介紹 Happy Blocks:Elementor 網站設計的終極合作夥伴
已發表: 2020-08-22設計網站不再是火箭科學。 即使您不是專業的網頁設計師,您仍然可以在沒有任何編碼經驗的情況下創建一個漂亮的網站。
Elementor 頁面構建器是最好的 WordPress 頁面構建器之一,可以立即構建精美的網頁。 作為 Elementor 最受歡迎的附加組件之一,HappyAddons 使該過程變得更加容易。 HappyAddons 是 Elementor 功能豐富的插件,可為您的 WordPress 網站提供精美的預製設計。
今天,我們很高興地介紹迄今為止對 HappyAddons 的最佳補充之一, Happy Blocks! 雖然整頁模板非常適合以最快的方式設置頁面。 使用 Happy Blocks,您將獲得獨特的機會來逐塊自定義您的網頁。 這意味著您的網站將以您喜歡的方式更加個性化和個性化!
Happy Blocks - 從頭開始構建網站的最快方法

把你的網頁想像成一個房子。 你如何建造一座與你的選擇相似的房子? 你把它一磚一瓦地砌起來。 Happy Blocks 允許您以相同的方式構建您的網頁。 您可以選擇頁面的每個塊,從頂部的橫幅開始,到頁腳選項。
目前,我們有一百多個漂亮的預先設計的積木。 未來將添加更多區塊。 塊可用於您網站的不同部分,例如橫幅、功能、服務、關於我們、圖庫、頁腳等等。
我們甚至還有餐廳菜單塊、即將推出頁面等等!
使用快樂積木的好處
誰不喜歡有選擇? Happy Blocks 承諾為您提供很多。 擁有數百個現成的塊,它為基於 Elementor 的網頁定制提供了很多選項。
已經有來自 HappyAddons 的現成模板,我們稱之為 Happy Templates。 所以你可能會問,為什麼你需要快樂積木? 這是因為它可以讓您對模板進行更多自定義。 模板是構建網頁的一種簡單方法。 但是塊可以自定義網頁的每個部分。 Happy Blocks 將補充 Happy Template 並使您的網頁脫穎而出。
因此,無論您需要建立體育網站還是個人投資組合,您都會發現 Happy Blocks 非常有用。 在 Happy Blocks 的幫助下,您無需聘請專業的 Web 開發人員。 這將使您無需任何編碼技能即可為您的網站構建令人驚嘆的塊。 聽起來很神奇,對吧?
從超過一百個快樂積木中選擇
當我們說很多時,我們是認真的! Happy Addons 帶來了很多積木供您使用。 我們目前對您網站的幾乎每個部分都有塊。 對於每個部分,我們都有多種設計供您選擇。
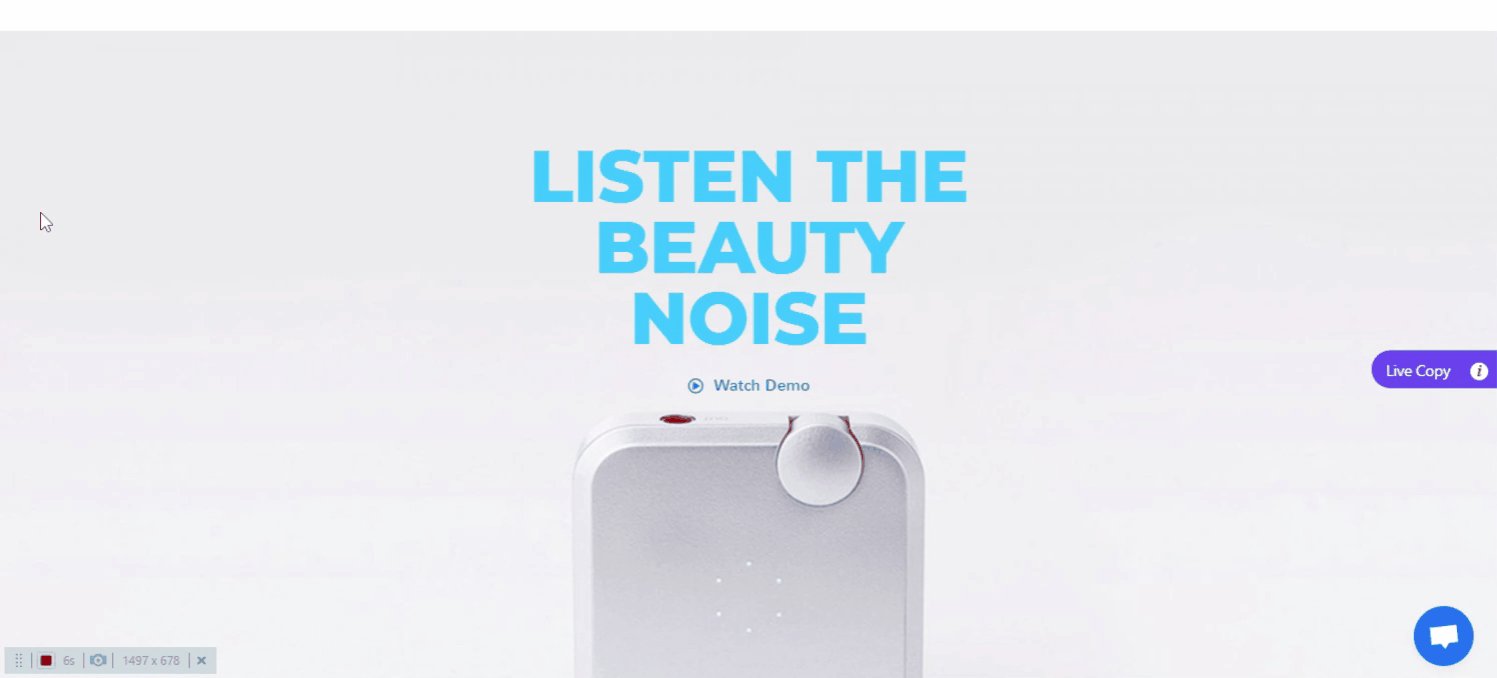
橫幅的快樂塊
需要一個橫幅塊? 我們有超過 15 種不同的設計。

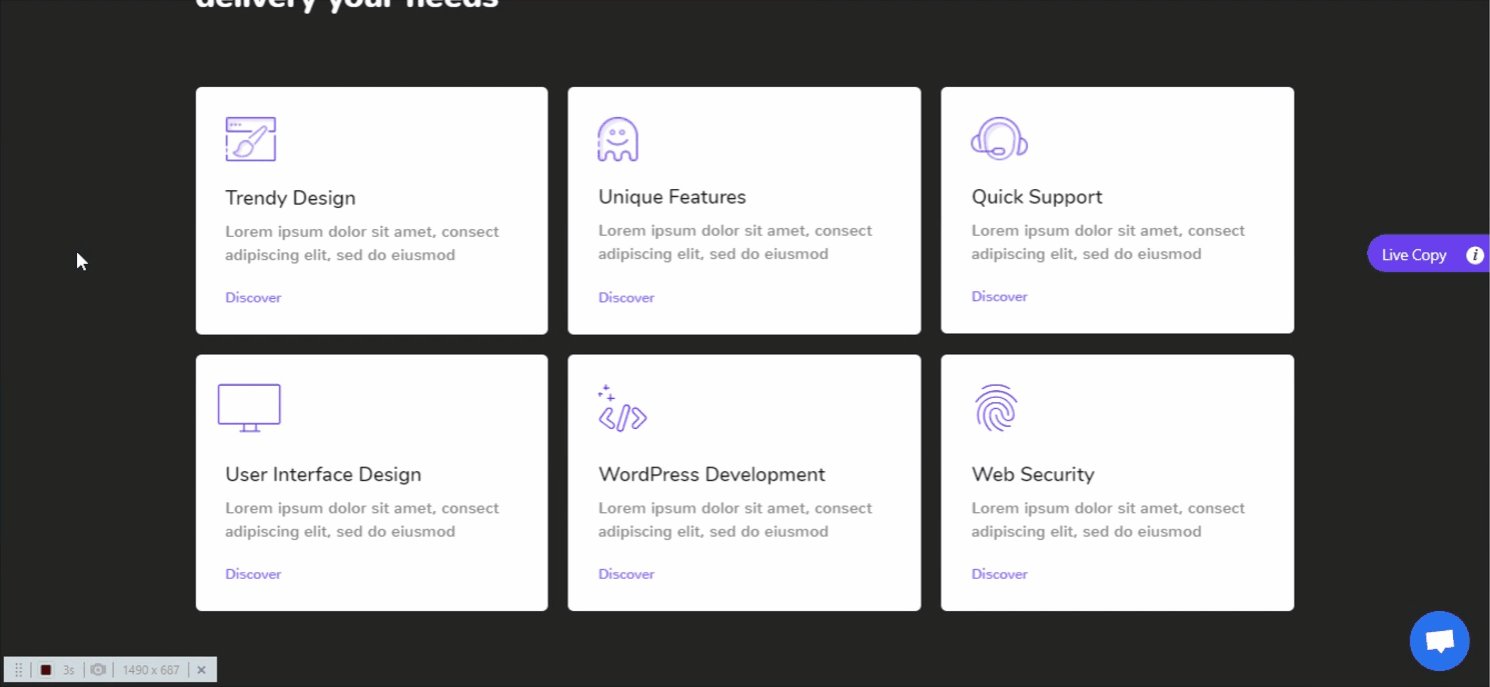
服務的快樂塊
你經營企業嗎? 使用來自 Happy Blocks 的服務塊展示您的服務。

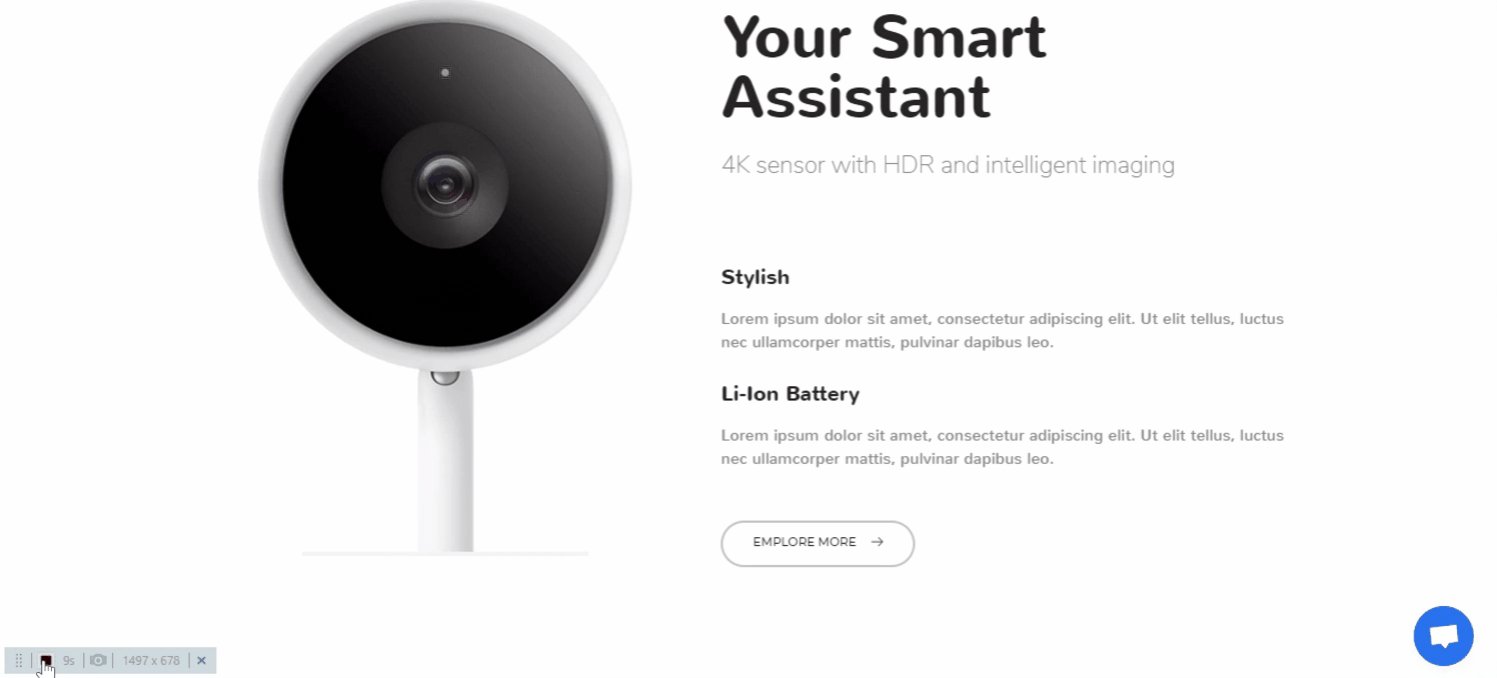
產品的快樂積木
如果您想炫耀您的產品,Happy Blocks 的產品塊是專門為您製作的。

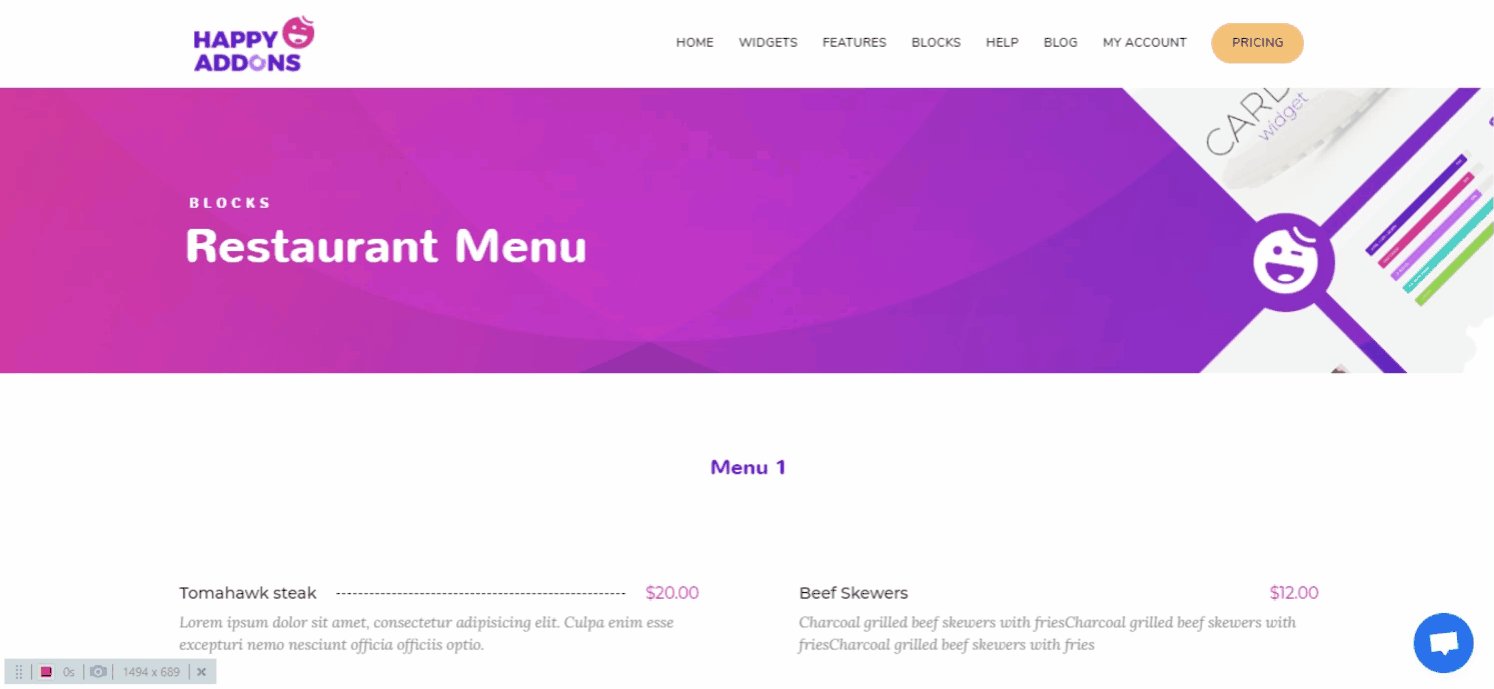
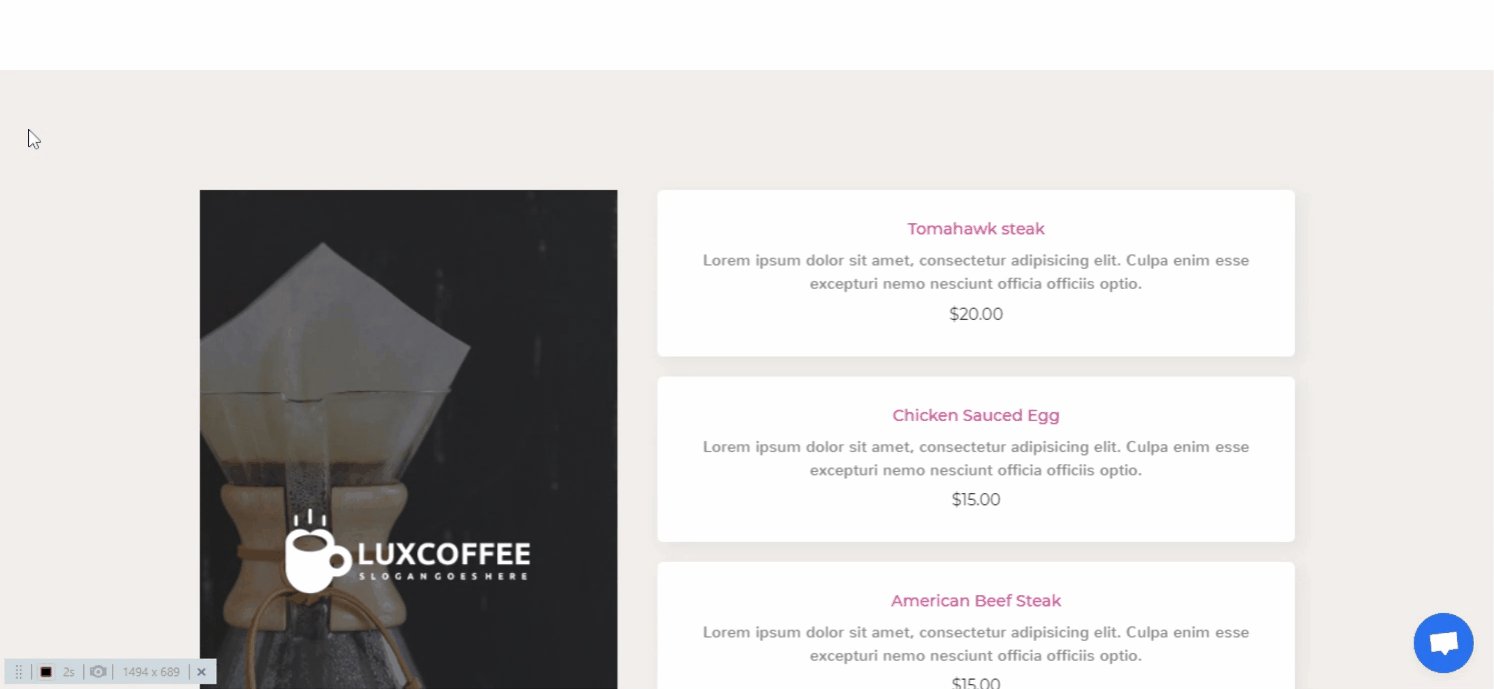
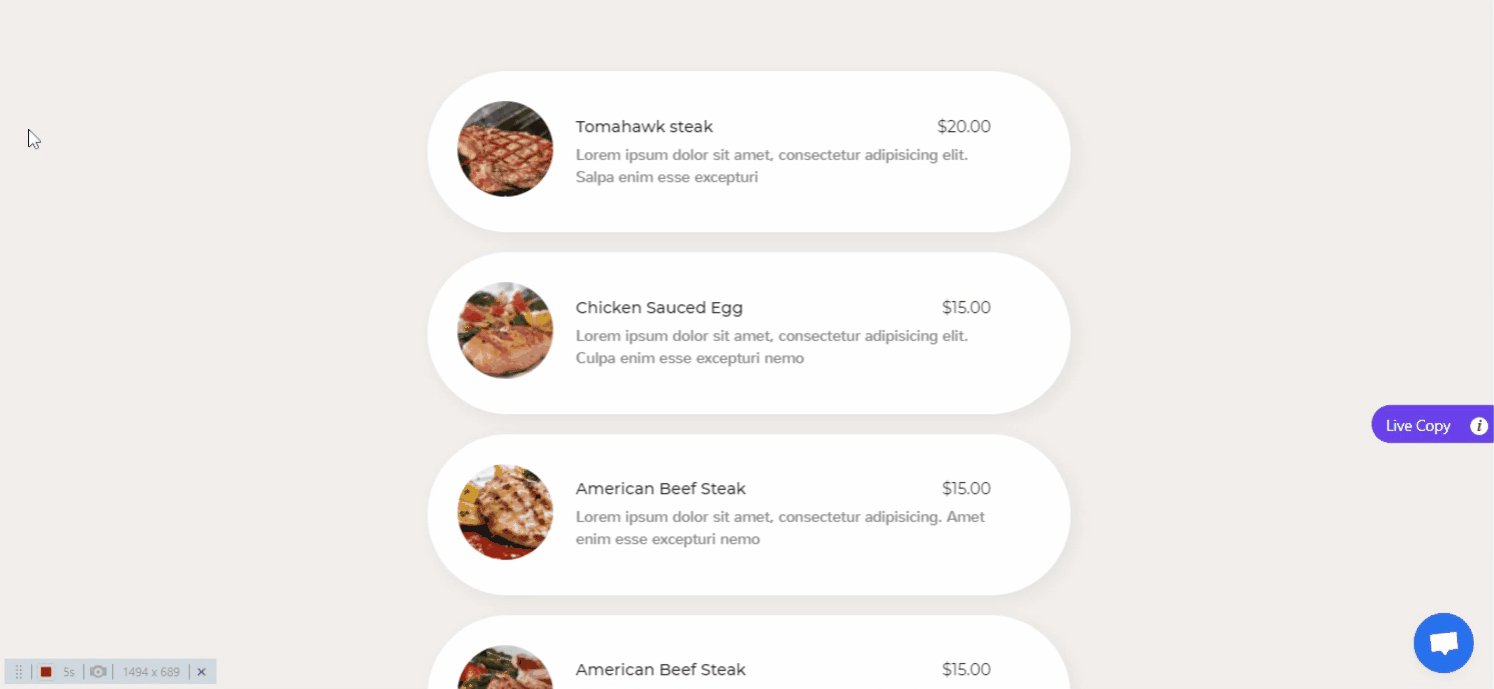
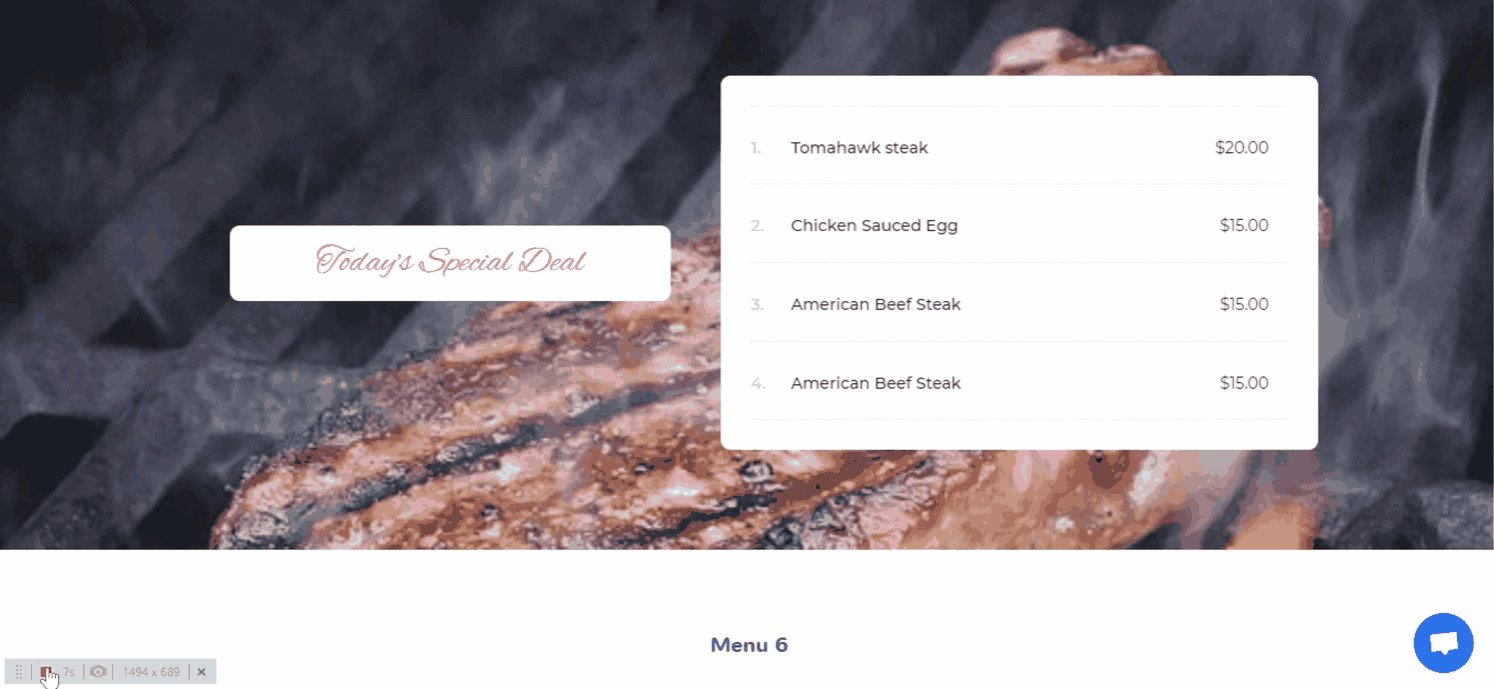
餐廳菜單的快樂街區
可能很難理解,但我們甚至有餐廳菜單的塊。 它們看起來像是精美的藝術品,對吧?

我們也有塊——
- 特徵
- 文字簡介
- 視差
- 關於我們
- 圖像塊
- 有趣的因素
- 團隊
- 內容塊
- 客戶標誌
- 呼籲採取行動
- 常問問題
- 營銷
- 接觸
- 視頻
- 快來了
- 頁腳
天哪! 這是一個很長的塊列表,對吧? 我們的全系列塊肯定會讓您開心,您的網頁設計也很漂亮。 那為什麼還要等! 如果您還沒有加入 HappyAddons,那麼現在是開始的最佳時機,您不覺得嗎?
如何在 Elementor 網站中使用快樂塊
使用快樂積木非常簡單。 但是,您需要滿足以下一組先決條件才能使用這些塊。

- 一個WordPress網站
- Elementor 頁面構建器(免費)
- HappyAddons(免費和專業版)
在確保滿足所有先決條件後,讓我們轉到在您的網站上使用這些塊的分步指南。
第1步
- 首先,訪問happyaddons.com 並點擊Blocks 。
- 現在選擇要安裝的塊類型。
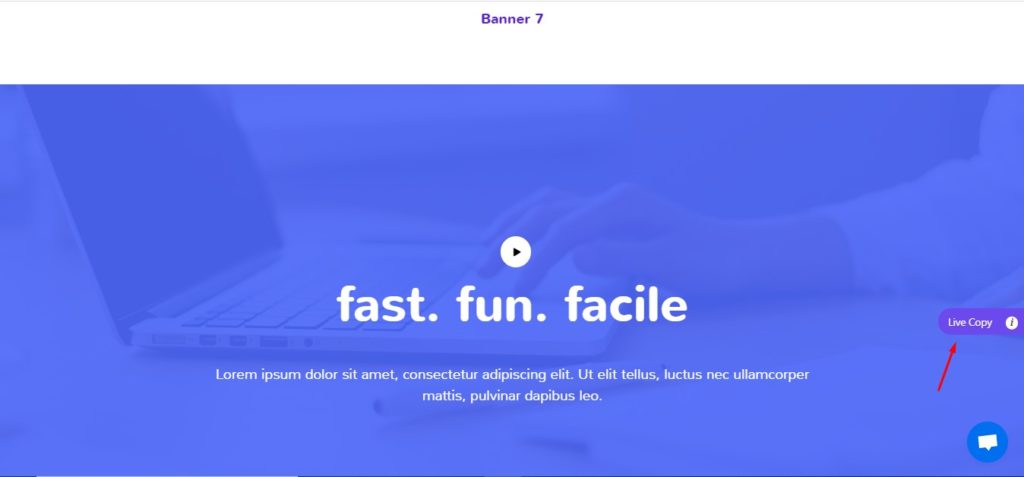
- 我們選擇“橫幅”塊在我們的頁面上實現橫幅。

- 選擇塊後,單擊塊右側的Live Copy選項。

第2步
- 現在轉到您的 WordPress 網站的管理面板
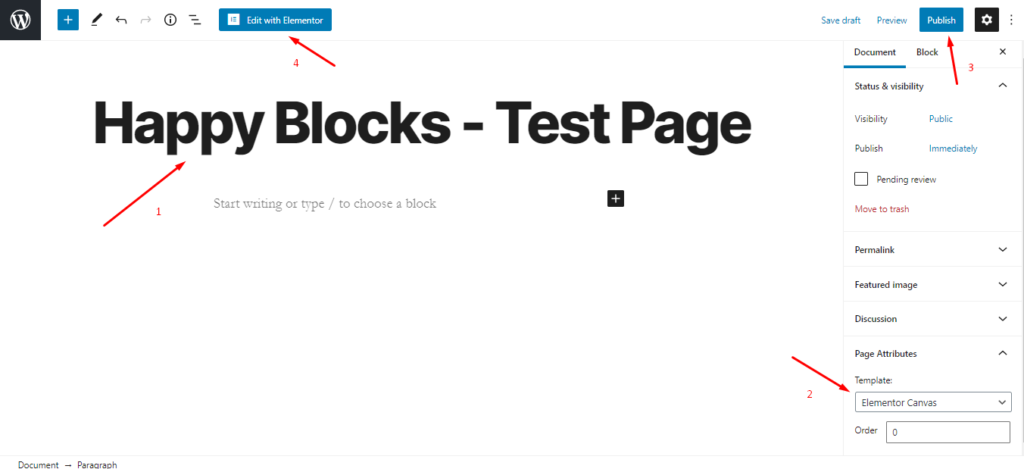
- 從WP Admin Dashboard > Pages > Add New創建一個新頁面,或打開一個已經創建的頁面
- 給頁面一個標題
- 將模板從頁面屬性更改為“ Elementor Canvas ”
- 點擊發布按鈕(您也可以稍後執行此操作)
- 單擊“使用 Elementor 編輯”

第 3 步
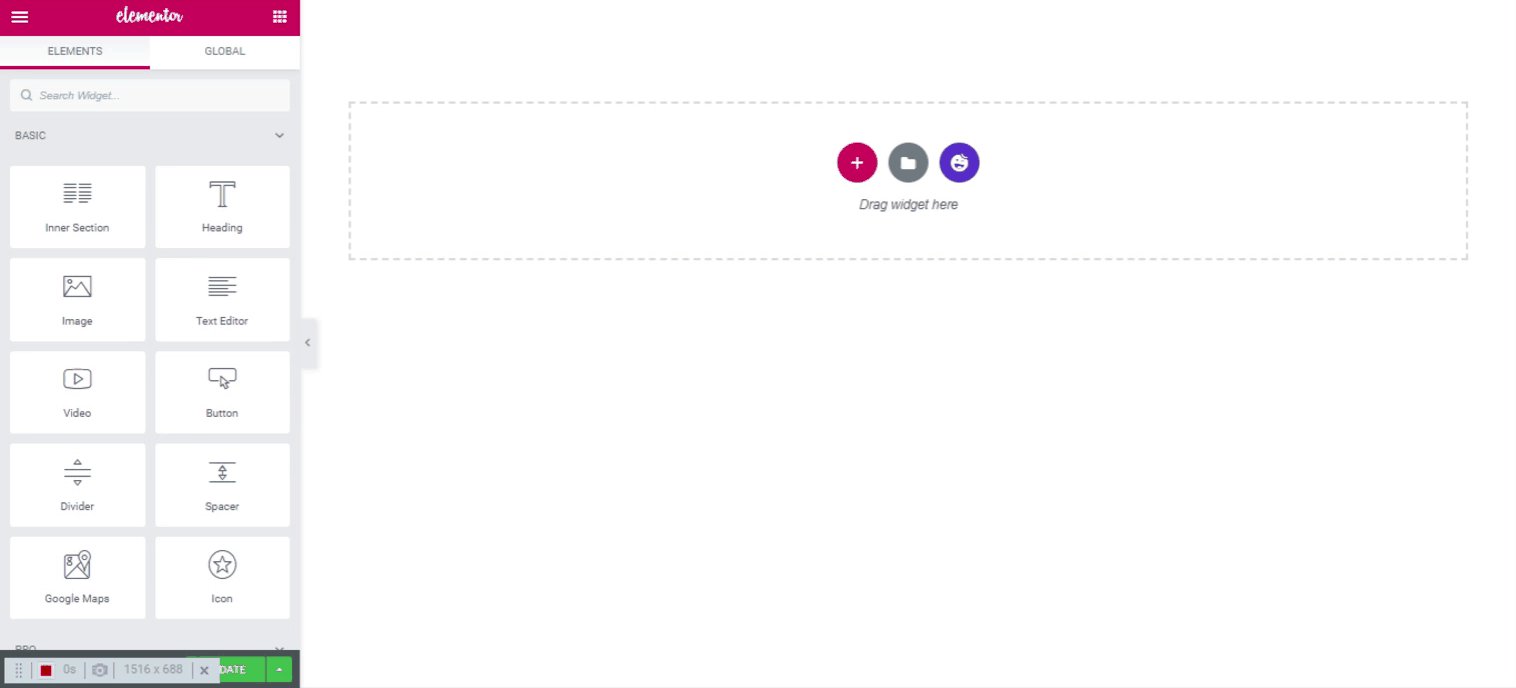
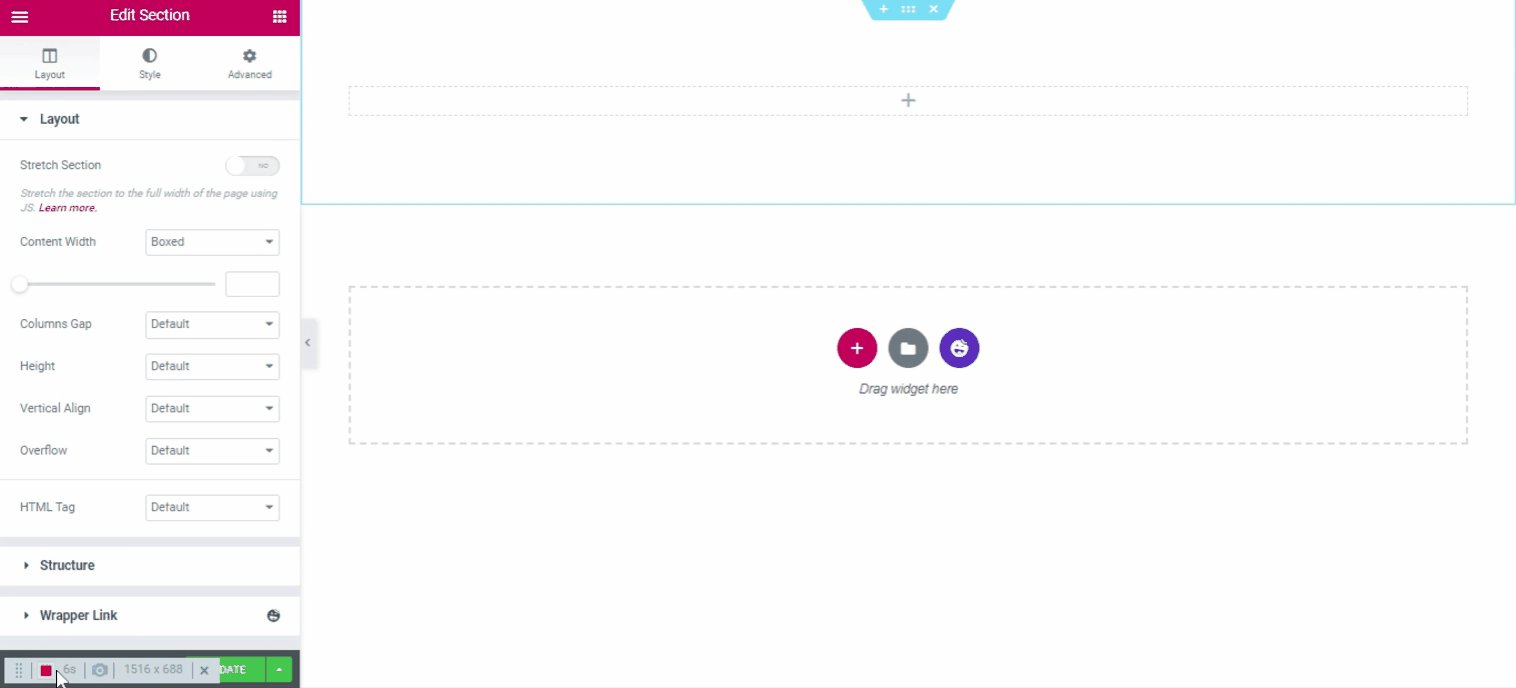
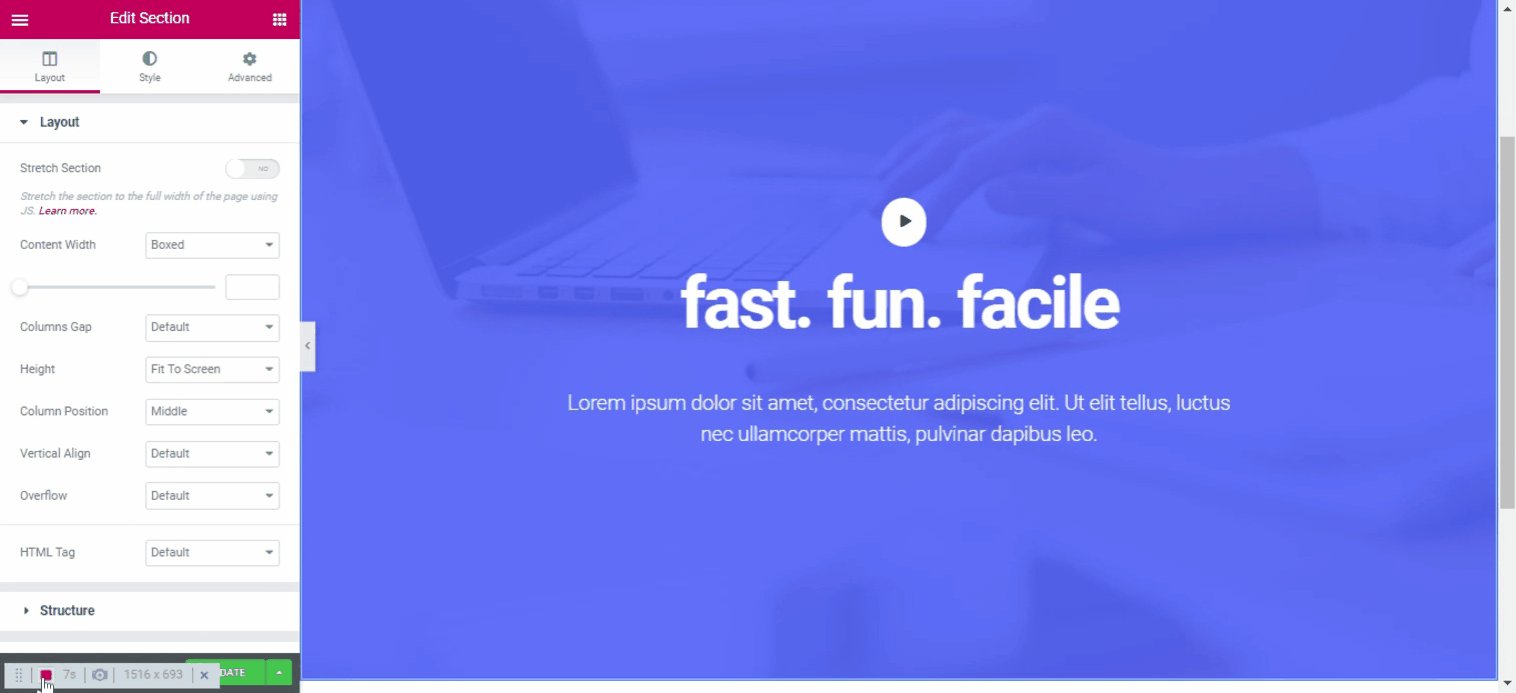
選擇使用 Elementor 進行編輯後,您將看到如下圖所示的屏幕。
- 單擊加號圖標,它將在上面創建一個部分。
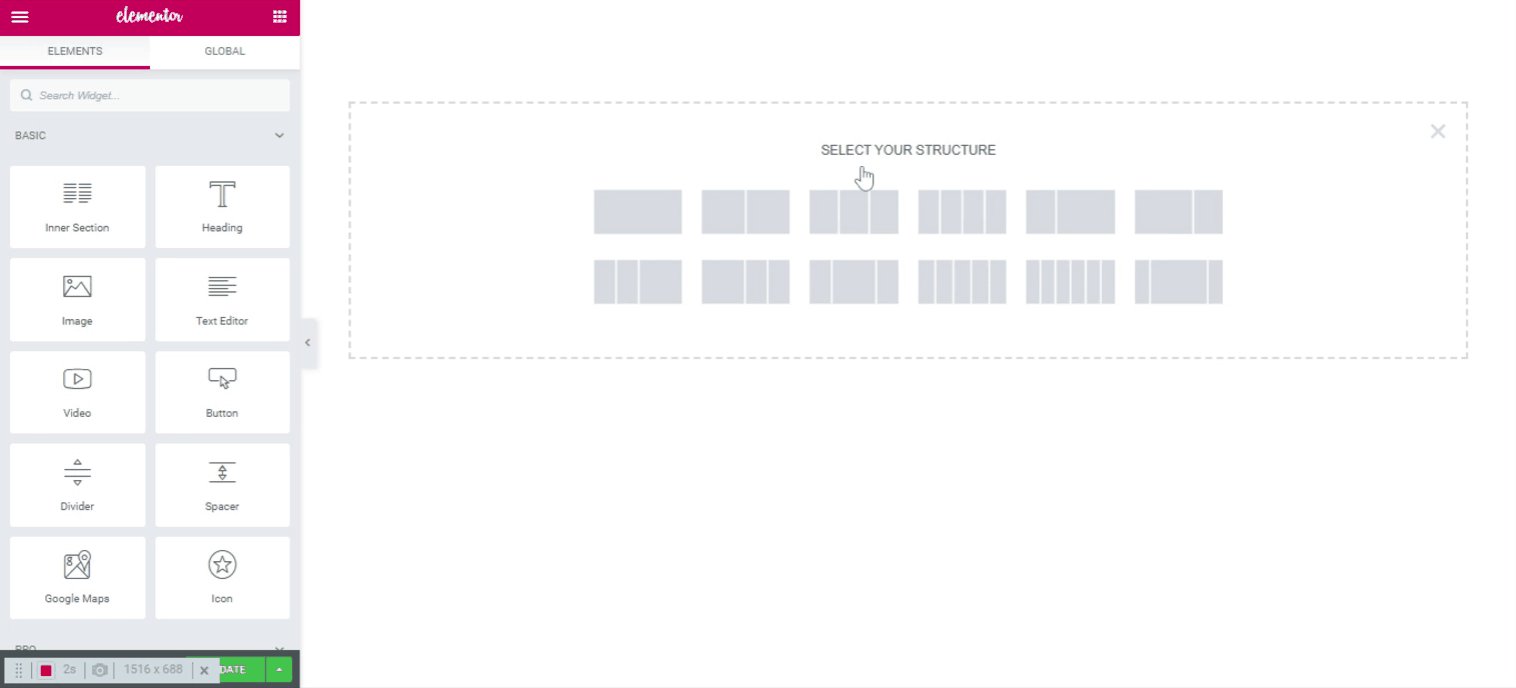
- 現在將要求您選擇部分的結構。 由於我們為網站選擇了全角橫幅,因此我們選擇了第一個。 您可以根據需要選擇任何人。

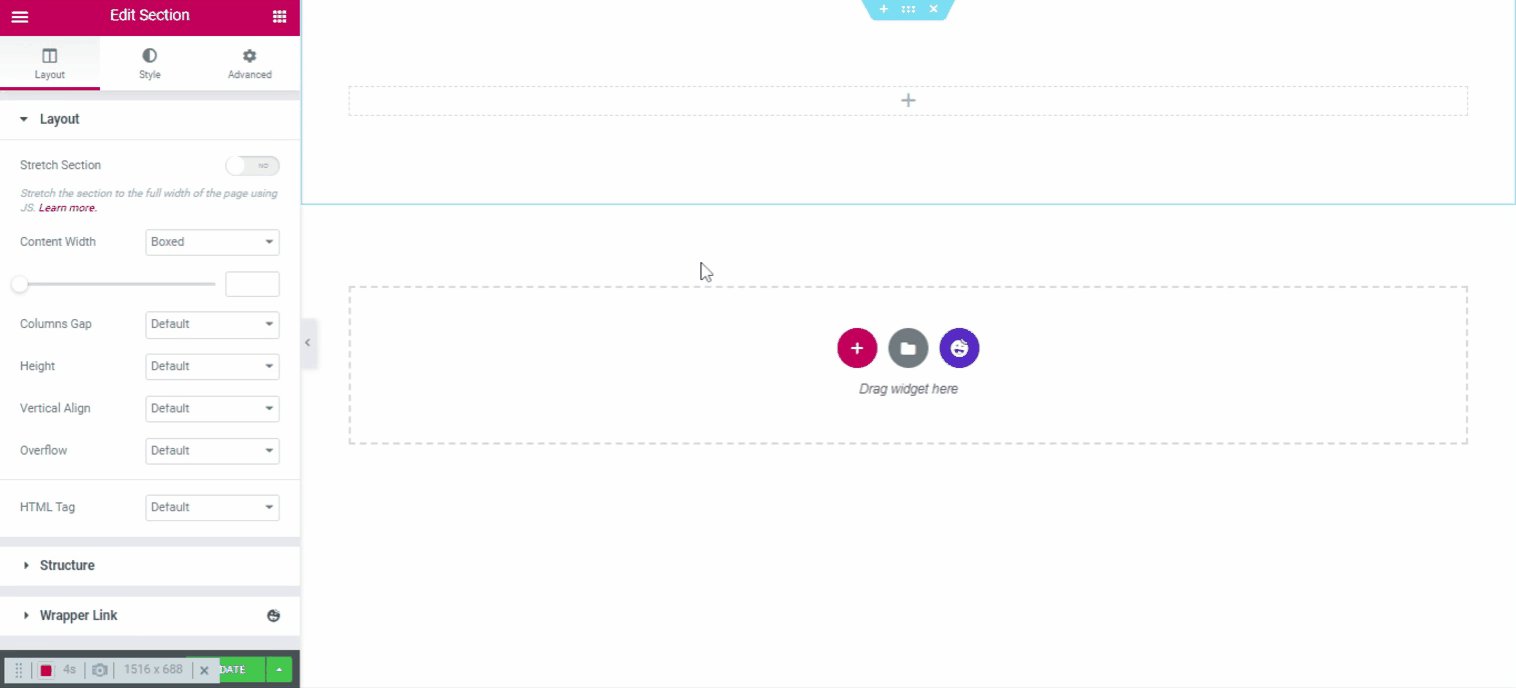
第四步
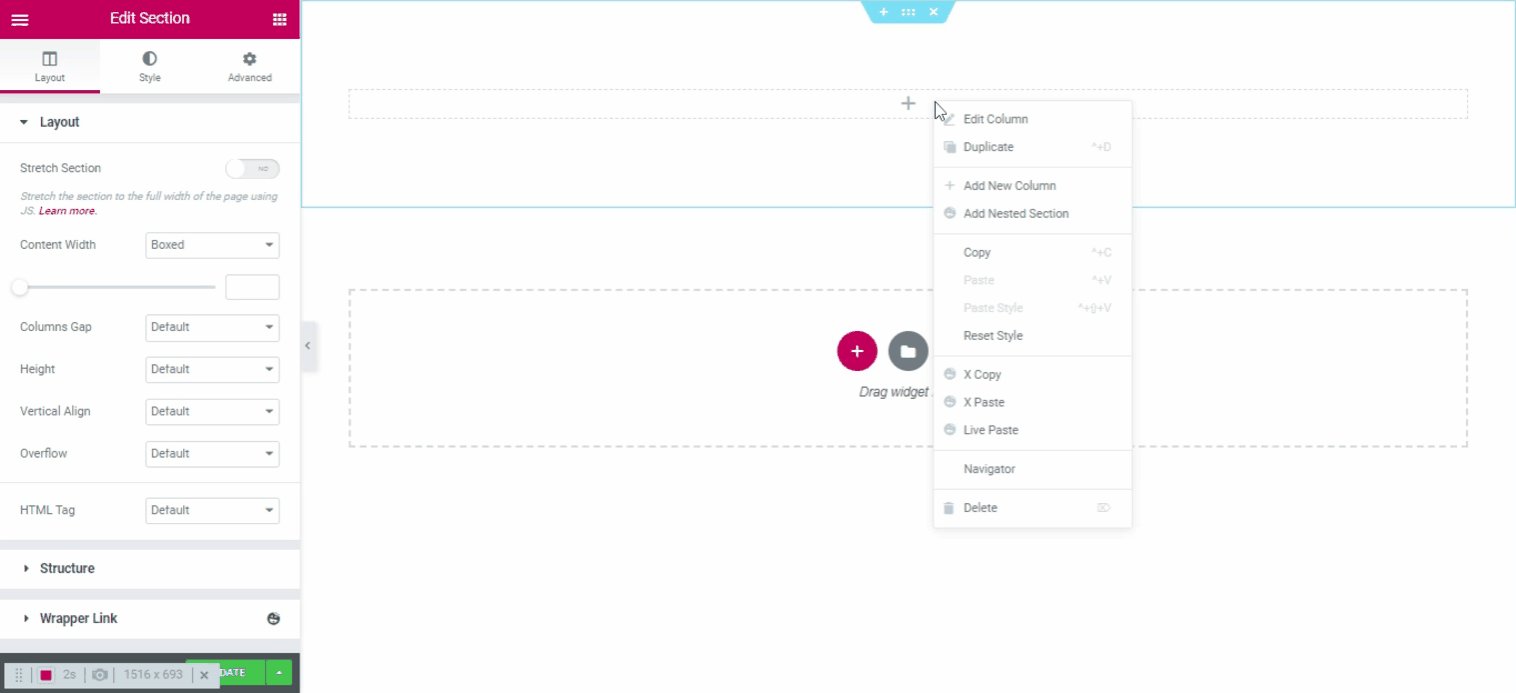
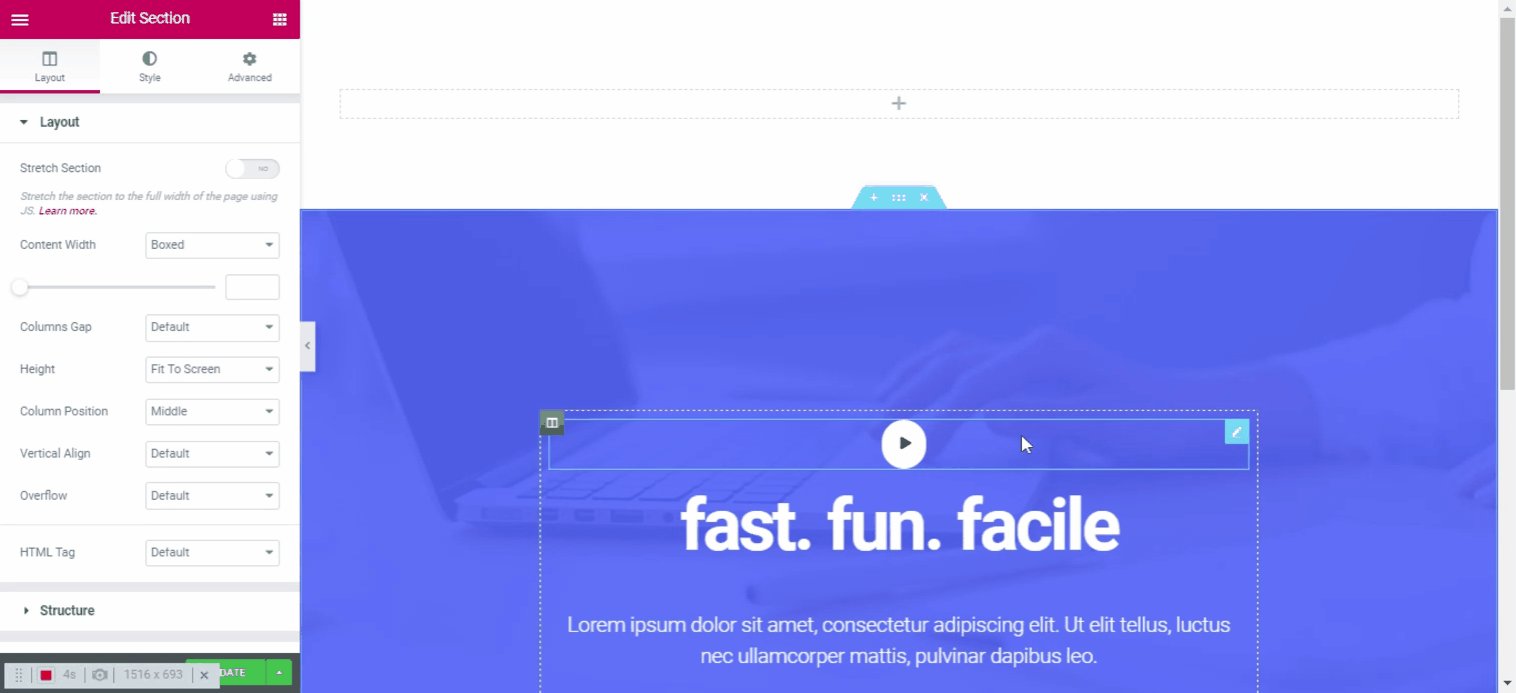
添加該部分後,通過右鍵單擊該部分粘貼您已經從happyaddons.com 複製的塊。 按照下面的過程。

是的! 您的塊現在在您的網站上。 那不是很容易嗎?
您可以以同樣的方式在您的網站上使用任何類型的塊。
與快樂積木一起期待
我們確信,一旦您開始使用快樂積木,您將永遠不會停止。 它使網頁設計變得簡單、輕鬆,而且非常個性化。
HappyAddons 是您最喜歡的 Elementor 插件,我們將繼續成為您的首選,提供滿足您需求的創新。 如果您是尚未使用 HappyAddons 構建網站的 Elementor 粉絲,我們建議您嘗試免費版本。 我們相信您會發現 HappyAddons 值得購買以與 Elementor 一起使用。
綜上所述,如果您想看到更多要添加到列表中的塊,請隨時發表評論。 未來我們會努力帶來您想要的積木! 如果您遇到任何問題,請在評論中告訴我們,我們將為您提供指導。
