與 Next Paint 的交互 (INP):WordPress 優化指南
已發表: 2024-01-31與 Next Paint 或 INP 的交互是 Google 核心 Web Vitals 指標的最新補充,這對 WordPress 網站所有者來說非常重要。 這是另一個確定網站使用者體驗品質的衡量標準,也會影響您的搜尋引擎優化。
INP 追蹤您的網站響應用戶輸入的速度,例如,訪客在點擊按鈕後多久就會看到效果。 快速反應更可取,這可能並不奇怪。
為了幫助您了解如何在核心網路生命力的這一部分中取得好成績,就像最大內容繪製、累積佈局偏移和首次輸入延遲一樣,我們整理了一份關於如何優化WordPress 中與下一個繪製的交互的詳細指南。 在本文中,我們將向您介紹它是什麼、為什麼您應該關心它、如何衡量 INP,以及最重要的是如何改進它。
什麼是與下一次繪製的互動 (INP)?
與 Next Paint 的互動 (INP) 是一個對 Web 開發人員來說變得越來越重要的效能指標。 到 2024 年 3 月,它將取代首次輸入延遲 (FID),成為 Google 核心 Web Vitals 的一部分。

INP 開始測量使用者第一次與網頁互動的那一刻。 例如,交互是滑鼠單擊或按鍵。 測量將持續進行,直到頁面對該輸入做出視覺響應。 因此,INP 是一種比 FID 提供的更全面的查看網站響應能力的方法。
這兩個指標的主要差異在於測量的範圍和深度。 FID 量化了從第一次使用者互動到瀏覽器開始處理請求的延遲。 INP 更進一步。 首先,它從訪客的角度衡量從使用者互動到頁面下次更新的整個過程。 這包括輸入延遲、處理時間和呈現延遲的完整週期。

此外,Interaction to Next Paint 會觀察使用者存取頁面期間所有符合條件的互動的延遲,而不僅僅是第一個互動。 此指標報告最差的 2% UI 回應,重點關注最慢的回應時間。 這種方法確保 INP 反映頁面最壞情況使用者體驗的最現實衡量標準。
為什麼它如此重要?
INP 對於理解和改善網站使用者體驗至關重要。 它是比 FID 更可靠的整體反應指標。 良好的 INP 值表明對使用者互動的快速視覺響應。 然而,糟糕的分數可能會導致令人沮喪的用戶體驗。
INP的意義還在於它對SEO排名的影響。 透過將其納入核心網路生命指標,Google強調了使用者體驗在網站效能中的重要性。 在用戶互動後表現出更快的視覺回饋的網站可能會在搜尋排名中受到青睞。 但這也意味著事實恰恰相反:延遲嚴重的網站可能會對其排名產生負面影響。
INP 的原因是什麼?
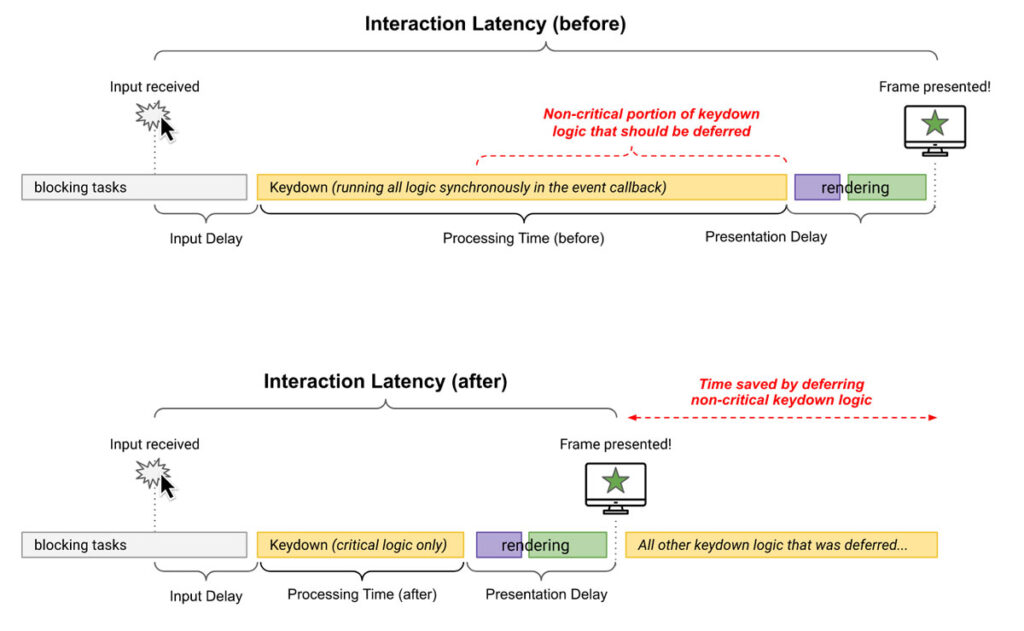
與網頁對使用者互動的回應能力相關的多種因素都會影響下次繪製互動 (INP) 指標。 您可以將這些因素大致分為三個階段:輸入延遲、處理時間、呈現延遲。
- 輸入延遲:此階段主要受到 JavaScript 中所謂的長任務的影響。 如果在瀏覽器已經繁忙時發生使用者交互,則瀏覽器必須在處理交互之前完成任務,從而導致明顯的延遲。
- 處理時間:此階段涵蓋瀏覽器回應使用者輸入所需的時間。 這裡的延遲通常會導致沮喪,有時表現為“憤怒點擊”,即訪客由於缺乏即時回饋而重複點擊同一頁面元素。
- 呈現延遲:最後一個階段是從事件回呼完成到瀏覽器可以渲染顯示互動結果的下一幀的時間。
高INP的主要因素
有多種因素可能會導致整個 INP 測量期間的延遲,包括:
- 當 JavaScript 任務超過 50 毫秒時,它們被視為長任務。 這些可能會阻塞主線程,從而延遲瀏覽器處理使用者下一次互動的能力。
- 處理完互動後,瀏覽器必須渲染下一幀以反映變更。 如果網頁很大或很複雜,或者有佈局抖動(瀏覽器過度重新計算樣式和佈局)等問題,這可能會延遲下一幀的呈現。
- 需要大量資源才能載入並變成互動式的頁面可能會遇到 INP 延遲。 這包括帶有大圖像、影片或大量使用 CSS 和 JavaScript 的頁面。
- 使用第三方腳本和工具(例如追蹤和分析腳本)可能會增加載入時間和處理時間,從而影響頁面的回應能力。
- 網路連線速度慢或延遲高也會產生影響。
如何測量 INP?
測量與 Next Paint 的交互作用 (INP) 是理解和提高 WordPress 網站的互動性和回應能力的關鍵。 值得慶幸的是,有許多工具可以幫助您了解網站的表現:
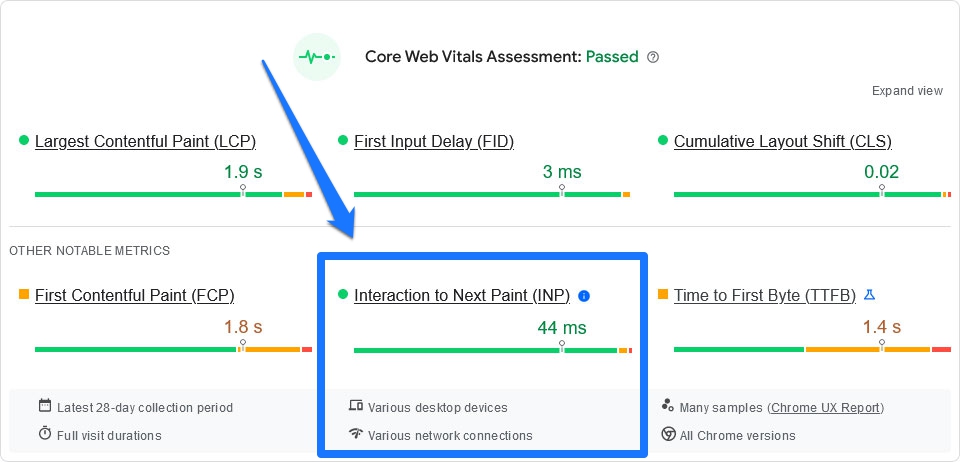
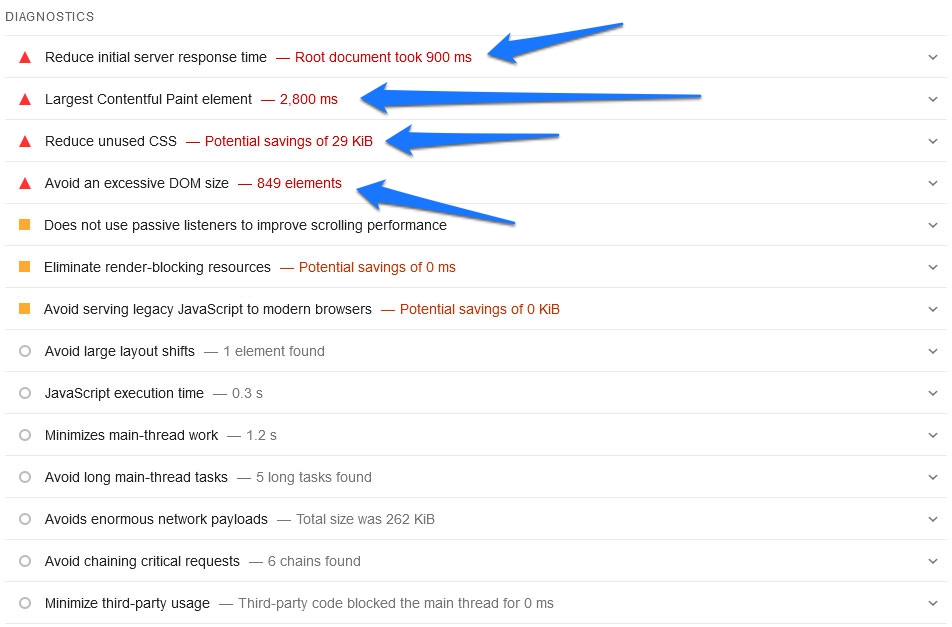
- PageSpeed Insights — 您可能對此很熟悉。 當您輸入頁面 URL 時,您會收到一份詳細報告,其中包括您的 INP 值。
- Chrome 開發者工具:瀏覽器開發者工具預設內建於 Chrome 中,提供 INP 的詳細細分,包括輸入延遲、處理時間和呈現延遲。
- SpeedVitals Core Web Vitals Checker:該工具提供了一個 Core Web Vitals Checker,可測量包括 INP 在內的各種效能指標。 它透過 Chrome 用戶體驗報告 (CrUX) API 提供來自現實世界用戶的現場數據。
- Lighthouse:Chrome DevTools 中提供的另一個工具,Lighthouse 可用於深入分析網站效能。
上述大多數解決方案只是簡單地顯示INP分數以方便存取。

測量時,重要的是要考慮實驗室數據(在受控環境中執行的綜合測試)和現場數據(來自使用者的真實性能數據)。
這種全面的方法將使您更清楚地了解網站在不同場景和使用者體驗下的 INP 表現。
什麼是好的 INP 分數?
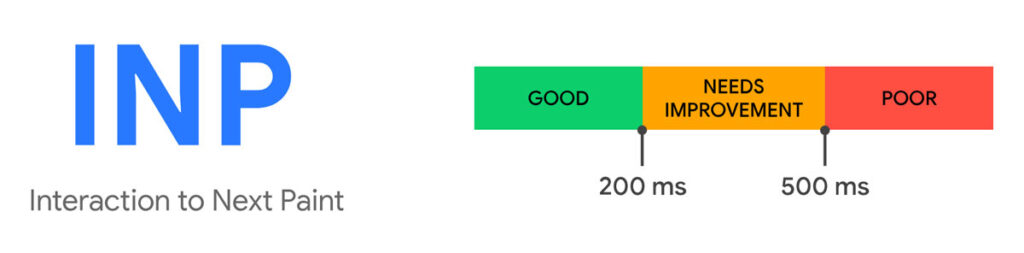
Chrome 團隊提供了明確的基準來確定良好的 Next Paint 互動 (INP) 分數。 這些指南將 INP 分數分為三個不同的範圍,以指示網頁的反應能力等級。

正如您在上面所看到的,200 毫秒或更短的 INP 被認為是理想的。 如果 INP 落在 200 到 500 毫秒之間,則表示還有增強的空間。 任何超過 500 毫秒的 INP 分數都被標記為較差。

這些分數是根據對使用者造訪頁面的整個生命週期的評估得出的,考慮了所有點擊、點擊和鍵盤互動。 同樣,INP 指標側重於最差(或最慢)的交互,以提供頁面交互性的實際衡量標準。
如何改進 WordPress 網站上的 INP
改善網站上 Next Paint 的互動涉及幾個關鍵策略,這些策略可以優化 WordPress 網站響應用戶輸入的速度和效率。 現在讓我們花一些時間來看看這些策略並提供有效實施它們的技巧。
提高整體表現
有時,您可以透過執行基本的網站改進任務來顯著提高 INP。 在執行任何更複雜的操作之前,請確保注意以下事項:
- 選擇可靠、有效率的託管服務:這有助於確保更快地交付網站資源並提高 INP。
- 仔細選擇主題和外掛:您選擇的主題和外掛應該有助於提高網站的速度和效率,而不是降低網站的速度和效率。
- 保持網站上的插件數量盡可能少:插件越少,載入的程式碼就越少。 此外,定期更新您的網站及其外掛程式以保持最佳效能。
- 使用快取策略並壓縮資料:這將加快載入過程並改善使用者體驗。
- 使用 CDN :使用內容交付網路 (CDN) 可以加快檔案交付速度並減少載入時間。
優化主線程可用性
主執行緒就是所謂的瀏覽器工作管道。 渲染和運行網站的所有必要過程都要經過它。

因此,它對於處理使用者互動至關重要,為此優化其可用性至關重要。 以下是一些這樣做的策略:
- 拆分大型任務:將大型 JavaScript 任務分解為較小的、可管理的區塊。 這可以防止任何單一任務阻塞主執行緒太長時間,從而可以更快地處理使用者互動。 使用 setTimeout 或 requestIdleCallback 等技術可以有效地在空閒期間調度任務,從而減少輸入延遲。
- 避免顛簸:當您的程式碼重複強制瀏覽器重新計算樣式或佈局(通常在循環內)時,就會發生顛簸。 最大限度地減少 DOM 操作和樣式重新計算的數量以避免抖動。 批次 DOM 讀取和寫入操作以減少回流和重繪週期。
(PS,如果您不太明白上述含義,最好與開發人員討論一下。)
新增延遲載入
實施延遲載入可以顯著提高效能。 它會延遲頁面加載時非關鍵資源的加載,例如直到用戶旅程後期才需要的圖像或腳本。

這減少了主執行緒的初始負載,使其能夠更有效地處理使用者互動。
優化或刪除 JavaScript
JavaScript 執行會嚴重影響 INP。 優化 JavaScript:
- 刪除不必要的程式碼:您網站上不再存在的任何內容都無法阻止它。 因此,請花點時間刪除未使用的 JavaScript 和 CSS,以提高 INP 和整體效能。
- 縮小 JavaScript 檔案:透過刪除不必要的格式和註解來減少 JavaScript 檔案的大小,使它們載入得更快,從而更快地釋放主執行緒。
- 使用高效程式碼:優化 JavaScript 程式碼的效能。 避免不必要的計算和長時間運行的任務。
- 推遲非關鍵 JavaScript :非同步加載非必要腳本或推遲其加載,直到呈現主要內容之後。 這方面的主要例子是前面提到的分析腳本。
找到速度緩慢的根本原因
確定速度下降的根本原因確實是有效優化的關鍵。 使用 Google Lighthouse 或 PageSpeed Insights 等工具對網站效能進行詳細分析。 它們可以幫助找出需要改進的特定領域,例如較大的 DOM 大小或低效的腳本執行。

有助於提高 INP 的 WordPress 插件
以上是提高網站 INP 分數以獲得響應更快、用戶友好的網站體驗的一般技巧。 為了專門改進 WordPress 中的 Next Paint (INP) 交互,您也可以嘗試這些有用的插件:
- WP Rocket:WP Rocket 以其快取功能而聞名,還提供程式碼優化、檔案縮小和資料庫優化。
- Flying Scripts:這個外掛程式可讓您將非關鍵腳本的執行延遲到使用者不嘗試完成任務的時間。
- NitroPack:該外掛程式為 WooCommerce、伺服器級快取提供進階選項,並產生關鍵 CSS。 對於那些不太熟悉技術優化的人來說,它是用戶友好的。
- 資產清理:這是縮小 Javascript、延遲腳本和執行大量其他優化任務的另一個絕佳選擇。
- WP-Optimize:此插件結合了資料庫清理、映像壓縮和快取功能。 它的資料庫優化功能特別有用。
- Perfmatters:雖然 Perfmatters 與 WP Rocket 等一體化工具配合使用效果最佳,但它可以有效地處理許多較小的效能任務,使其成為其他外掛程式的良好補充。
- W3 Total Cache:W3 Total Cache 提供一系列快取方法,是一個技術性更強的插件,允許對各種最佳化方面進行詳細控制。
- 自動優化:處理影像優化和縮小等基礎知識。 將其與快取插件配對以獲得最佳效果。
最後的想法:優化 WordPress 中 Next Paint 的交互
與 Next Paint 的互動 (INP) 正在成為 Core Web Vitals 的一個超級重要方面,代表網頁的回應能力。
這一切都是為了創造活潑、引人入勝的線上體驗,這是每個人都重視的。 透過使用此處討論的方法優化 INP,您可以在提升用戶體驗、搜尋排名和整體效能方面為您的網站帶來許多好處。 這不僅僅是技術調整的問題。 這也是確保為觀眾提供愉快、流暢體驗的一種方式。
但請記住,INP 優化是一個持續的過程,需要根據使用者互動模式和網站更新進行定期監控和調整。 這不是一勞永逸的事情,但上述步驟應該可以讓您的網站達到一個好的目標。
對於改進 WordPress 中 Next Paint 的交互,您還有其他見解或技巧嗎? 歡迎在下面分享您的經驗。
