將 Gutenberg 與 WooCommerce 一起使用的介紹
已發表: 2022-06-302018 年 12 月 6 日,備受爭議的 WordPress 新編輯器體驗下降,它被稱為 Gutenberg。 雖然許多人擔心它是如何推出的,但我認為沒有人可以否認古騰堡是 WordPress 的未來。 這也意味著 Gutenberg 是 WooCommerce 的未來,所以讓我們深入了解一下 Gutenberg 目前必須為 WooCommerce 提供什麼。
WooCommerce 可以使用哪些 Gutenberg 塊?
默認情況下,自 WooCommerce 3.5.1 起,WooCommerce 沒有捆綁任何塊,因此您需要前往 WooCommerce 網站獲取 WooCommerce 產品塊。 WooCommerce 產品塊是 WooCommerce 的免費插件。 要與我一起繼續,您需要獲取插件,將其添加到您的站點,然後激活它。 從那裡,導航到一個頁面以開始將產品添加到站點。
使用 Gutenberg 添加 WooCommerce 產品
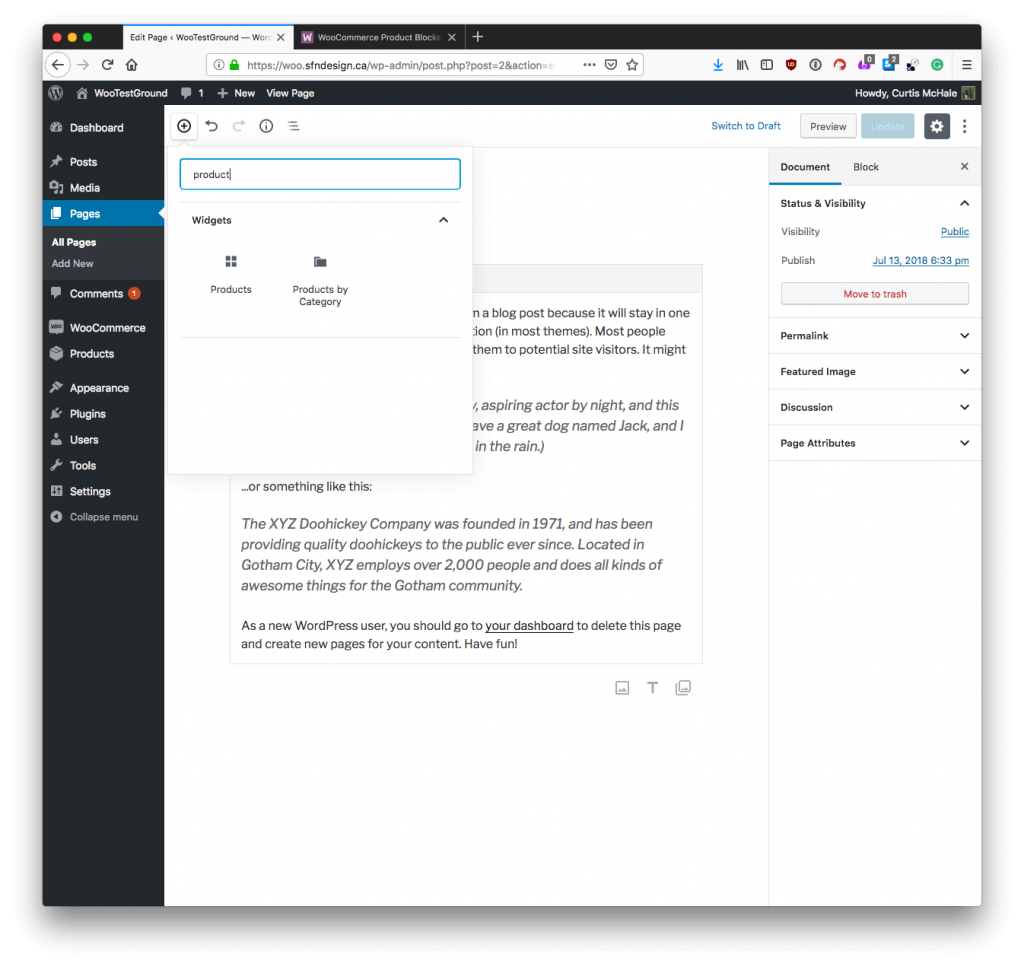
要開始添加產品,請先單擊 Gutenberg 網站左上角的加號。 現在鍵入“產品”以將塊選項過濾到處理商店中產品的塊。 然後單擊“產品”塊。

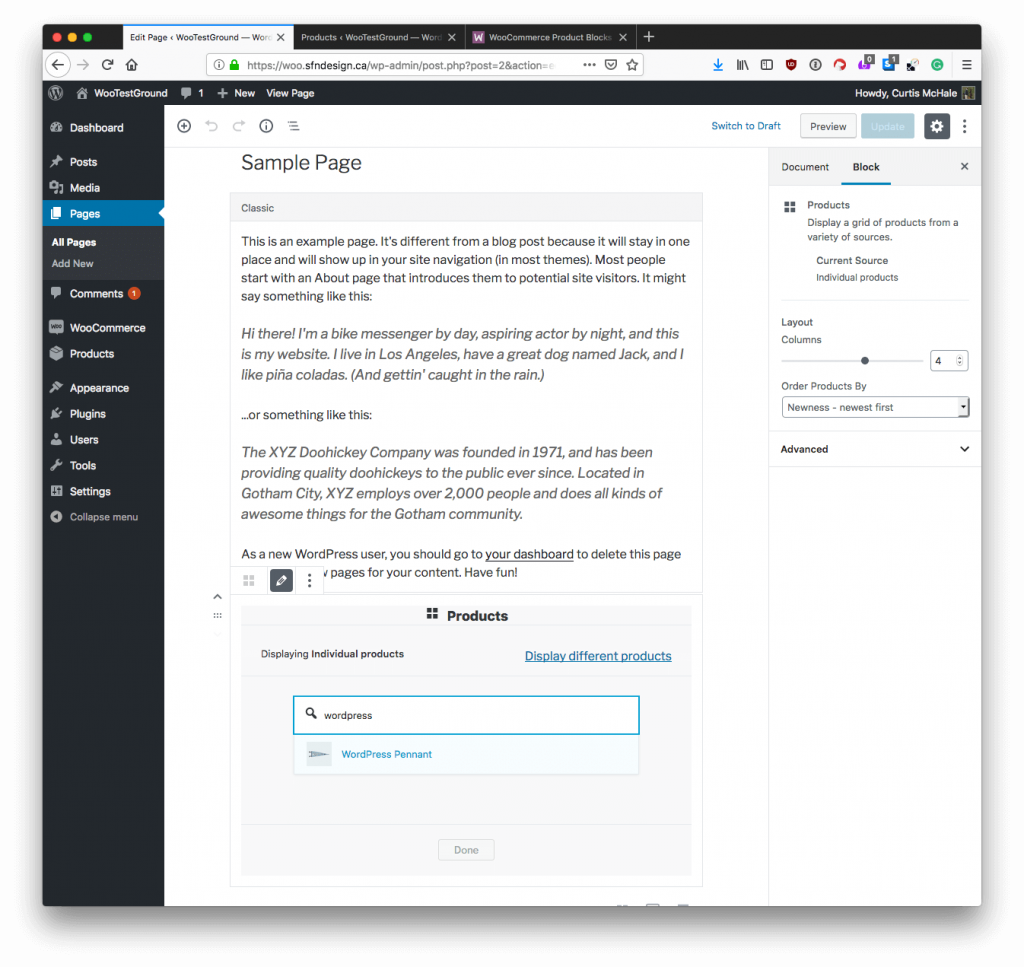
此塊應顯示在您頁面上的任何內容下方。 現在您可以選擇以多種不同方式展示產品。 讓我們選擇將單個產品添加到我們的頁面以開始使用。 點擊“個別產品”,它會彈出一個搜索框,讓您開始按產品名稱搜索您的產品。 找到所需的產品後,單擊它以將其添加到塊中。

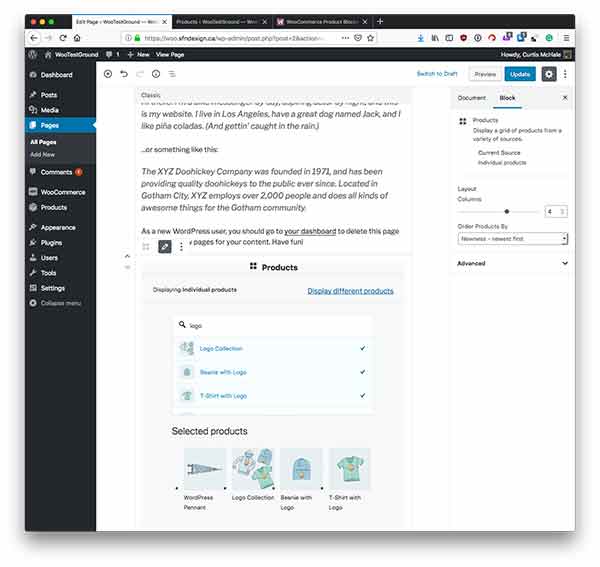
但是,您不僅限於單個產品,甚至可以通過一次搜索添加多個產品。 默認情況下,它們將以網格方式顯示。

選擇要顯示的產品後,單擊完成,然後確保保存頁面。
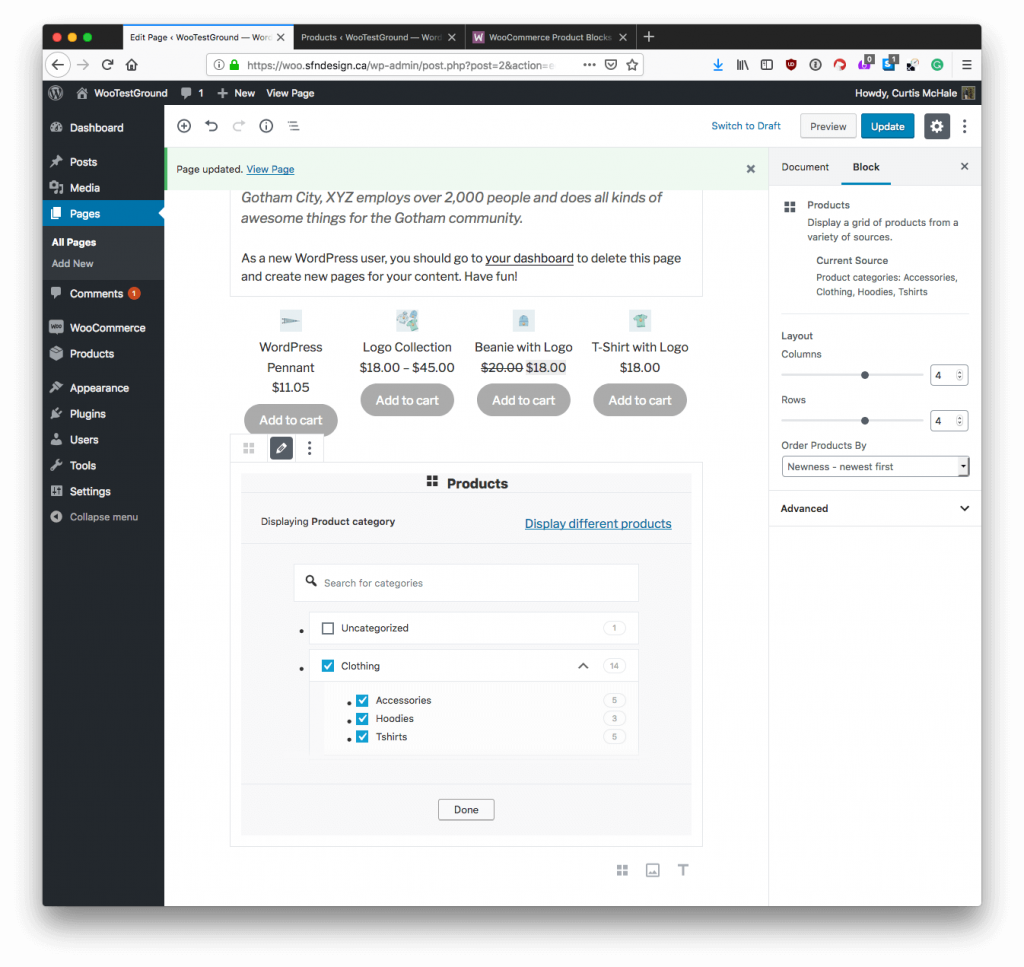
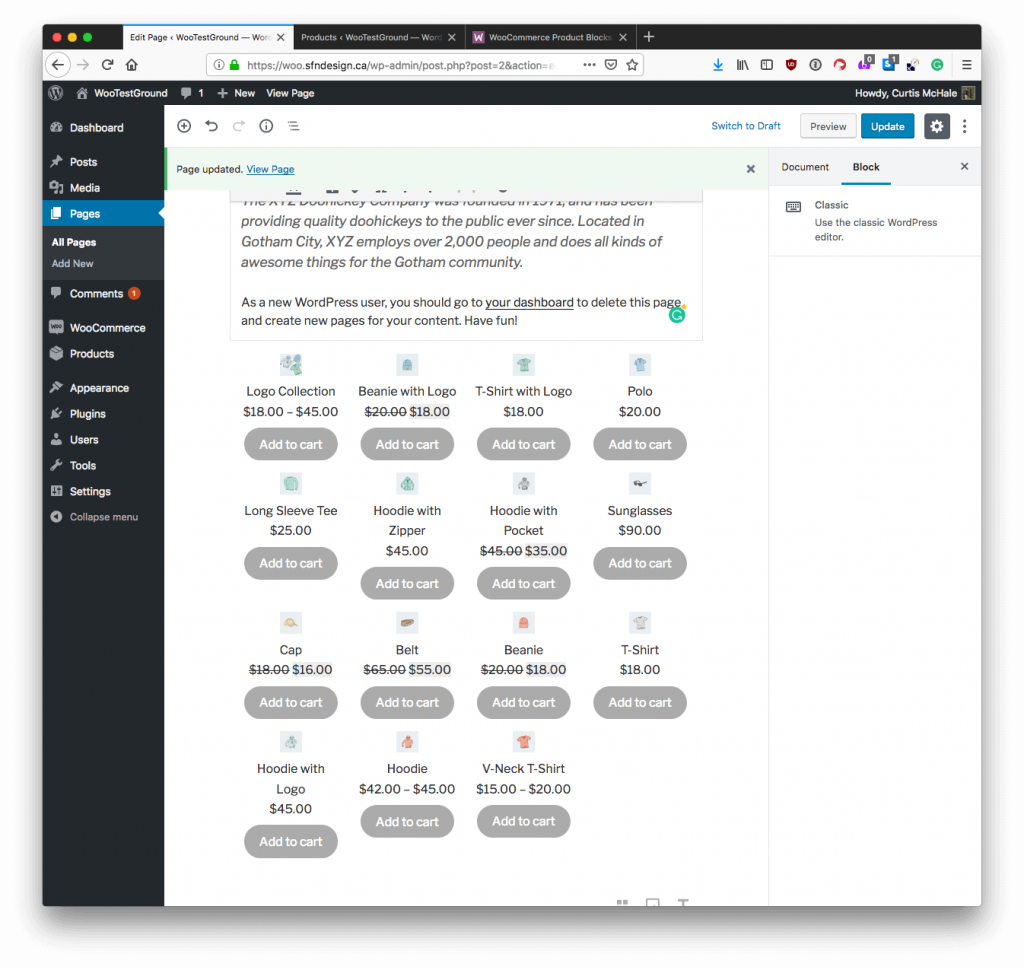
除了手工挑選產品之外,您還可以將特定類別的產品添加到頁面中。 如果有子類別,您可以選擇要顯示的子類別。

選擇一個類別會將該類別內的每個產品添加到頁面中。

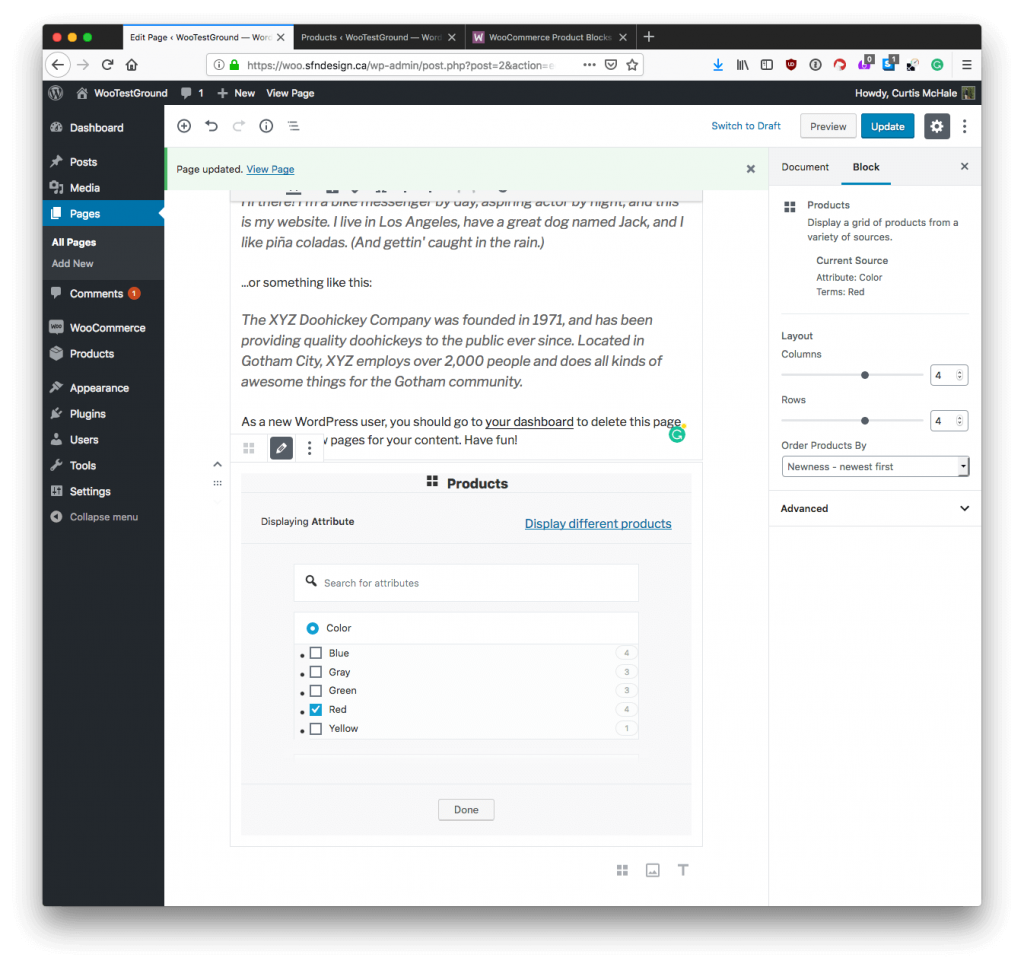
您還可以使用產品塊按特定產品屬性顯示產品。 隨著情人節的臨近,您可以使用您的顏色產品屬性來構建一個自定義頁面,其中包含您在商店中擁有的所有紅色產品以適應這個季節。

就像我們查看展示產品的其他方式一樣,這會將與該屬性匹配的所有產品添加到您的頁面。 您可以使用許多屬性,例如:
- 在售產品
- 最暢銷
- 特色產品
- 頂級產品
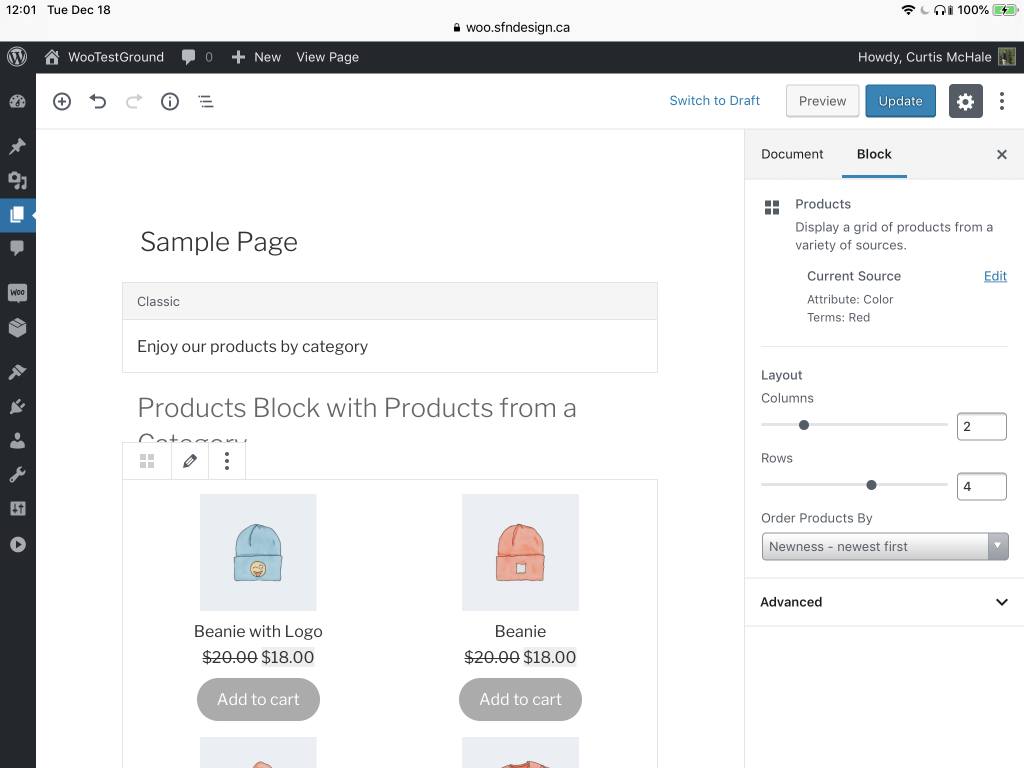
WooCommerce Product Blocks 插件提供的另一個塊允許您按類別顯示產品,這複製了使用產品塊按類別添加產品的功能。
自定義您的 WooCommerce Gutenberg 產品塊
雖然我們已經了解了將產品塊添加到您的內容的一些基礎知識,但我們還沒有了解哪些自定義選項可以最大限度地提高您的頁面外觀。
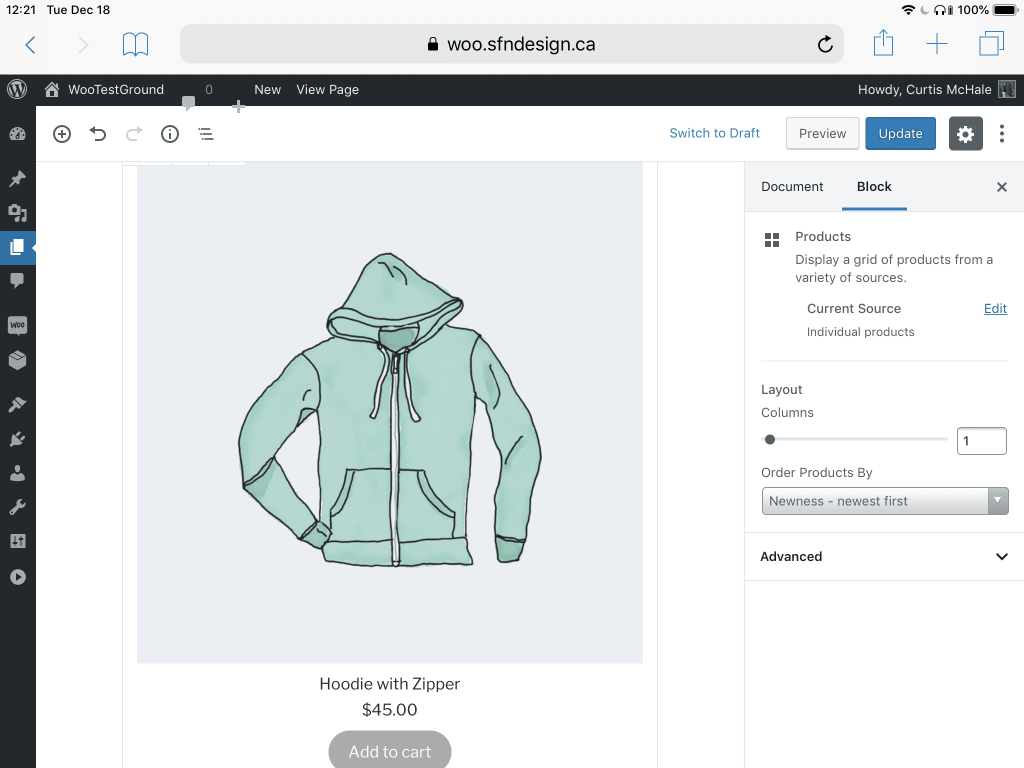
首先,WooCommerce 產品塊允許您自定義在列和行中顯示的產品數量。

您可以利用它在長篇銷售頁面上顯示單個產品,方法是讓您的產品塊每列僅顯示一個項目。 然後,您將選擇一個產品添加到塊中。
您還可以使用塊設置來更改產品的順序,現在提供以下選項:
- 最新 - 最新的優先
- 價格——從低到高
- 價格——從高到低
- 評分 - 最高優先
- 銷售——最先
- 標題 - 按字母順序
最後,在高級選項下,您可以添加自定義 CSS 類,如果您想對塊進行進一步的樣式設置以幫助它適合您的主題。 給定正確的 CSS 規則,您可以更改佈局。

使用 WooCommerce 和 Gutenberg 構建自定義產品登陸頁面
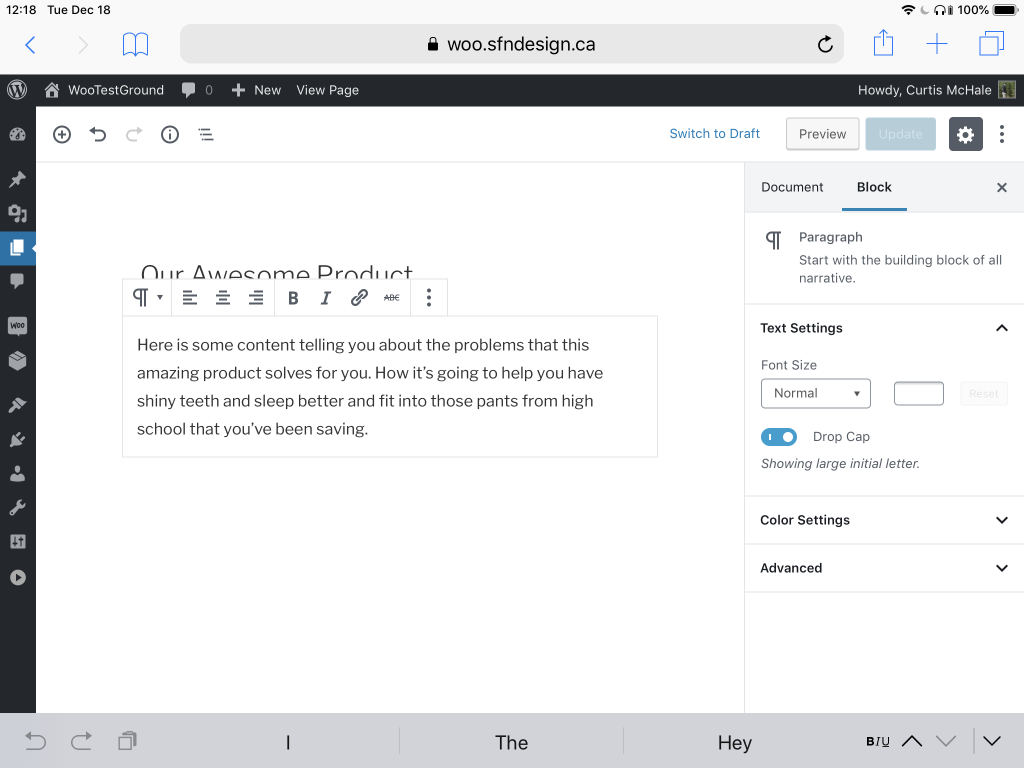
現在讓我們利用我們獲得的關於 WooCommerce 和 Gutenberg 的一些知識來為自己構建一個產品的長篇銷售頁面。 您可以從創建一個新頁面開始,並為其命名。 我還在段落塊中添加了一些文本,並使用了塊設置右側的首字下沉選項。

對於許多長篇銷售頁面,我們最終會將產品添加到頁面中幾次。 你這樣做是為了讓人們有機會在他們確信這對他們來說是一個很好的購買時立即購買你的產品。
接下來,添加產品塊並選擇單個產品添加到您的頁面。 然後移到右側並將列顯示更改為每列一個產品。 這應該會為您提供頁面上顯示的產品的大版本,並在其下方添加一個添加到購物車按鈕。

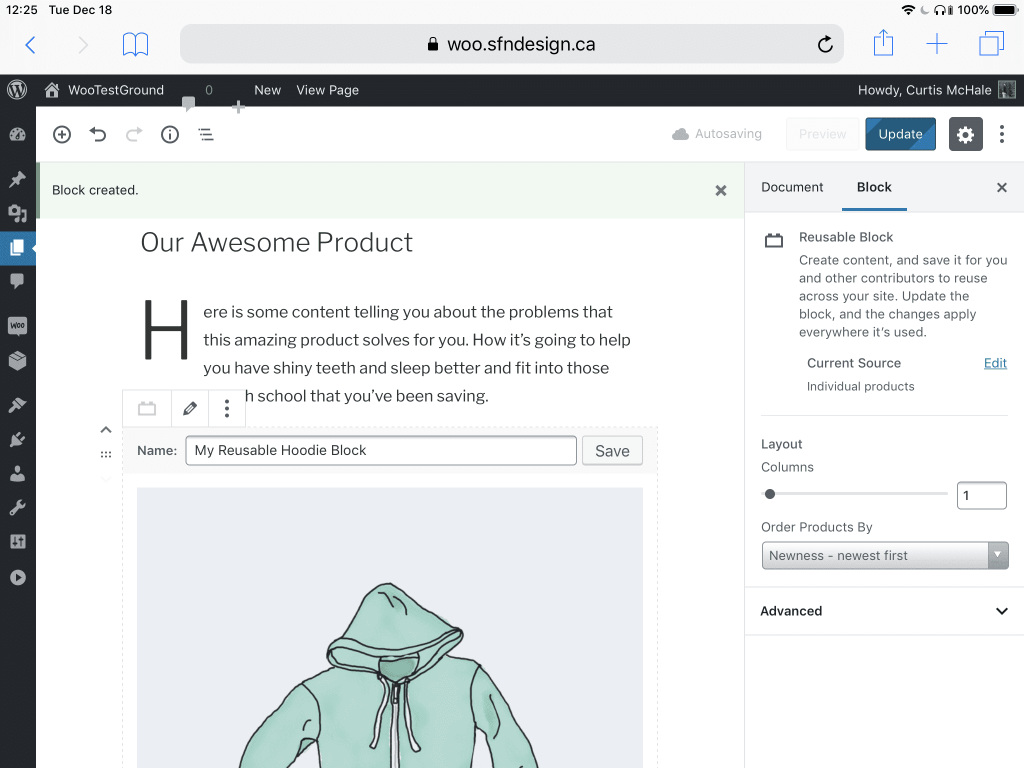
接下來,單擊產品塊頂部的三個垂直點,然後選擇“添加到可重複使用的塊”。 這將使我們能夠使用我們為自己創建的塊並輕鬆地獲得我們已經擁有的確切設置,而無需經歷尋找產品和稍後再次更改我們的列設置的麻煩。 隨意命名此塊,然後保存可重複使用的塊。

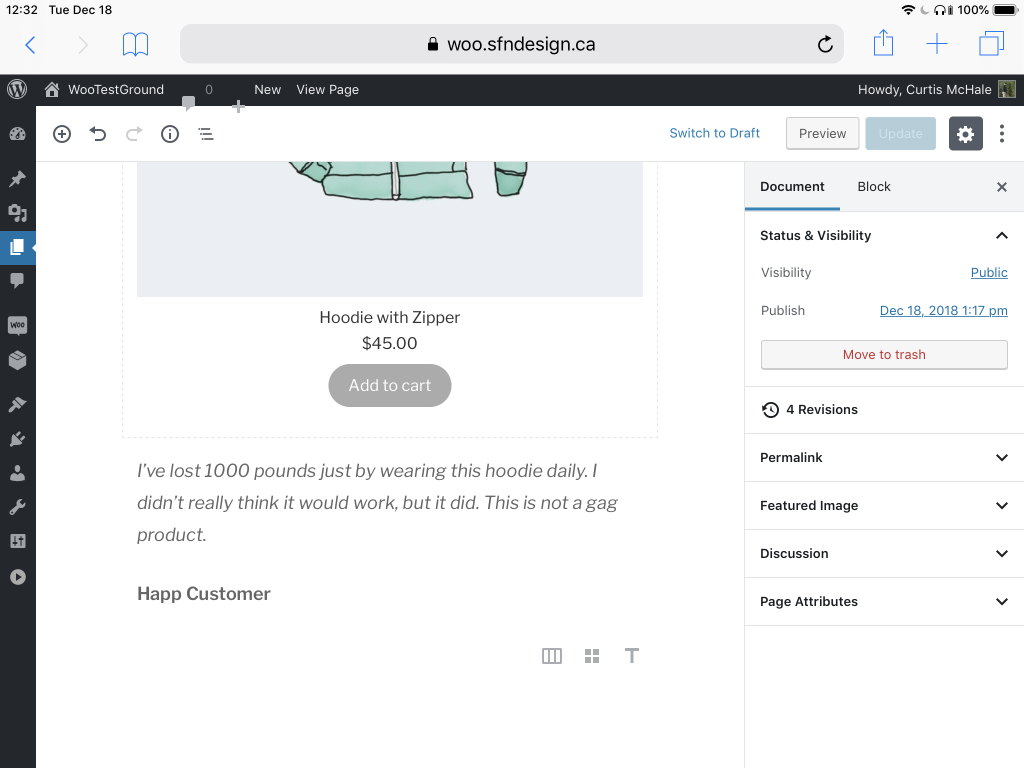
現在我們可以在頁面上添加更多文本,用於向用戶展示我們驚人的連帽衫的好處。 讓我們甚至使用報價塊來提供來自快樂連帽衫客戶之一的推薦。

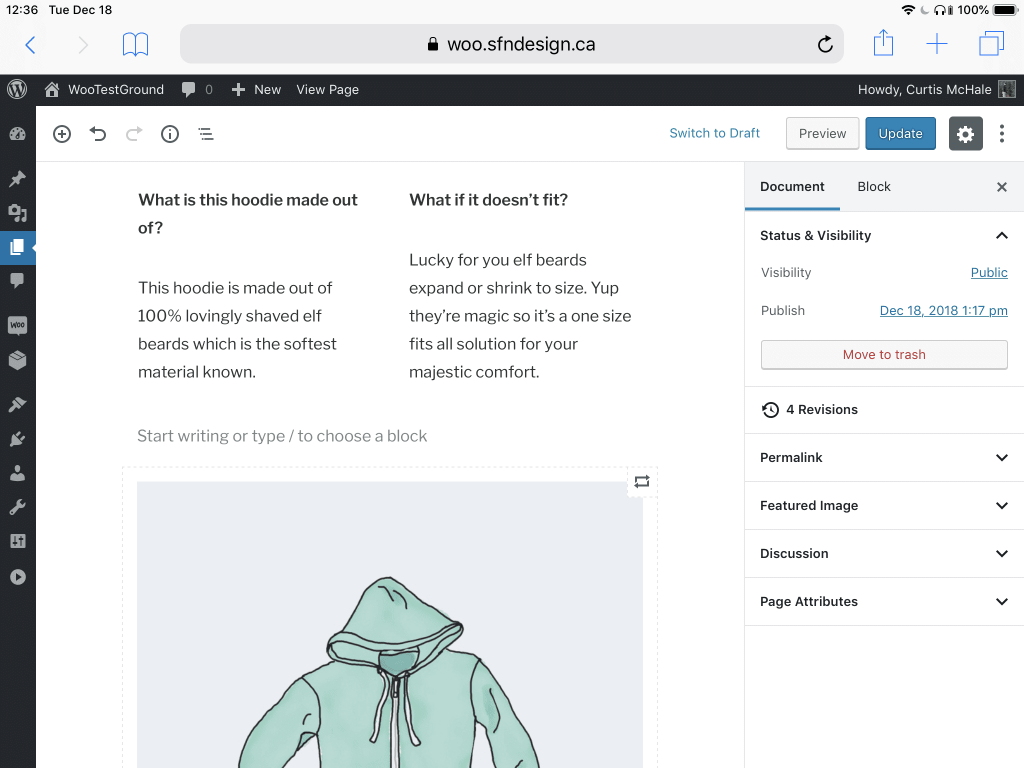
然後,您通常會添加更多文字,向用戶展示您的產品的好處或回答他們可能對產品提出的任何問題。 我們可以使用列塊來執行此操作並為我們的用戶回答兩個問題。 我們可以通過使用可重複使用的連帽衫塊來完成此頁面,邀請用戶再次購買我們令人驚嘆的連帽衫。

以前,當客戶想要像這樣的自定義產品登陸頁面時,他們必須使用一些頁面構建插件。 其中一些是不錯的,但絕大多數在您的網站上並不理想。 當我將 Gutenberg 的體驗與這些其他頁面構建選項進行比較時,Gutenberg 對我的客戶來說更加直觀,可以自己使用,而無需我為他們構建任何定制的東西。
其他古騰堡資源
既然 WordPress 5.0 已經下線,如果您準備好真正了解古騰堡,這裡有一個可靠的培訓資源列表,您可以使用它來讓自己跟上進度。
結合 WooCommerce 和古騰堡
這個關於古騰堡的簡短教程可幫助您在佈局內容時開始思考。 Patrick 提供了另一個原因,您希望使用更長的銷售頁面來銷售不同類型的產品。
主題培訓
iThemes 為我們提供了兩個很好的 Gutenberg 資源。 首先是關於 WooCommerce 和 Gutenberg 的網絡研討會。 這是關於 Gutenberg 和 WooCommerce 的一個小時的談話。
第二個資源是一個簡短的視頻,討論如何在您的網站中使用古騰堡。 他們提到您可以將小部件添加到您的塊中,這為頁面佈局提供了比我上面提供的更多的可能性。
Gutenberg 和 WooCommerce:使用產品塊
在 Robot Ninja,他們提供了關於我們在此處介紹的產品塊選項的教程。 他們通過討論如何確保您的網站為古騰堡做好準備來補充它。 如果您運行任何站點,則應該設置暫存版本,尤其是對於電子商務站點。 確保您在此處接受建議並在上線之前使用 Gutenberg 測試您的網站。
建立你自己的古騰堡街區
Bill Erickson 向我們介紹了他為 Gutenberg 建造街區的經歷。 他還提到了扎克·戈登(Zac Gordon)關於古騰堡發展的偉大課程。
古騰堡在這裡
喜歡或討厭這個想法,古騰堡就在這裡,所以是時候深入了解這對您的網站意味著什麼了。 具體來說,您應該熟悉 Gutenberg 的工作方式以及您的 WooCommerce 網站有哪些選項。
今天,我向您介紹瞭如何將 Gutenberg 與您的網站一起使用,為您的產品創建一個長格式的銷售頁面。 古騰堡對店主來說有很大的權力。 您需要做的就是深入研究並開始使用您的內容進行測試。
建立一個高性能的 WooCommerce 商店
使用 Nexcess 的託管 WooCommerce 託管解決方案創建一個轉換流量的商店。 它是 Jilt 的標準配置,可幫助您恢復廢棄的購物車,在需要時進行性能測試,並且該平台將查詢負載減少了 95%,從而加快了存儲速度。
