PostX Bricks Builder 集成簡介
已發表: 2023-07-27Bricks Builder 已經流行了一段時間了。 毫無疑問,它是一款出色的 WordPress 構建器。 最近,我們發現想要在 Bricks 中使用 PostX 塊的用戶數量激增。
一位用戶問我們是否可以引入 PostX Bricks Builder 集成:
“Bricks Builder 與 Oxygen Builder 非常相似,您已經對其進行了集成。 然而,Bricks Builder 更現代,並且在 Facebook 上擁有大型社區。 請將 Bricks Builder 作為插件集成。”
我們了解了情況,閱讀了用戶的反饋和建議,並做出了決定。
介紹 PostX Bricks Builder 集成。
現在,您可以在 Bricks Builder 中無縫使用 PostX 塊以及 PostX Starter 包和模板,而無需任何編碼。
如何在 Bricks Builder 中使用 PostX Post 塊
通過這種集成,我們為 Bricks Builder 用戶提供了一個絕佳的機會,可以將 PostX pots 塊、PostX Starter Pack 和模板直接包含在 Bricks Builder 中。
讓我們立即看看如何將 PostX 與 Bricks Builder 結合使用!
視頻教程
為了更好地理解,這裡有一個 PostX Bricks Builder 集成的視頻教程。
第 1 步:安裝並激活 PostX
要在 Bricks Builder 中使用 PostX 塊,您必須安裝並激活 PostX 插件。
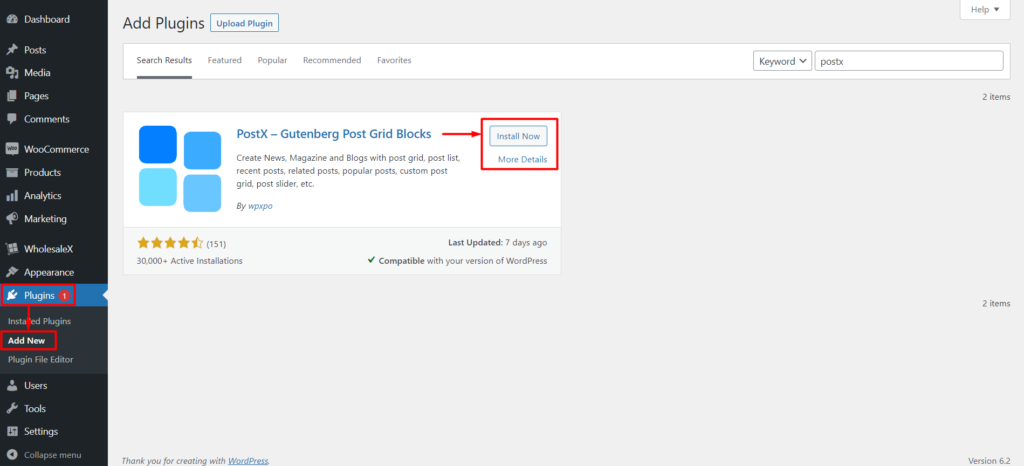
要安裝並激活 PostX,請轉到插件 > 添加新插件,搜索 PostX 並完成安裝過程。

激活插件後,您可以使用其 Bricks Builder 插件將塊添加到您的 Bricks 頁面。
第 2 步:啟用 PostX Bricks Builder 集成插件
現在您必須啟用 Bricks Builder 集成和保存的模板插件。
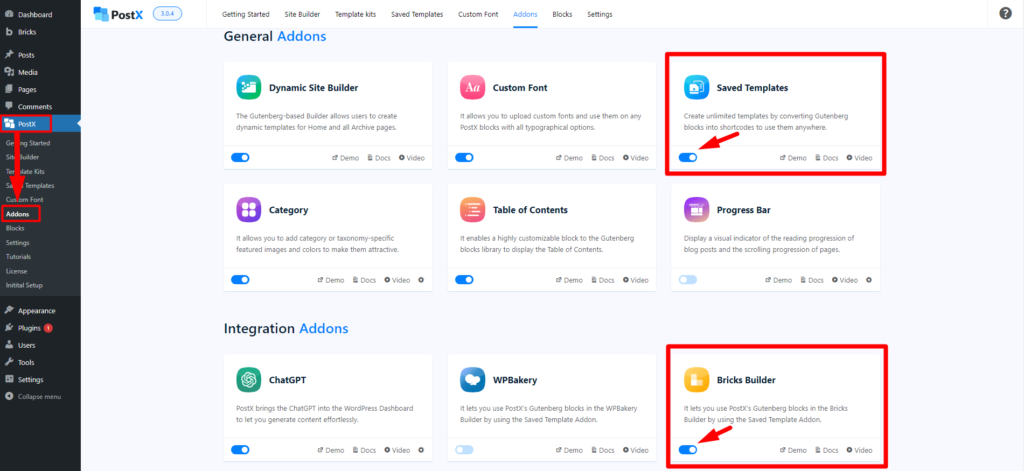
轉到PostX > 插件。 然後使用切換欄啟用Bricks Builder和保存的模板插件。

Bricks Builder 插件將向您的 Bricks Builder 添加一個新的“ PostX 模板”選項卡,其中將包含所有已保存的 PostX 模板。 從列表中選擇任何已保存的模板以在 Bricks Builder 中顯示帖子塊。
第 3 步:創建保存的模板
要在 Bricks Builder 中使用 PostX,您必須使用 PostX 創建保存的模板。 請按照以下步驟操作:
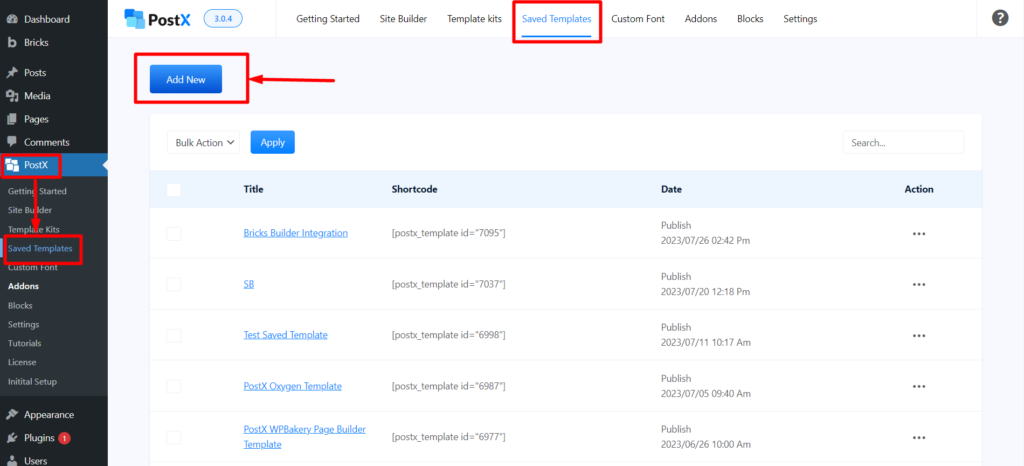
轉到PostX > 保存的模板,然後單擊“添加新模板”以創建新模板。

使用古騰堡編輯器創建您的模板。 您可以使用 PostX 塊或 PostX 的預製模板/入門包。
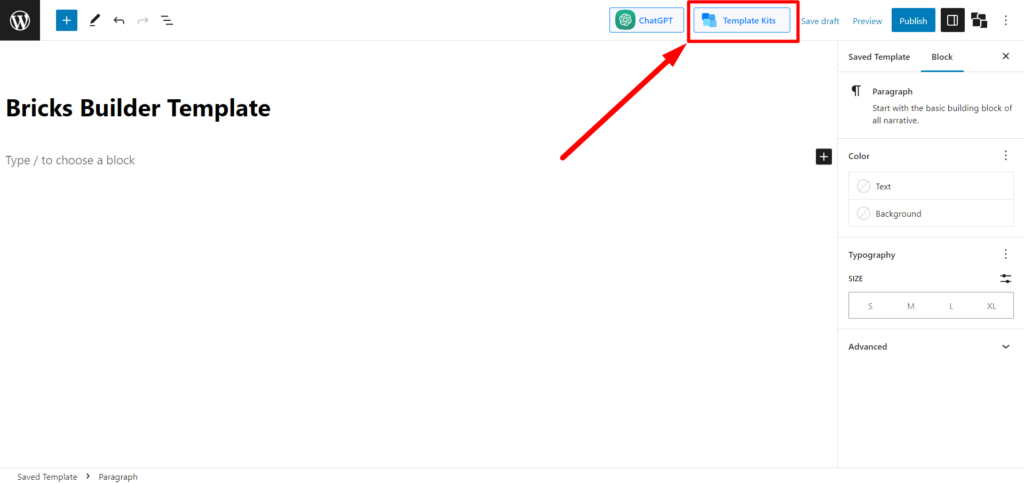
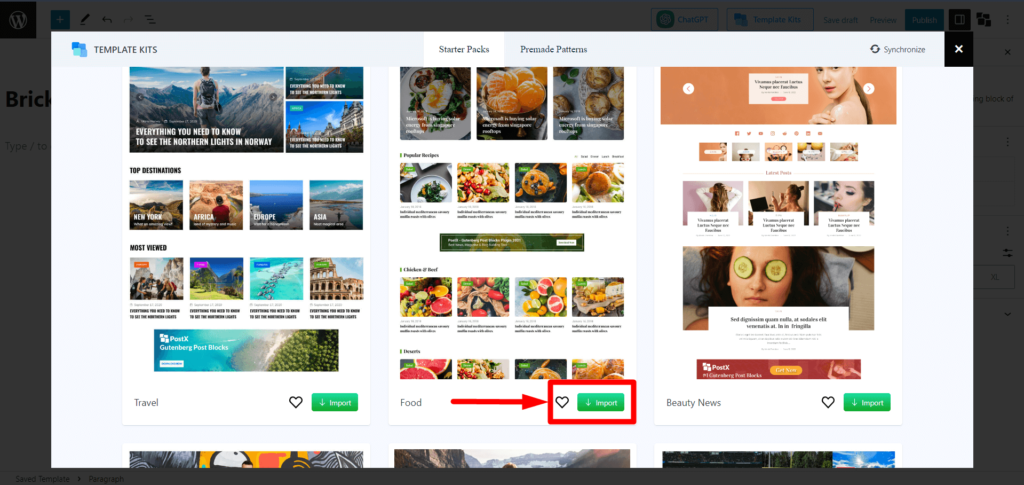
我們將使用 PostX 的預製入門包和模板來簡化問題。 單擊頁面頂部的“模板套件”按鈕。

選擇您所需的入門包/預製模板,然後單擊“導入”。 讓我們使用“食物”佈局。 您還可以使用 Food Layout 2 或您選擇的任何其他佈局。

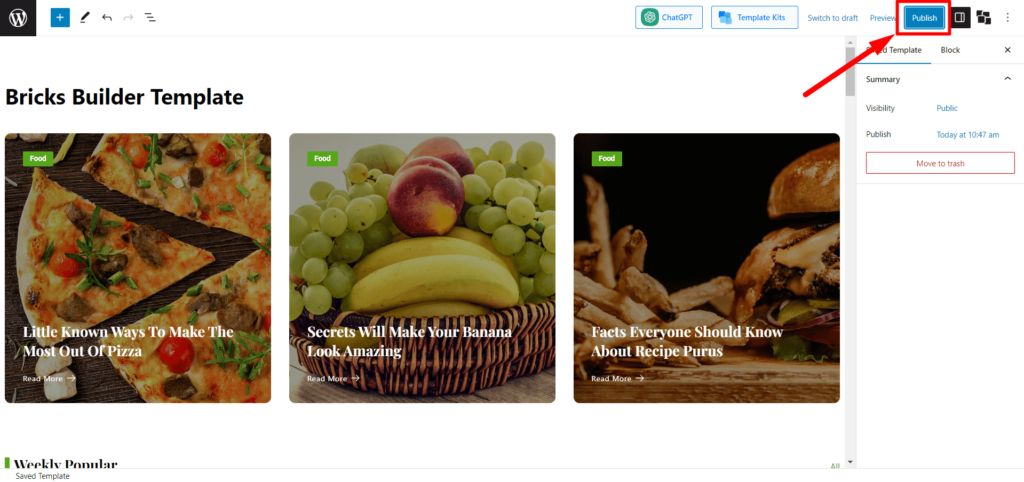
為您的模板命名,然後單擊“發布”。 您已成功使用 PostX 創建了保存的模板。

您現在可以在 Bricks Builder 中使用此保存的模板。
第 4 步:使用 Bricks Builder 中保存的模板
要在 Bricks Builder 中使用 PostX 保存的模板,請按照以下步驟操作:
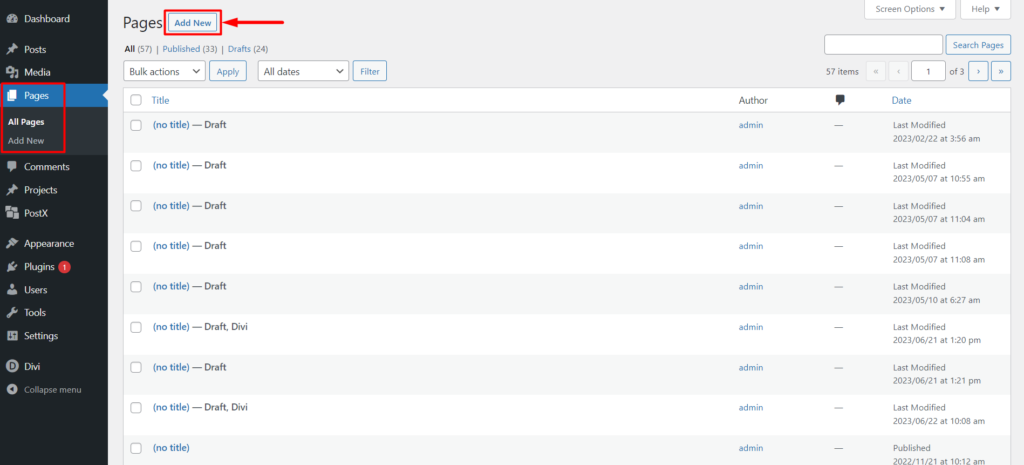
從 WordPress儀表板,轉到頁面並單擊“添加新頁面”。

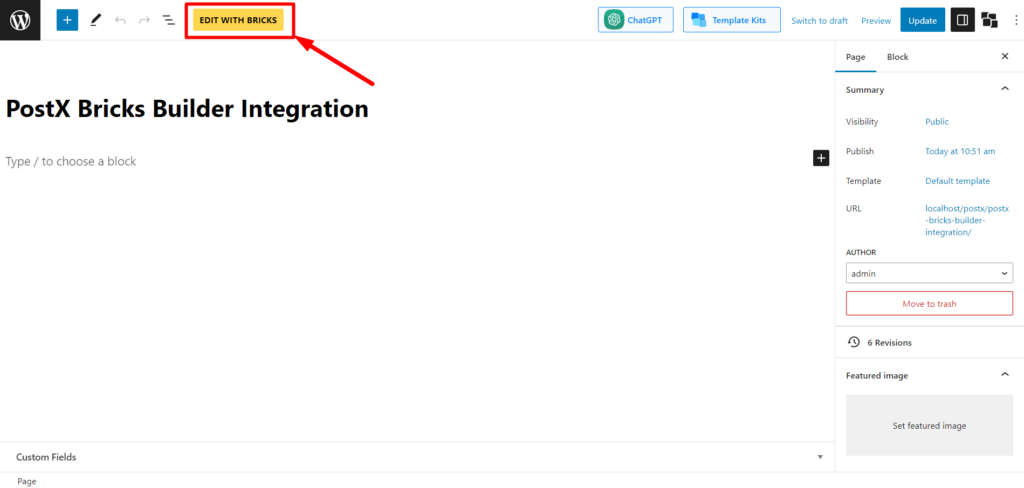
進入頁面編輯器後,您將在頂部看到一個從 Bricks Builder 到“使用 Bricks 編輯”的圖標。 單擊它,它會將您重定向到 Bricks Builder。

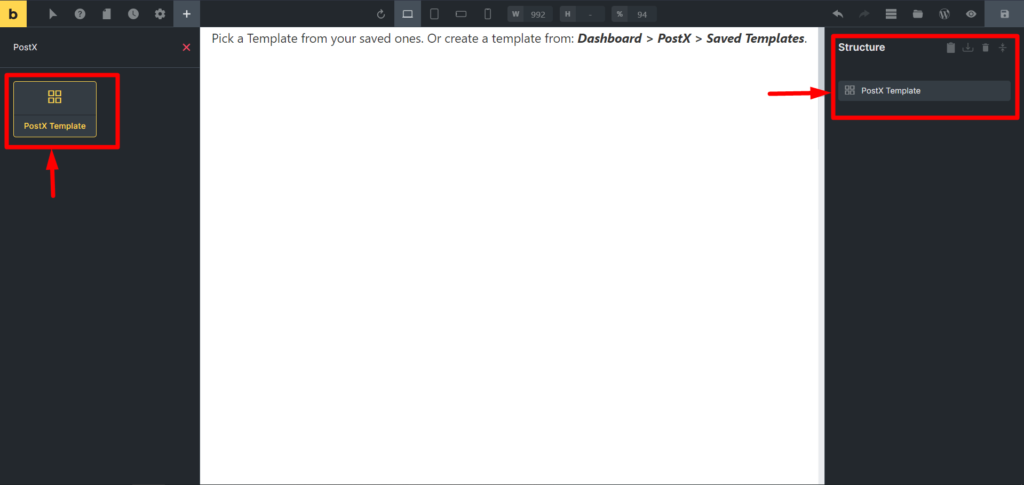
進入 Bricks Builder 後,您可以在常規部分找到“ PostX 模板”或在搜索欄中搜索PostX 模板。 在構建器中選擇“ PostX Template ”。 然後,Bricks Builder 將讓您選擇模板。

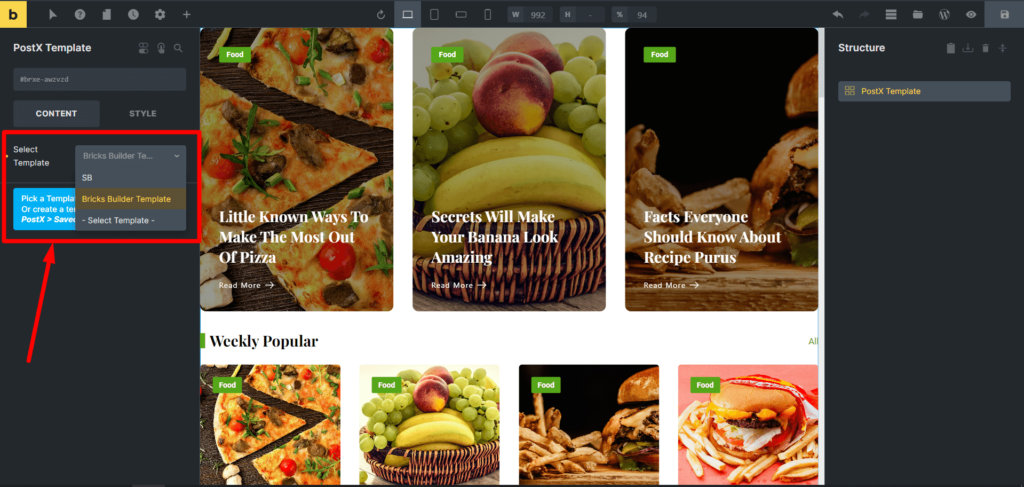
從“選擇模板”中,選擇您在步驟 3 中創建的模板。選擇後,您可以在 Bricks Builder 中看到模板內容。

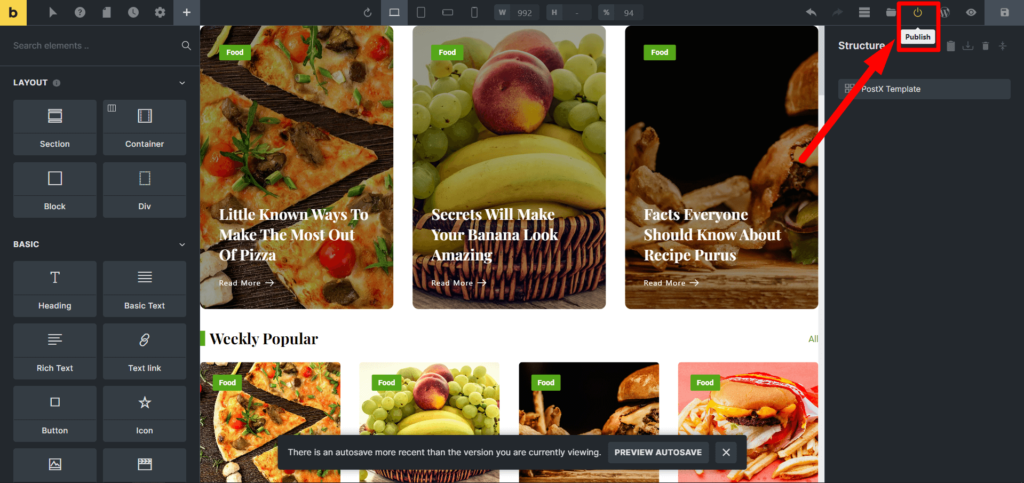
最後,點擊“發布”按鈕發布頁面。

第 5 步:定制
您可以編輯您創建的 PostX 已保存模板,以更改或更新您的模板。
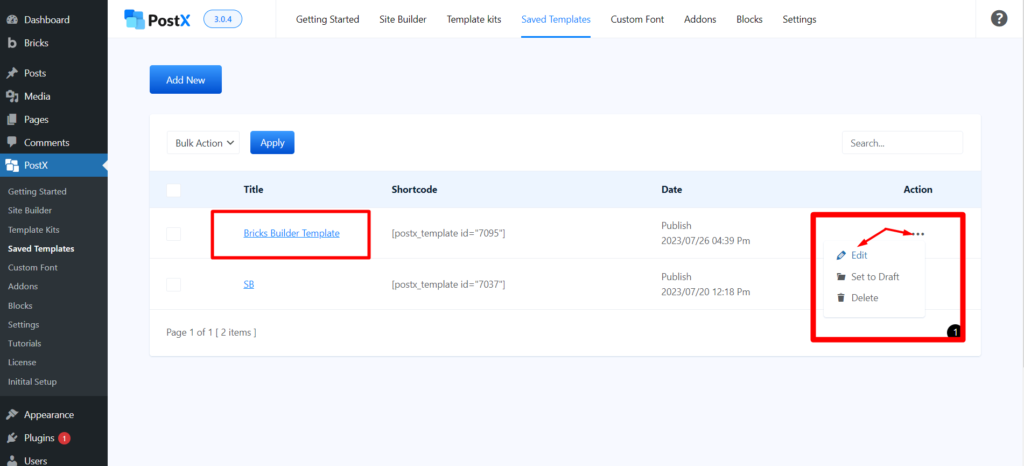
轉到 PostX 已保存模板,然後在需要自定義的已保存模板上單擊“編輯”。 進行必要的更改,然後單擊“更新”。

您不必從頭開始重新創建已保存的模板。 更改將自動同步到 Bricks Builder 中。
這是更新舊頁面時節省時間和精力的好方法。
您會喜歡的資源
以下是一些可能對您有幫助的文章:

- 如何在 Elementor 中顯示古騰堡塊
- 在 Divi Builder 中使用古騰堡塊的最簡單方法
- 如何在氧氣生成器中使用古騰堡塊
- 如何通過 PostX 集成在 WPBakery 頁面生成器中使用古騰堡塊
- PostX Beaver Builder 集成:在 Beaver Builder 中使用古騰堡塊
結論
總之,PostX Bricks Builder 集成對於 Bricks Builder 和 PostX 用戶都很有價值。 它允許 Bricks Builder 用戶利用廣泛的 PostX 塊來創建更靈活、更強大的網站創建方式。
如果您是 Bricks Builder 用戶,我們鼓勵您嘗試 PostX Bricks Builder 集成。 它易於使用,可以輕鬆地向您的網站添加不同的模板和佈局。
您可以在我們的 YouTube 頻道上查看 WordPress 視頻教程。 另外,請在 Facebook 和 Twitter 上找到我們以獲取定期更新!

增加自然流量:使用 PostX 對類別頁面進行排名

如何使用預製佈局在 5 分鐘內創建博客

PostX 全局樣式簡介

如何在 WordPress 中顯示下一篇文章
