如何整合 Gravity Forms 和 Beaver Builder(3 種方法)
已發表: 2022-11-25今天 Beaver Builder 立減 25%! 限時交易開始


Gravity Forms 是用於構建在線表單和收集訪問者數據的強大工具。 但是,您可能對其有限的設計選項不滿意。 好消息是,將此工具與我們的 Beaver Builder 插件集成後,您可以控製表單的外觀和功能。
在本文中,我們將解釋什麼是 Gravity Forms 以及如何開始使用它。 此外,我們將向您展示如何集成 Gravity Forms 和 Beaver Builder 以輕鬆自定義您的表單。 讓我們開始吧!
目錄:
許多網站使用表單從在線訪問者那裡獲取線索、付款和其他有價值的數據。 因此,作為開發人員或設計人員,您需要強大、靈活的工具來快速輕鬆地為客戶的網站構建表單。
Gravity Forms 是用於創建自定義表單的最流行的插件之一。 它的拖放式表單生成器、預先設計的模板和廣泛的附加組件使您可以輕鬆地接受觀眾提交的內容:

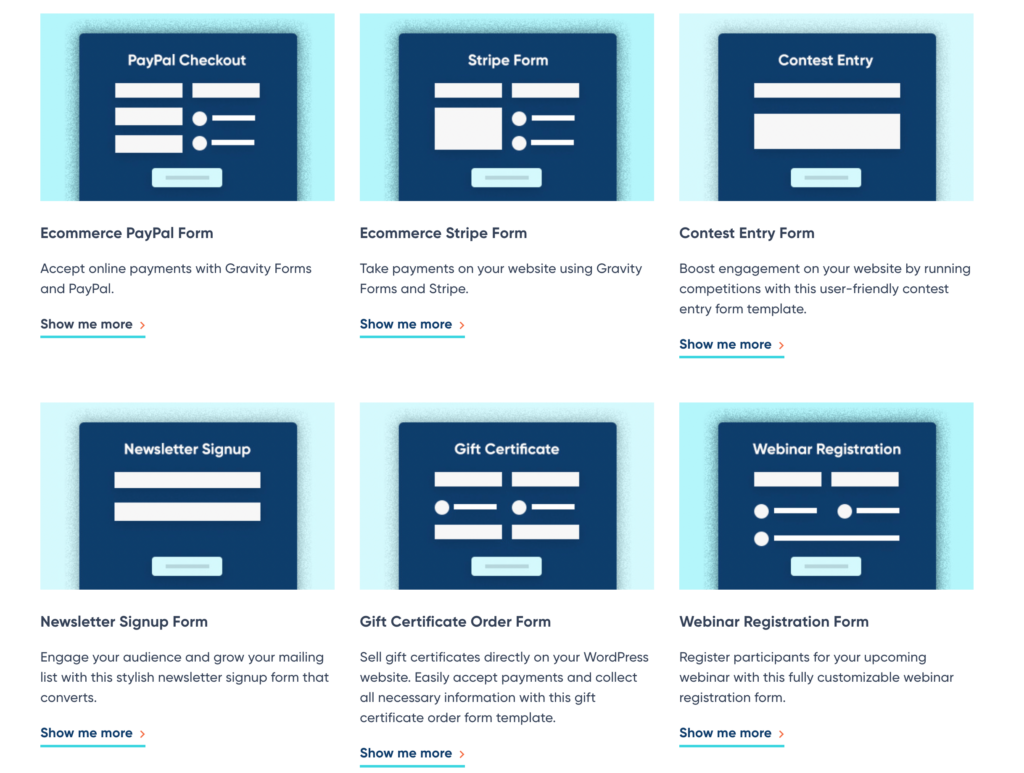
使用 Gravity Forms,您幾乎可以為任何目的設計表格。 使用其模板庫,即使是初學者也可以創建時事通訊註冊、活動註冊、客戶調查等:

儘管有許多免費的聯繫表單插件,但 Gravity Forms 為開發人員提供了更多選擇。 例如,這個高級插件包含一個開發人員 API,您可以使用它來擴展該工具的功能。 通過熟悉這些操作和過濾器,您可以完全自定義 Gravity Forms 的每個部分。
在將 Gravity Forms 與 Beaver Builder 集成之前,您需要創建第一個表單。 首先,請務必在 WordPress 中安裝並激活 Gravity Forms。
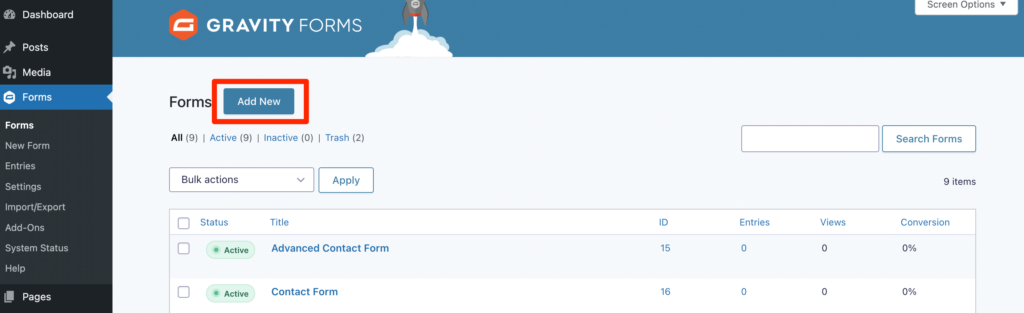
然後,點擊Forms > Add New :

要創建您的表單,請為其命名。 您還可以添加簡短說明:

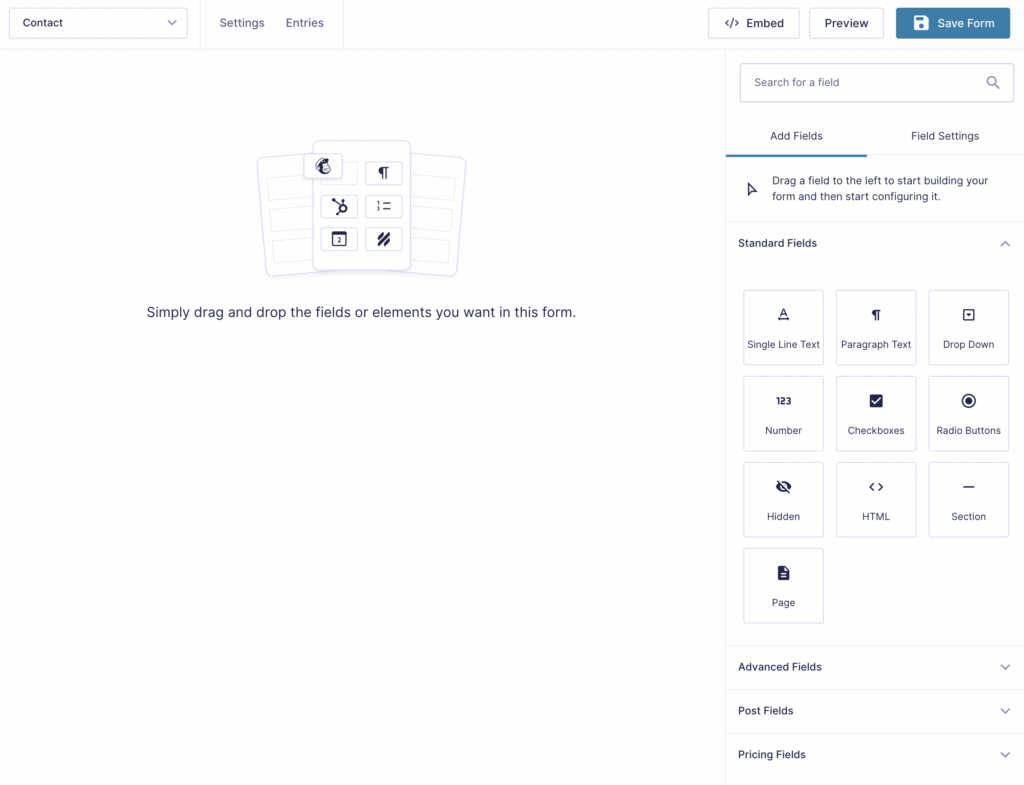
點擊Create Form後,這將自動打開 Gravity Forms 編輯器。 在右側,您會看到可以拖放到表單上的字段列表:

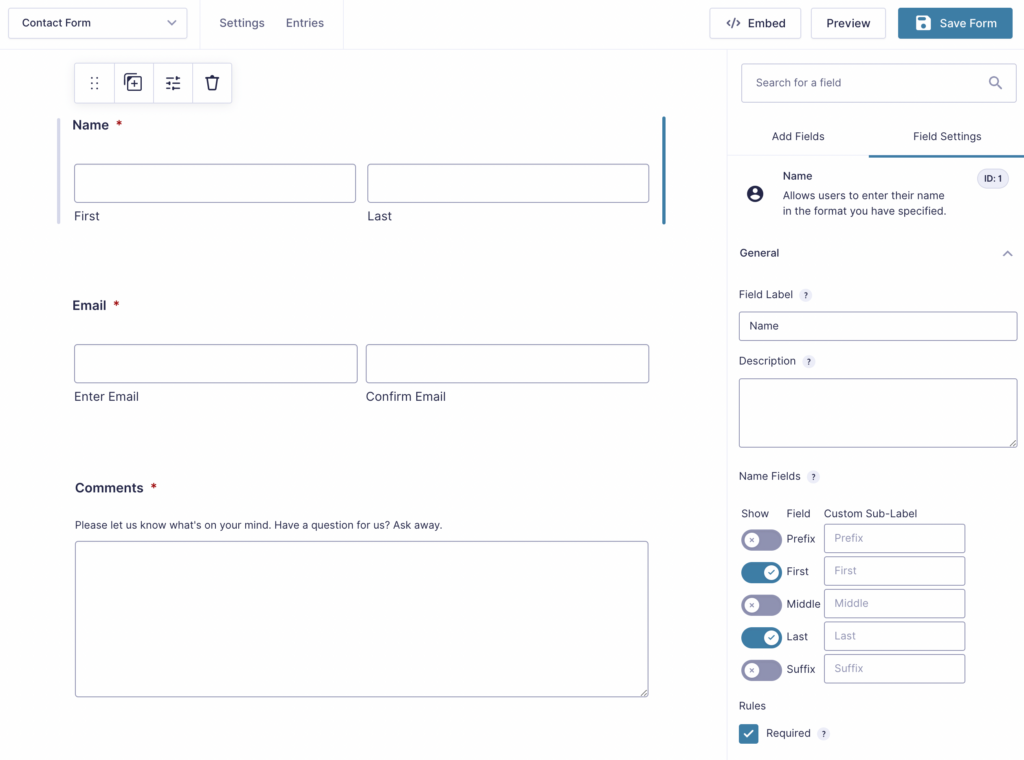
例如,聯繫表單可能包含Name 、 Email和Phone字段。 添加字段後,您可以自定義其設置以滿足您的需要。 根據字段的不同,您可以調整標籤、描述和子標籤等選項:


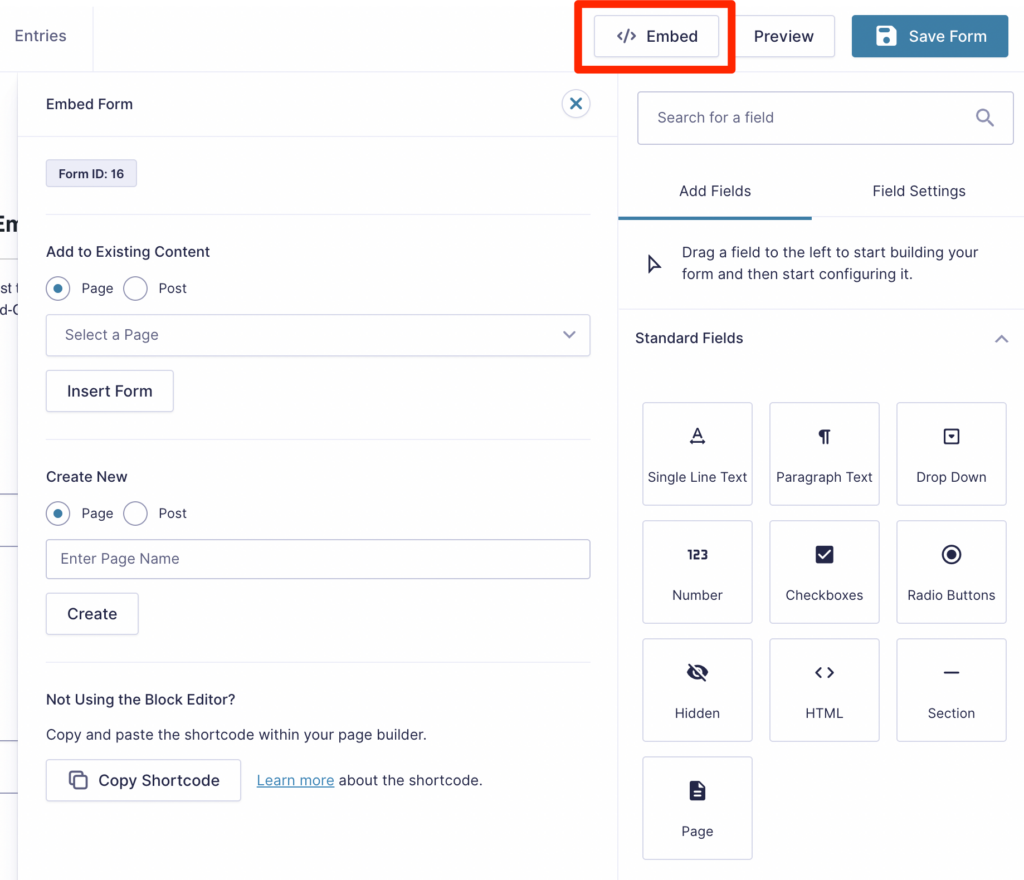
當您準備好發布表單時,選擇嵌入按鈕。 這使您可以輕鬆地將表單添加到您網站上的任何頁面:

但是,此方法不會讓您對錶單的外觀有太多控制。 它將有一個簡單的佈局,可能與您網站的視覺品牌不一致:

要解決這個問題,您可以集成 Gravity Forms 和 Beaver Builder。 在 Gravity Forms 中自定義您的表單字段後,您可以使用我們的頁面構建器插件在發布之前完全設計您的表單!
現在您已經使用 Gravity Forms 構建了您的第一個表單,是時候將它添加到您的網站了。 在本教程中,我們將使用我們的 Beaver Builder 頁面構建器輕鬆地將任何 Gravity 表單插入您的網頁。 這是三個簡單的方法!
安裝 Gravity Forms 後,您可以將Gravity Forms塊插入任何 WordPress 帖子或頁面。 此方法使您無需頁面構建器即可輕鬆嵌入表單。
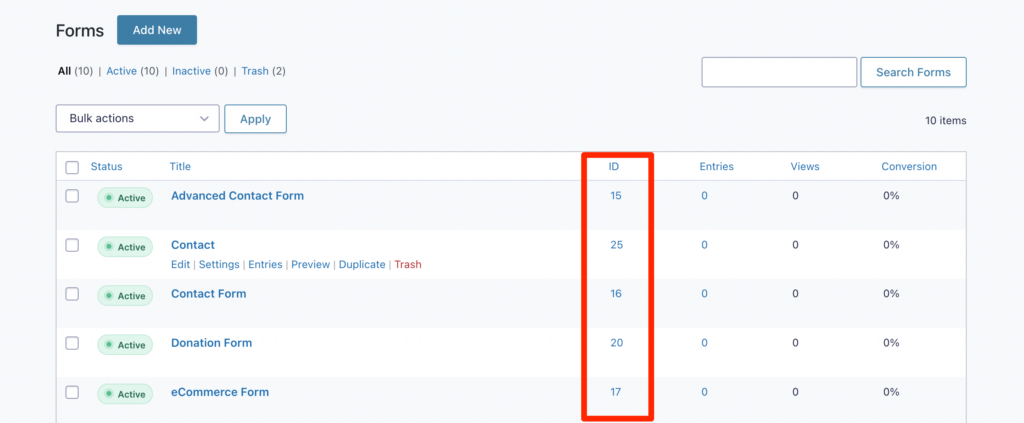
但是,如果您使用的是 Beaver Builder,您還可以為您的表單生成一個簡碼。 首先,打開您的表單頁面。 從列表中找到一個特定的表格並記下它的 ID 號:

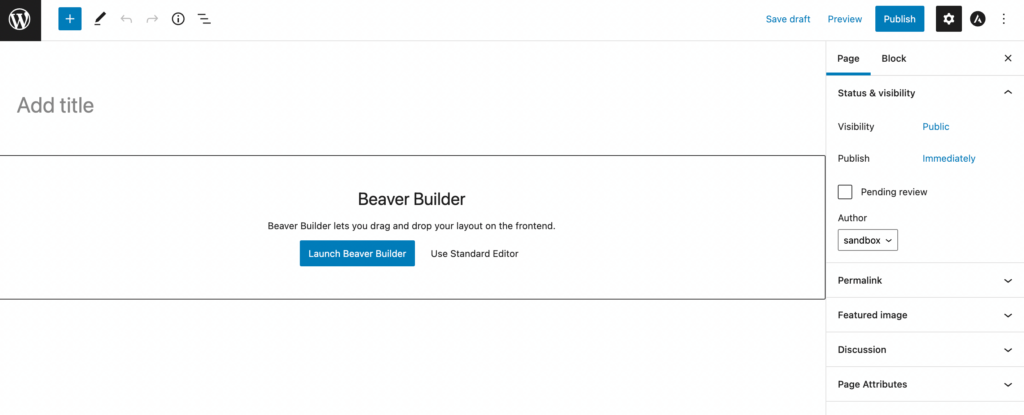
接下來,打開要突出顯示表單的帖子或頁面。 出現提示時,單擊啟動 Beaver Builder :

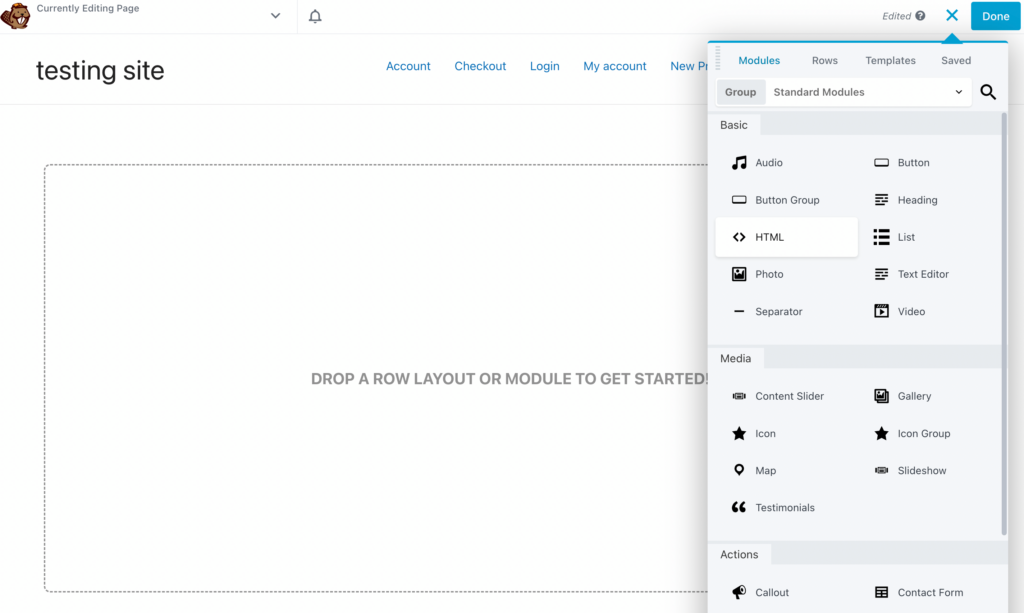
在 Beaver Builder 編輯器中,選擇“模塊”選項卡。 在這裡,找到HTML模塊並將其拖放到頁面上的任意位置:

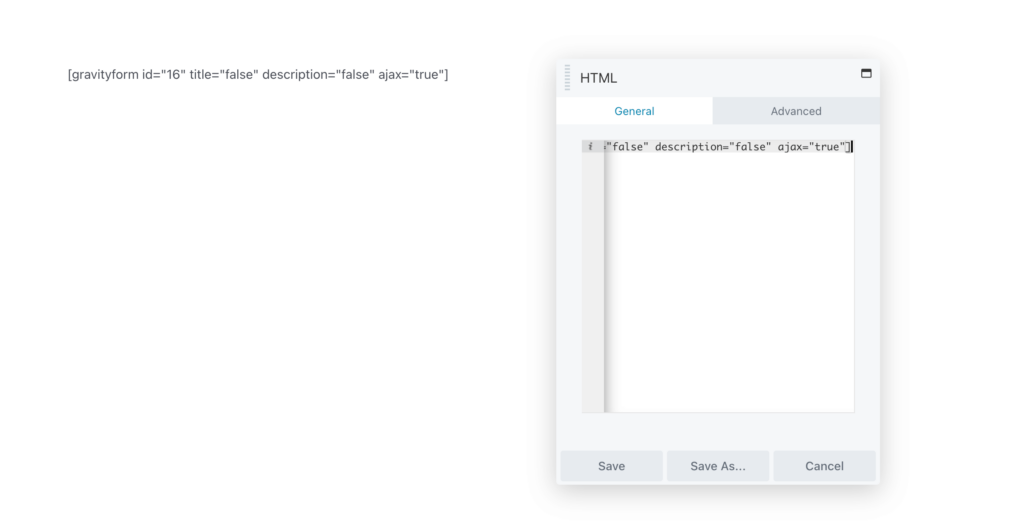
現在您需要將以下 HTML 代碼粘貼到模塊中:
[gravityform title="false" description="false" ajax="true"]請務必將“1”替換為您之前複製的唯一表單 ID:

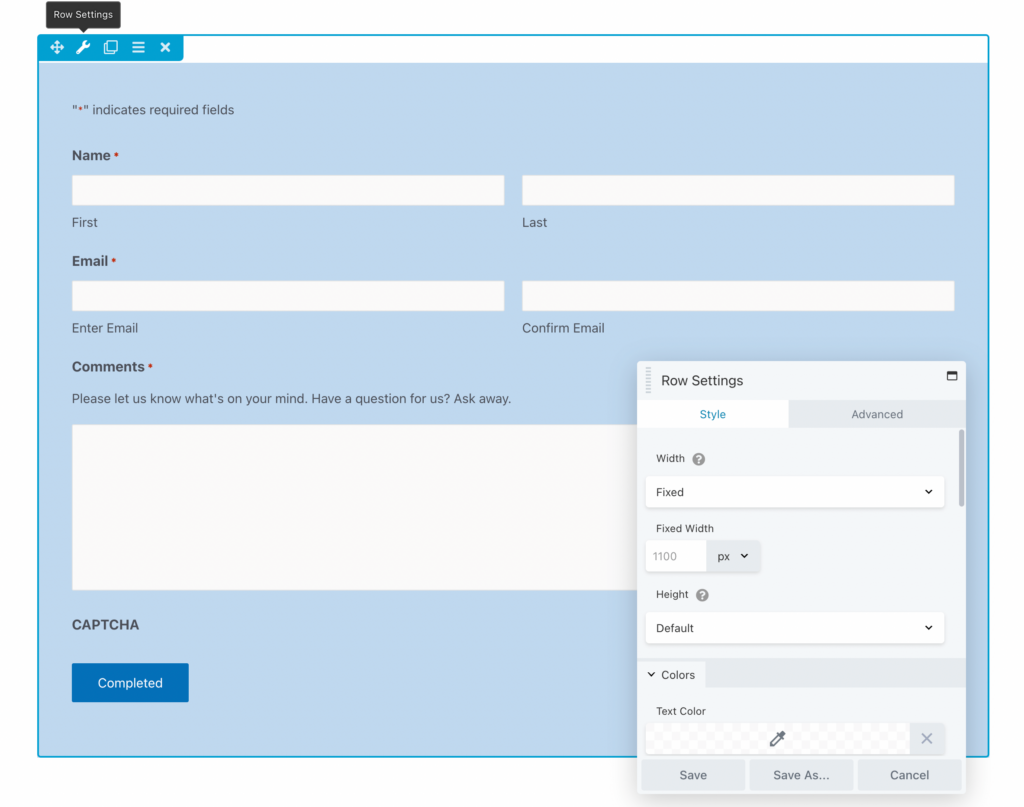
點擊保存後,您將能夠看到 Gravity 表單的實時預覽。 然後單擊“行設置”以自定義表單的高度、寬度、背景和調色板:

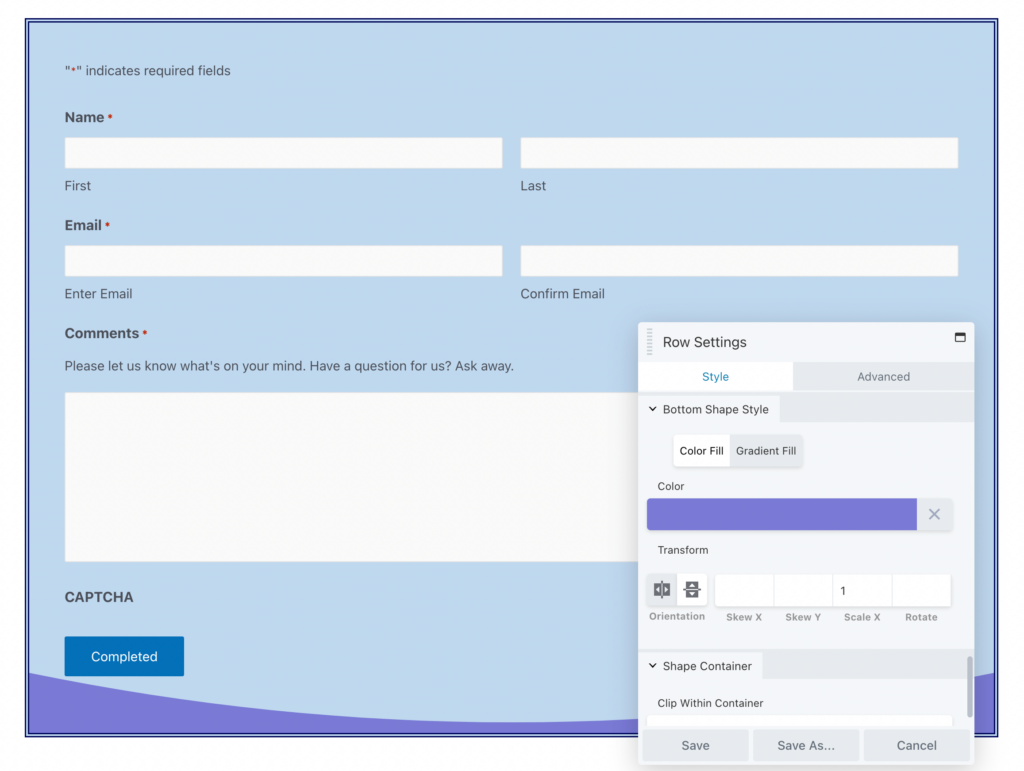
與 Gravity Forms 中的有限選項不同,Beaver Builder 使您能夠添加有趣的設計元素,如邊框或形狀:

如果您對這些更改感到滿意,請隨時發布頁面!
或者,您可以使用Gravity Forms小部件將您的表單添加到 Beaver Builder 頁面。 如果您想避免複製和粘貼短代碼,此方法是一個更簡單的選擇。
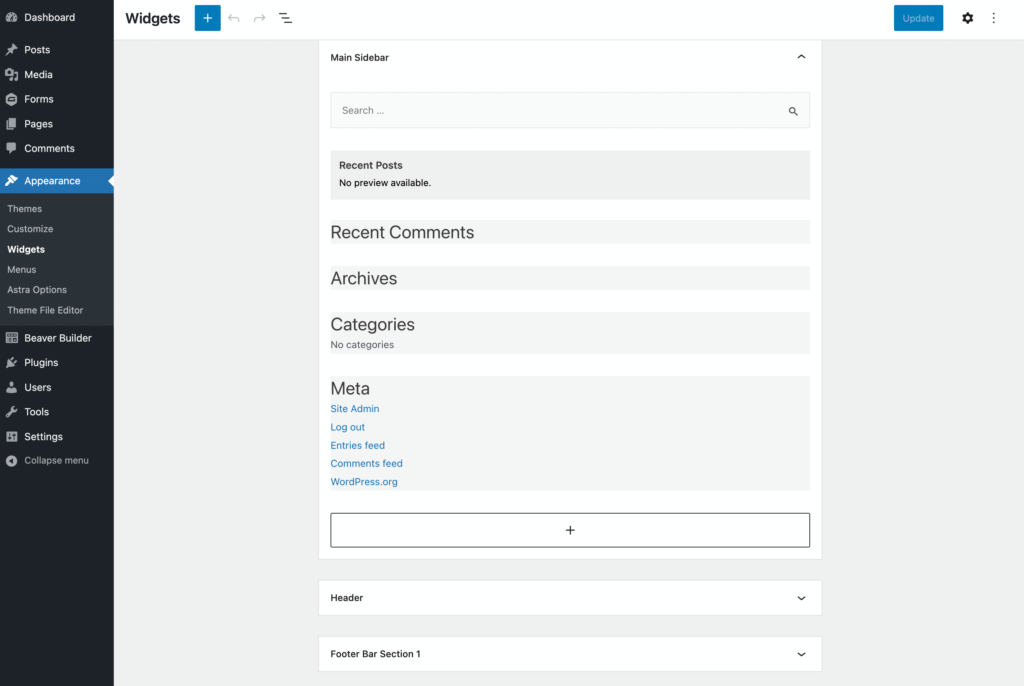
為此,請轉到外觀 > 小部件。 您現在應該看到可用於您激活的 WordPress 主題的小部件列表:

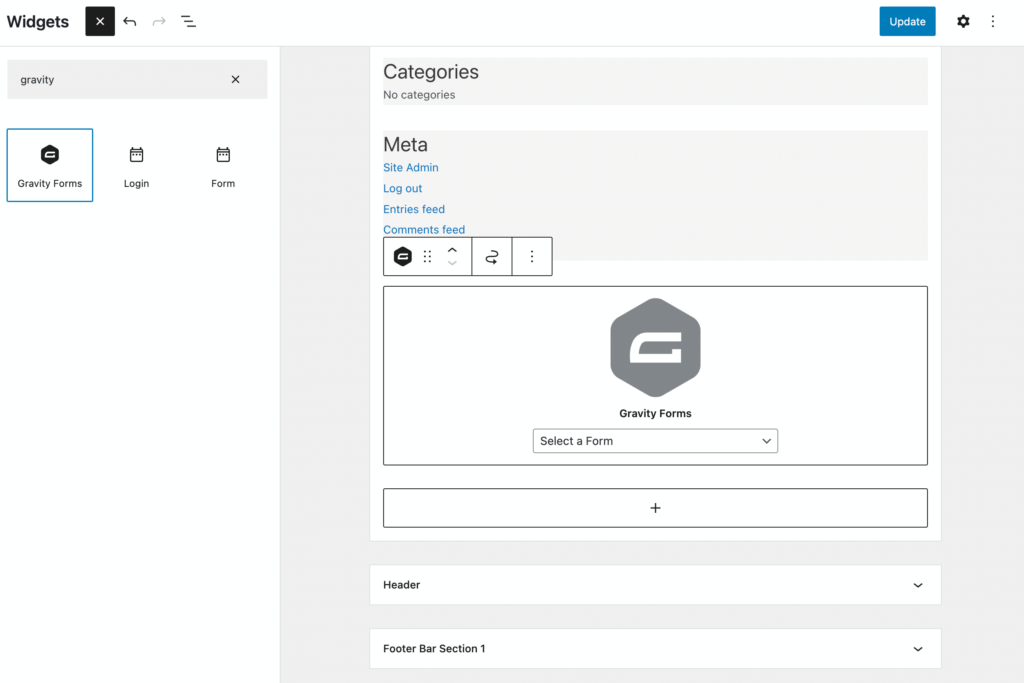
如果您還沒有Gravity Forms小部件,您可以添加一個。 只需點擊+圖標並蒐索“Gravity Forms”。 然後,點擊它:

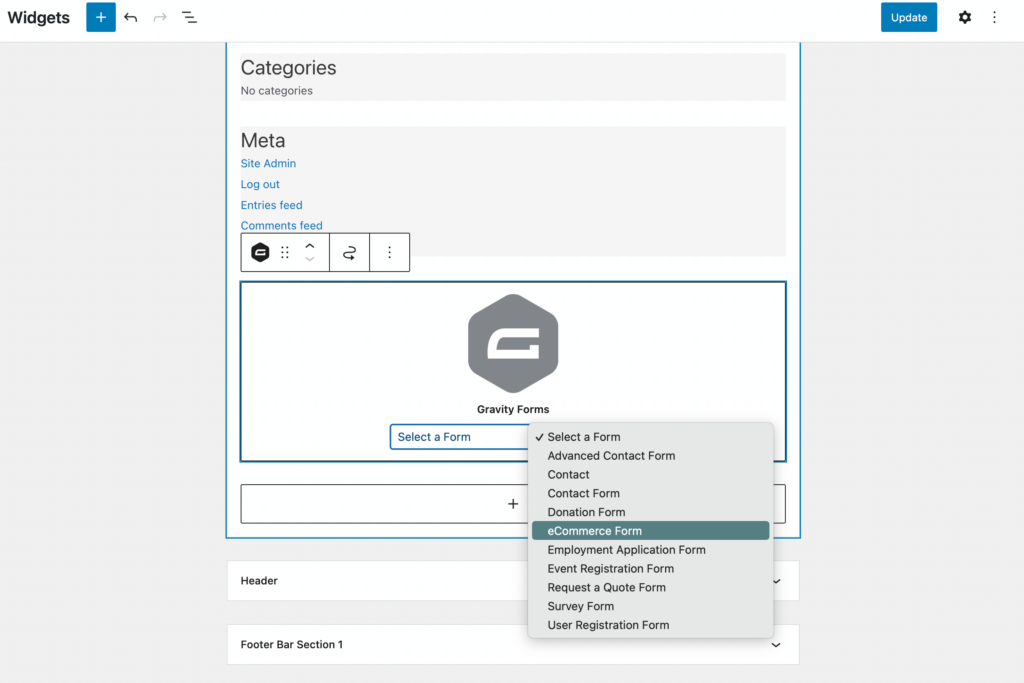
創建小部件後,您需要選擇一個預製表單。 您可以使用下拉菜單執行此操作:

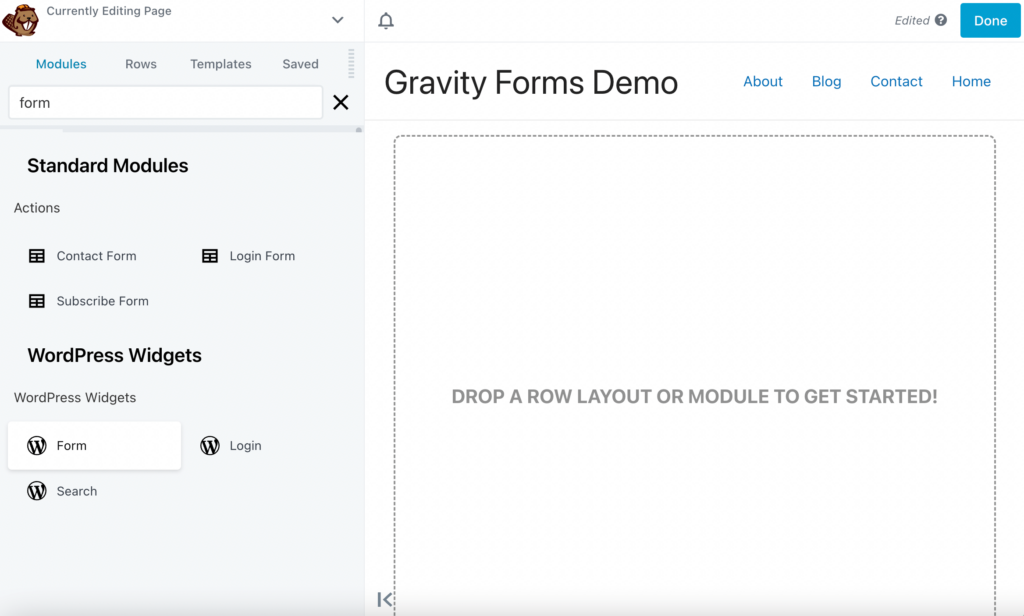
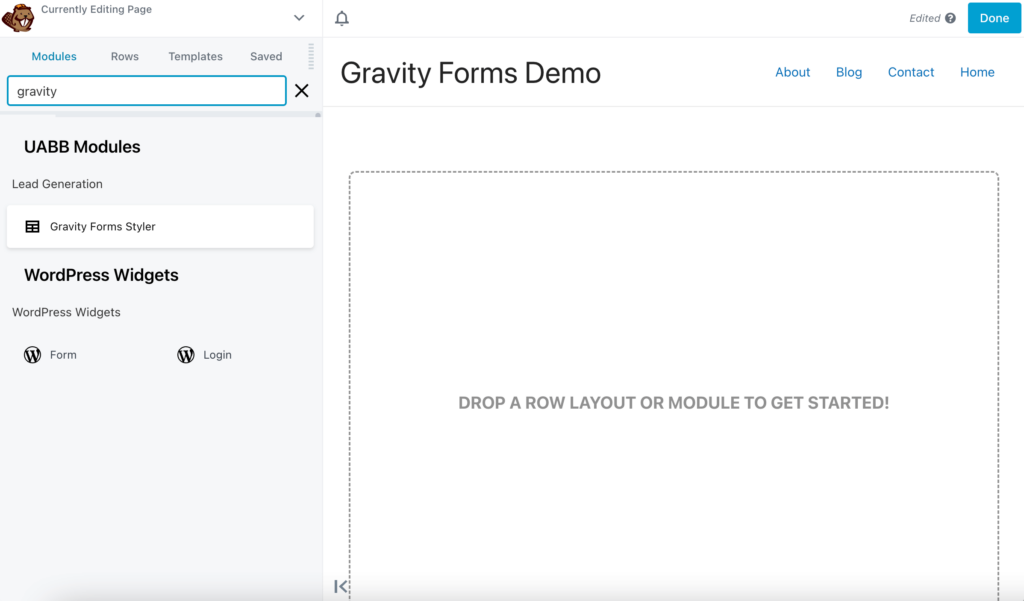
接下來,使用 Beaver Builder 編輯器打開一個頁面。 在搜索欄中,輸入“表單”以查找 WordPress表單小部件:

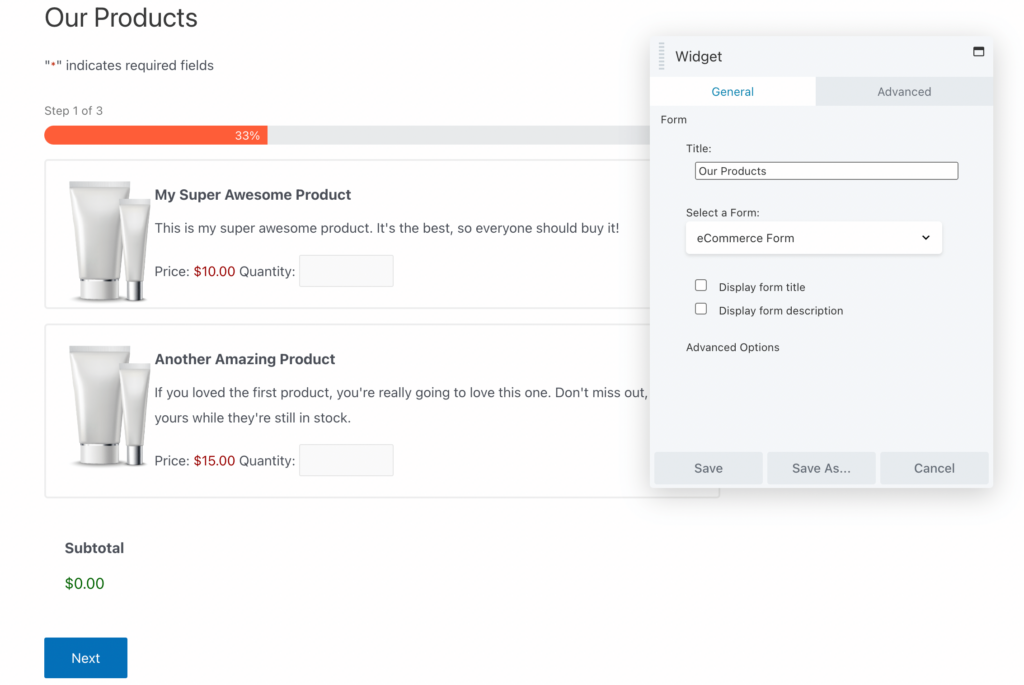
將小部件拖放到頁面上後,它將自動打開小部件編輯器。 在這裡,添加一個標題並選擇您的重力形式。 如果需要,您可以選擇隱藏表單標題和描述:

最後,保存您的小部件。 與前面的方法一樣,您可以使用行設置來進一步自定義表單的外觀,直到它與您網站的設計相匹配!
到目前為止,這些方法只是使用了我們的 Beaver Builder 插件。 儘管它可以為您提供向站點添加 Gravity 表單所需的一切,但您可能需要其他樣式選項。
使用 Beaver Builder 的 Ultimate Addons,您將可以完全控制在線表單的外觀:

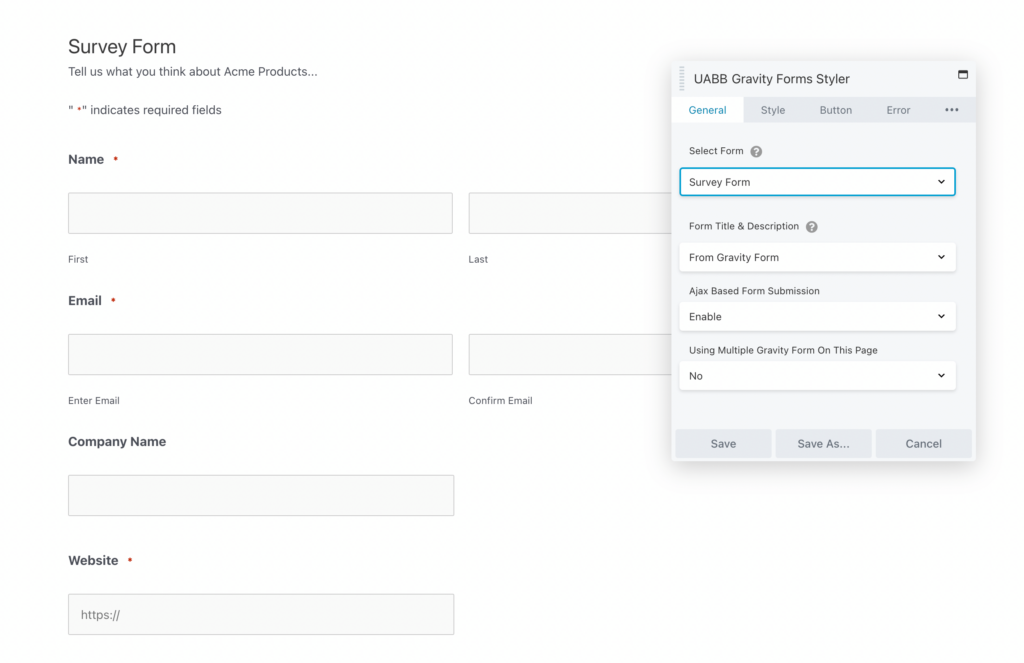
安裝並激活 Ultimate Addons 後,請務必粘貼您購買的許可證密鑰。 然後,您可以直接進入 Beaver Builder 編輯器並蒐索“Gravity Forms”。 您現在會看到一個新的Gravity Forms Styler :

在Select Form下,使用下拉菜單選擇一種 Gravity 形式。 您還可以輸入自定義標題和描述:

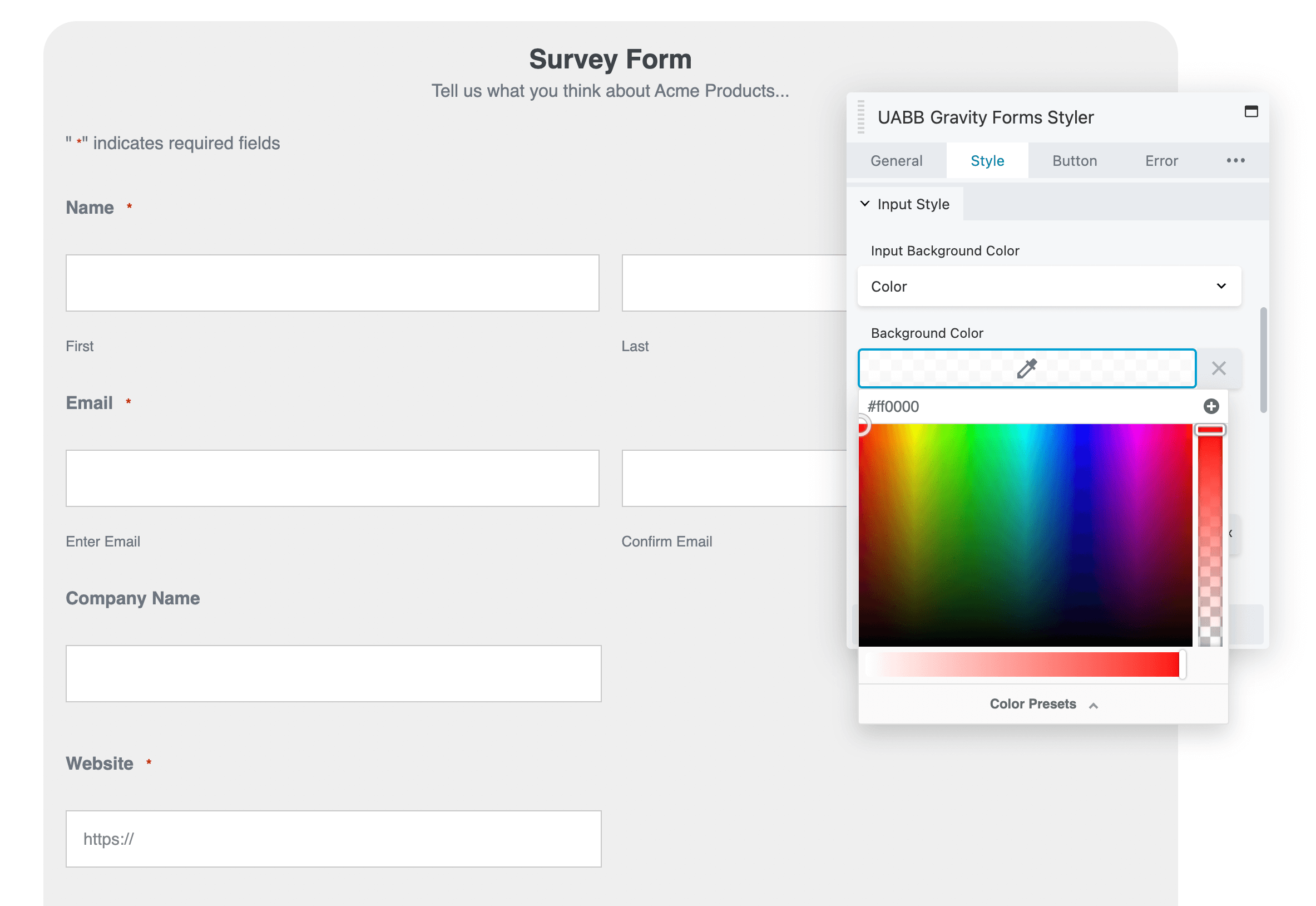
接下來,單擊“樣式”選項卡。 在這裡,您可以選擇顏色、漸變或圖像背景。 如果願意,您還可以圓角並調整標題對齊方式:

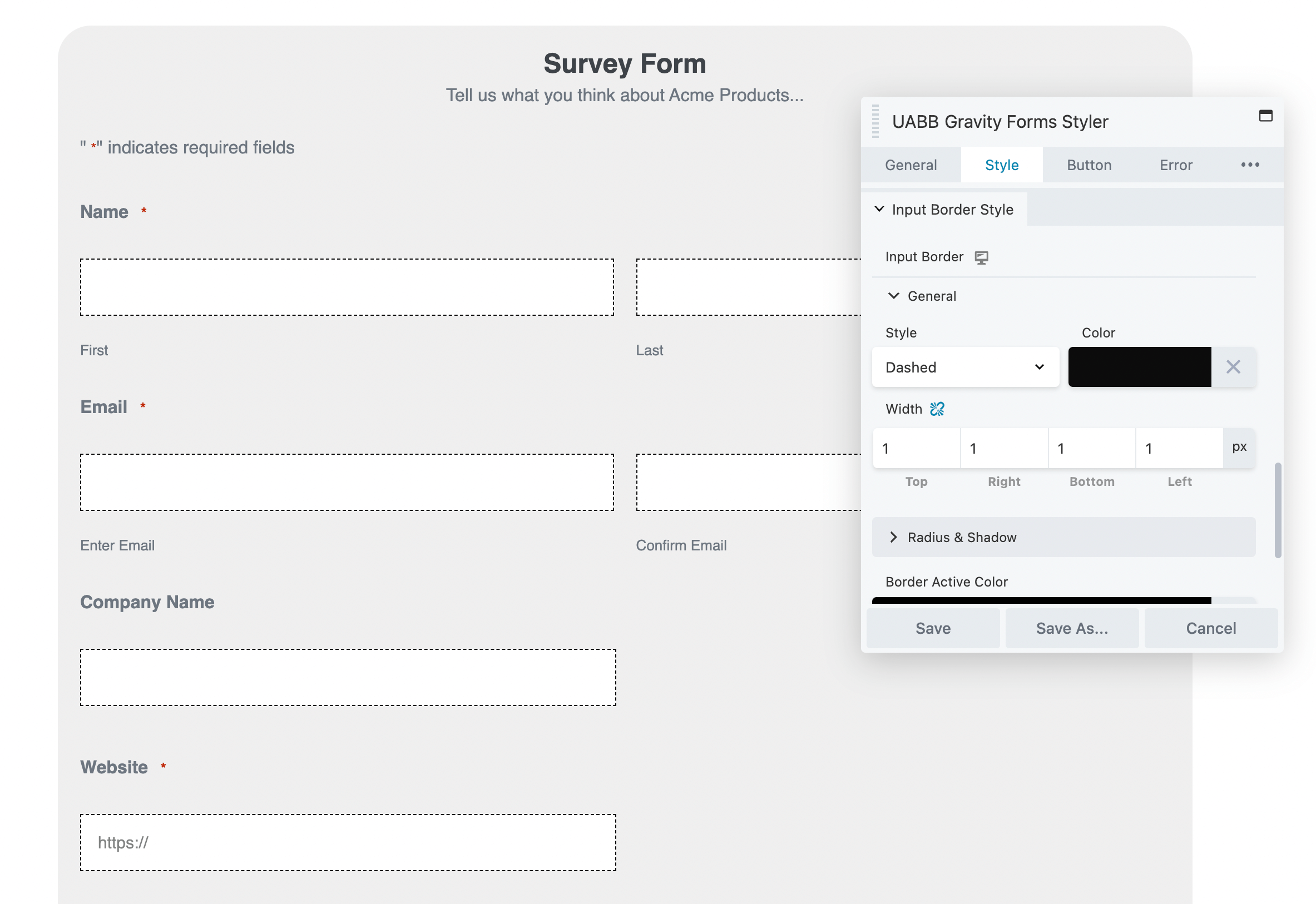
輸入樣式部分使您能夠編輯文本輸入框。 您可以使它們透明或添加適合您品牌的背景顏色:

要進一步自定義輸入樣式,您可以添加邊框。 Ultimate Addons 將允許您調整其樣式、顏色和寬度:

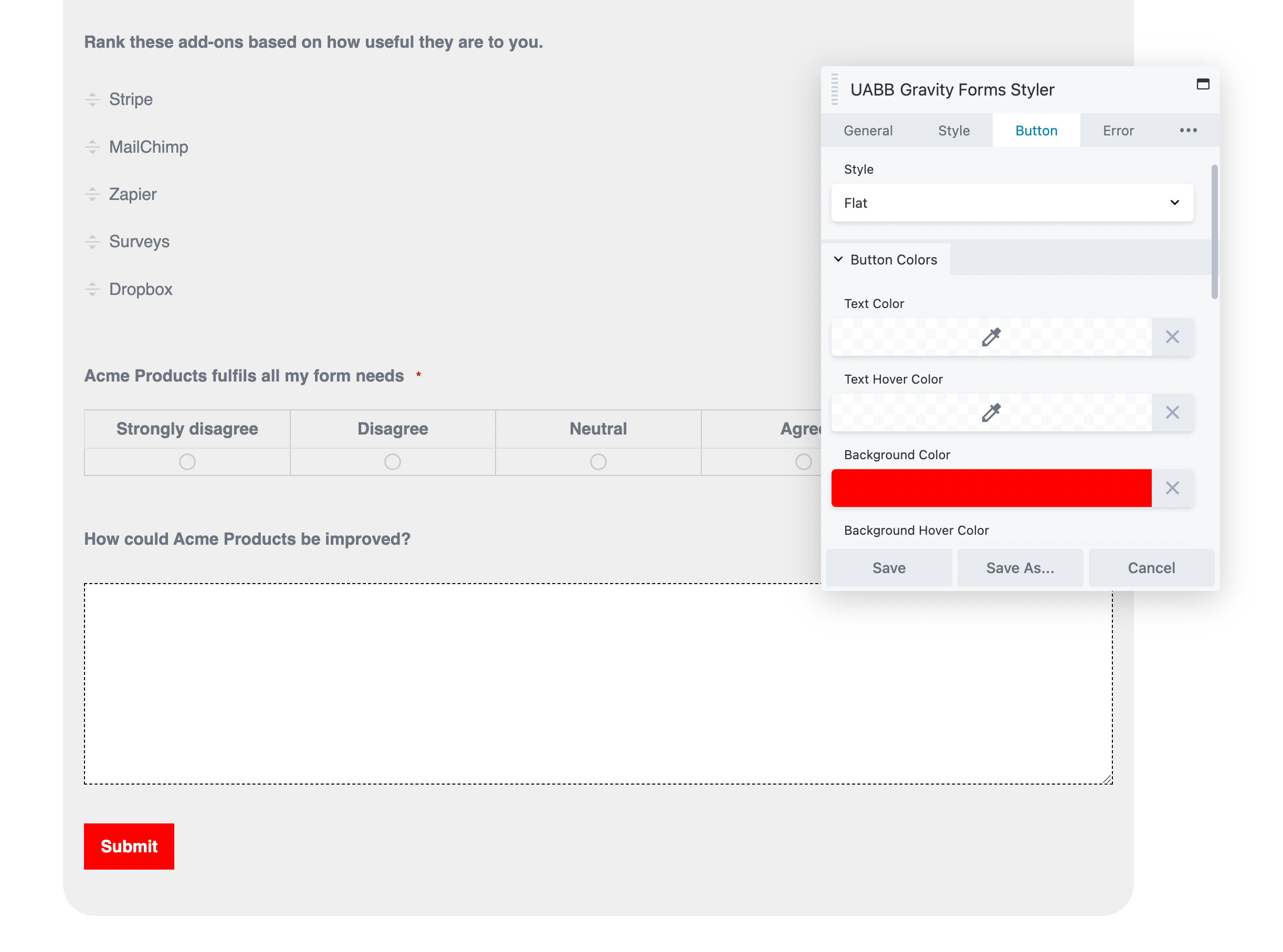
精心設計的號召性用語 (CTA) 按鈕還可以帶來更多的表單提交。 通過導航到“按鈕”選項卡,您可以為“提交”按鈕選擇新的樣式和調色板:

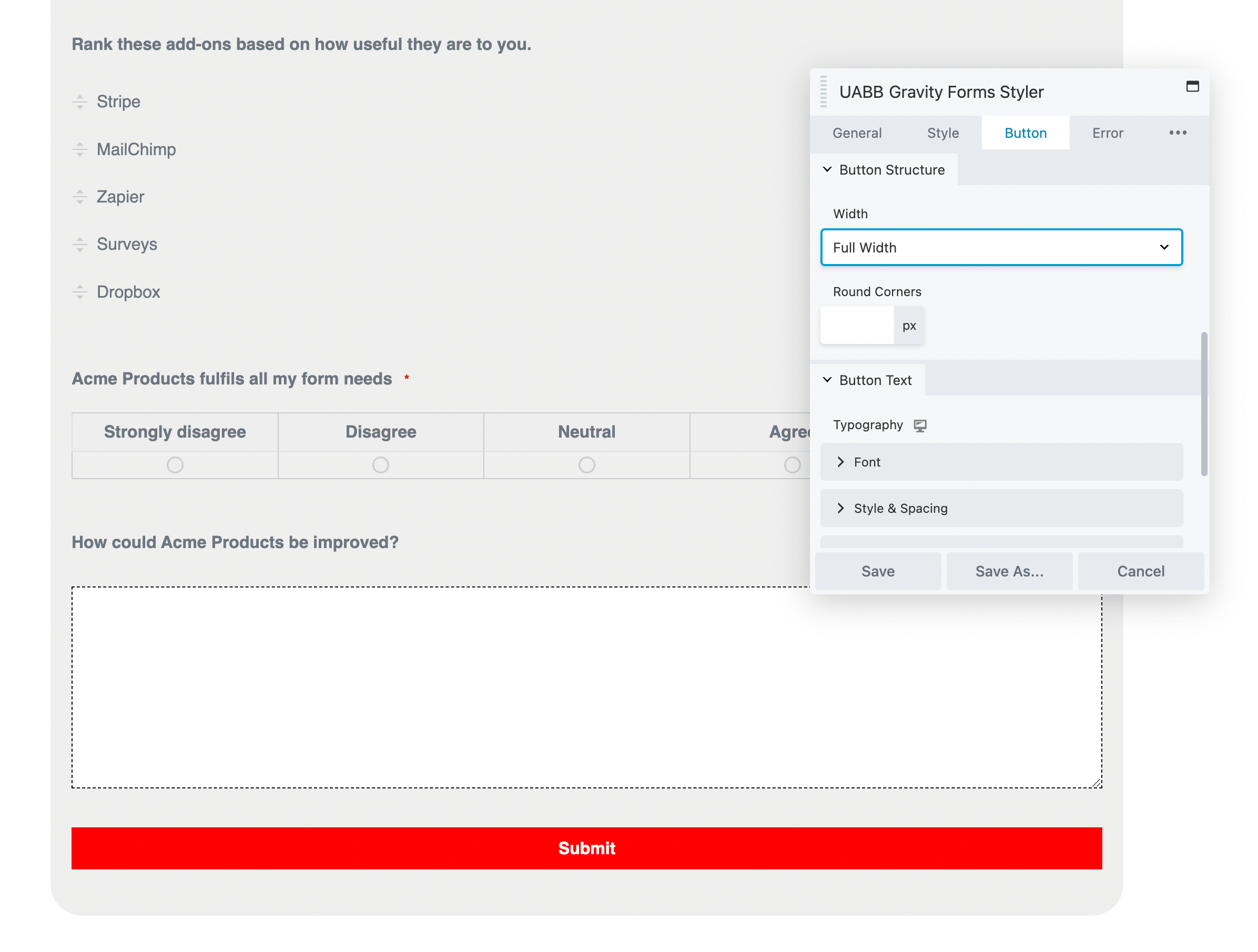
在Button Structure下,您可以通過調整按鈕的寬度使按鈕更加可見。 您還可以圓角以匹配表格的其餘部分:

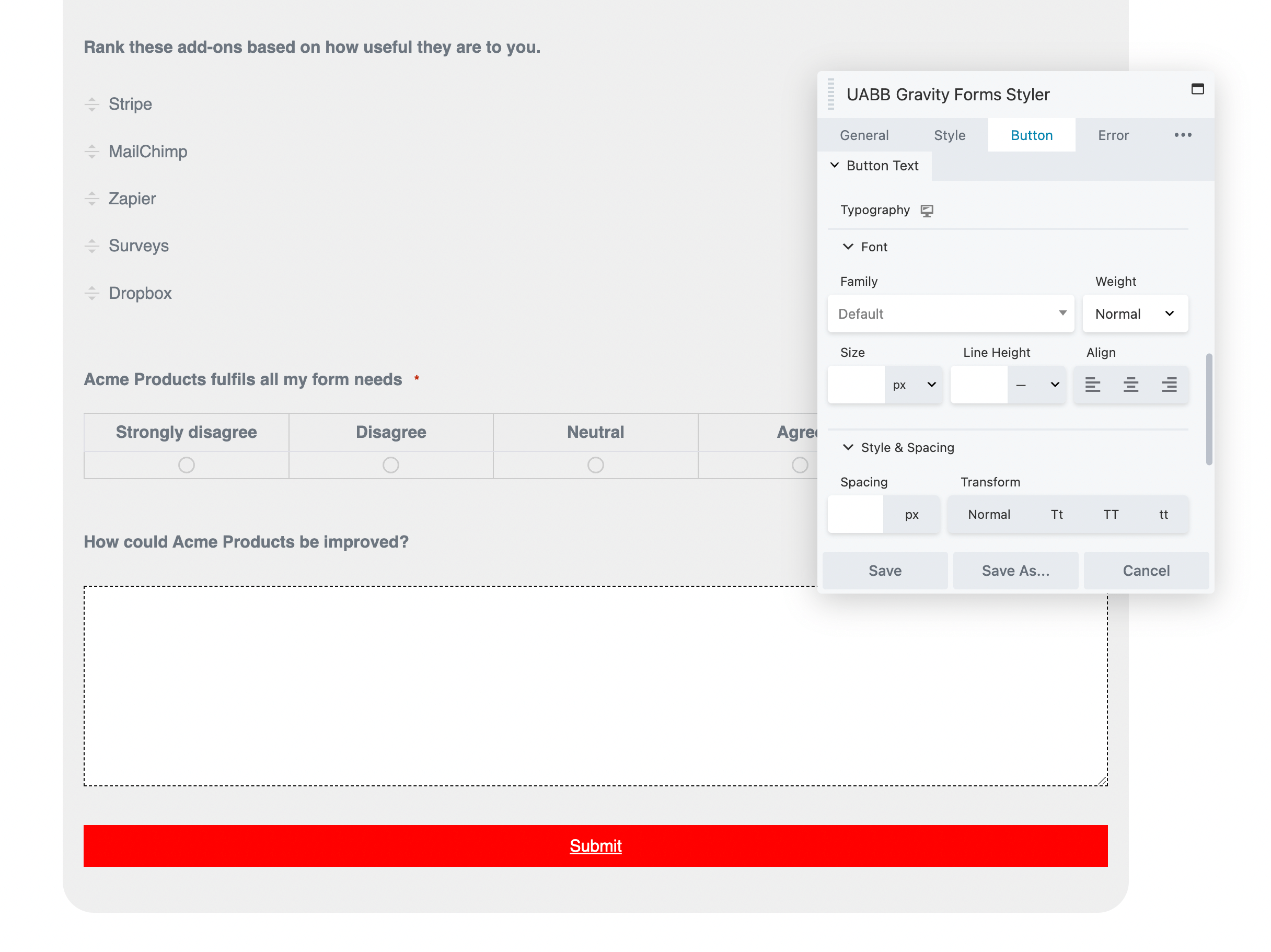
接下來,使用獨特的系列、粗細和大小自定義字體。 如果願意,您還可以添加下劃線等裝飾。 這可以使表單在視覺上更具吸引力:

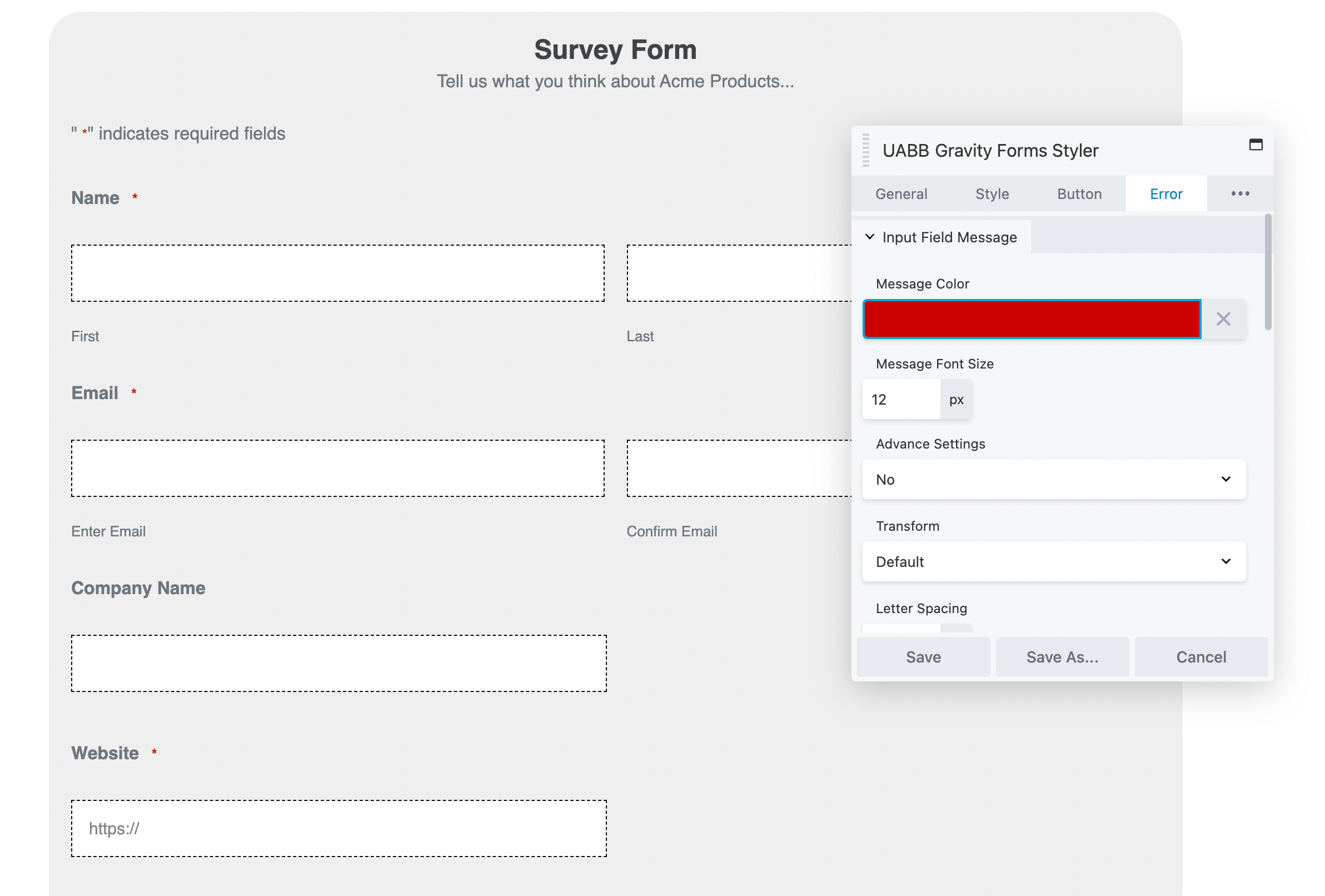
不遵循輸入字段指南的用戶將收到一條錯誤消息。 在錯誤部分,您可以調整驗證和成功消息:

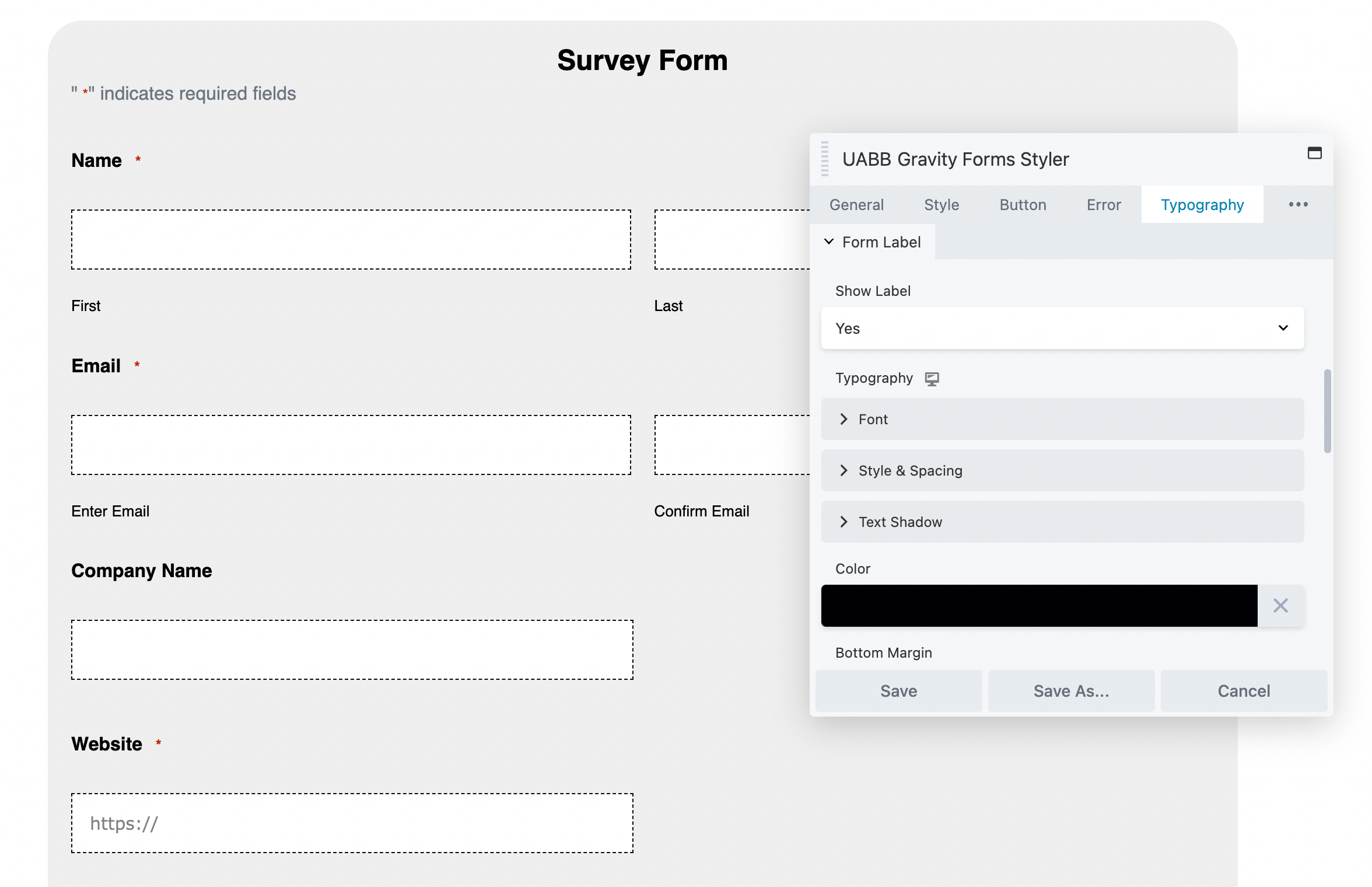
最後,考慮更新表單的排版。 您可以為標題和描述創建自定義字體、樣式、間距和顏色:

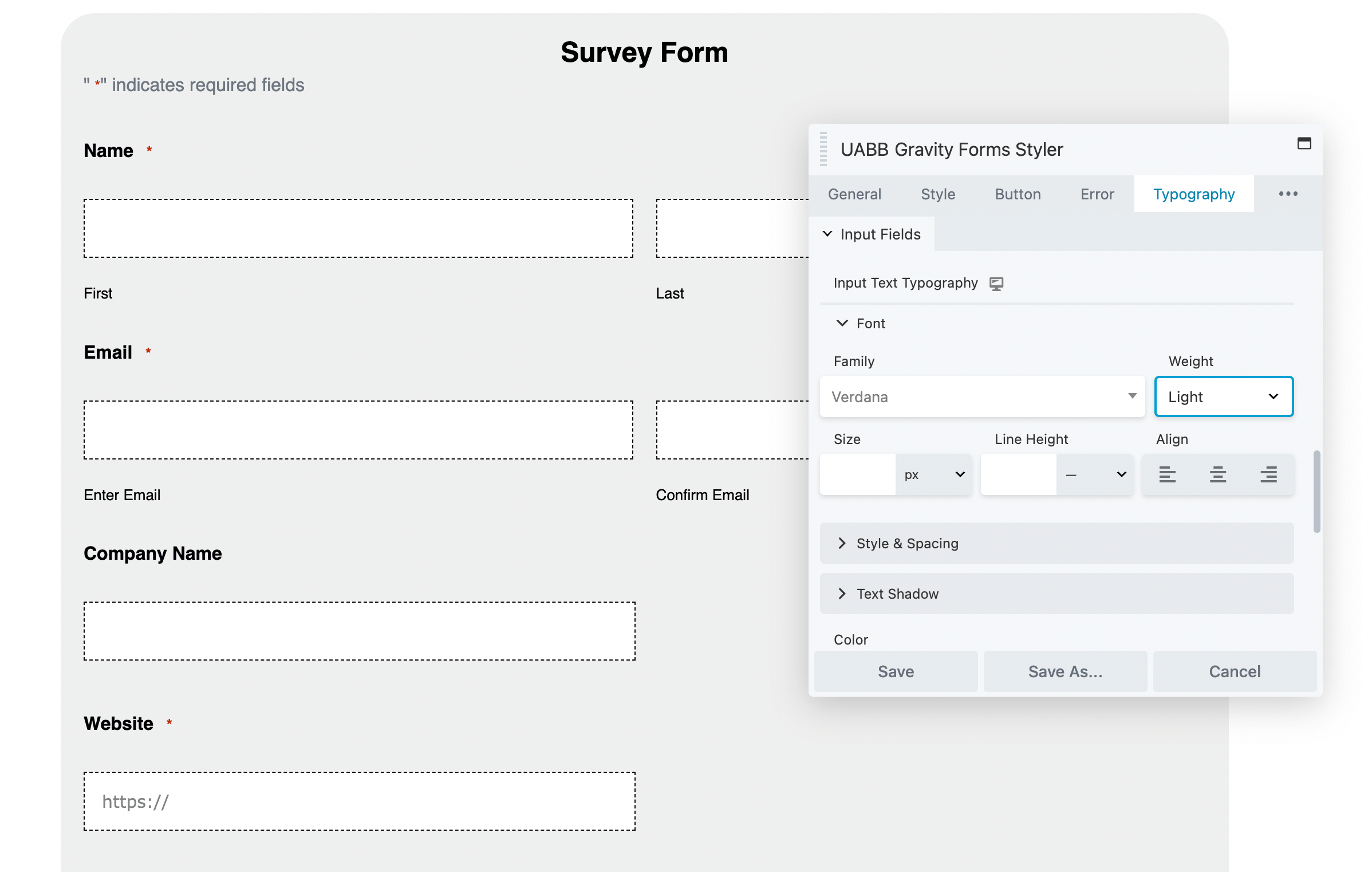
向下滾動時,您可以類似地調整表單標籤和輸入字段的字體。 準備就緒後,保存模塊:

通過執行這些步驟,您可以創建具有自定義設計的有吸引力的 Gravity 表單。 結果,您可以獲得更多轉化!
當您的表單因為設計不吸引人而無法轉換時,是時候擴展 Gravity Forms 中包含的默認選項了。 將此工具與 Beaver Builder 集成後,您可以利用我們頁面構建器的廣泛設計工具。 然後您可以創建滿足您的功能需求同時匹配您站點的獨特品牌的表單。
回顧一下,以下是集成 Gravity Forms 和 Beaver Builder 的三種方法:
您可以使用 Gravity Forms 編輯器拖放字段來自定義表單的佈局。 接下來,將表單添加到 Beaver Builder 頁面。 然後,您可以使用 Beaver Builder 調整表單的每個視覺元素,包括顏色、版式、操作按鈕等等!
Gravity Forms 使您能夠將表單直接嵌入到 WordPress 頁面中。 但是,您將無法在塊編輯器中自定義其設計。 但是,使用 Beaver Builder 頁面構建器,您可以使用短代碼、小部件或 Ultimate Addons Gravity Forms Styler 嵌入表單並設置樣式。