6 個交互式圖像 WordPress 插件來吸引訪問者的眼球
已發表: 2022-10-12交互式圖像 WordPress 支持創建直觀的界面來保留訪問者的會話。 事實上,當允許用戶直接交互時,它為單調的內容注入了新的活力。
一旦您將響應式圖像集成到網站中,您就可以從訪問者那裡獲得更多參與和轉化的潛力。 此外,互動元素將幫助企業輕鬆收集自願註冊或零方數據。
然而,交互式圖像的應用是否有效取決於站點類型和行業特點。 繼續閱讀本文以探索 WordPress 交互式圖像的詳細指南。
- 交互式圖像 WordPress 的重要性
- 交互式圖像 WordPress 的好處
- WordPress 交互式圖像的應用
- 如何使用插件創建 WordPress 交互式圖像
- 6 個流行的交互式圖像 WordPress 插件
交互式圖像 WordPress 的重要性
交互式圖像允許以直觀和創造性的方式在 WordPress 中傳達已發布的內容。 通過響應性和色彩豐富的元素,觀眾可以將更多的注意力集中在提供的信息上,以了解品牌的信息。 基於這種理解,他們可以決定下一步適當的購買行動。
有關更多詳細信息,交互式圖像支持通過多個內容層講述整個故事。 具體來說,您將通過單擊每一層以易於記憶的方式探索所有交付的內容。
站點管理員可以使用不同形式的交互式圖像。 它可以是信息圖表、虛擬產品、測驗、計算器、社交分享按鈕和其他動畫圖形。
交互式圖像 WordPress 的好處
交互式網站能夠以主動方式消費內容。 企業可以通過交互元素個性化客戶體驗,而不是被動地通過靜態圖像和文本傳遞信息。 事實上,訪問者可以點擊按鈕、參與品牌活動或搜索正確的位置以執行所需的操作。

此外,交互式圖像減少了從用戶那裡收集非方數據的工作量。 通過滿足他們的用戶體驗,您可以觸發他們有意提交有關人口統計和購買行為的信息。 根據提交的數據,企業有更多的參考來實施銷售和營銷策略。
WordPress 交互式圖像的應用
WordPress 交互式圖像在與多個行業相關的多個案例中獲得了收益。 關於突出網站信息和說服客戶服務,您可以在以下情況下使用它們的功能。
房地產
房地產企業應在購買前為潛在客戶提供直觀的方式來預覽房產的內部和外部。
出於這個原因,他們生成了交互式圖像來創建用於質量認證的虛擬旅遊。 將鼠標懸停在顯示的 CGI 元素上時,查看者可以獲取有關結構、價格和可用性的所有基本信息。
電子學習
在高度互動的環境中學習可以提高學生的記憶力和對課程的興趣。 在將電子學習材料模擬為真實世界的教育環境方面,交互式圖像鼓勵通過雲平台進行沉浸式學習。 此外,它還支持在整個課程過程中收集有關學習者表現的數據。
事件管理
線下活動主持人可以通過交互式地圖將客人引導到正確的位置。 同時,在舉行在線活動時,這些響應式元素會在加入會議時消除電子郵件或應用程序中的干擾。
此外,互動活動鼓勵訪問者在社交渠道上分享他們的活動,以使品牌形像傳播開來。
電子商務
交互式圖像為電子商務網站增加了更多價值,具有有效吸引客戶的能力。 具體來說,您可以插入地圖和視頻等交互元素來突出核心功能。 您的客戶將更有可能通過提供的信息購買所需的產品和服務。
如何使用插件創建 WordPress 交互式圖像
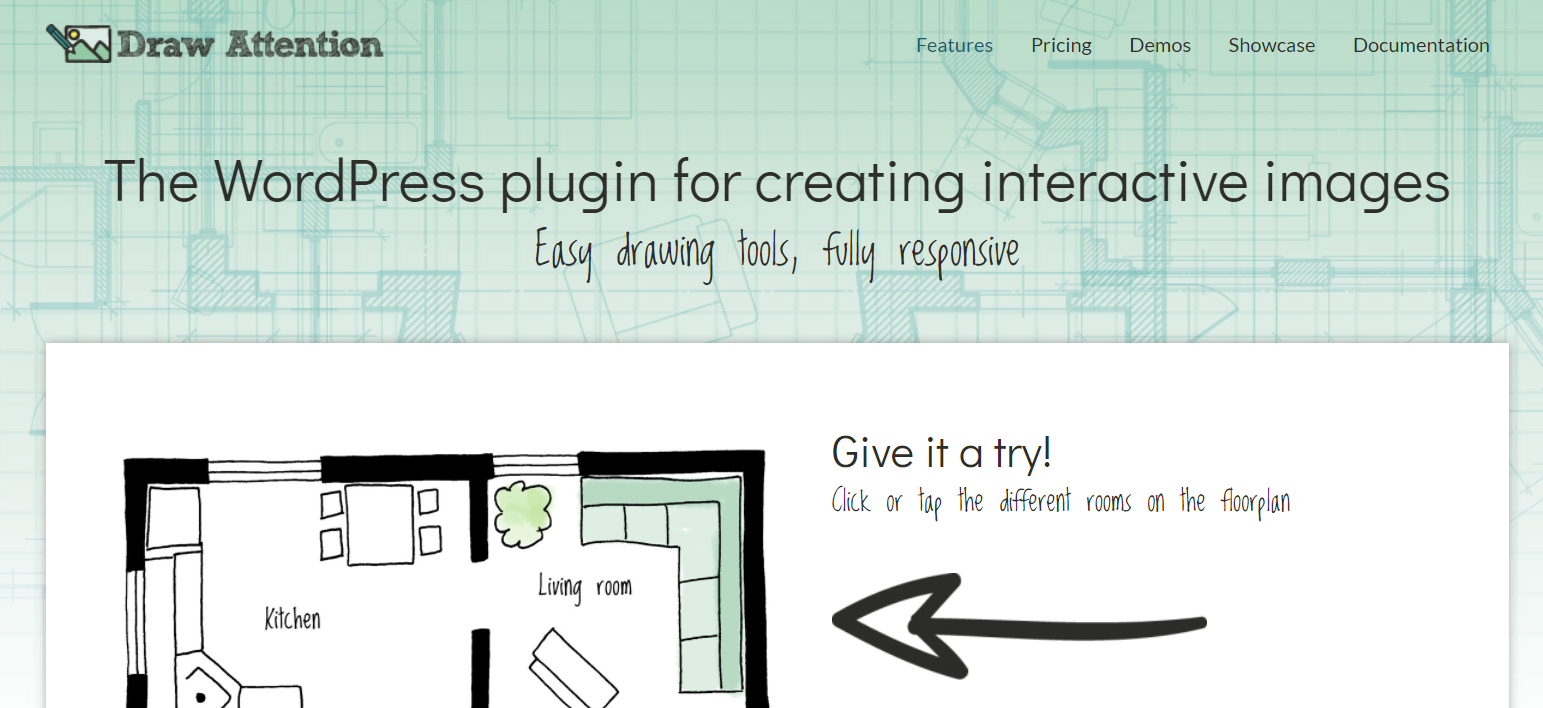
Draw Attention 插件提供了一種創建交互式圖像的簡單方法。 借助我們將在下一節中介紹的高級功能,您可以輕鬆創建、導入和導出交互式元素。
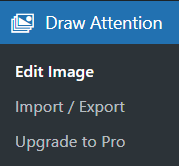
在執行此過程之前,您必須安裝並激活插件。 完成安裝步驟後,單擊 WordPress 管理儀表板中的Draw Attention 。 然後選擇編輯圖像開始創建交互式圖像。

您可以通過出現的界面修改標題名稱和總體設計等多項設置。 此外,您可以編輯標題和其他文本的顏色。
除了編輯已發布的圖像外,您還可以從 WordPress 媒體庫插入新圖像。 然後,單擊“發布”按鈕來編輯圖像的更多詳細信息。
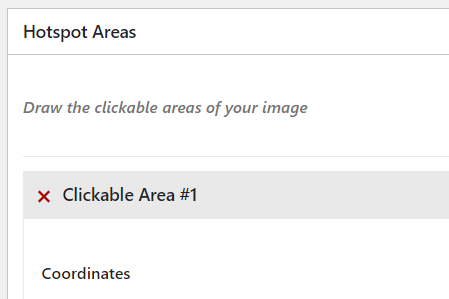
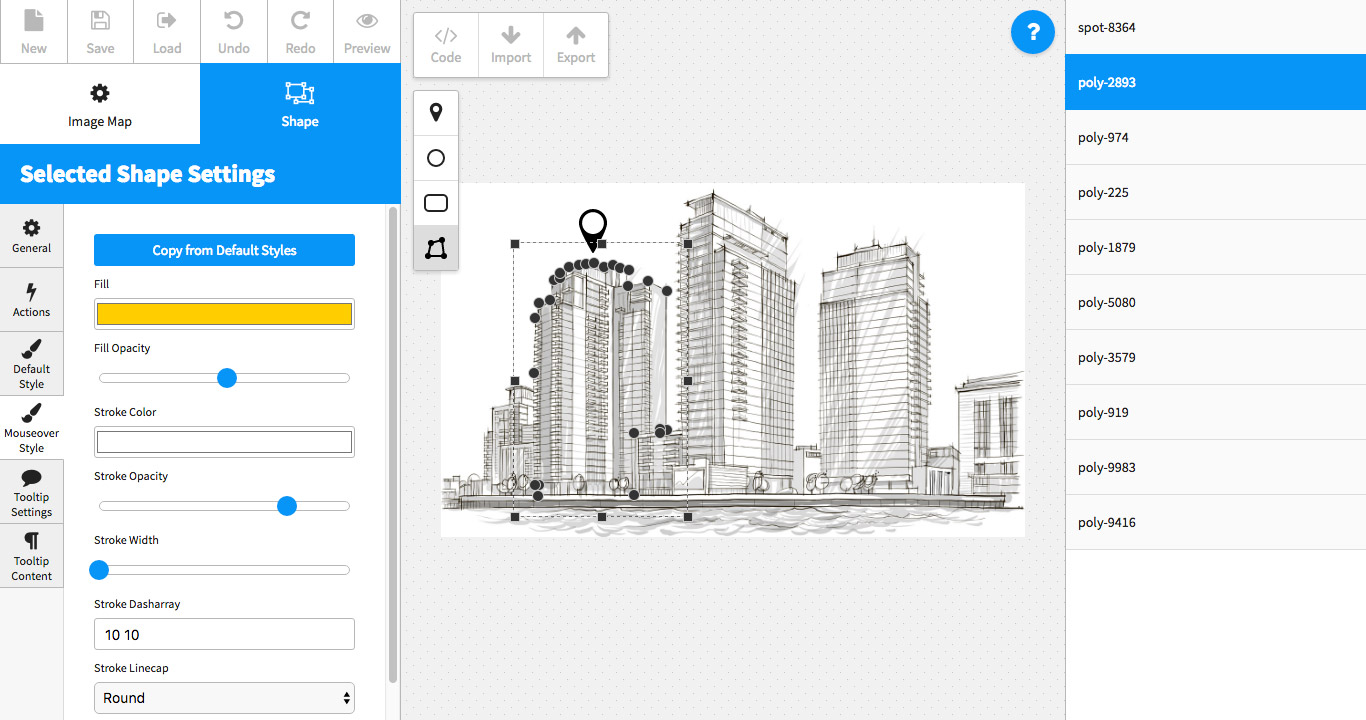
該插件支持各種自定義選項來編輯圖像。 具體來說,您可以添加顏色、突出顯示特定區域以及繪製熱點區域。 通過在熱點區域部分移動鼠標,您可以輕鬆選擇要與之交互的區域。

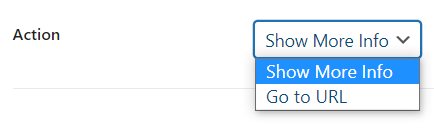
指示可點擊區域後,導航到“操作”下拉列表以決定選擇交互區域後的下一步操作。
顯示更多信息選項將使您能夠編寫所選區域的描述。 同時, Go to URL將允許在與圖像交互後添加一個鏈接來導航訪問者。


使用各種選項使圖像更具交互性後,單擊更新按鈕保存該過程。 最後,複製簡碼將生成的圖像添加到 WordPress 頁面並發布。

6 個流行的交互式圖像 WordPress 插件
#1 引起注意

Draw Attention 插件提供了一個易於使用的工具來創建高度交互的圖像。 具體來說,您可以自定義顏色、突出顯示重要位置、添加排版以及相關的音頻和視頻。
此外,您可以在單擊並懸停在圖像上時決定附加信息的外觀。 此外,它還使用戶能夠通過附加在自定義交互式形狀中的鏈接導航到其他網站或可下載文件。
這個對 SEO 友好的插件提供兩種價格計劃:無限網站 149 美元和一個網站 99 美元。
#2 圖像地圖專業版

Image Map Pro 插件提供了創建地圖和其他相關形狀的高級功能。 事實上,它為用戶提供了一個全面的工具集,可以通過 50 多個國家地圖自定義特定區域。
該插件允許準確添加自定義多邊形形狀和其他元素。 實際上,您可以應用 Image Map Pro 來創建世界地圖、平面圖和產品展示。
您需要為常規許可證花費 39 美元/站點,為擴展許可證花費 169 美元/站點。
#3 Elementor 熱點小部件

Elementor Hotspot Widget 證明了它在為特定圖像區域設置動畫以創建交互式外觀方面的優勢。 具體來說,它提供了各種高級功能,例如顏色自定義、加載效果、懸停動畫和附加內容。
該插件還支持通過 Hotspot 小部件展示產品。 此外,您可以應用多種混合線條樣式和各種自定義選項,以吸引人的產品展示。
該插件提供三個捆綁包:個人、專業和代理,每個包都有特定的定價。
#4 平面 360° 全景圖像查看器

360°全景圖像查看器通過全景圖像的360°旋轉實現超逼真的觀看體驗。 您無需任何編碼知識即可輕鬆應用具有短代碼支持的插件。
該插件可以幫助您在不同的頁面、小部件和帖子上添加全景查看器。 此外,由於移動優化,您不會遇到相關設備障礙。
您需要 25 美元才能獲得此插件的常規許可證。
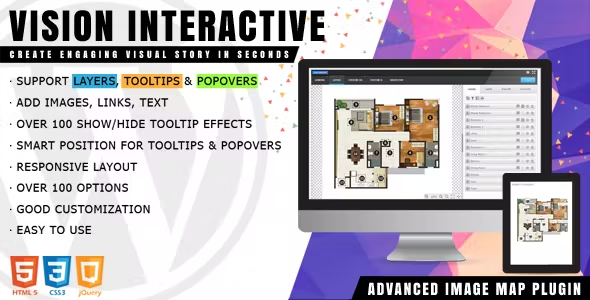
#5 視覺互動

Vision Interactive 插件有助於將靜態圖像轉換為具有各種高級功能的在線交互元素。 具體來說,您可以在網站上插入響應式的家譜、平面圖、小冊子和地圖,以獲得更具吸引力的內容。
由於在所有移動設備和瀏覽器上的兼容性,該插件具有很高的靈活性。
獲得 Vision Interactive 的常規許可證將花費您 25 美元。
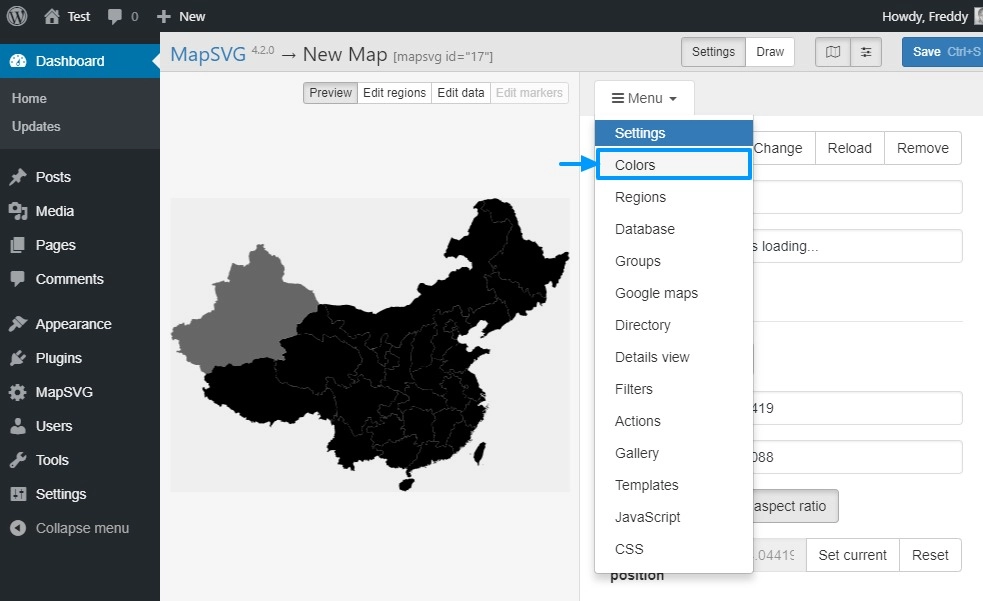
#6 MAPSVG

MAPSVG 可幫助企業使用 100 多張矢量地圖來指示物理位置。 除了主要國家/地區的可用地圖外,您還可以添加自定義 SVG 文件以進一步個性化。
這個插件的常規許可證售價 49 美元。
你的選擇是什麼?
交互式圖像 WordPress 通過刺激和直觀的外觀確保訪問者的注意力。 應用這些互動元素可以帶來更好的品牌識別和更多轉化的潛力。
根據您的預算和可用性要求,您可以選擇合適的插件將交互式圖像集成到您的網站中。
除了交互式圖像外,還可以通過在 WordPress 中嵌入視頻來提高訪問者的參與度。 查看我們的文章了解更多詳情。
有什麼插件想和我們分享嗎? 請在下面的評論部分告訴我們!
