如何將 Facebook 登入整合到您的 WordPress 網站
已發表: 2017-11-02您考慮將 Facebook 社群登入新增至您的 WordPress 網站的原因有很多。 對於初學者來說,這對於用戶體驗來說非常好。 想像一下,必須為要註冊的新網站或應用程式建立另一個使用者名稱和密碼是多麼煩人。 Facebook 登入可讓用戶將其 Facebook 憑證連接到您的網站,從而簡化了該過程。 瞧! 即時訪問,不費吹灰之力。
另外,還有一些優質的 Facebook 登入 WordPress 插件,使其非常容易實現。
相關: 9 個用於點讚框、頁面提要和事件的 WordPress Facebook 小部件
那麼這對你來說是有好處的。 透過為 WordPress 啟用 Facebook 登錄,您可以輕鬆獲得有關用戶的大量資訊。 當然,你不想對自己的要求變得貪婪。 您應該只要求存取某些資訊。 並且您需要確定它不會影響網站速度。 也就是說,您可以從 Facebook 連線的用戶那裡了解以下資訊:
- 他們的全名(非常適合個人化電子郵件)。
- 他們的真實電子郵件地址,而不僅僅是他們用來註冊網站的偽造電子郵件地址。
- 其他個人特徵,如性別、年齡、地點和母語,每一項都可以幫助您個性化您的行銷活動。
- 透過造訪他們的 Facebook“讚”,您可以根據他們已知的偏好在您的網站上創建更個人化的產品。
- 透過造訪他們的 Facebook 好友列表,您可以根據他們的好友購買的商品提出建議,從而改善他們的購物體驗。
您也可以從 Facebook 用戶的公開個人資料中獲取其他資訊。 但是,即使只是上述細節,也會為您的網站(和業務)帶來與您的消費者群相關的新機會。

因此,如果您需要授予使用者存取您網站的權限,Facebook 登入按鈕可能是您的最佳選擇。 以下是一個快速 Facebook 登入 WordPress 教學課程,介紹如何使用 Facebook 開發人員將 Facebook 社群登入整合到您的 WordPress 網站中,以及您選擇的外掛程式、JavaScript 或 PHP,同時為您的訪客維護安全的環境。
如何為 WordPress 整合 Facebook 登錄
Facebook 讓 Facebook 登入整合對於 WordPress 開發人員來說變得非常簡單。 在 WordPress 中新增 Facebook 登入從未如此簡單! 這是您需要做的:
第 1 步:建立開發者帳戶
如果您以前從未創建過 Facebook 應用程序,則需要在 Facebook 上為自己設定開發者帳戶。 您可以在這裡執行此操作。

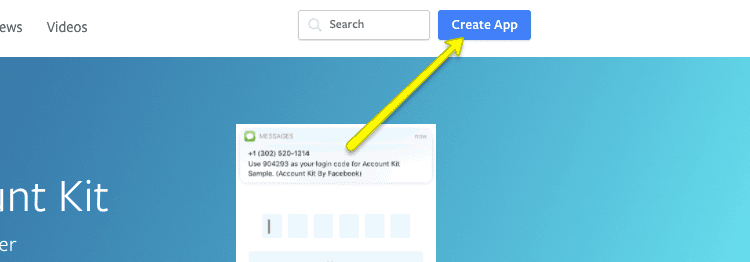
第 2 步:建立一個新應用程式
現在,您可以在 Facebook for Developers 子網域中在您的帳戶下建立新應用程式。 執行此操作的按鈕位於螢幕的右上角。 點擊它。

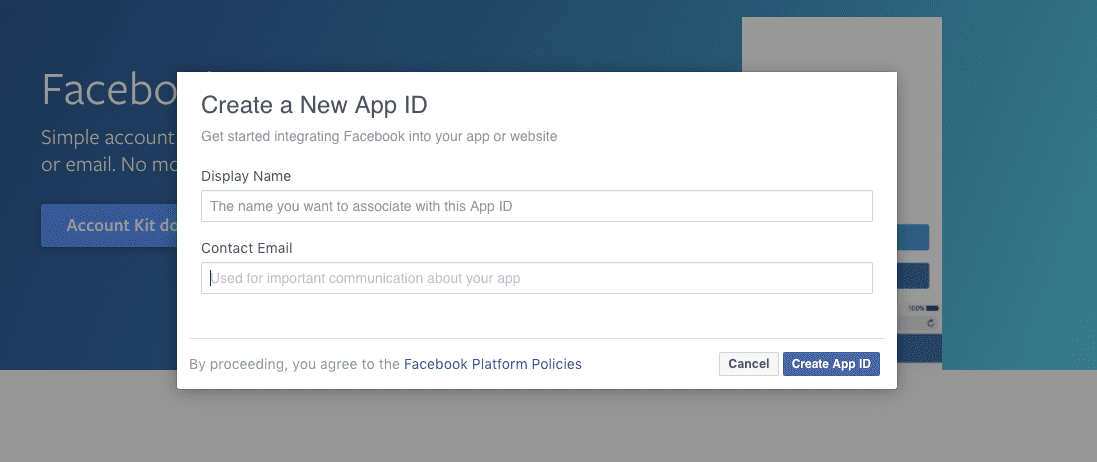
第 3 步:建立新的應用程式 ID
為了將此應用程式與您可能創建的其他應用程式區分開來,您需要建立一個新的應用程式 ID。 請勿在名稱中使用「Facebook」一詞(或任何帶有「臉」的內容)。 像「新登入」這樣的東西應該可以。 請確保您也使用與登入 Facebook 相同的電子郵件地址。

然後點擊“建立應用程式 ID” 。
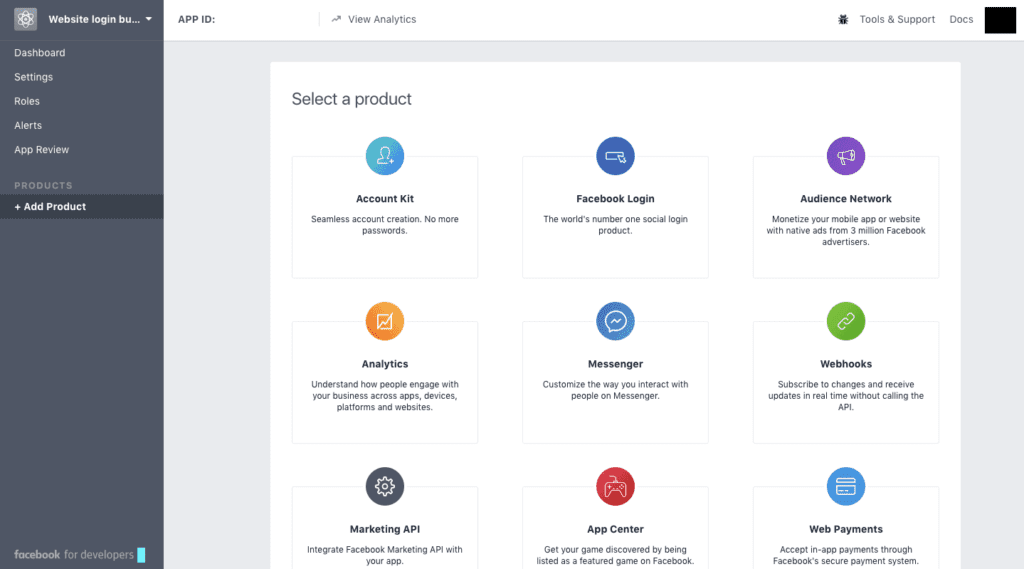
第 4 步:建立產品

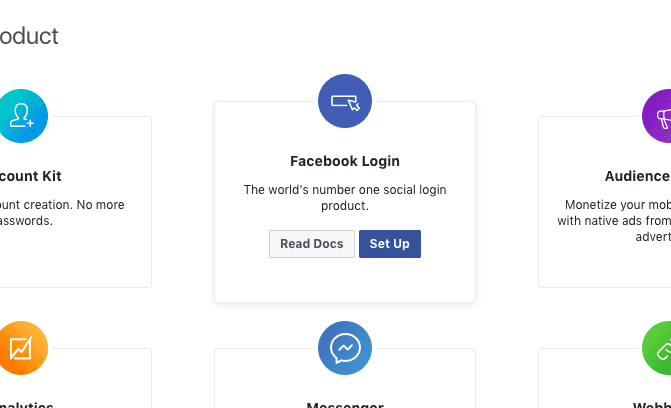
在 Facebook 應用程式頁面上,您需要將新產品新增至您的應用程式清單。

從右側模組中找到 Facebook 登錄,然後將滑鼠懸停在其上方,然後按一下「設定」 。
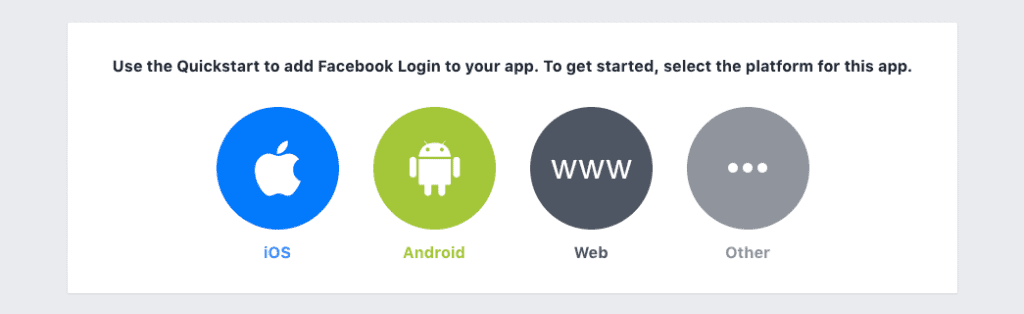
第 5 步:選擇您的技術
由於您要將此登入名稱新增至您的 WordPress 站點,因此您需要選擇 Web 按鈕。 如果您決定將其新增至行動應用程式中,則需要重複此過程並選擇相應的選項。

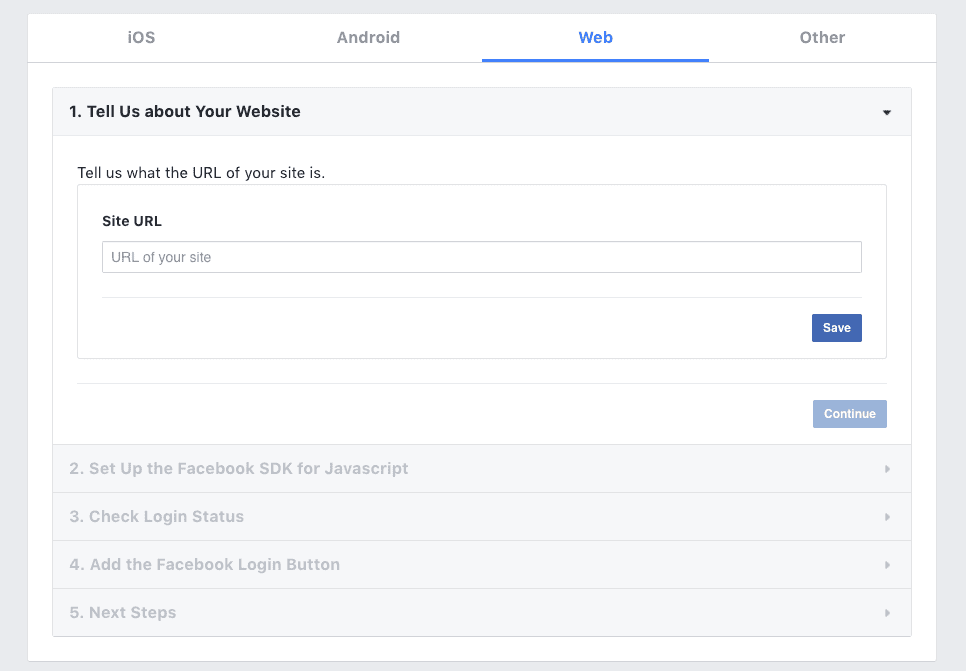
第 6 步:輸入您的網站
向 Facebook 提供所需的有關您將在何處使用此登入按鈕的資訊。

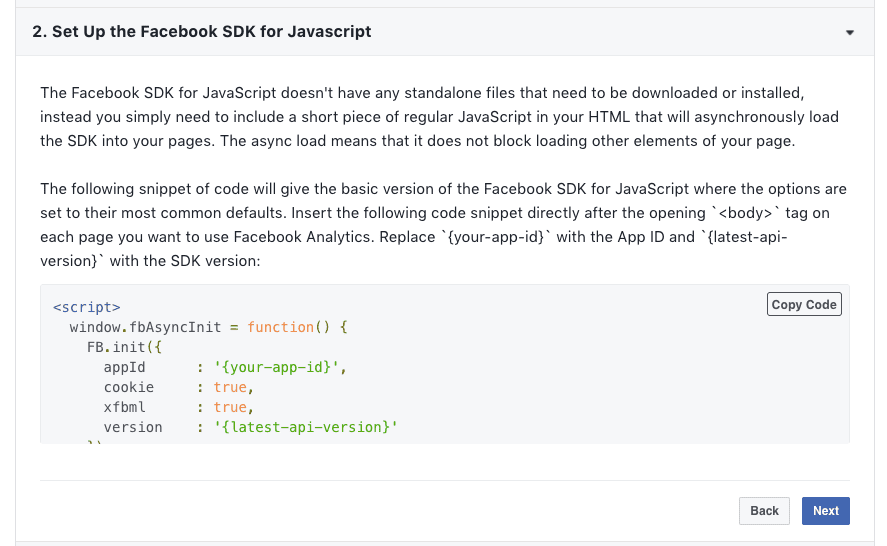
第7步:複製SDK
複製適用於 JavaScript 的 Facebook SDK(軟體開發工具包)。 這基本上是 Facebook 的 API,用於開啟您的網站和 Facebook 之間的通訊線路。

如果您想設定允許您從用戶收集的「權限」(基本上是 Facebook 收集的有關他們的所有細粒度數據),您可以添加特定參數以便也從他們那裡收集這些資訊。 請記住,如果您的要求太過分,Facebook 將需要您證明原因,然後他們會在批准使用此應用程式之前進行審查。 所以,明智地選擇。
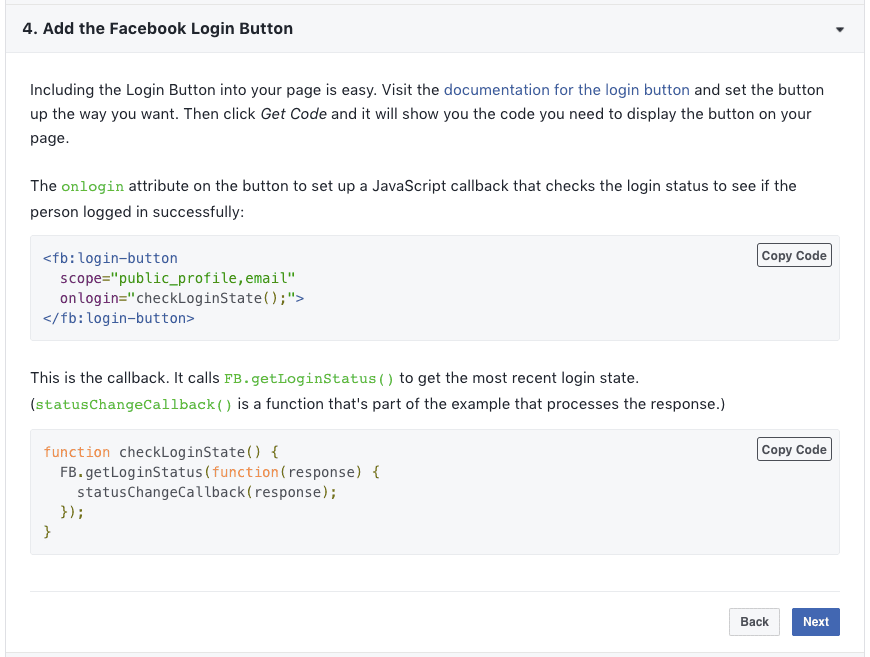
步驟 8:設定登入按鈕
在複製登入按鈕的程式碼之前,請確保您已將其配置為您想要的外觀。 您可以在此處找到有關如何更新這些設定的更多資訊。

Facebook 還提供了有關如何編寫登入按鈕以獲得更高轉換率的有用提示,以及幫助您遵守其風格指南的資訊。 Facebook 提供了其他方法,您可以在此頁面上根據您的喜好更新登入名,因此請務必仔細閱讀註釋,以便您可以在複製並保存到您的網站之前完全根據您的喜好調整程式碼。

然後,您可以複製在頁面上嵌入按鈕所需的程式碼。
第 9 步:查看儀表板
現在建立應用程式後,您可以在儀表板中找到其詳細信息,包括應用程式 ID 號碼和應用程式密碼(稍後將需要)。 一旦應用程式在您的網站上上線,您也可以在那裡訪問應用程式的分析。
第 10 步:將 Facebook 登入整合到 WordPress 中
這是最後一步:實際將登入按鈕新增到您的網站上。 當然,最簡單的方法是使用 WordPress 插件,儘管您也可以使用其他選項。
有沒有最好的 WordPress Facebook 登入外掛? 我們認為以下都是不錯的選擇。

改善網站上的使用者體驗並不總是與面向訪客的前端有關。 您可能還發現需要簡化使用者對 WordPress 管理區域的存取。
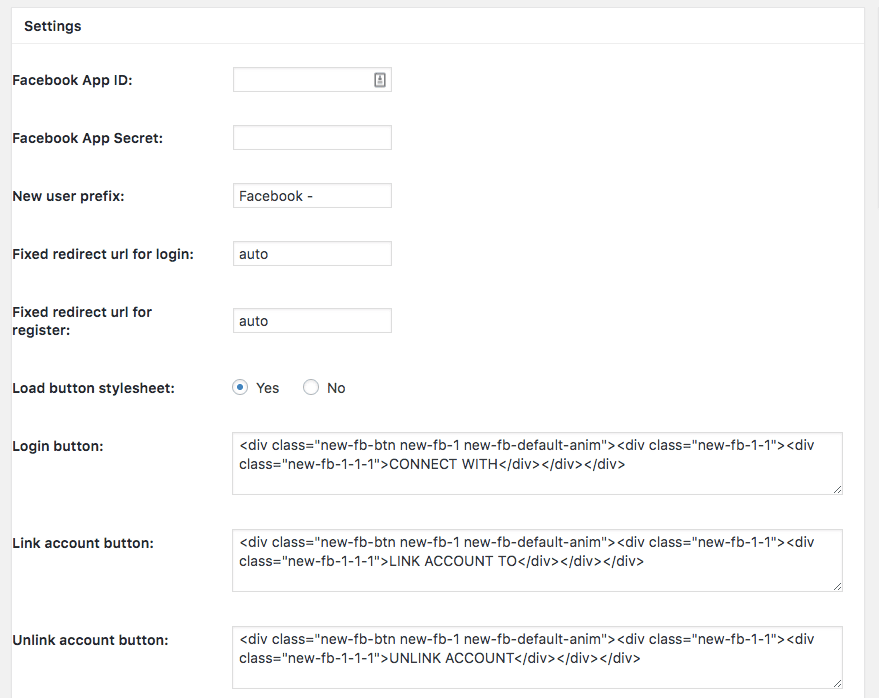
使用 Nextend Facebook Connect 插件,您可以在 WordPress 登入畫面上啟用 Facebook 登入。 該插件的功能很簡單,但無論您對管理員登入畫面進行了多少自訂,它都能很好地完成工作並且看起來不錯。 這個外掛的真正酷之處在於 Nextend 使用戶能夠創建自己的「連接到 Facebook」登入按鈕。
啟用外掛後,您將遇到一組建議遵循的步驟,以便將 Facebook 同步到 WordPress。 幸運的是,您已經創建了 Facebook 應用程式並產生了您需要的所有特殊程式碼。 現在您要做的就是將資訊提交到以下欄位中:

在 WordPress 網站上使用插件
現在,當我們談論在 WordPress 網站上新增 Facebook 登入時,通常是在您想要簡化現場使用者流程的情況下。 這意味著他們只需單擊登入 Facebook 即可提交評論、填寫表格、進行購買或完成其他一些操作。
要啟用 Facebook 登入以進行一般用戶註冊並登入您的實際網站,您可以使用以下插件之一:

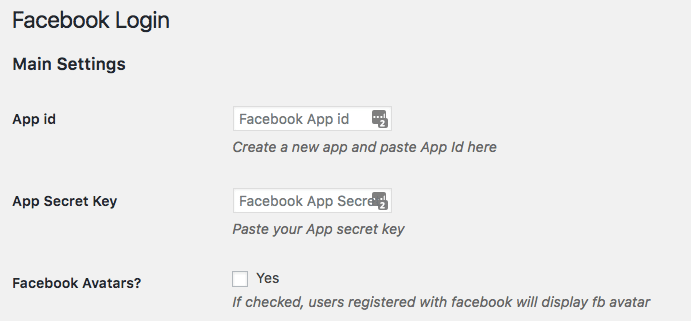
Facebook 登入專門適用於 Facebook 和 Facebook 單獨使用。 由於它沒有加載其他社交登入功能,這意味著它將比其他一些選項更輕量級且更易於設定。 舉個例子,這個插件的設定如下所示:

該插件的唯一缺點是它限制了用戶登入時可用的選項。 因此,如果您知道您的訪客在 Facebook 以外的其他管道上很活躍,您可能需要使用更全面的社交登入外掛程式之一。

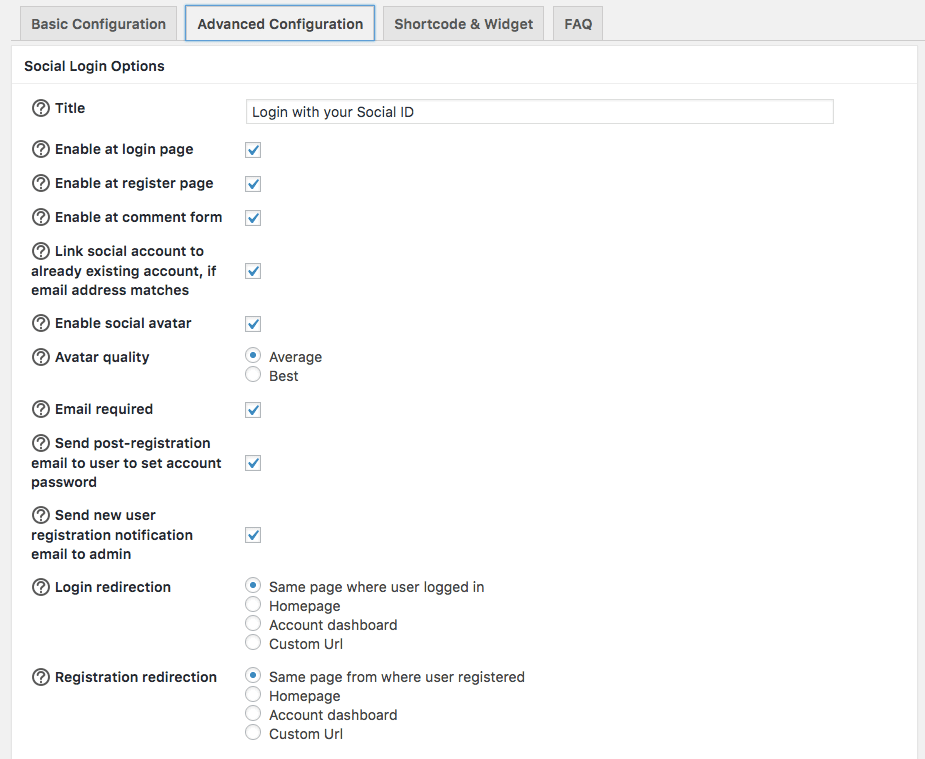
Super Socializer 就是此類外掛之一,它使您能夠添加各種社交媒體登入選項(目前有超過 100 個平台可供同步)。 不僅如此,這個插件還充滿了自訂功能,因此您有更多的空間來設計、佈局和使用社交登入按鈕。
如所預料的,在為您的網站啟用此插件時,您還需要定義更多設定。 請務必仔細閱讀每個頁面,因為您可以透過多種不同的方式使用此外掛程式:評論、按讚、分享和登入。

然後,您需要逐一瀏覽每個選項卡,以評估您想要啟動哪些社交平台、您希望它們的外觀、您希望它們說的內容等等。

另外,不要忘記考慮到某些用戶可能會發現此外掛程式具有侵入性。 該外掛程式的開發人員已經考慮了這種可能性,並為您提供了一個選項,讓您可以決定是否要向訪客提供通知彈出視窗或這些選項(如果他們停用了功能)。
當然,因為這些都是插件,所以無需進行任何編碼即可將按鈕添加到您的網站。 將 Facebook 應用程式 ID 資訊輸入到所選外掛程式後,您只需將短代碼貼到您希望其顯示的位置即可。 然後您就可以使用功能齊全的 Facebook 登入按鈕了!
更新您的 HTML
使用 Facebook 儲存的 JavaScript SDK SDK,您只需更新 HTML 即可輕鬆將 Facebook 登入新增至您的 WordPress 網站。 使用 Facebook 的快速入門指南引導您完成這些步驟。
使用PHP
如果您希望使用 PHP 將 Facebook 登入按鈕新增至您的 WordPress 網站,您也可以選擇這樣做。 這將需要一些額外的工作,因為您需要將 Facebook SDK for PHP 安裝到您的專案中。 Facebook 提供了有關如何開始使用此功能的指南,您可以參考。
概括
如今,有許多方法可以改善 WordPress 網站的使用者體驗。 簡化他們透過 Facebook 登入按鈕進入您的網站的方式嗎? 從長遠來看,這對您的用戶(和您自己)來說非常有價值,因為社交整合是一種很好的行銷策略。
需要注意的是,如果使用不當,為您的網站添加社交登入功能可能會帶來一些可用性問題。 以下是如何避免這些情況。
作為獎勵,這裡有一些最好的社交媒體插件。
想提供回饋或加入對話嗎?在 Twitter 上新增您的評論。
保存保存
