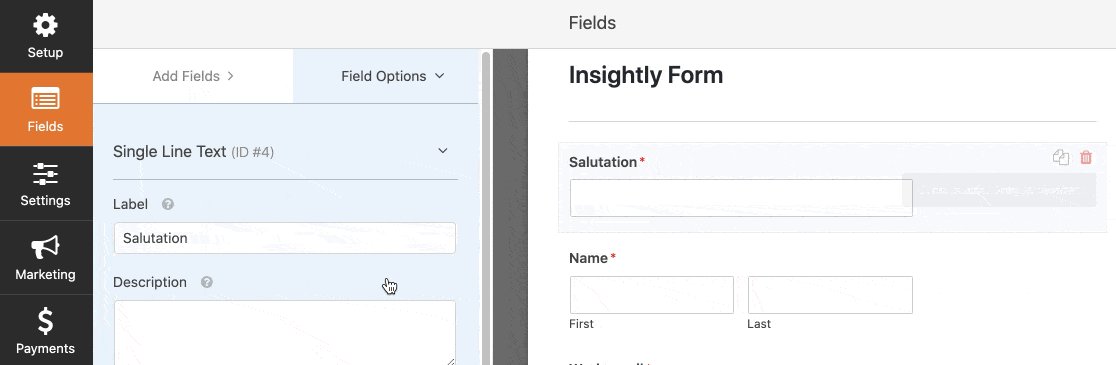
現在我們可以為 Insightly 聯繫人記錄添加額外的字段。
為此,只需單擊左側窗格中的一個字段並將其拖到右側窗格中即可將其添加到您的表單中。
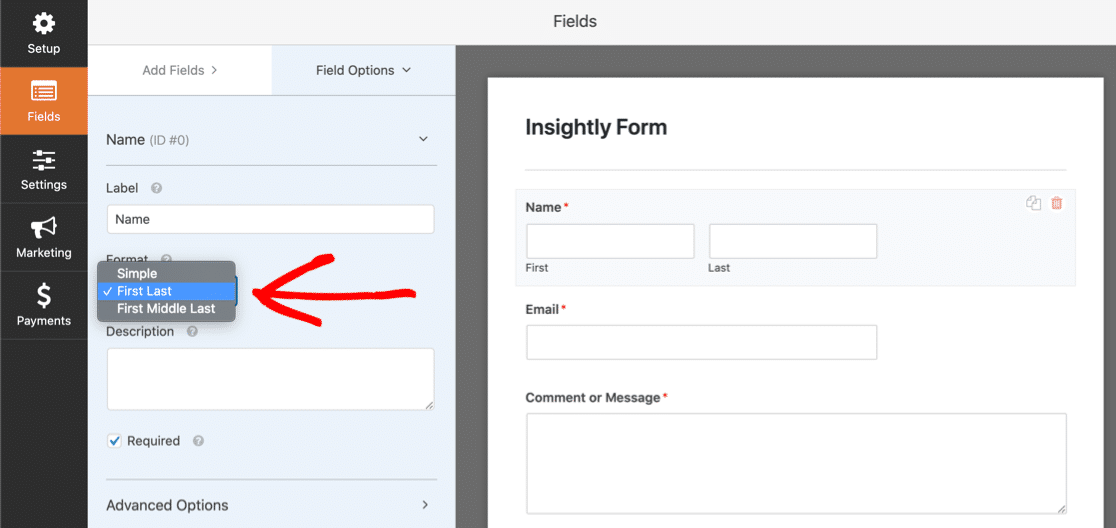
記住! Insightly 為聯繫人的姓名使用 2 個單獨的字段。 您可以通過單擊名稱字段並將格式更改為First Last在 WPForms 中進行設置,如下所示:

以下是 Zapier 可以使用的其他 Insightly 字段:
- 稱呼(前綴)
- 職位名稱和組織
- 電子郵件地址(各種類型,但您只能使用 1 個)
- 用於工作、手機、家庭和“其他”的電話字段
- 傳真號
- Twitter ID、LinkedIn URL
- 標籤
- 背景資料
- 郵寄地址和“其他”地址。
呼。 這是很多領域。
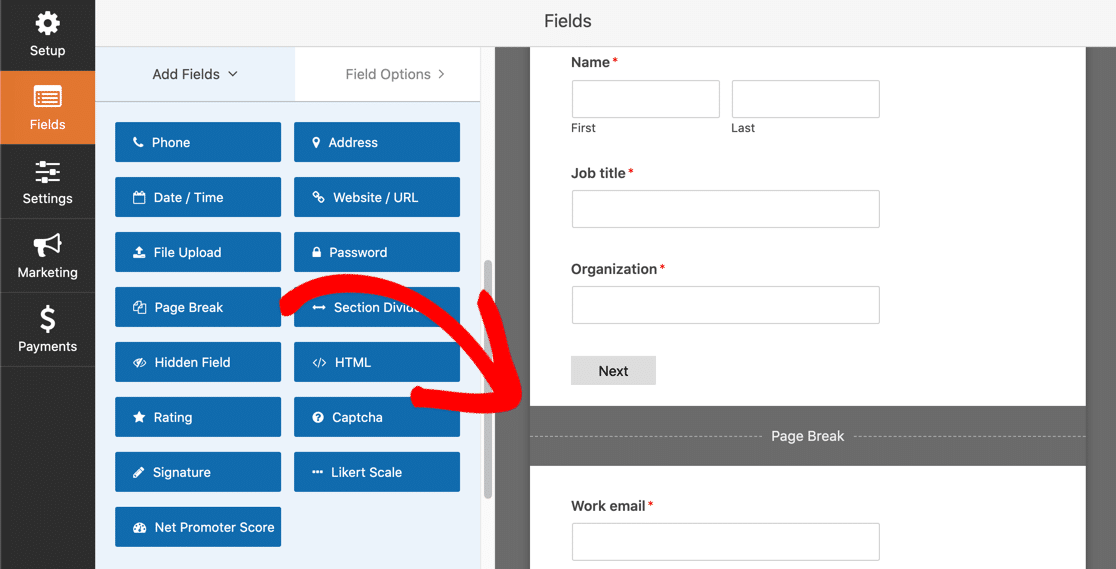
您無需在表單中包含所有這些內容。 但是,如果您這樣做,我們建議您使用分頁符來創建多部分錶單。
只需將分頁符拖動到您希望它出現在表單上的位置:

我們將在步驟 3 中向您展示它的外觀。
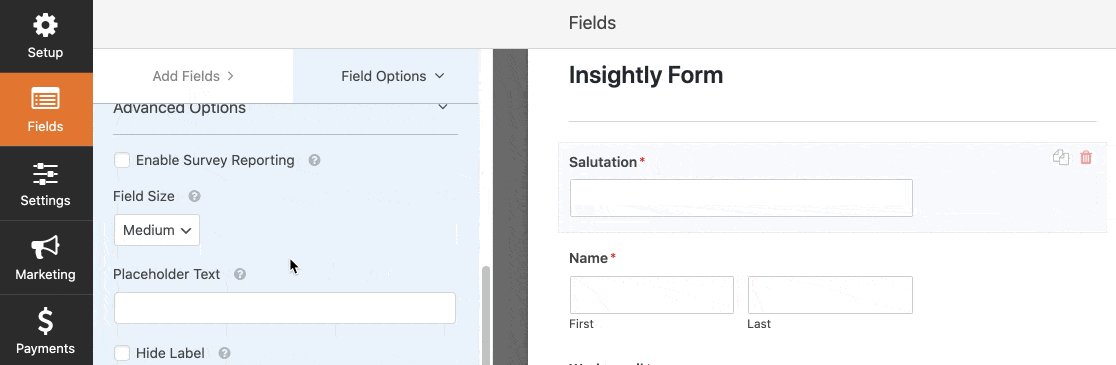
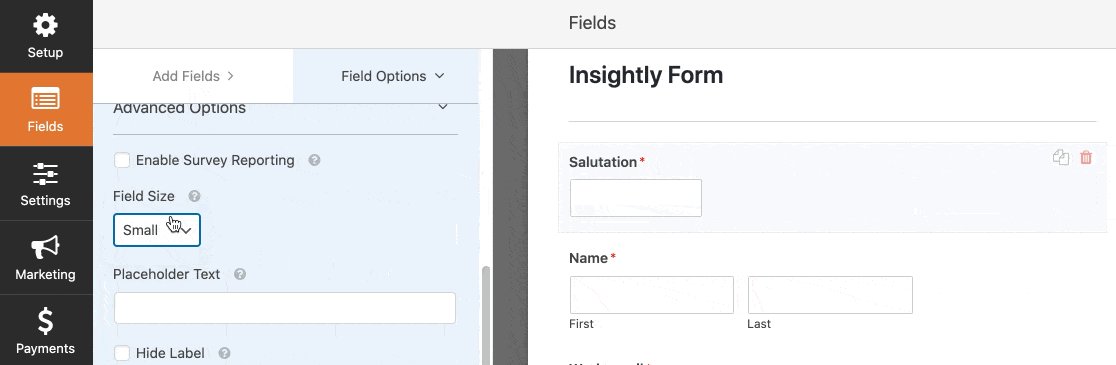
您還可以通過使短字段更小來使表單更緊湊。
單擊字段,向下滾動,並將字段大小設置為Small :

按照您希望的方式設置表單後,在繼續下一步之前不要忘記單擊“保存” 。
第 3 步:將您的 Insightly 表單添加到 WordPress
現在我們要將自定義的 Insightly 表單添加到我們的網站。
WPForms 使這部分變得非常簡單。 您可以放置表單:
- 在一個帖子裡
- 在一頁上
- 在側邊欄中。
您想提高轉化率嗎? 您可以使用表單頁面插件將您的表單放置在一個無干擾的登錄頁面上。
在此示例中,我們將保持簡單並為 WordPress 中的表單創建一個新頁面。
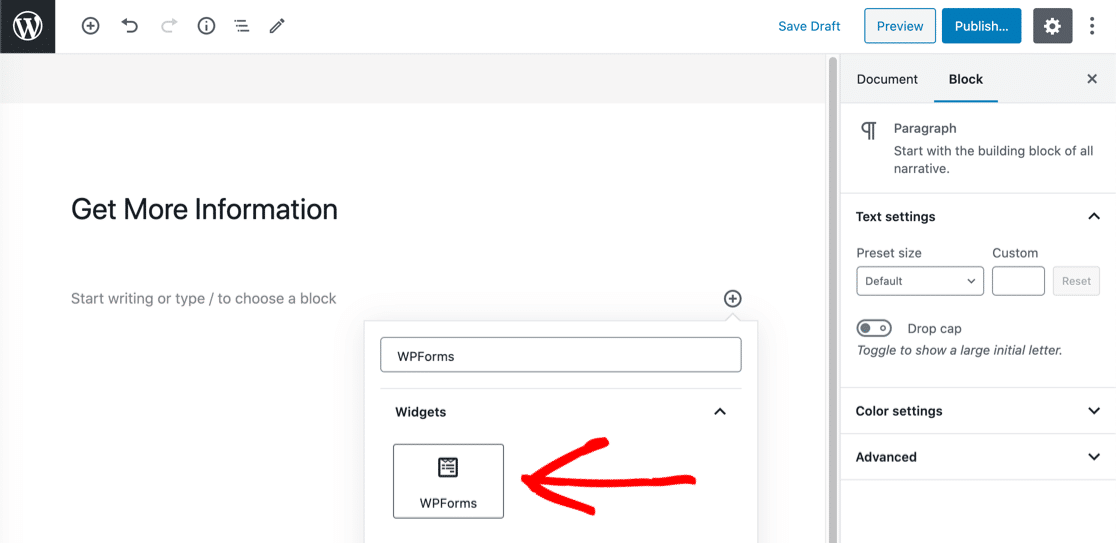
在 WordPress 儀表板中,單擊Pages ,然後單擊Add New 。
為您的頁面命名,然後單擊加號圖標以添加新塊。 搜索WPForms並單擊小部件。

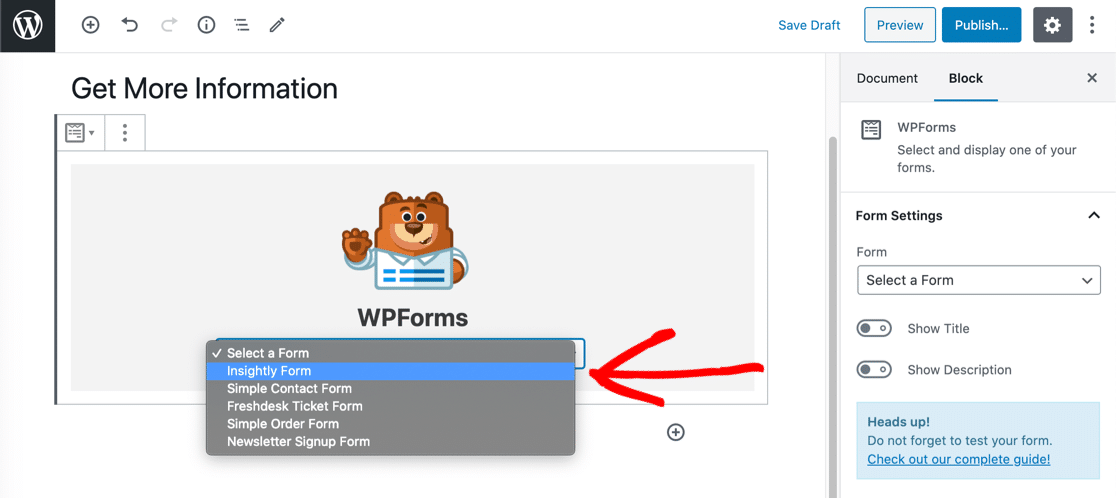
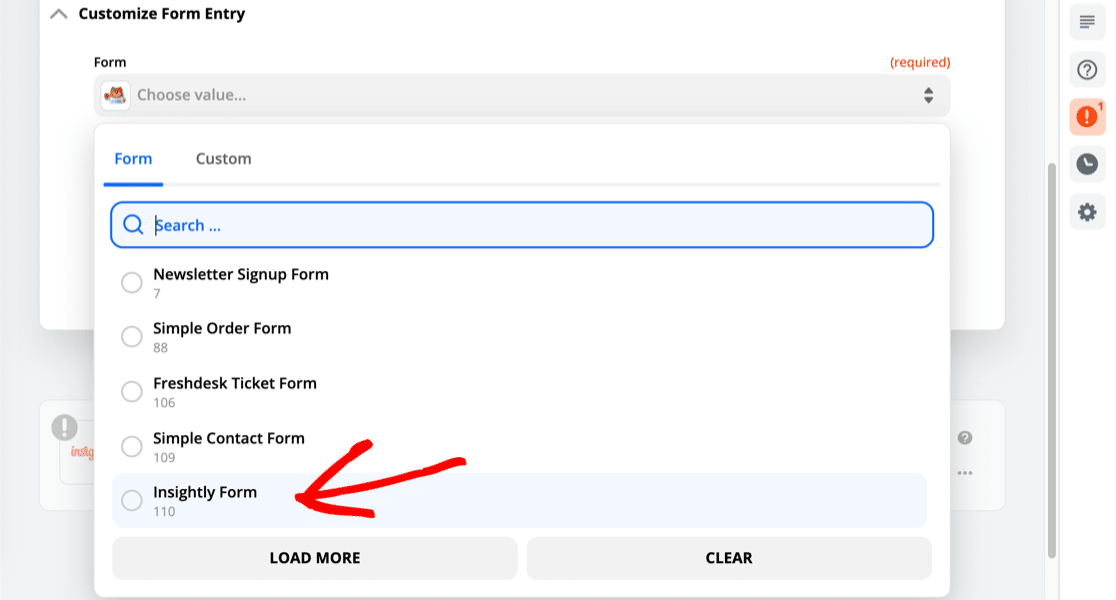
現在只需從下拉列表中選擇您需要的表單。

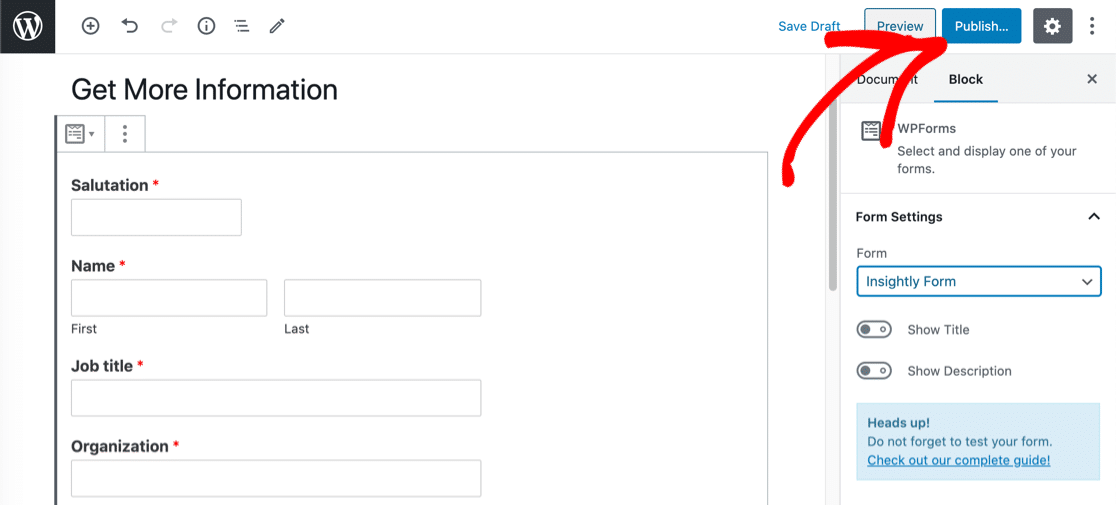
就是這樣! 不要忘記發布或更新您的頁面。

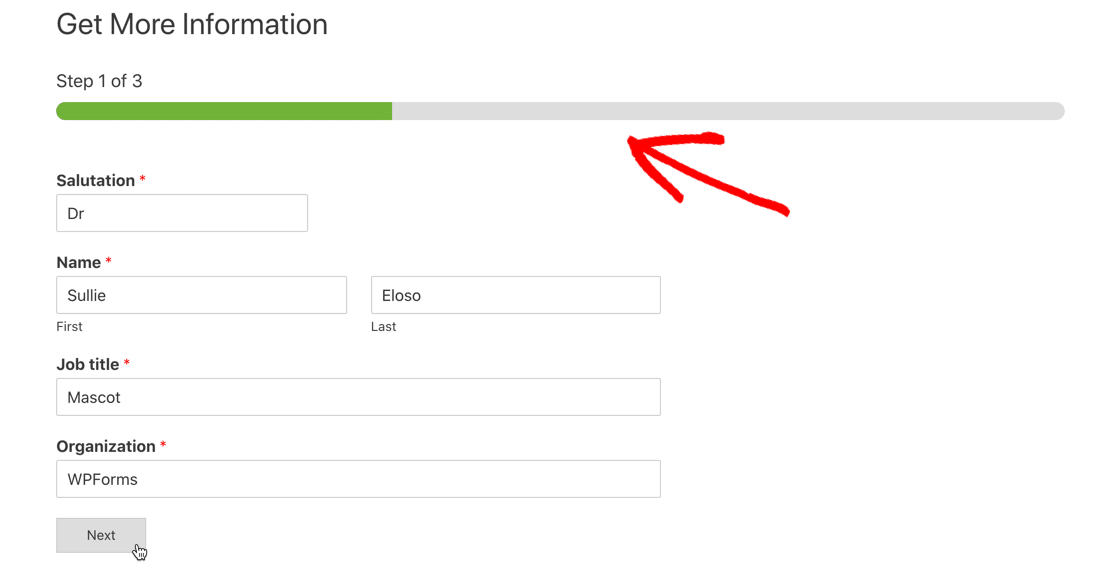
這是我們發布的表單的外觀。 你注意到頂部的進度條了嗎? 我們把它做成了一個多步驟的形式,所以進度條會向我們的訪問者顯示他們到目前為止已經完成了多少。


在我們繼續之前,我們需要通過表單發送一個測試條目。 沒有這個,Zapier 將無法在下一步中連接到 WPForms。
繼續填寫表格,然後提交。
現在我們準備將 WPForms 連接到 Zapier。
第 4 步:將 WPForms 連接到 Zapier
Zapier 將不同的服務連接在一起。 在這個例子中,我們的 Insightly WordPress 表單將觸發 zap。
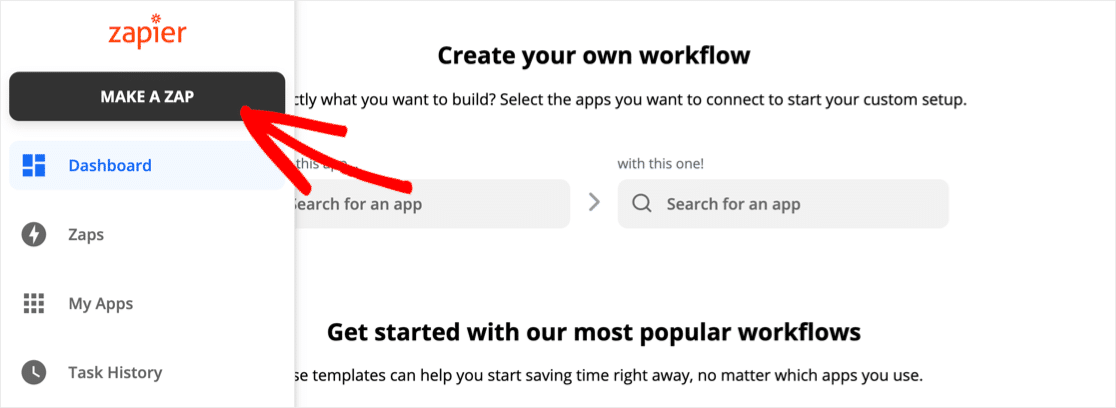
所以,首先,點擊Make a Zap 。

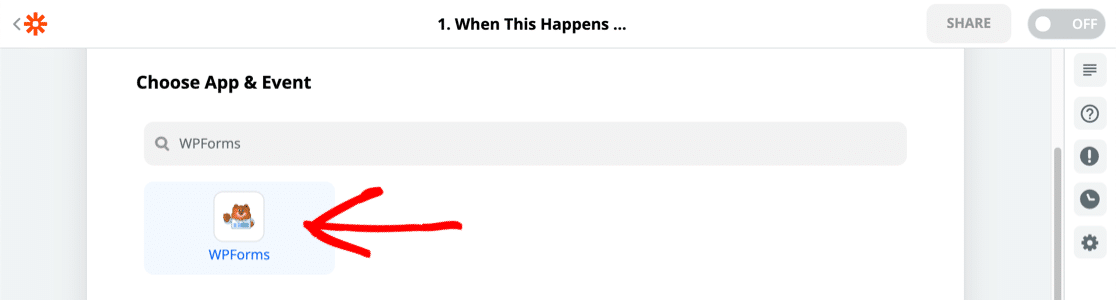
搜索WPForms並單擊圖標。

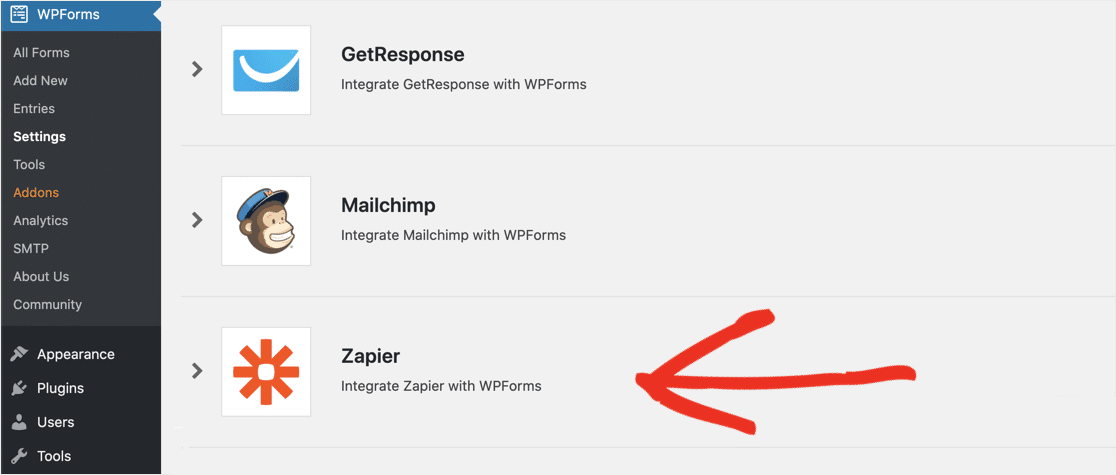
現在您將需要您的 API 密鑰。 返回 WordPress 儀表板並單擊 WPForms,然後單擊集成。
一直向下滾動並單擊 Zapier 以顯示您的密鑰。

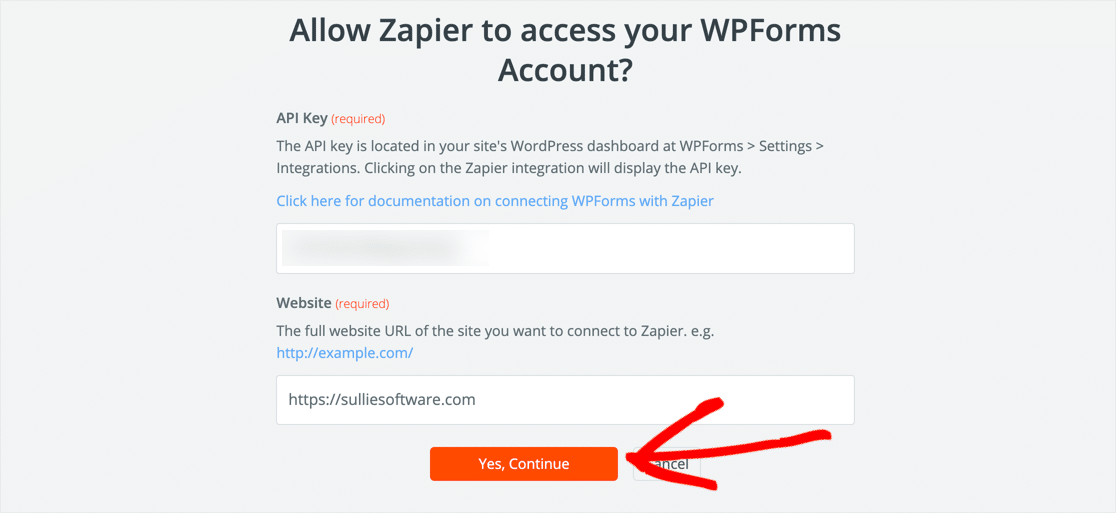
將密鑰粘貼到 Zapier 的連接窗口中。 然後單擊是,繼續。

Zapier 將帶您返回 Make a Zap 屏幕。
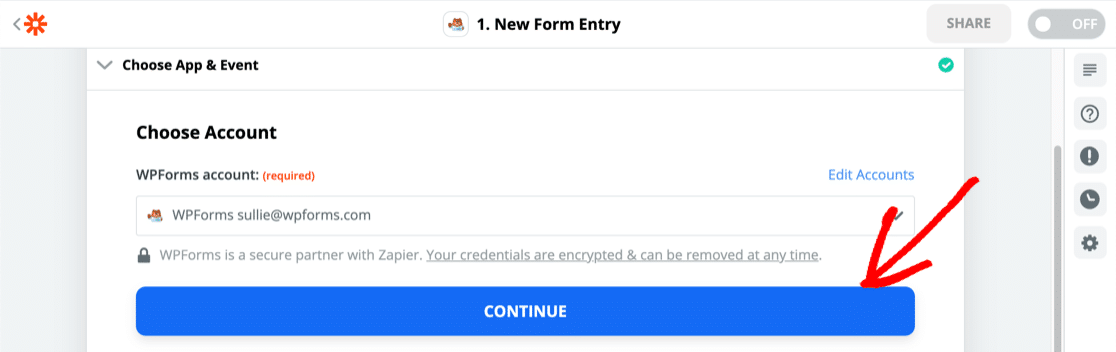
再次單擊繼續。

接下來,Zapier 將要求您選擇要用於觸發器的表單。
選擇您在第 2 步中製作的表格。

現在是連接 Zapier 和 Insightly 的時候了,以便我們可以將表單數據發送到 CRM。
第 5 步:Insightly 連接到 Zapier
此步驟與步驟 4 非常相似。這一次,在“選擇應用程序和事件”下,我們將搜索 Insightly 並單擊圖標。
Zapier 會要求您提供 Insightly API 密鑰。
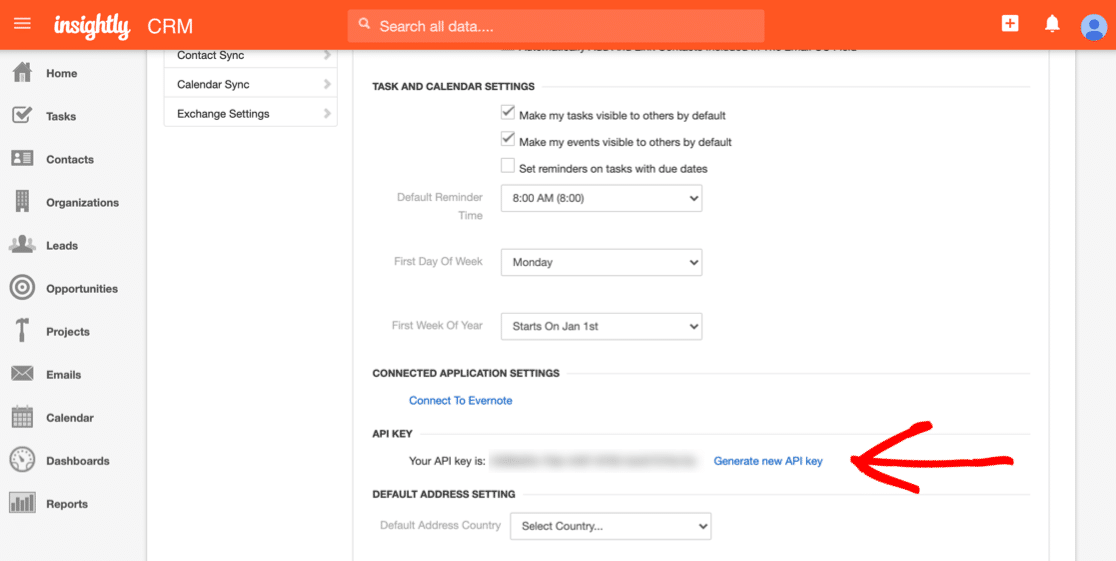
要找到它,請單擊 Insightly 右上角的用戶圖標。 然後單擊用戶設置。
向下滾動並複制您的 Insightly API 密鑰:

將 API 密鑰粘貼到 Zapier 的連接窗口中。
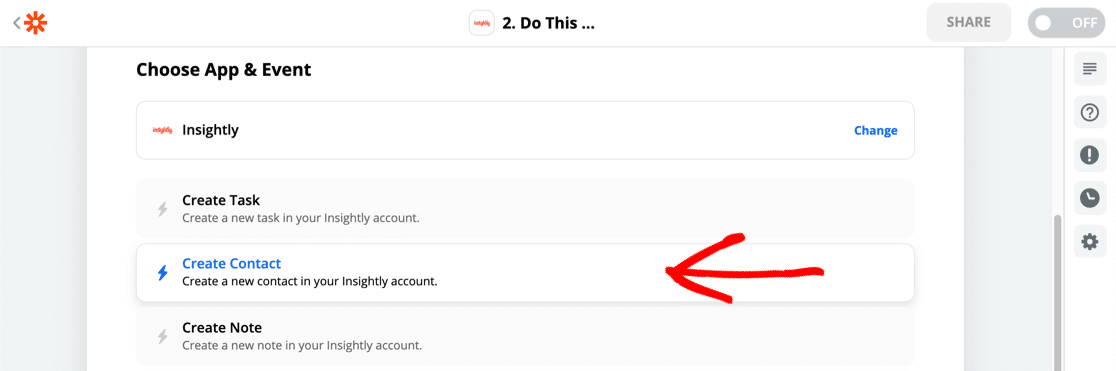
接下來,我們需要選擇當我們獲得新的表單條目時要觸發的操作。
對於此表單,我們要創建一個新聯繫人,因此請繼續並選擇它。

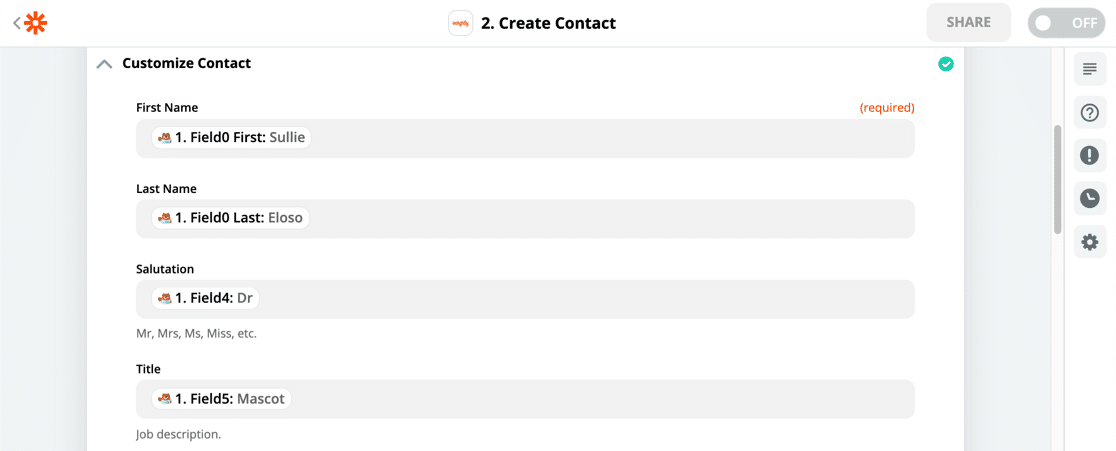
現在是重要的部分。 我們需要將 Insightly WordPress 表單中的每個字段映射到 Insightly 中的表單字段。
Zapier 將向您展示您提交的測試條目,以在此處為您提供指導。

完成所有操作後,您可以在 Zapier 中單擊“繼續”以繼續執行最後一步。
第 6 步:測試您的 WordPress Insightly 集成
映射完所有字段後,Zapier 會要求您測試集成。
如果一切正常,您將看到一條成功消息。
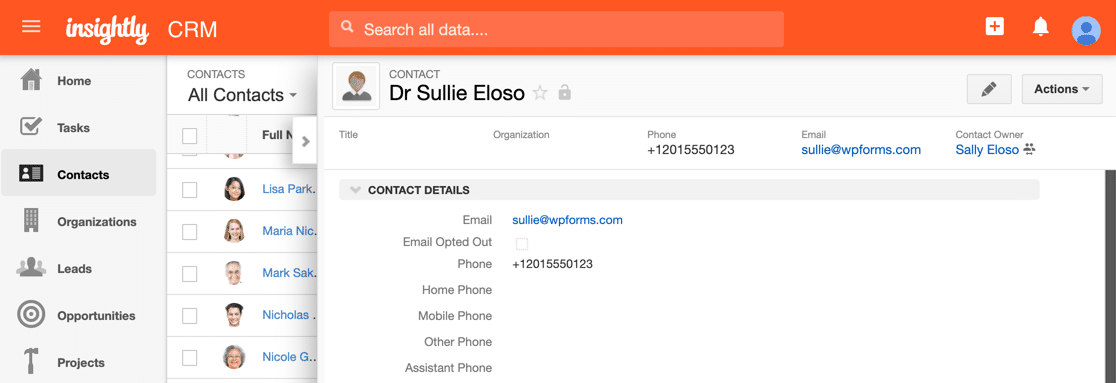
繼續檢查您的記錄是否是在 Insightly 中創建的。 這是我們的:

就是這樣! 在您退出之前,不要忘記在 Zapier 中打開您的 Zap。
現在您需要做的就是為您的表單增加流量。 查看這篇關於如何獲得更多潛在客戶的文章,了解一些技巧。
立即創建您富有洞察力的 WordPress 表單
最後的想法
很好! 現在您知道如何創建自定義的 Insightly WordPress 表單了。 您還可以使用 WPForms 中的所有額外功能來跟踪您的潛在客戶。
如果您也想在 WordPress 中保存 Insightly 表單條目,請查看本教程,了解如何在 WordPress 數據庫中保存表單條目。 我們還有一個使用 WPForms Salesforce 插件創建 WordPress Salesforce 集成的指南。
準備好構建您的表單了嗎? 立即開始使用最簡單的 WordPress 表單構建器插件。 WPForms Pro 包括 100 多個免費模板,並提供 14 天退款保證。
如果本文對您有所幫助,請在 Facebook 和 Twitter 上關注我們,以獲取更多免費的 WordPress 教程和指南。
