介紹新的 WordPress Gutenberg 自定義塊插件 – BlockArt
已發表: 2022-05-02BlockArt Plugin 是一個 Gutenberg 塊插件,它將使您的網站建設更上一層樓。
該插件適合所有人,無論您是初學者還是經驗豐富的設計師。 此外,該插件非常簡單易用,因此任何人都可以輕鬆使用它。
憑藉其廣泛的工具,您可以輕鬆地塑造您想要的網站。 你可以使用他們的六個不同的塊,甚至自定義它們。 此外,您可以開始使用他們的預構建模板並修改內容。
話雖如此,讓我們充分了解和詳細探索BlockArt!
什麼是 BlockArt? (新的 WordPress Gutenberg Blocks 插件)
您必須熟悉 Gutenberg,這是一個默認的 WordPress 塊編輯器,可讓您編輯帖子/頁面上的每個內容塊。 儘管您可以添加段落、按鈕、標題等塊來創建富媒體內容並使用 Gutenberg 塑造您網站的佈局,但這對於您的網站來說可能仍然不夠。
這就是自定義 Gutenberg WordPress 塊插件非常方便的地方。 在這些插件中,BlockArt 也是一個包含無縫網站構建過程所需的所有必要塊的插件。

使用 BlockArt,您的網站速度不會受到影響,因為插件的塊是超輕量級的,並且與緩存插件完全兼容。 該插件適用於 WordPress 的最新版本,並提供定期更新。 截至目前,Gutenberg 自定義塊插件有3000+的活動安裝。
現在,讓我們一一探索 BlockArt 的一些重要功能。
BlockArt 的一些主要功能
高級古騰堡塊:
該插件為您的網站提供了六個最有用的塊。 您可以使用不同的選項為每個設置設置樣式,除此之外,您還可以使用其設置選項。 BlockArt 可讓您根據自己的喜好塑造他們的高級塊。
因此,您需要做的就是添加最適合您的設計的塊並通過配置設置對其進行樣式設置。 我們將在下面進一步詳細探索每個區塊!
預製模板:
您始終可以選擇他們的塊並對其進行自定義,但您始終可以開始使用他們的預製模板。 專業的 UI/UX 設計師精心打造了可隨時導入的模板、版塊和網站,讓您在使用時驚嘆不已。
此外,該插件使您可以輕鬆地將任何入門包中的任何部分/頁面導入您的頁面。 不要忘記,您可以使用其實時編輯來跟踪您所做的更改。 此外,該插件將在您編輯塊時列出設置中的相關模板,以便輕鬆體驗。
響應式編輯:
鑑於各種屏幕尺寸和設備的可用性,響應式編輯是非常必要的。 BlockArt 使用帶有必要控件的不同工具為您提供了該領域的服務。 您可以在邊距、字體大小、填充等方面調整塊。
它允許您在台式機、平板電腦、手機等設備上顯示/隱藏塊。在編輯時,您還可以在響應模式下預覽您的內容。
樣式任何元素:
您可以根據自己的喜好對元素進行樣式設置,並使用無限的佈局可能性。 此外,您還可以使用 BlockArt 獲得全寬和包含的分段容器。 您可以自定義和設置背景顏色、圖像、文本顏色等樣式。
此外,該插件允許您設置字體樣式,如字母間距、文本轉換、字體粗細等。您甚至可以為元素注入水平和垂直對齊方式,並從包括 em、px、em 和 % 在內的單位中進行選擇。
複製和粘貼樣式:
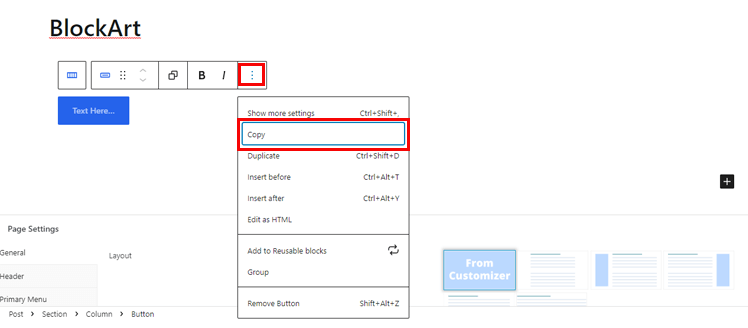
使用 BlockArt,您只需單擊塊工具欄中的按鈕即可複制塊樣式。

您可以使用鍵盤快捷鍵複製和粘貼樣式; Ctrl + C、Ctrl + Alt + V。此外,複製和粘貼樣式適用於瀏覽器的任何選項卡。
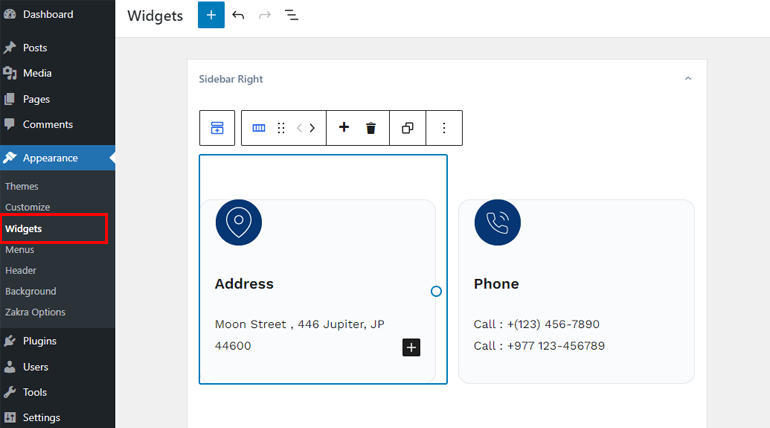
儀表板小部件區域和定制器小部件編輯器:
您也可以將 BlockArt 塊添加到小部件區域。 此外,還可以在側邊欄添加 BlockArt 塊。

BlockArt 積木的詳細指南
BlockArt 為用戶提供了 6 個獨特的塊。 我們在下面解釋了它們:
- 標題:使用此塊,您可以為每個部分添加標題,以使您的頁面/帖子更清晰。 您可以從從 H1 到 H6 的各種標記中進行選擇。
- 段落:此塊允許您添加可以在排版、大小等方面自定義和样式的段落。
- 部分/列:您可以在部分內添加行和列並創建各種佈局。
- 圖片:圖片有助於使您的內容在視覺上更具吸引力和令人興奮,因此請使用此塊與您的觀眾進行視覺交流。
- Button:您可以使用 Button 讓您的用戶被重定向到您需要的頁面。
- 間距:有了它,您可以在頁面/帖子中的塊之間添加空間。
使用 BlockArt 創建 WordPress 頁面/帖子的簡易指南
現在,讓我們看看如何使用這些塊來創建 WordPress 頁面/帖子。
1. 安裝和激活 BlockArt
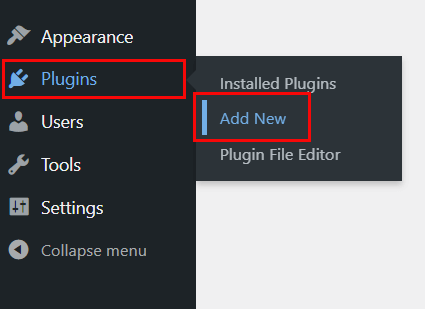
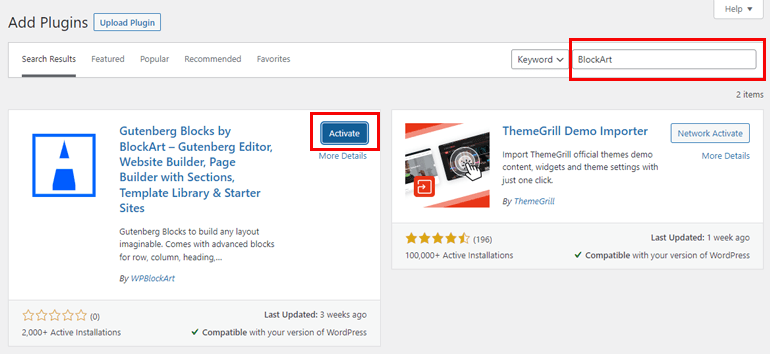
BlockArt 是一個免費插件,您可以從儀表板安裝和激活它。 首先,您需要登錄您的 WordPress 儀表板,然後轉到插件 >> 添加新的。

接下來,在搜索欄上搜索 BlockArt,在搜索結果中看到它後,單擊安裝,最後,激活插件。

注意:該插件內置流行的多用途主題; 扎克拉。 因此,如果您使用主題,則無需單獨安裝 BlockArt。
2. BlockArt 的使用和入門
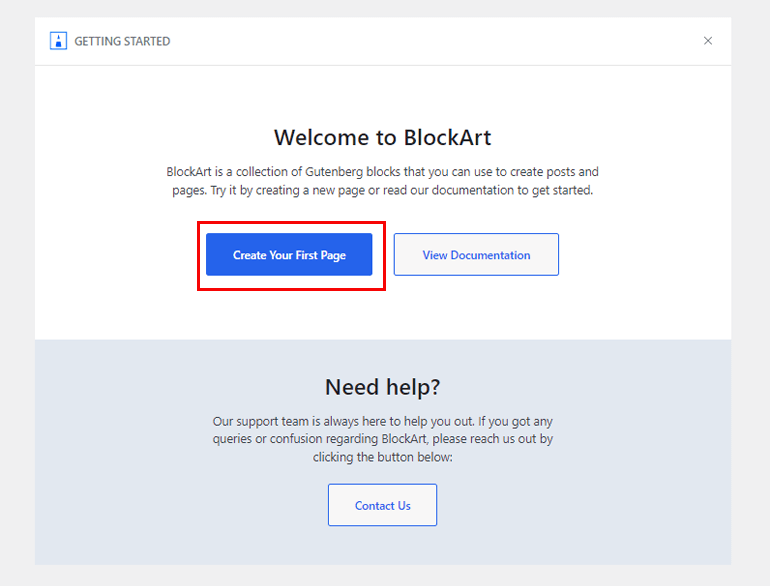
激活插件後,您需要立即進行設置。 您現在將在儀表板中看到歡迎使用 BlockArt消息,您可以通過單擊“創建您的第一頁”按鈕開始,該按鈕接下來將帶您進入頁面編輯器。

您還可以查看文檔以了解有關該插件的更多信息。 不要忘記,如果您對設置過程有任何疑問,還可以聯繫經驗豐富的支持團隊。
3.使用塊創建頁面/帖子
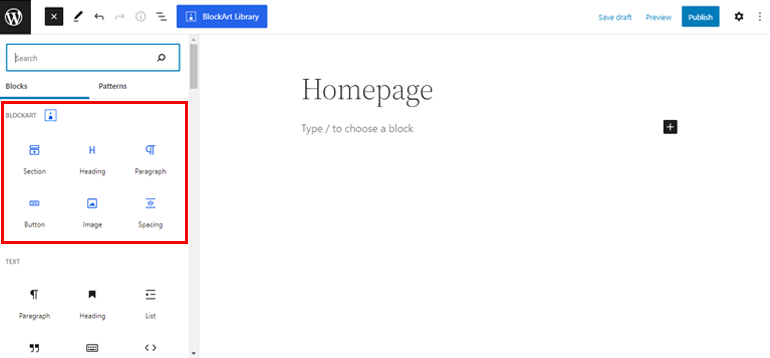
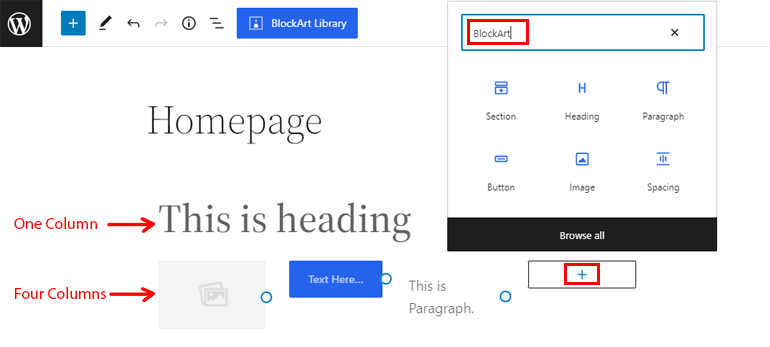
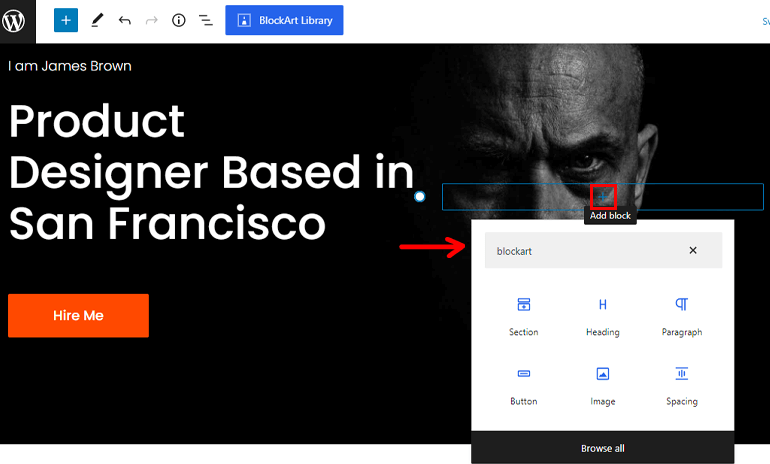
在頁面編輯器上,您可以添加所需的標題。 接下來,單擊左上角的“+”號。 在這裡,您現在可以看到可用於創建頁面/帖子的所有 BlockArt 的六個塊。

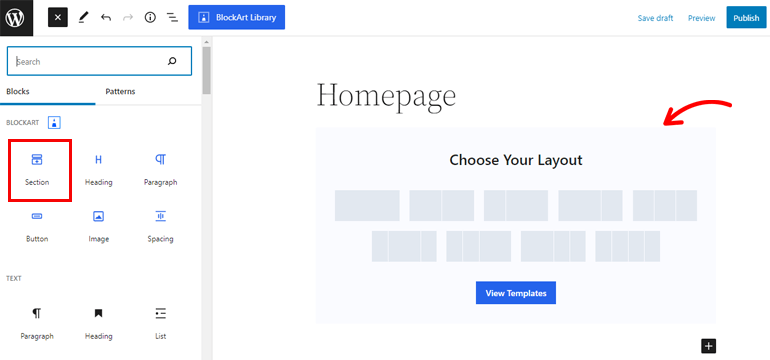
例如,選擇Section塊可讓您選擇各種佈局,並允許您在一個部分中添加最多 4 列。 您可以在該部分內添加列,也可以保持該部分不變。


如果您選擇添加一個部分,您還可以添加其他塊,包括段落、圖像、按鈕、間距和標題。
另外,請記住,如果您想添加四列,您可以添加四個塊。

接下來,單擊“+”圖標以在列內添加塊。 接下來,在搜索欄中搜索 BlockArt,您將看到所有可以使用的塊。 單擊要使用的塊,一切順利!
4.配置塊設置
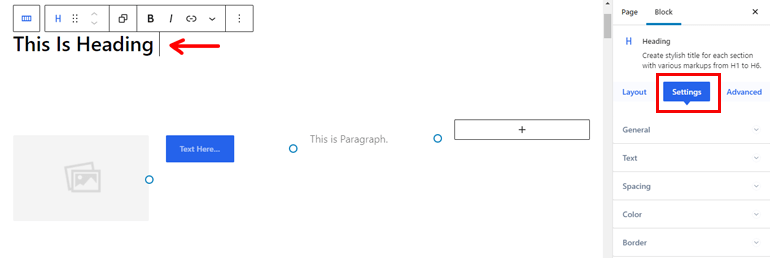
完成添加塊後,您需要配置塊設置。
選擇塊時,您可以在左側邊欄上看到設置選項。 您將看到每個塊的不同設置選項。
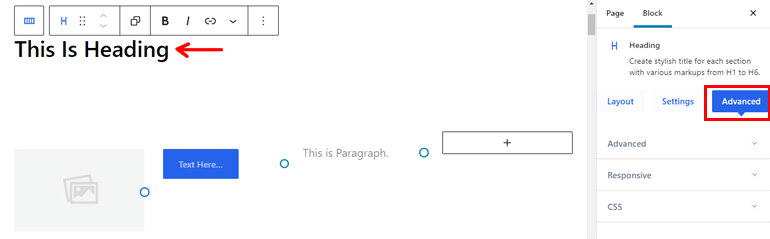
標題塊
可用設置:
- 常規:在此設置中,您可以選擇從 H1 到 H6 的 HTML 標記並更改文本的大小和對齊方式。
- 文本:您可以自定義字體大小、行高、粗細和高級排版選項。
- 間距:您可以在左右或上下添加邊距。
- 顏色:使用此設置,您可以為文本添加顏色,還可以添加背景顏色。
- 邊框:使用此選項調整邊框半徑和類型。 此外,它允許您在頂部、底部、左側和右側添加邊框半徑,您還可以使用此設置啟用框陰影,

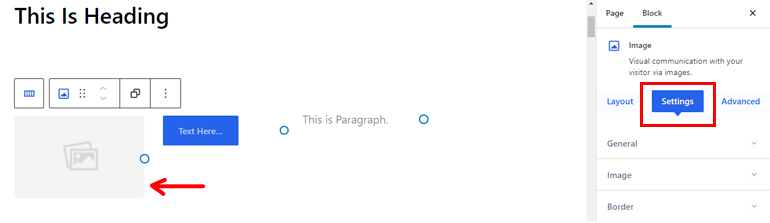
圖像塊
可用設置:
- 常規:它允許您添加 URL、替代文本和對齊方式。 此外,您還可以從桌面和外部來源添加圖像。
- 圖像:使用它,您可以自定義圖像的高度、寬度、最大寬度、不透明度和對象適合度。
- 邊框:此設置可讓您添加類型並調整半徑。 您甚至可以使用它啟用 box-shadow。

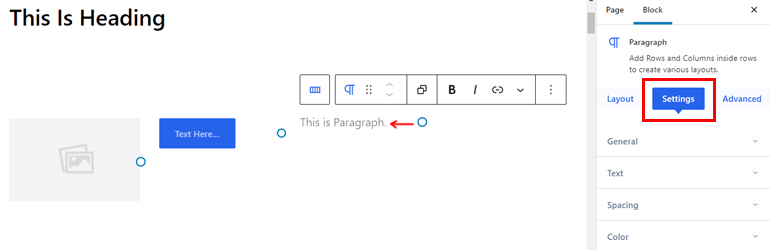
段落塊
可用設置:
- 常規:使用它來調整段落的對齊方式。
- 文本:您可以添加字體大小、系列、行高和粗細,並調整高級排版。
- 間距:使用它,您可以設置段落的邊距。
- 顏色:它允許您添加懸停顏色、背景顏色和圖像顏色。

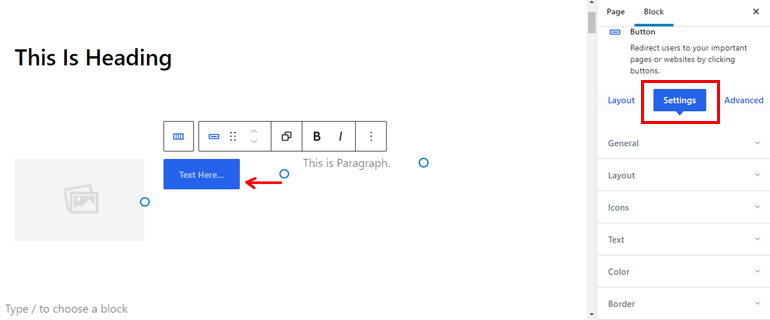
按鈕塊
可用設置:
- 常規:允許添加可使其在新選項卡中打開的 URL 鏈接。
- 佈局:您可以更改大小、類型和對齊方式。
- 圖標:啟用此選項後,您會看到各種圖標。 您甚至可以自定義大小和間隙,並將圖標放置在按鈕的左側/右側。
- 文本:您可以更改字體大小、系列、粗細和行高以及高級排版選項。
- 顏色:允許添加您喜歡的顏色、背景顏色或圖像以及懸停顏色。
- 邊框:使用此選項,您可以為按鈕啟用框陰影、邊框類型和半徑。

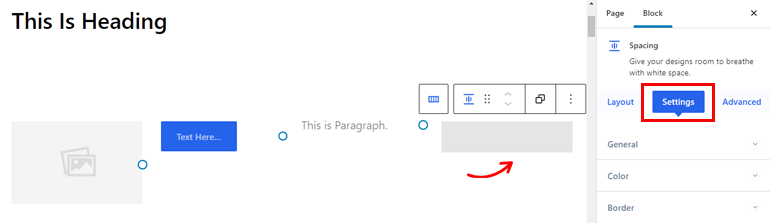
間距塊:
可用設置:
- 一般:用它來調整方塊的高度。
- 顏色:該選項允許您添加顏色、背景圖像和顏色,然後是您選擇的懸停顏色。
- 邊框:添加框陰影選項、半徑和懸停類型。

高級設置
所有六個塊的高級設置都是相同的,所以讓我們來看看它。
- 高級:如果您想重疊兩個塊,它提供 Z-index 選項。 此外,您可以根據需要添加塊邊距和填充。
- 響應式:您會獲得三種不同的選擇; 隱藏在移動設備、平板電腦和台式機上。 當您啟用這些選項之一時,該塊將不會顯示在該設備上。
- 額外的 CSS 類:如果您熟悉編碼,它可以讓您添加額外的 CSS 類。

5.添加預建模板
BlockArt 提供外觀獨特的模板,您可以輕鬆地為您的頁面/帖子導入這些模板。
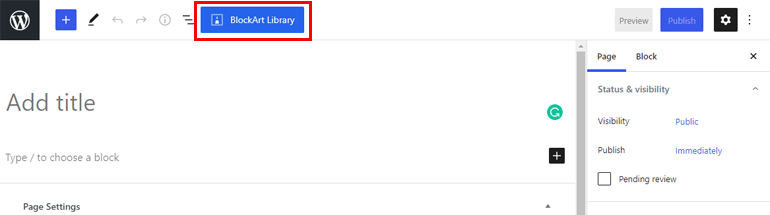
為此,請轉到“頁面”菜單並將鼠標懸停在要添加模板的頁面上,然後選擇“編輯”選項。
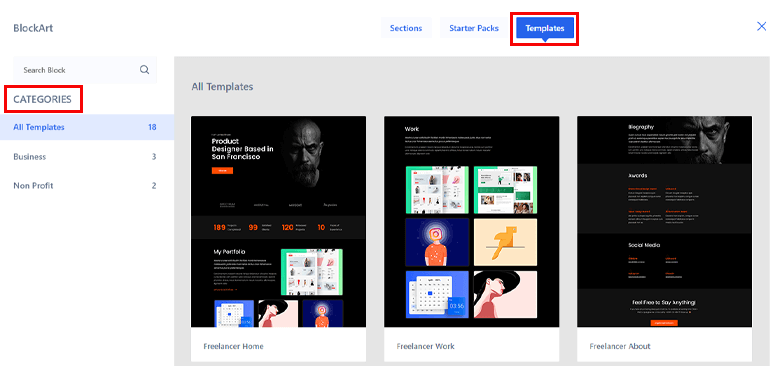
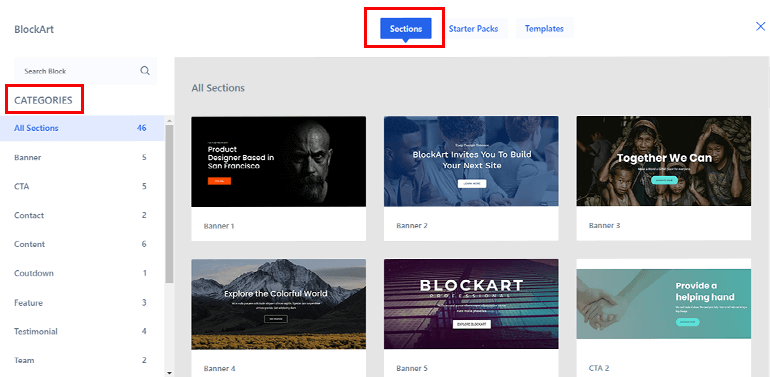
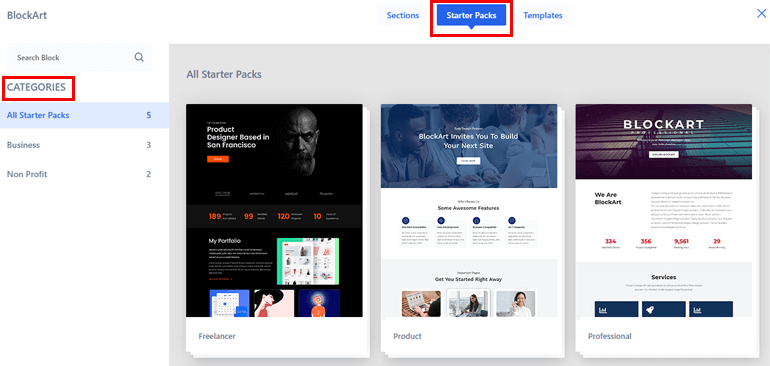
現在,您可以在頁面頂部看到一個BlockArt 庫按鈕。 單擊它,您將看到一個彈出窗口,可讓您導入模板、部分和入門包。

對於每個模板,您可以從各種選項中進行選擇,例如模板; 您可以製作出色的頁面,例如關於、登陸頁面、聯繫頁面等。

至於部分,您可以設置橫幅、CTA、聯繫人、倒計時、功能、推薦、團隊、服務、項目、定價、其他和畫廊。

現在對於初學者包,您可以選擇包括商業和非營利的類別。 它包括可用於為 Product、Freelancer 等創建站點的模板。

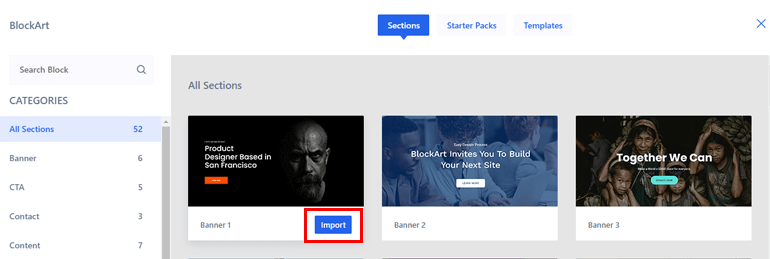
要導入這些元素,您需要將鼠標懸停在要使用的模板周圍並選擇導入選項。

此外,您甚至可以通過單擊“添加塊”選項並配置設置來在模板中添加塊。

6.發布您的頁面/帖子
完成添加塊後,您需要做的就是發布您的頁面或帖子。
為此,請單擊頁面右上角的“發布”按鈕,就是這樣!

這意味著您已經使用 BlockArt 成功創建了一個頁面/帖子。
把它包起來!
我們已經完成了,我們希望您現在了解使用 BlockArt 需要了解的一切。 這是一個功能豐富的 Gutenberg 塊插件,提供大量塊和模板來創建您的頁面或帖子。
此外,如果您仍然有一些困惑,請不要忘記閱讀文檔並聯繫他們的支持團隊以解決問題。
話雖如此,安裝 BlockArt 插件並開始設置您的網站。 如果您喜歡我們的文章,請不要忘記在社交媒體上以及與朋友和家人分享。
您也可以在 Facebook 和 Twitter 上關注我們以保持更新。 在你走之前,這裡有一篇關於如何通過教授在線課程來賺錢的有趣文章。 快樂閱讀!
