如何逐步安裝 WooCommerce 店面 [完整指南]
已發表: 2020-09-20 您商店的外觀很大程度上取決於您選擇的主題。 一個偉大的主題的特點是為店主提供對產品如何出現和用戶訪問的極大控制。 您可以使用 WooCommerce 店面主題。 它是免費的,並通過子主題為您提供過多的自定義選項。
您商店的外觀很大程度上取決於您選擇的主題。 一個偉大的主題的特點是為店主提供對產品如何出現和用戶訪問的極大控制。 您可以使用 WooCommerce 店面主題。 它是免費的,並通過子主題為您提供過多的自定義選項。
該主題具有響應式設計,可在任何設備上使用。 以下是下載此主題後您將獲得的一些驚人功能:
- 優雅的設計。
- 響應式佈局。
- SEO 友好的標記。
- 自定義頁面模板。
- 自由。
- GPL 許可。
- 其他語言的翻譯準備就緒。
但是,要使用此主題,您需要知道如何安裝和配置此主題。 不過,這裡是有關如何安裝和配置 WooCommerce 店面主題的詳細指南。
如何安裝和配置 WooCommerce 店面主題
下載店面主題非常容易。 下載 Storefront 主題就像為您的 WordPress 網站安裝任何其他插件一樣。 以下是您需要遵循的步驟:
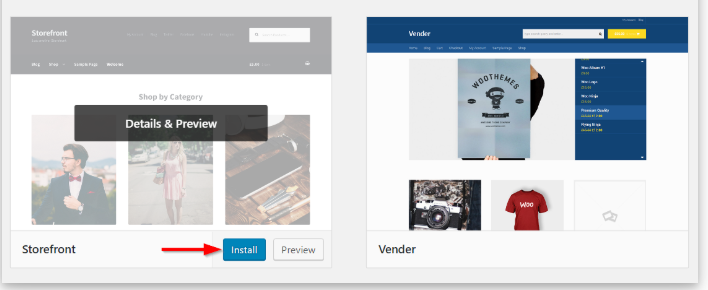
- 首先,您需要轉到Appearance > Themes然後 Add New 。
- 然後轉到搜索字段,輸入“店面”。
- 之後,單擊安裝按鈕。

- 安裝主題後,您可以使用激活激活主題
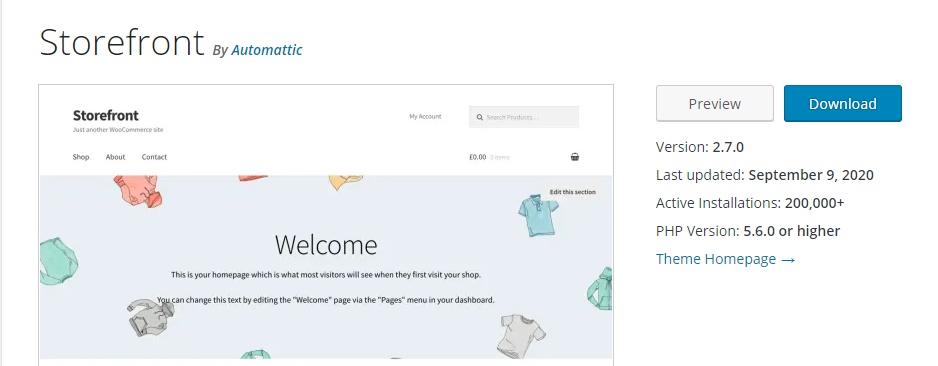
此外,要手動下載 Storefront 主題:
- 使用您喜歡的瀏覽器,訪問 wordpress.org 以下載最新版本的 Storefront。

- 下載後,您可以通過 FTP 將提取的文件夾上傳到服務器上的主題目錄。
- 之後,您需要通過導航到 WordPress 儀表板來激活主題,然後轉到Appearance ,然後是Themes 。
頁面模板
除了默認的 WooCommerce 頁面之外,Storefront 主題還會自動創建兩個額外的頁面模板。 它們是主頁和全寬,下面將詳細討論:
主頁模板。
主頁模板為您提供了一種顯示所有產品的好方法,讓您可以概覽產品和產品類別。 當您進入您的商店時,您商店的訪客將首先登陸此頁面。 主頁的外觀很重要,因為如果它吸引人,訪問者可以轉化為買家。
設置它是一件輕而易舉的事,因為您只需要:
- 以管理員身份登錄到您站點的管理面板。
- 創建一個新頁面並添加一些要顯示的內容。
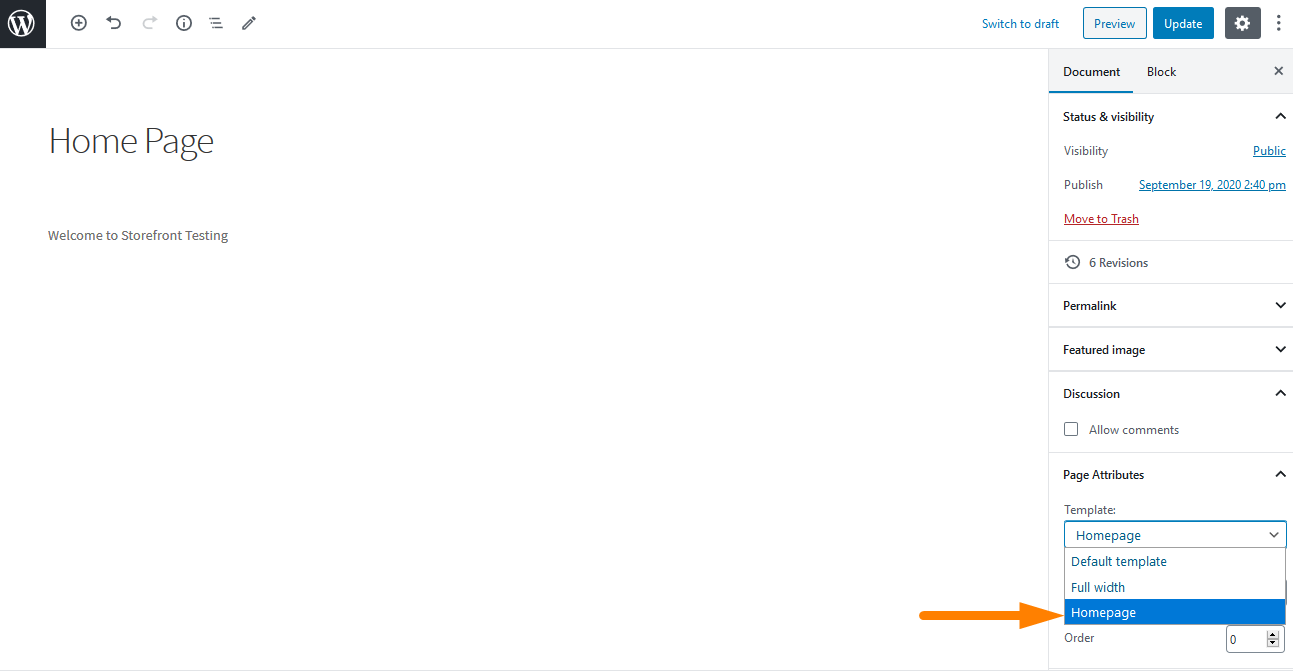
- 然後,您必須從“頁面屬性”元框中的模板下拉列表中選擇“主頁”,如下所示:

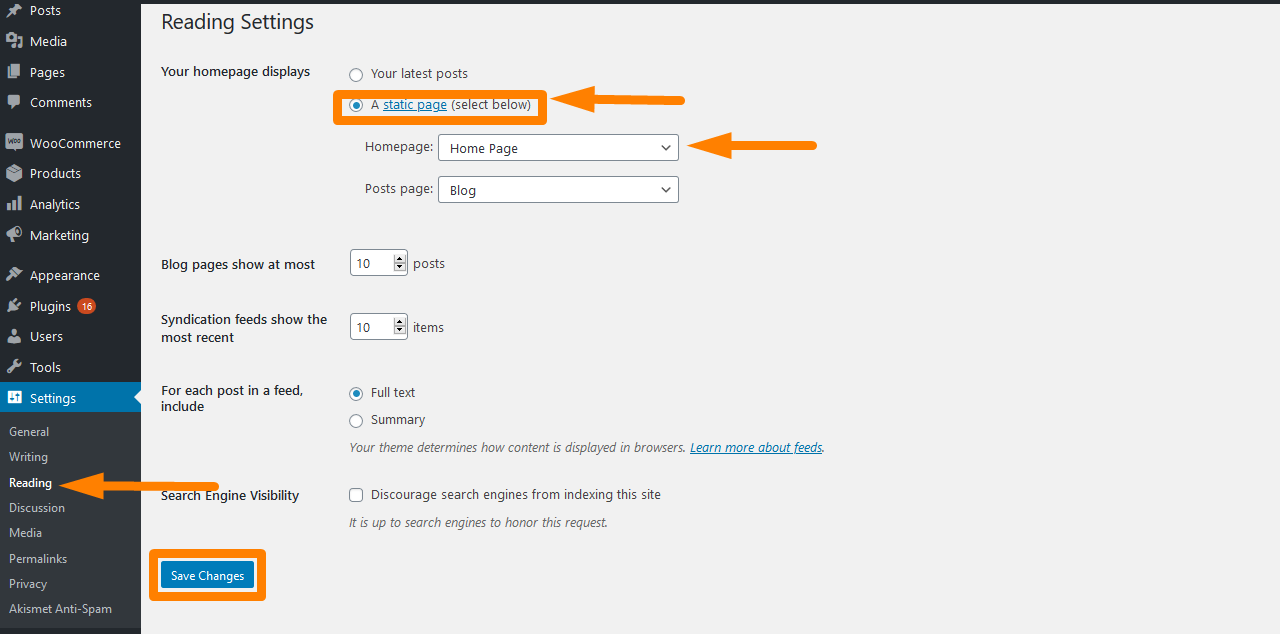
- 發布此頁面後,您可以通過導航到設置然後閱讀將其設置為主頁。
- 然後,您將檢查“靜態頁面”,然後從“主頁”下拉列表中選擇創建的主頁。

- 保存更改後,它們將自動反映在前端。
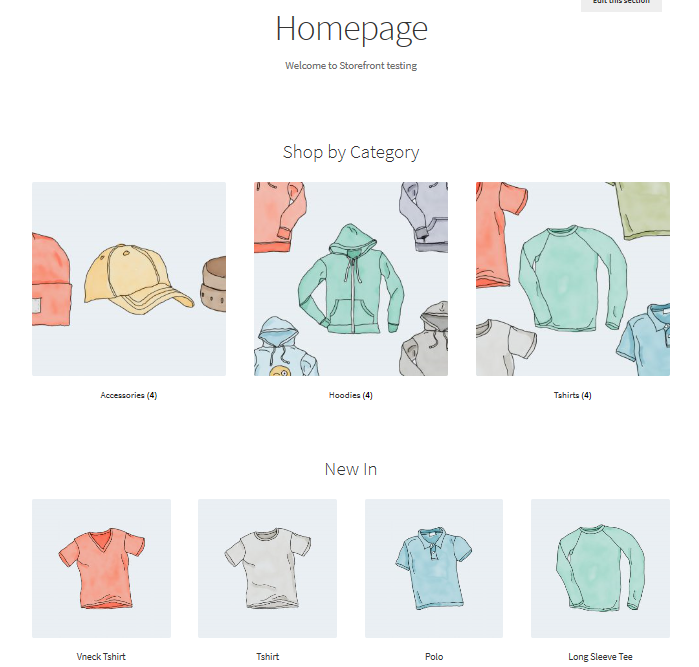
配置完成後,您的主頁應該有多個部分,如下所示:

在首頁,展示了推薦商品、粉絲收藏、特價商品、暢銷商品等不同的集群。 這些元素的顯示方式與後端的順序相同。

此外,您可以使用拖放功能通過單擊產品然後單擊類別進行修改。
購物車和結帳時的全寬
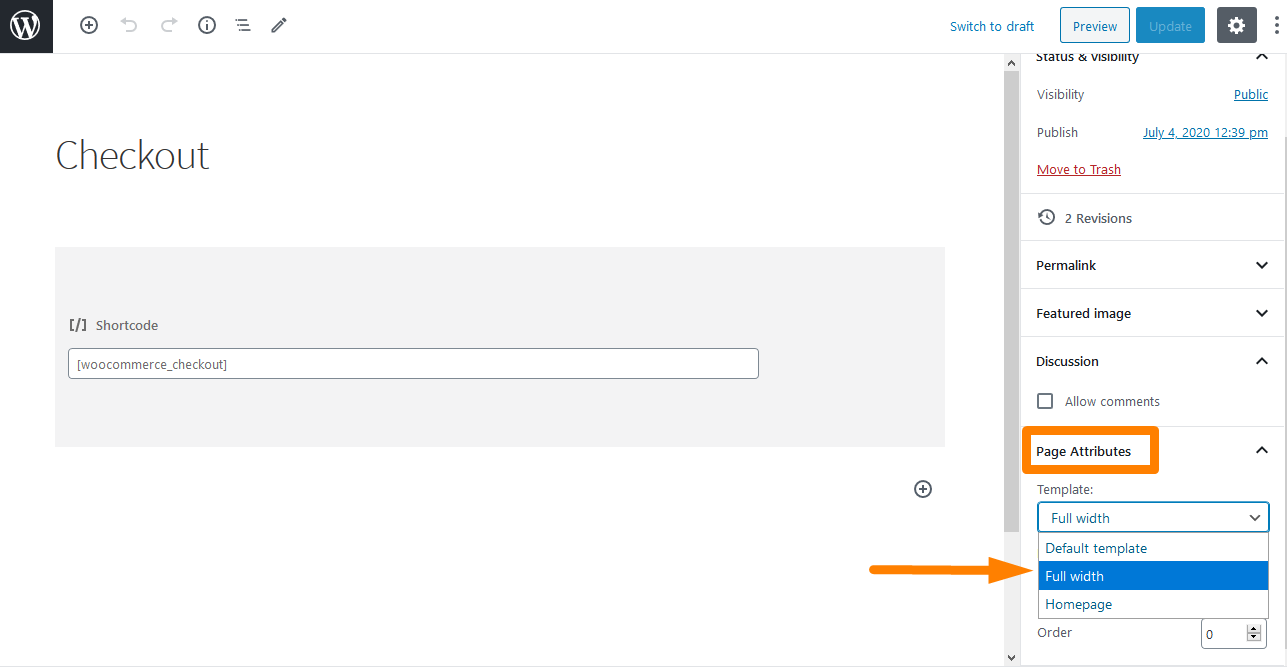
第二個模板是整個頁面的全寬,沒有側邊欄,這是購物車和結帳頁面的推薦選項。 這可以通過轉到購物車和結帳頁面並從頁面屬性部分的下拉菜單中選擇“全寬”來完成,如下所示: 
1. 配置菜單
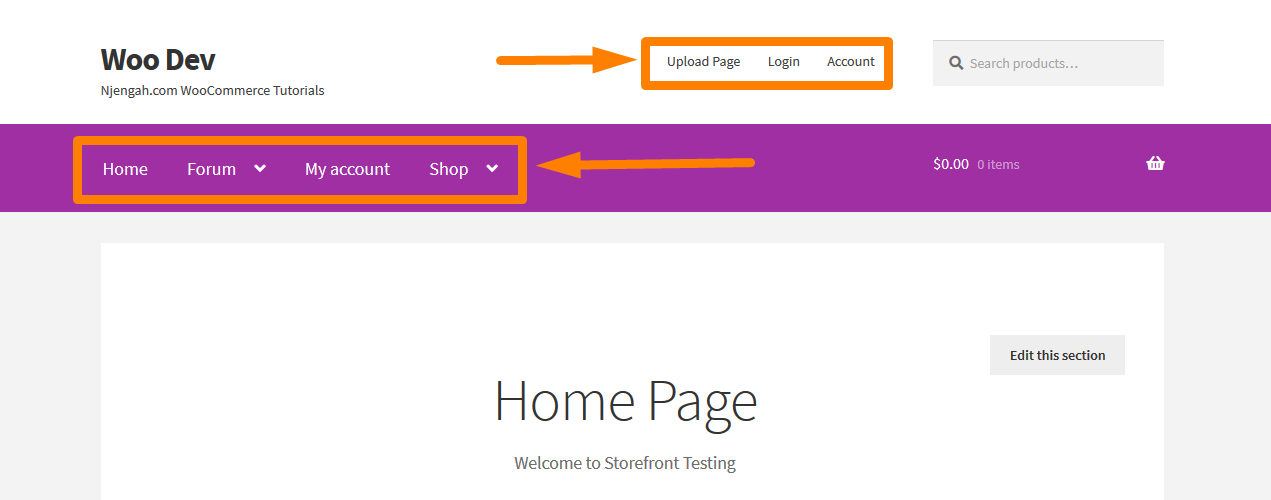
店面具有主要和次要菜單位置的默認組織。 主菜單顯示在站點徽標的正下方。 如果您沒有設置特定的主菜單,WooCommerce 會將您的所有頁面顯示為“主菜單”。
二級菜單就在徽標旁邊,緊挨著搜索框。 但是,此二級菜單僅在您指定菜單時才會出現。

2. 創建新菜單並添加頁面
這可以通過以下方式完成:
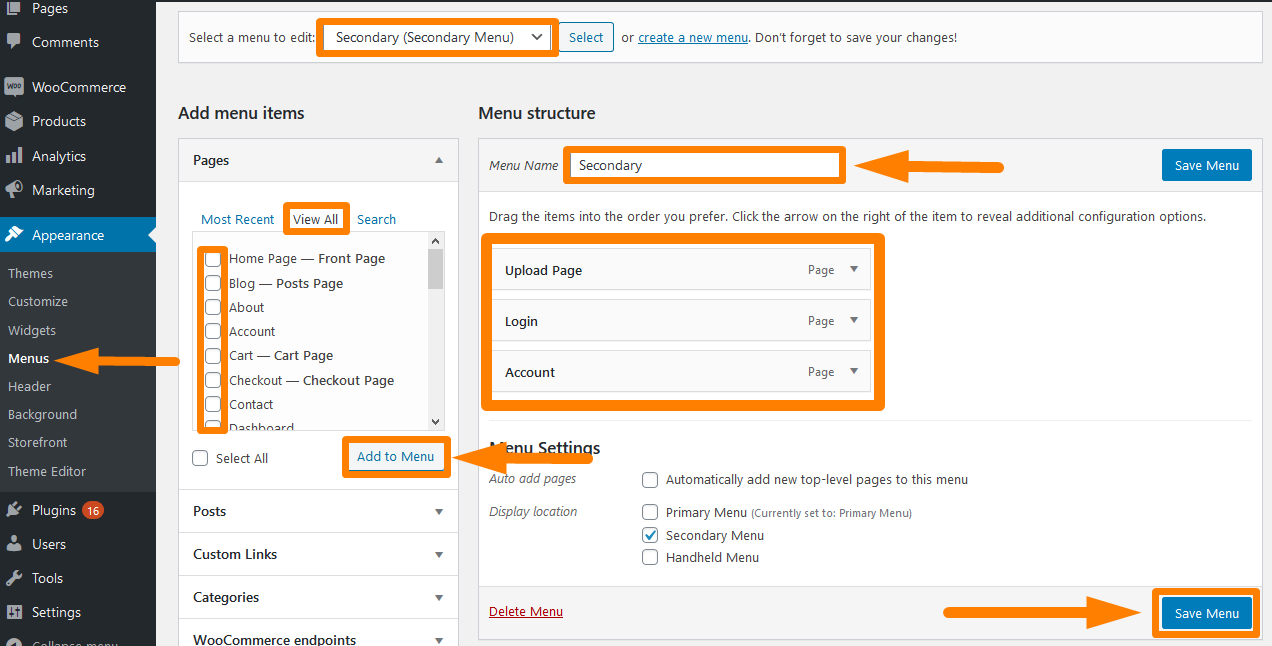
- 導航到管理面板中的外觀> 菜單。
- 在左側,您將看到一個名為“ pages ”的標題。 單擊查看全部按鈕以獲取您已發布的所有頁面的列表。
- 勾選您想要的頁面,然後單擊 Add to Menu 。 只需拖放頁面即可輕鬆自定義菜單順序。 請記住保存更改。

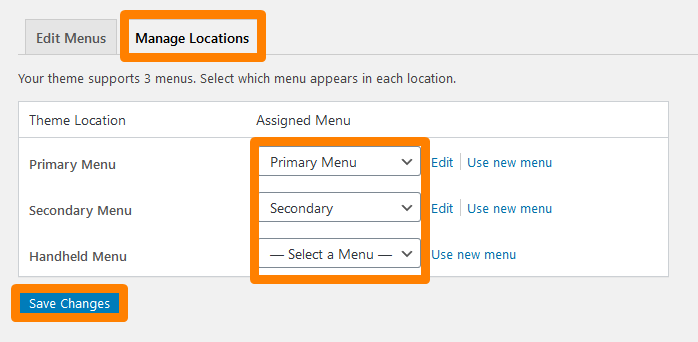
3. 分配菜單
創建菜單是不夠的。 您需要將菜單分配到您希望它顯示的位置。 去做這個:
- 導航到外觀 > 菜單 > 菜單設置。
- 選擇要分配的菜單。 默認情況下,此主題支持 3 個菜單。
- 請記住保存您所做的更改。

要查看結果刷新主頁,您應該會看到創建的菜單。
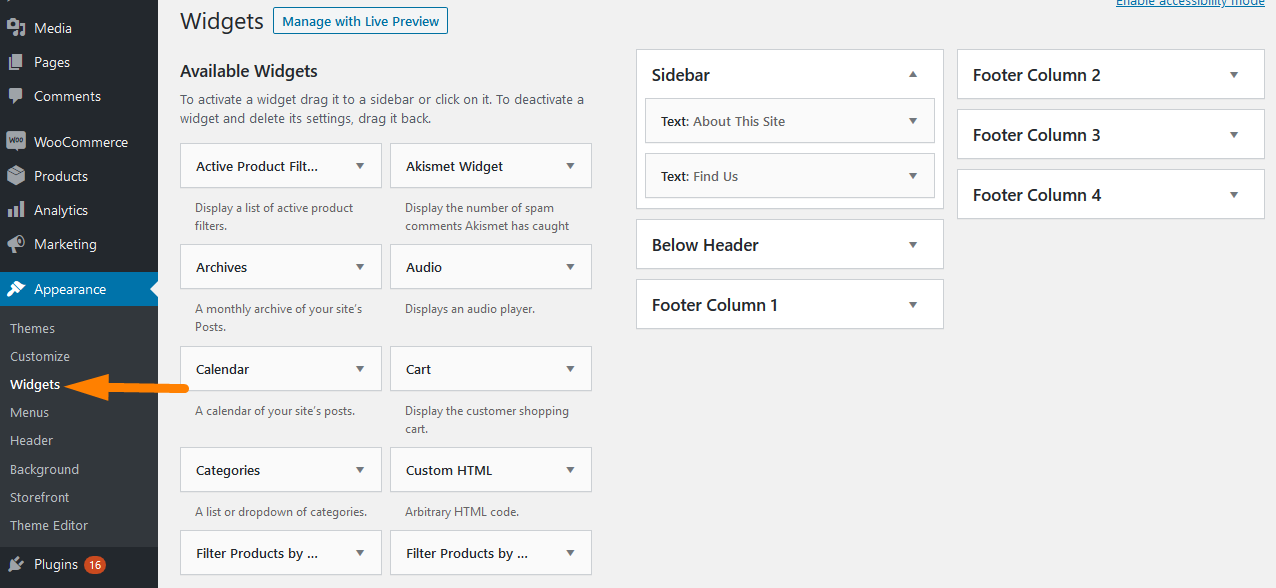
4. 放置小部件
店面主題為您提供了三個不同的區域,用於在您的網站上放置小部件。 標題小部件可以放置在內容上方,就在您網站的標題下方。 側邊欄小部件根據您選擇的佈局放置在側面。 此外,您可以根據您選擇的四個可用小部件放置頁腳小部件。 
- 側邊欄 - 主站點內容的左側或右側,
- 標題下方 - 就在網站標題下方和內容上方。
- 頁腳欄 1 - 頁腳區域
- 頁腳欄 2 - 頁腳區域
- 頁腳欄 3 - 頁腳區域
- 頁腳欄 4 - 頁腳區域
結論
關於如何安裝和配置WooCommerce Storefront 主題的簡要指南到此結束。 我已經向您展示瞭如何安裝主題,就像為您的 WordPress 網站安裝任何其他插件一樣。 此外,我還向您展示了一些手動安裝它的簡單步驟。
此外,我還向您展示瞭如何添加主頁模板和全角模板。 主頁模板為您提供了一種顯示所有產品的好方法,讓您可以概覽產品和產品類別。 另一方面,全寬模板跨越整個頁面,沒有側邊欄,這是購物車和結帳頁面的推薦選項。
設置 Storefront 主題時,了解如何配置菜單也很重要。 這是因為您網站上的訪問者將能夠毫無問題地瀏覽您的整個網站。 我還強調瞭如何創建菜單並將它們分配到一個位置。 此外,我還向您展示瞭如何將小部件放置在您網站的三個不同區域中。
類似文章
- 定制店面 WooCommerce 主題的 80 多種技巧:終極店面主題定制指南
- 如何在特色產品標題店面下方添加內容
- 使用 2 個簡單選項從產品頁面 WooCommerce 中刪除類別
- 如何在 WooCommerce 中移動圖像下的描述
- 如何在 WooCommerce 中更改缺貨文本
- 從 WooCommerce 產品頁面隱藏或刪除數量字段
- 如何在 WooCommerce 中重命名訂單狀態消息
