如何將 WooCommerce 與 Slack 集成以接收通知
已發表: 2020-08-30如果您正在尋找整合工作場所 Slack 小組和電子商務網站的最佳方式,那麼您來對地方了。 在 QuadLayers,我們匯總了將 Slack 與您的 WooCommerce 和 WordPress 網站集成的所有可能方式的列表,以便您提高工作場所的工作效率。 從發送新訂單通知到在您的網站上使用 Slack 設置聊天服務,本指南將幫助您將商店提升到一個新的水平!
為什麼要將 WooCommerce 與 Slack 集成?

將您的 WordPress 網站和您的 WooCommerce 商店與Slack集成為更好的機會開闢了許多途徑。 一方面,您可以將您的站點設置為自動向您的 Slack 工作區發送各種事件和触發器的消息。 例如,您可以將Slack 集成設置為每次客戶下新的 WooCommerce 訂單時在您的 Slack 渠道上向您發送通知。 這樣,您可以輕鬆地在一個地方記錄所有訂單,並且您的團隊可以快速響應它們。
您還可以為所有 WordPress 網站和博客設置 Slack 提要,並獲得各種觸發器的通知。 每當發布新帖子或有人發表評論時,您都可以進行設置,以便直接在您的網站上收到通知。
此外,您還可以將RSS 提要和客戶實時聊天直接設置到您的 Slack 工作區。 這樣,您的團隊可以隨時查看提要或實時聊天以改善客戶服務。
將 WooCommerce 與 Slack 連接起來的想法是提供一種更簡單的方式來整合您的團隊的行動和您的網站。 通過這樣做,您可以讓您的團隊成員和站點管理員更方便地響應用戶交互和查詢。 考慮到在當前的遠程協作狀態下為您的團隊提供一種簡單的工作方式是多麼困難,這尤其困難。 集成您的在線工作空間和您的網站/業務只能為您的業務提供最大的利益。
既然我們已經看到了好處,讓我們來看看可以將 Slack 與 WooCommerce 商店集成的一些方法。
如何將 WooCommerce 與 Slack 集成?
有多種方法可以將您的 WordPress 和 WooCommerce 服務與 Slack 集成。
- 使用 RSS 提要
- 使用專用的 Slack 通知插件
- 使用 Slack Chat 插件
其中大多數需要您安裝專用的 Slack 通知插件,但您也可以使用 RSS 提要。 因此,讓我們繼續看看如何啟用所有這些服務!
1. 使用 RSS 源將 WooCommerce 與 Slack 集成
第一種方法是使用您的 RSS 提要設置 Slack 通知。 通過 RSS 提要,您可以將您的商店與 Slack 連接起來,並通知您的團隊您的網站和業務更新。 這可以幫助您保持工作流程順利運行,並且您的整個工作組都可以收到有關您的 WooCommerce 商店的任何更新的通知。
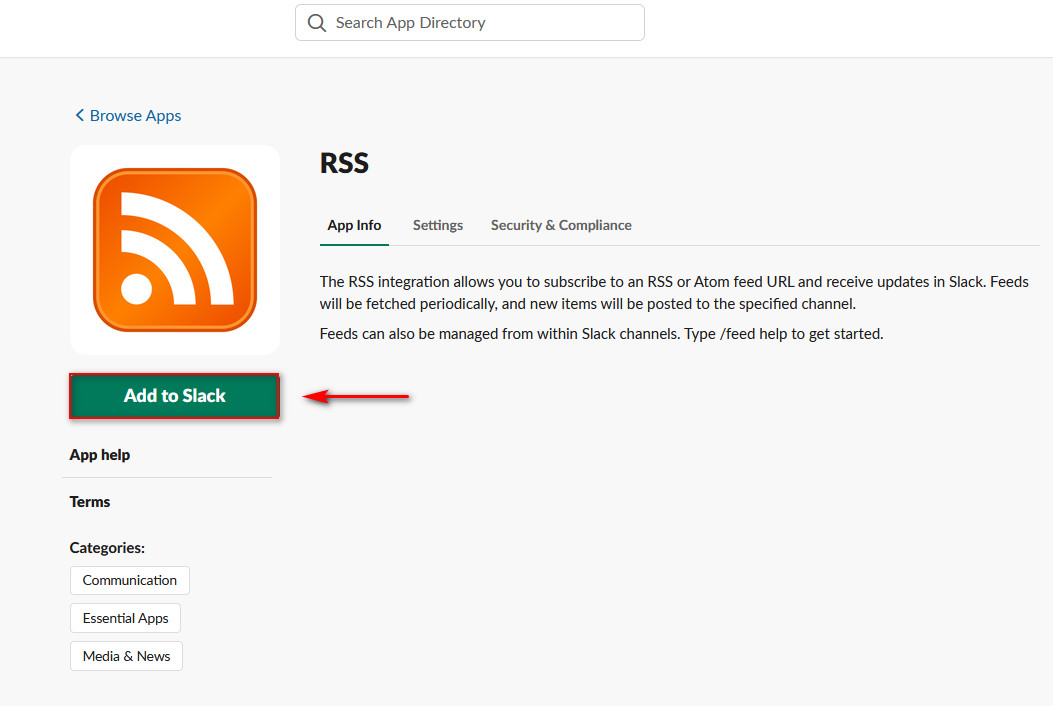
要使用 RSS 源將 WooCommerce 與 Slack 連接,首先,您需要將 RSS 源應用程序添加到您的 Slack 工作區。 因此,繼續打開此網頁以訪問RSS 源 Slack 應用程序。

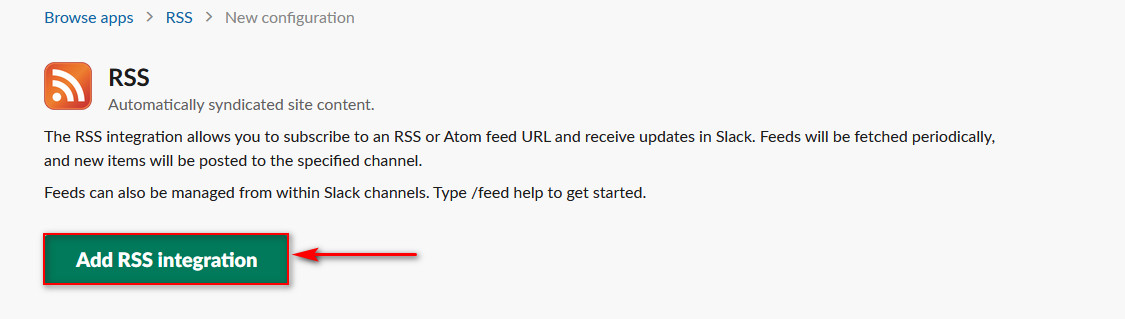
單擊“添加到 Slack ”按鈕,應用程序會將您帶到另一個頁面以確認集成。 單擊添加 RSS 集成,然後您必須為 RSS 提要設置 Slack 配置。

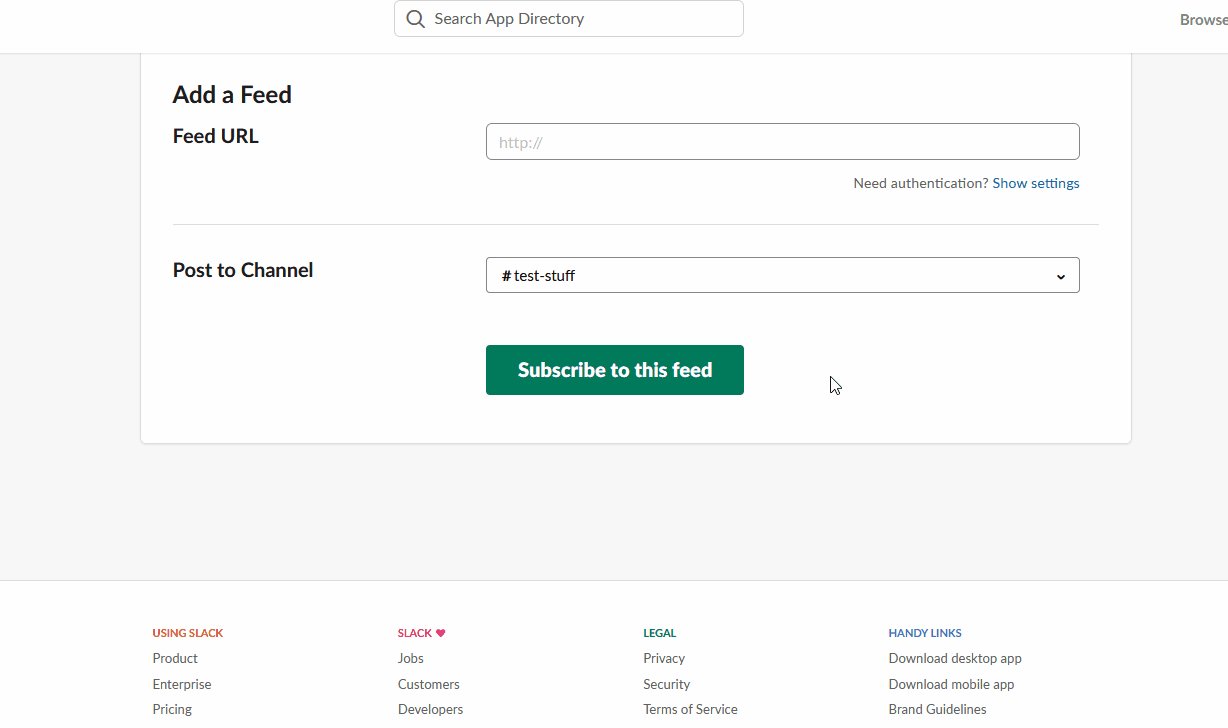
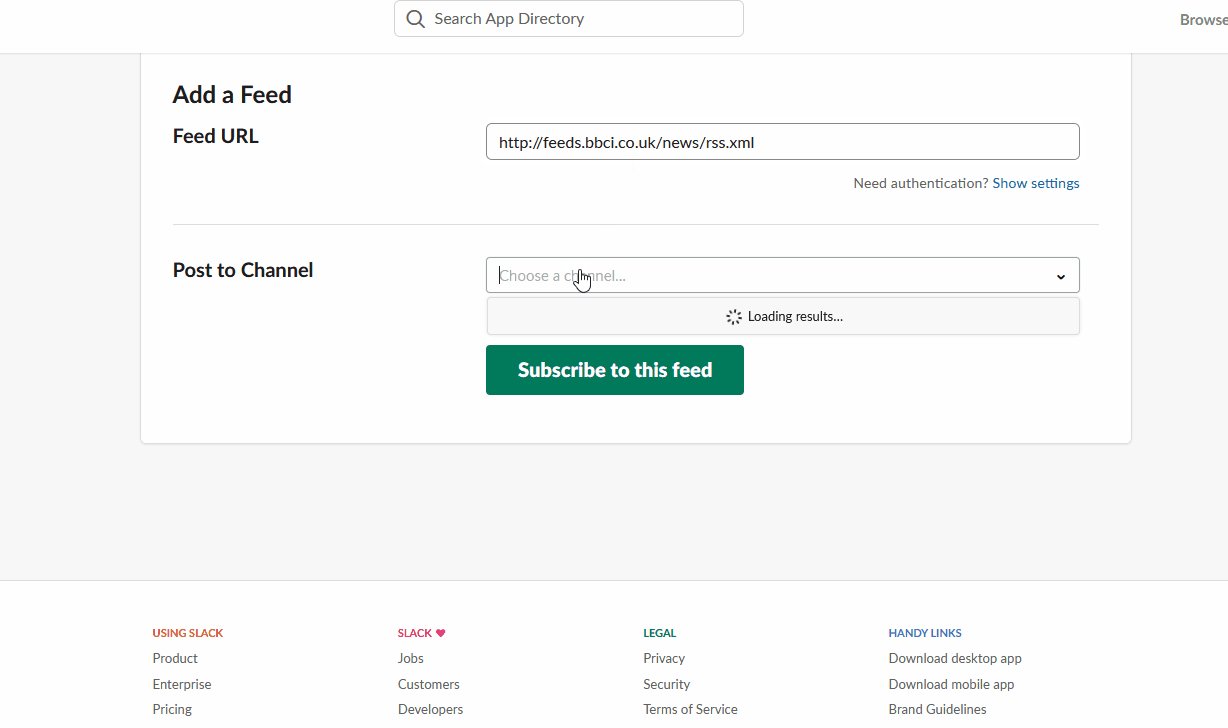
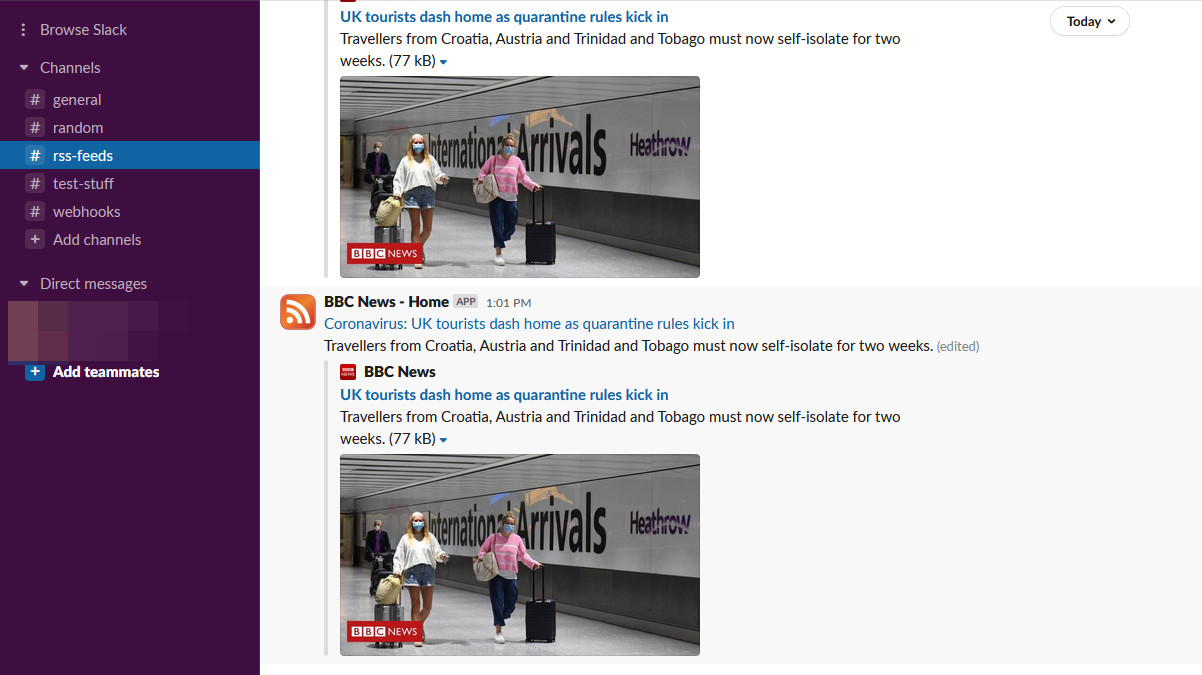
在這裡,您可以添加一個供稿 URL以用於您的通知。 您還可以添加身份驗證詳細信息以訪問 RSS 提要 URL。 目前,我們將僅使用 BBC 的新聞 RSS 提要進行測試,並將它們發佈到我們的 #rss-feeds Slack 頻道。

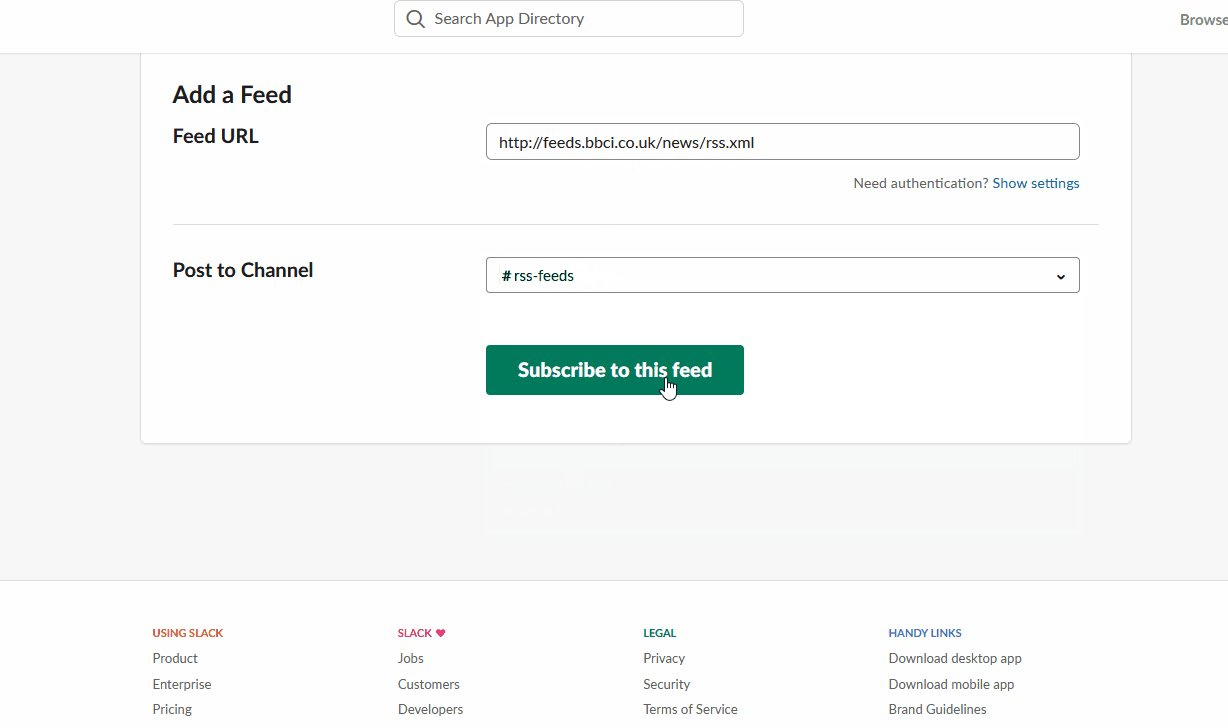
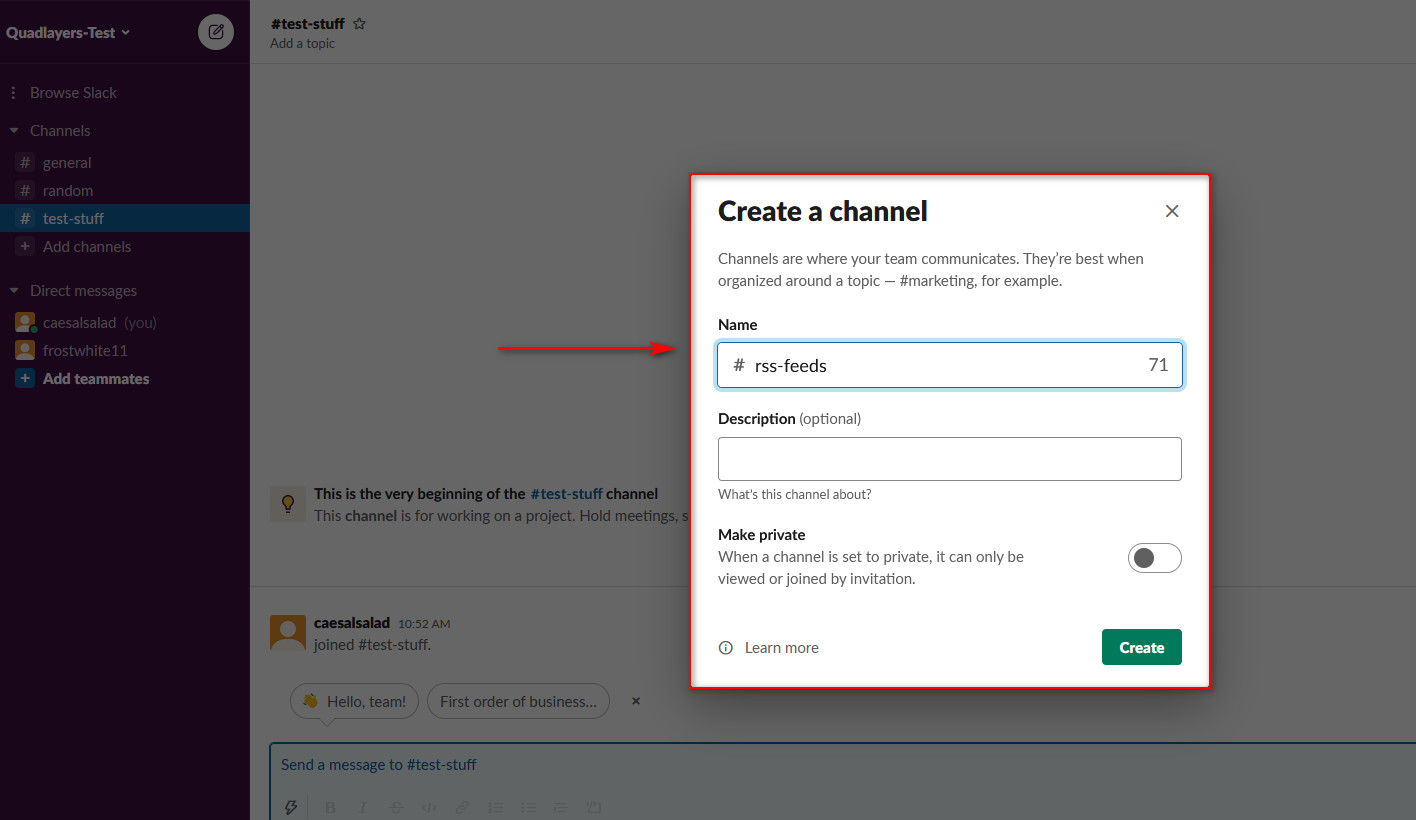
此外,您可以選擇將 RSS 提要發送到您的任何 Slack 頻道。 作為一般規則,我們建議創建一個特定通道來集中所有這些通知。 只需單擊下拉菜單並選擇您要發布 RSS 提要通知的頻道。

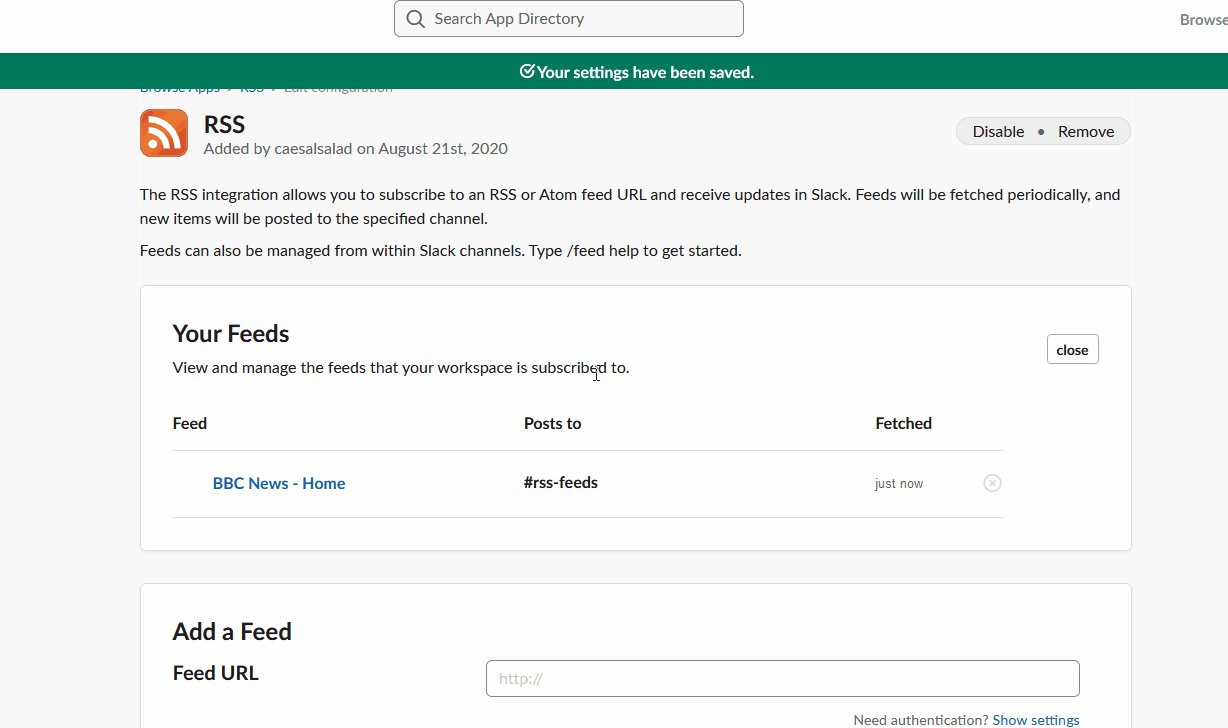
然後,單擊訂閱此提要,您的 RSS 提要聊天應該可以開始了。 現在您應該會收到來自您在 Slack 中選擇的 URL 的通知。

值得注意的是,您可以將多個 RSS 提要與 Slack 集成。 只需轉到 RSS 源應用程序並按照相同的步驟添加更多 URL。
2. 使用專用的 WordPress 插件將 WooCommerce 與 Slack 集成
您可以使用各種專用插件將 WooCommerce 與 Slack 集成,為您的 WordPress 網站提供站點通知。 這些插件的設置非常簡單,您可以根據自己的各種需求查看其中的幾個。 例如,您可以使用 WP Down Slack 警報插件(當您的任何網站出現故障時發送 Slack 通知)或 Slack 實時聊天插件。
但是,對於本指南,我們將使用dorzki 的 Slack 通知插件。

這個免費插件的好處在於它允許您為大量 WordPress 操作和事件發送 Slack 通知。 從 WordPress 和插件更新通知到登錄和用戶註冊登錄。 您還可以設置 WooCommerce 集成,因此您會收到每個新 WooCommerce 訂單的 Slack 通知。 如果您正在尋找一種將 WooCommerce 與 Slack 連接起來的簡單方法,我們強烈建議您從這個工具開始。
所以讓我們繼續看看如何設置和使用這個插件。
如何安裝 Slack 通知插件
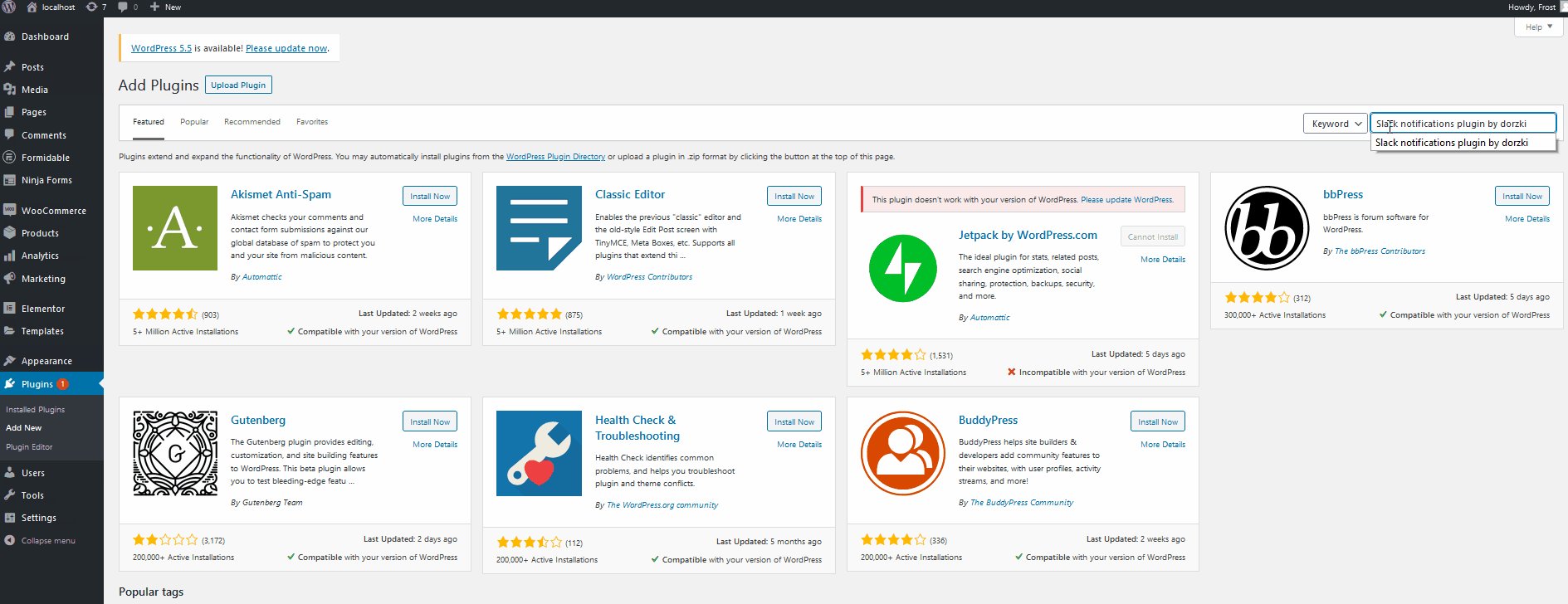
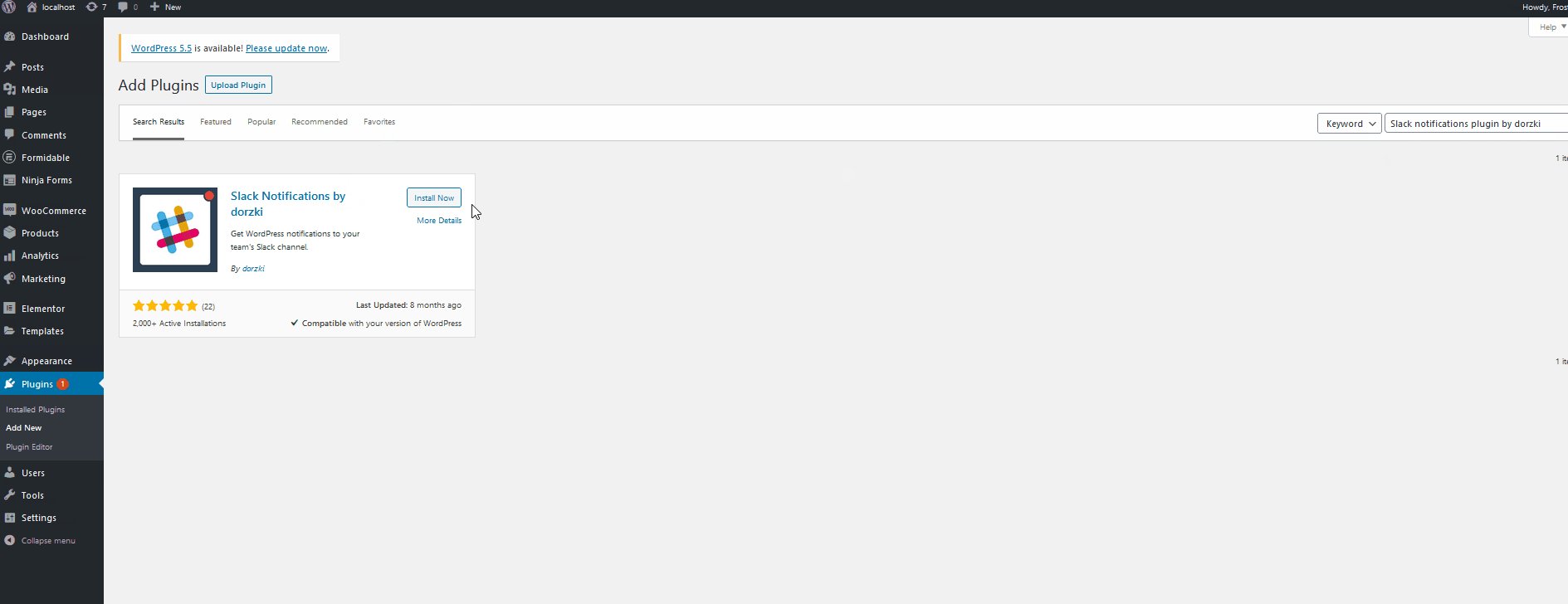
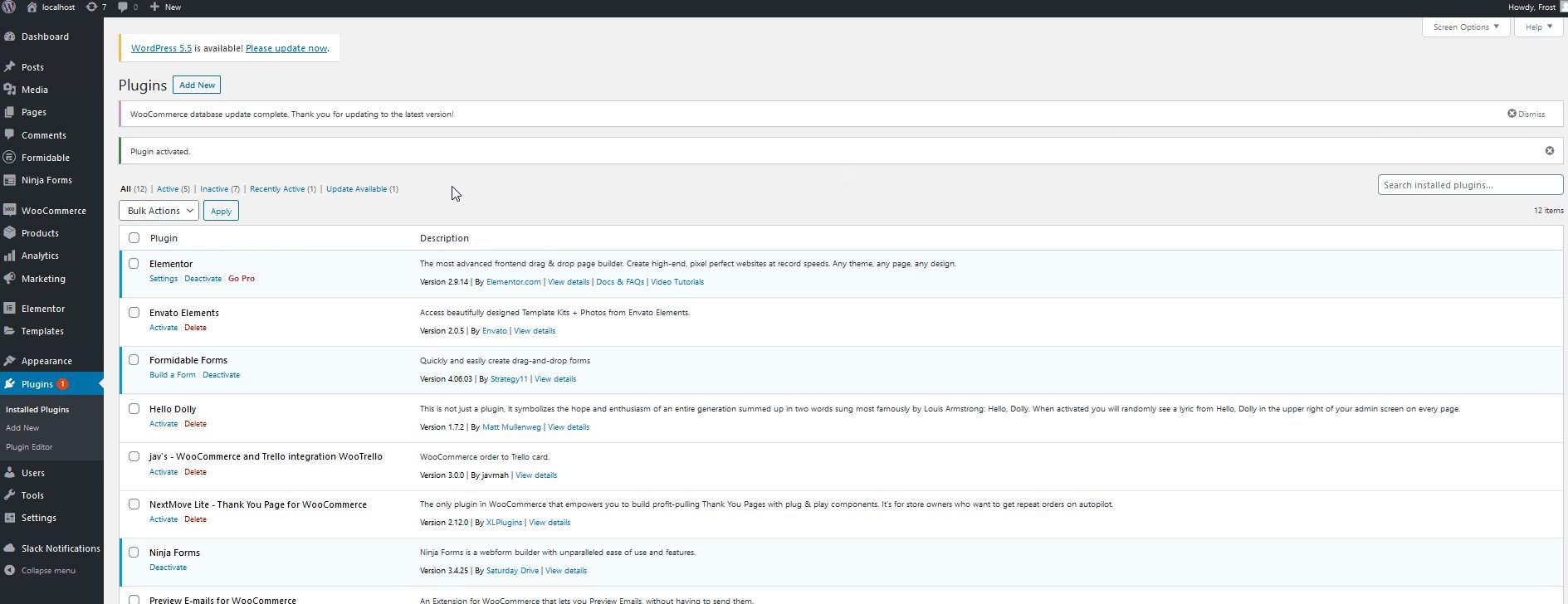
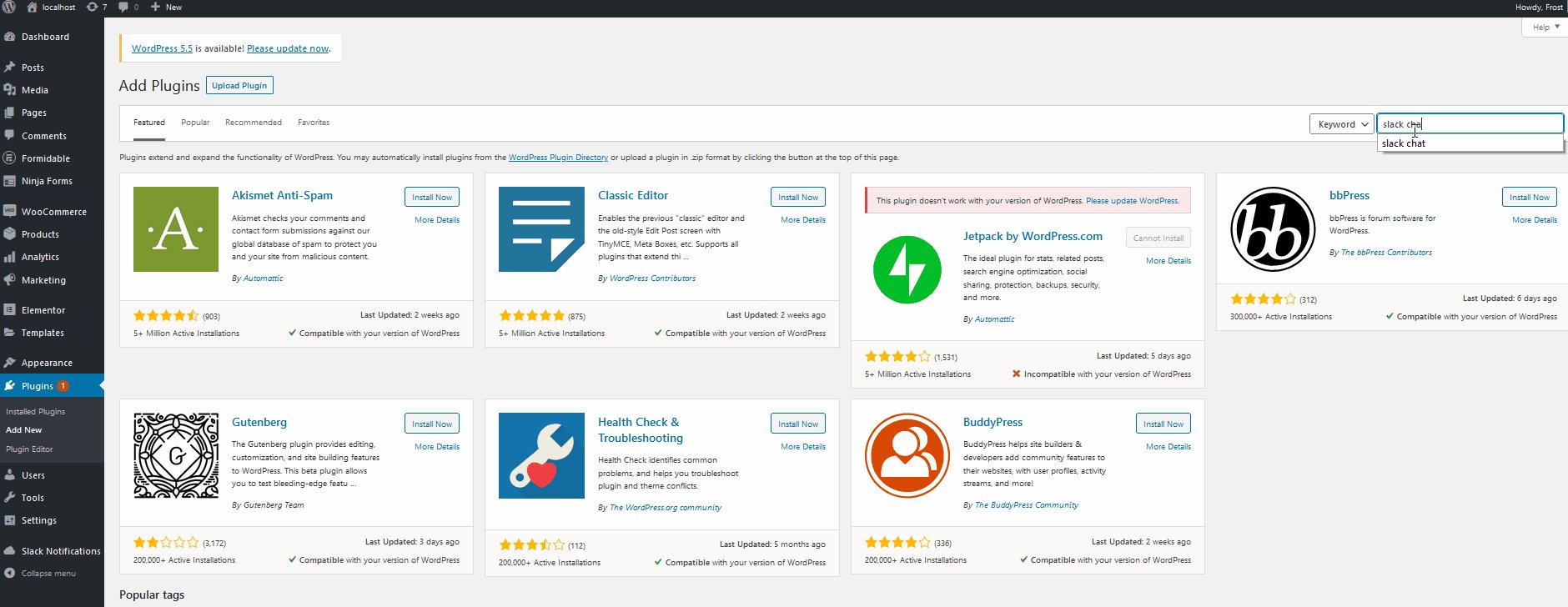
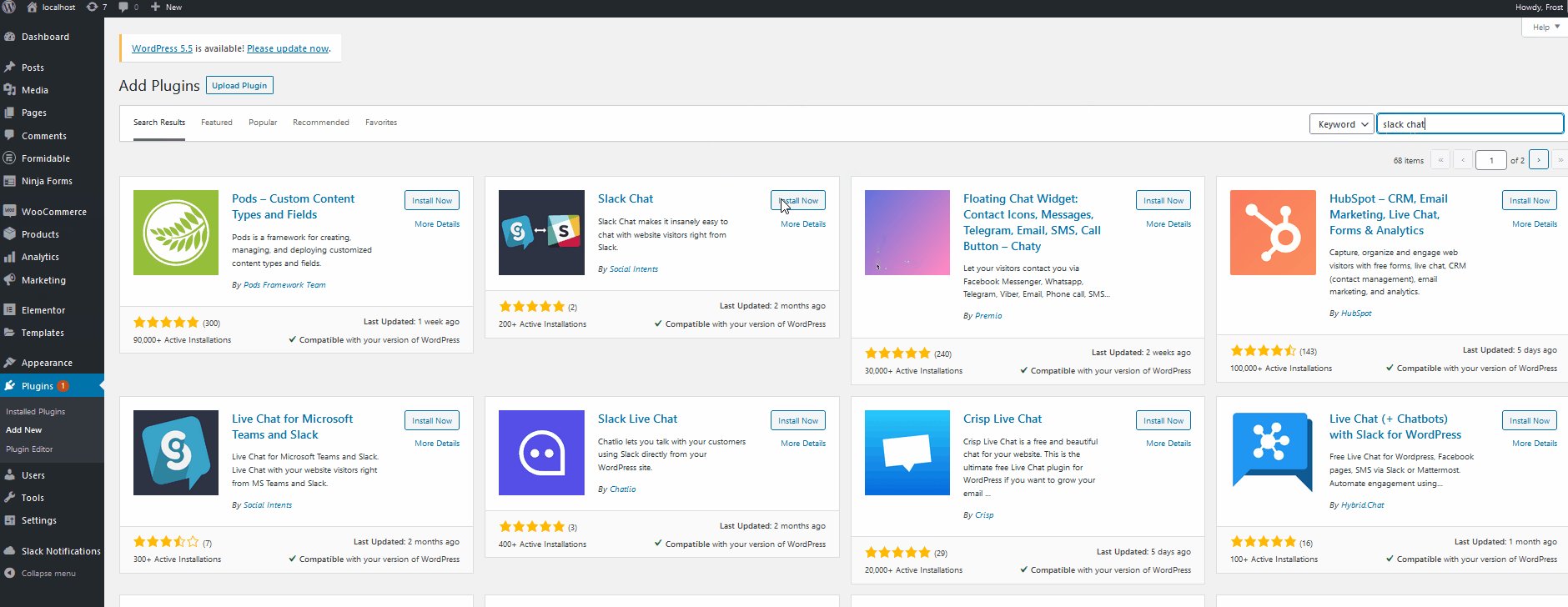
要安裝 Slack Notifications 插件,請打開您的WordPress 管理儀表板並轉到插件 > 添加新插件。 然後,使用右上角的搜索欄並蒐索Dorzki 的 Slack Notifications 。 單擊插件旁邊的安裝按鈕,然後按激活。 現在應該安裝並激活插件。

為 WebHook 和 API 設置 Slack
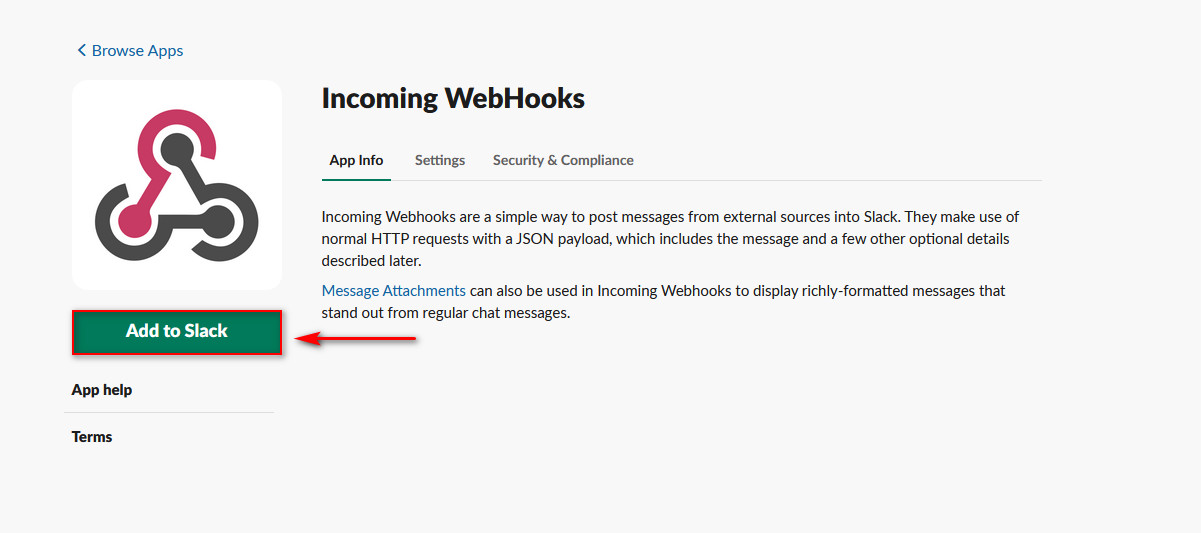
在開始此過程之前,您需要為 Webhooks 設置 Slack 工作區。 這樣,您的 Slack 工作區可以接受不同 API 和工具的 webhook,以自動發布來自外部來源的消息。 首先,單擊此鏈接為 WebHooks 安裝應用程序。
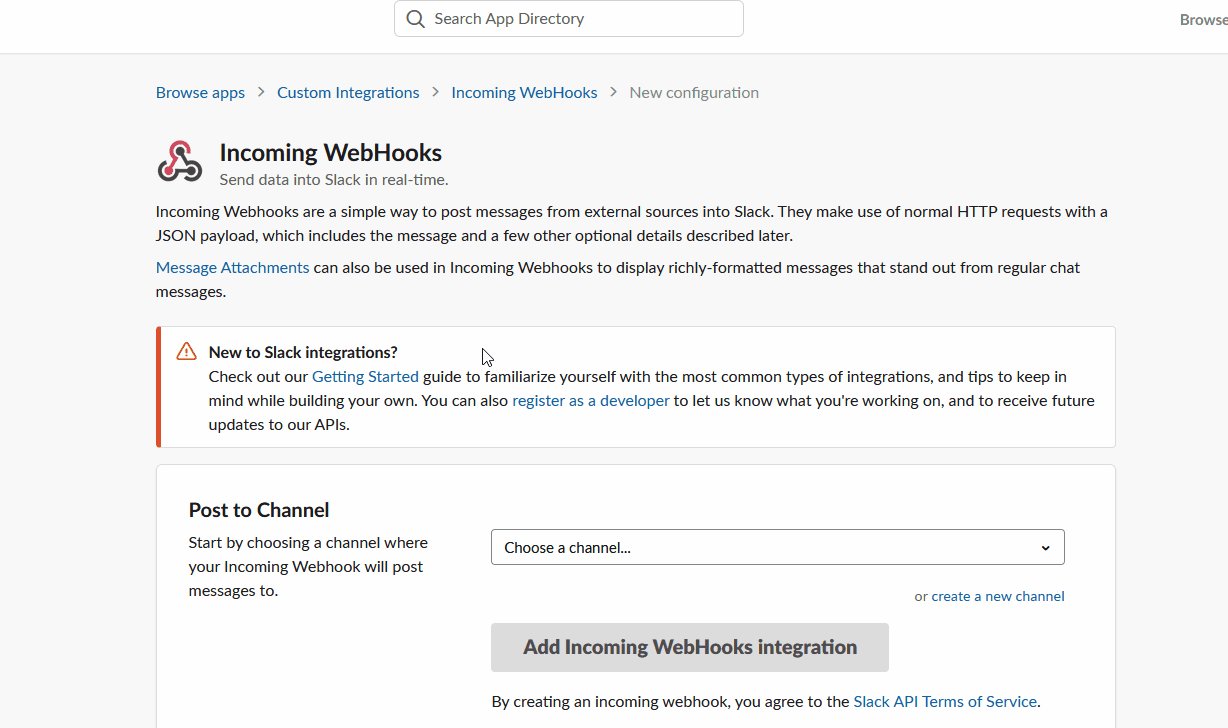
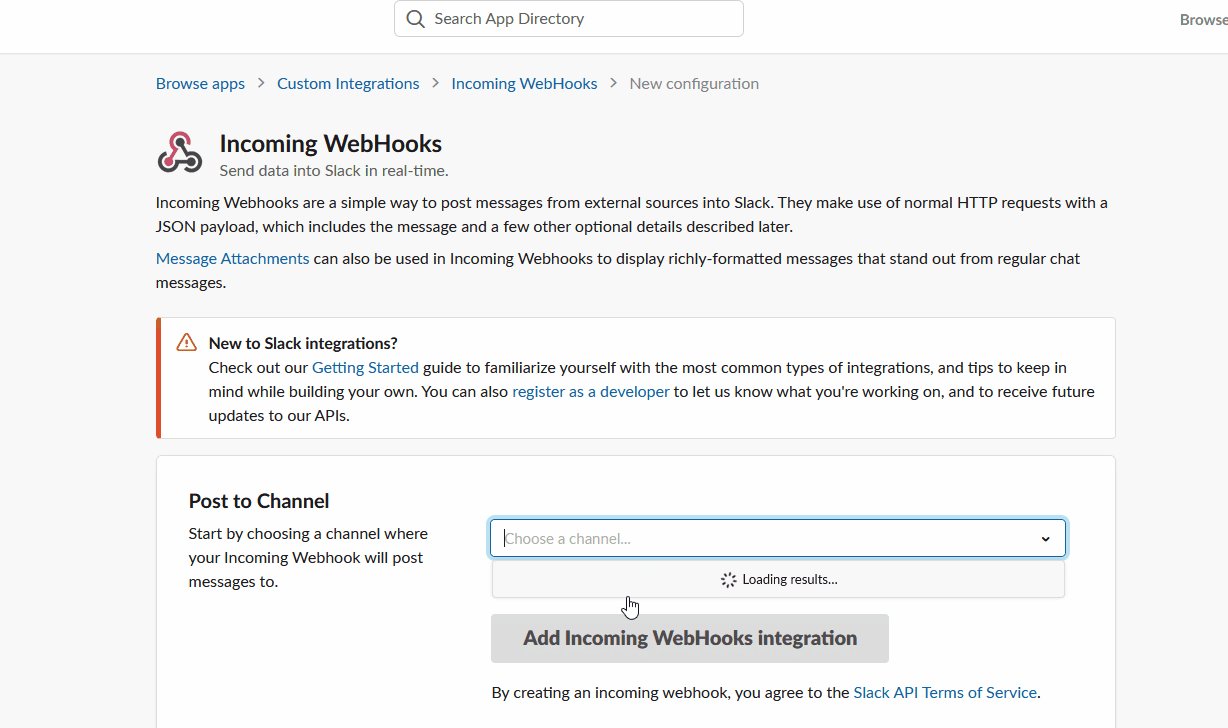
單擊Add to Slack ,然後您必須設置應用程序的配置。

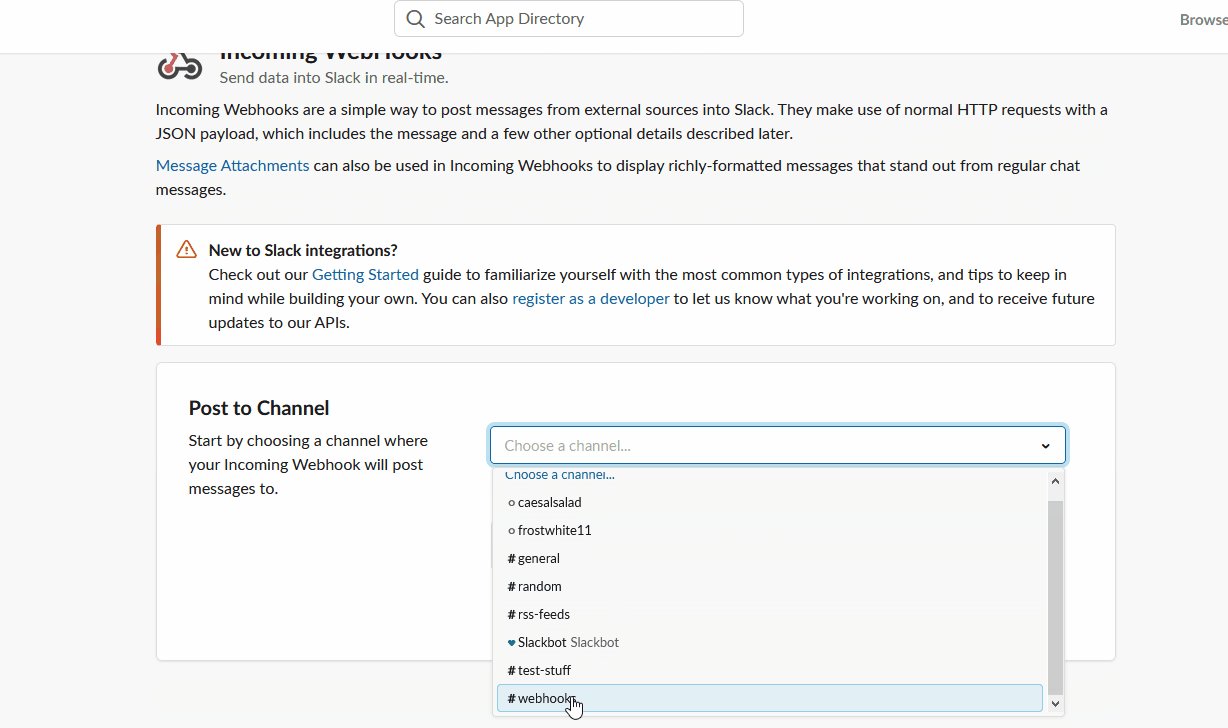
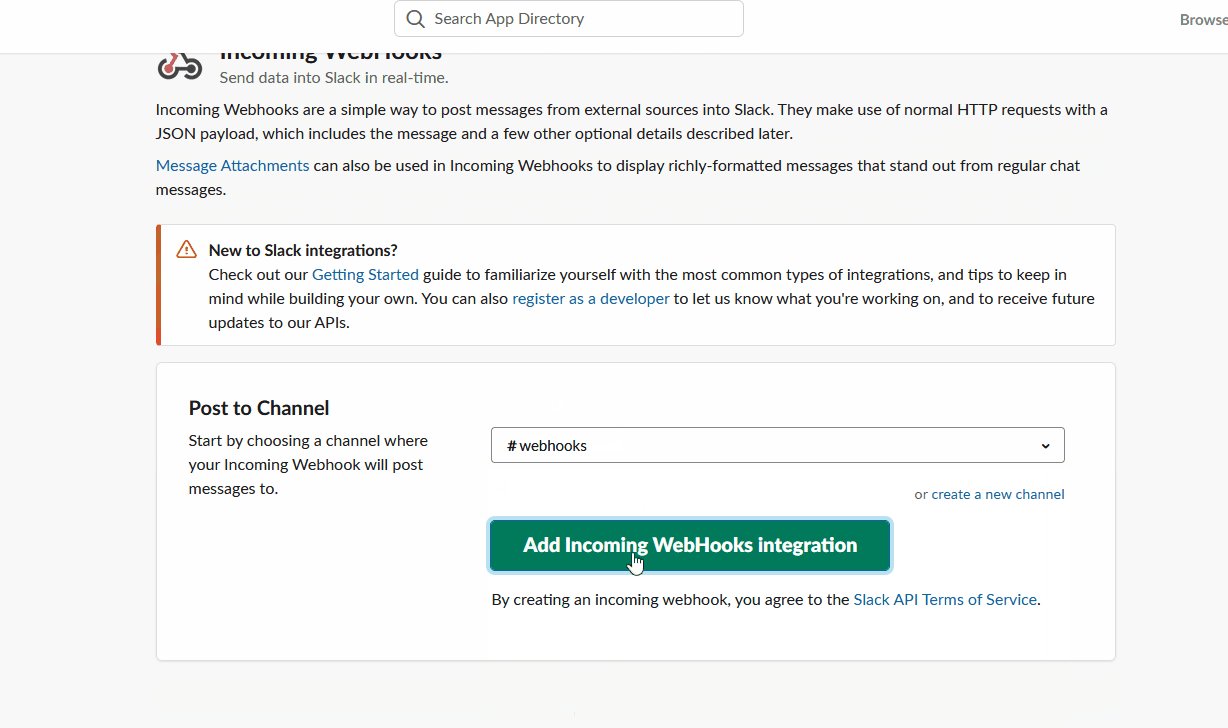
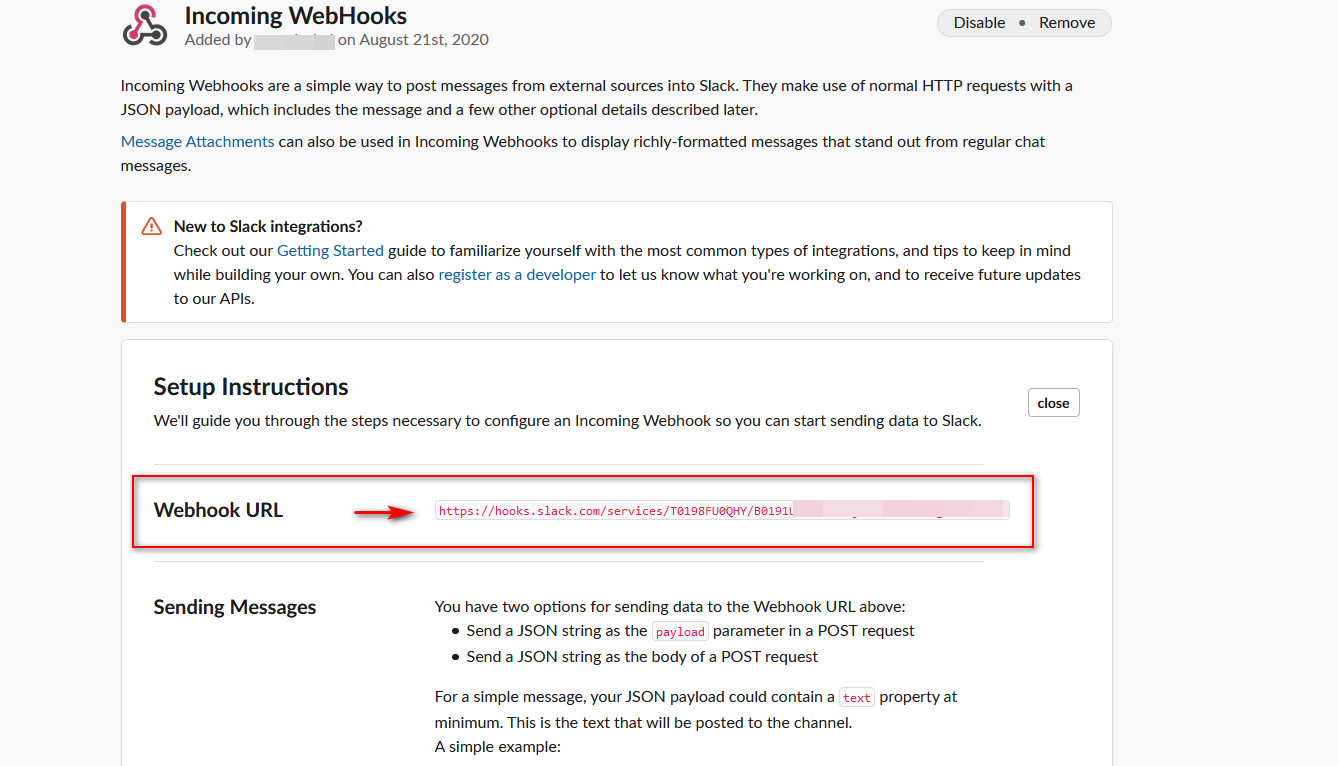
之後,您將能夠選擇將與您的 webhook 集成的 Channel,然後單擊Add Incoming WebHooks 集成按鈕。

然後,您將看到您的webhook URL 。 請記住將其複制並保存在方便的地方,因為這對於接下來的步驟非常重要。

在 WordPress 管理員中設置 webhook URL
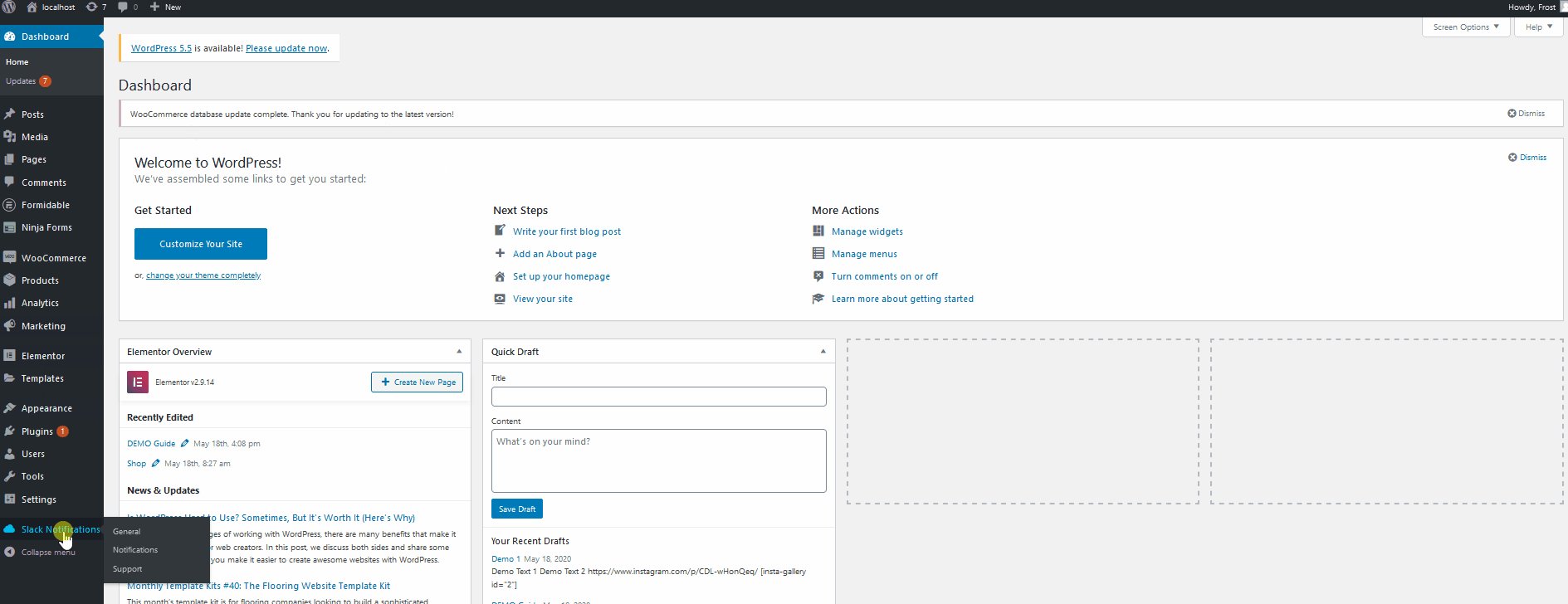
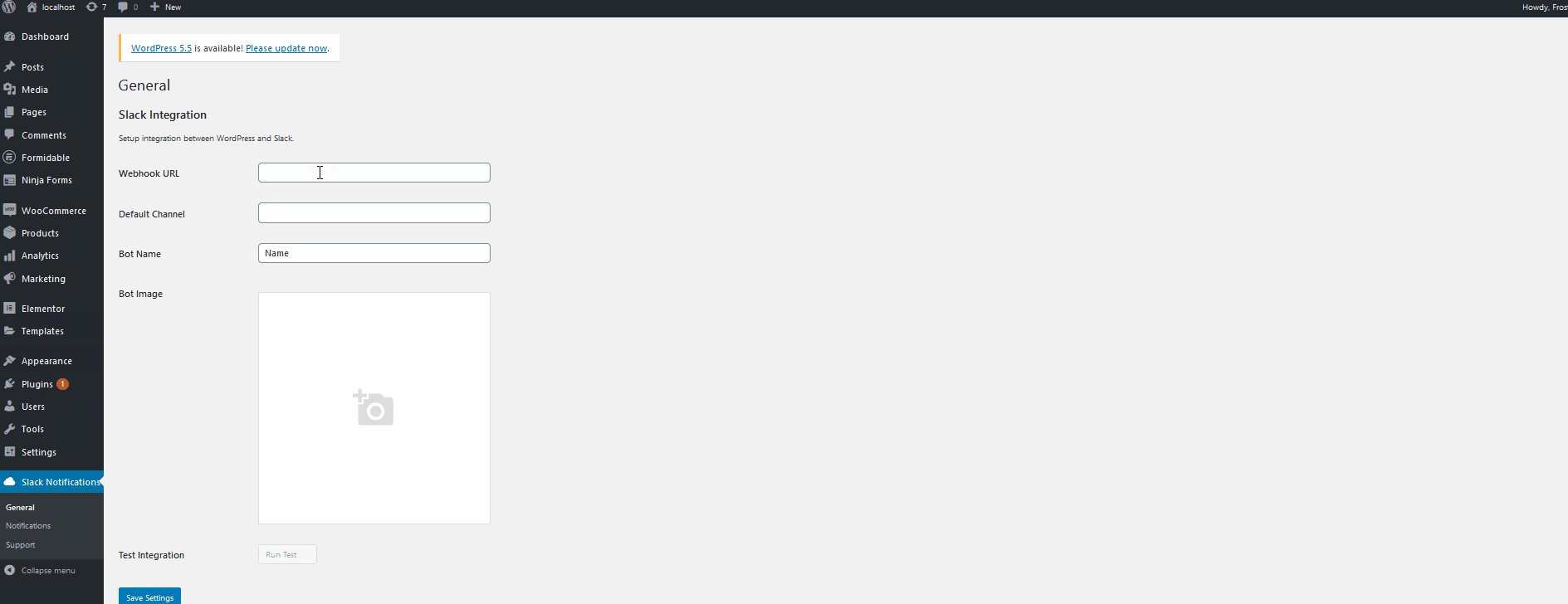
獲得 Webhook URL 後,您需要將 WordPress 與 Slack 連接起來。 打開您的WordPress 管理儀表板,然後單擊側邊欄上的Slack 通知。

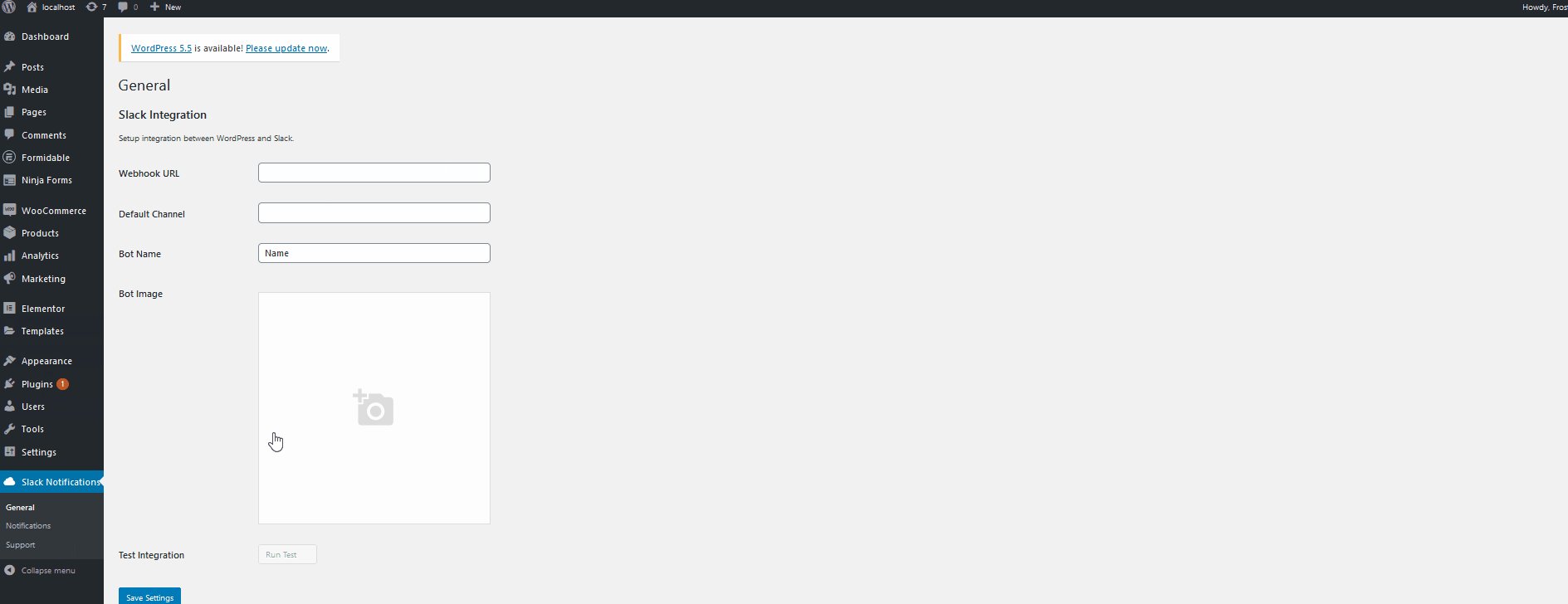
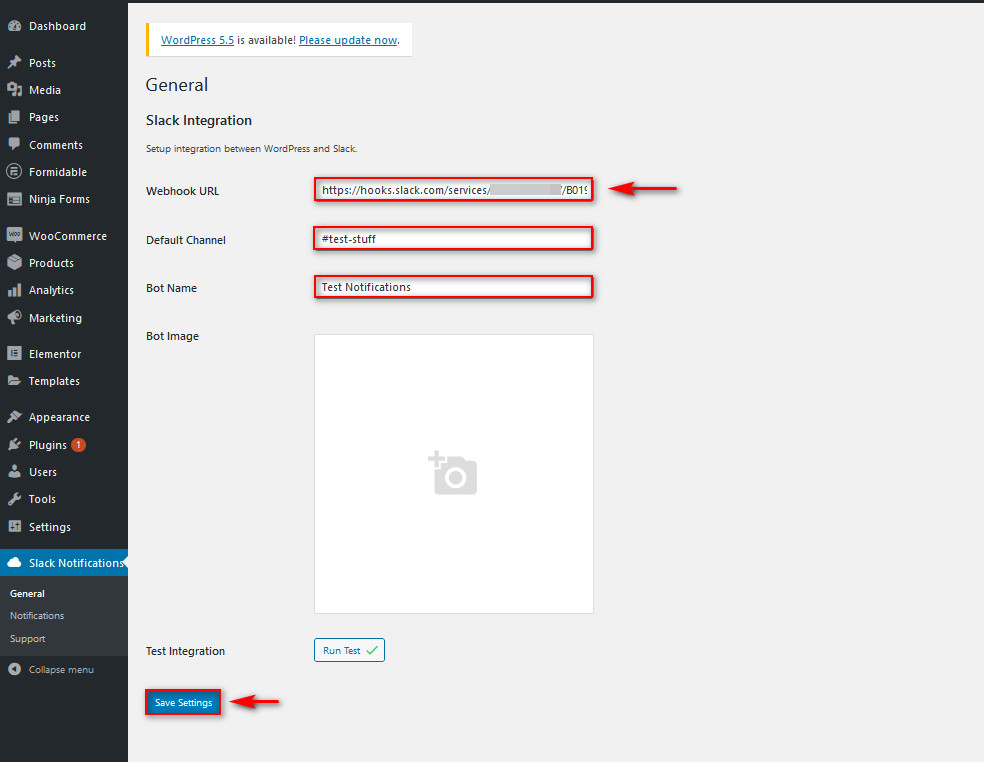
在這裡,您可以將插件與您的 Slack 工作區集成。 只需將您在上一步中復制的 Webhook URL 粘貼到Webhook URL 字段中即可。
您現在可以添加插件將向其發布通知的默認頻道。 只需鍵入要指定為默認頻道的頻道,例如#general、#webhooks 或任何您想要的頻道。
接下來,您可以選擇為插件提供自定義名稱,甚至為您的 Slack 工作組提供自定義圖像。 之後,單擊Save settings ,您的集成設置應該已經設置好了。

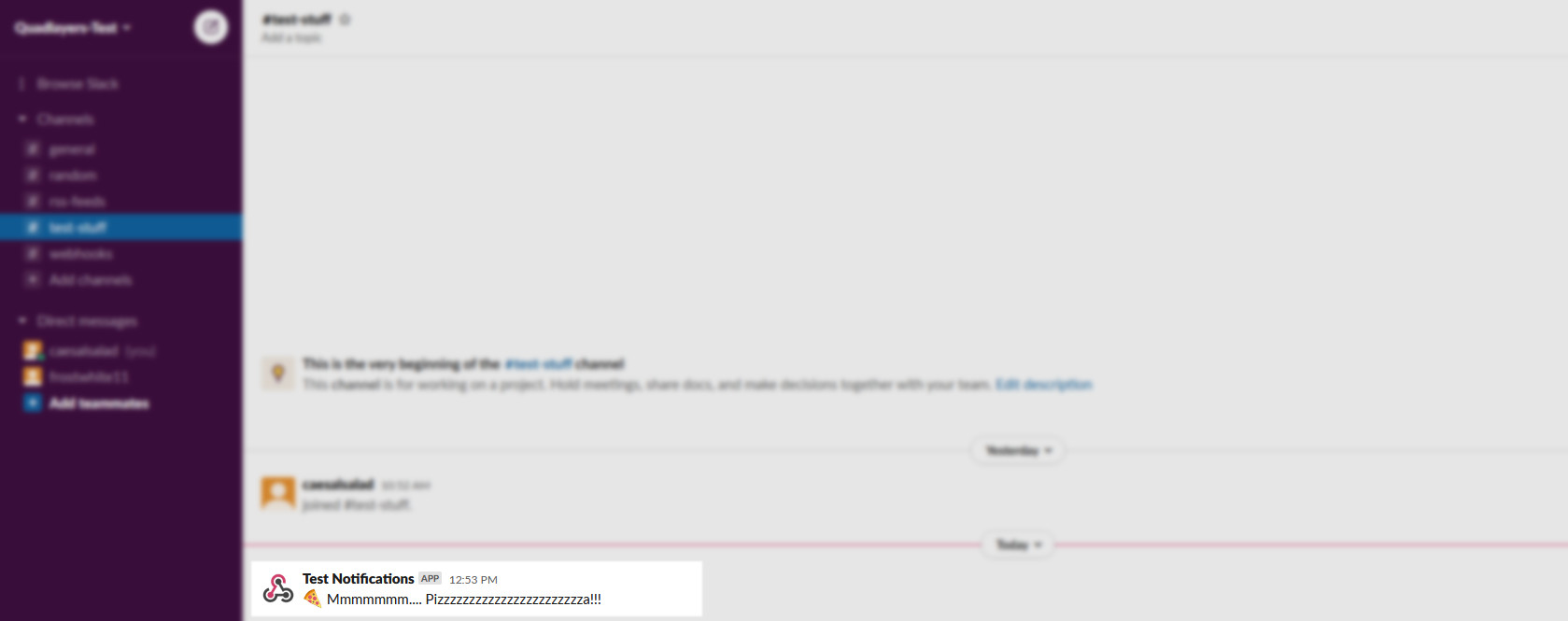
如果您想測試插件是否有效,請單擊“運行測試”按鈕,測試通知應該會發送到您選擇的 Slack 頻道。

現在您已將 Slack 與您的 WordPress 網站連接起來,您需要設置通知。
使用 Slack 插件設置要接收的通知
現在您已經設置了 Slack 通知插件並選擇了 Slack 頻道,您需要選擇要接收的通知。 您可以設置大量通知,並且可以通過各種觸發器觸發:從發布帖子到新評論再到新的 WooCommerce 訂單。 因此,讓我們看一下如何啟用其中的一些。
在您的 WordPress 儀表板中,轉到Slack Notifications > Notifications 。 在這裡,您可以添加新通知以推送到您的 Slack 工作區並修改現有通知。

由於您沒有任何配置,讓我們通過單擊“添加新”按鈕來設置一個新的。
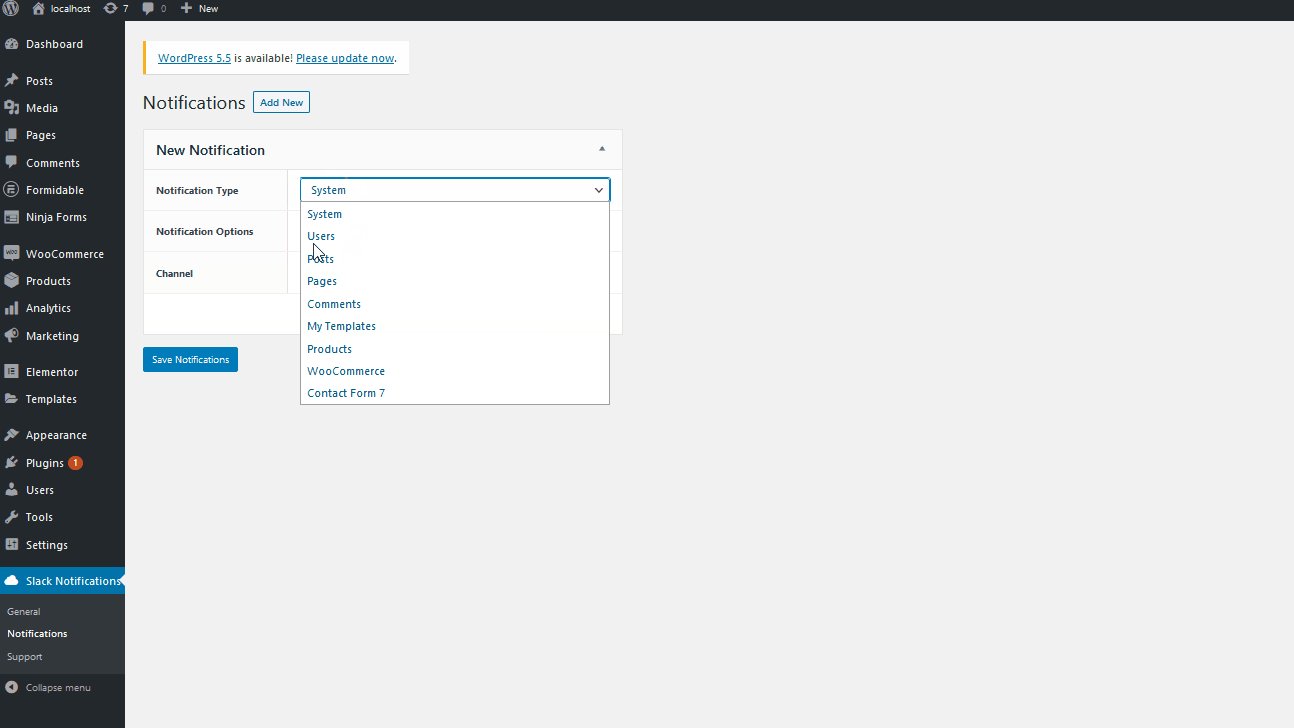
然後,單擊新通知。 您可以從系統通知到用戶登錄/註冊通知中選擇通知類型以發布通知等等。 選擇一種通知類型。

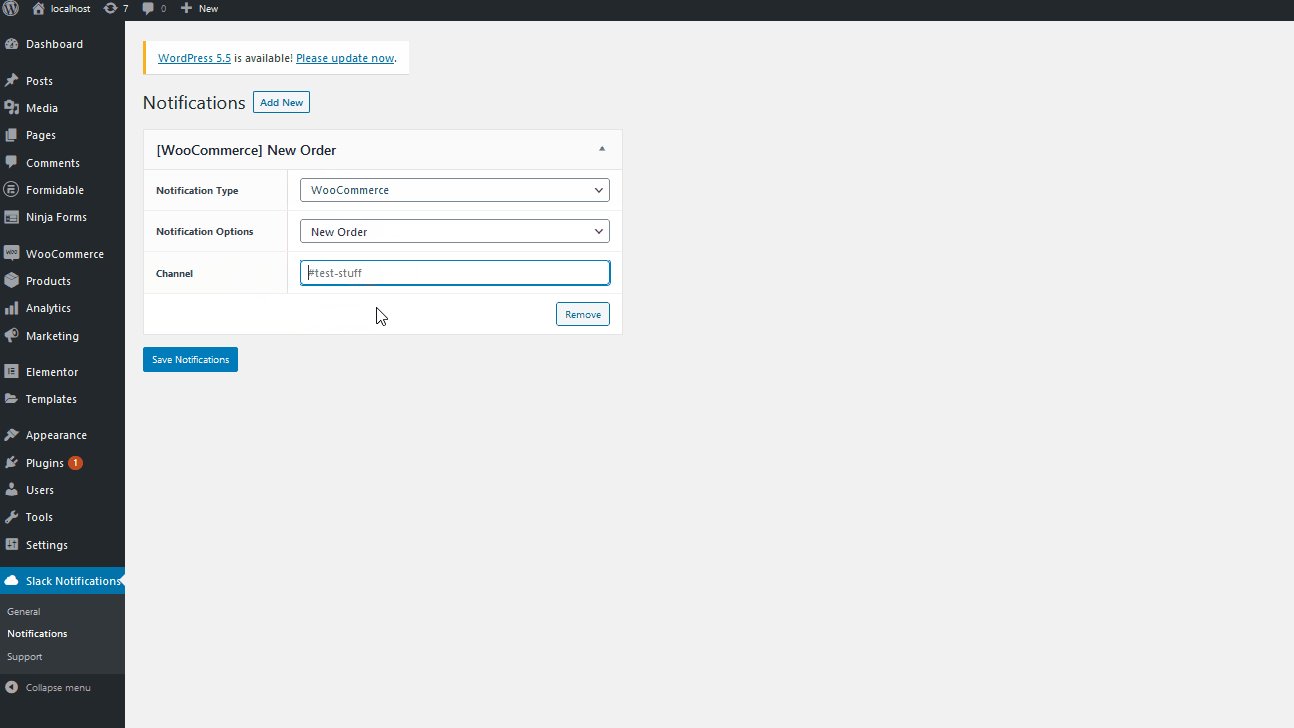
然後,單擊通知選項,您將看到為該通知類型選擇的所有可用選項。 使用頻道字段選擇發送通知的位置。 現在,我們將其設置為#test-stuff 。 如果您未在此字段中輸入任何內容,則通知將發送到為您的 Workspace 設置的默認頻道。

例如,您可以在WooCommerce 上選擇通知類型,然後將通知選項選擇為New Order ,將渠道設置為#neworders 。 然後,單擊保存通知,它就可以開始了。
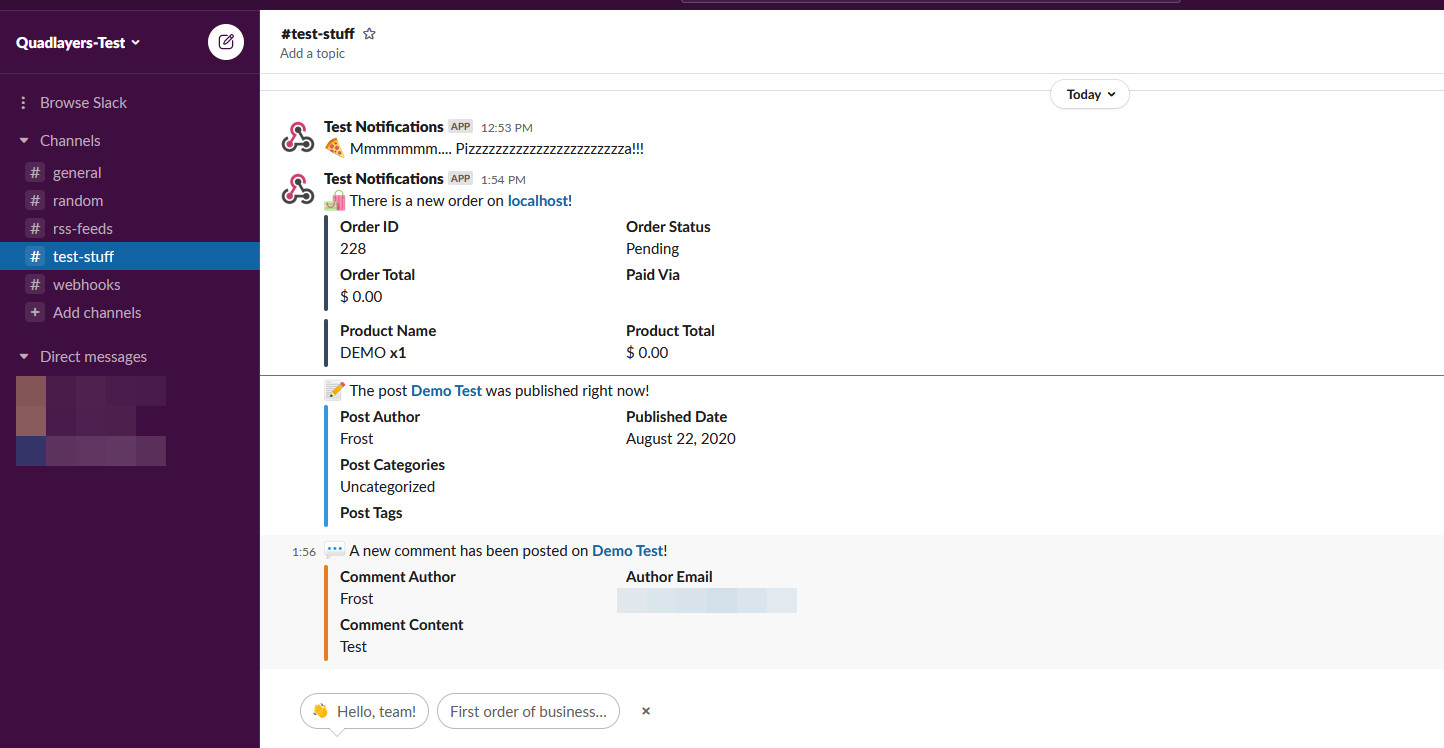
現在您已將 WooCommerce 商店與 Slack 集成,每次有人推送新訂單時,您都會在您選擇的 Slack 頻道中收到通知。
添加多個通知
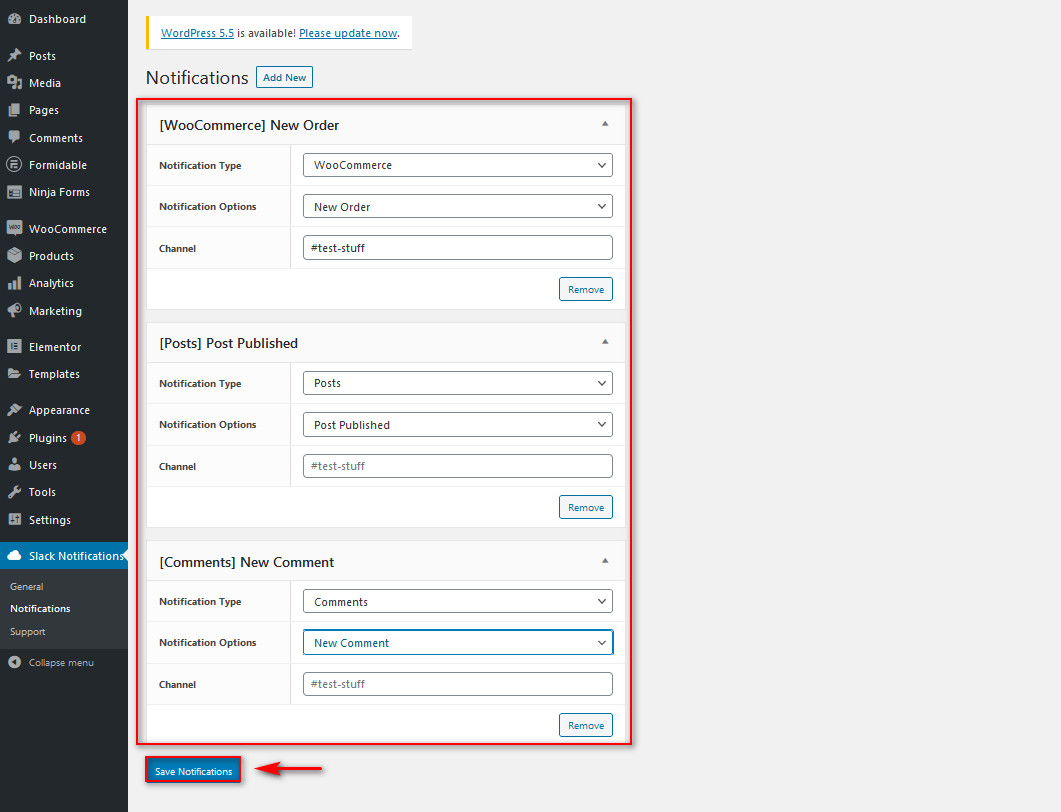
最重要的是,您可以添加多個通知,例如,您可以為暫停或取消的訂單添加一些警報。 選擇要接收的通知後,請記住單擊Save Notifications 。 此外,您可以隨時刪除這些警報中的任何一個。 您可以通過按下通知然後單擊刪除來執行此操作。

當然,這些不是您可以使用此電子郵件推送的唯一通知。 如果您將 WooCommerce 與 Slack 集成,您可以收到以下警報:
- 新的 WooCommerce 訂單
- WooCommerce 產品庫存不足
- WordPress 或插件更新可用
- 新用戶註冊
- 新評論
- 以及更多
查看您可以使用插件接收的通知的完整列表及其文檔,以便在您的 Slack 工作組上為您的網站創建完美的自動提要。

3. 使用 Slack Chat 插件將 WooCommerce 與 Slack 集成
您還可以選擇使用 Slack 聊天將 Slack 集成到您的 WooCommerce 網站中。 這樣,您可以使用 Slack 工作組為您的網站創建客戶聊天並改善客戶服務。 您可以直接從您的工作區與您的用戶互動,並且您的任何隊友都可以隨時接管聊天。
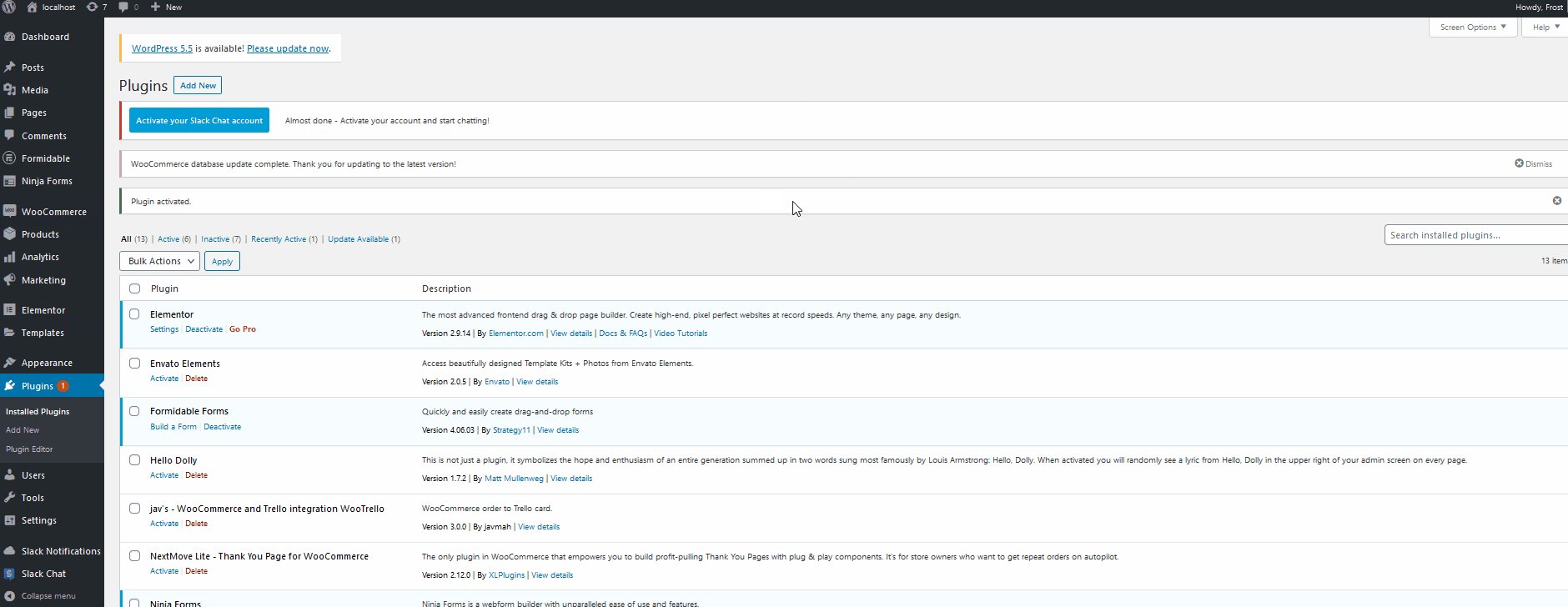
為此,您需要使用 Social Intent 的 Slack Chat 插件。 所以繼續安裝插件。 首先,打開您的 WordPress 管理儀表板,然後單擊Plugins > Add New 。 然後,使用搜索欄搜索Social Intents 的 Slack Chat 插件。 單擊安裝,然後按激活按鈕。

要激活您的 Slack Chat,請單擊 WordPress Dashboard 側邊欄上的Slack Chat ,該插件會將您帶到Social Intents Dashboard 。
使用社交意圖設置您的 Slack 聊天和實時聊天
在您開始之前,該插件會要求您登錄到您的社交意圖帳戶。 需要考慮的重要一點是該插件不是完全免費的; 為您提供 15 天的免費試用期; 但是,如果您想在試用期後繼續,您可能需要為服務付費。 您可以在此處了解有關社交意圖、所有定價計劃和功能的更多信息。
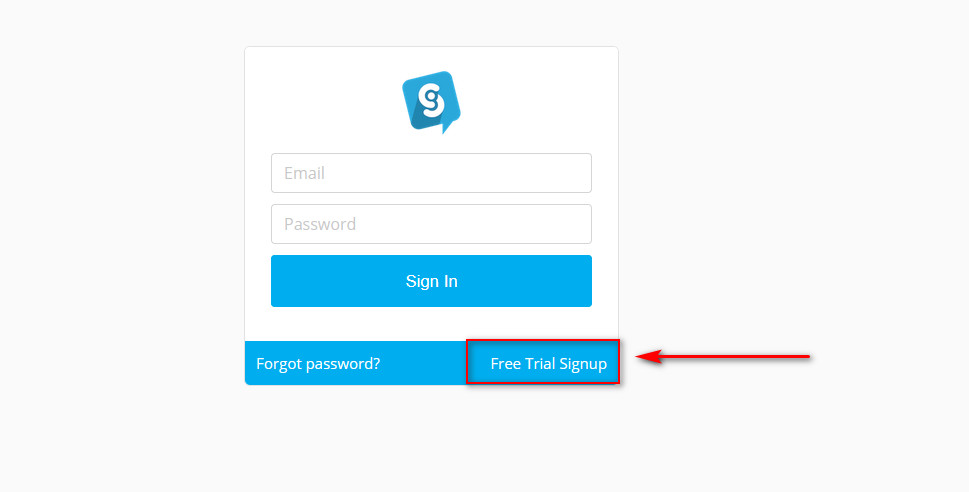
因此,如果您想繼續點擊免費試用註冊選項,請繼續註冊試用。

提供您的電子郵件並設置您的帳戶憑據,然後您應該能夠註冊。 註冊後,您就可以開始使用 Social Intent 提供的所有服務。
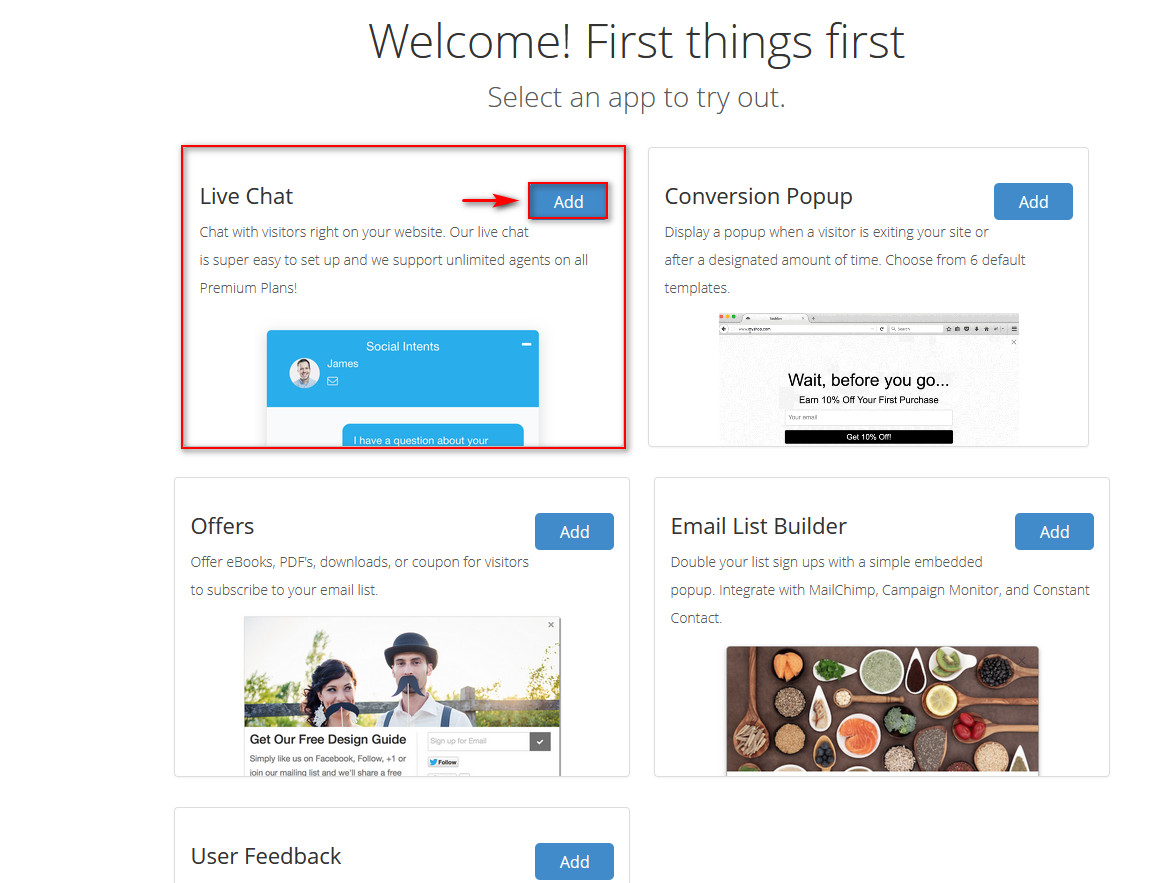
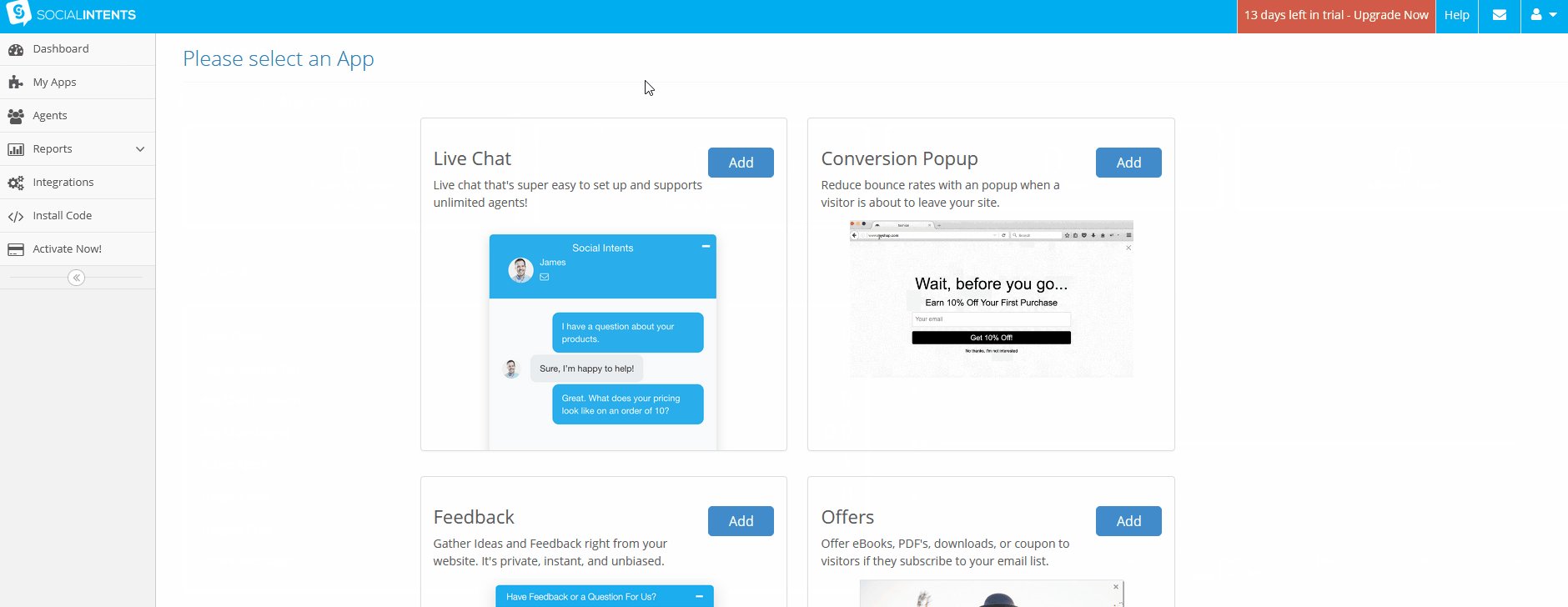
現在,讓我們通過單擊旁邊的添加按鈕來選擇實時聊天。

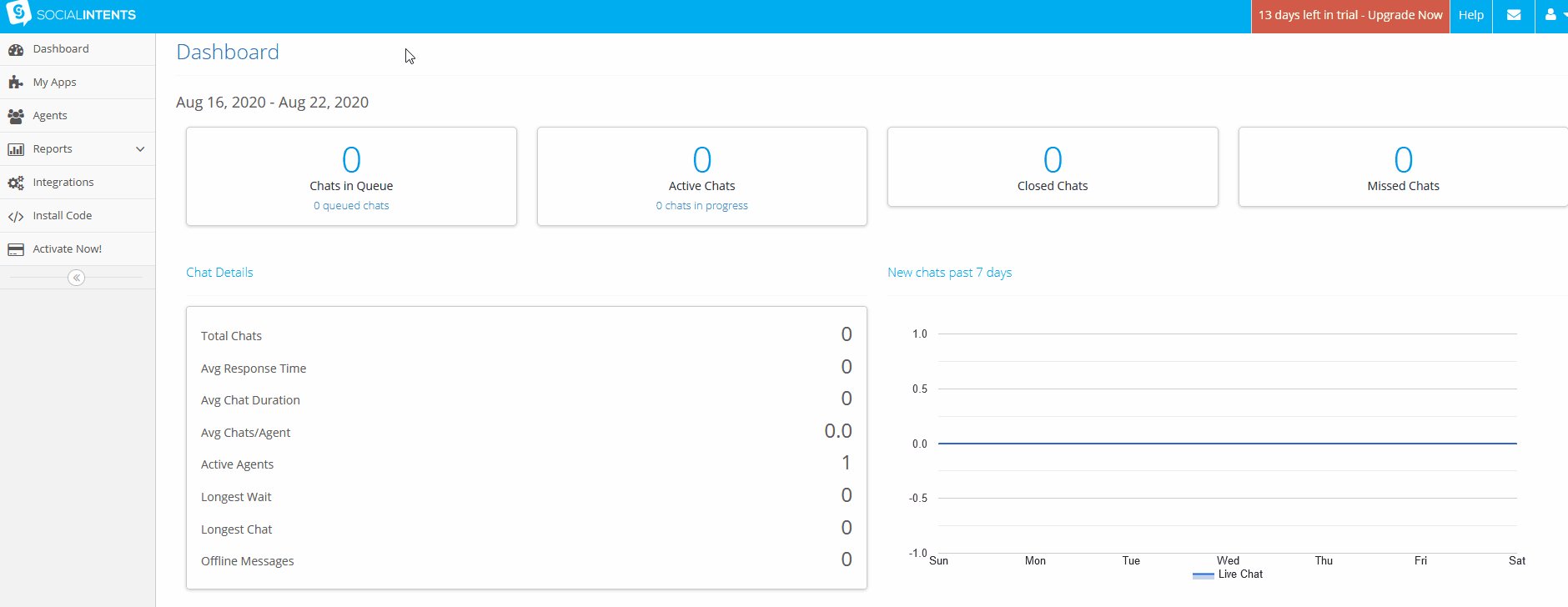
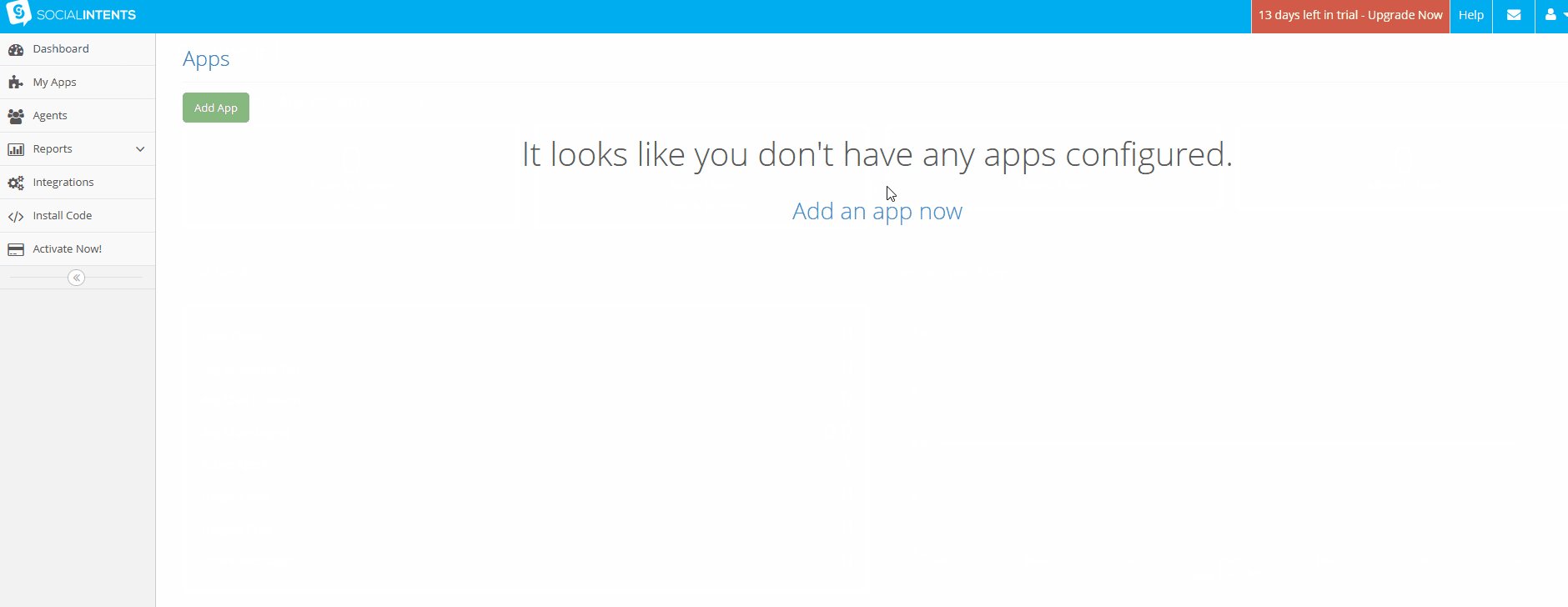
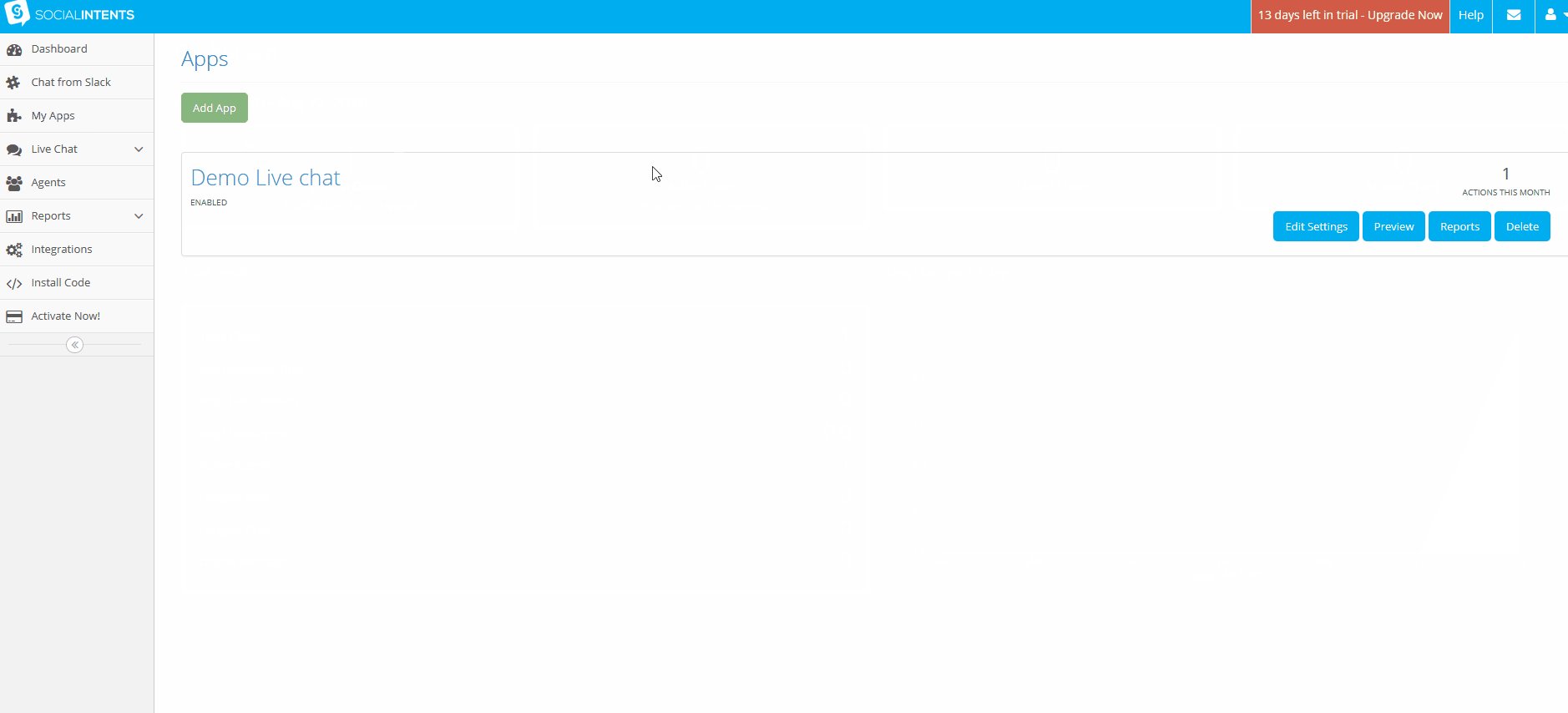
或者,您可以通過單擊此鏈接轉到您的社交意圖儀表板。 然後,轉到側邊欄上的應用程序,然後按立即添加應用程序以移動到同一屏幕。

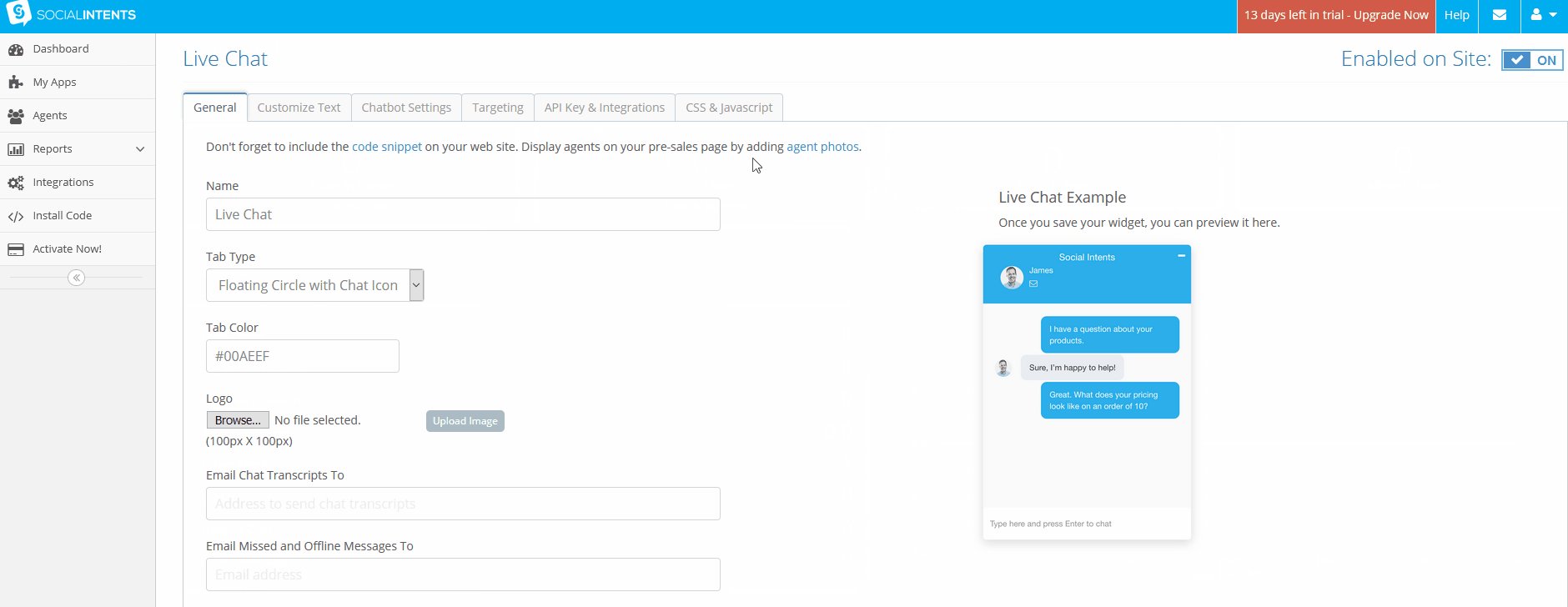
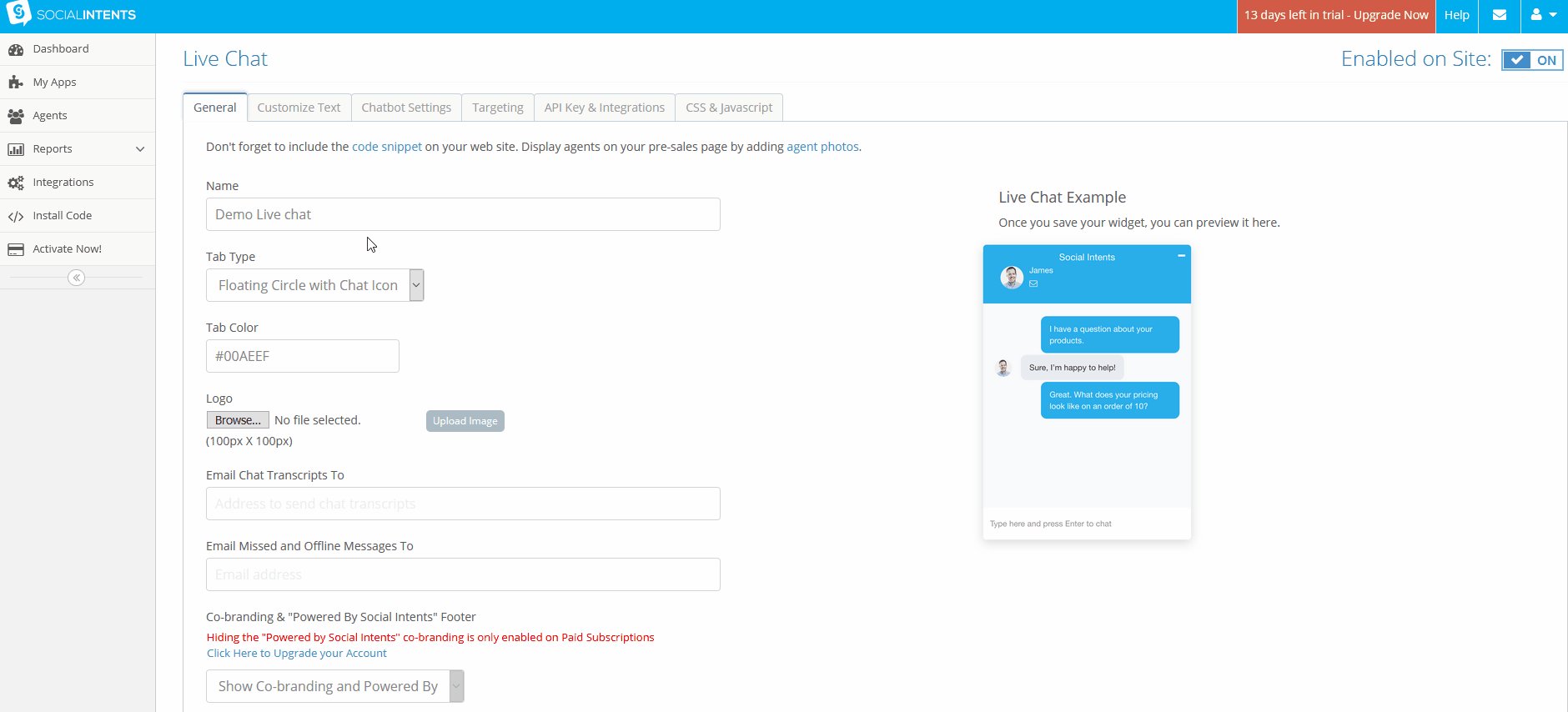
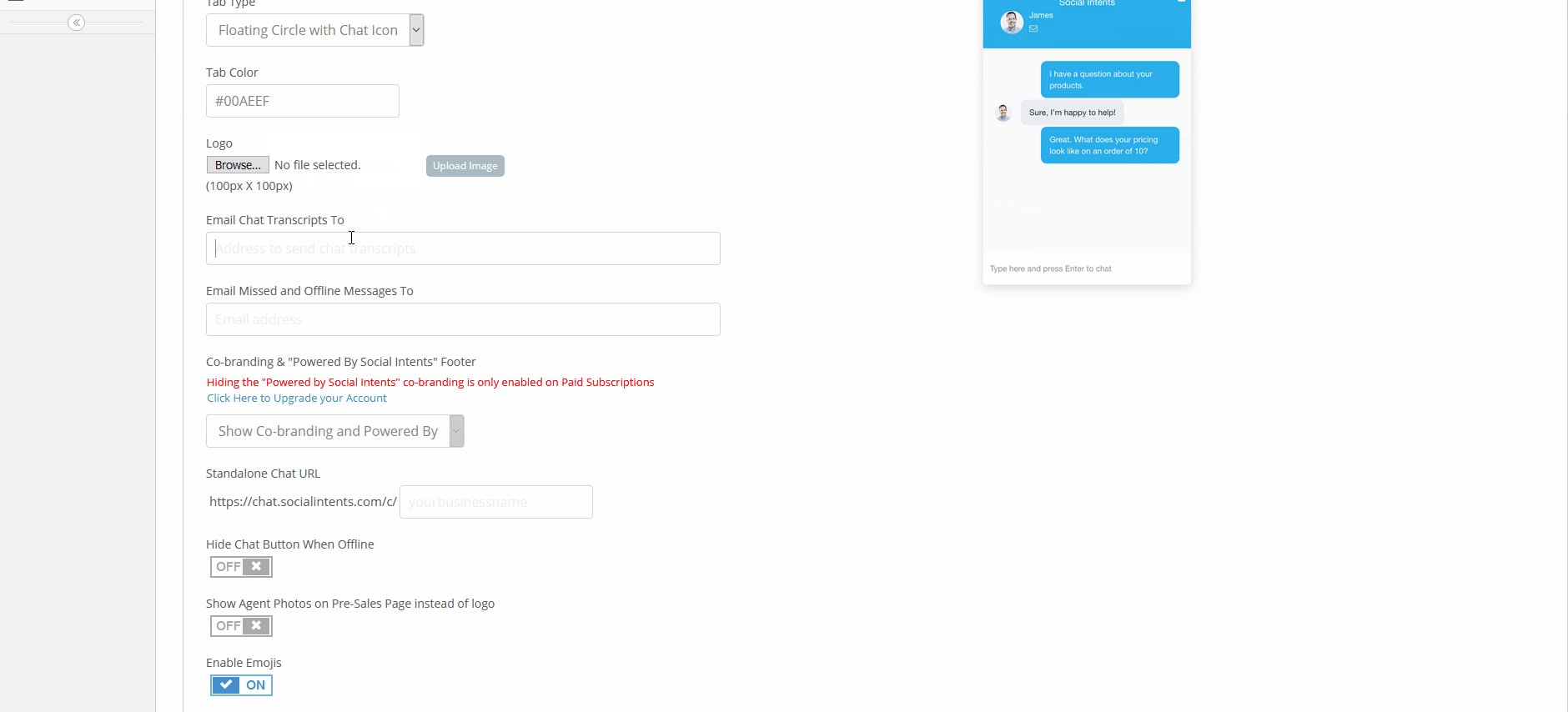
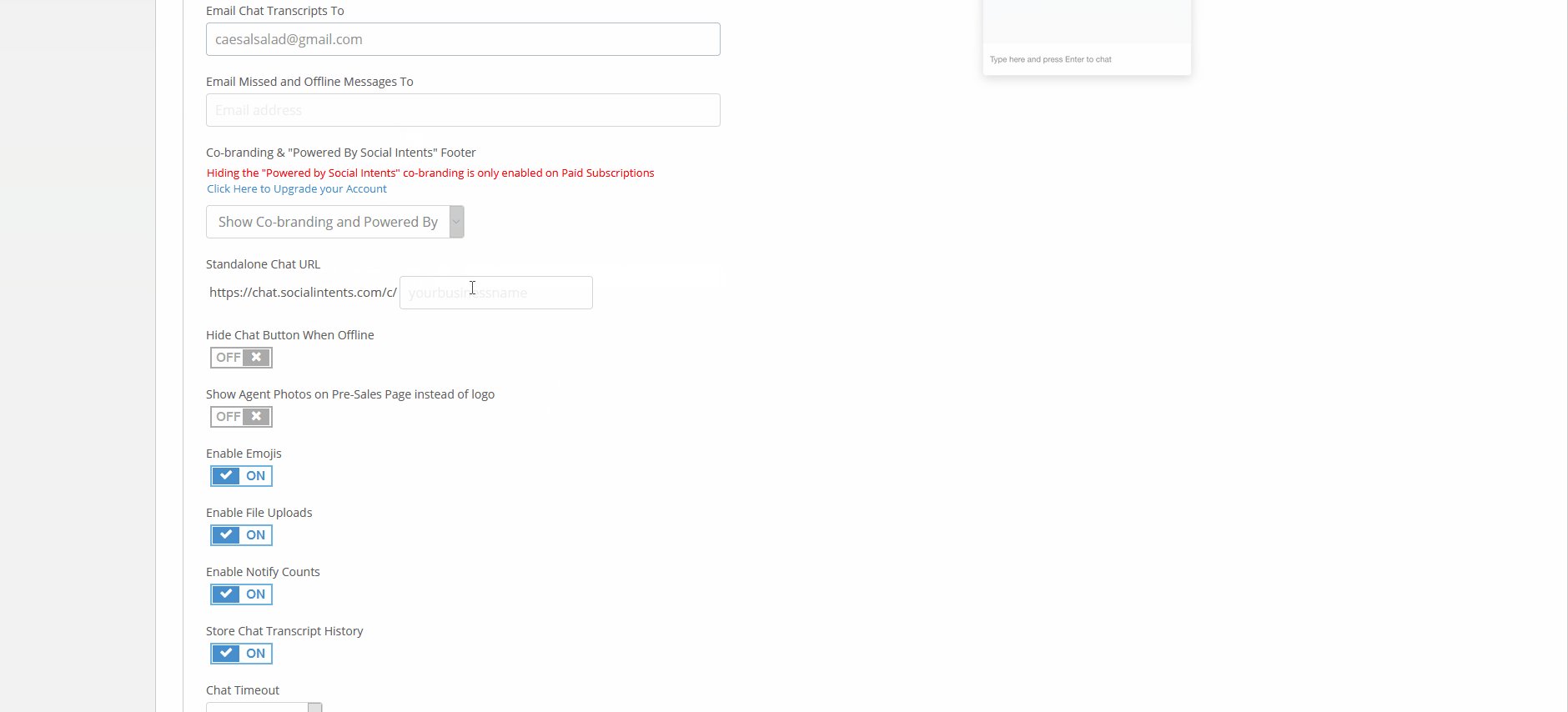
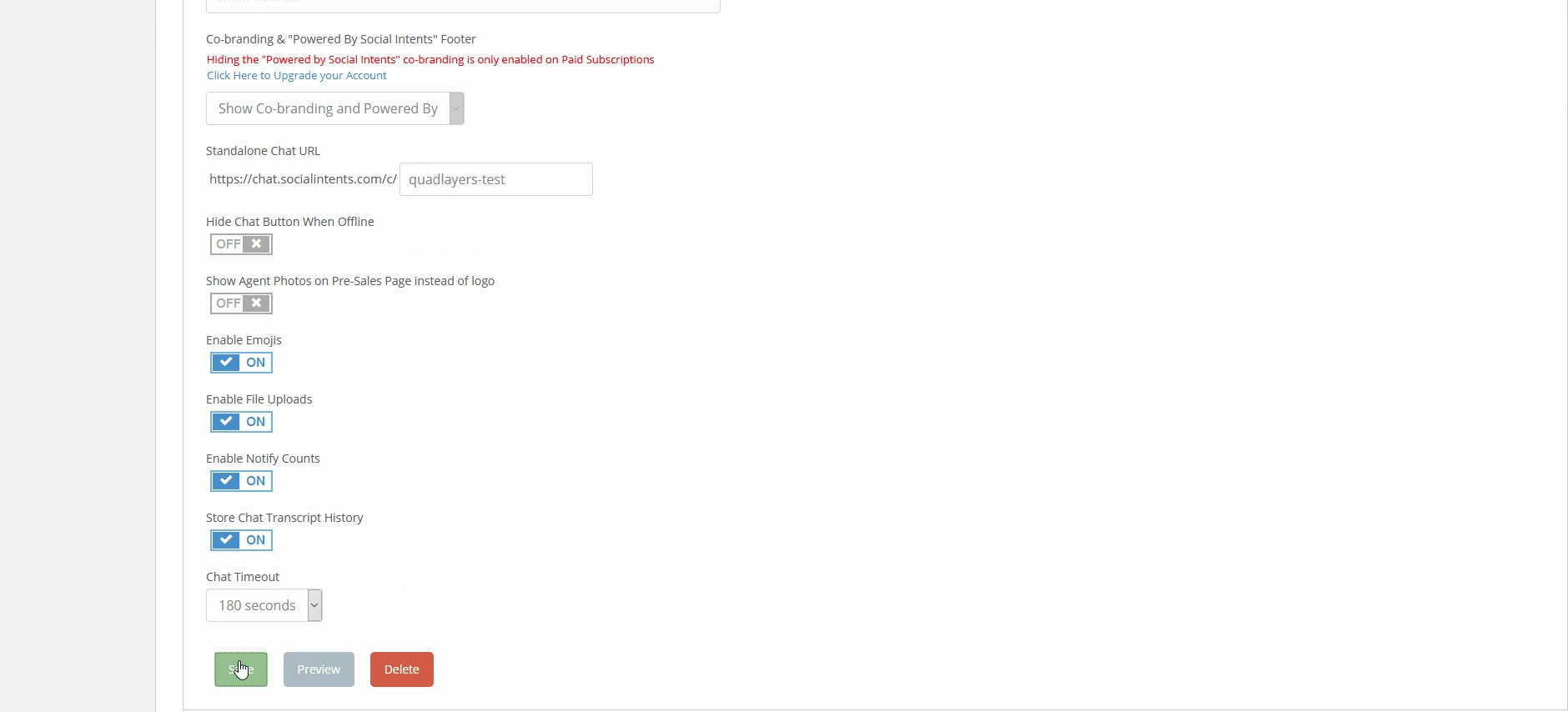
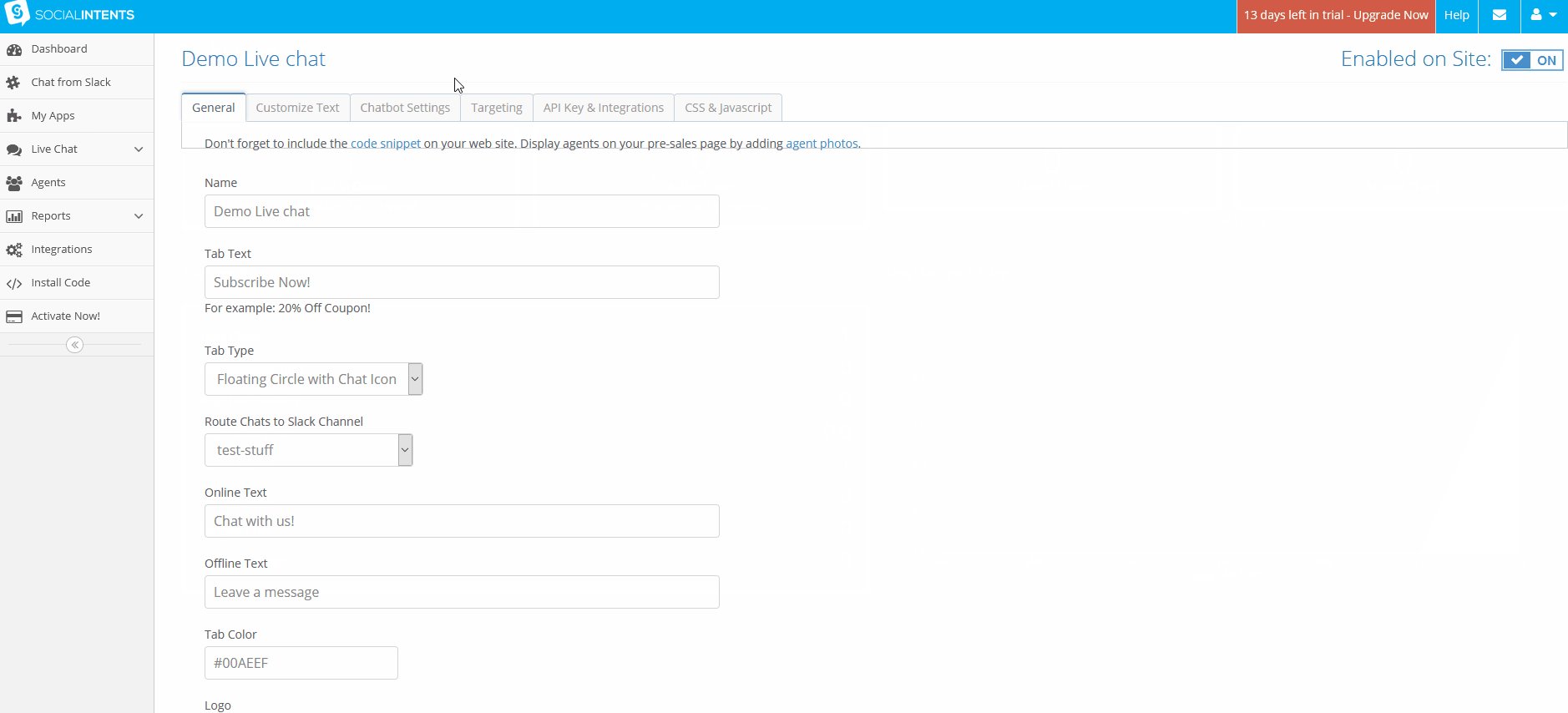
現在,您需要插入更多詳細信息以運行 Slack 實時聊天。 您可以選擇標籤類型和顏色、徽標以及不同的聊天選項,例如表情符號、文件上傳、聊天超時等。 為了演示,我們將按如下方式設置我們的實時聊天:

然後,單擊Save ,您的實時聊天應該可以開始了。
將 Slack 聊天與您的網站集成
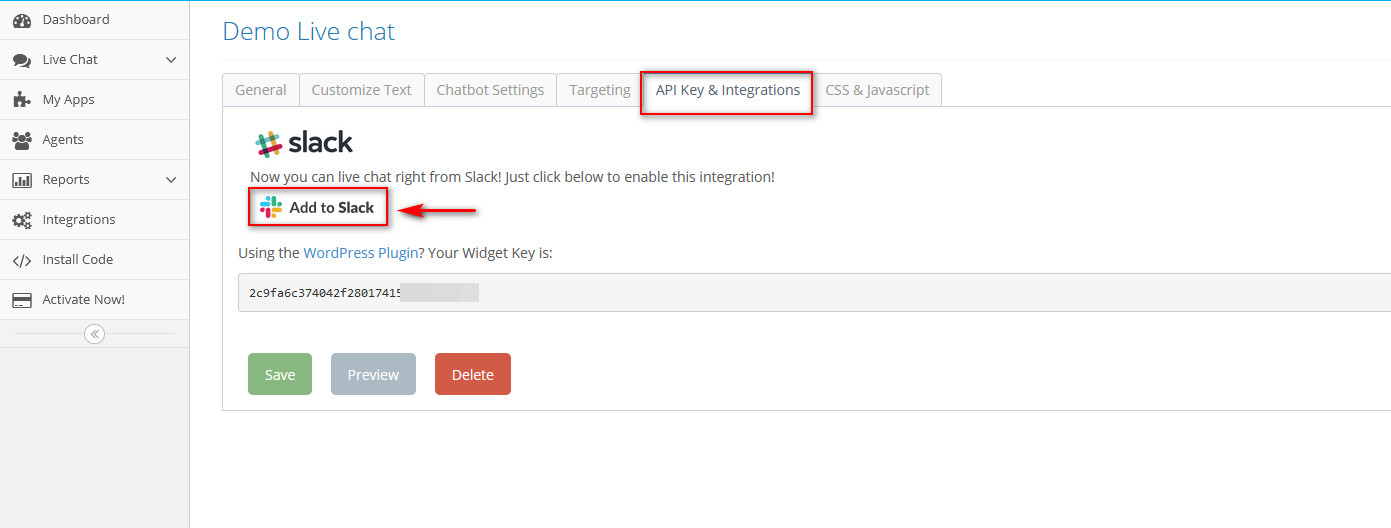
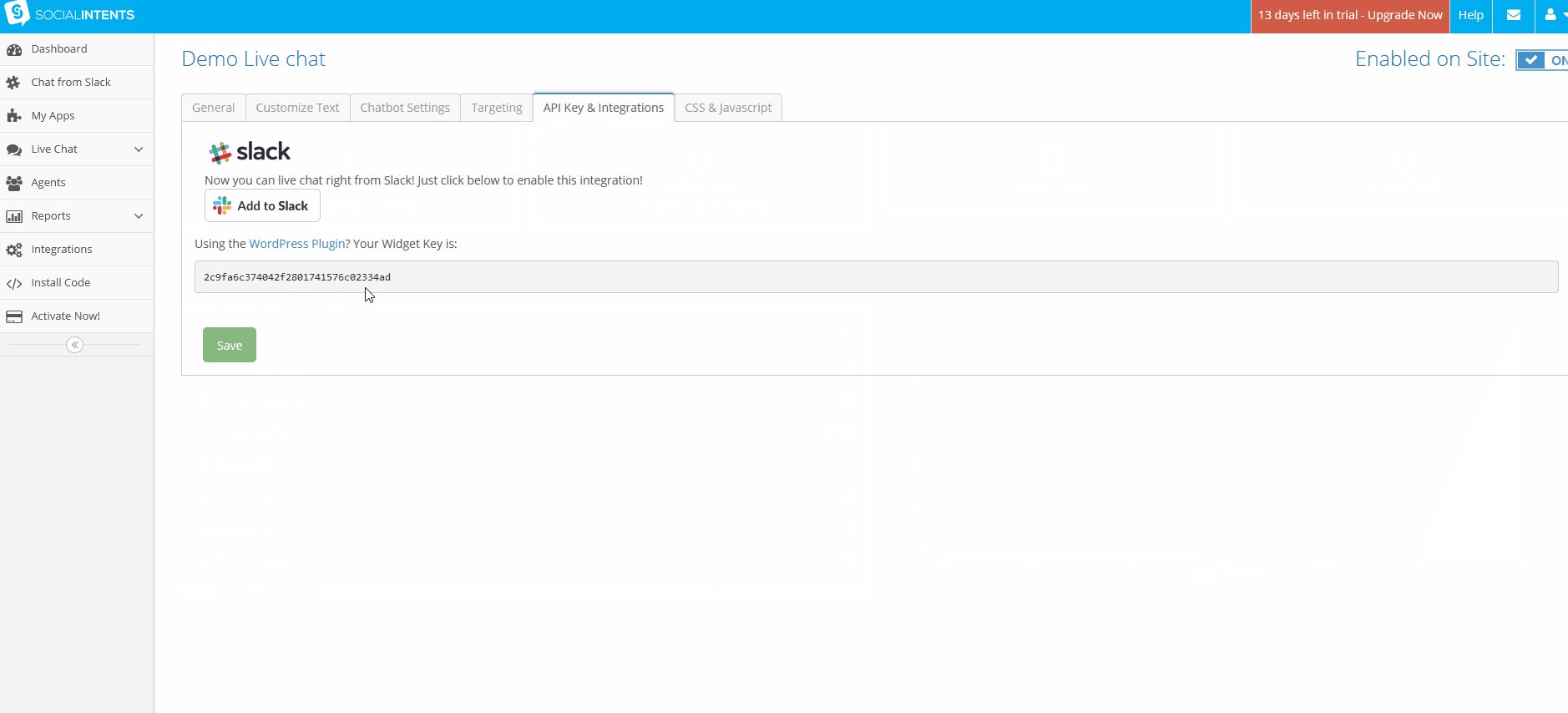
要將 WooCommerce 與 Slack 集成,請轉到實時聊天設置中的API 和集成選項卡。 單擊添加到 Slack按鈕。

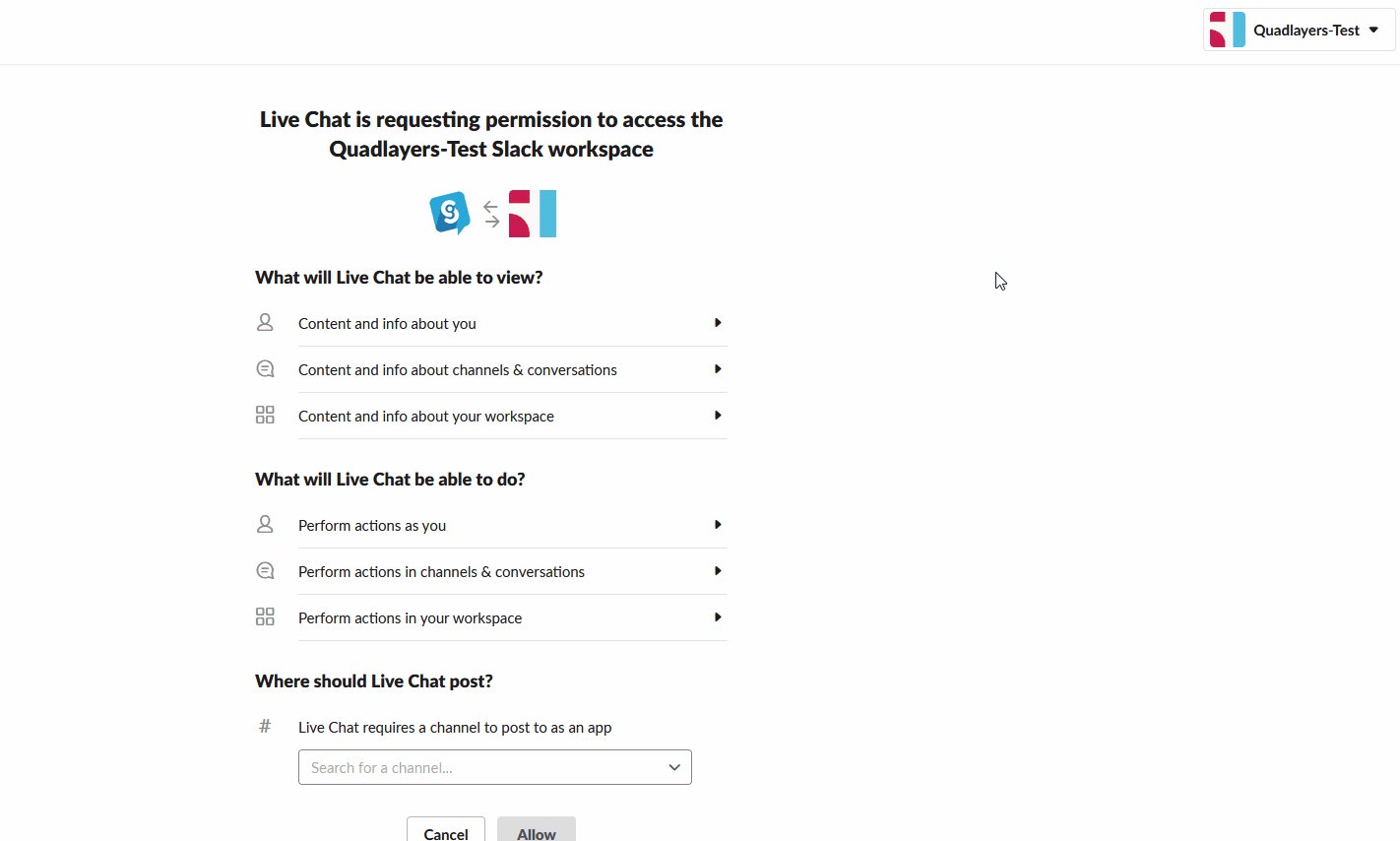
然後,下一個窗口將詢問您是否允許您的 Slack 工作區。 您可以使用右上角的工作區選項來選擇要授予 API 訪問權限的工作區。
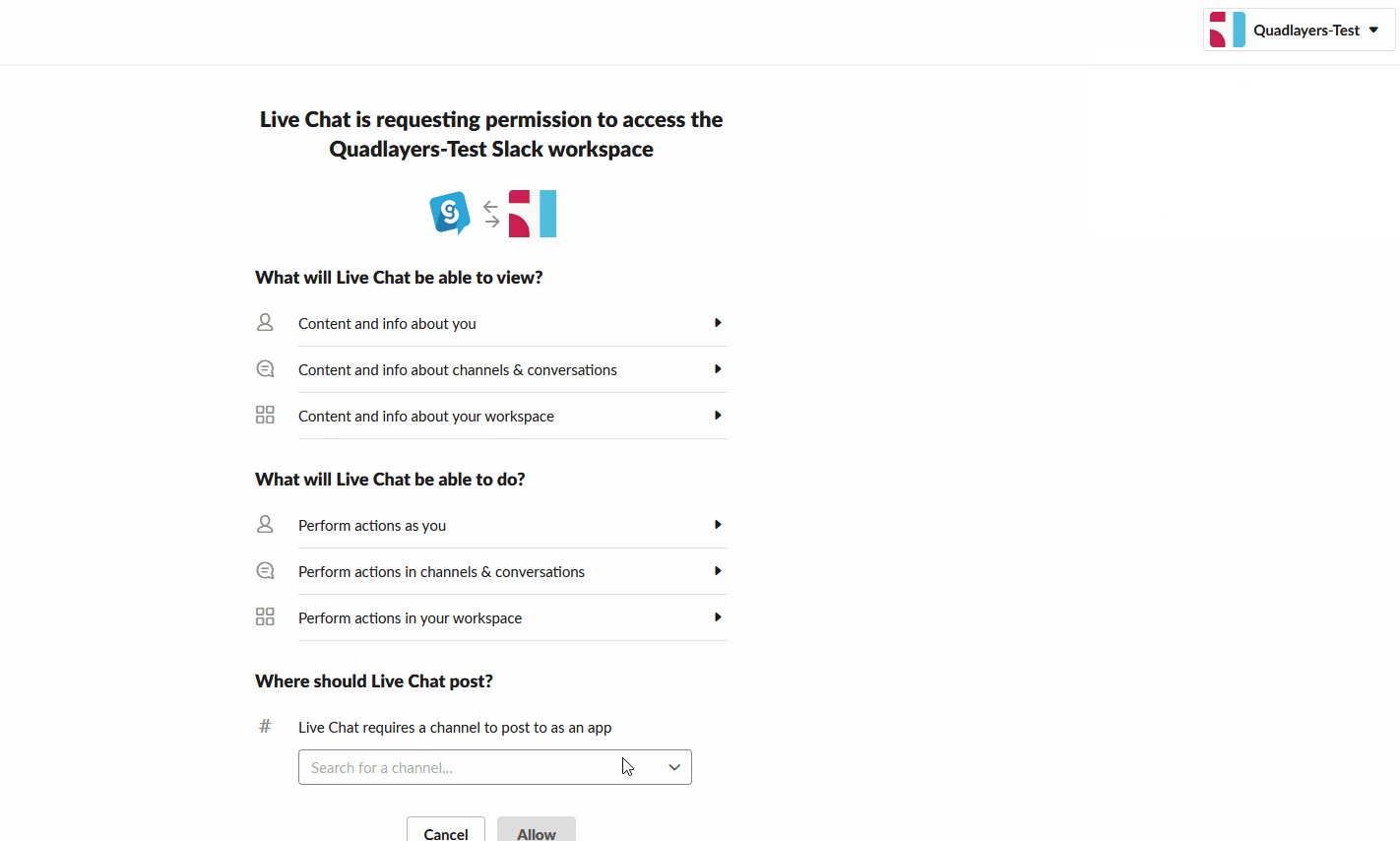
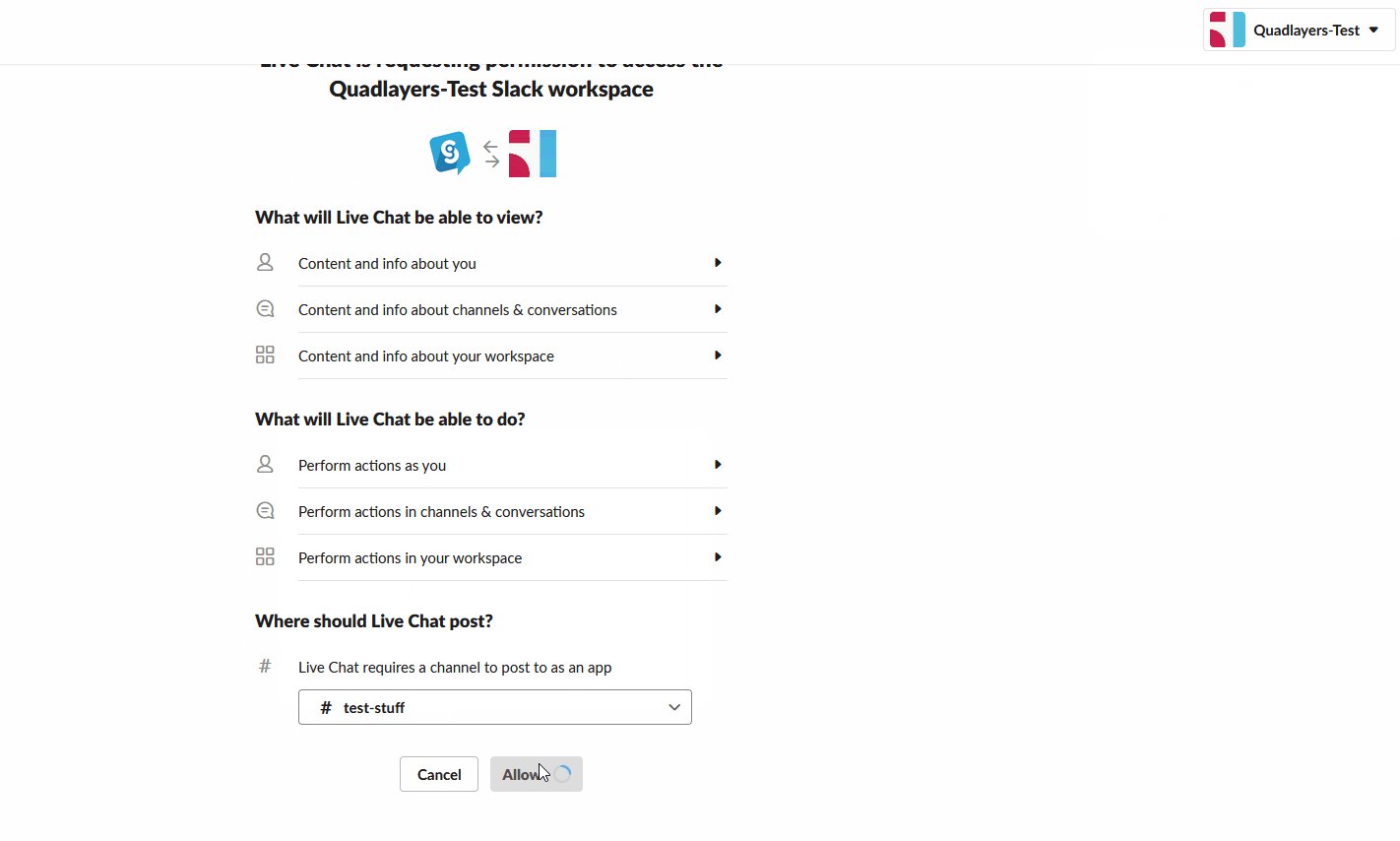
接下來,使用Live Chat 發布位置下的下拉選項字段來選擇要與 Slack 聊天集成的頻道。 完成此操作後,單擊允許,您的社交意圖聊天將與您的 Slack 工作區連接。

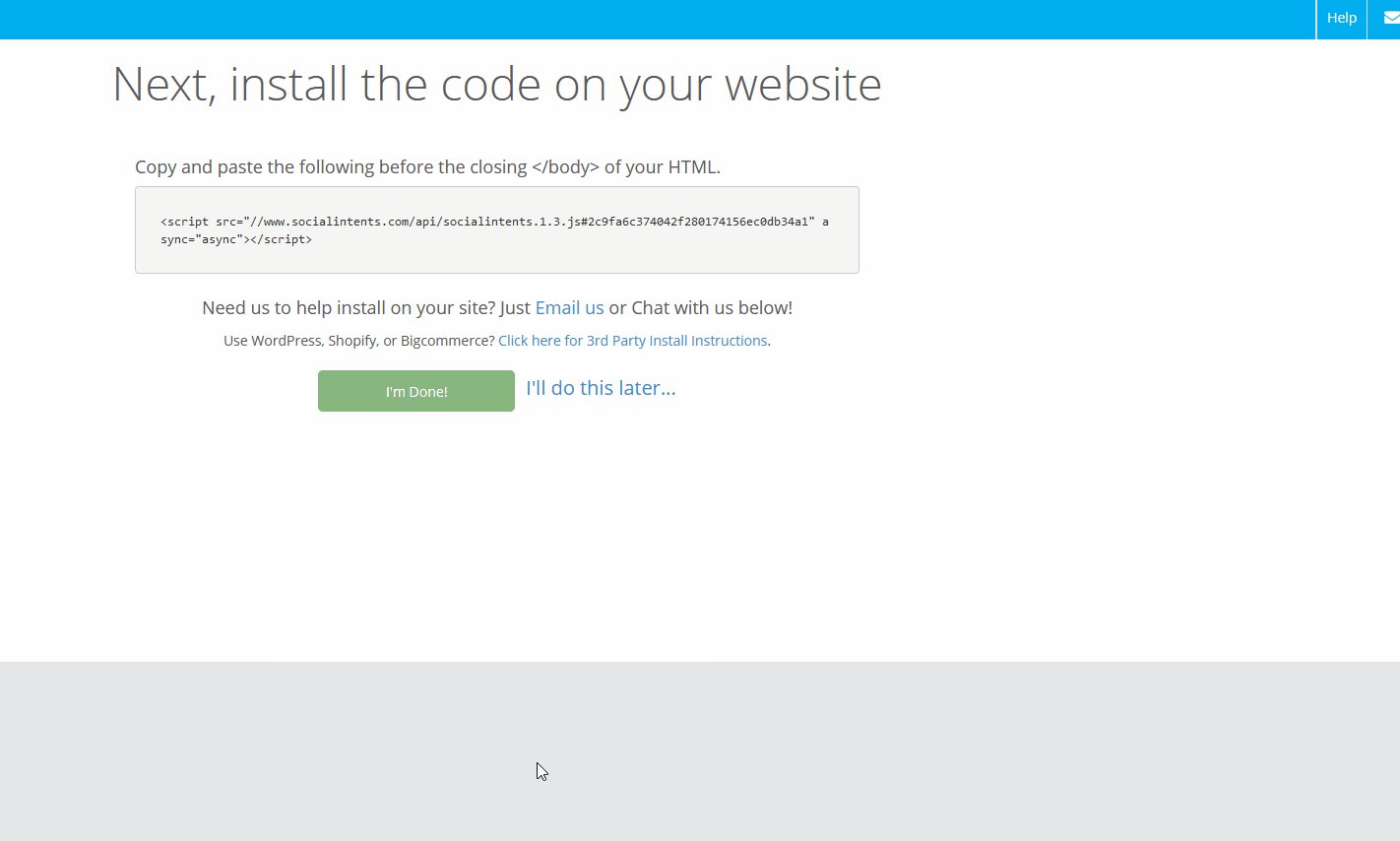
完成此操作後,該應用程序將為您提供一些代碼以復製到您的網站上以完成集成。 保存此代碼並單擊“我已完成”按鈕繼續下一步。 但是,請注意,如果您使用 Slack 聊天插件設置 Slack 集成,則不需要此代碼。 相反,您將使用社交意圖應用程序為您提供的不同小部件鍵。
接下來,通過單擊社交意圖儀表板上的我的應用程序並在實時聊天中按編輯設置,返回您的實時聊天設置。

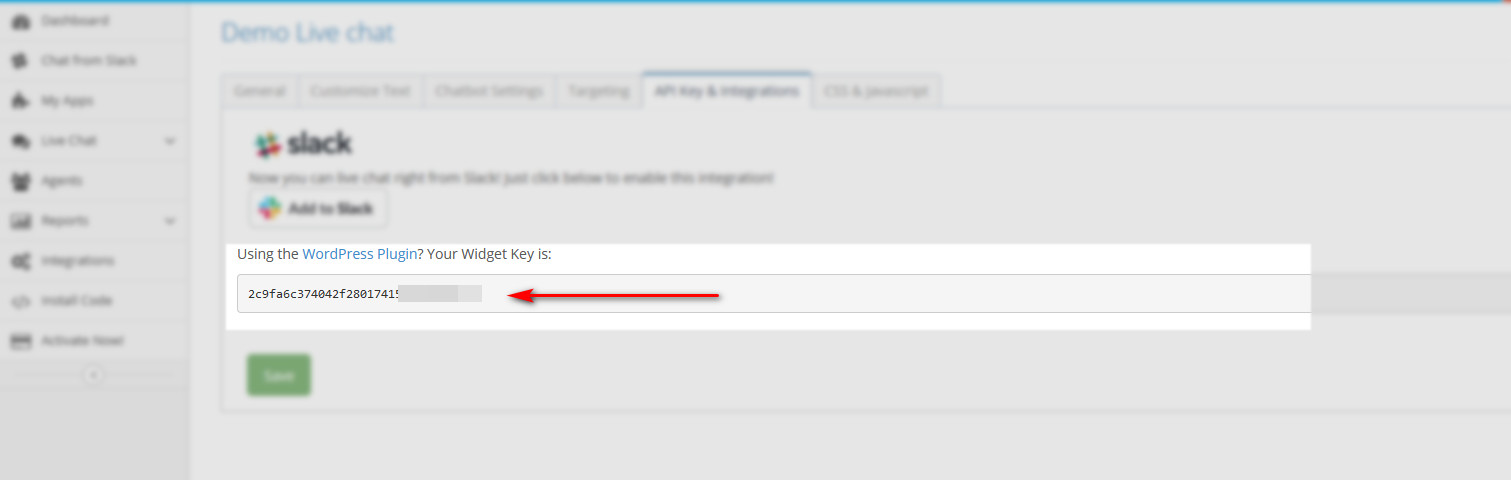
然後,轉到API 和集成選項卡,您將看到一個小部件密鑰供您使用。 複製此小部件密鑰並移至您的WordPress 管理儀表板。

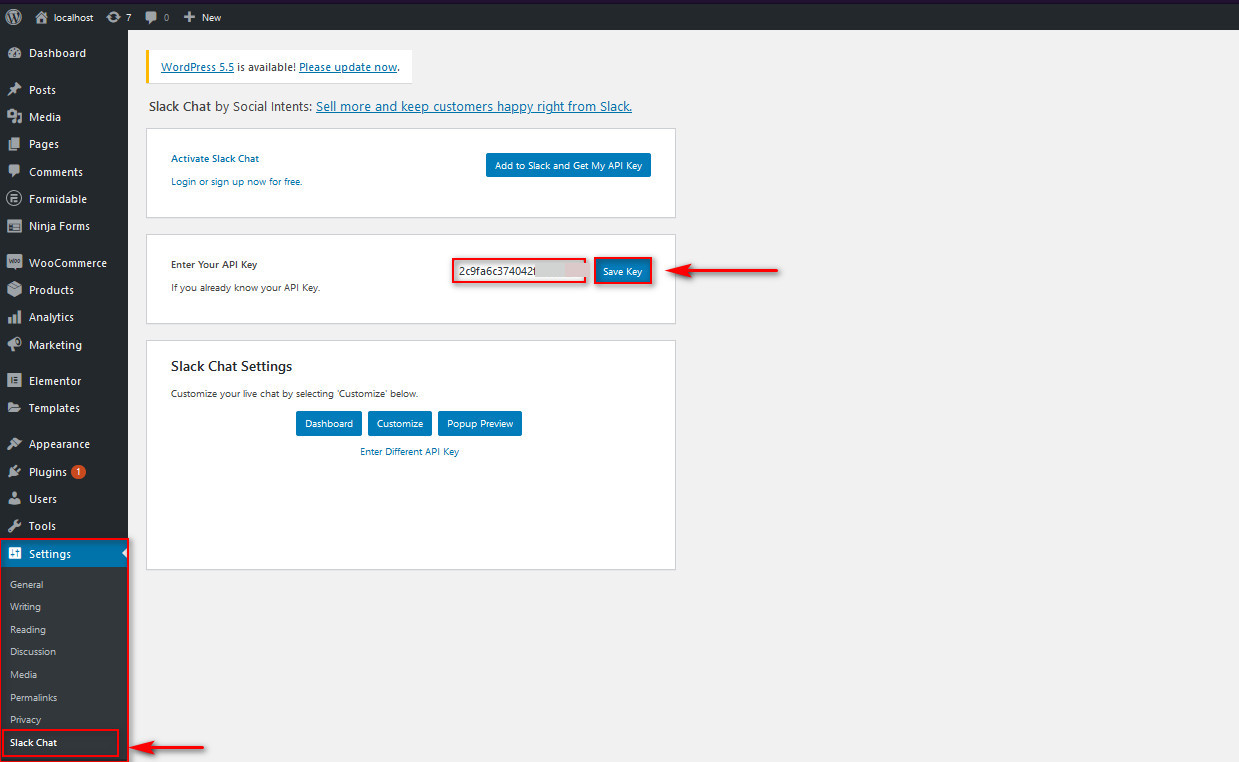
到達那里後,使用側邊欄並單擊Settings > Slack Chat 。 粘貼您之前保存的聊天 API 密鑰,然後單擊保存密鑰。

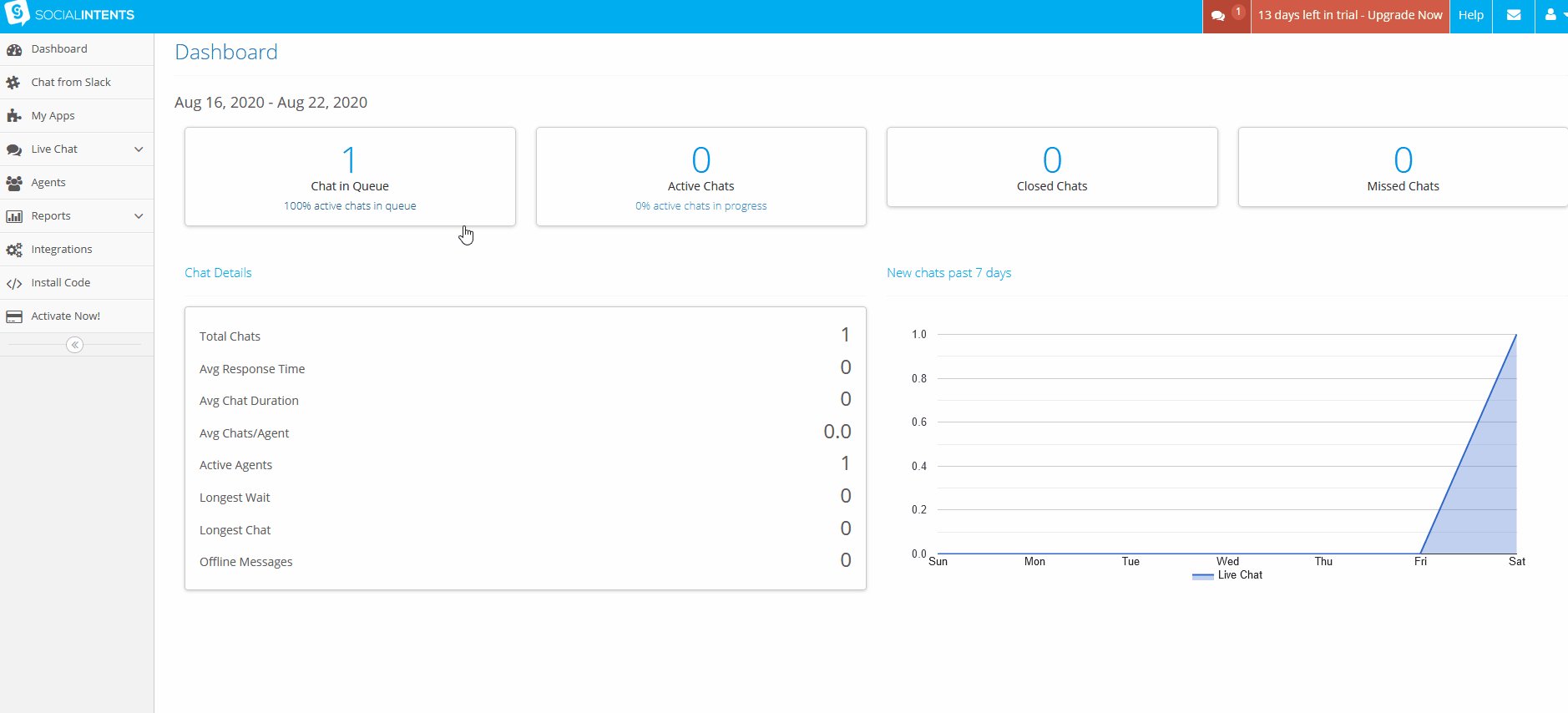
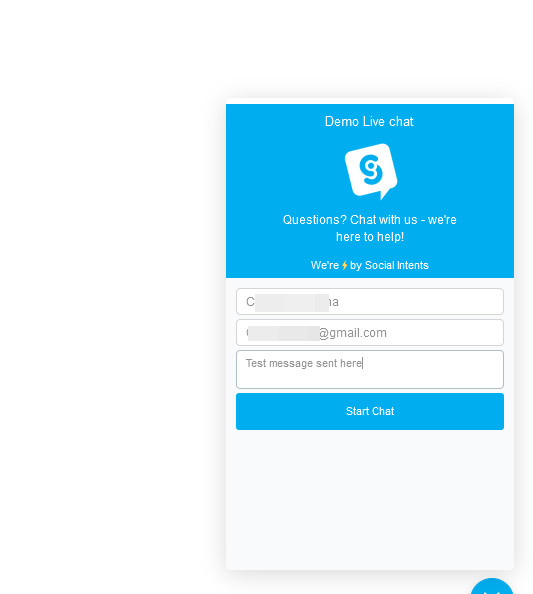
現在,您可以在 WooCommerce 商店上使用 Slack 聊天。 在繼續之前檢查聊天是否適用於您的 Slack 工作區。


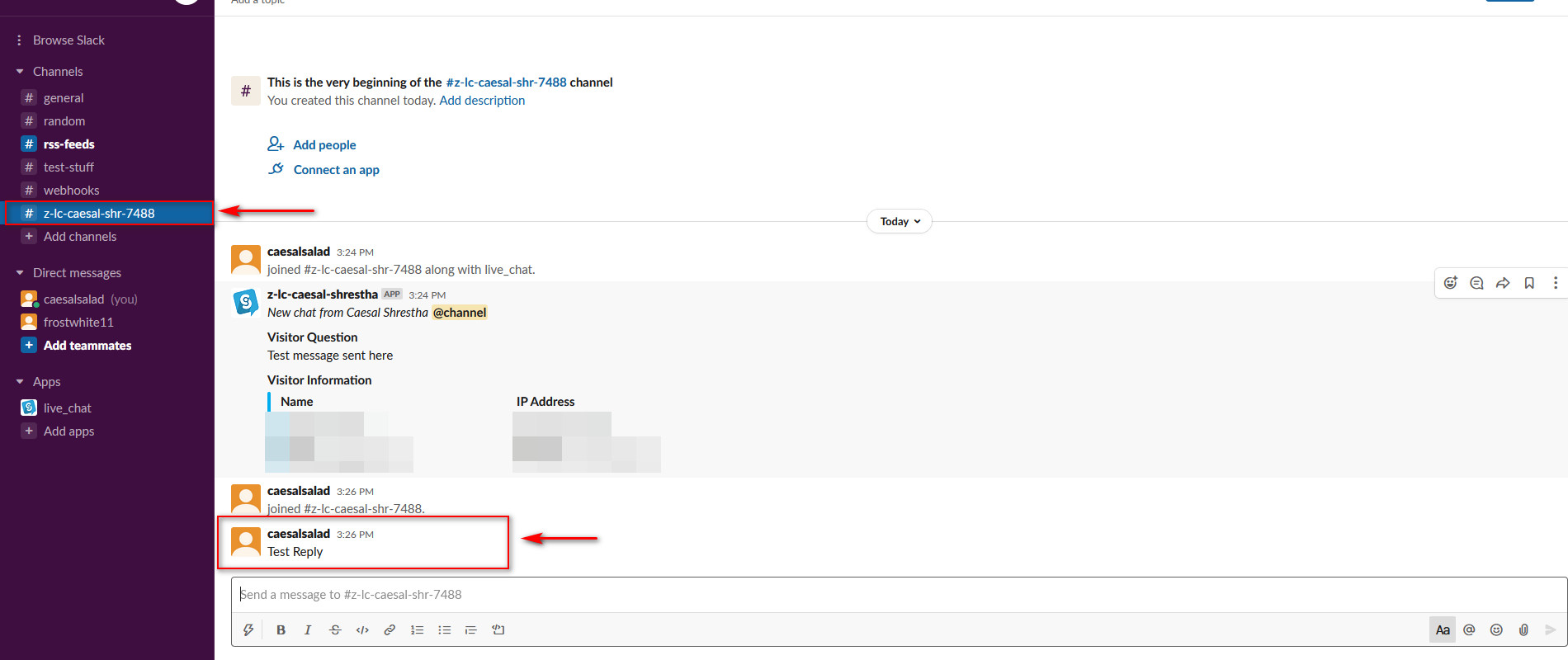
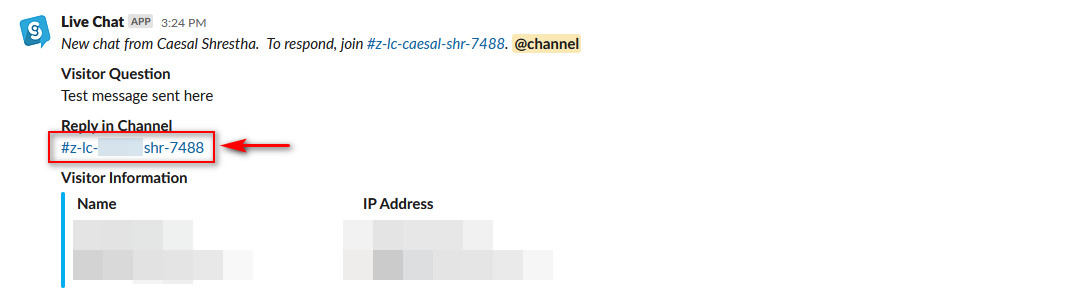
第一步
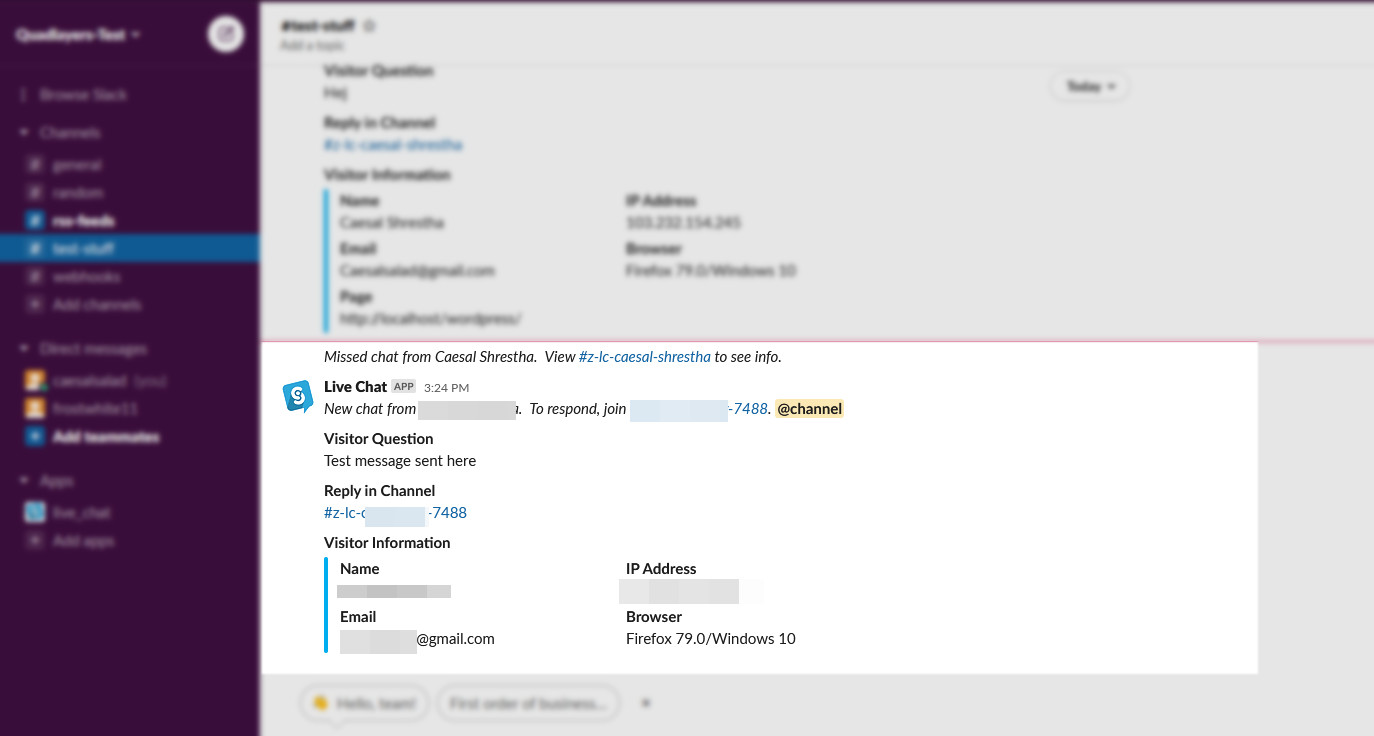
從這一點開始,您將能夠回复在應用程序上發送的任何消息。 只需單擊頻道中回復下的鏈接,它將帶您進入 Slack 下的單獨聊天頻道。 從那裡,您可以直接回复聊天並接收通知。

最後,您還可以使用 WhatsApp 創建實時聊天。 如果您對此選項感興趣,我們建議您查看我們的最佳 WhatsApp 聊天插件列表。
結論
我們關於如何將 WooCommerce 與 Slack 集成的教程到此結束。 這將幫助您改善團隊中的溝通並更快地響應用戶交互。
在本指南中,我們向您展示了將 Slack 與您的 WordPress 網站連接起來的不同方法。 您可以完全自由地使用這些方法中的任何一種。 它們都有不同的用途,因此考慮使用多個用途並不是一個壞主意。
例如,當您收到新訂單或有人對帖子發表評論時,您可以使用 RSS 提要接收通知。 您還可以使用 Slack Notifications 插件在訂單暫停或取消時收到警報。 最後,您還可以使用社交意圖創建 Slack 實時聊天并快速回復用戶的問題。 如果您正在尋找更多工具,請查看我們的 WordPress 最佳 Slack 插件列表。
如果您在此過程中遇到任何問題,請在下面的評論部分告訴我們。 我們隨時準備為您提供幫助!
最後,整合您的 Slack 工作空間並不是您提高團隊生產力的唯一方法。 您還可以查看我們在 WordPress 中嵌入 Trello 板和卡片的指南或我們的教程,以將 Google 日曆添加到 WordPress。