如何將 Beaver Builder 與 WP Grid Builder 集成(分 6 步)
已發表: 2022-05-27WP Grid Builder 是一款功能強大的工具,可讓您通過分面搜索來構建複雜的網格佈局。 這允許用戶通過應用多個過濾條件來縮小搜索結果的範圍。 使用其直觀的界面,您可以查詢和展示來自不同分類法、帖子和用戶的 WordPress 內容。
在這篇文章中,我們將向您介紹 WP Grid Builder,並提供有關如何使用附加組件將其與 Beaver Builder 集成的說明。 我們還將向您展示如何使用 WP Grid Builder 添加到 Beaver Builder 的新模塊。 讓我們跳進去!
目錄
- WP Grid Builder 概述
- 如何將 Beaver Builder 與 WP Grid Builder 集成(分 6 步)
- 1. 購買並安裝 WP Grid 插件
- 2. 添加 Beaver Builder 插件
- 3. 創建您的網格佈局
- 4. 在 Beaver Builder 中啟動您的頁面並插入您的網格
- 5. 為您的網格或模塊添加一個方面
- 6. 保存並發布您的頁面
- 結論
WP Grid Builder 概述
WP Grid Builder 是一款高級 WordPress 插件,可幫助您為帖子和頁面創建響應式基於網格的佈局:

使用此工具,您可以快速輕鬆地構建在所有設備上看起來都很棒的精美高級網格。 由於其簡單的拖放界面,WP Grid Builder 也非常易於使用。
此外,該插件附帶許多預構建的模板和佈局,因此您可以立即開始使用。 如果您需要更多自定義選項,WP Grid Builder 提供了自定義 CSS 和 JavaScript 編輯器等高級功能。
WP Grid Builder 可以成為電子商務商店、投資組合網站、博客等的理想工具。 其主要特點包括:
- 先進的過濾系統
- 分面搜索
- 超過 20 種刻麵類型
- 自定義字段集成
- 內置燈箱
- 卡片生成器
- 拖放生成器
- 社交分享支持
最近,WP Grid Builder 發布了 Beaver Builder 插件。 這使您能夠通過我們的頁面構建器添加和自定義復雜的網格佈局。 您甚至可以使用該插件添加顯示 Beaver Themer 存檔佈局結果的網格。
如何將 Beaver Builder 與 WP Grid Builder 集成(分 6 步)
現在,讓我們看看如何將 WP Grid Builder 與 Beaver Builder 集成。 在本教程中,我們假設您已經在您的網站上安裝並激活了 Beaver Builder。
第 1 步:購買並安裝 WP Grid Builder 插件
第一步是安裝 WP Grid Builder 插件。 您可以從插件的網站購買計劃:

所有軟件包都包含 WP Grid Builder 附加組件。 除了 Beaver Builder,您還可以安裝 LearnDash、Map Facet 等的擴展。
購買插件後,您可以下載 .zip 文件並將其從插件頁面上傳到您的 WordPress 站點。 然後,單擊立即安裝,然後單擊激活插件。 一個Gridbuilder項目將被添加到您的 WordPress 菜單中。
第 2 步:添加 Beaver Builder 附加組件
下一步是添加 Beaver Builder 插件。 在您的 WordPress 儀表板中,導航到Gridbuilder > Addons 。 在這裡,您可以找到所有可用插件的列表,包括幾個頁面構建器選項。
只需選擇 Beaver Builder 的附加組件。 或者,您可以從您的 Grid Builder 帳戶下載 Beaver Builder 插件,然後將其上傳到您的 WordPress 站點。
請注意,除非您的 WP Grid Builder 許可證處於活動狀態,否則您將無法安裝任何附加組件。
第 3 步:創建網格佈局
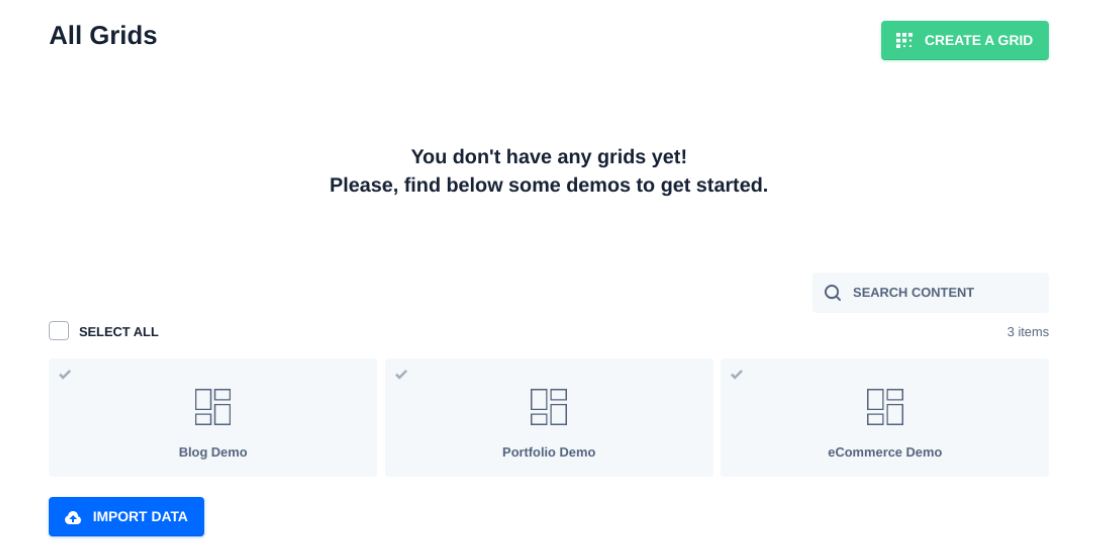
一旦你安裝了 WP Grid Builder 和 Beaver Builder 插件,你就可以開始創建你的網格了。 導航到Gridbuilder > All Grids ,然後選擇Create A Grid :

或者,您可以選擇以下三個可用演示之一:博客、投資組合和電子商務。 接下來,您需要配置網格的設置:

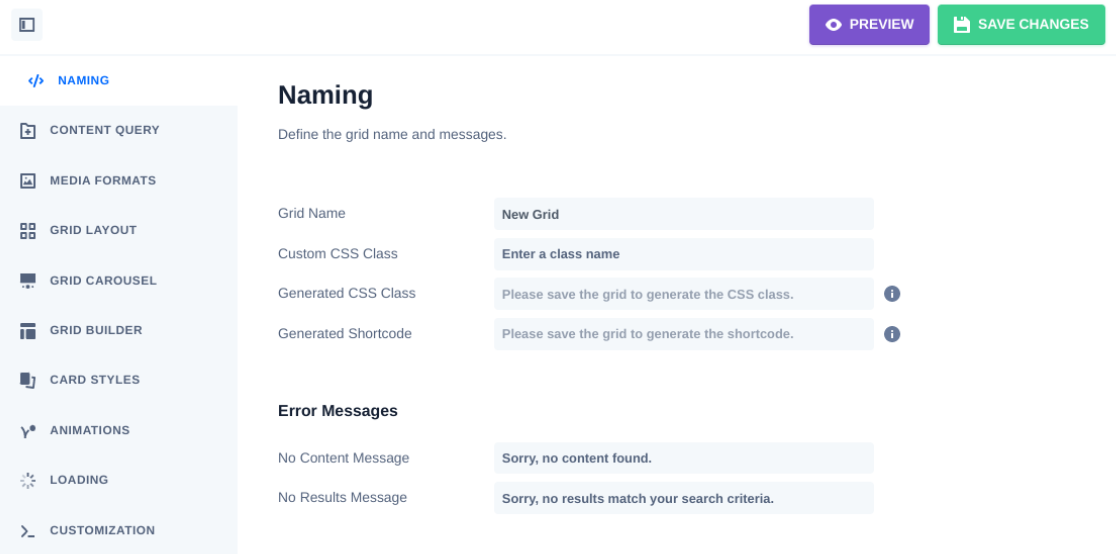
您可以從為其創建名稱開始。 在Content Query下,您可以選擇內容類型(帖子、術語或用戶)。 您還可以選擇要顯示的項目數量和順序。
在Grid Layout下,您可以選擇佈局類型以及網格是否為全角。 您可以單擊其餘選項卡以進一步自定義網格,例如通過添加動畫和輸入自定義 CSS 或 JavaScript。

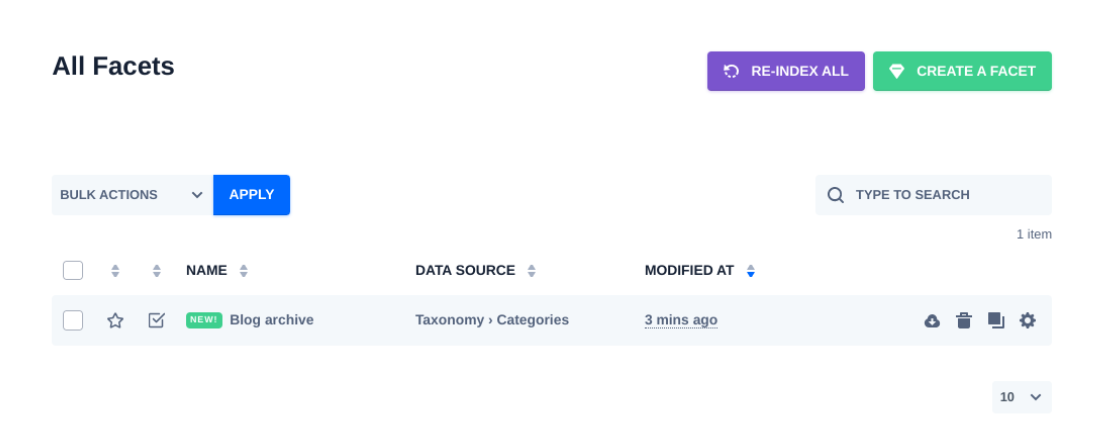
如果要創建構面,可以導航到Gridbuilder > All Facets :

在這裡,您可以查看現有構面並通過選擇Create A Facet添加新構面。 命名構面後,您可以選擇“行為”選項卡並選擇以下操作之一:
- 篩選
- 加載
- 種類
- 申請
- 重置
對於每個選項,您可以選擇特徵類型。 例如,對於Filter操作,您可以從Checkboxes 、 Dropdown 、 Buttons等中進行選擇。如果選擇此選項,則只要您在頁面上插入模塊,構面就會自動添加到網格中。
您還可以將構面添加到 Beaver Builder 中的其他模塊(沒有隨附的網格)。 稍後我們將仔細研究這種方法。
完成後,單擊右上角的保存更改按鈕。
第 4 步:在 Beaver Builder 中啟動您的頁面並插入您的網格
添加 Beaver Builder 插件後,WP Grid Builder 會自動將兩個新模塊添加到頁面構建器中。 您可以使用這些模塊在 Beaver Builder 編輯器中快速添加網格和構面。
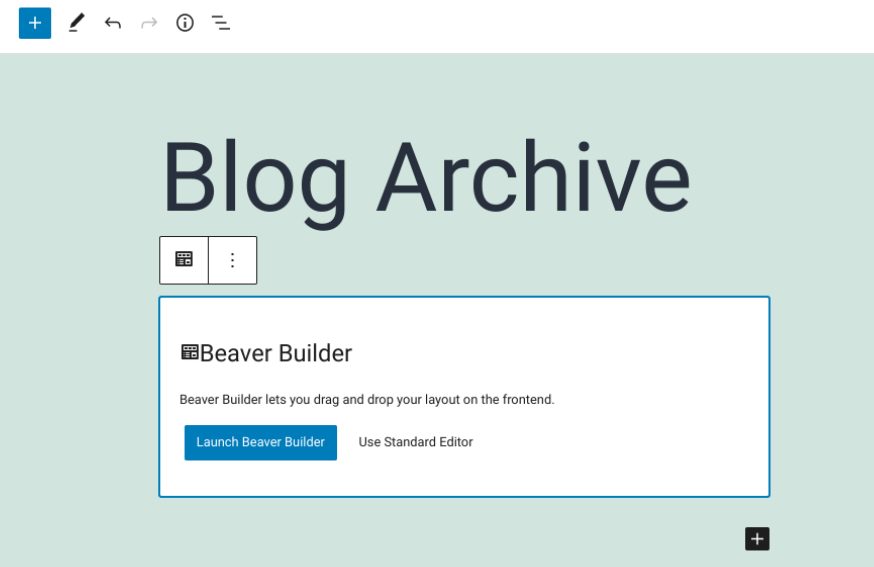
要訪問這些模塊,請導航到要添加網格佈局的頁面或帖子,然後選擇Launch Beaver Builder :

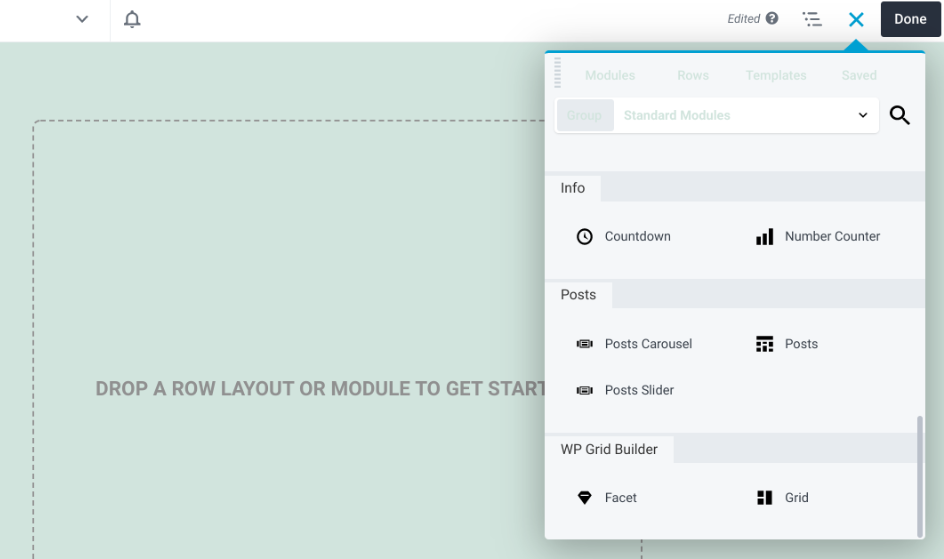
這將打開 Beaver Builder 界面。 在右側面板中,您可以在WP Grid Builder 選項卡下找到兩個模塊:

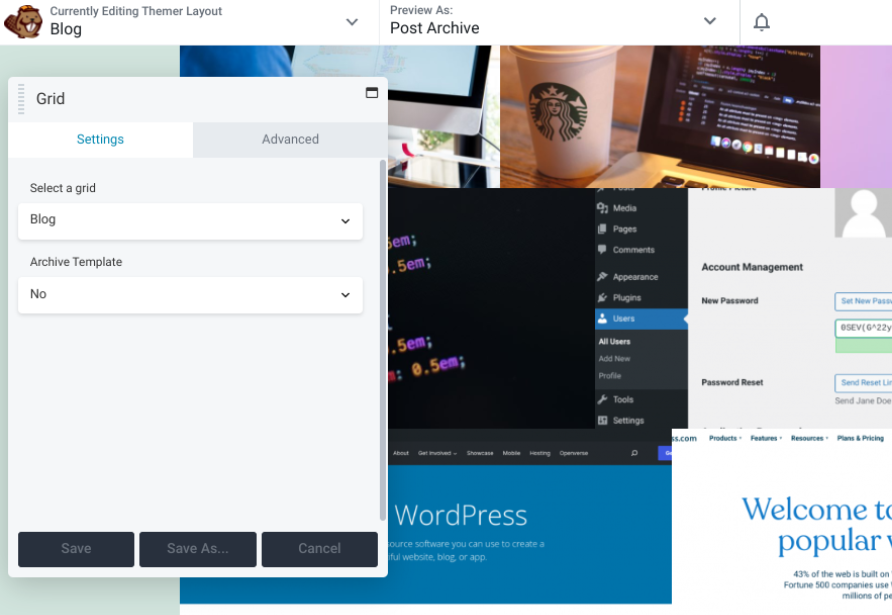
您可以選擇要使用的模塊。 例如,您可以將Grid模塊拖放到您的頁面,然後單擊下拉菜單以選擇您剛剛使用 WP Grid Builder 創建的網格:

設置和自定義選項將根據您選擇的選項而有所不同。 例如,當您使用 Beaver Themer 時,您還可以將網格與存檔模板集成。
第 5 步:向您的網格或模塊添加構面
Facets 可讓您從我們的頁面構建器中過濾多個模塊。 這些包括:
- 帖子網格
- 帖子滑塊
- WooCommerce
- 帖子輪播
- PP 內容網格模塊(PowerPack for Beaver Builder 插件)
- WooPack 產品網格模塊(WooPack for Beaver Builder 插件)
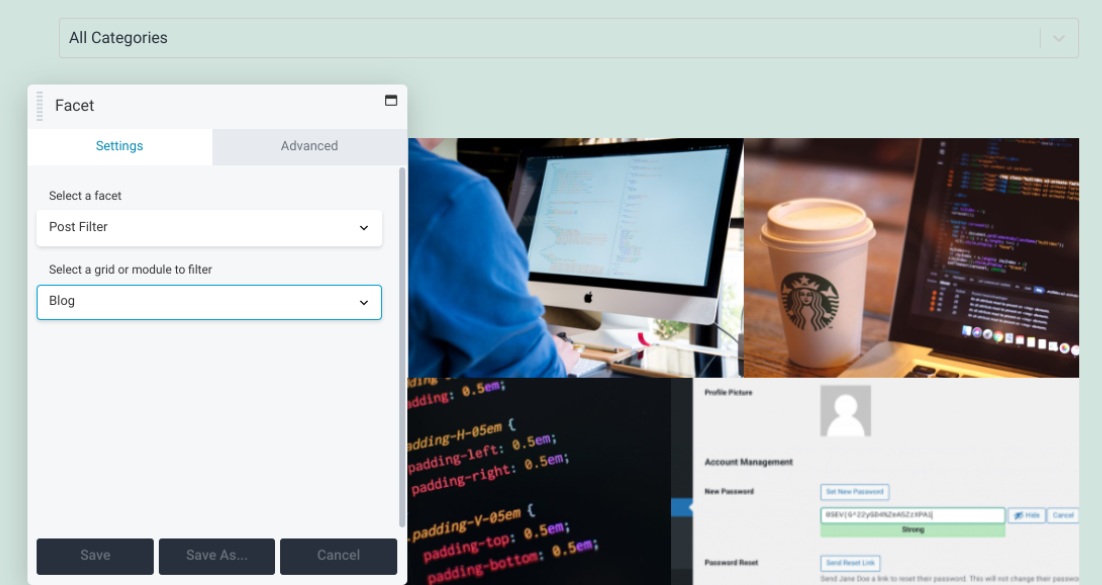
讓我們看看如何從頁面構建器中過濾 Beaver Builder 模塊。 在Modules下,導航到WP Grid Builder並將Facet模塊拖放到您希望將其放置在頁面上的位置:

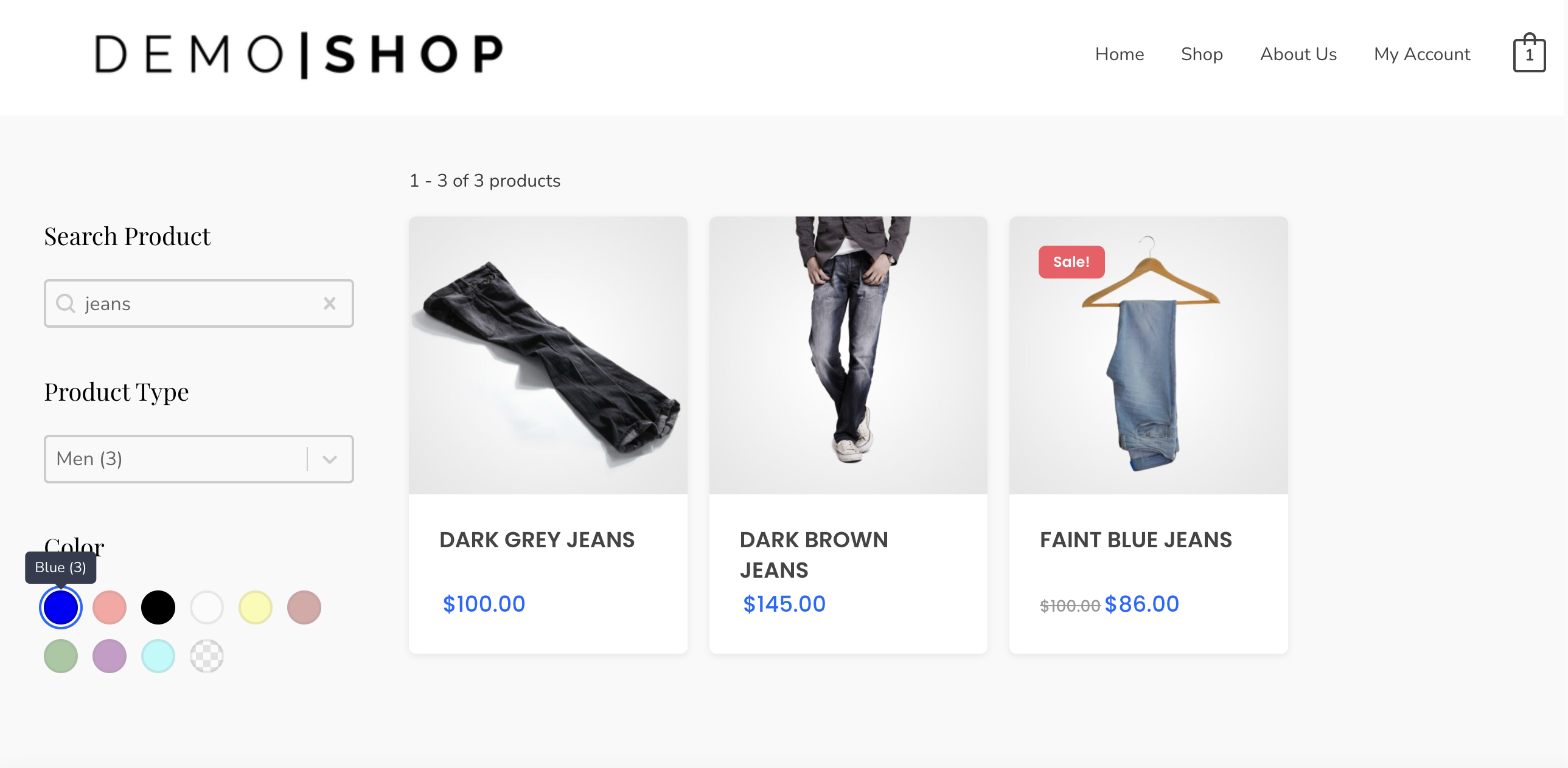
在上面的示例中,我們使用Facet模塊在網格上方應用後置過濾器。 從Select a grid or module to filter下拉菜單中,我們選擇了Blog 。 現在,用戶將能夠選擇要在存檔頁面上顯示的帖子類別。
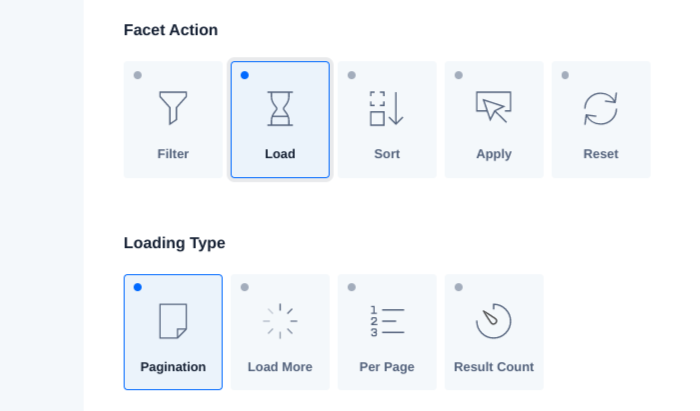
請注意,WP Grid Builder 不支持滾動或“加載更多”分頁樣式。 但是,可以在單擊或使用構面滾動時加載更多內容。 您可以從構面操作中選擇此選項:

此外,您可以在 Beaver Builder 模塊中包含的分頁功能上使用分頁方面。 只需從加載類型選項中選擇分頁。
第 6 步:保存並發布您的頁面
當您對所做的更改感到滿意時,您可以保存並發布您的工作。 單擊屏幕左上角的下拉菜單,然後選擇Save Template :

接下來,您可以單擊屏幕右上角的完成按鈕,然後單擊保存草稿。 或者,如果您準備好發布您的頁面,您可以選擇發布。
結論
Beaver Builder 是一個強大的工具,用於構建和創建令人驚嘆的頁面。 但是,如果您想合併複雜的網格佈局,您可以使用 WP Grid Builder 插件及其 Beaver Builder 插件。
正如我們在這篇文章中所討論的,您可以通過六個簡單的步驟將 Beaver Builder 與 WP Grid Builder 集成:
- 購買並安裝 WP Grid Builder 插件。
- 添加 Beaver Builder 插件。
- 創建您的網格佈局。
- 在 Beaver Builder 中啟動您的頁面並插入您的網格。
- 將構面添加到您的網格或模塊中。
- 保存並發布您的頁面。
您對通過我們的頁面構建器插件使用 WP Grid Builder 有任何疑問嗎? 在下面的評論部分讓我們知道!
