如何將支付網關和結帳與您的 Elementor 網站集成
已發表: 2024-03-1360% 的消費者因付款方式不佳、結帳佈局難以導航等原因放棄購買。因此,如果整合適當的支付網關,您可以快速減少購物車放棄量並發展業務。 如果您自己管理您的網站並負責付款管理,那麼您來對地方了!

今天,我們將向您展示如何將支付網關整合到您的 Elementor 網站並順利管理交易。 因此,請深入了解細節,以確保在每個結帳過程中增強客戶體驗。
為什麼應該使用 Elementor 建立付款結帳頁面?
在開始學習如何將支付網關與 Elementor 網站整合之前,我們首先了解為什麼應該使用 Elementor 網站建立器而不是其他選項來進行此操作。 使用 Elementor 建立付款結帳頁面可以提供許多好處,增強使用者體驗和轉換率,同時為您提供根據需要進行自訂的完全靈活性。
以下是您應該考慮使用 Elementor 作為付款結帳頁面的深入分析:
Elementor 帶來無限的客製化靈活性
Elementor是最受歡迎的網站建立器,提供拖放介面,允許輕鬆自訂結帳頁面上的每個元素。 使用者可以個性化佈局、顏色、字體和整體設計,以無縫地與其品牌形象保持一致,而無需編碼。 此外,您可以讓結帳頁面在各種裝置和螢幕尺寸上完全回應,無論使用何種設備,都可以提供一致的使用者體驗。
多功能支付網關整合功能
為了確保交易順利進行,Elementor 與多個知名支付網關集成,包括PayPal 、 Stripe 、Square、2Checkout等。 因此,無論您使用上述方式還是其他方式管理付款,您都可以輕鬆整合其中任何一種並管理順暢的付款交易。 此外,還可以與 CRM 系統、電子郵件行銷工具和其他第三方服務集成,從而簡化結帳流程並增強客戶關係管理。
降低購物車放棄率
Elementor 允許建立直覺且使用者友好的結帳表單,從而簡化客戶的資訊輸入流程。 透過 Elementor 直覺的設計功能,使用者可以建立具有視覺吸引力且使用者友好的結帳頁面,從而降低購物車放棄率。 您可以輕鬆自訂號召性用語按鈕,添加有說服力的文案,並使用 Elementor 整合策略性放置的元素,以幫助優化轉換率。
維護商店的安全措施
由於保護敏感的客戶資料是 Elementor 生態系統的首要任務,因此結帳頁面在建置時採取了適當的安全措施。 透過與安全支付網關整合並遵守行業標準安全程序,可以保持客戶的信任和信心。
提高可擴展性和適應性
由於Elementor 的可擴展性,該公司可以輕鬆擴展其結帳頁面,以適應不斷增長的產品或服務。 Elementor 擁有大量的客製化選項和適應性強的設計選項,使其能夠適應不斷變化的客戶偏好和業務需求。 您可以使用 Elementor 輕鬆最小化不必要的元素並優化圖像和程式碼,這有助於創造積極的用戶體驗。
使用 Elementor 建立支付結帳頁面可提供無與倫比的客製化、最佳化和靈活性,使企業能夠為其客戶創建無縫且以轉換為重點的結帳體驗。
適用於您結帳頁面的熱門線上支付網關
現在我們確信要使用 Elementor 建立結帳頁面,現在是時候選擇正確的線上支付網關並將其整合了。 我們知道各種線上支付網關的名稱。 在這裡,我們列出了與 Elementor 相容的流行支付網關。
PayPal : PayPal 是全球最受歡迎的支付網關之一,提供傳統支付處理和 PayPal Checkout 選項。 支援多種幣種,為客戶提供安全的支付體驗。
Stripe : Stripe 以其開發人員友善的 API 和靈活性而聞名。 它支援多種支付方式,包括信用卡/金融卡、Apple Pay、Google Pay 等。 Stripe 還提供高級功能,例如訂閱計費和可自訂的結帳表單。
WooCommerce Payments : WooCommerce Payments(以前稱為 WooCommerce Stripe)專為 WooCommerce 用戶構建,與 WordPress 無縫整合。 它提供簡化的結帳體驗,並支援主要信用卡和金融卡。
Square : Square 以其簡單易用而聞名。 它提供一系列支付解決方案,包括線上支付、使用 Square 硬體進行的面對面支付以及發票。 Square 的 WooCommerce 整合可實現無縫結帳體驗。
2Checkout : 2Checkout(現為 Verifone)提供全球支付處理解決方案,支援多種語言和貨幣。 它提供多種付款方式,並支援基於訂閱的業務的定期計費。

整合 Elementor 網站結帳支付網關的 3 種方法
讓我們開始我們一直在等待的事情; 學習在 Elementor 建立的結帳頁面上整合支付網關。 正如我們已經提到的,您可以透過多種方式整合支付網關。 在這裡,我們提到3 種經過驗證和測試的方法,用於將支付網關和結帳與 Elementor 網站整合。
方法 1:將您想要的任何支付網關與更好的支付方式集成
使用支付插件來整合網關是最好的解決方案。 如果您選擇 Better Payment 插件,那麼您將獲得所有流行的支付網關,例如 PayPal、Stripe Payment、Paystack、信用卡等等。 此外,Better Payment支援 25 多種全球貨幣,這將使您的結帳頁面更易於存取並提高轉換率。
以下是將支付網關與 Better Payment 外掛程式整合的方法:
首先,請確保您已在網站上安裝並啟用 Better Payment外掛程式。 複製並貼上您的 PayPal、Stripe、Paystack 或您正在使用的任何網關。 您可以輕鬆地從各自的網站檢索這些內容。

現在在 Elementor 編輯器中開啟結帳頁面。 在小工具面板中,搜尋 Better Payment。 然後將小部件拖曳到您要整合支付網關的頁面上。 在 Better Payment 中,可使用 5 種以上的表單佈局來收集一鍵付款。 根據需要設計表單的外觀。

Better Payment 讓您有機會設定自訂感謝訊息以及付款不成功的錯誤訊息,並在詳細的清單檢視中預覽每筆交易歷史記錄。 完成所有樣式和自訂後,讓您的結帳頁面上線。 您可以透過這種方式輕鬆地將支付網關與 Elementor 網站上的 Better Payment 整合。
方法 2:取得 Elementor PayPal 按鈕進行一鍵付款
若要僅向 PayPal 使用者授予對您網站的存取權限,您可以透過新增Elementor 的一鍵式 PayPal 按鈕來實現此目的。 您可以使用 Elementor 的 PayPal Button 小工具接受任何類型的付款。 您可以透過銷售單一產品(例如電子書)、發起募款活動或提供基於訂閱的服務來輕鬆收取費用。
但您是否想知道如何將 PayPal 小工具按鈕新增到結帳頁面? 只需單擊一下即可。 您將在小工具面板中找到 PayPal 按鈕小工具,只需將其拖曳到您要新增的位置即可。 這個獨特的小部件可在 Elementor PRO 中使用。 因此,您必須先購買它才能訪問。
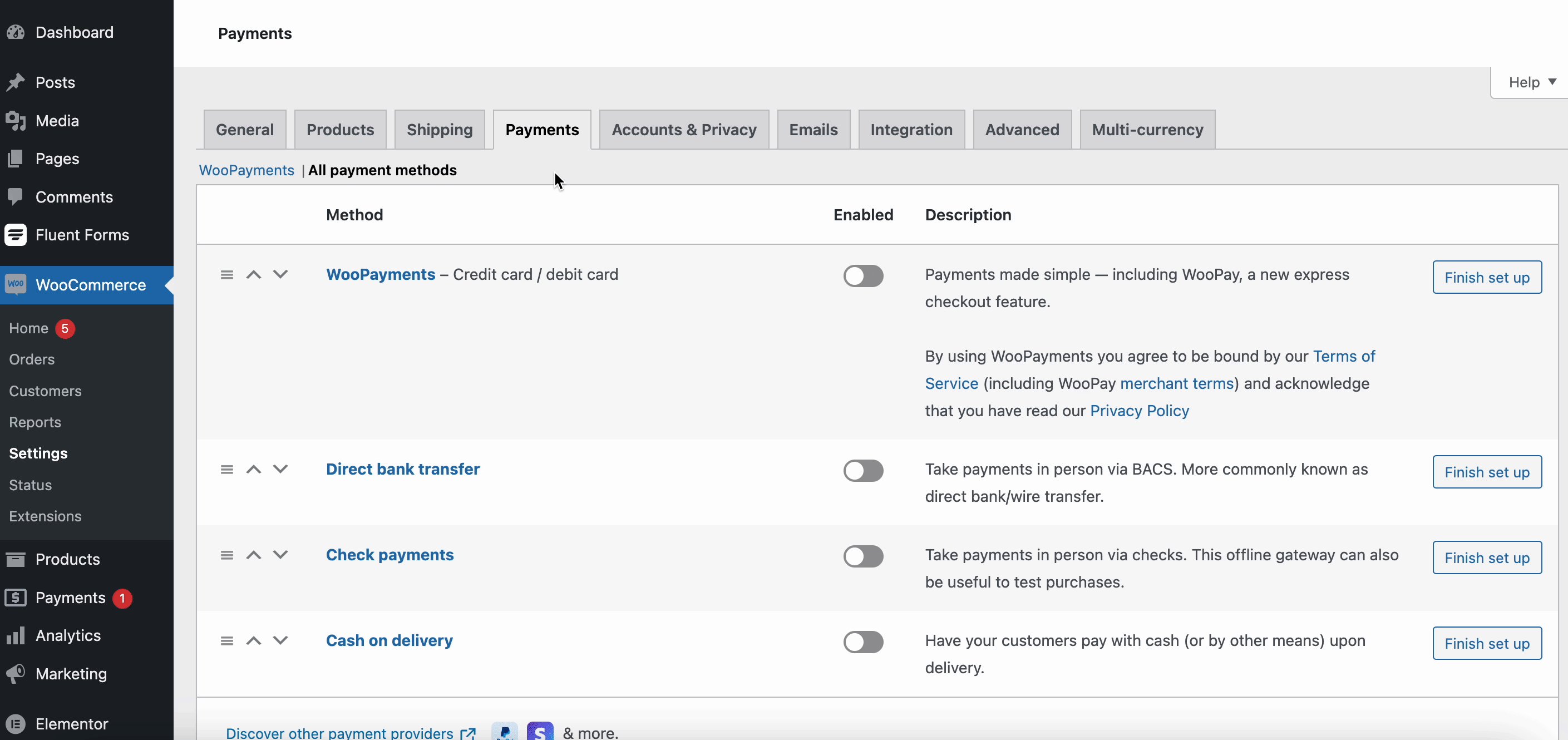
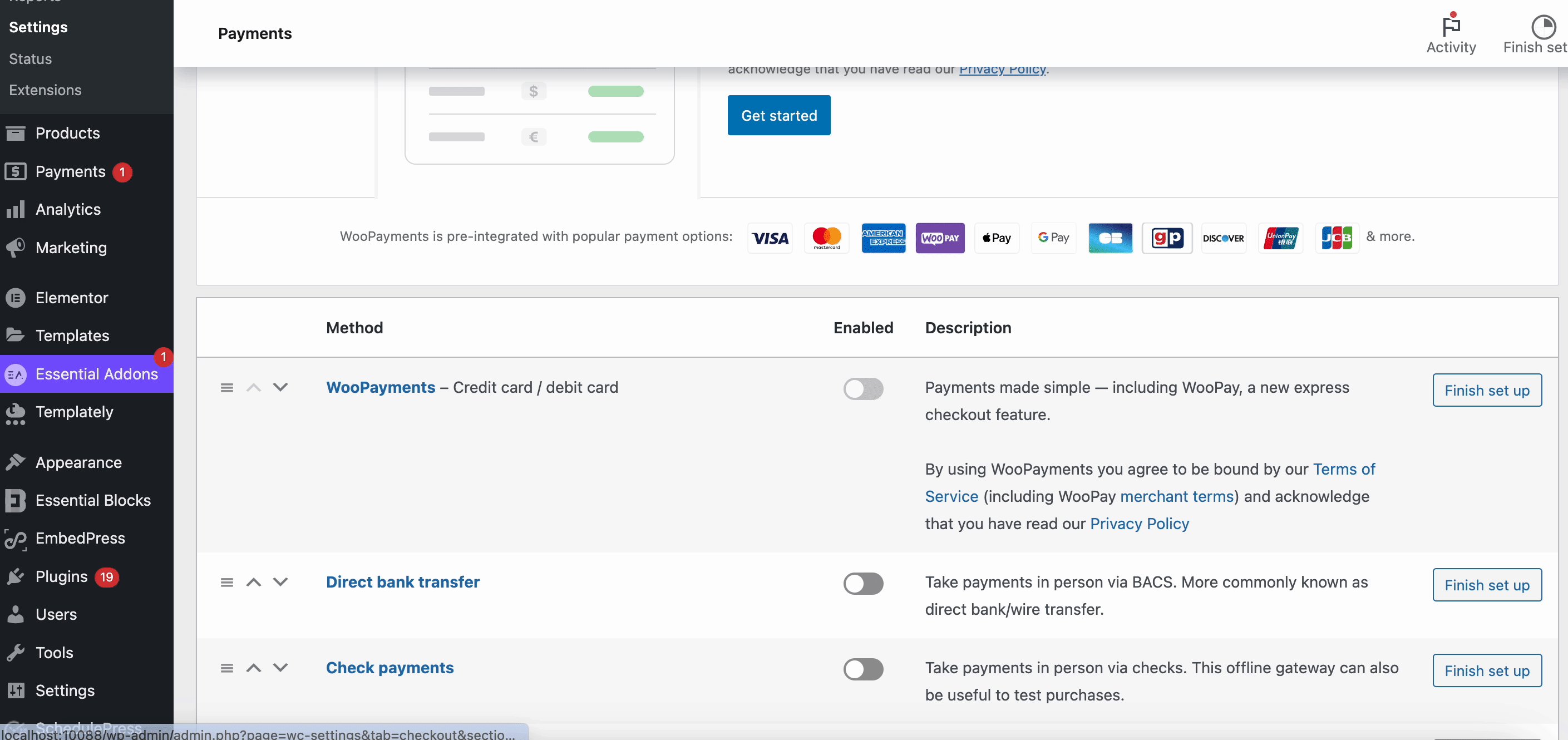
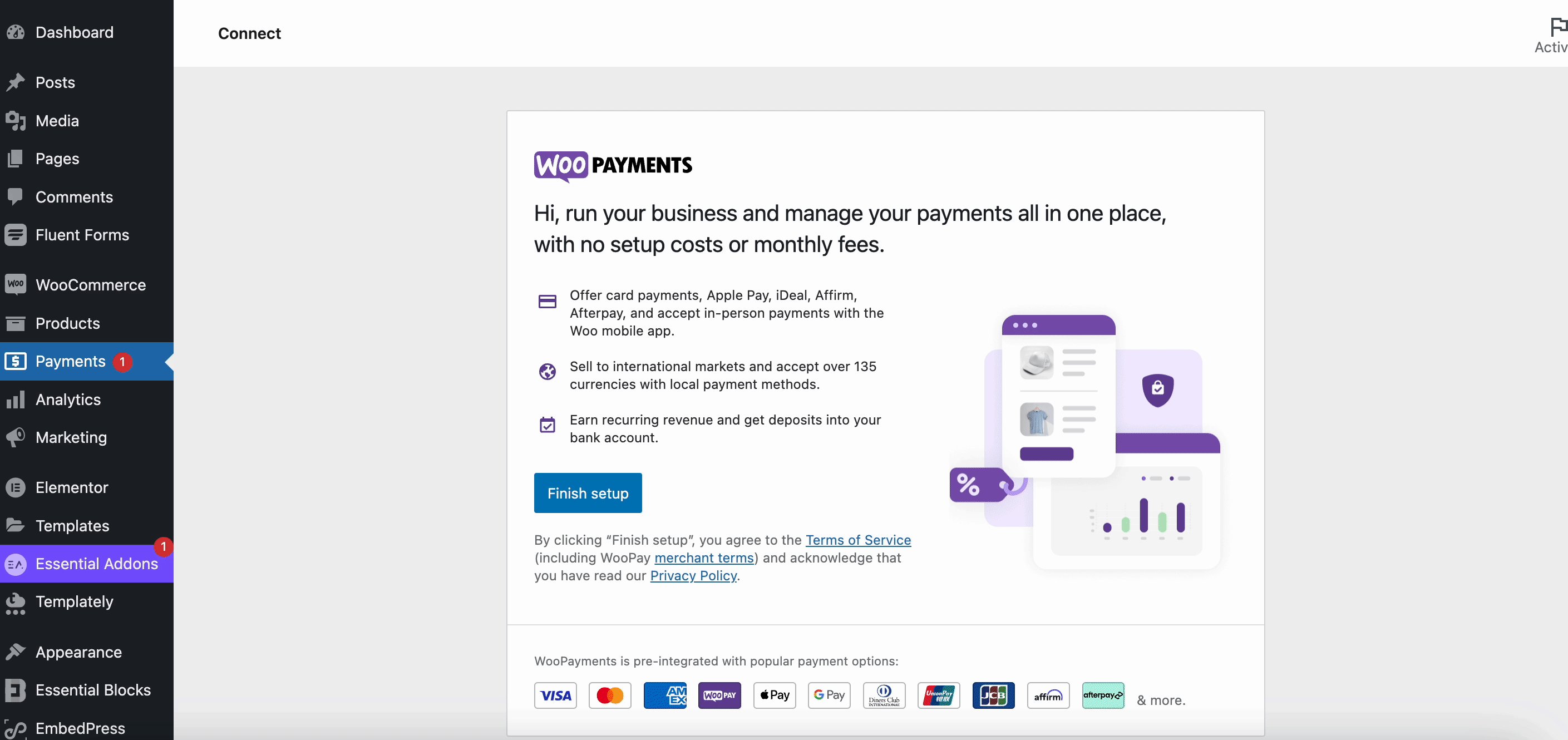
方法 3:在 Elementor 網站上整合 Woo Payments [針對線上商店所有者]
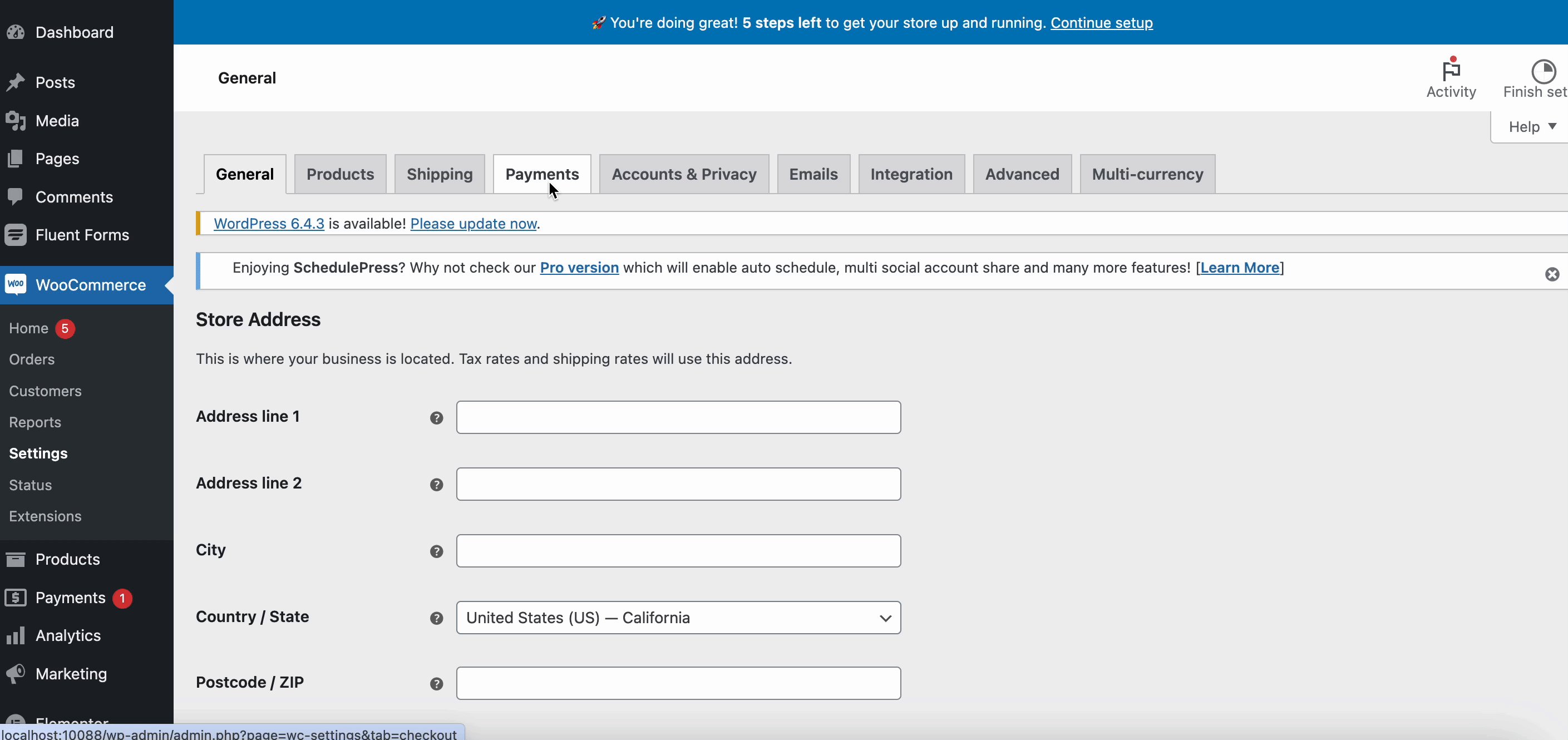
Woo Payments是一個專用的支付插件,用於處理使用 WooCommerce 建立的線上商店中的所有交易。 您可以接受信用卡/金融卡和本地付款選項,最重要的是,無需安裝費或月費。
此外,該外掛程式在 WordPress 儲存庫中可用,只需安裝、啟用即可。 擴充功能啟動後,在商店的 WordPress 儀表板中點擊WooCommerce → 付款。 之後,按一下“開始”按鈕。 繼續執行入職程序以建立您的帳戶並與我們的付款合作夥伴確認您公司的資訊。 就這些; 現在您可以使用 WooPayments 來收款。 銷售愉快!

整合支付網關,支付交易順暢
當您選擇合適的方法時,整合支付網關就會變得簡單無憂。 希望遵循本教程,您可以輕鬆管理您的網站付款並確保交易順利進行。 想要了解更多關於 WordPress 付款的資訊? 那現在就訂閱我們的部落格吧。
