將頁面產生器與您的 WordPress 主題集成
已發表: 2015-03-05Beaver Builder 產品 25% 折扣!快點促銷結束...精益更多!


充滿功能的大型主題的時代似乎即將過去,而我們看到為第三方插件提供支援的精簡主題的興起。主題建立一個網站。如果您正在考慮這一點,我們很樂意您選擇 Beaver Builder 作為您的頁面建立器。
Beaver Builder 開箱即用,幾乎適用於任何主題。到目前為止,我認為我們還沒有聽說過任何一個它不適用的主題。即便如此,您仍然可以採取一些措施來使其更好地工作。在深入討論具體細節之前,我認為 Beaver Builder 是一個不錯的選擇的一些原因...
如果您正在尋找其他在其主題中提供 Beaver Builder 支援的優秀範例,那麼我們的 WebMan Design 和 UpThemes 朋友就是您的最佳選擇。我們非常榮幸他們選擇支援我們的頁面建立器,並希望其他人能夠效仿他們的做法。
聽起來不錯嗎?以下是如何實現這一目標。
您將在本文中看到需要完成的最常見的事情之一是僅針對 Beaver Builder 頁面上的特定元素。無論是標題、內容包裝器、按鈕還是其他東西,這都很容易實現,因為每個 Beaver Builder 頁面的主體上都有一個名為fl-builder 的類別(我們所有的東西都以「fl」為前綴,因為Beaver Builder 的母公司名為快線媒體)。知道這類位於主體上後,您就可以為 Beaver Builder 頁面編寫特定的 CSS。
如何?假設您想要定位主題的內容包裝器並刪除 Beaver Builder 頁面上的所有填充物。有了 fl-builder body 類,這就像…一樣簡單
.fl-builder #my-content-wrapper { padding: 0; }繁榮!完畢。 Beaver Builder 頁面上沒有填滿。我們稍後將討論一些具體的用例,但請隨意應用此技術,因為您適合主題的獨特需求。
大多數時候,當 Beaver Builder 處於活動狀態時,不需要預設頁面標題。它通常只是妨礙。您的用戶可以透過前往「工具」>「編輯全域設定」>「預設頁面標題」並輸入主題中頁面標題的 CSS 選擇器來自行禁用該功能,但為什麼不讓事情變得更簡單呢?
透過一點點魔法,您可以將此程式碼新增到您的函數檔案中,讓 CSS 選擇器預設為您的主題而不是我們的選擇器。
function my_form_defaults( $defaults, $form_type ) { if ( 'global' == $form_type ) { $defaults->default_heading_selector = '.my-heading-selector'; } return $defaults; // Must be returned! } add_filter( 'fl_builder_settings_form_defaults', 'my_form_defaults', 10, 2 );此技術非常適合在視覺上隱藏頁面標題,但它不會將其從標記中刪除。如果您擔心這一點,則需要添加更多程式碼以完全刪除 Beaver Builder 頁面上的頁面標題。首先,將此輔助函數新增至您的函數文件中...
static public function my_theme_show_page_header() { if ( class_exists( 'FLBuilderModel' ) && FLBuilderModel::is_builder_enabled() ) { $global_settings = FLBuilderModel::get_global_settings(); if ( ! $global_settings->show_default_heading ) { return false; } } return true; }接下來,在包含頁面標題的文件(可能是 page.php)中,將頁面標題包裝在這段程式碼中,如下所示...
<?php if ( my_theme_show_page_header() ) : ?> <h1><?php the_title(); ?></h1> <?php endif; ?>使用該程式碼,當使用 Beaver Builder 建立頁面時,標記中不會出現任何頁面標題的痕跡。
Beaver Builder 在風格方面有很多東西留給主題,而有些東西它必須自己處理。其中之一是行和模組上的填充和邊距。由於 Beaver Builder 可以處理這個問題,因此主題內容包裝器上的任何填充或邊距都不是必需的,甚至可能會妨礙某些內容,例如邊緣到邊緣的行背景。
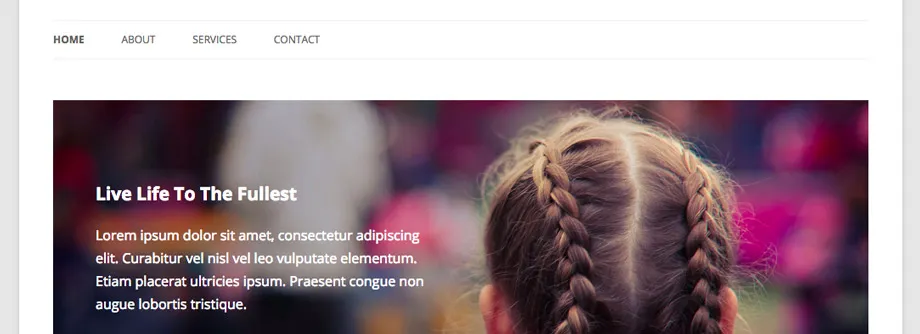
例如,使用「二十一十二」主題,您可以看到建構器佈局周圍有額外的空間,可防止背景照片從邊到邊…

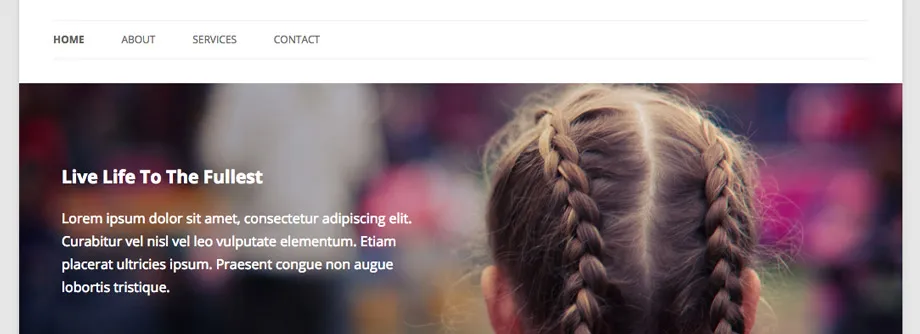
透過使用我上面提到的fl-builder類別進行一些 CSS 調整,我能夠讓它看起來像這樣...

不幸的是,每個主題都會以不同的方式處理其邊距和填充。我無法為您提供適用於所有情況的解決方案,但如果您對 CSS 有很好的理解,那麼以下程式碼將符合您想要實現的內容...
.fl-builder #my-content-wrapper { margin: 0; padding: 0; }您可能希望在主題中支援的 Beaver Builder 的另一個流行功能是全寬行。全寬行不僅會到達內容包裝器的邊緣,還會到達瀏覽器的邊緣。哇澤!
預設情況下,Beaver Builder 中的所有行都具有最大寬度,可在全域設定中調整該最大寬度,並針對較小的裝置進行適當縮放。即使您的內容包裝器是全寬,行及其內容仍將包含在盒裝佈局中,如下面的螢幕截圖所示。

當使用者選擇在行設定中將行設為全寬時,最大寬度將被刪除,並且該行將從邊緣到邊緣填充整個空間,如下所示...

這是一項很棒的技術,但只有當主題的內容包裝器也到達瀏覽器邊緣時才有效。
就像邊距和填充一樣,每個主題都會以不同的方式處理其內容包裝器的寬度。再說一遍,我無法為您提供適用於所有情況的解決方案,但如果您對 CSS 有很好的理解,那麼以下程式碼符合您想要實現的內容...
.fl-builder #my-content-wrapper { max-width: none; width: auto; }Beaver Builder 為各種按鈕樣式提供了強大的支持,但預設的按鈕樣式相當無聊。將以下 CSS 添加到您的主題並調整它以匹配您的設計將為 Beaver Builder 按鈕提供更適合您風格的預設外觀。
a.fl-button, a.fl-button:visited, .fl-builder-content a.fl-button, .fl-builder-content a.fl-button:visited { background: #fafafa; color: #333; border: 1px solid #ccc; } a.fl-button *, a.fl-button:visited *, .fl-builder-content a.fl-button *, .fl-builder-content a.fl-button:visited * { color: #333; }請注意不要覆蓋太多按鈕的預設樣式,否則您將面臨破壞按鈕模組設定的風險。
如果您在生活中寫過任何 CSS,那麼您很可能會遇到 z-index 問題。我具體在說什麼?位於其他事物之上的事物使某些事物無法存取。哇啊啊?
Beaver Builder 的介面應該位於整個頁面的頂部,上面不應該有任何東西。因此,我們將 z-index 設定得高得離譜,但同時又不會太高。根據多年的經驗,我的建議是保持 z 索引盡可能低。我知道這並不總是可行,所以如果您嘗試將它們保持在至少 100000 以下,應該沒問題。

在過去,主題開發人員必須將第三方外掛程式直接捆綁在他們的主題中,以便為用戶提供這些外掛程式。當時,我確信這似乎是一個很好的解決方案,許多人仍然這樣做,但現在我們都知道為什麼這不是一個好主意。安全性和更新!
如果您將第三方外掛程式與您的主題捆綁在一起並且暴露了安全漏洞,會發生什麼情況?你猜怎麼著?您有責任向您的使用者網站推送更新,外掛程式開發人員無法這樣做,因為外掛程式位於您的主題目錄中。這種情況以前發生過,我猜測這種情況還會再次發生,直到主題開發人員停止這種做法。
除此之外,您還將負責向用戶推送最新更新。在忙碌的生活中,您還需要考慮一件事。 Beaver Builder 在第一年推出了 50 項更新,我們並不打算就此止步。你真的願意為此負責嗎?
既然我已經讓您對在主題中嵌入第三方外掛程式產生了敬畏之心,我想告訴您一個正在變得非常流行的替代方案。
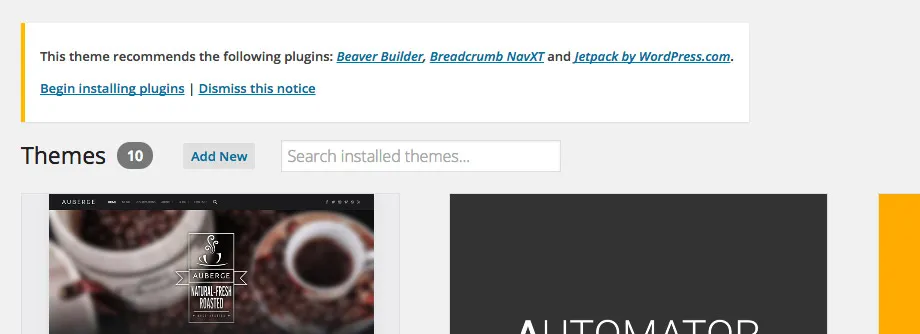
TGM 外掛程式啟用:要求和推薦 WordPress 主題外掛(和其他外掛程式)的最佳方式。從他們的網站...
TGM Plugin Activation 是一個 PHP 函式庫,可讓您輕鬆地為您的 WordPress 主題(和外掛程式)請求或推薦外掛程式。它允許您的用戶使用本機 WordPress 類別、函數和介面以單一或批次方式安裝甚至自動啟用外掛程式。您可以引用預先包裝的插件、WordPress 插件儲存庫中的插件,甚至是網路上其他地方託管的插件。
簡而言之,您應該為用戶提供安裝第三方插件的選項。如果他們決定這樣做,您可以將更新留給 WordPress 核心和外掛程式作者,而不是您。
其他開發人員對我們的工作表示讚賞,甚至在他們自己的產品中為其提供支持,我們對此感到非常榮幸。我們對此感到非常高興,因此我們對那些為他們的主題提供 Beaver Builder 支持的人表示感謝。
這個小小的感謝是一個過濾器,允許您用您的附屬鏈接替換精簡版中的升級鏈接,本質上,只要使用您的主題的人決定升級到 Beaver Builder 的付費版本,您就可以賺錢。
它是如何運作的?只需將以下程式碼新增至您的函數檔案中,同時將「YOUR_LINK_HERE」文字變更為您的聯盟連結即可!你在做生意。
function my_bb_upgrade_link() { return 'YOUR_LINK_HERE'; } add_filter( 'fl_builder_upgrade_url', 'my_bb_upgrade_link' );透過這裡或那裡的一些調整,您可以立即啟動並運行您的主題,並獲得 Beaver Builder 的高級支援。如果您有任何疑問,請隨時告訴我們,如果您決定優化 Beaver Builder 的主題或感覺這篇文章缺少某些內容,請隨時分享。我們很高興您加入!

嘿奧利佛,
謝謝你的客氣話!我們很高興您決定在您的主題中整合對 Beaver Builder 的支持,因為它確實幫助我們朝這個方向前進。繼續做好工作!
賈斯汀
[...] 將頁面產生器與您的 WordPress 主題整合 – 如何將 Beaver Builder 包含在您的主題中。 […]
Buddy Press 與 Kleo 有嚴重問題…這是一個非常令人頭痛的問題。
謝謝你發帖,耶利米!我對凱洛不熟悉。你能告訴我那是什麼嗎?
這篇文章引導我走向正確的方向。我不確定在哪裡添加此自訂程式碼來創建全寬列和圖像。它會出現在插件的 css 編輯器中嗎?有多個插件文件,我不確定在哪裡放置此程式碼:
.fl-builder #my-content-wrapper {
保證金:0;
填充:0;
}
希望能盡快收到回覆!謝謝!
嗨內在行動!您可能希望將該程式碼片段包含在主題的 CSS 中。
程式碼已經在主題的 CSS 中,但仍然沒有使內容全寬。我嘗試過編輯 beaver builder 插件 css 文件,但我沒有這樣的運氣。您有什麼建議嗎?
謝謝你!程式碼放置在 .css 中,但它仍然沒有使內容全寬。我嘗試過編輯海狸插件 .css 但我沒有任何運氣。您有什麼建議嗎?
Jenna,您介意在論壇上發文以便我們為您提供協助嗎?謝謝!
賈斯汀,它不允許我在支援論壇上發帖,因為我沒有有效的訂閱。我使用 beaver builder 作為插件。有什麼辦法仍然可以在這個問題上獲得支持嗎?感謝您抽出時間。
不用擔心。聽起來您可能沒有適合您的主題的 CSS。您能給我發一封電子郵件,其中包含您網站的連結和您正在使用的 CSS 嗎?我的電子郵件地址是 justin [at] fastlinemedia [dot] com。謝謝!
嗨賈斯汀,
我正在開發自訂主題,並嘗試使用海狸生成器將列設為全寬。
我對 css 的了解有限,儘管已經創建了一個孩子並且知道如何存取樣式和功能資料夾。嘗試將其貼到
您能否指示在哪裡插入上述程式碼?
嗨,賈里德,請拍一張罰單,應該有人可以幫助您。謝謝!
不錯的教程,我想製作一個WordPress 主題並出售它,我還想讓用戶使用Beaver builder 全局行製作頁腳......如果我購買高級版本,我可以將其包含在我的主題中,所以購買的用戶我的主題會有溢價嗎? ……如果是的話,哪個版本給我這個權利?代理還是專業?
嘿多林!請參閱這篇文章進行澄清:
http://docs.wpbeaverbuilder.com/article/332-can-i-include-beaver-builder-as-part-of-a-premium-or-free-wordpress-theme
TL;DR:您可以使用免費版本的 Beaver Builder 來完成此操作。
.fl-builder CSS 技巧是殺手級的!肯定會在我們使用 Beaver Builder for Genesis 構建的一些設計中推廣這一點。並非每個頁面都需要建立器,但當您需要時,您通常希望標準化所有頁面的 CSS。
驚人的!很高興有幫助。感謝您的回饋。
你好,有「is_beaverbuilder()」函數嗎?
我們的時事通訊是親自撰寫的,大約每月發送一次。這一點也不煩人,也不是垃圾郵件。
我們保證。

很棒的文章賈斯汀!考慮包含頁面建立器對主題商店有真正的幫助。作為開發人員與 Beaver Builder 一起工作真的很愉快。我沒有遇到任何嚴重的問題,並且完成整合所需的時間是其他頁面建立器的十分之一。不要忘記提及您總是及時回答我的問題並實施建議的程式碼改進。
Beaver Builder 在很多方面都是救星!我對以前使用的頁面建立器(並且從來不喜歡)感到非常頭疼。客戶要求的。但我們真正需要的是向客戶展示什麼是值得購買的好產品,我很高興我可以推薦您的頁面建立器。您在文章開頭的 4 個「原因」中所寫的所有內容都是 100% 真實的。我舉起帽子
感謝您提及我並使用我的主題進行螢幕截圖!