安裝和配置 WooCommerce 以實現流暢(美觀)的在線商店
已發表: 2016-05-04 WooCommerce 很棒。
WooCommerce 很棒。
把手放下。 在 WordPress 平台上開發電子商務網站時,您無法擊敗它,而且它在可擴展性方面與 Magento、Shopify 和 BigCommerce 等系統相媲美。
哎呀,如果您有任何打算選擇不同的 WordPress 插件來建立您的在線商店,我強烈建議您重新審視 WooCommerce 的好處。
它為初學者和高級用戶提供了快速安裝,為庫存管理和產品創建等提供了漂亮的後端功能,互聯網上充斥著與 WooCommerce 兼容的主題,幾乎可以為您提供一個開箱即用的成熟商店。
在美國有超過 230,000 個經過驗證的實體營業地點使用 WooCommerce,這是每年都在改進系統的開發人員的熱門選擇。
我們看到的新電子商務網站管理員的唯一問題是從簡單的 5 或 10 個產品商店發展為具有滑塊、社交媒體集成、數百種產品、SEO 以及您在登陸時期望的所有其他花里胡哨的東西一個可靠的在線商店。
因此,請繼續閱讀以了解有關安裝和配置 WooCommerce 以實現流暢美觀的在線商店的更多信息。
首先在信譽良好的主機上安裝您的 WordPress 網站
尋找信譽良好的主機不僅僅是讓您的網站上線運行。 這是關於安全性、速度和整體優化的。 雖然我們不會完成尋找優質託管公司並將 WordPress 安裝到所述主機的整個過程,但我們建議您查看我們鏈接到的指南以獲取詳細教程。
通常,大多數託管公司都有一鍵式 WordPress 安裝按鈕,因此該過程比以往任何時候都容易。
找到一個非常適合 WooCommerce 的主題

儘管 WooCommerce 在技術上設計為可以安裝在任何 WordPress 主題上,但謹慎的電子商務網站管理員正在尋找一個專門為支持和運行 WooCommerce 插件而構建的主題。
考慮到頂級 WordPress 主題開發人員提供過濾器來定位具有 WooCommerce 功能的主題,很容易找到其中的一些選項。
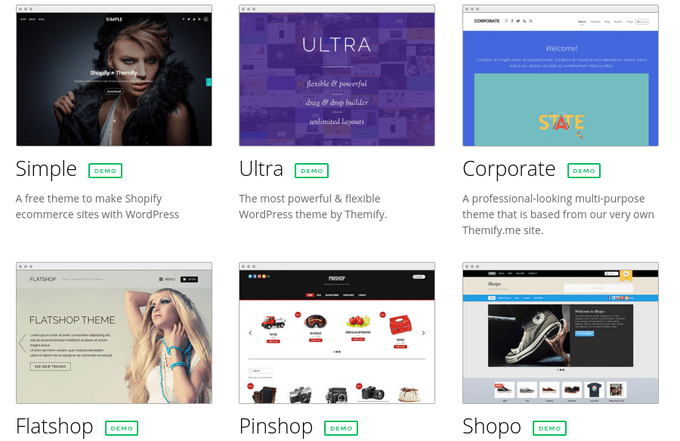
如果您正在尋找一些很棒的 WooCommerce 主題推薦的快速鏈接,這裡有一些我們喜歡的:
- 外觀
- 神秘的
- 店主
- 參展
- 阿瓦達
- 迪維
列出一系列 WooCommerce 主題將需要一整篇單獨的文章,因此我們建議瀏覽以下供應商和市場的選擇:
- 主題森林
- Woo主題
- Mojo 主題
- 模板怪物
- 主題化
選擇 WordPress 主題時,您的目標是列出您希望看到的所有功能,而無需外出獲取第三方插件。 最好選擇一個包含與您的品牌類似的顏色組合以及快速徽標和媒體上傳設置的主題。
我們特別喜歡減少所需插件數量的主題,因此請尋找拖放構建器、社交媒體按鈕、乾淨的結帳、滑塊、響應式元素(當今必備)、多種帖子格式、無縫 WooCommerce 集成等項目、產品綜述小部件等。
安裝 WooCommerce 主題以及 WooCommerce 插件
選擇符合您標準的主題後,下一步是安裝該特定主題。 如果您不熟悉該過程是如何進行的,我們將引導您完成它。
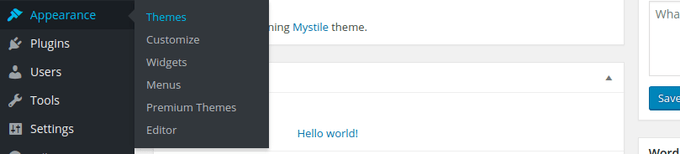
首先,您需要導航到 WordPress 儀表板的後端。 轉到儀表板的左側,然後轉到外觀 > 主題。

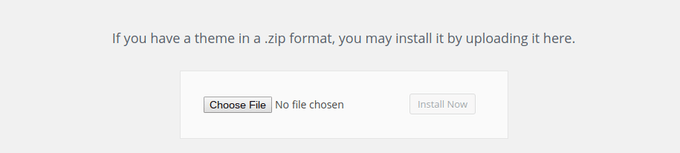
這會加載一個新頁面,頂部有幾個按鈕。 選擇上傳按鈕繼續。
![]()
現在您應該按下選擇文件選項以打開當前在您計算機上的文件。 與所有 WordPress 主題一樣,您需要購買高級主題並以這種方式上傳。 您還可以在 WordPress 儀表板中搜索免費主題,但如果您正在製作合法的電子商務網站,我們強烈建議您使用高級主題。
無論如何,選擇“選擇文件”按鈕後,您應該能夠找到主題 zip 文件並在您的站點上激活它。 根據主題,您可能需要上傳一些演示內容,這有助於使您的在線商店看起來像在開發人員的銷售頁面上所做的那樣。

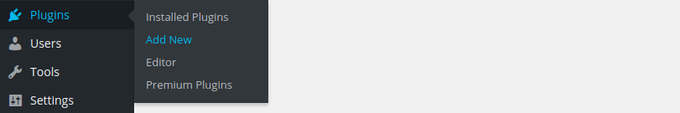
設置主題後,是時候在後端安裝 WooCommerce 了。 這次在您的儀表板中,轉到插件 > 添加新的。 您可以選擇從 WooThemes 產品頁面下載 WooCommerce 插件,但這是一種更加手動的技術。 因此,我們將處理 WordPress 儀表板上的所有內容。

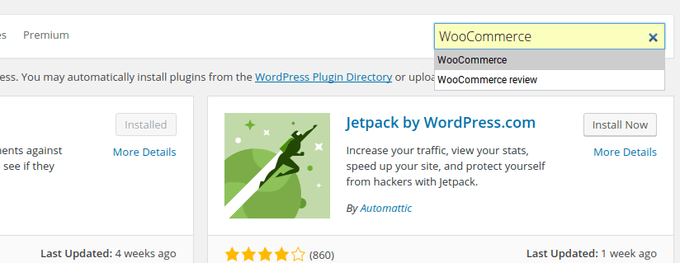
推薦插件列表將顯示在此頁面上,但您需要導航到最右上角。 一個搜索框應該就在那裡,所以輸入“WooCommerce”並蒐索它。

一些 WooCommerce 插件可用,但您正在尋找由 WooThemes 構建的具有數百萬安裝量的插件。 單擊立即安裝按鈕。

WooCommerce 自行解包後,單擊激活插件鏈接。

WooCommerce 插件現已在您的網站上完全設置。 因此,您在技術上具有在線商店的功能。 但是,您需要配置很多設置才能啟動。
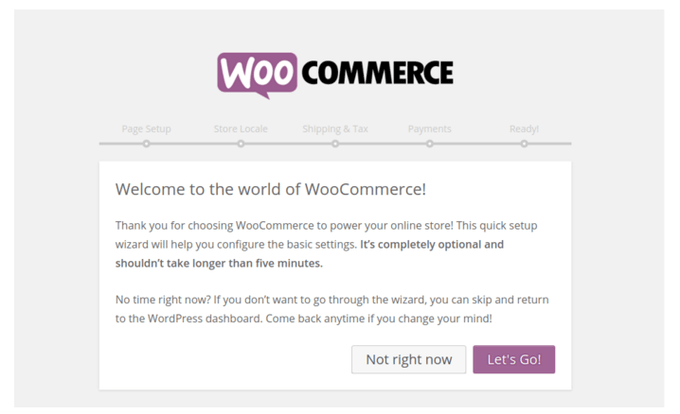
歡迎頁面會顯示出來,引導您完成您想要配置的更重要的項目。 在過去,這是一個更加乏味的過程,因此我們建議您完成這些步驟,因為它們的佈局非常完美。 因此,選擇 Let's Go 按鈕繼續前進。

設置您的基本頁面
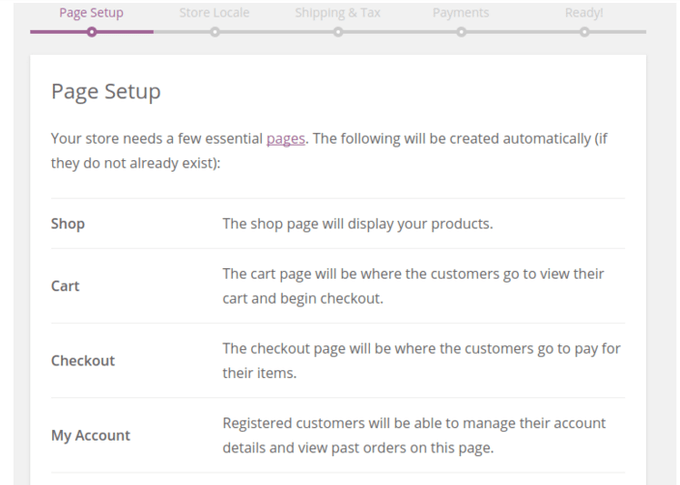
產品通常是電子商務網站管理員的首要業務。 但是,這將首先專注於為您的網站設置更重要的頁面以使其正常工作。

這些是非產品頁面,它們包括以下內容:商店、購物車、結帳和我的帳戶。

這一步沒有太多內容,因此您只需單擊繼續按鈕即可告訴 WooCommerce 您希望系統自動為您生成這四個頁面。 這也是一個美麗的步驟,因為您將花費大量時間自己配置這些。
除了四個主要頁面外,我們建議您注意電子商務商店中通常包含的其他頁面。 您不必製作所有這些,但很高興有一個列表以供將來參考:
- 主頁
- 常問問題
- 安全信息
- 支持
- 聯繫我們
- 關於我們
- 幫助
- 船運
- 退貨
- 隱私政策
- 電子郵件註冊
- 博客
- 測量和尺寸指南
配置您的商店區域設置、運輸和稅收
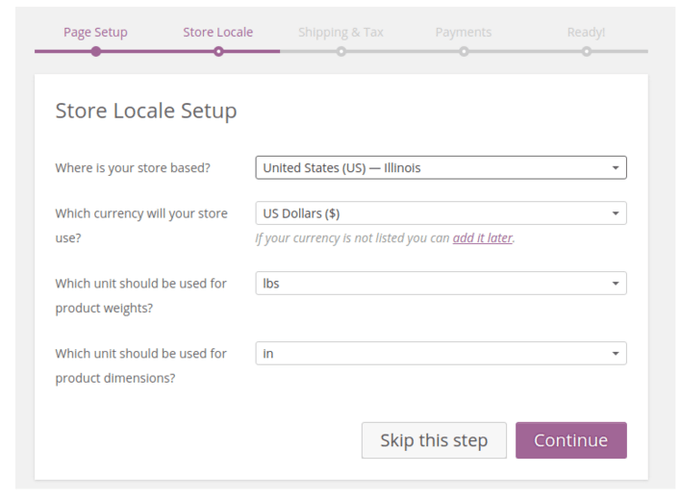
下一個模塊詢問您的商店區域設置。 這意味著您計劃在哪裡開展業務。 如果您位於美國,請同時選擇一個州。 選擇您希望用於完成業務的貨幣,以及產品尺寸和重量的單位。 請記住,您的位置對於維持法人實體非常重要,同時也為您的客戶提供有用的信息(如正確的貨幣)。 選擇繼續按鈕繼續前進。

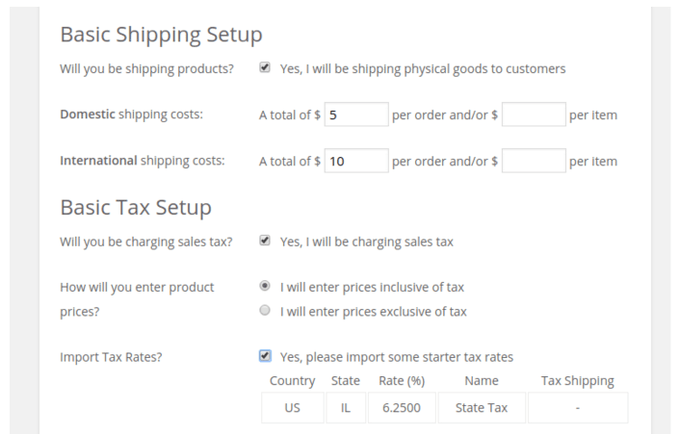
Basic Shipping and Tax Setup 頁面起初可能看起來有點混亂,但建議您至少在此處打入一些內容作為佔位符。 指定您將運送產品(僅當您銷售實物商品時)並輸入估計的國內運費和國際運費的美元金額。 您可以根據每個訂單的成本或每個項目的成本來完成此操作。

基本稅收設置會詢問您是否要收取銷售稅,這是最常見的情況。 但是,明智的做法是查看您自己的當地法律,而不是聽我們的。 為什麼? 因為,例如,如果你住在美國,各州的稅法就大不相同。
選擇是否輸入含稅價格,然後進入最後一個區域,這非常重要。 幸運的是,WooCommerce 允許您導入一些入門稅率。 這些都基於您的業務位置,因此您至少可以在進一步研究之前開始進行某種徵稅。
連接適合您的支付網關
支付網關用作從客戶那裡收集付款的工具,檢查它們是否存在欺詐或拒絕,並在購買後將錢存入您的帳戶。
PayPal 是大多數人想到的支付網關,但是為不同國家/地區的公司或發現某個提供商的某個計劃比類似的計劃更具成本效益的企業提供了相當多的其他解決方案貝寶。
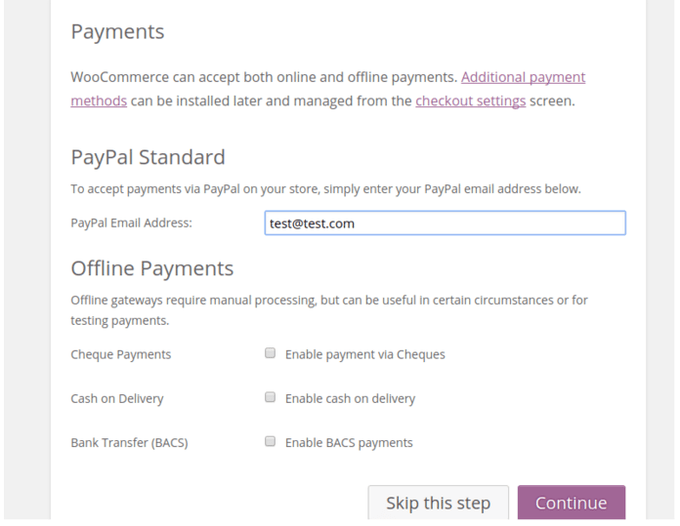
PayPal、Stripe 和 Authorize.net 等選項都可以通過 WooCommerce 進行設置。 如果您此時知道您的支付網關,請繼續並在結帳設置屏幕上填寫詳細信息。 如果您不確定,請輸入一個虛假的 PayPal 地址,或者如果您有一個真實的 PayPal 地址。

支票付款、貨到付款和銀行轉帳也是可選的,但完成最後一步後,請單擊繼續按鈕。
在網站上獲取您的產品
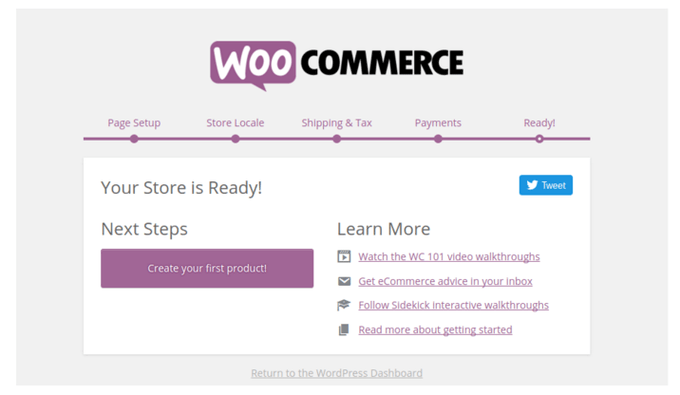
恭喜! 你非常接近運行一個漂亮的 WooCommerce 網站。 選擇“創建您的第一個產品”選項,真正開始用有用的內容填充您的網站。

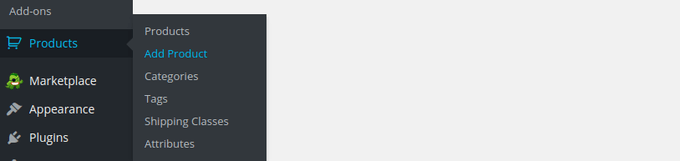
每次您製作產品頁面時,它都會如下所示。 它實際上與 WordPress 博客文章非常相似,因此您可以從 WooCommerce 導航到的內容開始,或使用工具欄上的“添加產品”按鈕。

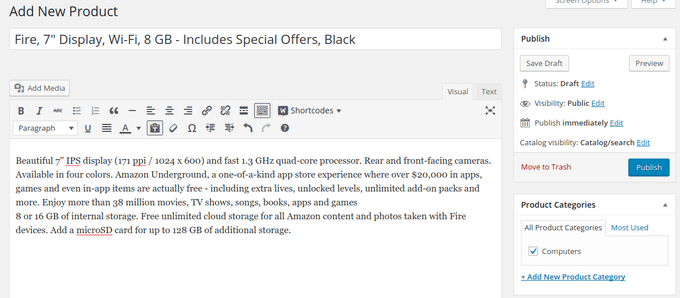
進入產品頁面創建區域後,填寫標題和描述。 這會顯示給您的客戶和搜索引擎,所以讓它變得更好。

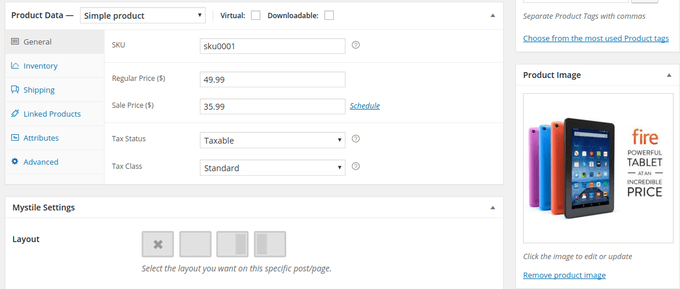
產品數據模塊是其中最複雜的模塊之一。 這完全取決於您要創建的產品類型,但是對於這篇文章,我們將做一個簡單的產品。 填寫您的 SKU 編號、價格、銷售價格、稅務狀況和稅級。
該區域中的其他選項卡包括庫存、運輸、鏈接產品、屬性和高級。 其中大部分已經用我們之前採取的步驟填充,但我們建議您有機會時看看它。
在右側,您會看到一個上傳產品圖片的區域。 這是您的主要產品圖片,因此它會首先顯示。

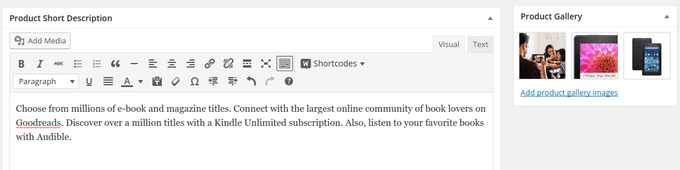
當您在小部件、輪播和畫廊中擁有此產品時,產品簡短描述就會顯示出來。 因此,您的商店展示櫃將具有此描述以吸引用戶的注意力,並改善您的 SEO。 除此之外,我們建議將盡可能多的圖片上傳到圖庫。

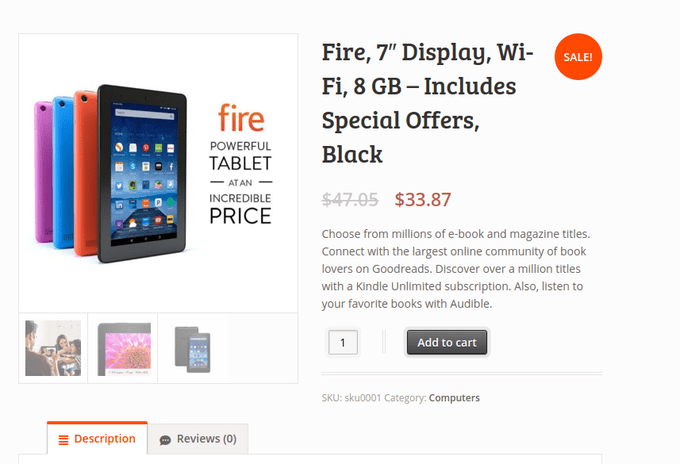
按下發布按鈕以查看您的工作結果。 如您所見,標題、圖片和描述都顯示得很好,還有一個評論模塊和一個添加到購物車按鈕。

獲得美麗和功效
每個主題都是完全不同的,所以寫一篇關於如何管理和設計單個主題的元素的文章是愚蠢的。 但是,我們想介紹一些關於清理主頁、組織產品和擁有一個像樣的網站的技巧:
- 使用麵包屑、菜單、過濾器和類別創建有用的導航。
- 嘗試使用 Yoast SEO 插件來提升排名。
- 實施一個滑塊來展示促銷、活動和新產品。
- 始終如一地在博客上發布。
- 在您的主頁上插入電子郵件訂閱表格。
- 在主頁上有一個獨特的銷售主張。
- 在主頁頂部添加一個搜索欄。
- 去擴展商店看看是否有任何東西可以擴大規模。
- 瘋狂地測試您的 WooCommerce 結帳和購物車。
結論
你有它! 安裝和配置 WooCommerce 需要幾個步驟,但最終還是值得的。 如果您想分享自己對開發 WooCommerce 網站的想法,請在下面的評論部分中留言。
