11 個交互式 404 頁面,讓您的觀眾參與其中
已發表: 2023-05-03擔心您會因為平凡的原因而失去客戶? 假設訪問者在輸入您的網頁時犯了拼寫錯誤。 而且,出於沮喪,您的潛在客戶會放棄或決定稍後再試,結果卻完全忘記了您的品牌。 答案? 交互式 404 頁面。
這可能正在您的網站上發生。 與其讓它繼續下去,不如了解有關創建和利用 404 頁面所需的一切知識。
什麼是 404 頁面?
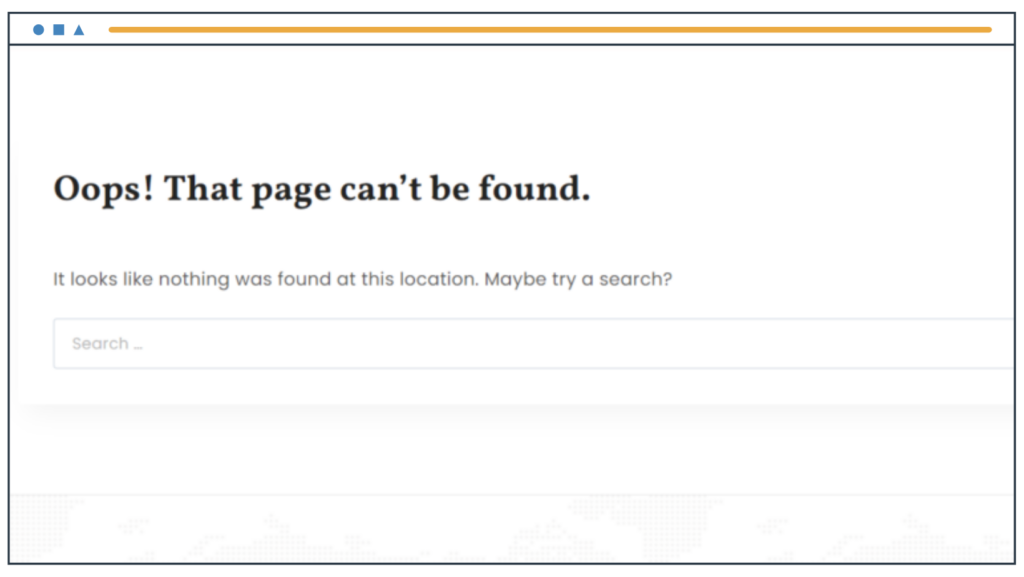
404 頁面是網站用來向人們表明他們試圖訪問的頁面不存在的代碼。
這是一個例子:

那麼,什麼情況下會導致有人登陸 404 頁面? 以下是一些原因:
- 站點訪問者輸入錯誤的網頁 (URL)。
- 訪問者單擊了損壞的鏈接。
- 用戶從記憶或書籤中輸入了 URL,但該頁面已被刪除。
- 網址結構已更改。
- 訪問者登陸一個 URL 以獲取門控內容,他們需要登錄才能訪問。
通常,404 頁面是帶有幾個字的通用空白屏幕。 但它們也提供了一個強大的機會來吸引您的受眾並提升您的品牌形象,即使發生輕微的 404 錯誤也是如此。
為您的 404 頁面增添趣味,否則您將永遠失去觀眾,而不是讓他們繼續瀏覽您的網站。
在以下部分中,您將學習如何創建 404 頁面並探索許多有用的示例。
如何輕鬆創建 404 頁面
創建引人入勝的 404 頁面可能是一項耗時的任務。 但是,如果您在 WordPress 上構建內容,則可以自己創建它們。
WordPress 是一個內容管理系統 (CMS),可讓您輕鬆地向網站添加內容。 它是最受歡迎的 CMS,數百萬企業使用它來創建自己的網站。
然而,即使是沒有編碼技能的初學者也可以從頭開始在 WordPress 上構建網站。 更重要的是,如果您為託管 WordPress 主機使用速度極快的 EasyWP,您可以在幾分鐘內設置您的網站。
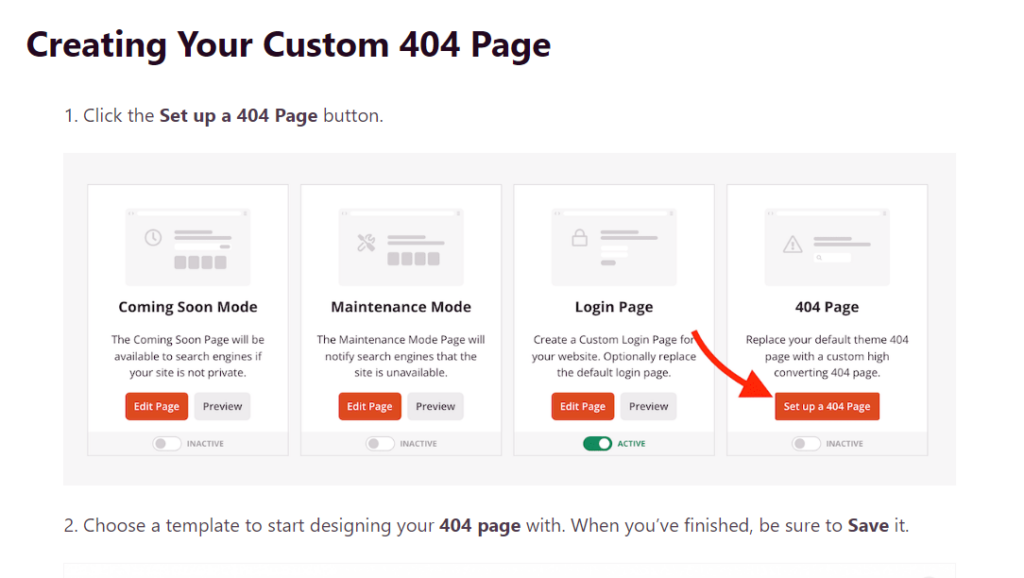
一旦您的 WordPress 網站準備就緒,您所需要的就是 SeedProd 插件來幫助您快速設置 404 頁面。 只需選擇 404 頁面設置,然後按照分步方法添加圖形、文本和鏈接。

您可以完全自定義您的 404 頁面以滿足您的品牌標準並將您的受眾重定向到正確的頁面。

通過這種方式,您可以輕鬆設置 404 頁面並添加更多功能以增強您網站上的用戶體驗。
交互式 404 頁面的 11 個想法(附示例)
現在您了解了 404 頁面以及如何製作它們,這裡有幾個來自網絡的精彩 404 頁面示例。 使用這些示例來激發您自己的 404 頁面!
- 幽默
當用戶登陸 404 錯誤頁面時,通常會有一種惱怒的感覺。 有趣的圖像或笑話可以吸引用戶並通過展示幽默的東西讓他們感到驚訝。
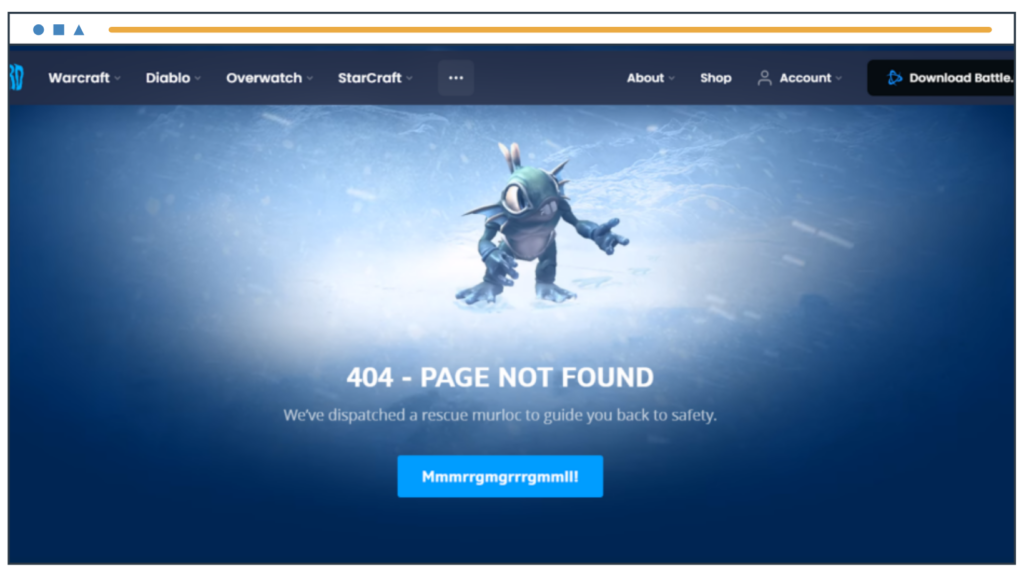
查看暴雪的這個 404 頁面。 副標題和按鈕很搞笑,讓用戶好奇按鈕會指向哪裡。

- 導航鏈接
通過添加導航鏈接或按鈕將您的用戶引導至正確的頁面。 您可以要求他們轉到主頁、聯繫頁面或其他相關站點,以便他們找到所需的內容。
在這裡,Dropbox 提供了指向其最受歡迎的頁面或類別的鏈接。

- 搜索欄
添加搜索欄是向訪問者提供所需信息的一種巧妙方式。 他們將輸入相關關鍵字並找到包含所需信息的正確頁面。 下圖顯示了迪士尼 404 頁面上帶有搜索欄的可愛動畫。

- 移情
對來訪者的挫敗感表示同情和理解。 只是說“對不起”或輕鬆的“哎呀”會讓人們感到被傾聽,他們會閱讀您的其餘內容以弄清楚該怎麼做。

- 添加遊戲或互動元素
您可以在展示您的能力的同時讓您的 404 頁面變得有趣和有趣。 這個由設計師 Hakim El Hattab 設計的 404 頁面響應鼠標移動。 此圖形中的眼球會隨著光標移動。
如果您經營一家平面設計或遊戲公司,這種類型的互動將展示您的技能並說服人們使用您的服務。

- 視頻或動畫
使用視頻或動畫來吸引訪問者的注意力。 查看 Search Engine Journal 的這個 404 頁面。
這很有趣,讓你想盯著屏幕看一會兒。 因此,如果符合您的品牌標識,請不要害怕嘗試在錯誤頁面中使用 GIF 和視頻。

- 自定義插圖
使用自定義插圖來展示您的品牌個性。 確保使用您的品牌顏色並製作一個有趣的插圖來代表您的業務基調。


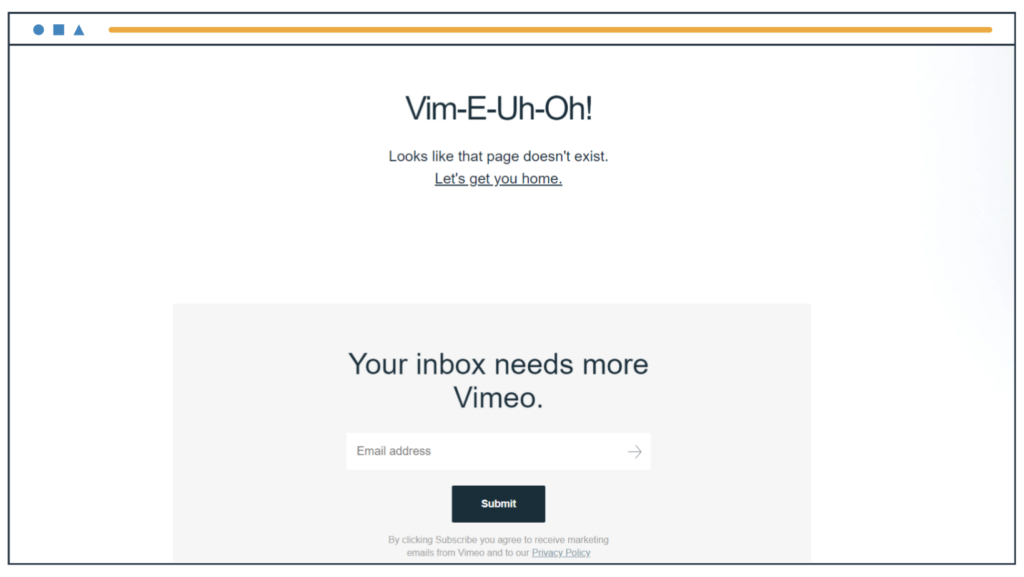
- 通訊訂閱
您應該鼓勵用戶盡可能頻繁地註冊您的電子郵件列表。 當人們登陸 404 頁面時也是如此。
如下圖所示,Vimeo 有一個時事通訊訂閱選項,這是其常見頁腳的一部分。 這是向您的頁面添加時事通訊註冊邀請的一種方式。 您還可以在頁面中間添加一個選擇加入的彈出表單或註冊表單。

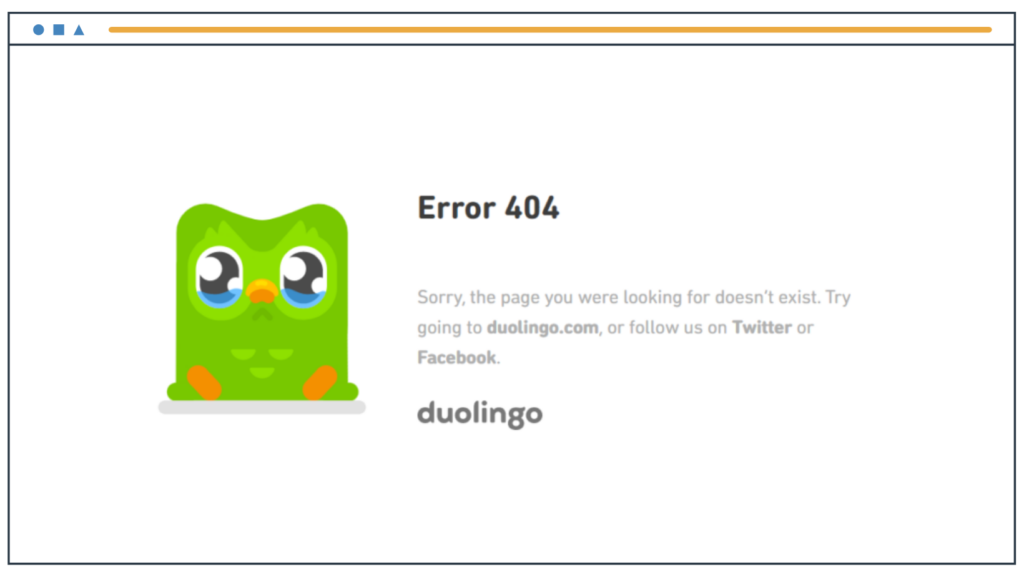
- 社交媒體鏈接
在您的 404 頁面上添加指向社交媒體的鏈接是吸引人們查看您的社交媒體的好方法。 當人們登陸錯誤頁面時,Duolingo 會邀請用戶在 Twitter 和 Facebook 上關注他們。

- 呼籲採取行動
號召性用語 (CTA) 很重要,因為它們“命令”或指導人們採取行動。 你可以經常使用這種小而有影響力的技術來使你的品牌受益。
一個簡單的按鈕或帶有號召性用語(例如“查看我們的最新優惠”或“發現更多食譜”)的鏈接將帶來更多的參與度和更高的轉化率。

- 展示您的博客內容
如果您經營的博客內容是您最重要的資產,那麼您應該不斷鼓勵用戶閱讀您的博客文章。
在下圖中查看 Content Marketing Institute 的 404 頁面。 他們將用戶引導到他們的支柱帖子,這些帖子提供有關他們專業知識主題的信息:內容營銷。

成功的 404 頁面的特徵
現在我們已經看了幾個很棒的例子,讓我們分解一個成功的 404 頁面的元素和特徵。
使用視覺效果
這篇文章中的大多數 404 示例頁面都具有視覺內容,包括自定義圖形、動畫、GIF 或視頻。 甚至那些只在 404 頁面中使用文本的企業也確保它們具有吸引力和戲劇性。 因此,請記住讓您自己的 404 錯誤頁面具有視覺吸引力和影響力。
獨一無二
404 頁面是展示您的品牌個性的完美場所。 如果您經營一個喜劇網站,請包含有趣的圖片或文字。 如果你有一個金融網站,你會想要突出你的可信度和誠信的嚴肅和專業的內容。 創建 404 頁面時忠於您的品牌聲音。
自定義體驗
避免為 404 頁面使用通用的空白屏幕模板。 相反,提供一些您的產品和服務獨有的互動體驗或內容。
這裡的幾個例子只會進一步提升品牌的基調和風格,所以對你的網站也這樣做。
如果製作起來太複雜,您可以聘請 vue.js 開發人員來開發引人入勝且獨特的外觀,而且還可以點擊和娛樂。
給人們新的去處
最後,將導航鏈接、搜索欄和社交媒體按鈕添加到您的 404 頁面。 如果訪問者沒有登陸正確的頁面,這將幫助訪問者找到他們正在尋找的內容。 此外,您還可以以此為契機,通過添加時事通訊訂閱表格、號召性用語或博客文章來吸引更多用戶,讓人們繼續閱讀。
關鍵是您的用戶將在您的網站上繼續他們的旅程而不是離開它。
提高網站速度
站點速度是影響用戶體驗的一個關鍵因素,即使對於 404 頁面,也要牢記這一點。 當用戶登陸一個不存在的頁面時,他們希望被快速重定向到正確的頁面,或者至少提供有用的信息或選項。
但是,如果您的 404 頁面需要很長時間才能加載,您的站點訪問者可能會感到沮喪並完全退出。
同樣,這就是 EasyWP 的 WordPress 託管託管與眾不同的地方。
EasyWP 是一種功能強大且可靠的託管解決方案,旨在提供快速的頁面加載時間。 通過確保快速可靠地加載 404 頁面來提升用戶體驗。
確保您的訪客逗留更長時間
在設計網頁內容時,用戶體驗應該始終是重中之重。 如果訪客遇到令人困惑和沮喪的體驗,他們就不會停留太久。
斷開的鏈接和死胡同是將它們趕走的必經之路。 這就是為什麼確保您的 404 頁面(又名錯誤頁面)具有吸引力和信息量至關重要。
不要讓您的網站訪問者懸而未決 - 為他們提供互動元素和有關如何繼續的有用提示。 創建一些殺手級 404 頁面,您的訪問者會為此感謝您!
說到錯誤頁面,您是否擔心過您的網站被 Google 標記為危險? 如果是這樣,請了解如何解決您網站上的“前面有欺騙性網站”警告。

Syed Balkhi 是最大的免費 WordPress 資源網站 WPBeginner 的創始人。 他擁有超過 10 年的經驗,是業內領先的 WordPress 專家。 您可以通過在他的社交媒體網絡上關注他來了解有關 Syed 及其公司組合的更多信息。
