如何集成 Beaver Builder 和 Mailchimp
已發表: 2022-11-04將頁面構建器模板和設計資產保存到雲端! 開始使用 Assistant.Pro


作為小企業主,Mailchimp 是一款適合初學者的電子郵件營銷工具,可讓您免費構建您的電子郵件列表。 但是,它的內置註冊表單開箱即用並不容易定制。 通過將 Mailchimp 與 Beaver Builder 集成,您可以從頭開始設計表單或從預先設計的模板集合中進行選擇。
在這篇文章中,我們將向您介紹 Mailchimp 並解釋使用此服務的好處。 然後我們將向您展示如何集成 Beaver Builder 和 Mailchimp。 讓我們開始吧!
目錄:
Mailchimp 是最受歡迎的電子郵件營銷平台之一。 它最初於 2001 年推出,是作為昂貴電子郵件軟件的可訪問替代品而創建的。 這使其成為小型企業的最佳營銷工具之一:

與其他服務不同,Mailchimp 強調可負擔性。 使用此工具,任何人都可以構建電子郵件營銷活動。 免費計劃甚至包括網站構建器、域、營銷 CRM(客戶關係管理)、表單和登錄頁面。
此外,Mailchimp 還可以自動執行您業務中的許多重要任務。 它包括預先構建的地圖以歡迎新訂戶、發送有關廢棄購物車的提醒、發送訂單確認等。
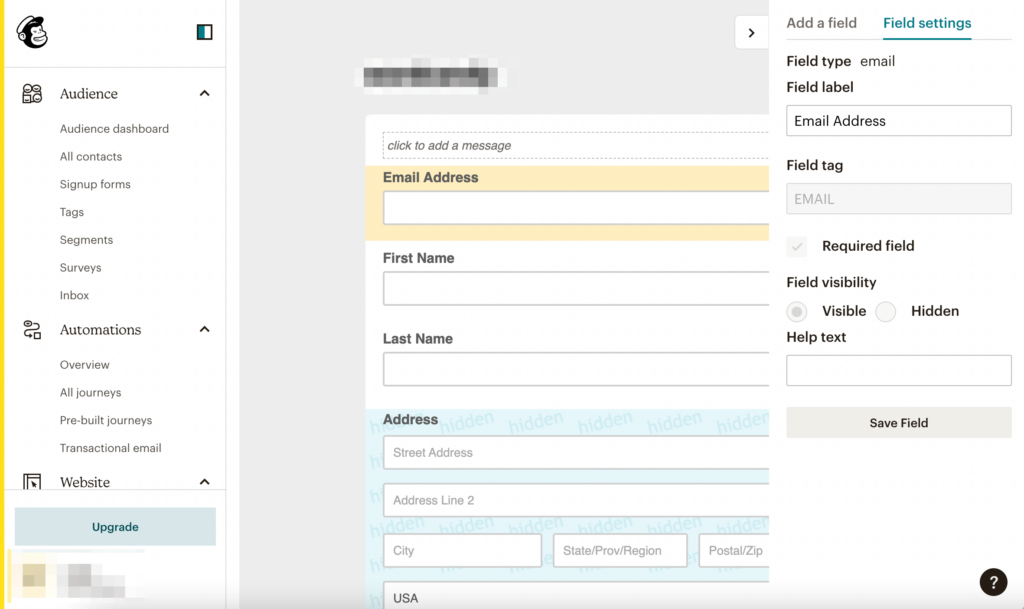
如果您想開始使用 Mailchimp 生成潛在客戶,您需要設計正確的選擇加入表格。 但是,Mailchimp 開箱即用,為此功能提供了有限的自定義選項。 打開表單構建器後,您可能很難添加新字段、自定義其格式以及更新表單的設計:

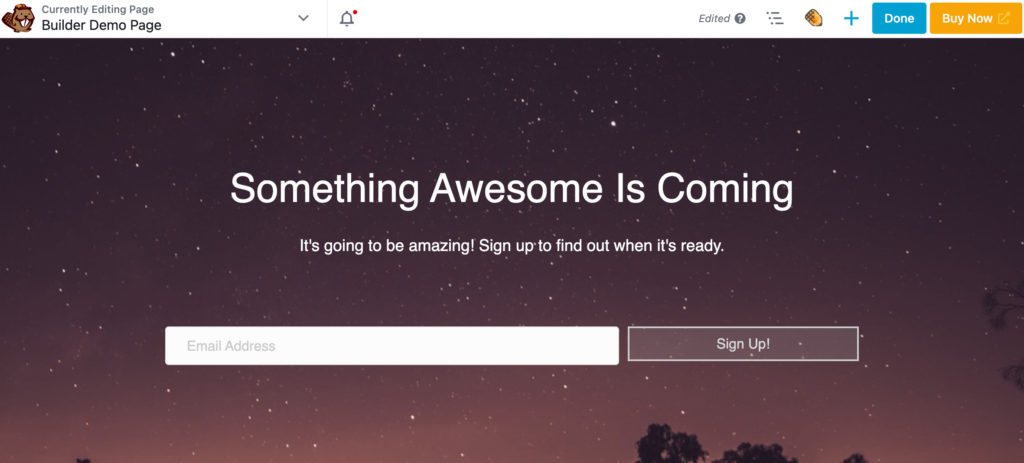
無需切換到新的電子郵件營銷工具,您只需將 Mailchimp 與 Beaver Builder 集成即可。 使用我們的頁面構建器,您可以創建一個包含自定義字段、按鈕、顏色、條款和條件框等的訂閱表單模塊:

將 Beaver Builder 與您的 Mailchimp 帳戶連接後,您可以將任何新的訂閱者信息發送到您的 Mailchimp 儀表板。 通過集成這些工具,您可以獲得直接從您的網站開始電子郵件活動所需的一切!
一旦您決定要使用 Mailchimp,您可能很難將其服務集成到您的 WordPress 網站上。 幸運的是,我們的 Beaver Builder 插件提供了開始在您的網站上收集潛在客戶所需的一切。 現在,讓我們看看如何通過五個簡單的步驟開始一起使用這些工具。
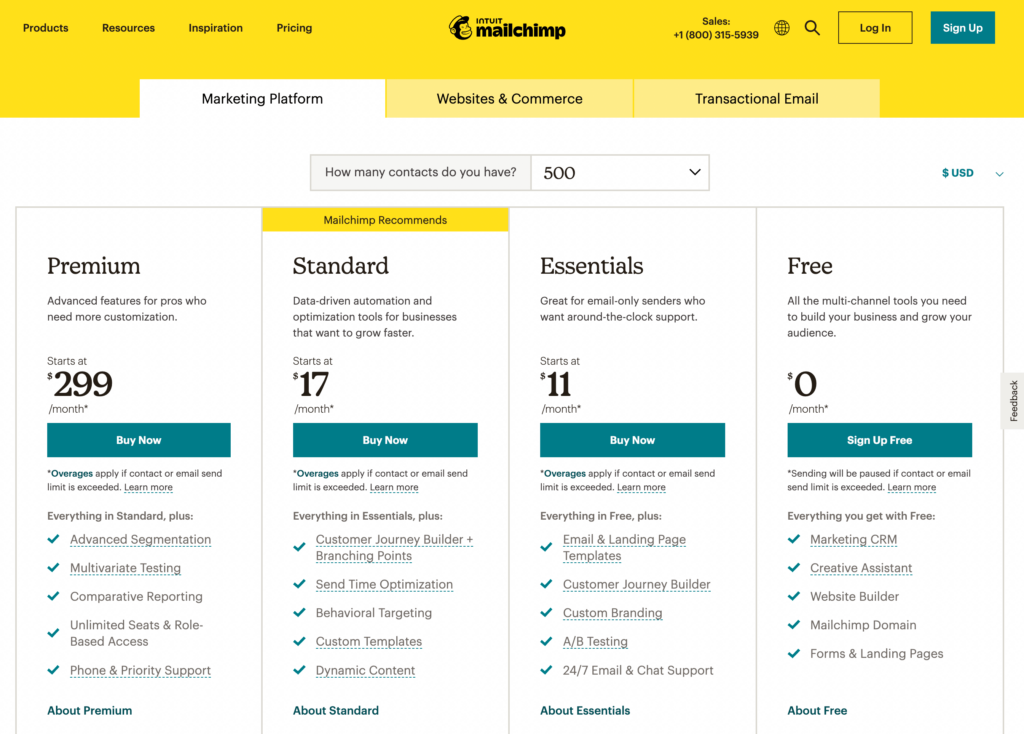
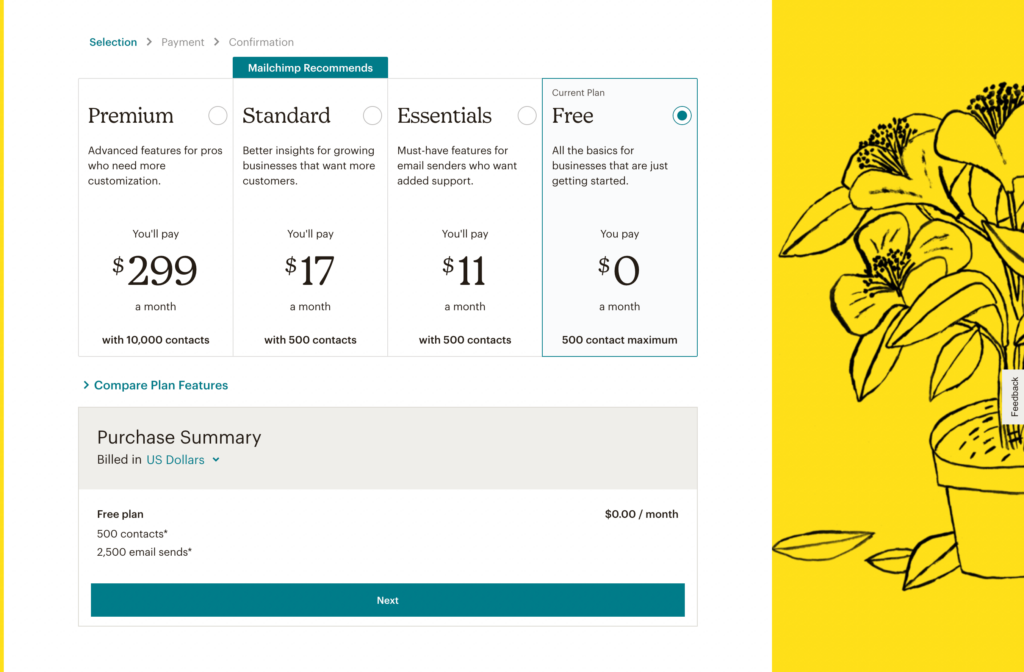
要開始使用,您需要使用 Mailchimp 設置一個帳戶。 首先,前往 Mailchimp 網站並點擊註冊。 在這裡,您可以選擇訂閱:

對於本教程,我們將使用免費計劃。 請記住,此選項僅支持每月發送 2,500 封電子郵件的限制。 此外,您將無法訪問自定義品牌、A/B 測試或高級細分。
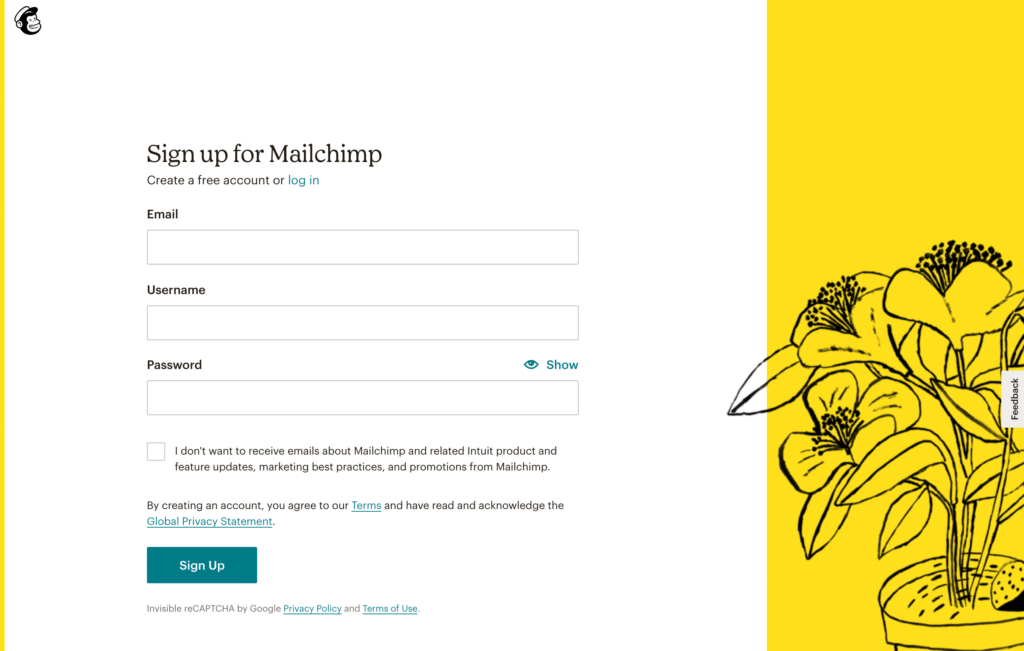
選擇計劃後,您可以註冊 Mailchimp。 為此,只需輸入您的電子郵件、用戶名和密碼:

然後,您需要使用您的電子郵件來確認您的帳戶。 如果您想購買高級計劃,您可以在下一步中輸入您的付款詳細信息:


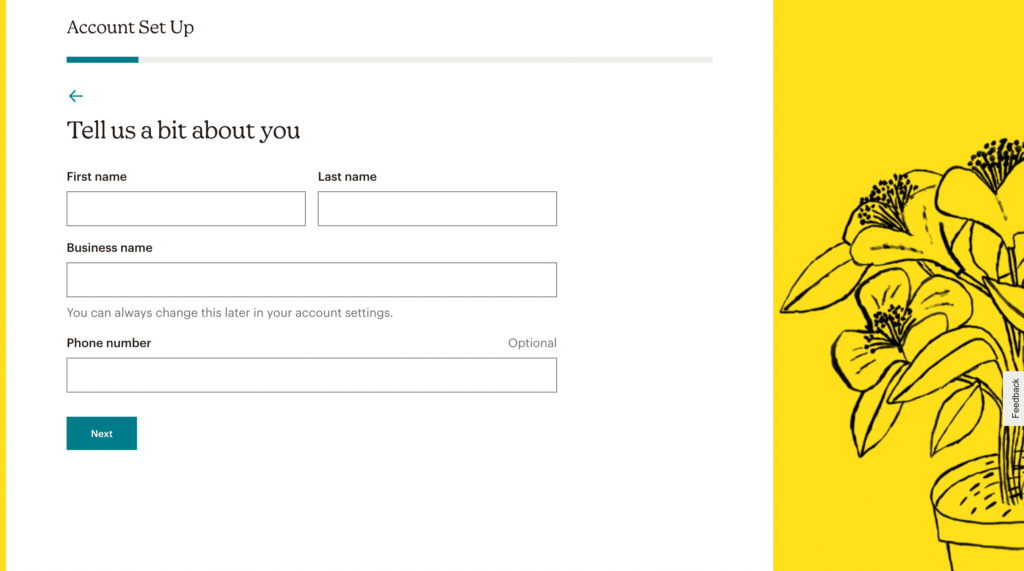
現在,您可以添加更多關於您自己和您的業務的詳細信息。 填寫必填字段後,點擊Next :

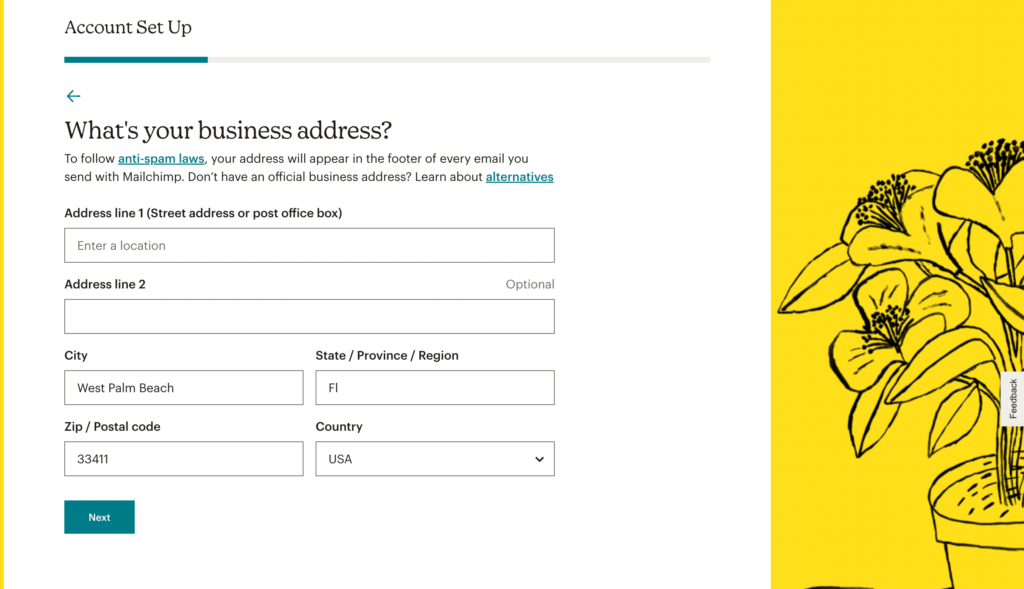
由於 Mailchimp 具有反垃圾郵件要求,因此您還需要包括您的公司地址。 此信息將出現在您電子郵件的頁腳中:

您還需要使用 Mailchimp 定義您的目標。 然後,單擊下一步:

之後,您可以選擇定義您當前擁有的電子郵件訂閱者數量。 但是,如果您願意,可以跳過此步驟:

在下一個屏幕上,您可以考慮導入您網站的設計。 如果您輸入您的 URL,您可以啟用 Mailchimp 使用您的徽標、圖像、顏色和字體創建自定義電子郵件:

完成此設置過程後,您應該能夠訪問 Mailchimp 儀表板!
為了集成 Mailchimp 和 Beaver Builder,創建 API 密鑰很重要。 這將允許外部應用程序無需密碼即可訪問您的帳戶。
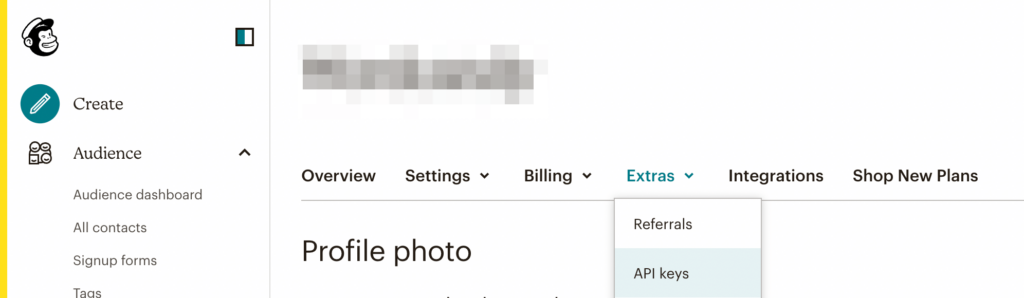
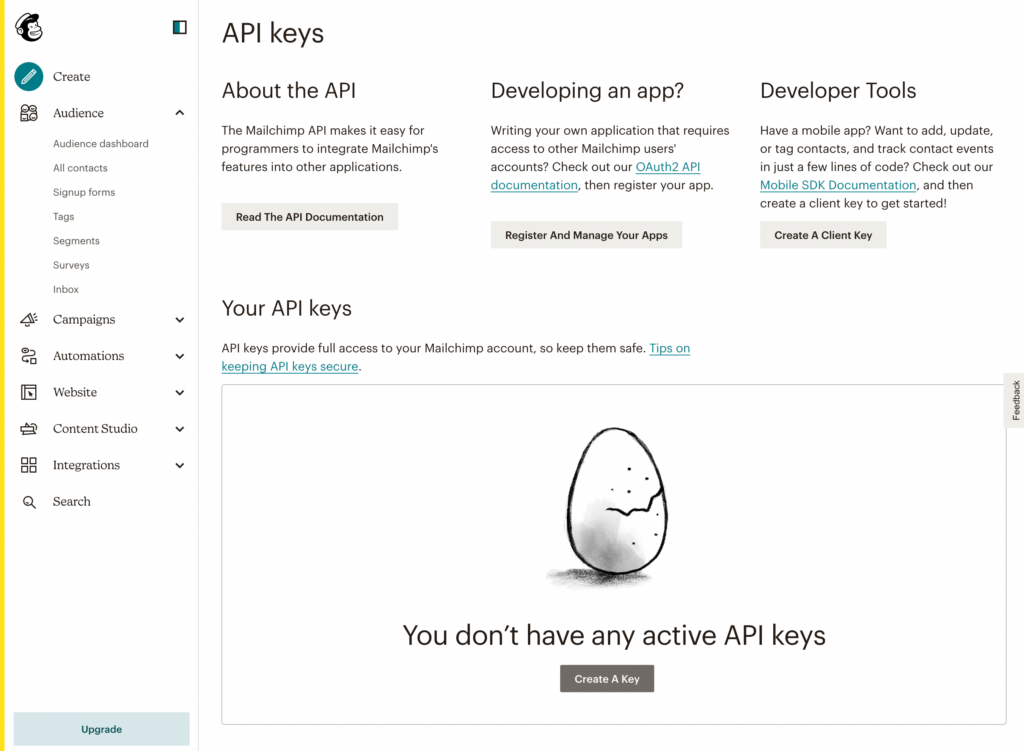
要生成 API 密鑰,請轉到 Mailchimp 儀表板中的個人資料。 然後,導航到Extras > API keys :

由於您有一個新帳戶,因此您還沒有任何有效的 API 密鑰。 在您的 API 密鑰下,單擊創建密鑰:

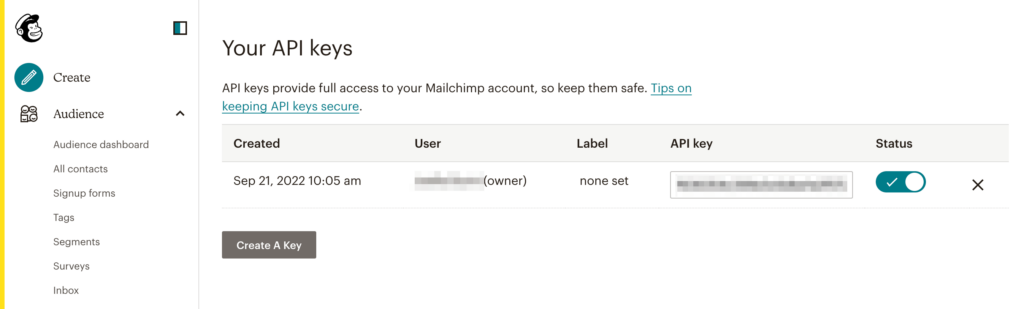
這將自動為您的 Mailchimp 帳戶生成一個 API 密鑰。 請務必復制其一長串數字,以便在下一步中使用它:

由於此 API 密鑰可以授予對您帳戶的完全訪問權限,因此您應避免公開共享它。 如果您的任何 API 密鑰被洩露,您可以簡單地禁用它們。
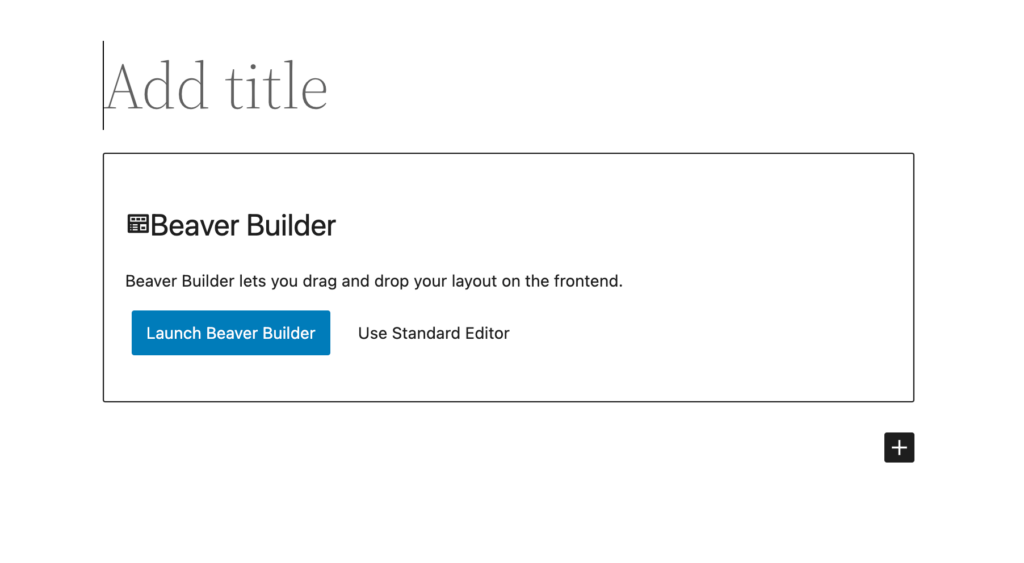
現在是時候將 Mailchimp 連接到您的網站了。 為此,請確保您已安裝並激活 Beaver Builder。 然後,添加一個新帖子或頁面,然後單擊Launch Beaver Builder :

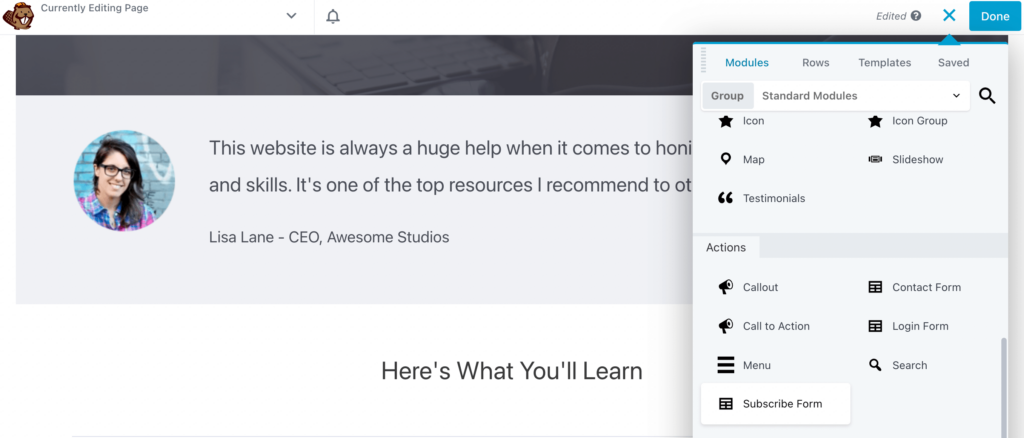
接下來,選擇 + 圖標以打開可用的 Beaver Builder 設計元素。 在模塊部分,找到訂閱表單。 這將位於Actions集合中:

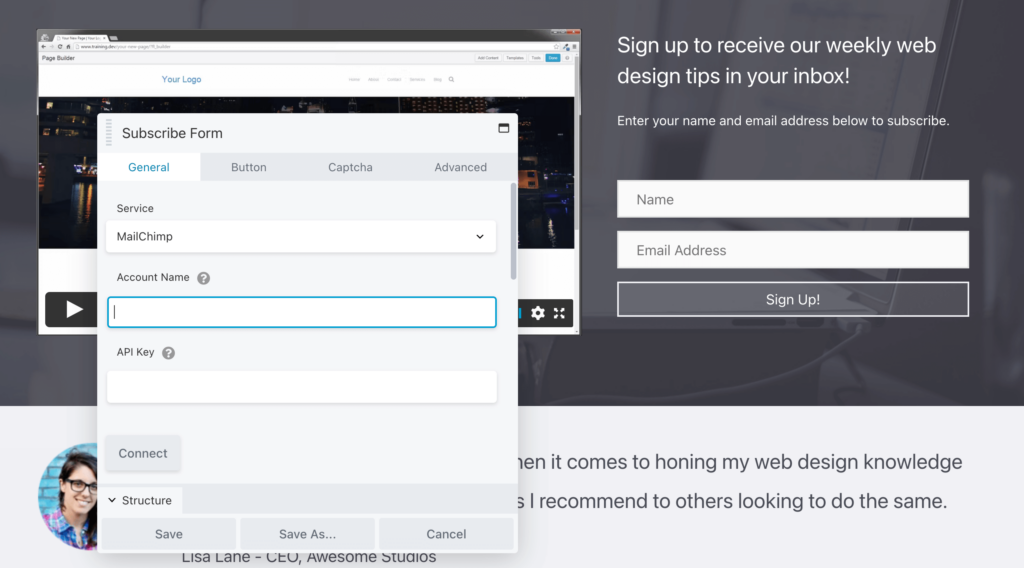
您可以將此模塊拖放到頁面上的任何位置。 在模塊彈出窗口的General選項卡中,選擇MailChimp作為Service :

然後,輸入您 Mailchimp 帳戶中的帳戶名稱。 您還需要粘貼之前複製的 API 密鑰。
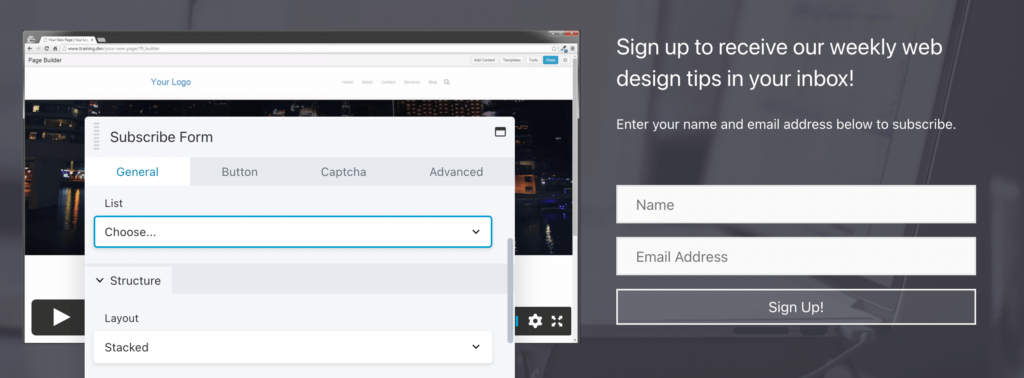
在此之後,您可以將您的 Mailchimp 列表之一連接到訂閱表單。 本質上,從此表單生成的任何潛在客戶都將列在該組中:

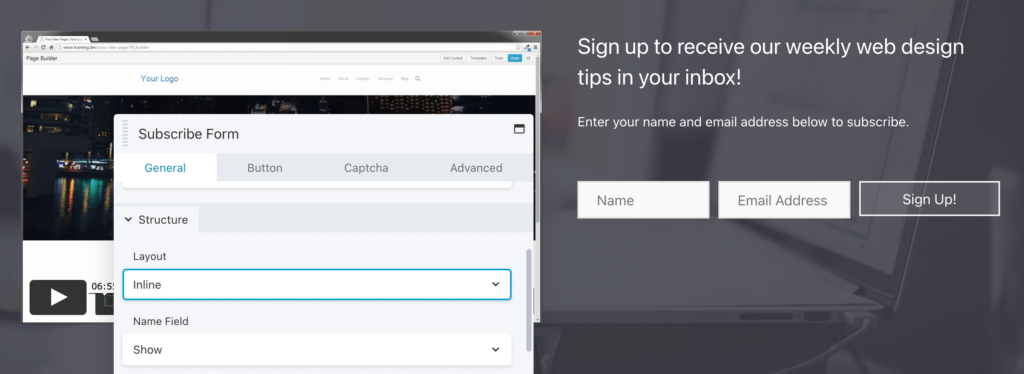
您還可以自定義訂閱表單的外觀。 Stacked佈局將字段相互疊加,而Inline將它們並排放置:

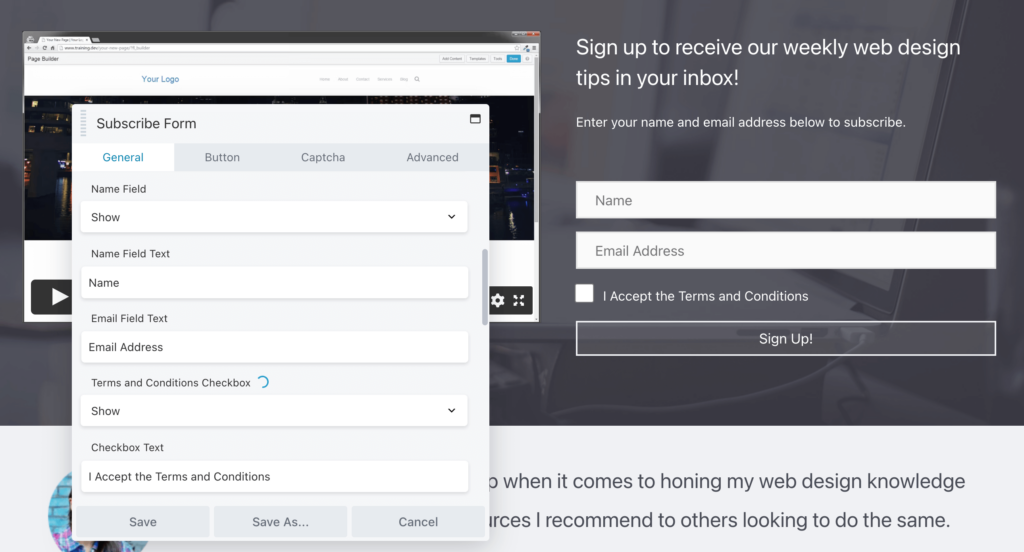
此外,您可以更改每個字段的文本。 Beaver Builder 還將為您提供添加條款和條件複選框的選項:

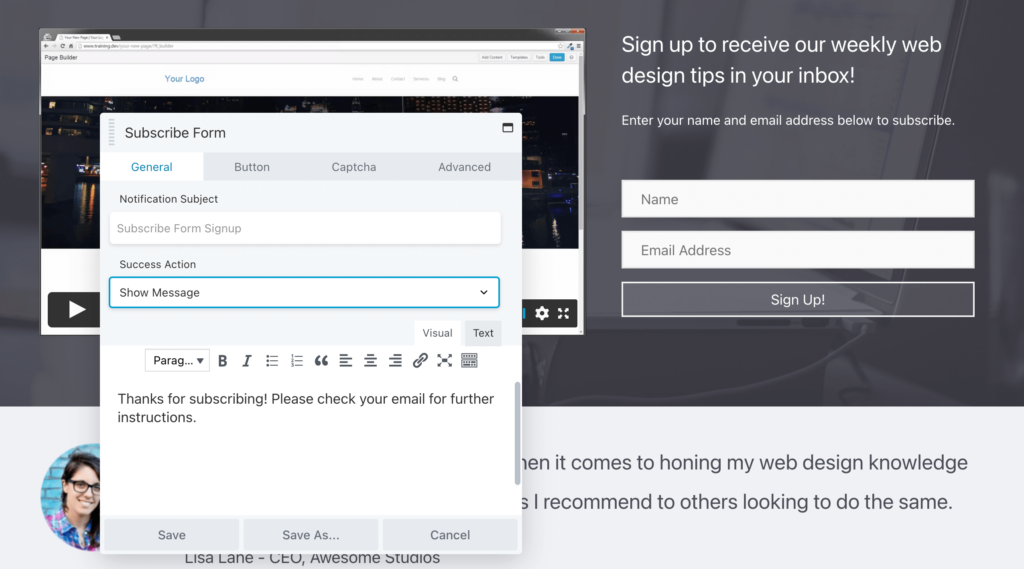
在窗口底部的Success Action下,您還可以選擇Show Message為您的新訂閱者添加自定義註釋。
在這裡,您可以簡單地感謝訪問者註冊或解釋他們對您的時事通訊的期望:

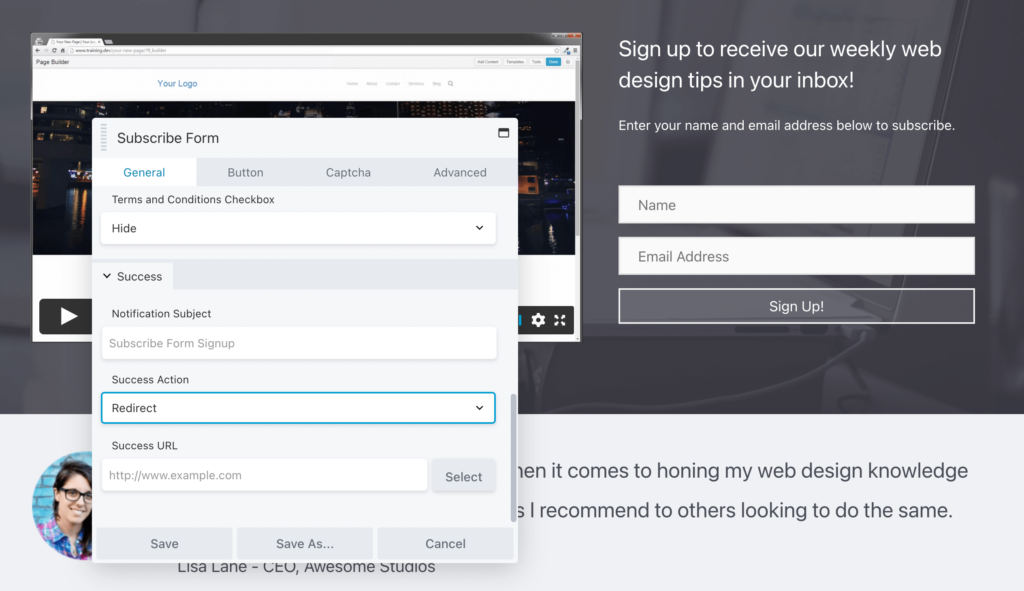
或者,您可以將它們重定向到不同的網頁。 此頁面可以包含簡單的成功消息、特別折扣或進一步說明:

現在,您應該有一個鏈接到 Mailchimp 的基本訂閱表單!
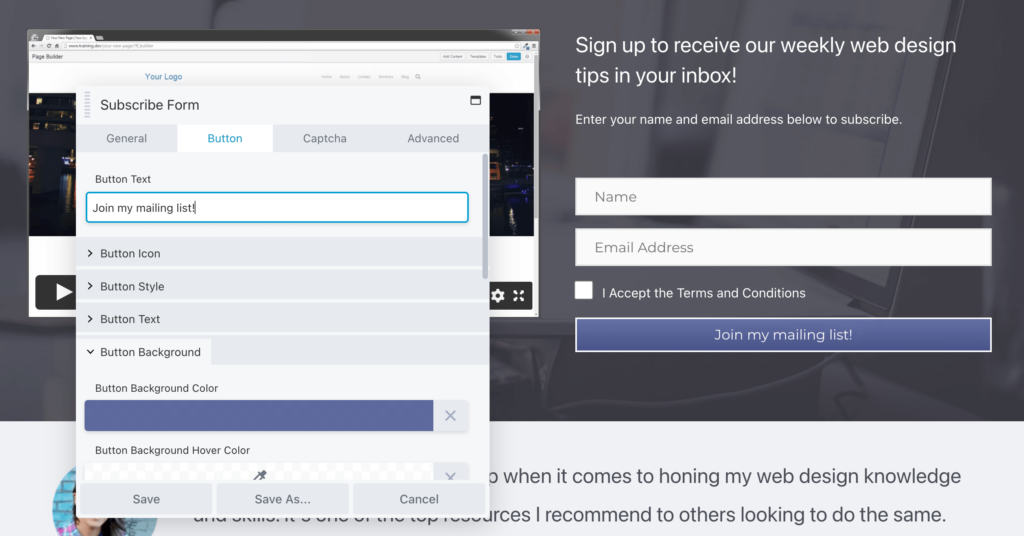
儘管您可以保留此表單,但您可能需要考慮進一步對其進行自定義。 例如,您可以單擊按鈕選項卡來編輯操作按鈕的文本、樣式和圖標:

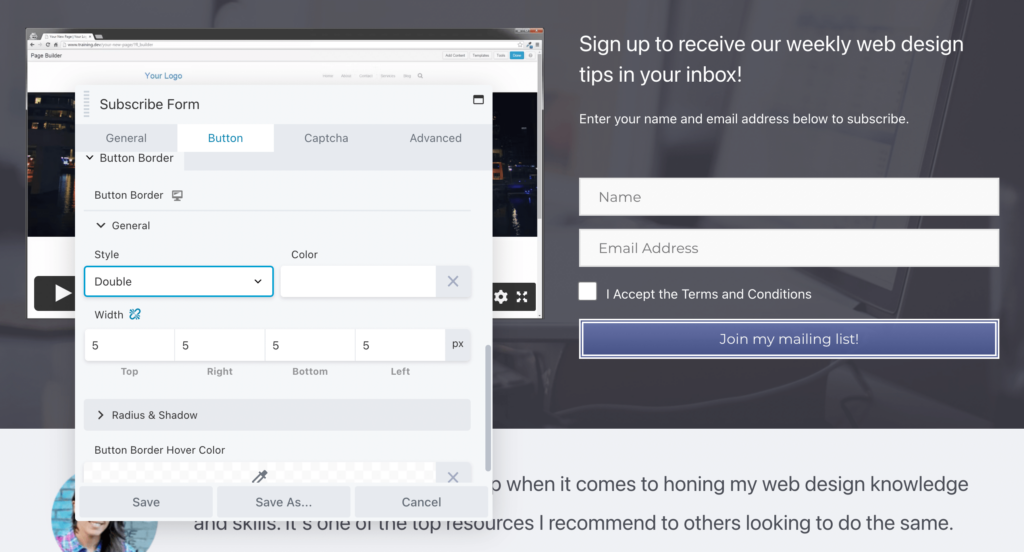
您還可以更改按鈕邊框的樣式、背景、顏色、文本顏色和寬度。 此外,高級選項卡可以讓您更新表單元素周圍的邊距和填充:

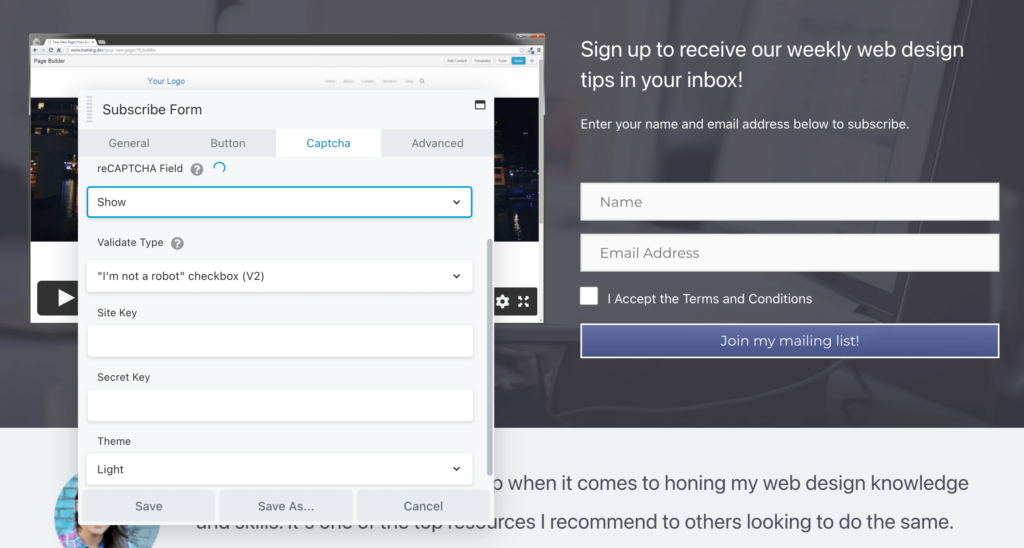
為了盡量減少您收到的垃圾郵件條目的數量,您甚至可以在表單中添加一個 reCAPTCHA 字段。
首先,您必須註冊一個 reCAPTCHA 許可證密鑰。 然後,輸入您註冊中的站點密鑰和密鑰:

在您對訂閱表單的外觀和功能感到滿意後,請隨時發布該頁面。 現在,任何新訂閱者都將添加到您的 Mailchimp 列表中,讓您可以在電子郵件營銷儀表板中查看有關他們的詳細分析。
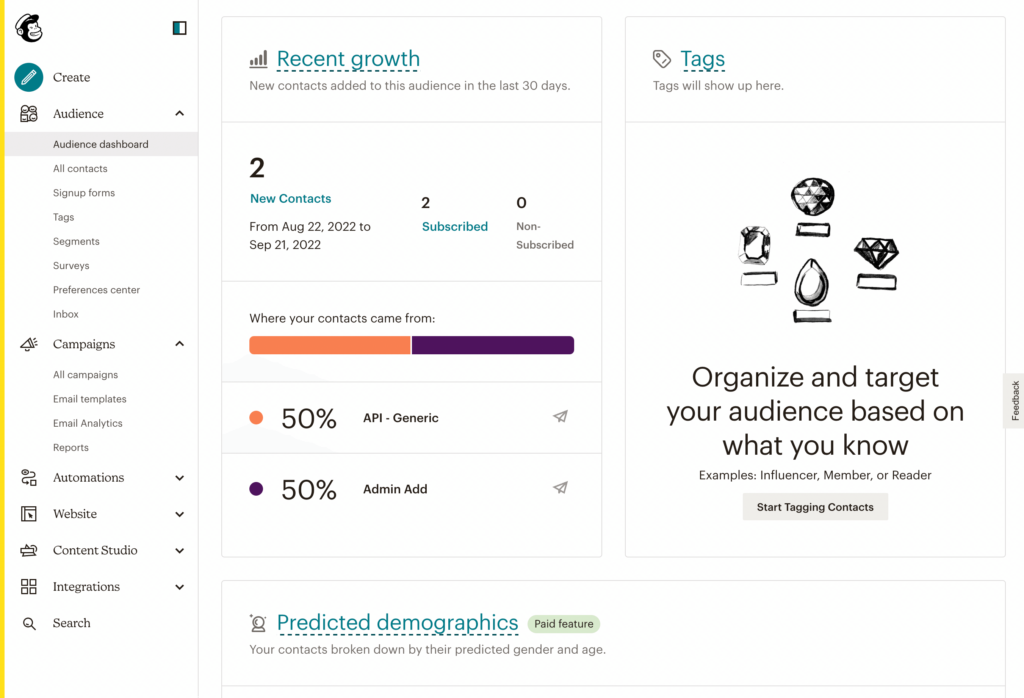
獲得一些新訂閱者後,打開您的 Mailchimp 帳戶並找到Audience 儀表板。 在這裡,您可以查看有關您最近的增長的分析。 例如,您將能夠看到您的新聯繫人以及他們來自哪裡:

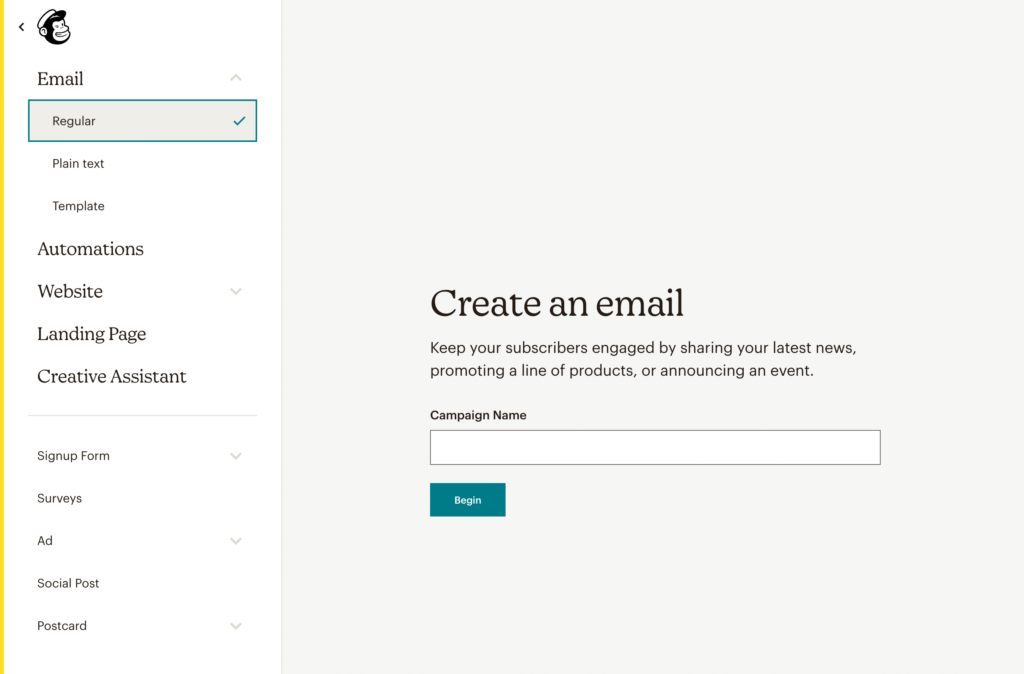
當您準備好開始創建訂閱者內容時,單擊創建 > 電子郵件 > 常規。 在構建新電子郵件之前,您必須從Campaign Name開始:

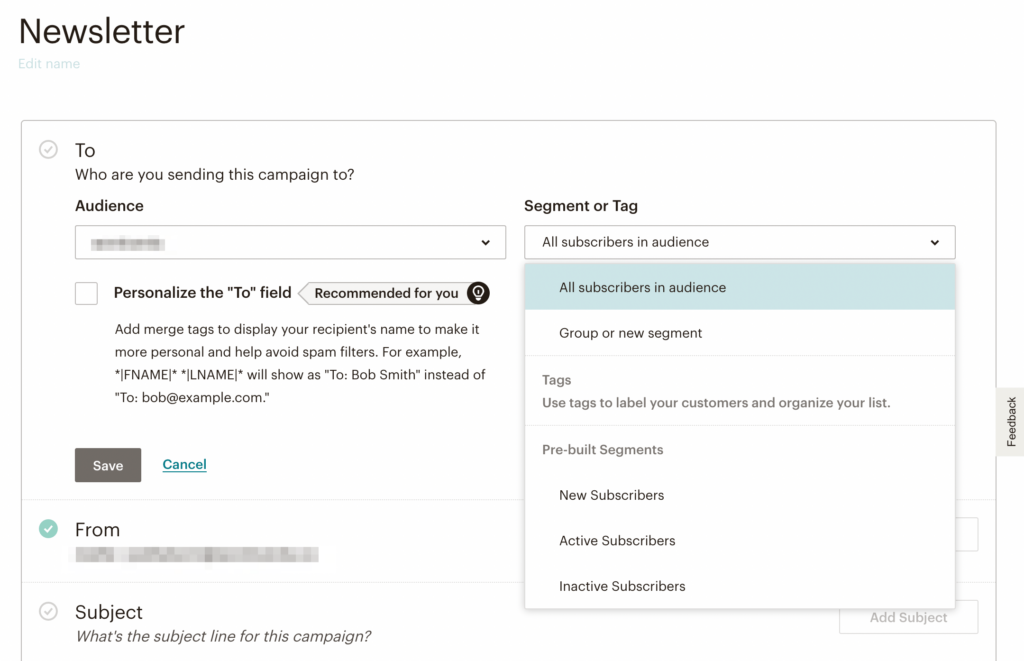
然後,您可以通過選擇特定的受眾來自定義電子郵件的收件人。 您可以將電子郵件發送給該組中的所有訂閱者。 您還可以考慮更具體,例如按活躍或新訂閱者縮小收件人范圍:

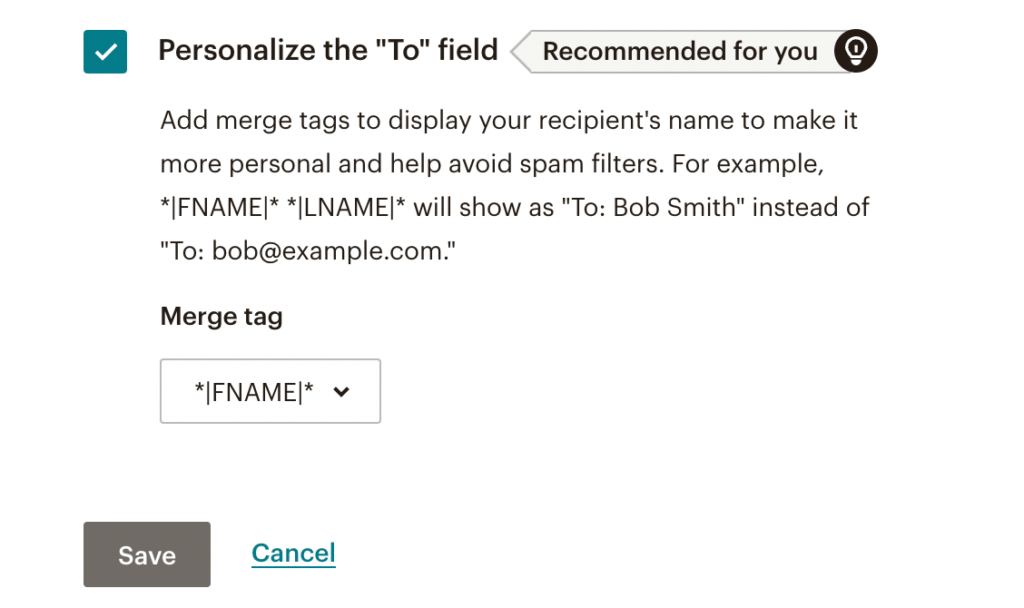
通常,個性化可能是提高電子郵件打開率的關鍵。 因此,您可以個性化“收件人”字段以包含訂閱者的姓名而不是電子郵件地址:

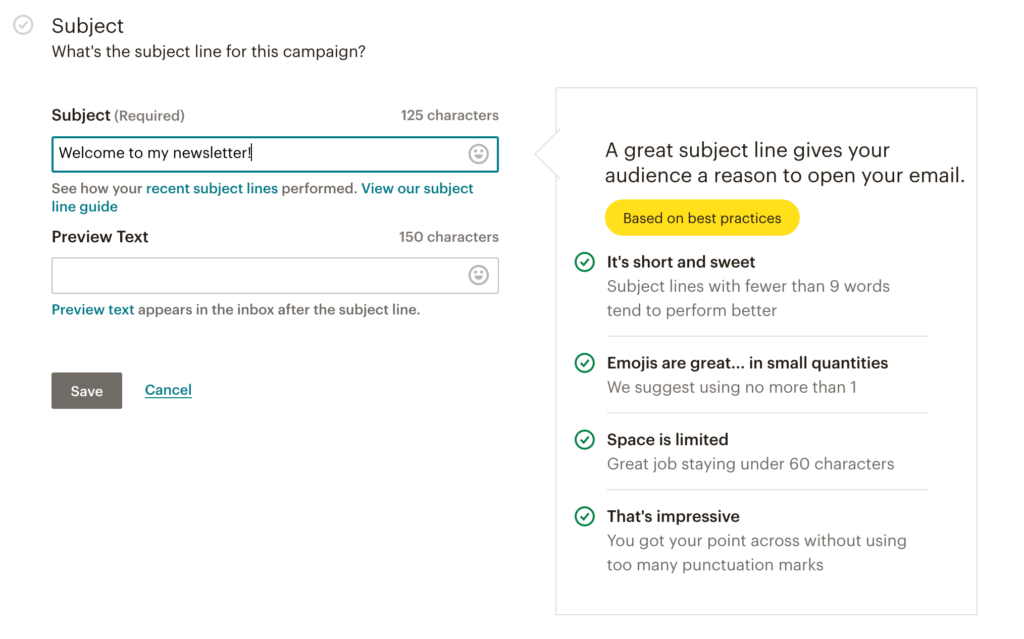
在此之後,您可以為電子郵件添加主題行和預覽文本。 請記住保持簡短和描述性:

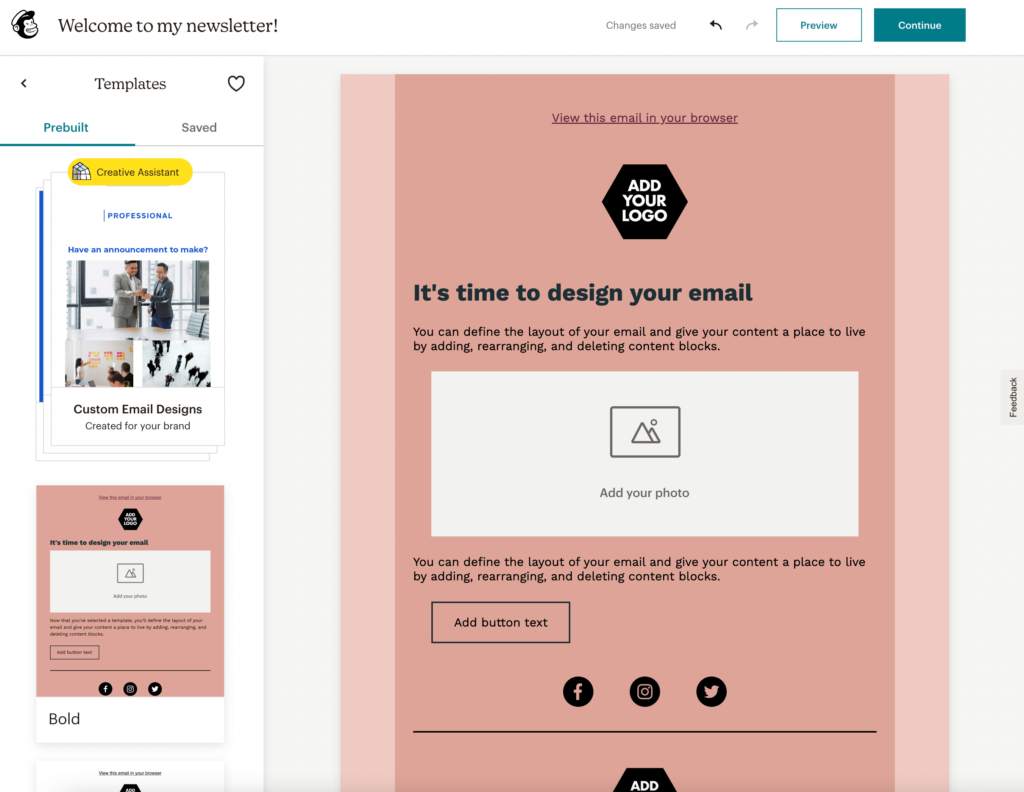
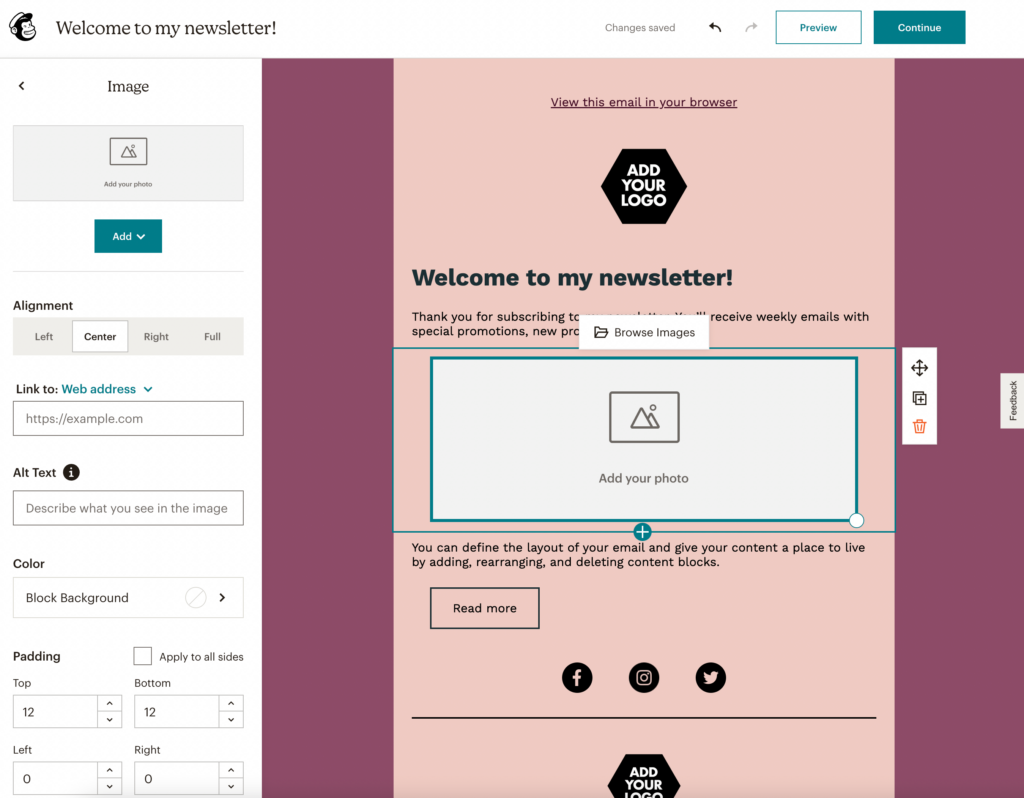
最後,是時候設計您的第一封電子郵件了。 為此,您可以從選擇預建模板開始。 這可以幫助您立即實現有效的視覺效果:

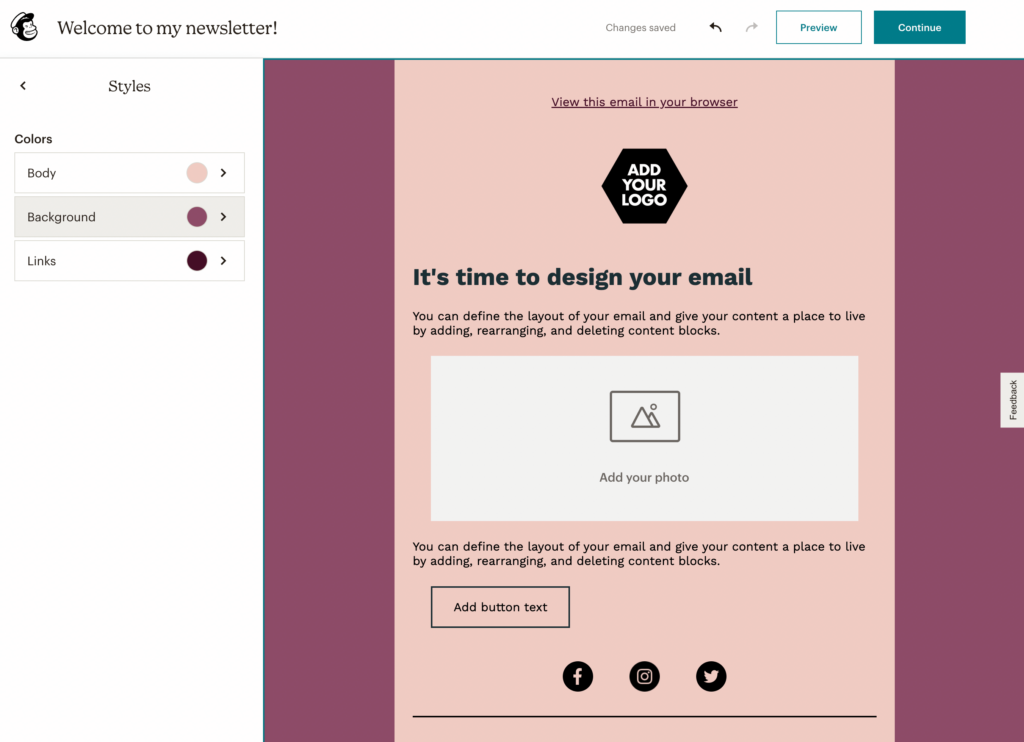
在樣式中,您可以選擇一個調色板。 這包括正文、背景和鏈接顏色:

您可以通過單擊特定元素繼續編輯模板的每個部分。 例如,選擇一張照片將允許您上傳媒體、更改對齊方式和添加替代文本:

完成後,您可以發送電子郵件、將其保存為草稿或安排發布!
在您開展電子郵件營銷活動之前,您需要找到合適的工具。 使用 Beaver Builder,您可以輕鬆設計訂閱表單,將新訪問者轉換為訂閱者。 然後,通過將 Beaver Builder 連接到 Mailchimp,您可以輕鬆管理新訂閱者並為他們創建內容。
回顧一下,這是集成 Beaver Builder 和 Mailchimp 的方法:
作為一般規則,訂閱表單在側邊欄、頁腳和彈出窗口中最為成功。 這些是您網站的高轉化率區域,可以幫助產生更多的電子郵件註冊。 您還可以將它們放在博客文章的末尾或主頁上。
您可以通過將訂閱表單放在網站最顯眼的區域來開始構建電子郵件列表並獲得更多訂閱者。 Beaver Builder 的訂閱表單模塊可以輕鬆與包括 Mailchimp 在內的大量電子郵件營銷工具集成。 包括號召性用語以及激勵新訪客註冊的激勵措施也很重要。