如何本機安裝 WordPress(在 Windows、Mac 和 Linux 上)
已發表: 2023-10-10您需要一個網站伺服器來託管 WordPress 網站。 通常,這意味著支付網頁寄存計劃的費用。 但使用正確的工具,您可以將普通電腦轉變為能夠託管 WordPress 的本機伺服器。 無論您使用的是 Windows、macOS 還是 Linux,這都適用。
在本地託管 WordPress 是處理新專案的好方法,而無需花錢託管。 它還使您能夠保持 Web 開發的私密性,並且比與遠端伺服器互動要快得多。
在本文中,我們將向您展示如何在 Windows、macOS 和 Linux 上本機安裝 WordPress。 我們將提供每個作業系統 (OS) 的完整說明,以便您可以立即開始工作。
只需選擇您想要用於在本機安裝 WordPress 的作業系統,即可查看相關說明:
- 在 Windows 上安裝 WordPress
- 在 macOS 上安裝 WordPress
- 在 Linux 上安裝 WordPress
在 Windows 上本機安裝 WordPress
在 Windows 上本機安裝 WordPress 的方法有很多。 為此,您需要一個滿足所有 WordPress 軟體要求的環境。
要運行 WordPress,您需要伺服器軟體、PHP 和資料庫。 最重要的是,您需要一個具有一些基本的最低硬體要求的系統。 簡而言之,如果您的裝置可以運行大多數軟體而不會減慢速度,那麼它應該足以託管本地 WordPress 網站。
第 1 步:安裝 XAMPP
XAMPP 是一個本機開發環境堆疊。 字母 XAMPP 代表「跨平台、Apache、MariaDB、PHP 和 PERL」。

此堆疊包含 WordPress 運行所需的所有軟體。 Apache 是伺服器軟體,MySQL 處理資料庫,您也可以使用 PHP。 安裝 XAMPP 讓您無需單獨下載、安裝和設定每個元件。
首先,請前往 XAMPP 下載頁面並選擇該軟體的最新版本。 下載完成後,啟動安裝程式。
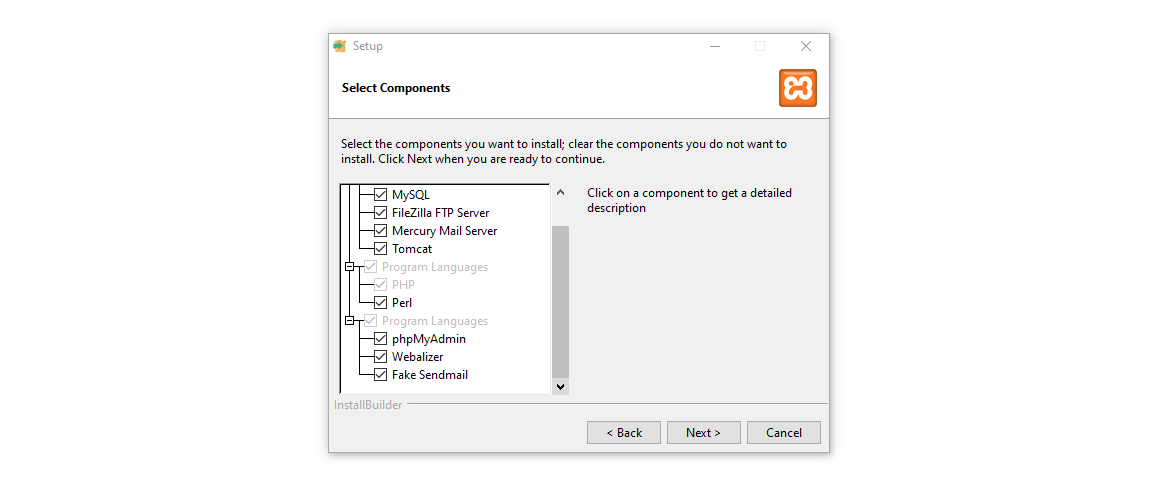
完成此操作後,安裝程式將詢問您要設定堆疊的哪些元件。 WordPress 的關鍵元件是 Apache、MySQL 和 PHP。 但您還需要安裝 phpMyAdmin、Webalizer 和 Fake Sendmail 元件以使網站管理更加輕鬆。

現在安裝程式將要求您選擇在何處設定 XAMPP 以及使用哪種語言。 之後,需要幾分鐘的時間來準備好一切。

安裝完成後,XAMPP 會詢問您是否要啟動控制面板。 說“是”並繼續下一步。
第 2 步:設定 XAMPP
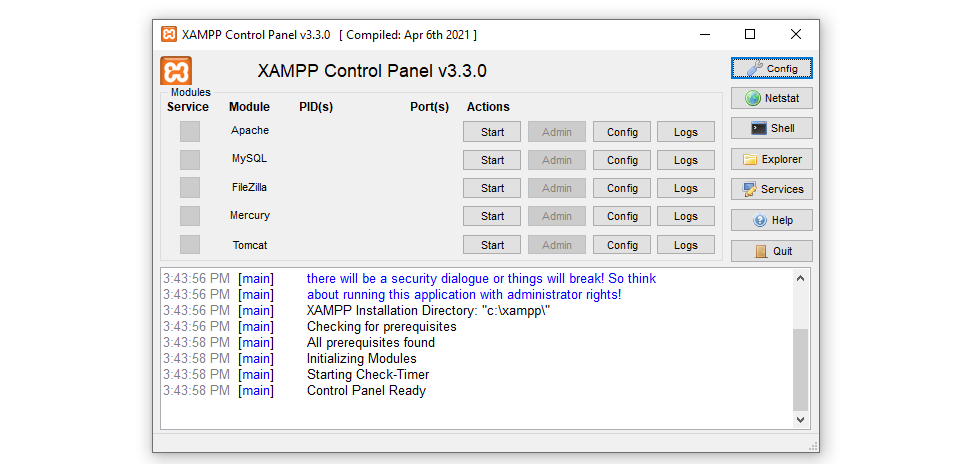
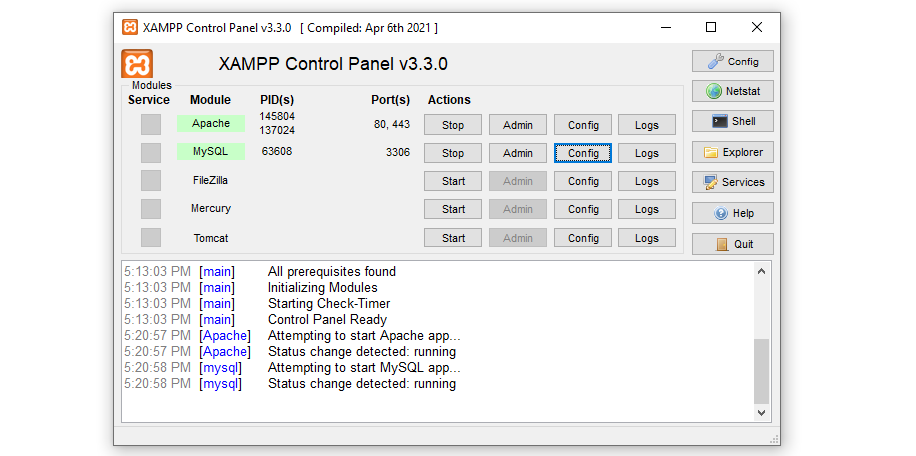
讓我們先來看看 XAMPP 控制面板。 這是您將用來管理本地網站的主介面,因此您可以將其視為相當於託管儀表板。

在安裝 WordPress 之前,您需要設定 Apache 伺服器以偵聽正確的端口,並對 MySQL 執行相同的操作。 首先,按一下 Apache 模組旁的「設定」按鈕,然後選擇Apache (httpd.conf)選項。
這將使用預設文字編輯器開啟 Apache 設定檔。 文件打開後,使用搜尋功能查找單字“port”。 您會發現設定檔的一部分內容如下:
# # Listen: Allows you to bind Apache to specific IP addresses and/or # ports, instead of the default. See also the <VirtualHost> # directive. # # Change this to Listen on specific IP addresses as shown below to # prevent Apache from glomming onto all bound IP addresses. # #Listen 12.34.56.78:80 Listen 80以“#”符號開頭的行是註解。 他們解釋瞭如何配置伺服器偵聽的連接埠。 連接埠 80 是 HTTP 通訊的預設連接埠。 不過,您可以將 Apache 設定為偵聽另一個連接埠(如果該連接埠被「佔用」)。
在此步驟中,您可能還想更改預設文檔根目錄。 預設情況下,XAMPP 使用安裝目錄中的htdocs資料夾。 所有網站檔案都將進入該目錄,您可以透過修改httpd.conf行來更改它:
# # DocumentRoot: The directory out of which you will serve your # documents. By default, all requests are taken from this directory, but # symbolic links and aliases may be used to point to other locations. # DocumentRoot "C:/xampp/htdocs" <Directory "C:/xampp/htdocs">若要變更目錄,請變更DocumentRoot行指向的資料夾。 如果該目錄不存在,您需要手動建立它。
請注意,該目錄可能不位於磁碟機C:中。 這取決於您安裝 XAMPP 的位置。
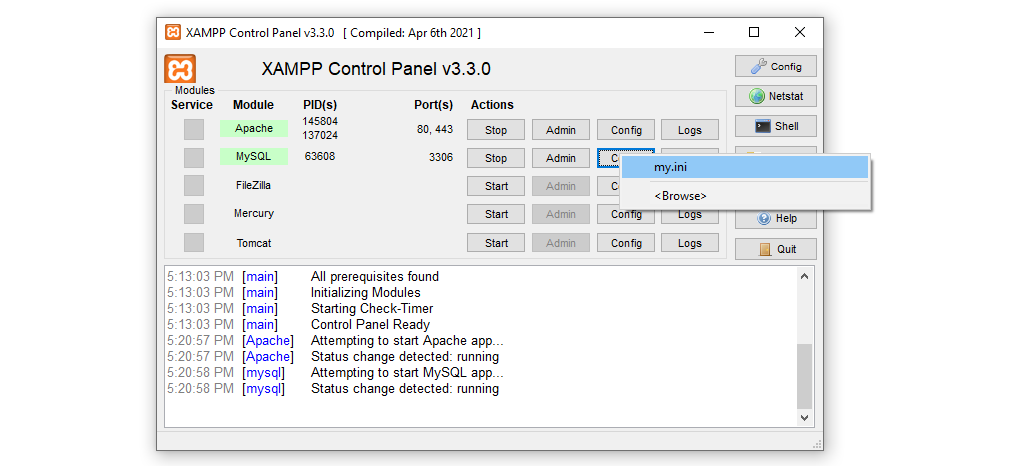
完成決定後,關閉設定檔並在Config下尋找 MySQL 模組的my.ini選項。 這將開啟 MySQL 設定檔。

繼續並記下port=旁邊出現的數字。 在 WordPress 安裝設定過程中您將需要此連接埠號碼。 現在,不要更改設定檔中的任何其他內容,只需將其關閉即可。
下一步涉及為 WordPress 建立 MySQL 資料庫。 在執行此操作之前,您需要啟動內容管理系統 (CMS) 將使用的服務。
您會注意到控制面板中每個 XAMPP 模組旁邊都有一個「開始」按鈕。 繼續點擊Apache和MySQL模組的對應按鈕,這就是您現在所需要的。
控制面板日誌將顯示啟動服務時是否有任何錯誤。 如果它們啟動時沒有任何問題,模組名稱將以綠色突出顯示。

現在您已準備好設定您的 WordPress 網站將使用的 MySQL 資料庫。
步驟3:建立新的MySQL資料庫
您在 XAMPP 設定過程中安裝了 MariaDB 和 phpMyAdmin。 現在您將使用 phpMyAdmin 建立一個空白資料庫。
為此,請前往 XAMPP 控制面板並點擊MySQL → 管理選項。 這將在新分頁中啟動 phpMyAdmin,URL 應如下所示: localhost.com/phpmyadmin。 請記住該 URL,因為您需要使用它來訪問您的網站。
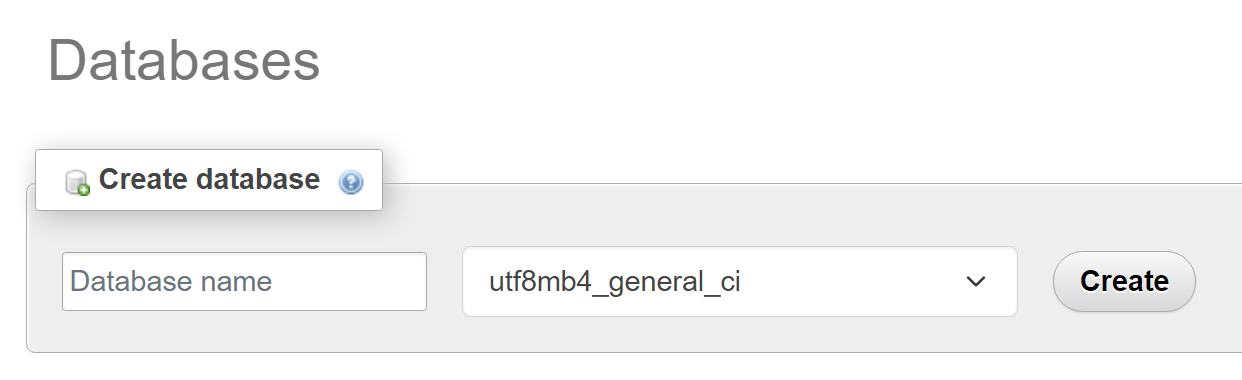
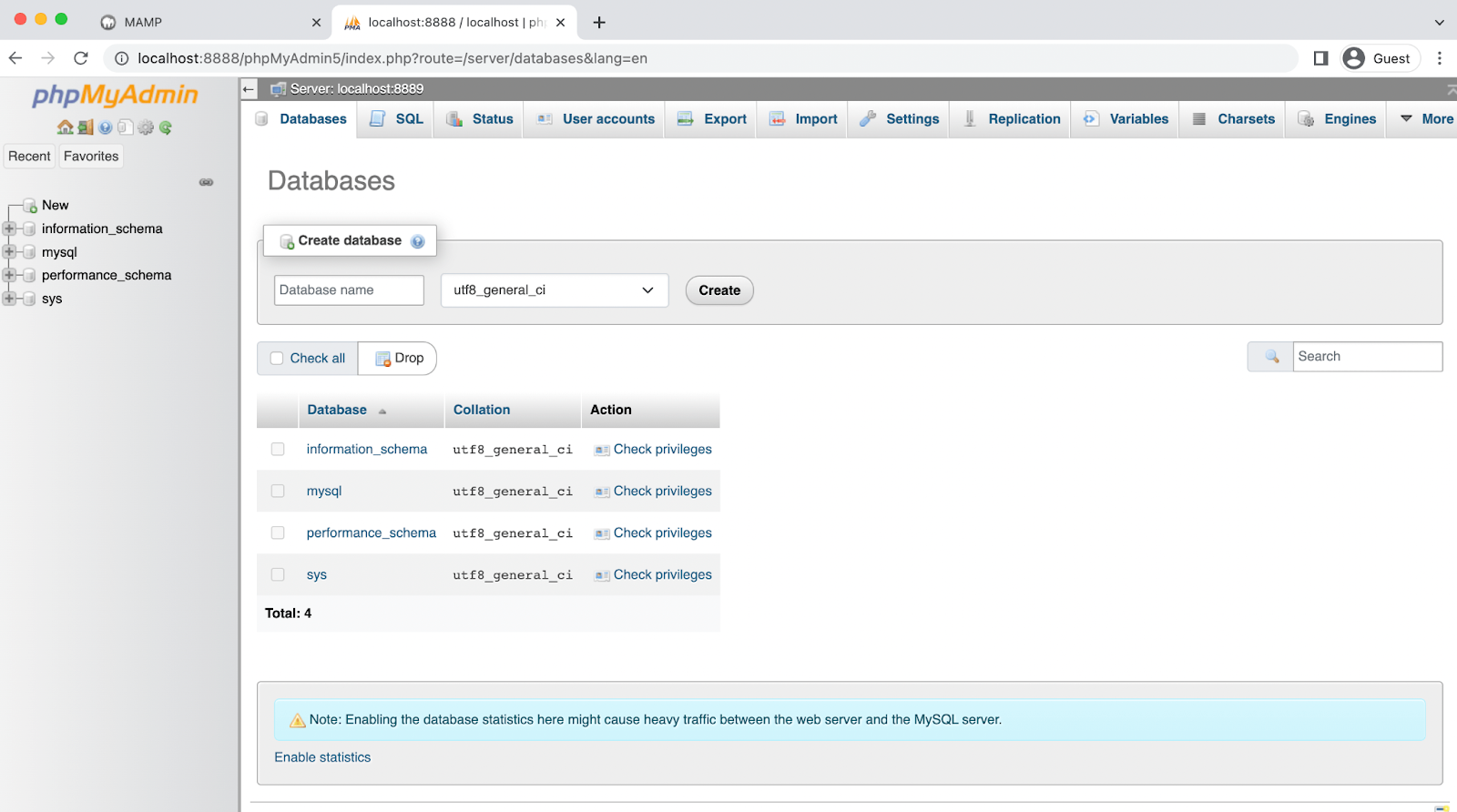
進入 phpMyAdmin 後,請前往「資料庫」標籤並尋找「建立資料庫」部分。 在這裡,您將設定資料庫將使用的名稱和編碼系統。

出於安全目的,資料庫名稱不應容易被猜測。 這意味著像“wp_database”這樣的名稱已經過時了。 最好混合使用字母和字符,並將其寫下來,因為您需要記住下一步的名稱。
對於編碼系統,保留預設選項,即utf8mb4_general_ci 。 然後按一下「建立」 ,phpMyAdmin 會詢問您是否要為資料庫新增任何資料表。
暫時將資料庫留空,不要向其中添加任何表。 WordPress 安裝程式將在下一步中負責新增 CMS 所需的所有表格。
第 4 步:安裝 WordPress
繼續從官方網站下載最新版本的 WordPress。 準備好zip資料夾後,將其複製並導航到 XAMPP 文件根目錄。 在此範例中,該值是C:/xampp/htdocs ,但根據您配置設定的方式,它可能會有所不同。
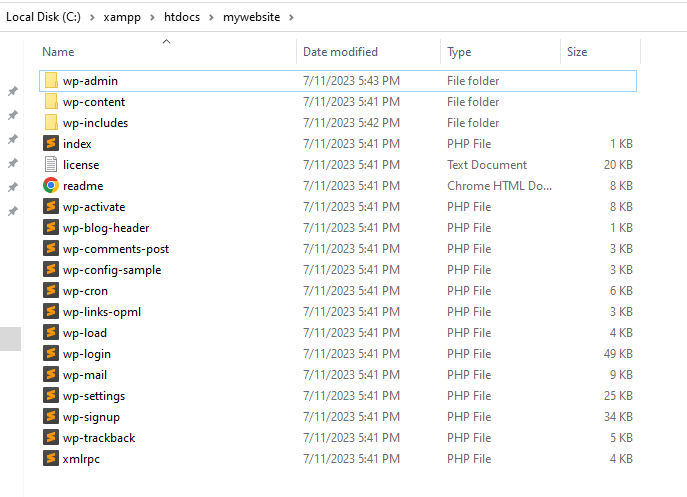
進入後,為您的網站建立一個新資料夾,並將其命名為您想要的任何名稱。 打開該資料夾並提取其中的 WordPress 安裝zip檔案。 完成後,文件和資料夾結構應如下所示:

現在您已準備好執行 WordPress 安裝程式。 該腳本將幫助您離線安裝 WordPress 並為其設定資料庫。
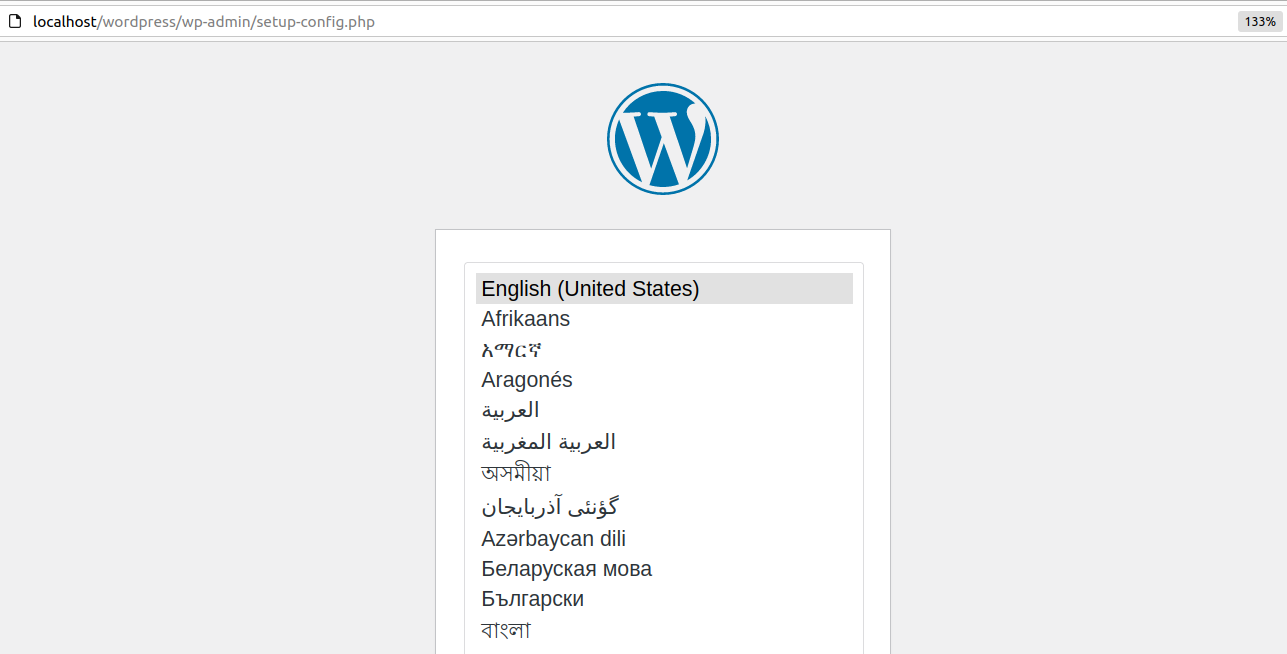
要存取安裝程序,請開啟瀏覽器並前往localhost/mywebsite/wp-admin/setup-config.php 。 請注意,您需要將mywebsite替換為您剛剛為網站建立的資料夾的名稱。
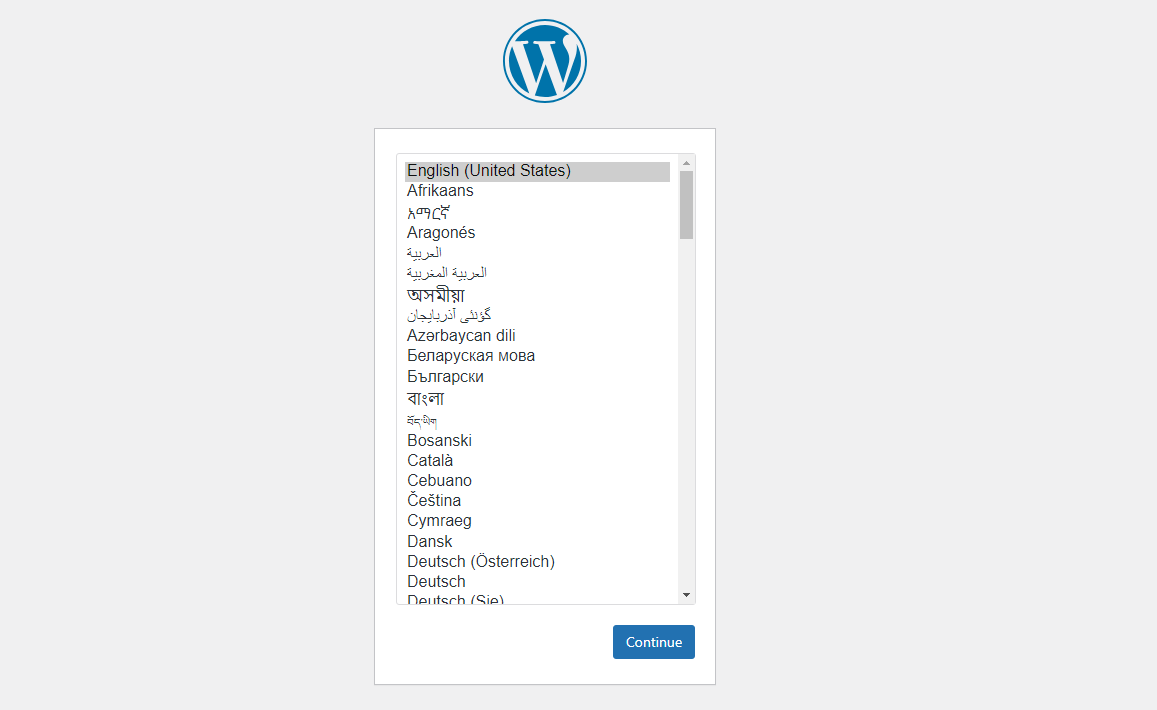
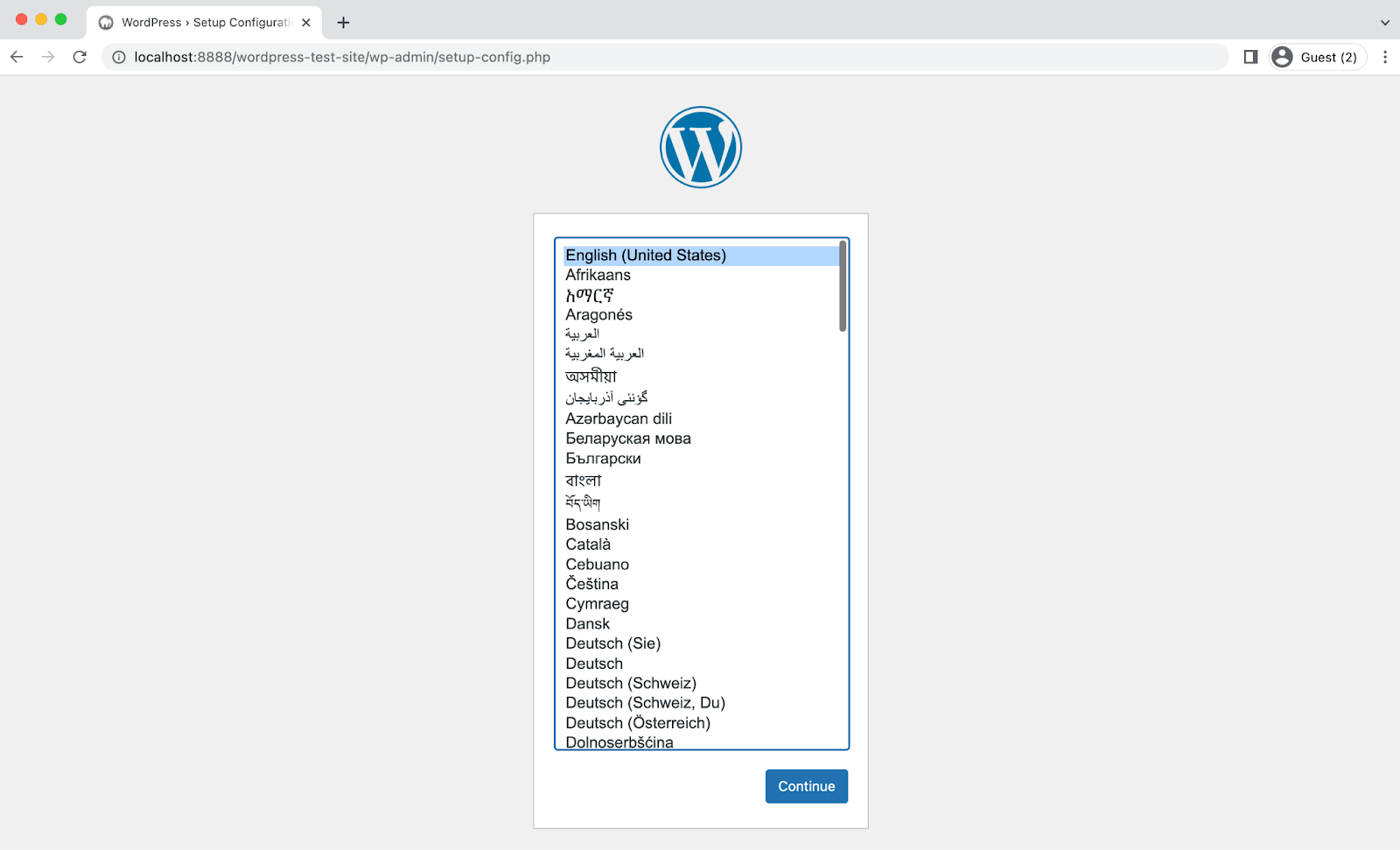
如果一切設定正確,您的瀏覽器將顯示安裝程式的第一個畫面。 您可以在此處選擇您的網站所使用的語言。

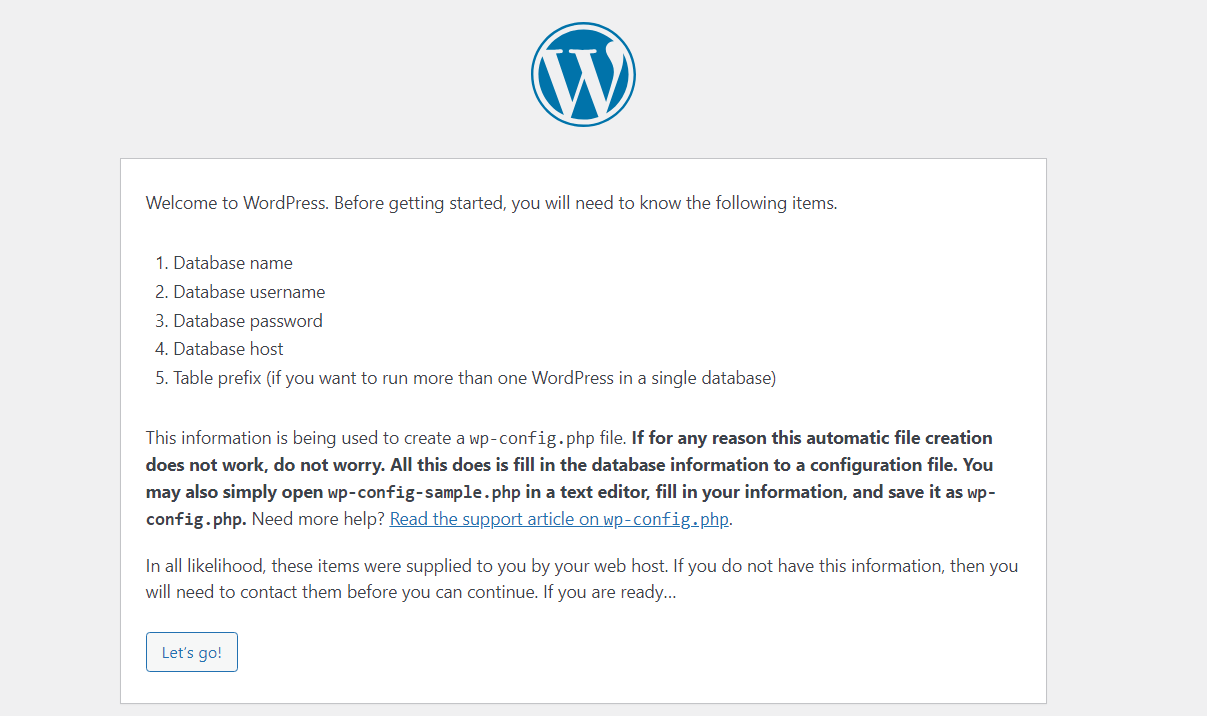
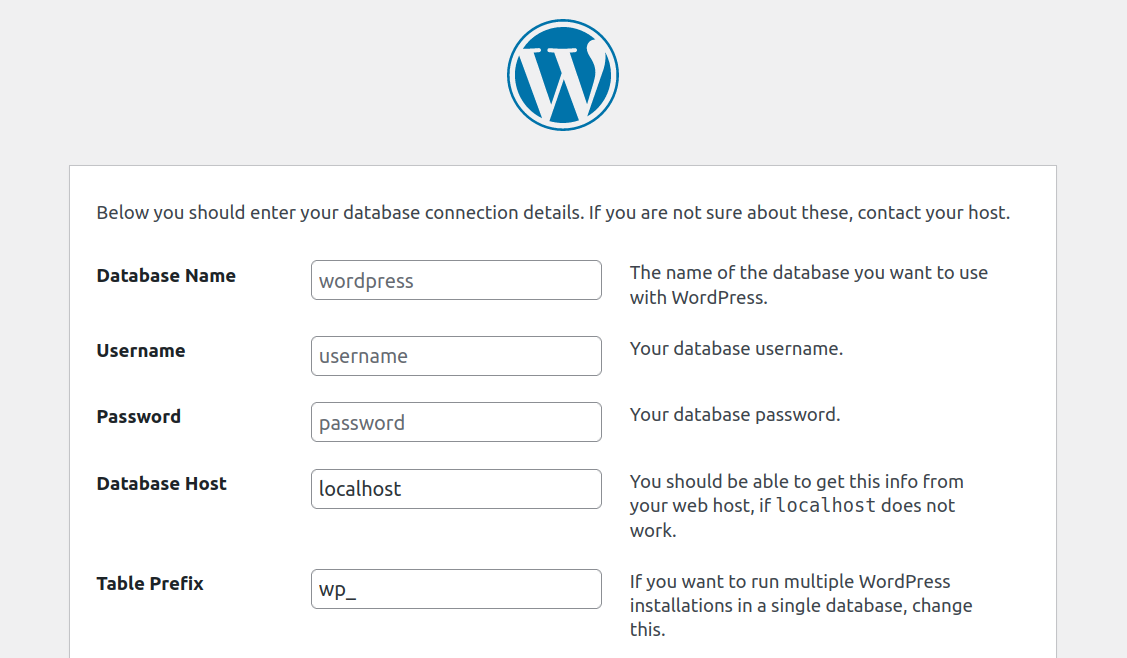
選擇一種語言,安裝程式會提醒您,在繼續之前您需要知道資料庫名稱、使用者名稱、密碼、主機和表格前綴。 您已經擁有所有這些信息,因此請轉到下一個畫面。

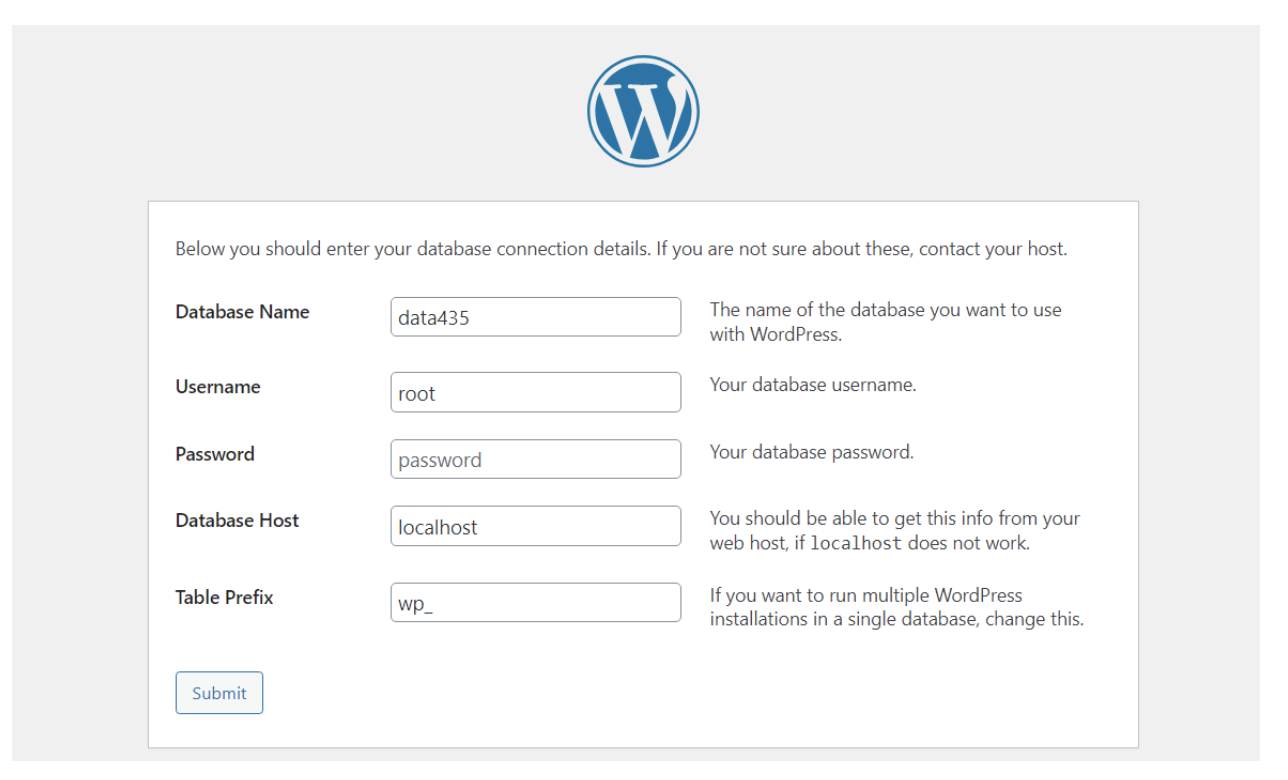
在下一個畫面上,輸入您在上一個步驟中建立的資料庫的名稱。 輸入“root”作為使用者名,並將密碼欄位留空。 將資料庫主機欄位保留為localhost ,將表格前綴保留為wp_ 。

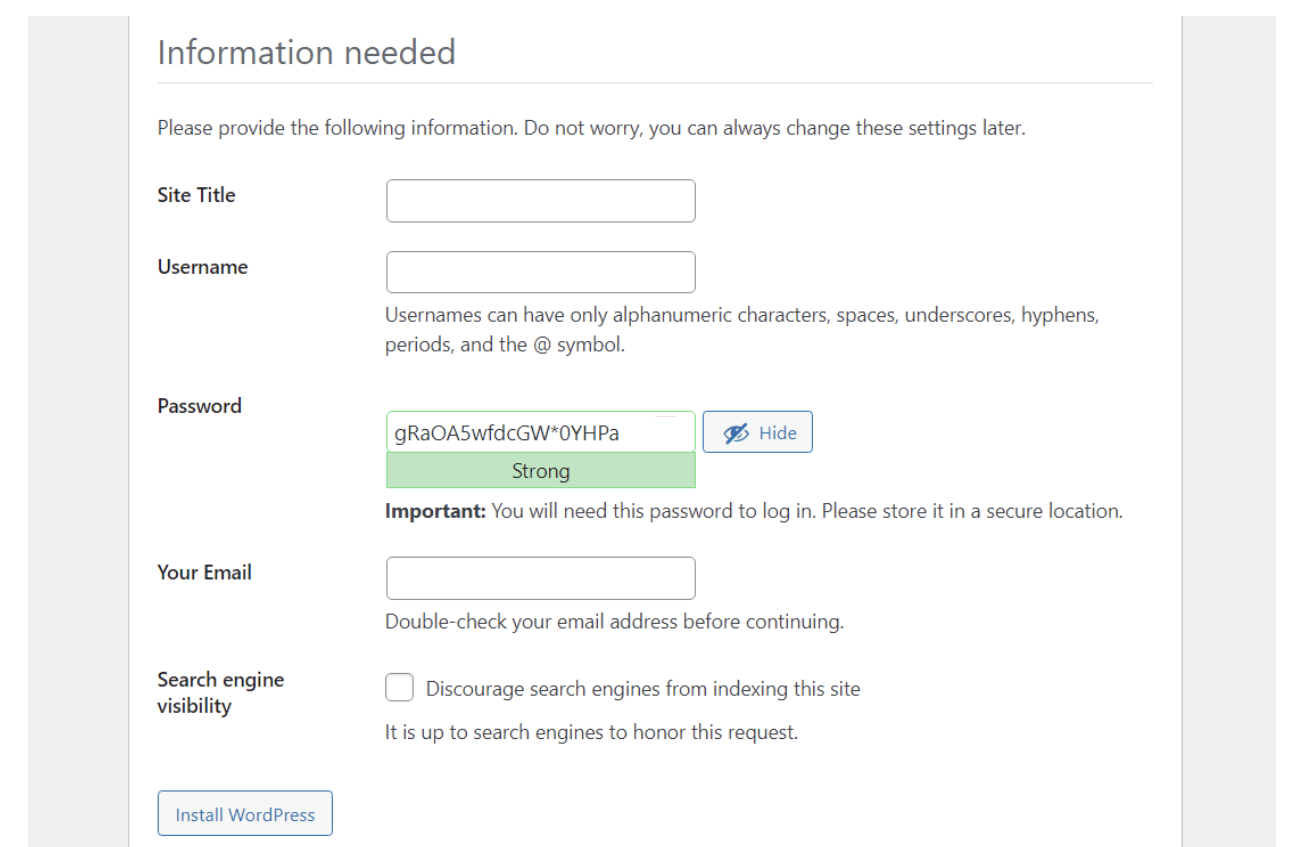
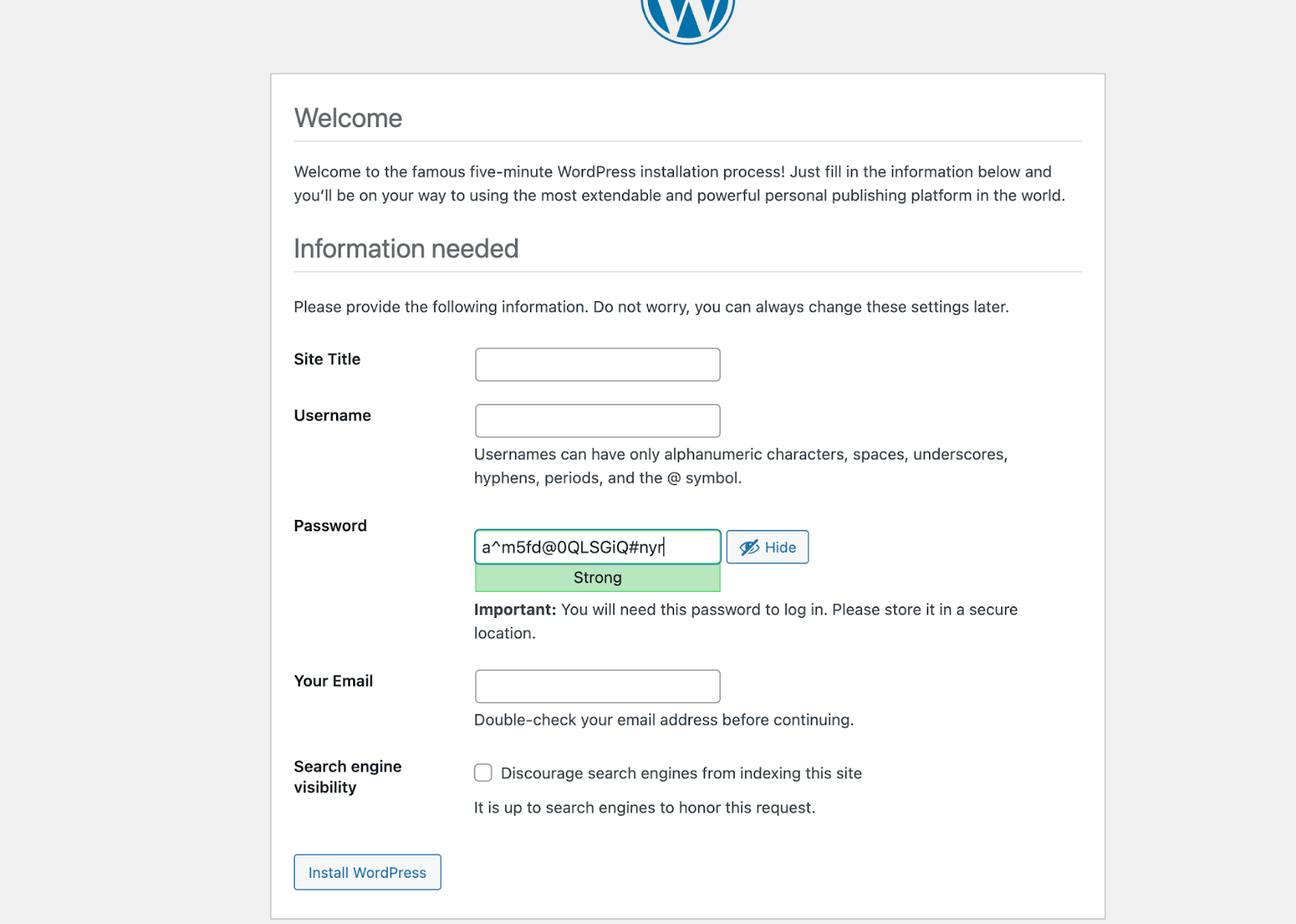
點擊提交, 並確認您希望繼續安裝。 現在 WordPress 會提示您設定管理員使用者名稱和密碼,以及網站的標題。 您可以稍後更改所有這些,因此請繼續輸入您想要的詳細資訊。

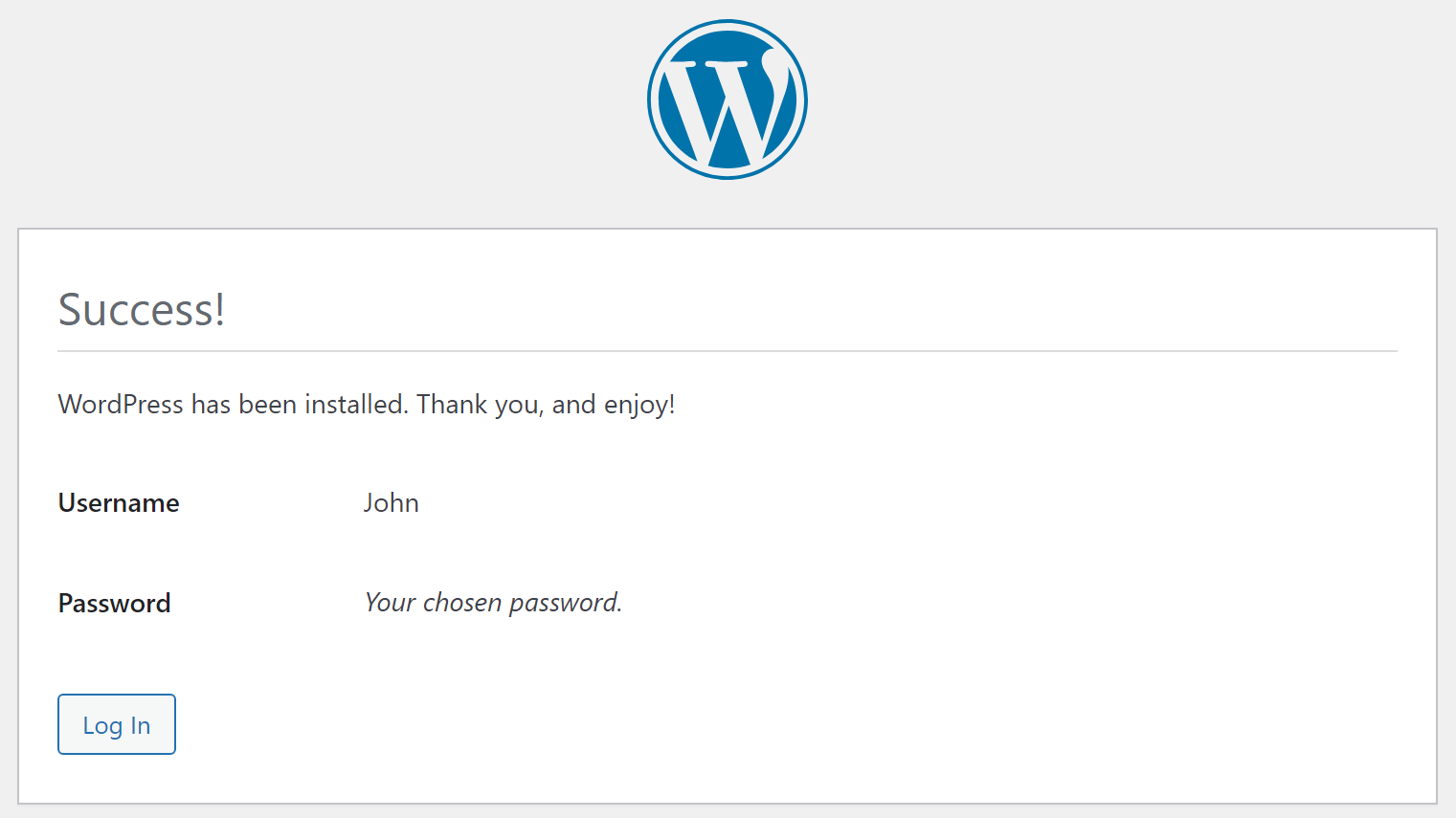
點選安裝 WordPress , 就是這樣! 您應該立即看到成功頁面。 從那裡,您可以點擊“登入”來存取儀表板。

現在您已經在本機安裝了 WordPress,只要您執行了 XAMPP 並且其模組處於活動狀態,您就可以透過在瀏覽器中輸入localhost/yourwebsite URL 來使用它。
請注意,如果關閉 XAMPP 或停止 Apache 和 MySQL 模組,您將無法連線到本機網站。 為此,您需要重新啟動應用程式。
在 macOS 上本地安裝 WordPress
在以下步驟中,我們將逐步介紹如何在 Apple 裝置上本機安裝 WordPress。 首先,您需要為工作選擇正確的工具,例如 MAMP。
第 1 步:安裝 MAMP
MAMP 是一種流行的工具,可讓您只需幾秒鐘即可在 Mac 裝置上建立本機伺服器。 該縮寫詞代表 Macintosh、Apache、MySQL 和 PHP,因為這些是運行該軟體所需的主要元素。
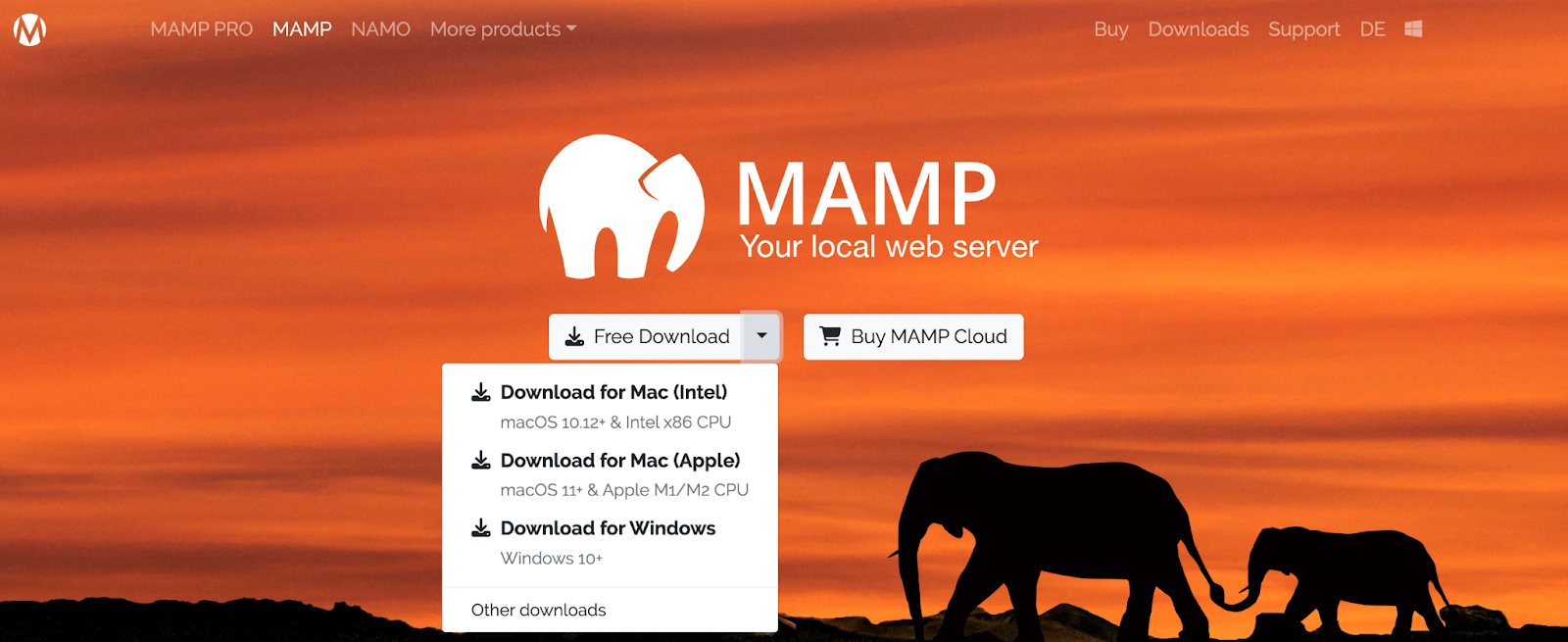
要開始使用,只需導航至 MAMP 網站並點擊「免費下載」按鈕。

此時,您將看到一個下拉式選單,其中包含針對不同作業系統的選項。 您需要選擇「下載 Mac 版(Intel)」或「下載 Mac 版(Apple)」 ,具體取決於您的裝置版本。
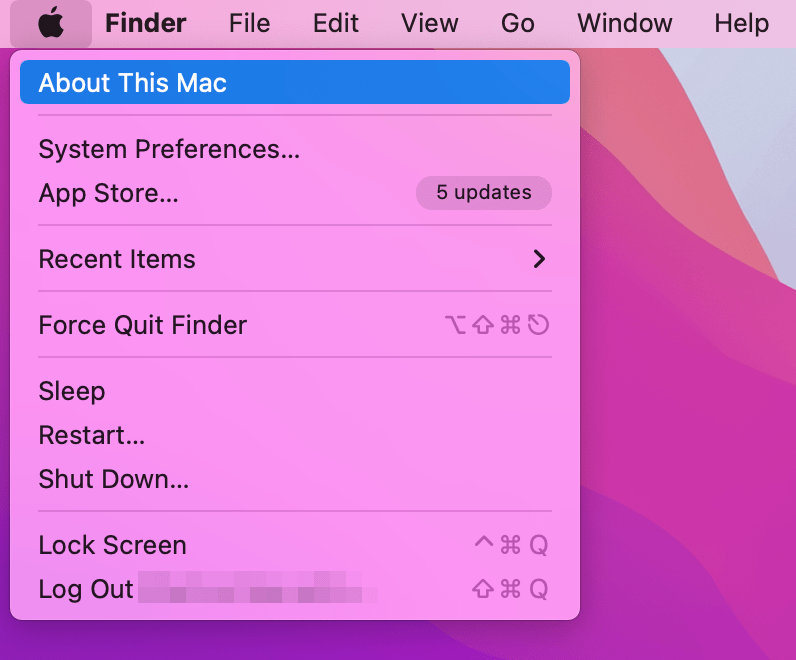
要檢查這一點,只需點擊桌面螢幕左上角的蘋果符號即可。 然後按一下「關於本機」 。

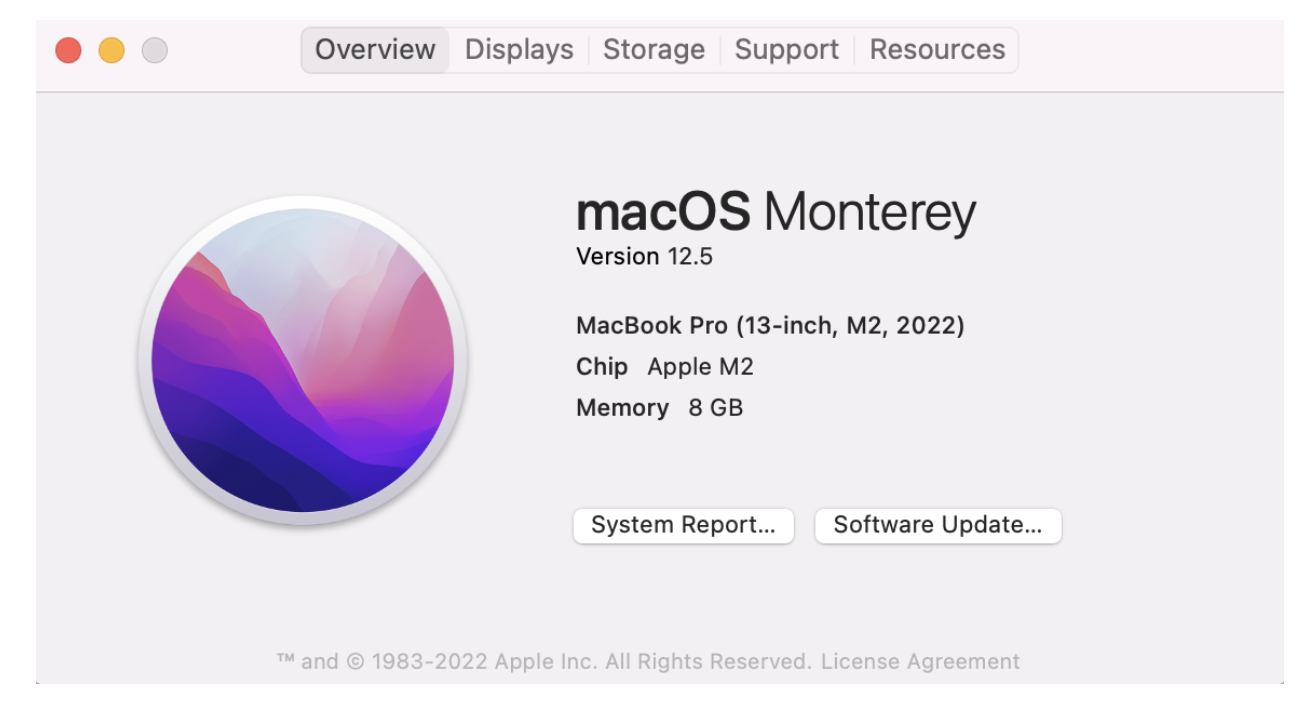
這將打開一個彈出窗口,其中包含有關您設備的重要資訊。

您可以在設備軟體名稱的下方找到所需的資訊。 例如,上述裝置將Apple M1列為晶片。 這意味著您應該下載 MAMP(Mac for Apple)的第二個版本。
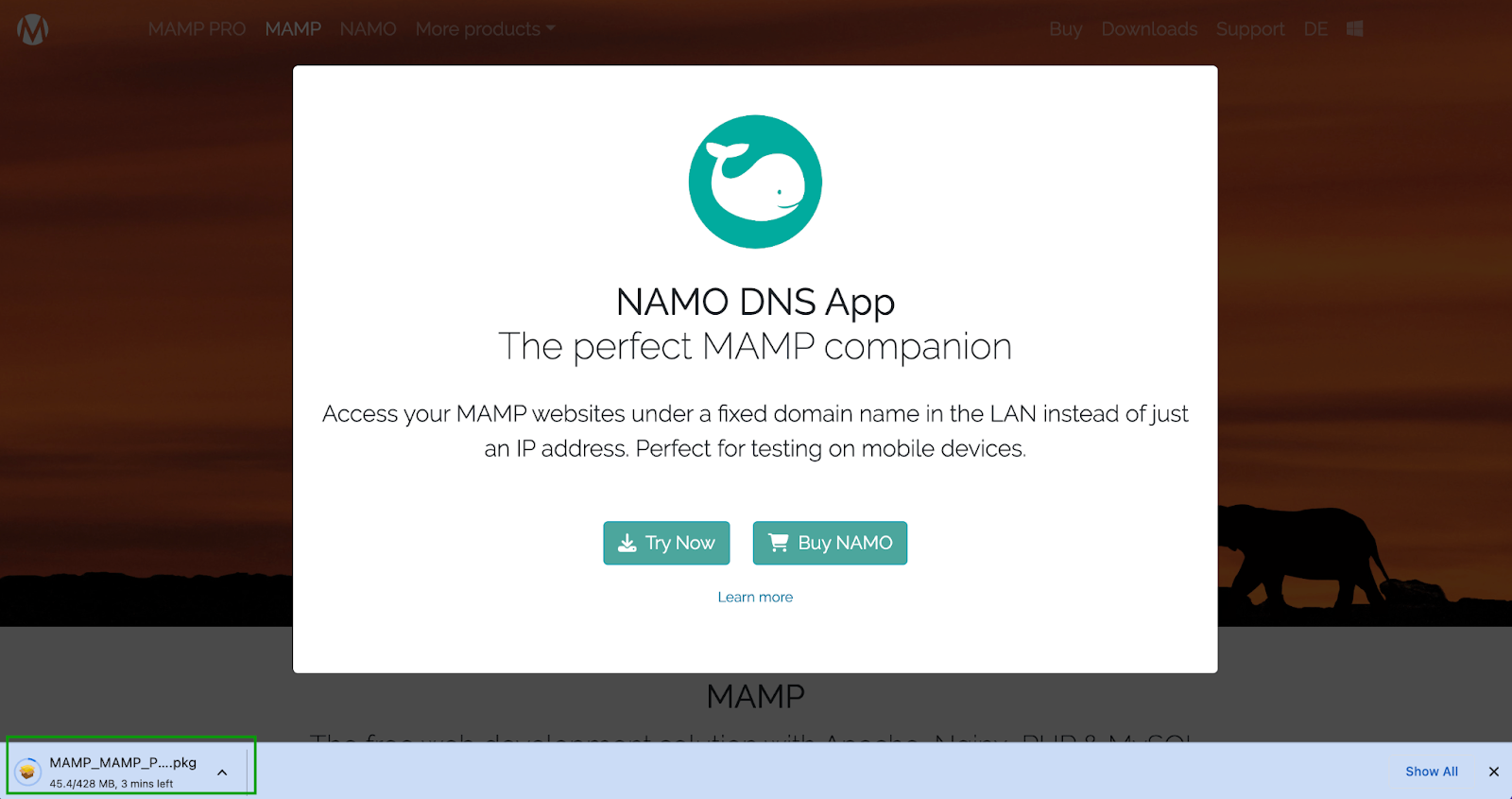
點擊下載按鈕後,您可能會看到以下畫面:

該彈出視窗正在為需要在行動裝置上進行測試的用戶宣傳配套工具(您稍後可能會感興趣)。 您應該能夠在螢幕左下角看到正在進行的下載。 可能需要幾分鐘才能完成。
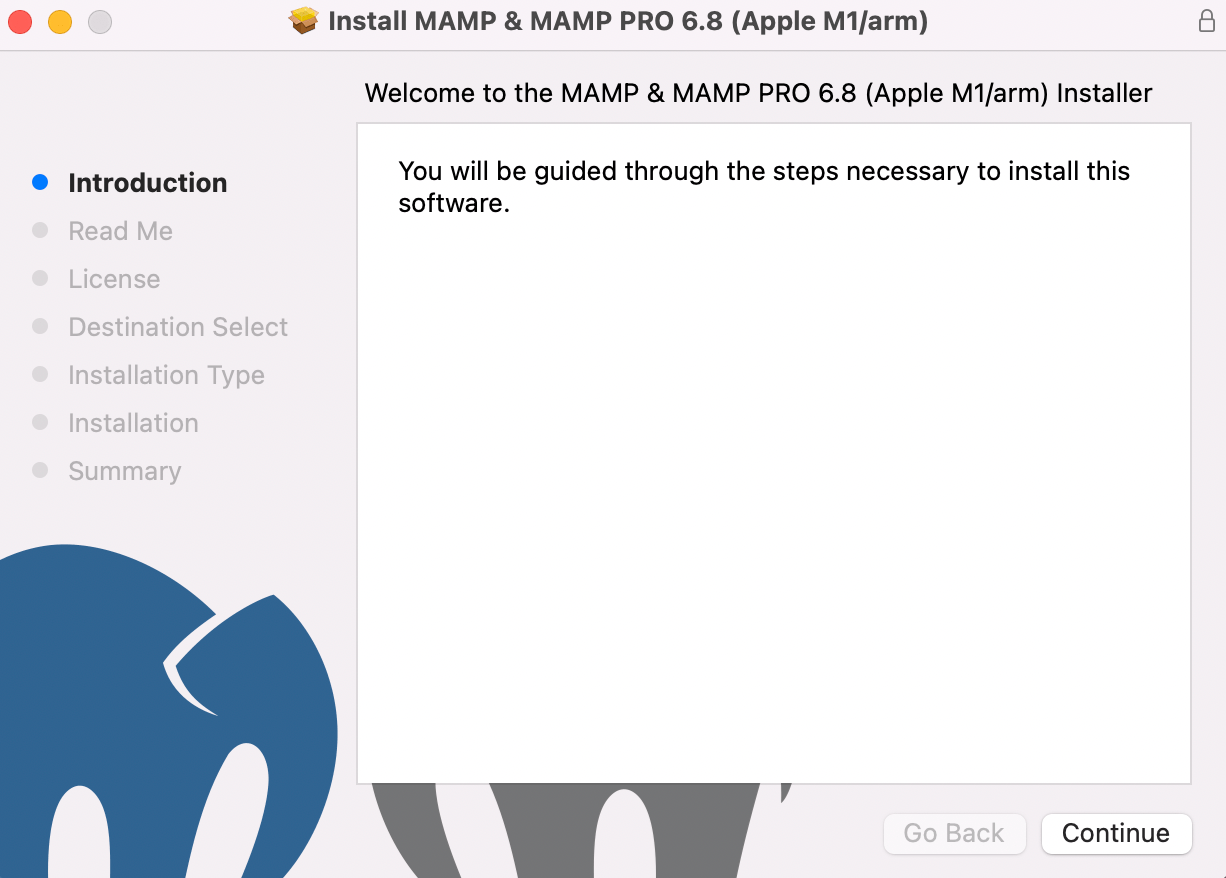
準備好後,您將看到 MAMP 的安裝精靈。

首先按一下“繼續”以按照說明進行操作。 然後,您需要查看“自述文件”選項卡下的一些重要信息,並仔細閱讀許可協議。
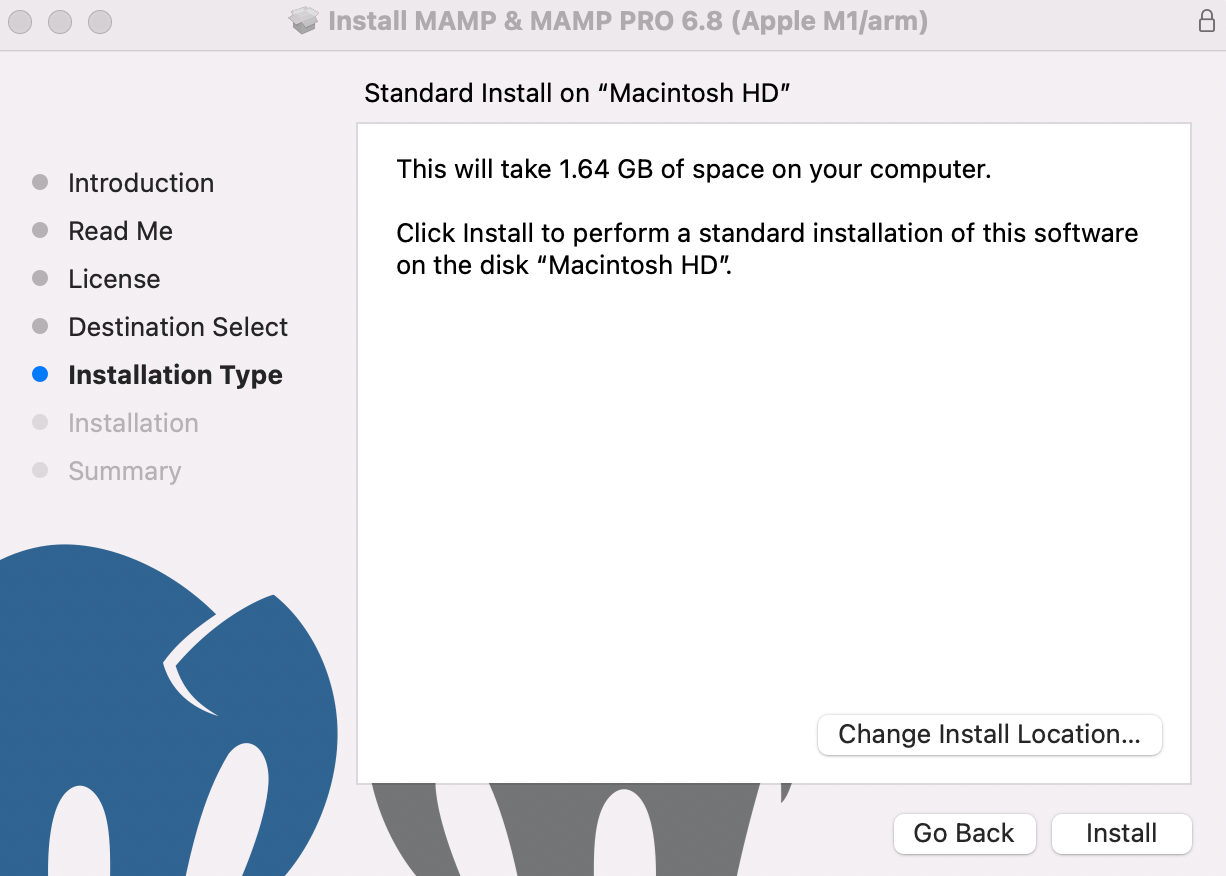
然後,您將進入「目標選擇」步驟,直接跳至「安裝類型」 。 在那裡,您將能夠看到 MAMP 安裝需要多少儲存空間。
驗證您的裝置上是否有足夠的空間。 然後點選「安裝」 。

您必須輸入您的登入憑證。 然後選擇安裝軟體。
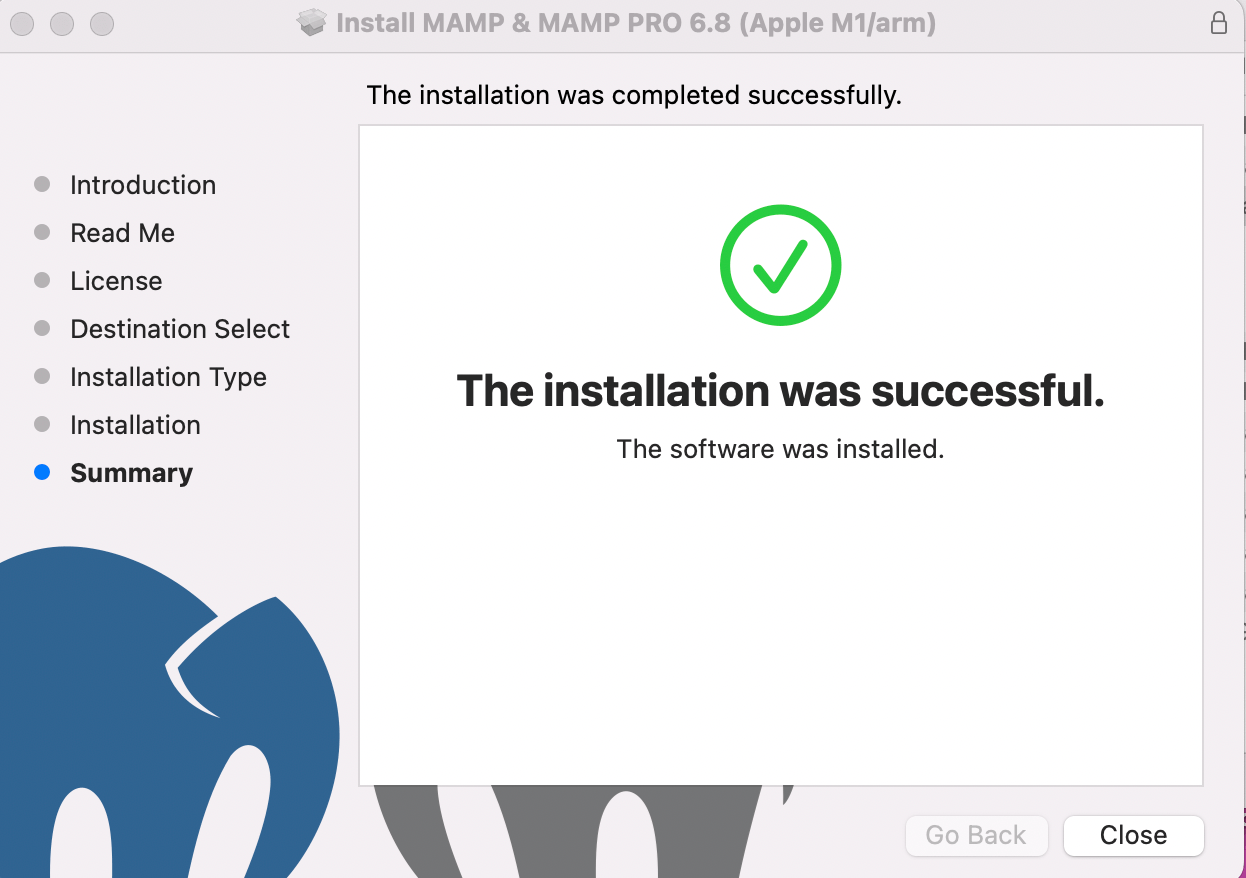
安裝完成後,您應該會看到以下訊息:

現在您可以繼續執行以下步驟,我們將向您展示如何設定 MAMP。
步驟 2:設定 MAMP
當您花時間正確配置 MAMP 時,組織您的工作會變得容易得多。 首先,打開您的應用程式資料夾並找到您的 MAMP 安裝。
確保選擇免費版本,而不是專業工具。 然後雙擊該資料夾中的MAMP應用程式。

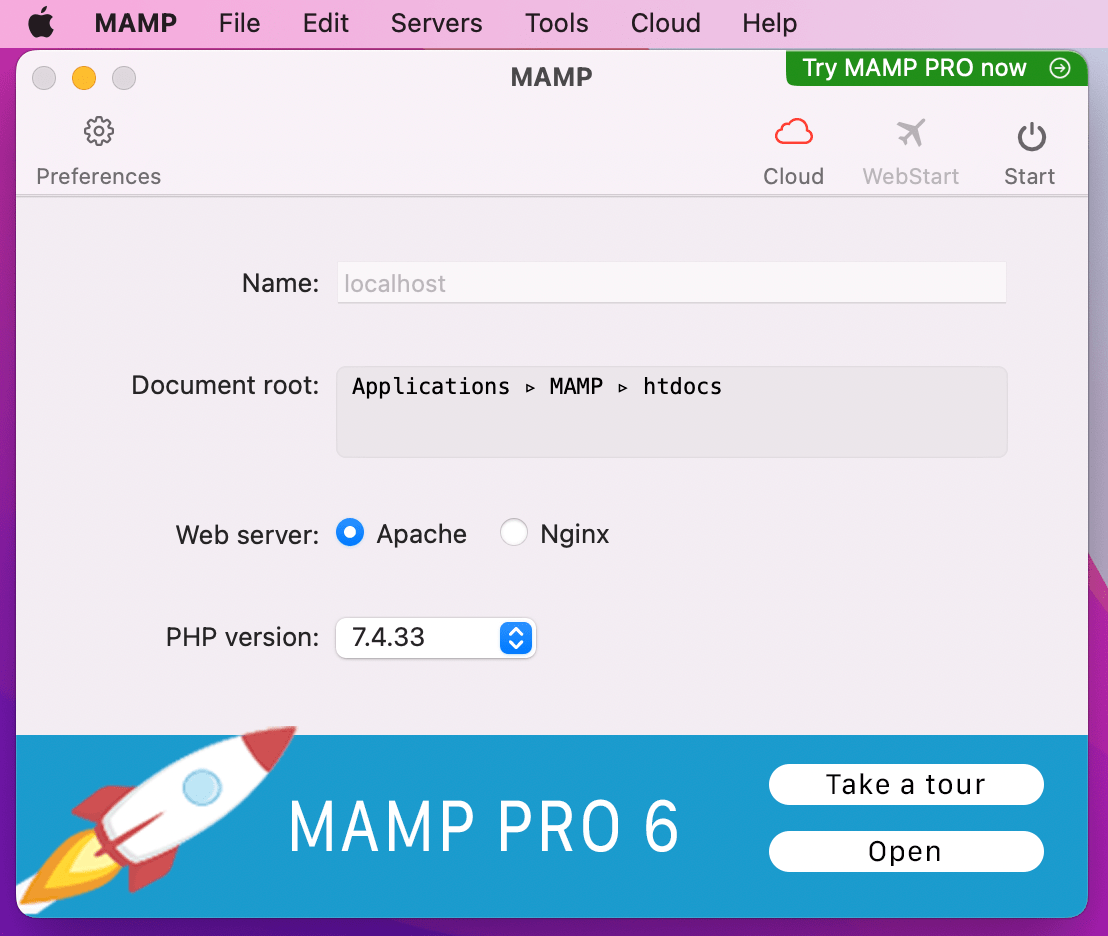
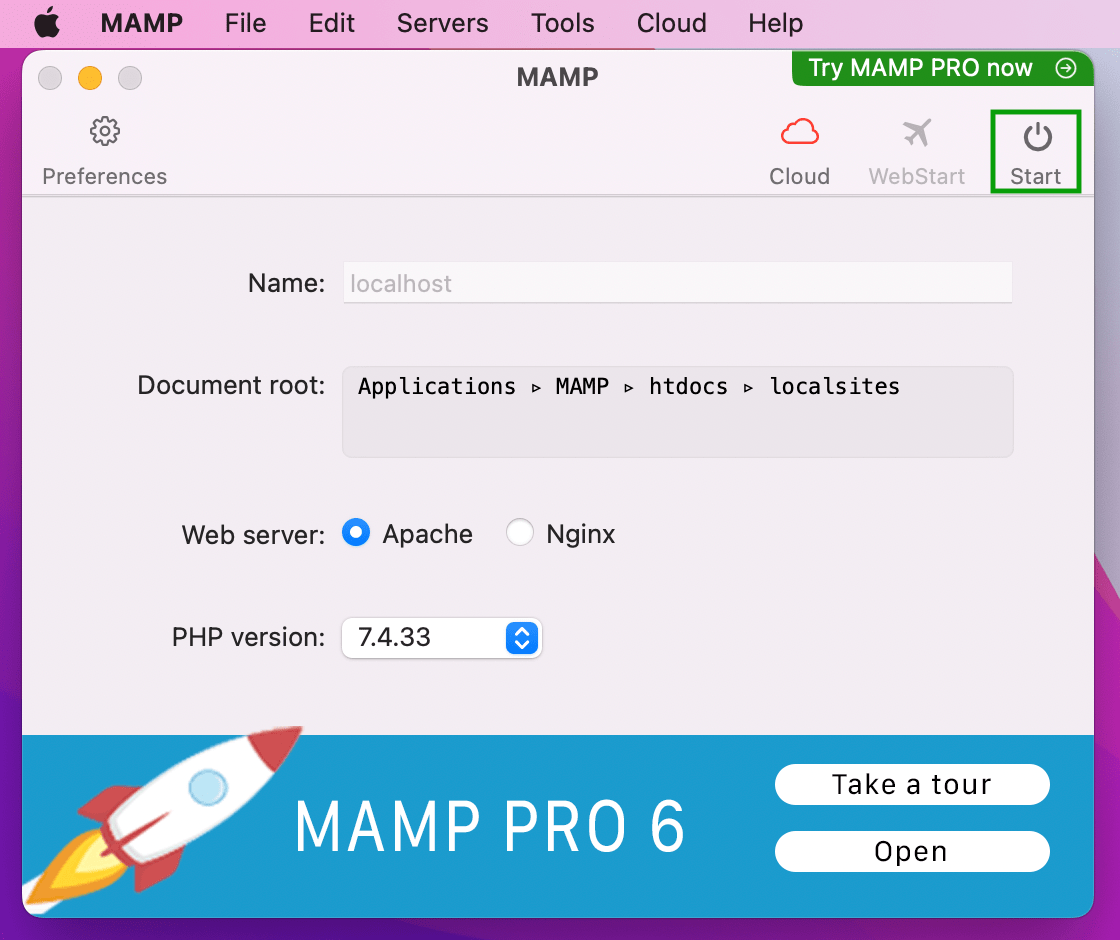
這將打開以下視窗:

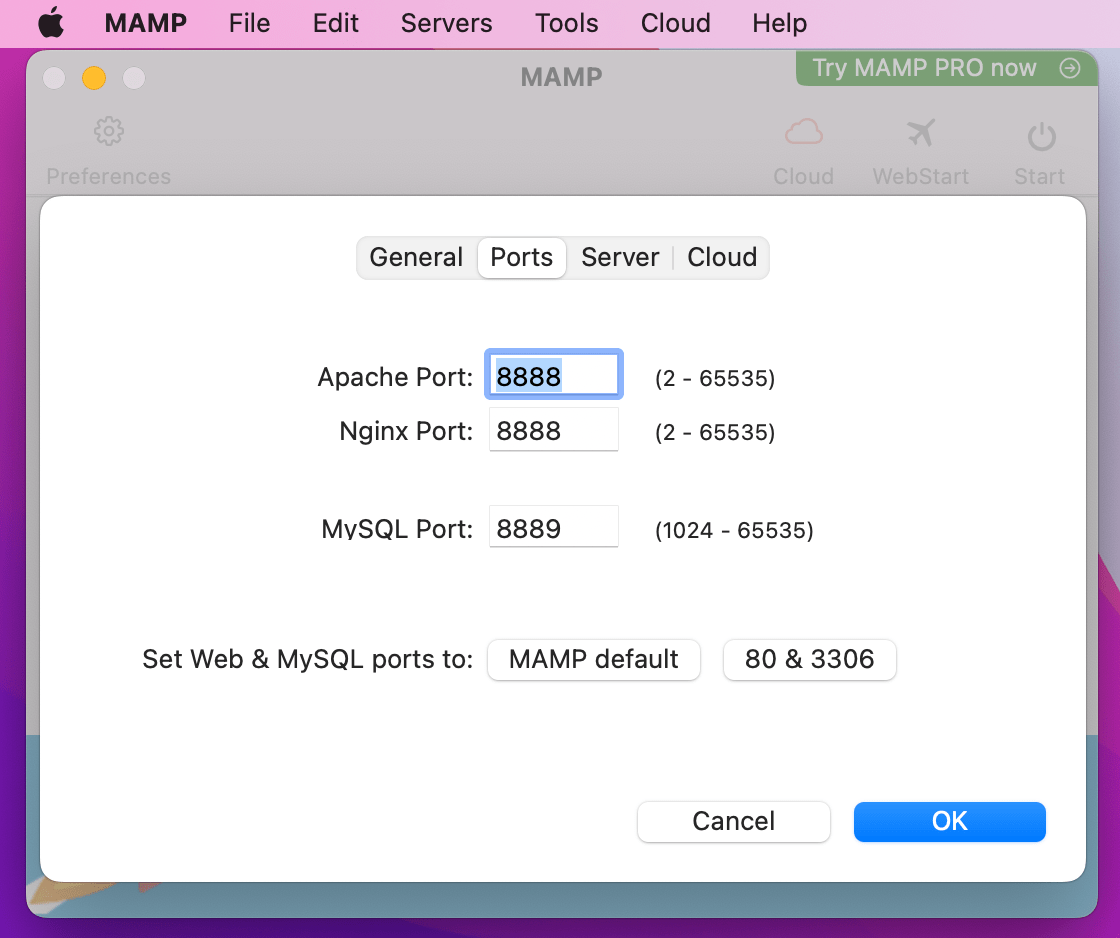
現在,打開您的首選項並轉到連接埠標籤。

在這裡,您需要檢查您的Apache Port 。 應設定為“ 8888 ”。 如果不是,請繼續更新,然後按一下「確定」 。
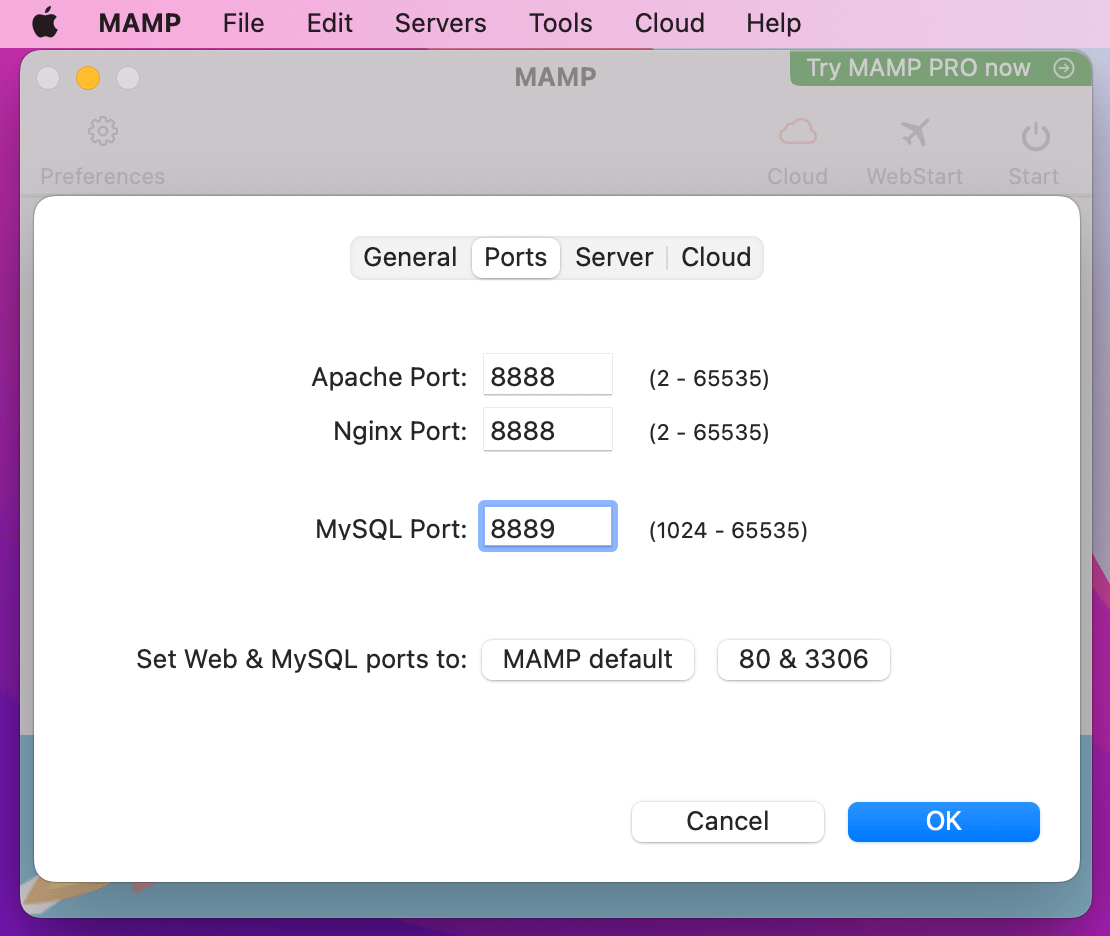
同樣,您的MySQL 連接埠應設定為“ 8889 ”。

如果不是,也請繼續進行更改。
接下來,您需要設定文檔根資料夾。 這是您儲存網站的位置。
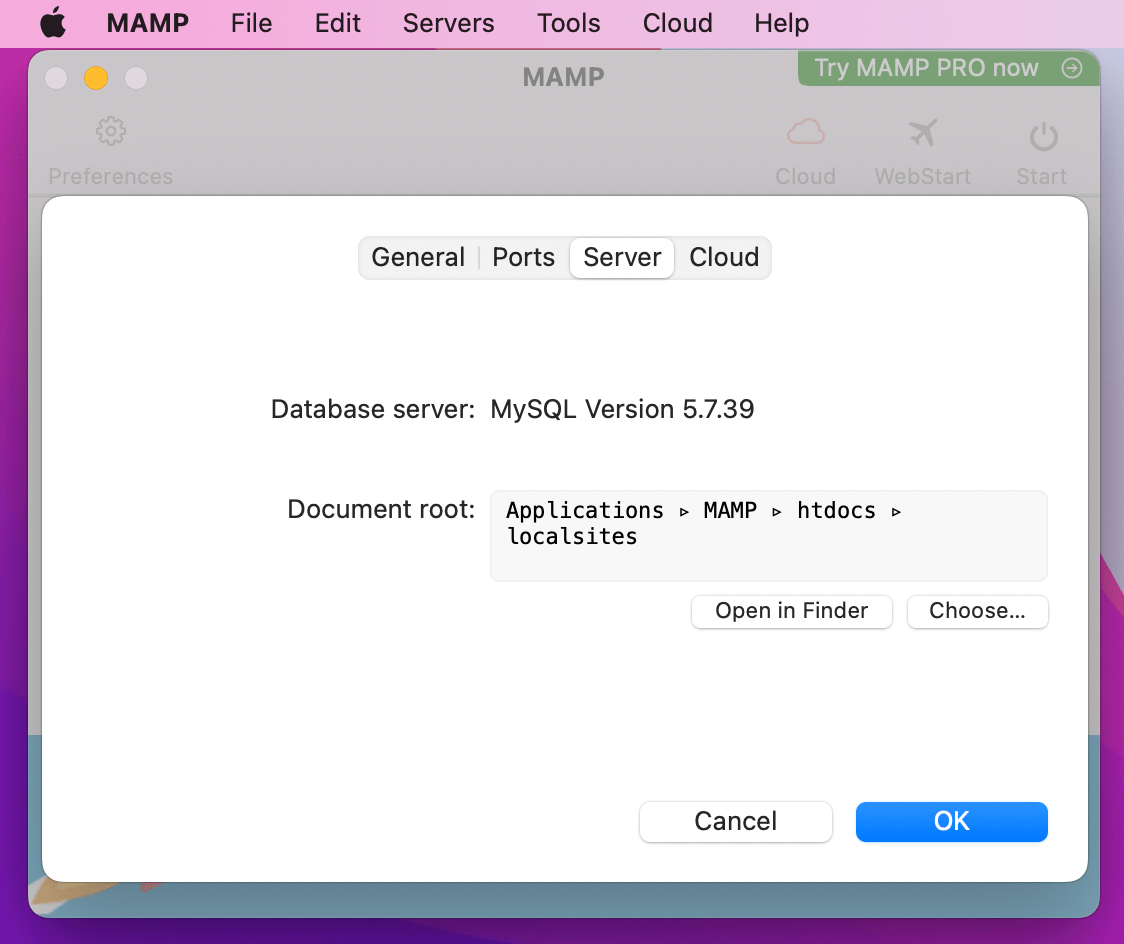
點擊“伺服器”標籤並尋找“文檔根”欄位。

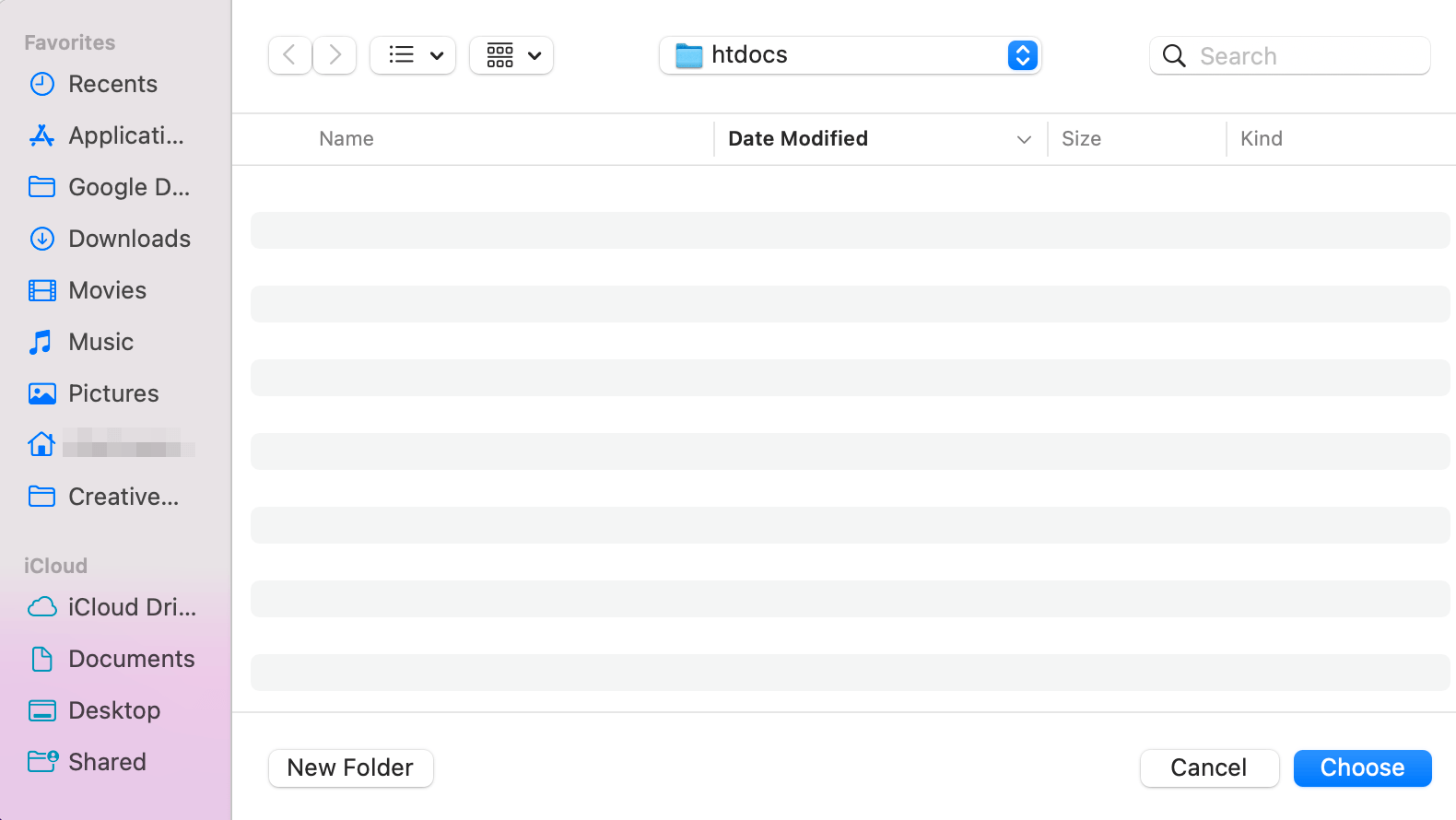
預設情況下,您的網站將儲存在應用程式 → MAMP → htdocs中。 但您可能想把它放在其他地方。 如果是這種情況,只需按一下「選擇」並選擇您所需的位置即可。

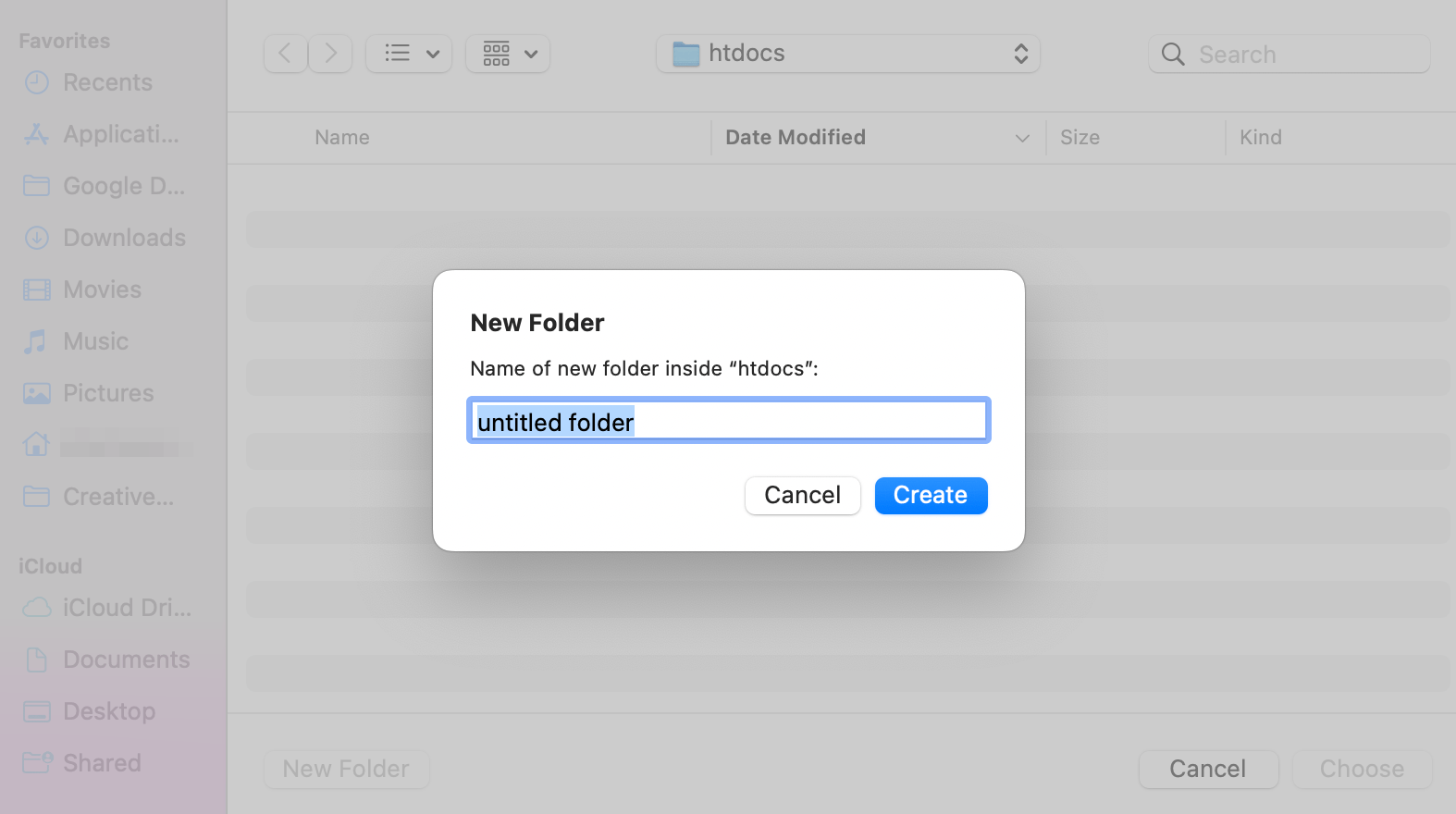
或者,您可以選擇“新資料夾”將其放在新的位置。

例如,您可以將新的根資料夾命名為「 localsites 」。
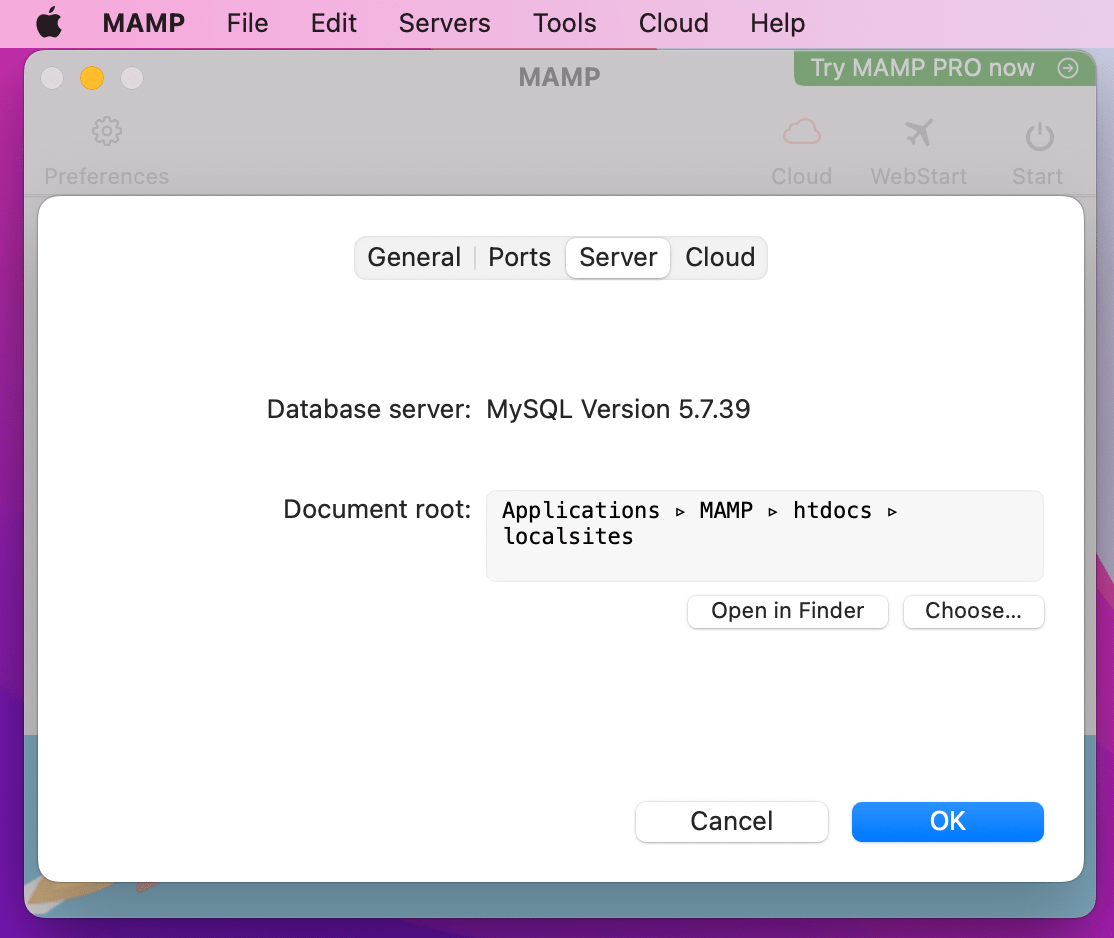
接下來,點擊「建立」 ,然後再次選擇。 然後,您將能夠在 MAMP 彈出視窗中看到新的檔案路徑。

按一下“確定”儲存變更。
現在您已準備好啟動 MAMP 伺服器。 為此,只需點擊 MAMP 設定右上角的「開始」按鈕即可。

現在您已準備好進行下一步!
步驟3:建立新的MySQL資料庫
點擊「開始」按鈕後,MAMP 控制面板將在瀏覽器中啟動。

您需要在此處完成下一步,即建立新的 MySQL 資料庫。
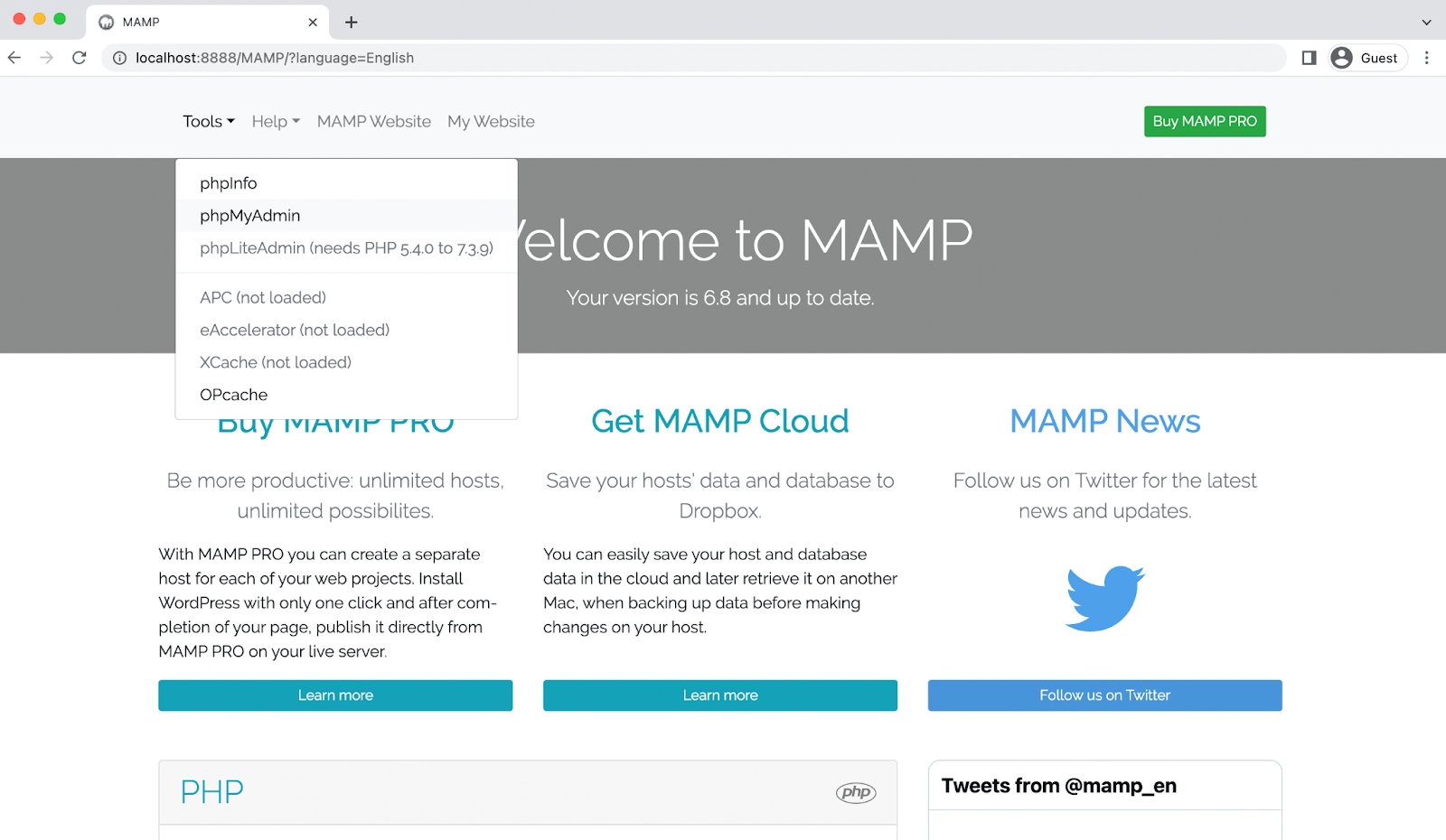
首先,打開“工具”選單並選擇phpMyAdmin 。

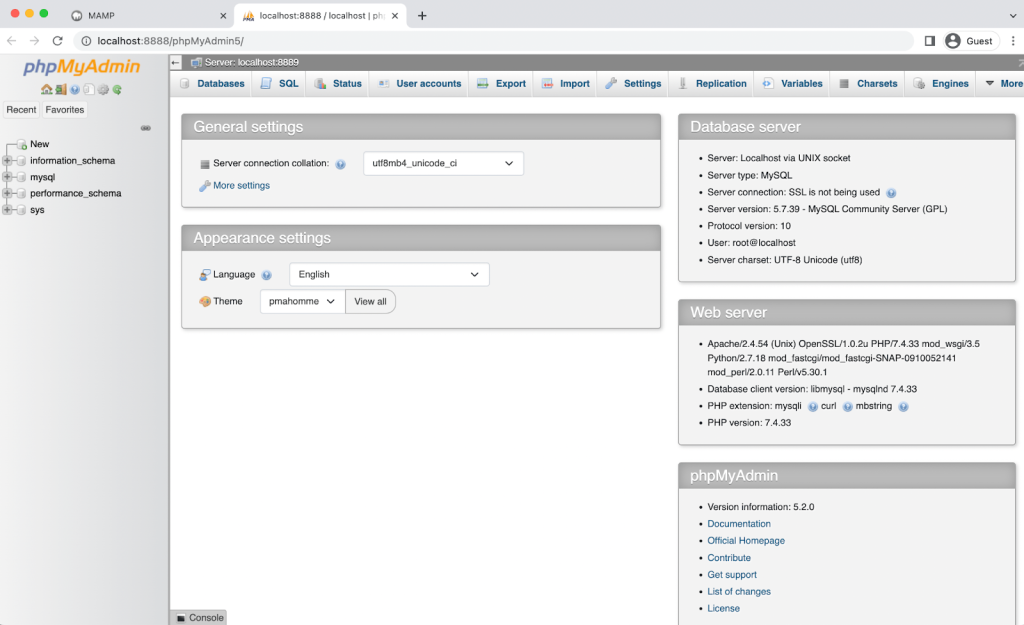
這將開啟您的 phpMyAdmin 頁面。

現在,點擊資料庫選項卡。

在「建立資料庫」部分下,輸入資料庫名稱並確保選擇utf8_general_ci 。 您可以堅持使用簡單的內容,例如「 wordpress_test_site 」。
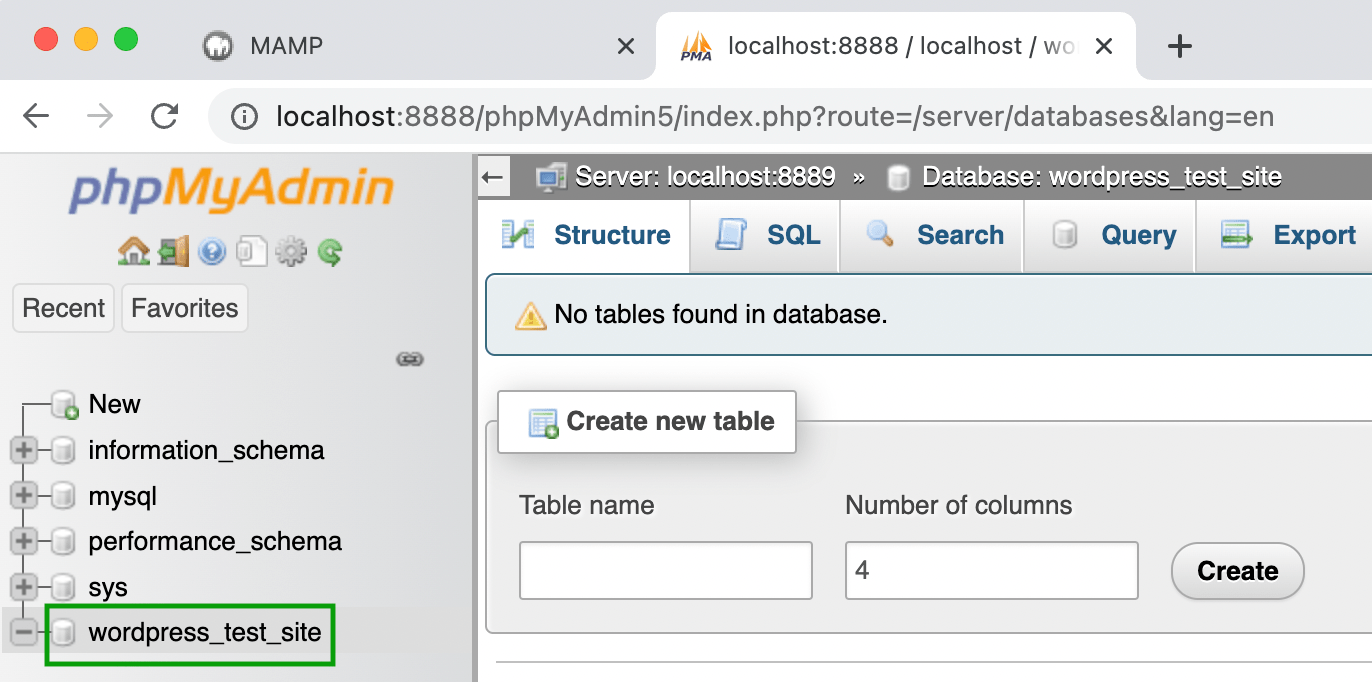
如果您對選擇感到滿意,請按一下「建立」 。 然後您應該在左側欄中看到您的新資料庫。

現在,在繼續下一步之前,您還需要在 phpMyAdmin 面板中執行另一件事。 為了完成 WordPress 安裝,您需要更新您的使用者憑證。

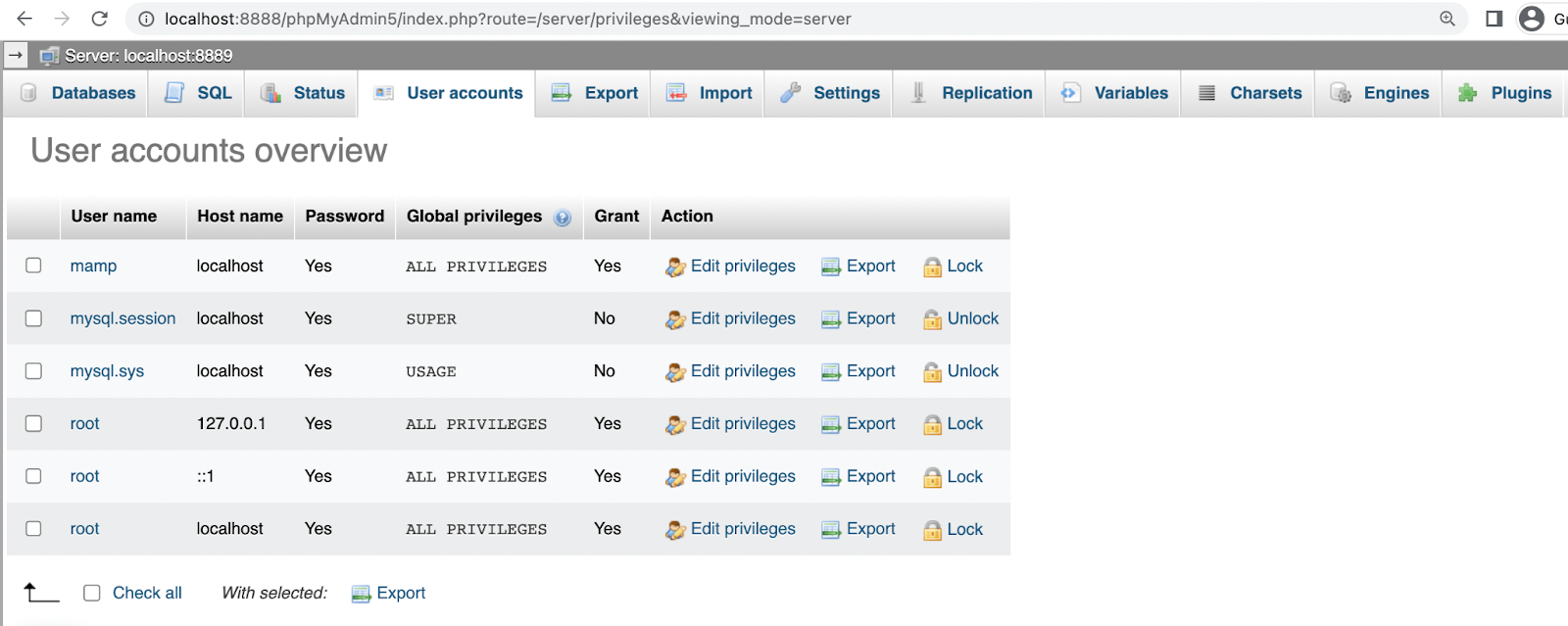
因此,返回 phpMyAdmin 主畫面並導航至「使用者帳戶」標籤。

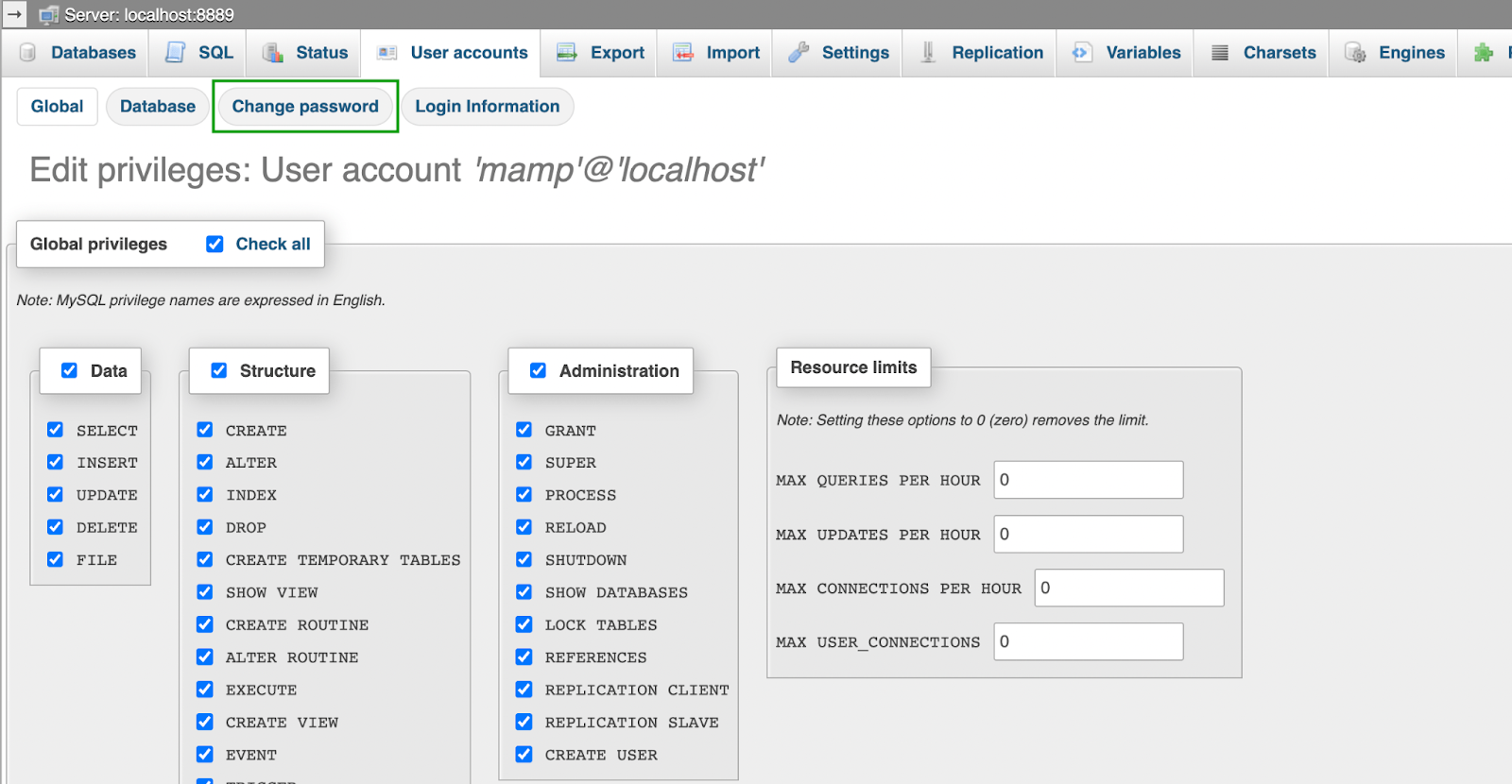
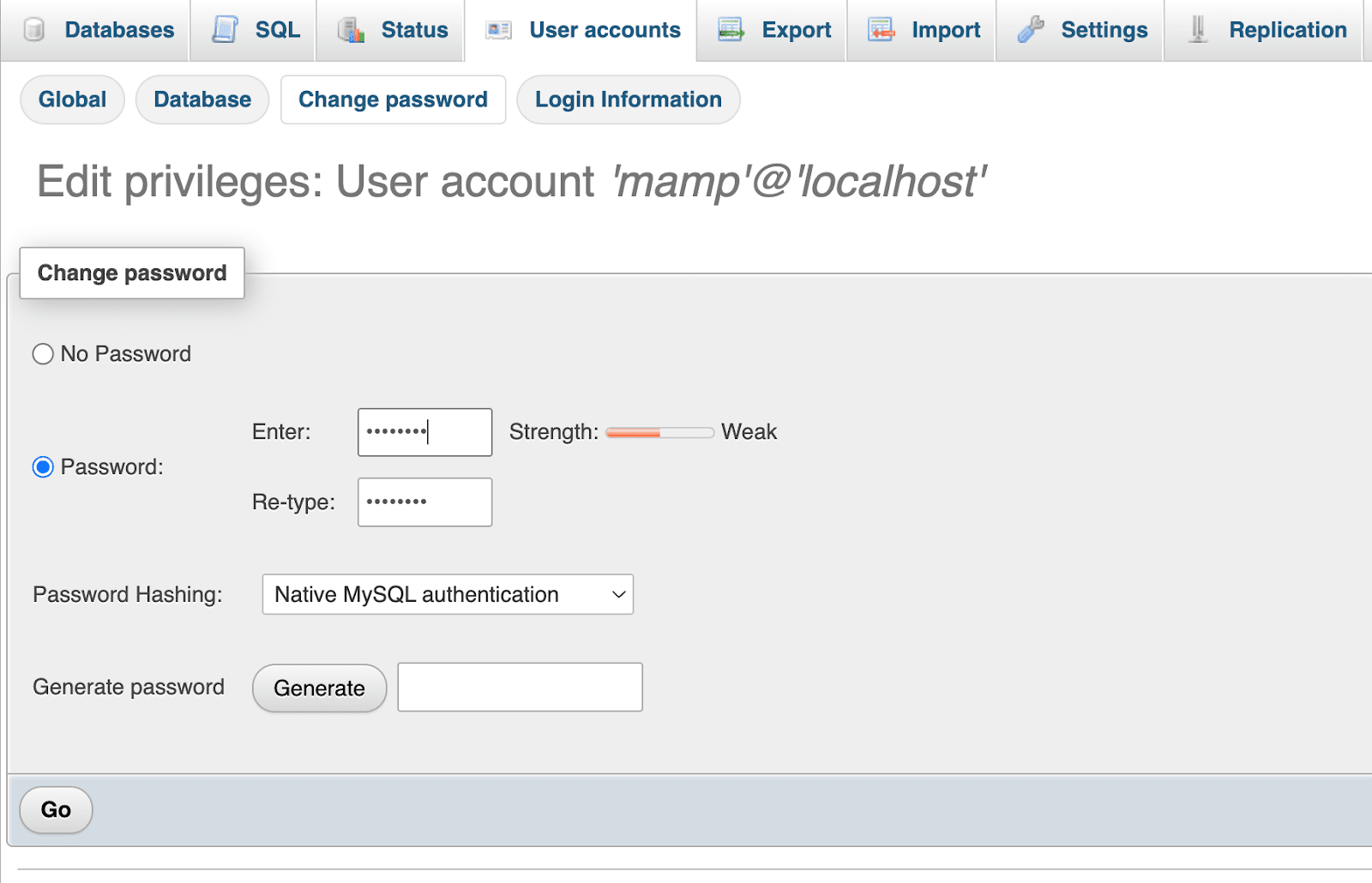
找到使用者名稱為mamp 的帳戶,然後按一下「編輯權限」→「更改密碼」 。

在接下來的畫面上,輸入您選擇的強密碼,然後重新輸入。 之後,點選Go 。

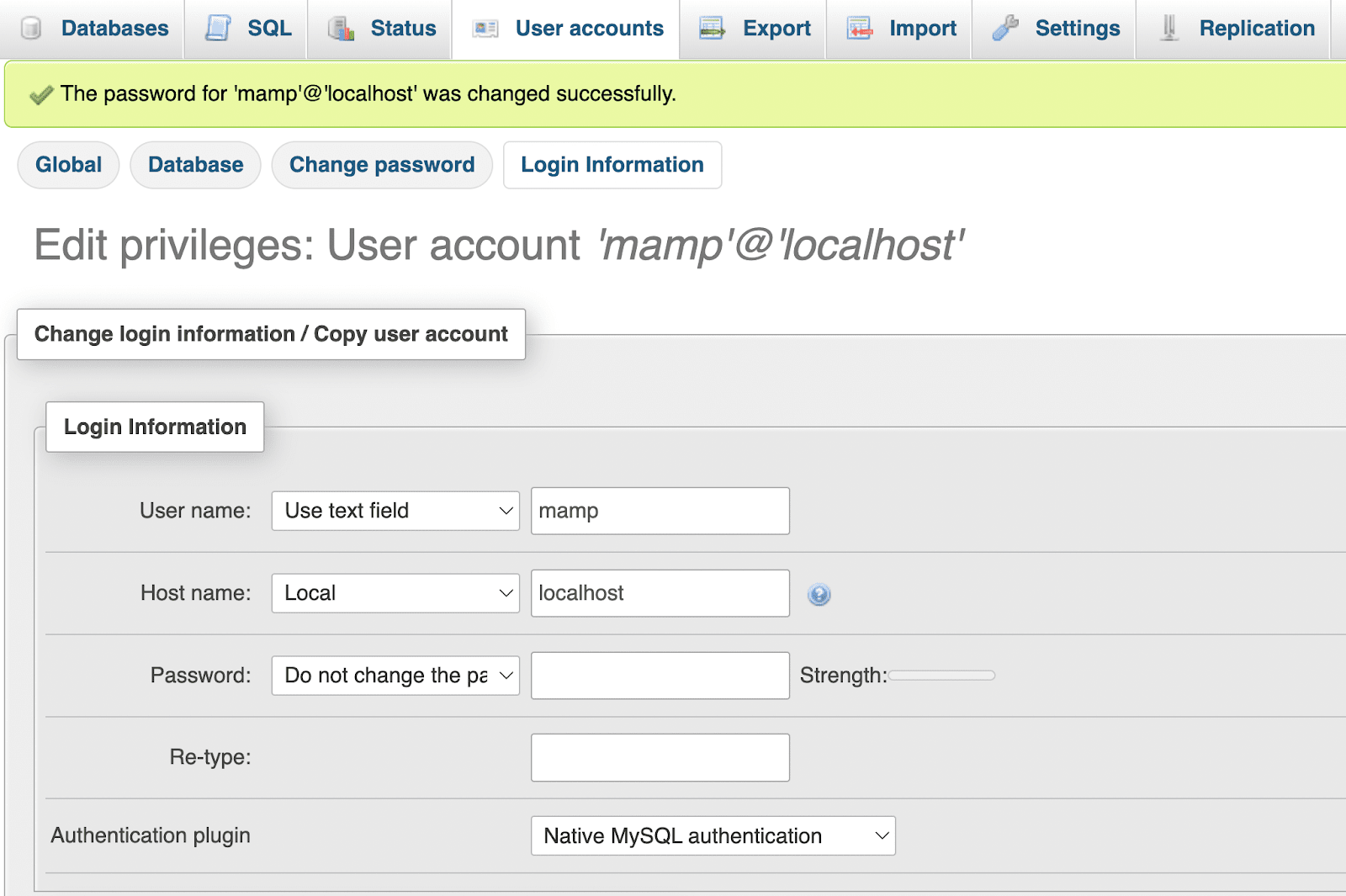
如果您想變更使用者名,可以按一下「登入資訊」標籤。 否則,請記住您的用戶名將是“ mamp ”,您的主機名稱將是“ localhost ”。

現在您已準備好在 Mac 裝置上本機安裝 WordPress!
第 4 步:安裝 WordPress
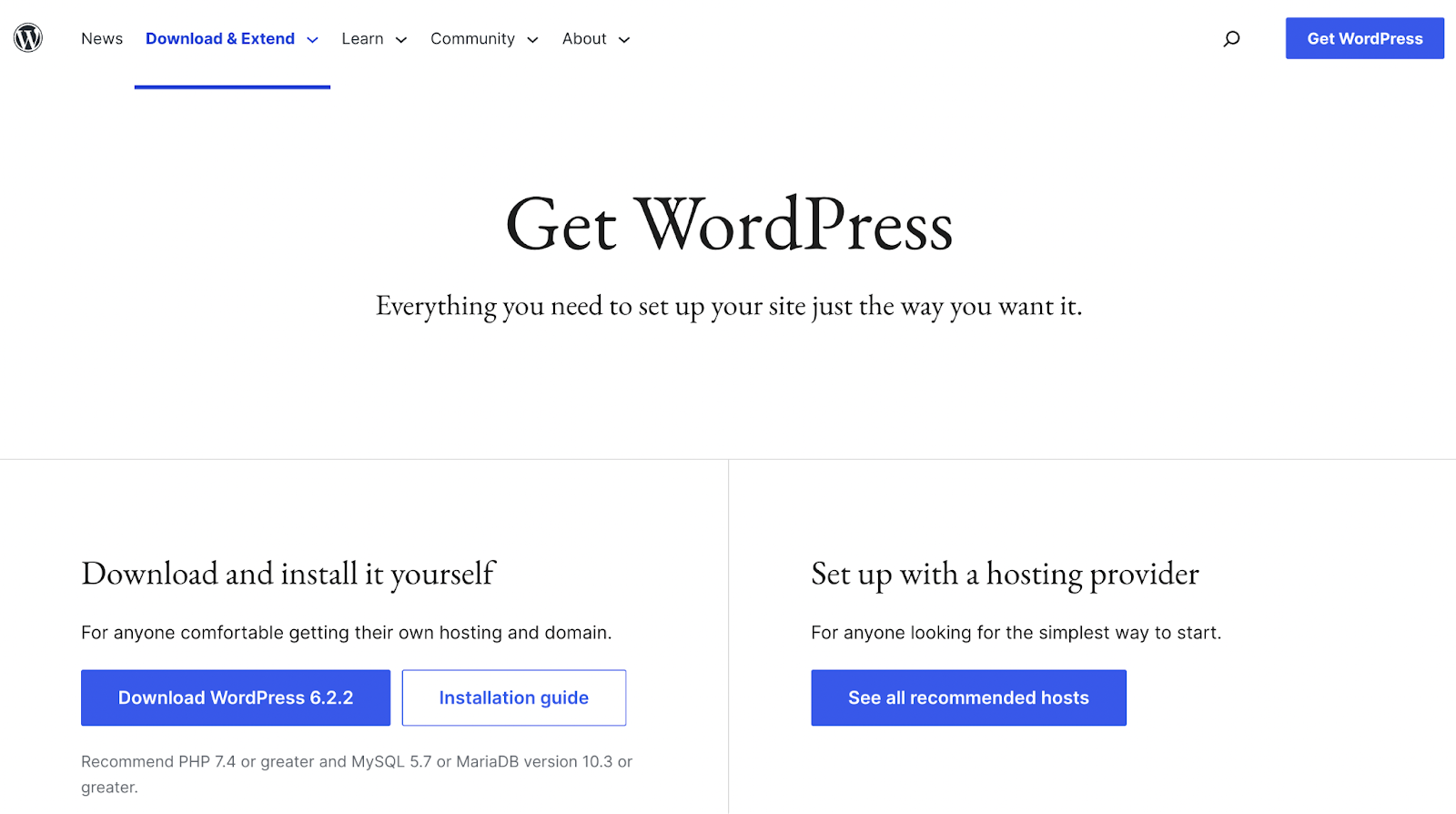
最後一步,您需要安裝 WordPress。 為此,請先造訪 WordPress.org 並下載該檔案。

下載完成後,解壓縮.zip檔以找到WordPress安裝資料夾。
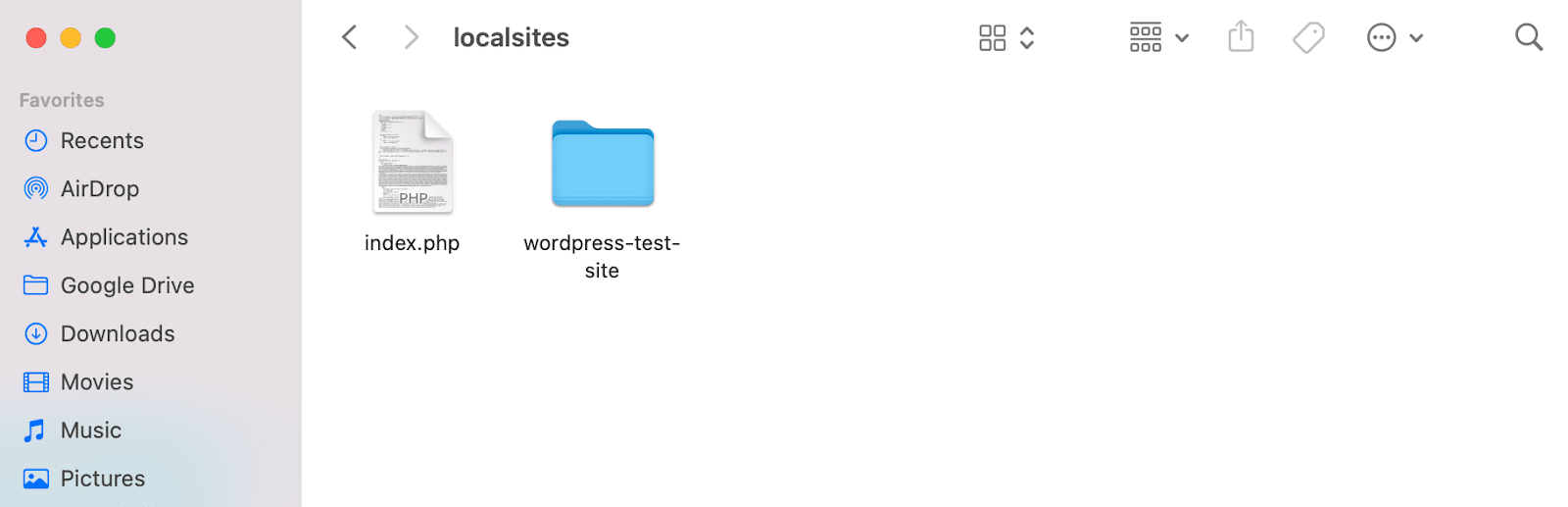
接下來,前往應用程式 → MAMP並找到您在第二步驟中命名的根資料夾。 在上面的範例中,它位於htdocs資料夾中,並被重命名為“ localsites ”。
現在,將WordPress資料夾拖曳到文件根資料夾中。 然後您可能想要給它一個新的描述性名稱,例如「 WordPress-test-site 」。

現在,刪除上面看到的index.php檔案。 (這是至關重要的一步,所以不要跳過它!)
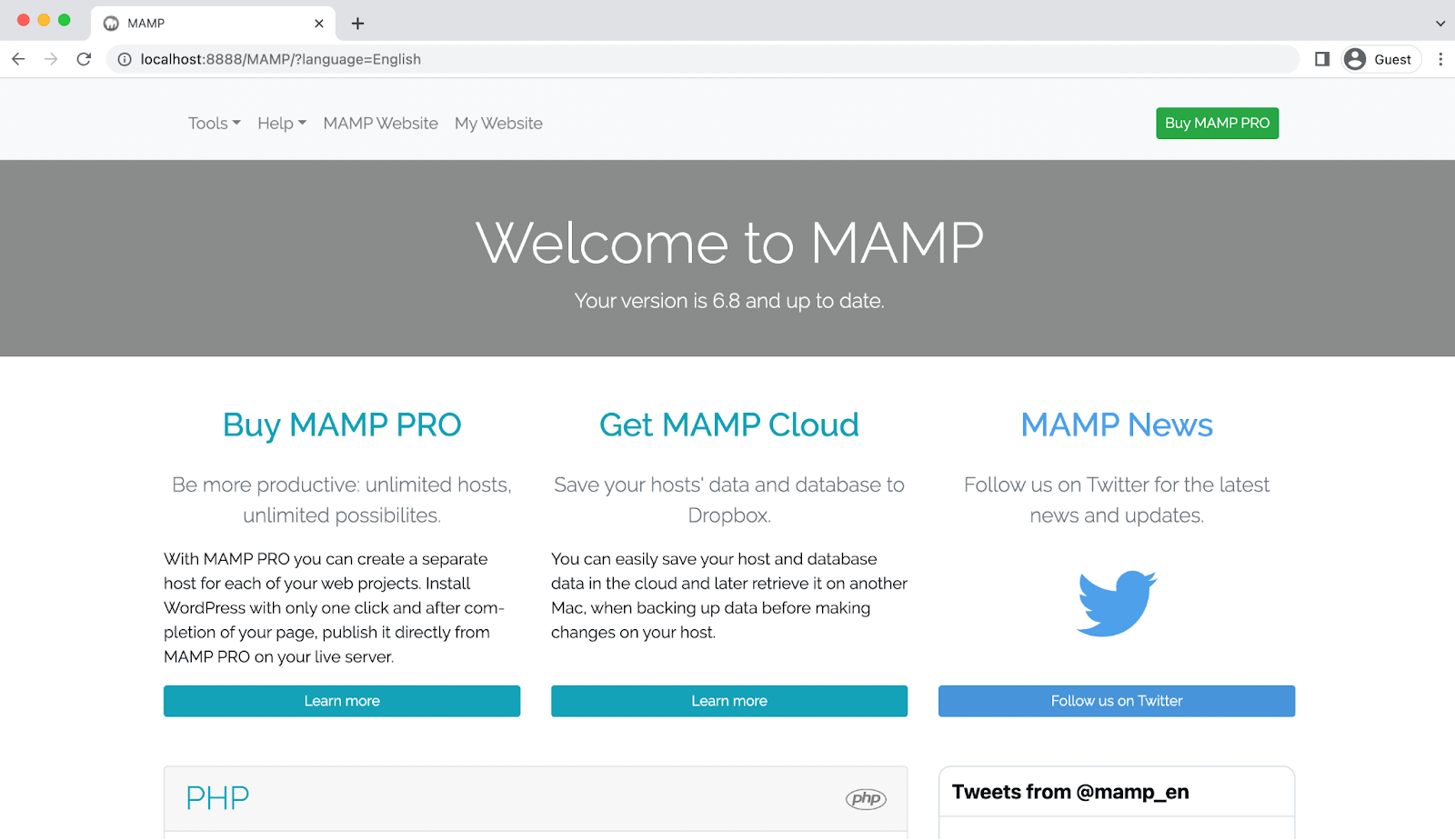
在新的瀏覽器標籤中,輸入“ http://localhost:8888/ ”,您應該看到以下內容:

接下來,點擊連結訪問您的 WordPress 安裝。 如果您已正確配置所有內容,這應該會開啟您的 WordPress 設定精靈。

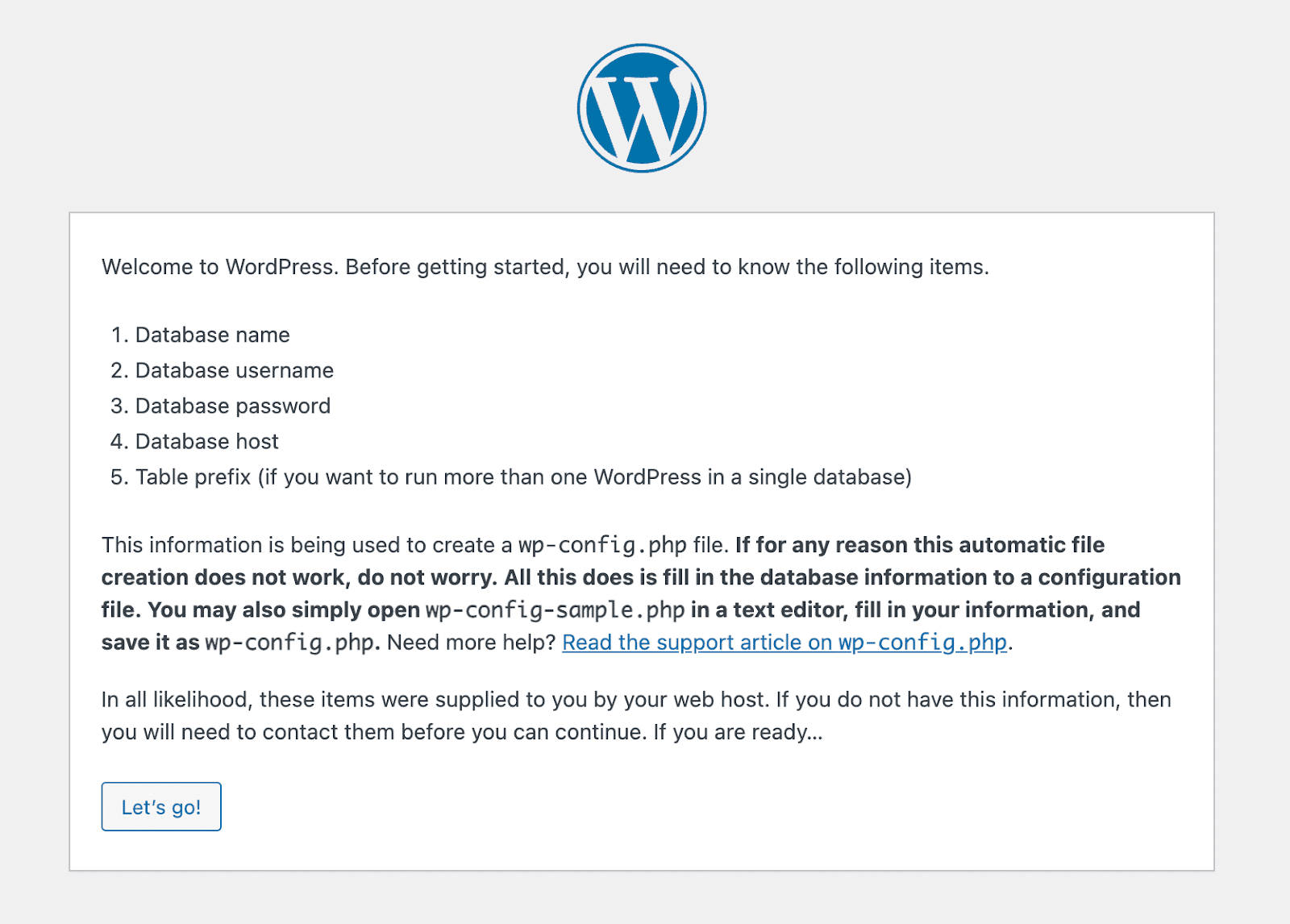
先選擇一種語言,然後點選繼續。 然後您將看到以下歡迎頁面:

現在,點擊“我們走吧!” 按鈕開始安裝程序。
您需要輸入在上一個步驟中建立的資料庫的名稱以及您的使用者名稱和密碼。 然後選擇提交。 之後,點擊運行安裝,您將看到安裝過程的最後一頁。

在這裡,您需要為 WordPress 安裝選擇網站標題、使用者名稱和密碼。 此外,您還必須輸入有效的電子郵件地址。
如果您對選擇感到滿意,請點擊頁面左下角的「安裝 WordPress」按鈕。 就是這樣! 您已成功完成安裝程序。

現在您可以選擇登錄,然後輸入您的憑證來存取您的 WordPress 儀表板。
Linux 上的本機 WordPress 安裝過程
您可以在 Linux 上本機安裝 WordPress,但其運作方式與 macOS 或 Windows 略有不同。 最直接的方法是設定 LAMP 堆疊,因此我們將首先解釋它是什麼以及它如何運作。
第1步:安裝LAMP
如果您使用的是 Linux 發行版,則您已經擁有 LAMP 堆疊的第一部分。 其餘的您需要手動下載、安裝和設定。 如果您不熟悉如何使用終端,這可能是比其他作業系統更複雜的過程。
需要安裝的第一個元件是 Apache。 為此,請在終端機中執行以下命令:
sudo apt update sudo apt install apache2執行第二個命令後,您需要確認是否要下載 Apache 檔案。 下載完成後,Apache 應立即開始運作。
若要確認 Apache 正在運作,請開啟瀏覽器並前往localhost 。 您應該會看到一個 Apache 頁面。

接下來,您需要安裝 MySQL。 返回終端機並執行以下命令:
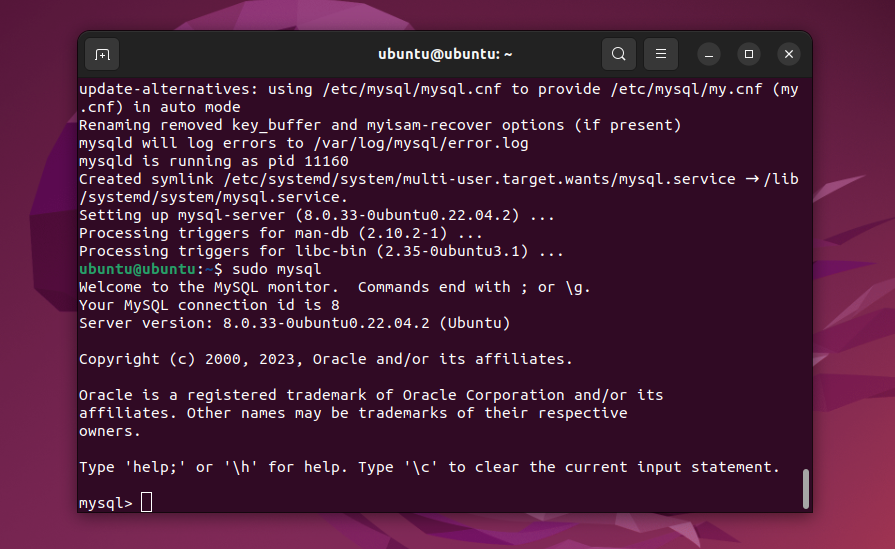
sudo apt install mysql-server安裝完成後,您可以透過在終端機中輸入sudo mysql命令來確定MySQL伺服器是否正在執行。 如果是,您將看到如下所示的輸出:

您可以輸入exit退出伺服器。 完成後,您可以透過以下命令繼續安裝 PHP:
sudo apt install php libapache2-mod-php php-mysqlPHP 安裝完成後,您就擁有了 LAMP 堆疊的所有元件。 然後是時候配置這些元件了,以便它們可以與本機 WordPress 安裝一起使用。
第2步:配置LAMP
您不需要進行大量配置即可啟動並執行本機網站。 預設情況下,當您安裝 Apache 時,它會將 Web 伺服器根目錄設定為/var/www/html 。 換句話說,這就是您將安裝 WordPress 的資料夾。
您可以透過修改 Apache 設定檔來變更該目錄。 最簡單的方法是使用以下命令:
Sudo nano /etc/apache2/apache2.conf這將使您能夠使用 nano 編輯apache2.conf檔案。 在設定檔中尋找“目錄”部分:
<Directory /var/www/> Options Indexes FollowSymLinks AllowOverride None Require all granted </Directory>您可以將/var/www/目錄位置變更為您喜歡的任何其他位置。 完成後,儲存對設定檔的變更並關閉它。
接下來,Apache 將預設監聽 80 和 443 連接埠。 這非常適合本地網站。
但是,如果您想更改這些端口,則需要修改 Apache ports.conf檔案。 為此,請使用以下命令:
sudo nano /etc/apache2/ports.conf文件開啟後,尋找包含以「Listen」開頭的一行或多行的部分,例如:
Listen 80您可以新增或刪除一行來變更 Apache 偵聽的連接埠。 完成後,將更改儲存到ports.conf檔案並關閉它。
最後,您可能想要變更 MySQL 偵聽的連接埠。 預設情況下該連接埠應為 3306。 要更改它,您需要使用以下命令修改MySQL設定檔:
/etc/mysql/mysql.conf.d/mysqld.cnf尋找顯示“Port”的行,然後更改“=”號後面的數字。 完成後,儲存對文件的變更。
第 3 步:保護 MySQL 並建立新資料庫
現在您已經完成了基本的 LAMP 設定和配置,是時候為您的 WordPress 網站建立資料庫了。
在執行此操作之前,最好先執行 MySQL 安全性安裝 shell 腳本。 這是一個腳本,可以透過執行諸如設定 root 密碼之類的操作來幫助提高資料庫的安全性 帳戶。
若要執行該腳本,請在終端機中輸入以下命令:
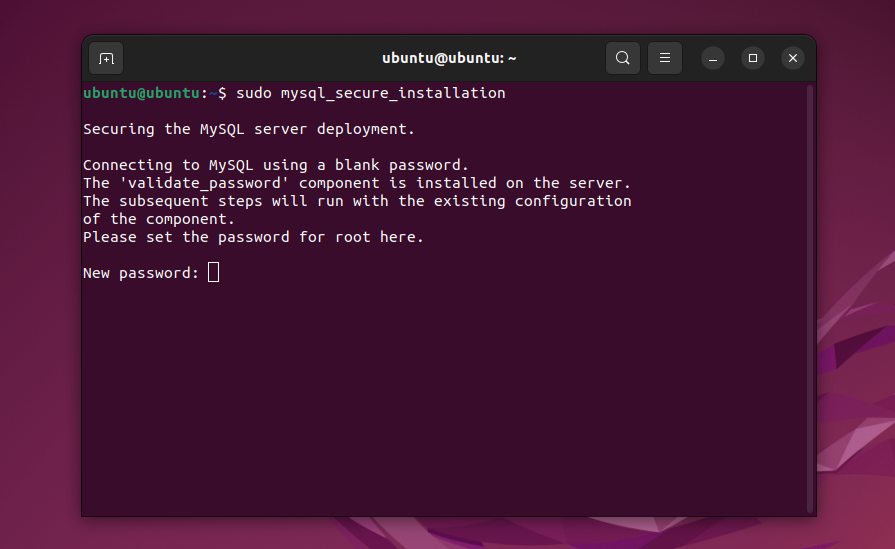
sudo mysql_secure_installation該腳本將提示您決定要為 MySQL 啟用哪種類型的密碼驗證。 輸入“Y”以啟用驗證並確認您喜歡的密碼安全等級。

選擇選項後,輸入您要使用的密碼(符合您剛選擇的安全標準)。 請記住,這將是資料庫根使用者的密碼,因此請務必將其記在某處。
現在您將繼續建立資料庫。 首先在終端機中輸入以下命令:
sudo mysql -u root -p終端機將提示您輸入一分鐘前設定的密碼。 您將在終端機中連接到 MySQL 伺服器。 然後使用以下命令:
CREATE DATABASE database_name DEFAULT CHARACTER SET utf8 COLLATE utf8_unicode_ci;將“database_name”值替換為您希望資料庫具有的名稱。 運行命令後,終端機應顯示“Query OK”訊息。
若要確定資料庫是否正在運作,請鍵入SHOW DATABASES; 連接到 MySQL 伺服器時輸入終端命令。 伺服器將返回資料庫列表,包括您剛剛建立的資料庫。
完成這些之後,就到了最終安裝 WordPress 的時候了。
第 4 步:安裝 WordPress
如果您沒有更改預設根目錄,它應該位於/var/www/html中。 您需要在終端機中開啟目錄,並使用以下兩個命令將最新版本的 WordPress 直接下載到該目錄:
cd /var/www/html sudo wget -c http://wordpress.org/latest.tar.gz文件下載完成後,您可以使用以下命令將其解壓縮:
/var/www/html$ sudo tar -xzvf latest.tar.gz這會將檔案提取到名為“WordPress”的資料夾中。 現在,檔案結構應包含/var/www/html/wordpress資料夾。
在執行其他操作之前,您需要將該資料夾的所有權設定給您的使用者。 這是執行此操作的命令:
sudo chown -R www-data:www-data /var/www/html/wordpress現在,您可以使用瀏覽器導覽至localhost/wordpress來存取 WordPress 安裝程式。 選擇安裝語言,然後按一下「下一步」 。

安裝程式將確認您了解有關資料庫的詳細信息,然後再繼續。 在下一個畫面輸入資料庫名稱、使用者名稱、密碼、主機和表格前綴。

您可以保留資料庫主機和表格前綴預設。 只需輸入資料庫名稱和您的憑證,然後按一下「提交」 。
最後,安裝程式將提示您輸入網站標題以及管理員帳戶的使用者名稱和密碼。 新增您的電子郵件地址,然後按一下「安裝 WordPress」。 安裝完成後,您將被重定向到登入頁面,您可以立即開始使用本機 WordPress 網站。
有關本機安裝 WordPress 的常見問題
如果您對安裝本機 WordPress 網站或在本機上執行 WordPress 仍然有任何疑問,本節旨在回答這些問題。 我們先來談談本機 WordPress 開發環境的好處。
在地安裝 WordPress 有什麼好處?
擁有本機 WordPress 開發環境會非常方便。 您可以使用此設定來處理尚未準備好公開的項目,例如新網站、外掛程式和主題。
本機設定具有未索引的優點。 訪客將無法透過搜尋引擎找到它或連接到它。 頁面載入速度也會非常快,因為您沒有連接到遠端伺服器,這使得開發過程的回應速度更快。
如果您對自己的工作感到滿意,並且想要將其放到網路上,則可以隨時將本地站點遷移到標準網路主機。 您可以使用許多遷移插件來完成這項工作,使過程非常直觀。
我可以將本地安裝的 WordPress 網站遷移到即時伺服器嗎?
是的,您可以將本機 WordPress 網站遷移到即時伺服器。 最簡單的方法是使用遷移插件。 這些外掛程式通常會創建您網站的完整備份,您可以將其上傳到即時網頁伺服器。
其他外掛程式可能會透過連接兩個網站來為您處理遷移過程。 這通常僅在您的本地網站可以在線訪問時才有效,這是某些開發環境提供的功能。
有些 WordPress 網頁主機提供自訂本機開發工具。 如果您使用這些工具,您也許只需點擊幾下即可將本地網站推送到即時網站。
我可以從網路上的其他裝置存取本機安裝的 WordPress 網站嗎?
是的,您可以從網路上的其他裝置存取本機安裝的 WordPress 網站。 最簡單的方法是使用託管 WordPress 網站的電腦的 IP 位址。
例如,如果託管該網站的電腦的 IP 位址是 192.168.1.100,您可以透過在瀏覽器中鍵入「http://192.168.1.100」從網路上的其他裝置存取網站。
一些 WordPress 開發工具還允許您設定本地網域。 這些名稱會對應到您的本機 IP 位址,這使得網路上的其他裝置可以使用該網域存取該網站。
管理多個本機 WordPress 安裝的最佳做法是什麼?
大多數本機 WordPress 開發工具都允許您設定多個網站。 如果您有多個本地站點,需要記住的主要一點是您需要為每個站點分配一個網域。
您不能將多個網站指派給本地主機位址。 但您的作業系統將允許您將本地網域名稱對應到單獨的 IP 位址。 這樣,您就可以單獨造訪每個網站。
如果您使用支援虛擬化的本機開發工具,您也許能夠啟動和停止網站運作。 這意味著每個 WordPress 網站都不會始終在背景運行,從而消耗本地資源並降低您的裝置速度。
如何更新本地安裝的 WordPress、主題和外掛?
更新本地 WordPress 網站及其外掛程式和主題的工作方式與即時網站相同。 您需要訪問 WordPress 儀表板,查看可用的更新,並從那裡執行它們。
只要您可以存取互聯網,更新過程就應該正常進行。 請記住,本地 WordPress 網站仍然可能會遇到與常規網站相同類型的錯誤。
我可以使用本機 WordPress 安裝進行外掛和主題開發嗎?
是的,您可以使用本地 WordPress 網站進行外掛和主題開發。 In fact, a lot of developers do just that because it enables them to work on new projects in a secure environment with very fast loading times.
With a local website, you don't need to update plugin or theme code using SFTP. You can simply modify files using your favorite text editor and save them, and the changes will reflect instantly.
The same applies to 'uploading' files. Since you're working on a local device, all you have to do is create files and/or move them from one directory to another.
What is the difference between a local WordPress installation and a staging site?
Staging sites, which are clones of a main site that you can use for development and testing purposes, are hosted online. Some WordPress web hosts offer staging sites as part of their plans.
You can use a local WordPress website for staging. If you want to do that, you'll need to copy a live website and clone it on a local setup. When you want to push the local website online again, you'll need to do the same process but backwards.
Having access to a staging website through your web host can save you from all of that work. In terms of functionality, there's no difference between a local or a staging site, except that one of them is offline.
How do I back up my local WordPress installation?
Creating a backup of a local WordPress site works just the same as with any other type of installation. You can use backup plugins that automate the process for you, or create manual copies of your website and store them wherever you want.
How do I import and export content from my locally-installed WordPress site?
WordPress offers built-in functionality for importing and exporting content to and from websites. If you've decided to install WordPress locally, you can still export pages and posts from your local site, and import them to an online website using these tools.
If you do this, WordPress will ask you who you want to assign the imported content to, and whether to move over media files as well. Keep in mind that importing media files from a local website can pose problems, so you may need to copy them manually.
Can I install WordPress Multisite locally? If so, how?
Yes, WordPress Multisite can work in a local server environment. The installation process works just as it does with any other WordPress site.
To set up Multisite, you'll need to edit the WordPress wp-config.php file. The only difference is that, with a local setup, you don't need to connect to the website via SFTP to edit the file. All you have to do is find the local WordPress root directory and edit the wp-config.php file from there.
Once you enable Multisite, you can configure it by logging in to the WordPress dashboard and navigating to the Tools → Network Setup 螢幕. From there, you'll be able to configure the network and add new sites to it.
Jetpack: Comprehensive backups and security for WordPress sites
If you're hosting WordPress locally and thinking about migrating your WordPress site to a live server, you'll want to take measures to protect it. Local websites are largely shielded from spam and malware. But once you go online, you may need some help securing your site.
Jetpack offers a comprehensive suite of security tools and plugins for WordPress websites. With the right Jetpack tools, you'll be able to automate backups, protect your WordPress site from spam, and scan it regularly for malware.
您也可以為本地 WordPress 網站設定 Jetpack。 請記住,某些功能可能無法在本機設定中正常運作,例如能夠按需恢復備份。
如果您準備開始使用 Jetpack,您可能需要考慮安全套件。 當您從離線狀態轉移到線上狀態時,這組工具將有助於確保您的網站安全!
