交互式圖表示例以及如何製作它們
已發表: 2023-06-06交互式圖表對於世界各地的組織來說變得越來越有意義。 它們使公司能夠快速處理和分析大型數據集。
這些數據可視化受益於大腦捕捉視覺信息的能力。 然後,他們將它們展示出來,供讀者得出準確的結論並做出可靠的決定。
動畫是任何交互式圖表的基本元素。 它使用戶能夠積極參與並對所顯示的數據進行更深入的分析。 過濾器和工具提示等效果也可以提高參與度。
那麼您可以將哪些動畫和交互元素添加到圖表中? 如何確保您的交互式圖表有價值且有吸引力?
在本文中,您將找到改善數據可視化同時牢記讀者的基本技術。 根據您的項目了解要關注哪些圖表類型和元素。 然後,了解 wpDataTables 如何讓您通過九個簡單步驟構建高質量的圖表。
最後,查看已發布的最佳交互式地圖,以找到創建獨特地圖的絕佳創意。 但首先,了解一下什麼是交互式圖表。
什麼是交互式圖表?
顧名思義,交互式圖表具有響應用戶操作的元素。 他們提供更具吸引力和洞察力的體驗。 他們還採用了平板電腦和智能手機等科技設備的許多功能。
這樣,用戶就可以以熟悉的方式與圖表進行交互。 這些交互式地圖將數據分析轉變為由觀眾控制的發現之旅。 他們可以查看數據的概要或對其進行深入檢查。
靜態圖表與交互式圖表
靜態圖表被歸類為數據可視化。 它們有助於組織信息並簡化其解釋。 因此,它們補充了商業報告等印刷文檔。
儘管如此,這些地圖缺乏移動和交互的可能性。 它們的特性使它們最適合較小且不太複雜的數據。
相反,它們的交互式對應物描繪複雜的數據,通常在儀表板中對其進行簡化。 交互式元素使您能夠在一張圖表中表示不同的類別和變量。 它們有助於提供所顯示數據集的更全面的上下文。
改進交互式數據可視化的技術
現在您對交互式圖表有了更好的了解,接下來看看創建引人入勝的圖表的頂級技術。 根據您的可視化目標和需求以及受眾的偏好來使用它們。
升級您的靜態圖表
動畫圖表
您可以為標準餅圖、折線圖或條形圖添加動畫效果以提高參與度。 無論圖表類型如何,添加動畫元素對於獲得更好的用戶體驗都至關重要。 以下是兩種可能性的示例:
- 交互式決策樹:您以前可能使用過流程圖。 它們有助於將復雜的流程分解為多個階段。 決策樹具有相同的目的,增加了交互性。
您可以創建交互式決策樹以適應各種情況和項目。 例如,向您的網站添加一項以方便訪問者導航。 - 桑基圖:桑基圖或圖表使您能夠通過箭頭描繪一組值之間的流動。 您可以為每個變量創建一個圖表,或者使用一個地圖來顯示主要主題中的所有不同選項。
最低的值會使箭頭更細,而更重要的流量會產生更寬的箭頭。 然後,這些指示器根據情況和您選擇的格式引導或交叉路徑。
為觀眾添加工具
數據點
您可以通過放置在圖表中的形狀或對象來識別任何圖表中的數據點。 這些點通過擴展來響應鼠標移動或點擊以顯示額外信息。
例如,折線圖可能包含點來標記其要點。 相反,每一列可能組成柱形圖中的一個數據點。 無論哪種方式,這些標記都允許用戶更深入地挖掘所描述的值。
向下鑽取和分層導航
向下鑽取是一種在圖表中包含不同層信息的技術。 因此,用戶可以從概要開始分析不同複雜程度的數據值,然後進一步詳細分析。
分層導航是構建圖表的另一種方式。 您可以將它們用於地理或管理地圖。
過濾和選擇選項
過濾和選擇是一些最基本的可視化附加組件。 有了它們,用戶可以根據自己的搜索需求關注不同類型的信息。 您可以合併菜單或側邊欄清單來啟用自定義圖像。
懸停觸發的工具提示
在圖表上創建數據點後,您可以使其具有懸停響應能力。 然後,附加富有洞察力的工具提示以提供額外信息。 這些工具提示可以包含詳細的描述或標籤或顯示精確的值。
動畫
由滾動或任何其他用戶操作觸發的動畫使用戶體驗更具吸引力。 它們可以幫助顯示更多數據或突出顯示可視化中的線或點。
縮放和平移
所有可視化都應啟用縮放。 這樣,用戶可以點擊圖像將其放大,從而更好地了解數據。
他們還應該在整個分析過程中改變自己的觀點或平移可視化。 不過,您只能允許在軸圖中平移,例如箱形圖或條形圖。
使用 wpDataTables 創建交互式圖表
繁榮! 圖表。 他們無處不在。 餅狀圖。 條形圖。 帶有所有這些波浪線的精美折線圖。
我們愛他們,我們恨他們。 但讓我們面對現實吧——我們需要他們。
為什麼? 因為如果沒有圖表,所有這些有趣的數字和數據都只是數字。 但有圖表嗎? 魔法發生了。 模式出現了。 複雜的信息轉化為一口大小、易於理解的片段。
你有一個網站。 它很光滑,很有光澤。 但它缺少那種神奇的觸感——交互式圖表。 您希望觀眾參與其中。 您希望他們探索數據。 你想向他們展示你不僅有一張漂亮的臉蛋,而且還是一群聰明的人。
您一直在四處尋找,掃描網絡的各個角落,尋找可以為您解決此問題的工具。
輸入wpDataTables 。

使用 wpDataTables,您不僅僅是添加圖表。 您正在添加交互式圖表。 花哨、現代、向左或向右滑動的圖表。 適用於各種場合、各種類型數據的圖表,而且最重要的是它非常易於使用。
那為什麼還要等呢? 立即加入 wpDataTables 革命,讓您的網站從乏味變得精彩。 為您的受眾提供他們不知道自己需要的交互式圖表體驗。
使用 wpDataTables 構建交互式可視化的 9 個步驟
請按照以下步驟使用 wpDataTables 創建交互式可視化:
- 第一步是安裝 wpDataTables 並在您的 WordPress 網站上啟動它。
- 在插件上,單擊“創建圖表”,為圖表編寫標題,然後選擇您喜歡的渲染引擎。 它可以是 Google Charts、Highcharts、Chart.js 或 ApexCharts.js。
- 從一系列圖表類型選項中選擇您所需的格式。 此選擇根據您選擇的渲染引擎而有所不同。
- 選擇一個數據源。 您可以使用已創建的表或構建新表。 在這種情況下,請從其他來源上傳數據,例如 Excel、CSV、JSON 文件、Google Sheets 或 MySQL。
- 選擇圖表中將顯示哪些數據。 您可以指定希望在最終可視化中顯示的行和列。 wpDataTables 還具有過濾和分組選項來促進該過程。
- 定義圖表的數據范圍後,單擊“下一步”繼續進行“格式設置和預覽” 。 在此步驟中,您可以看到圖表呈現在屏幕右側。 此外,您所做的任何更改都會立即可見。
- 從每個類別移動到下一個類別,對圖表進行所需的自定義。 有多種剪裁選擇。 通過實時預覽功能,您可以看到圖表的最終外觀並根據您的需要進行更改。
- 一旦圖表滿足您的要求和個性化偏好,您就可以單擊“保存” 。 然後,wpDataTables 將您的可視化結果保存在 WordPress 數據庫中。 它還為其發出一個簡碼。
- 您現在所要做的就是選擇複製將短代碼複製到剪貼板。
令人印象深刻的交互式圖表示例
以下是您可以探索的一些出色的交互式圖表:
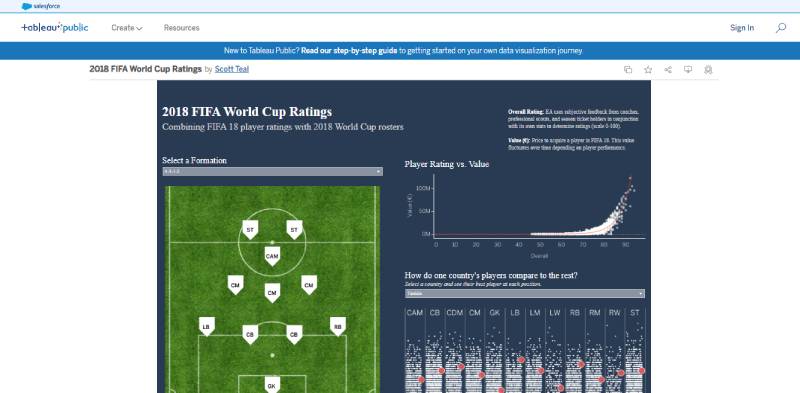
2018 年 FIFA 世界杯收視率

此 Tableau 面向足球迷,將 FIFA 18 球員評分與 2018 年世界杯名單合併。 您會發現球員在場上位置的表示以及代表他們的評級和價值的散點圖。
還有一個熱圖可以將每個國家/地區的玩家與其他國家/地區的玩家進行比較。 這種類型的地圖在體育分析中很常見。 Scott Teal 設置的可視化展示瞭如何以易於理解的格式描繪複雜的數據。
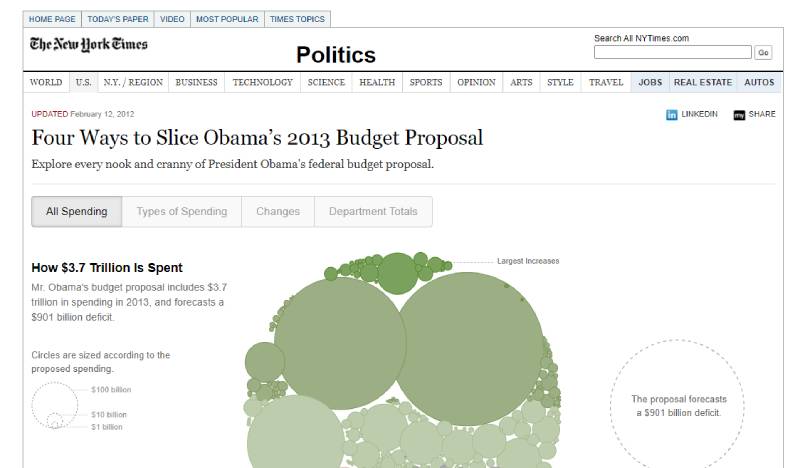
解讀奧巴馬 2013 年預算提案的四種方式

在此示例中,Shan Carter 與《紐約時報》合作的響應式氣泡圖代表了奧巴馬的 2013 年預算提案。
它具有懸停響應工具提示、標籤和顏色來指示資金分配的變化。 氣泡大小隨擬議費用金額的不同而變化。 因此,最大值將對應於最大的氣泡。
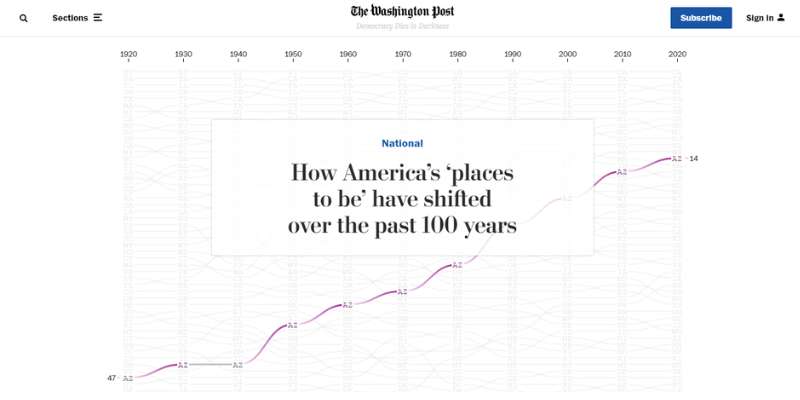
各州人口如何變化

《華盛頓郵報》的這篇文章重點關注過去一百年來美國各州人口的演變。 它具有滾動時激活的動畫和解釋所描述的變化的及時註釋。
該地圖突出顯示了每個州在 1920 年的位置,並通過彩色線條突出顯示了其增長或衰落。 這樣,您就可以隔離並了解它們的軌跡。

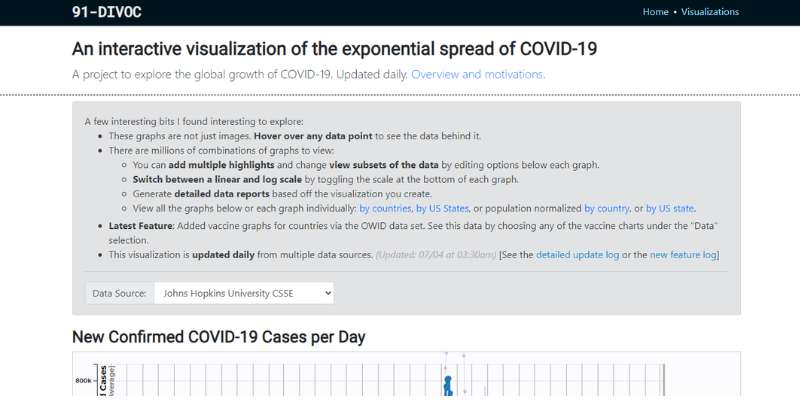
COVID-19 指數傳播的交互式可視化

在這裡,您將找到四個描繪 COVID-19 全球傳播情況的交互式圖表。 該項目強調可靠的數據。 其來源是約翰霍普金斯大學、牛津大學或大西洋月刊(新冠病毒追踪項目)。
您可以在對數或線性刻度之間進行選擇,按國家或美國州過濾數據,並創建詳細的報告。 地圖也有響應。 您可以將鼠標懸停在任意點上以發現更多信息、添加額外的亮點或包含其他數據。
這些圖形是可下載的,用戶可以將它們製作成動畫,以自然地看到其數據的發展。 這樣,儘管有大量的數據和記錄,用戶仍可以了解 COVID-19 傳播的演變。
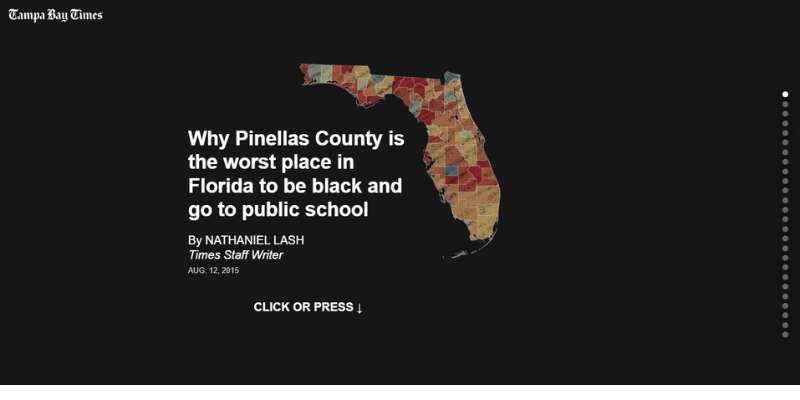
皮內拉斯縣公立學校黑人學生的不平等

以下是《坦帕灣時報》特約撰稿人納撒尼爾·拉什 (Nathaniel Lash) 的精彩演講。 它探討了皮內拉斯縣公立學校種族隔離的影響。 因此,這些圖表強調了幾個州和佛羅里達州其他縣的學生和學校成績。
作為用戶,您可以了解每個圖形及其信息的影響。 簡單的描述傳遞了清晰而準確的信息。
單擊或滾動時會觸發動畫和過渡。 他們可能會透露以下圖表或額外的細節。 此功能對於在移動設備上查看很實用。 此外,由於其在社交媒體中的應用,它已經為大多數用戶所熟悉。
支持滾動是確保讀者保持更長時間吸引力的絕佳形式。 由於圖表和數據成為他們的主要關注點,他們還可以更好地捕獲信息。
可持續發展優勢

此示例是 Workflow 的交互式報告。 它的重點是環境、社會和公司治理 (ESG) 如何與業務戰略聯繫起來。 您將發現富有洞察力的圖表,這些圖表描繪了支持數據並跟踪關鍵指標。
它強調了採用環境最佳實踐的公司的優勢。 然後,它還指出了不這樣做的缺點。 該演示文稿分為三個部分來探討信任、領導力和衡量。
它有許多滾動觸發的過渡和動畫,包括視差和淡入淡出效果。 儘管比其他可視化有更多的文本,但此示例具有支持推薦。 它還為用戶提供了解當前形勢和趨勢的背景。
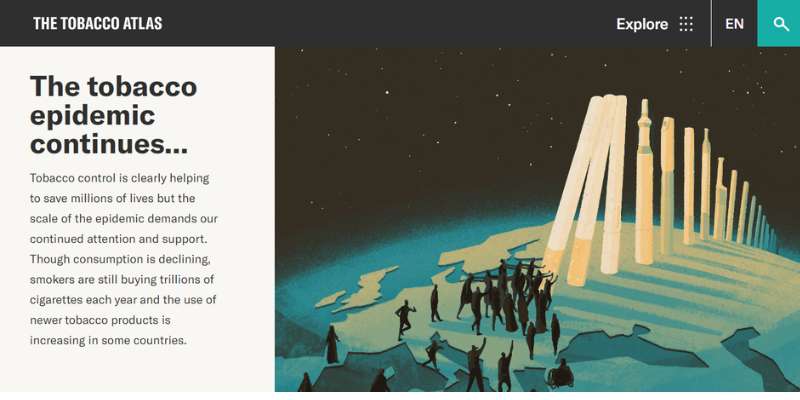
煙草地圖集

煙草地圖集有助於提高人們對煙草使用和成癮危險的認識。 儘管消費量下降,這個問題仍然影響著全世界數百萬人。 可視化是有影響力的。
它使用圖表、插圖和效果來突出數據和結論。 沿垂直佈局開發,用戶必須單擊特定點才能訪問更多信息。
有許多用戶交互的機會,包括水平幻燈片庫和交互式世界地圖。
嘻哈音樂中最大的詞彙量

在此可視化中,The Pudding 展示了按歌詞中使用的獨特單詞數量排名的說唱歌手。 第一個圖表是響應式的,沿著一條線聚集藝術家來定義他們的詞彙的多樣性。
下圖將說唱歌手分為兩個變量:他們的時代和特定的獨特單詞間隔。 最後一個比較了說唱與其他音樂流派的抒情多樣性。 這樣,演示文稿就提供了有價值的信息和背景。
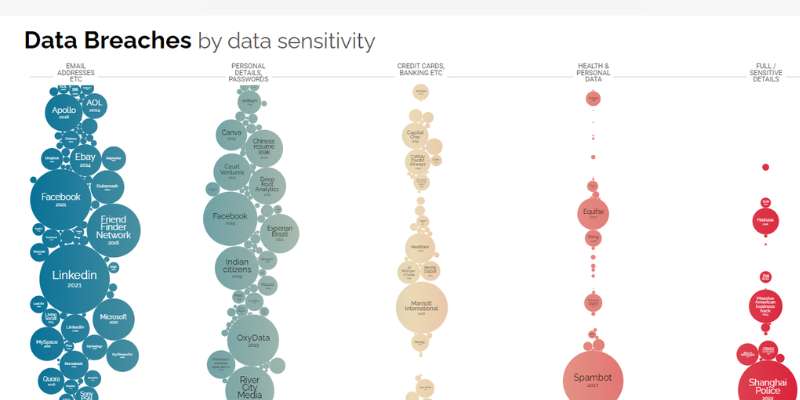
世界上最大的數據洩露和黑客攻擊

《Information is Beautiful》是一本數據可視化參考書。 此示例展示了選擇正確的圖表如何幫助構建和強調相關事實。 此氣泡圖突出顯示了 2004 年以來世界各地發生的最重大的數據洩露和黑客攻擊。
氣泡的大小根據攻擊的影響而變化。 此外,所有氣泡都懸停響應。 它們鏈接到外部頁面,提供有關每種情況的更多詳細信息。
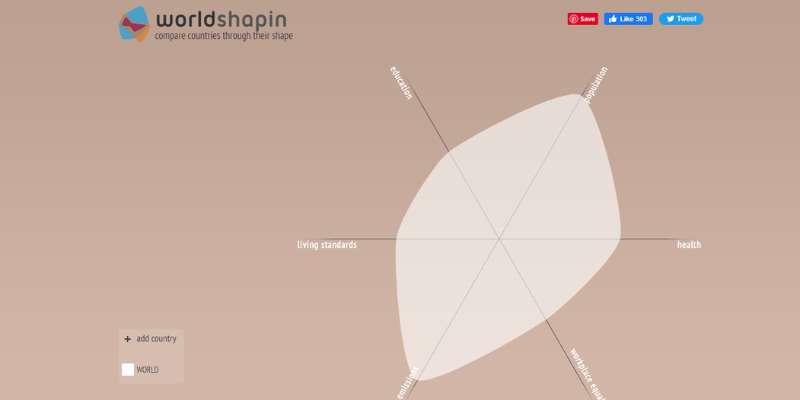
世界塑造者

Worldshapin 是一個將人類發展與可持續發展聯繫起來的信息圖表。 它收集有關人口、教育、生活水平、二氧化碳排放、工作場所平等和健康的數據。
其信息來自《2011年人類發展報告》,並依賴於人類發展指數(HDI)。 然後,它形成了一個獨特的形狀,描繪了世界和各國的情況。
這種方法有利於比較和評估。 如果您選擇特定國家/地區,則會出現另一個圖表來指定其標準值。
交互式圖表常見問題解答
什麼是交互式圖表?
交互式圖表就像一個實時的、可觸摸的數據圖片。 它與我們習慣的常規靜態圖不同,因為您實際上可以使用它。
將鼠標懸停在其上,單擊內容,查看更多信息。 您可以與數據進行交互並從不同的角度查看它,就像您將它握在手中一樣。
為什麼應該使用交互式圖表?
交互式圖表使數據更具吸引力和易於理解。 它們就像你大腦的遊樂場。
查看表格中的數字可能很無聊,對吧?
但當你看到這些數字在你面前移動和變化時,它就變得更有趣了。 另外,這是使復雜數據易於理解的好方法。
如何創建交互式圖表?
你有幾個選擇。 如果您熱衷於編碼,則可以使用 D3.js 或 Chart.js 等庫。 如果您更喜歡拖放操作,那麼 wpDataTables 是您最好的朋友。 選擇實際上取決於您對設計的控製程度以及您對技術的精通程度。
我可以自定義交互式圖表嗎?
絕對地! 有了交互式圖表,您就是老闆。 您可以選擇顏色、尺寸、標籤等一切。
可以把它想像成畫一幅畫,但你使用的不是畫筆和顏料,而是數據。 您可以自由地使數據看起來像您想要的那樣。
我可以將哪些類型的數據用於交互式圖表?
您幾乎可以使用任何類型的數據來製作交互式圖表。 銷售數據、天氣數據、體育統計數據,應有盡有。
只要您擁有一組以某種方式相互關聯的數據點,您就可以創建交互式圖表。
如何選擇正確的交互式圖表類型?
想想你的數據講述的故事。 你在比較不同的事物嗎? 去找一個條形圖。 隨著時間的推移呈現出趨勢? 折線圖就是你的人。
一旦你理解了這個故事,選擇正確的圖表就像選擇一雙合適的鞋子來搭配你的服裝一樣。
交互式圖表中的工具提示是什麼?
工具提示就像圖表中的秘密筆記。 當您將鼠標懸停在數據點上時,會彈出一個小框,其中包含更多信息。
這是一個很好的方式來包含額外的細節,而不會讓你的圖表看起來很混亂。
有點像有一個竊竊私語的助手向你提供內幕信息。
如何使我的交互式圖表適合移動設備?
嗯,這有點棘手,但完全可行。 您需要確保您的圖表具有良好的伸縮性並且易於觸摸。 有些工具會自動執行此操作,但如果您自己編碼,則需要額外注意。
請記住:在大屏幕上看起來不錯的內容可能在小屏幕上不起作用。
動畫交互式圖表有什麼用?
動畫圖表就像增強版的交互式圖表。 它們不只是坐在那裡,它們會移動,顯示數據隨時間的變化。 想像一下觀看一場比賽,其中每個跑步者都是不同的數據點。
這是一種有趣、動態的方式讓您的數據變得生動起來。
我可以分享我的交互式圖表嗎?
是的你可以! 共享是交互式圖表如此酷的一個重要原因。 您可以將它們嵌入您的網站,在社交媒體上分享,甚至將它們包含在演示文稿中。
請記住檢查您使用的任何工具的共享設置。
交互式圖表的結論
交互式圖表是個人和組織數據可視化的主要內容。 他們收集重要的信息集並在不同設備上提供一致的體驗。
您可以將標準靜態圖表轉變為引人入勝的動畫圖表。 這些地圖響應用戶操作並提供多個級別的信息。 因此,它們可以促進對數據的深入理解並支持更明智和值得信賴的決策。
通過本文,您已經探索了什麼是交互式圖表。 您還發現了使您的圖表更具沉浸感和價值的最佳技術。 上面的例子可以為您提供出色的想法並將其應用於您的項目。
另外,您現在知道如何使用最暢銷的插件 wpDataTables 來形成各種圖表。 借助此工具,您可以節省空間、時間和金錢,同時提供最新數據並使用戶能夠導航數據。
如果您喜歡閱讀這篇有關交互式圖表的文章,您也應該閱讀以下內容:
- 您可以在網站上使用的比較圖表類型
- 您可能使用的不同類型的圖表和圖形
- 如何使用 wpDataTables 輕鬆在網站上嵌入圖表
