將 Instagram feed 集成到 WordPress 的完整指南
已發表: 2023-09-14將 Instagram feed 集成到 WordPress 中可以是展示最新內容、吸引受眾並增加社交媒體關注者的有效方法。
在這份綜合指南中,我們將引導您逐步完成將 Instagram feed 無縫集成到您的 WordPress 網站的過程。 從創建 Instagram 開發者帳戶到選擇和安裝最適合 WordPress 的 Instagram feed 插件,我們都能滿足您的需求。
為什麼要向您的 WordPress 網站添加 Instagram feed?
在我們深入討論集成過程之前,讓我們簡要探討一下為什麼您應該考慮合併這個參與度提升工具:
- 展示新鮮內容。 通過集成源,您可以在 WordPress 網站上自動顯示最新的 Instagram 帖子,確保您的網站始終擁有引人入勝的內容和新鮮的用戶體驗。
- 增加參與度。 具有視覺吸引力的提要可以吸引您的受眾並鼓勵他們與您的內容互動,從而提高您網站的參與度。
- 建立社會證明。 在 WordPress 網站上顯示 Instagram 內容可以通過展示用戶生成的內容、客戶評論和推薦來幫助建立社交證明。
現在我們了解了好處,讓我們繼續將 Instagram feed 集成到 WordPress 中的分步過程。
選擇並安裝 Instagram feed 插件
要無縫集成,您需要選擇合適的 Instagram feed 插件。 有多個插件可用,但在本指南中,我們將重點關注兩個流行的選項:SmashBalloon 和 SociableKIT。
粉碎氣球
SmashBalloon 是一款功能強大、用戶友好的 WordPress Instagram feed 插件,而且安全性也很高。 請按照以下步驟安裝和配置 SmashBalloon:
- 登錄到 WordPress 儀表板並導航至插件 > 添加新插件。
- 搜索 SmashBalloon 插件,然後單擊 SmashBalloon Instagram Feed 插件旁邊的“立即安裝”按鈕。
- 安裝插件後,單擊激活按鈕以激活插件。
- 在 WordPress 儀表板中,導航至 Instagram Feed > 設置以配置插件。
- 在設置頁面中,輸入您的 SmashBalloon 許可證密鑰,然後單擊“激活”按鈕以激活該插件。
- 接下來,單擊“配置”按鈕將您的 Instagram 帳戶連接到該插件。
- 按照屏幕上的說明授權插件訪問您的 Instagram 帳戶。
- 連接 Instagram 帳戶後,您可以根據自己的喜好自定義 Instagram feed 佈局、設計和交互選項。
社交工具包
SociableKIT 是另一個流行的 WordPress Instagram feed 插件,與 Brizy 網站構建器完全集成。 請按照以下步驟安裝和配置 SociableKIT:
- 登錄到 WordPress 儀表板並導航至插件 > 添加新插件。
- 搜索 SociableKIT 插件,然後單擊 SociableKIT 插件旁邊的“立即安裝”按鈕。
- 安裝插件後,單擊激活按鈕以激活插件。
- 在 WordPress 儀表板中,導航至 SociableKIT > 設置以配置插件。
- 在設置頁面中輸入您的 SociableKIT API 密鑰,然後單擊“保存更改”按鈕以激活該插件。
- 接下來,單擊“創建”按鈕創建新的 Instagram 源。
- 按照屏幕上的說明連接您的 Instagram 帳戶並根據您的喜好自定義您的動態。
自定義您的 Instagram 動態
一旦您安裝並配置了您選擇的 Instagram feed 插件,就可以自定義您的內容以匹配您網站的設計和風格。 SmashBalloon 和 SociableKIT 都提供了一系列自定義選項,包括提要佈局、設計和交互設置。

粉碎氣球定制
要使用 SmashBalloon 自定義 Instagram feed,請按照以下步驟操作:
- 在 WordPress 儀表板中,導航至 Instagram Feed > 設置。
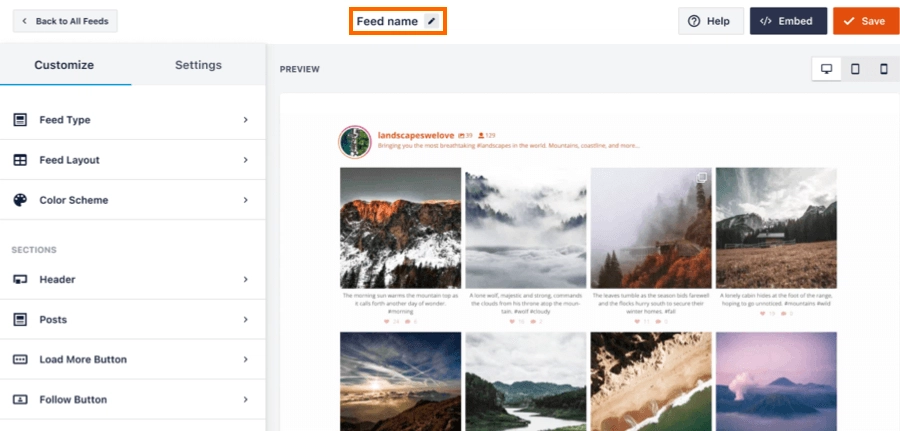
- 單擊 Feed 旁邊的“自定義”按鈕。

- 在自定義編輯器中,您可以調整各種設置,包括提要佈局、配色方案、標題設計、帖子樣式等。
- 實時預覽您的更改,然後單擊“保存”按鈕應用您的自定義。
SociableKIT 定制
要使用 SociableKIT 自定義 Instagram feed,請按照以下步驟操作:
- 在 WordPress 儀表板中,導航至 SociableKIT > 設置。
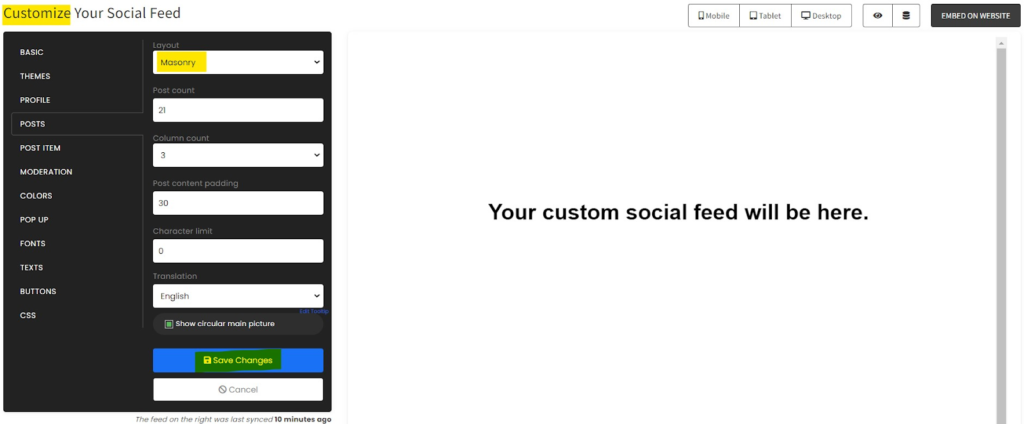
- 單擊要自定義的 Instagram 帳戶旁邊的“創建”按鈕。

- 在自定義編輯器中,您可以修改提要佈局、圖像分辨率、標題顯示等設置。
- 實時預覽您的更改,然後單擊“保存”按鈕應用您的自定義。
請記住嘗試不同的自定義選項,以找到適合您的帖子的完美外觀。
在 WordPress 中嵌入您的 Instagram Feed
自定義 Instagram feed 後,就可以將其嵌入到您的 WordPress 網站中了。 SmashBalloon 和 SociableKIT 都提供多種嵌入選項。
SmashBalloon 嵌入
要使用 SmashBalloon 嵌入您的 Instagram 內容,請按照以下步驟操作:
- 在 WordPress 儀表板中,導航到要嵌入 Instagram 源的頁面或帖子。
- 添加一個新塊並蒐索“SmashBalloon Instagram Feed”塊。
- 選擇區塊並從區塊設置中選擇您想要顯示的 Instagram 帖子提要。
- 預覽您的頁面或帖子以查看嵌入的提要的運行情況。
SociableKIT 嵌入
要使用 SociableKIT 嵌入您的 Instagram feed,請按照以下步驟操作:
- 在 WordPress 儀表板中,導航到要嵌入內容的頁面或帖子。
- 添加一個新塊並蒐索“SociableKIT Instagram Feed”塊。
- 選擇塊並從塊設置中選擇要顯示的提要。
- 預覽您的頁面或帖子以查看嵌入的 Instagram feed 的運行情況。
恭喜! 您已成功將 Instagram feed 集成到您的 WordPress 網站中。

最佳實踐和故障排除
為了確保 Instagram feed 的順利集成和最佳性能,請考慮以下最佳實踐和故障排除提示:
- 定期更新您的 Instagram feed 插件。 保持您的 Instagram feed 插件更新,以訪問新功能和錯誤修復。
- 優化您的圖像。 調整 Instagram 圖像的大小和壓縮,以確保快速加載時間和最佳性能。
- 檢查 Instagram API 限制。 Instagram 對 API 使用施加了某些限制,例如速率限制和訪問限制。 確保遵守這些限制以避免中斷。
- 在不同設備上測試您的 Feed。 檢查您的 Instagram feed 在不同設備(例如台式機、平板電腦和移動設備)上的顯示方式,以確保一致且響應迅速的用戶體驗。
- 解決常見問題。 如果您的 Instagram feed 遇到任何問題,請參閱插件文檔或支持資源以獲取故障排除指南。
請記住定期監控和更新您的 Instagram feed,以保持新鮮感並吸引網站訪問者。
讓您的用戶與 Instagram 保持互動
將 Instagram feed 集成到您的 WordPress 網站中可以顯著增強您網站的視覺吸引力、參與度和社交媒體關注度。 通過遵循本指南中概述的分步過程並自定義您的 Feed 以匹配您的網站設計,您可以將動態 Instagram 內容無縫集成到您的 WordPress 網站中。 請記住遵守最佳實踐並解決可能出現的任何問題,以確保順利集成和最佳性能。
現在,是時候開始在 WordPress 網站上展示您的 Instagram 內容了。 有關將 WordPress 網站與社交媒體集成的更多提示,請查看我們的最佳社交媒體插件指南。
