為您的網站創建令人難以抗拒的調色板的技巧
已發表: 2023-06-21如今,您在瀏覽任何網站時都會發現顏色。 顏色是任何網站的重要組成部分,大多數網站配色方案都很好地自然地融入了它們。
它是網頁設計中無聲的故事講述者,吸引著訪問者並為他們的在線旅程奠定了基調。 它可以誘惑、喚起情感並留下持久的印象。 想像一下一個沒有任何調色板的網站——空白或灰色。 它看起來很乏味,並且不會以任何方式與訪問者產生“共鳴”。
精心設計的調色板可以提升網站的美感,喚起特定的情感並增強整體用戶體驗 - 這是您在任何情況下和任何網站上都需要的。
- 網頁設計中的色彩心理學
- 探索不同顏色的含義
- 調色板提供品牌一致性
- 為您的網站創建令人難以抗拒的調色板的 10 個技巧
創建令人難以抗拒的調色板不僅僅是一種藝術享受,而且是決定網站成功或失敗的戰略決策。 您不必是網頁設計方面的專家 - 有時您只需要跳出框框進行觀察和思考即可。
這是關於選擇與您的品牌和目標受眾產生共鳴的顏色。 它與所謂的色彩心理學原理保持一致。
因此,讓我們開始這段豐富多彩的旅程,了解為您的網站創建令人難以抗拒的調色板的技巧。
網頁設計中的色彩心理學
在深入了解技巧之前,先簡單介紹一下顏色心理學! 在網頁設計世界中,色彩擁有巨大的力量。 色彩心理學,研究色彩如何影響人類行為和情感,在網頁設計中起著至關重要的作用。
通過了解色彩心理學,您可以利用其潛力來創建一個迷人且引人入勝的網站。
探索不同顏色的含義
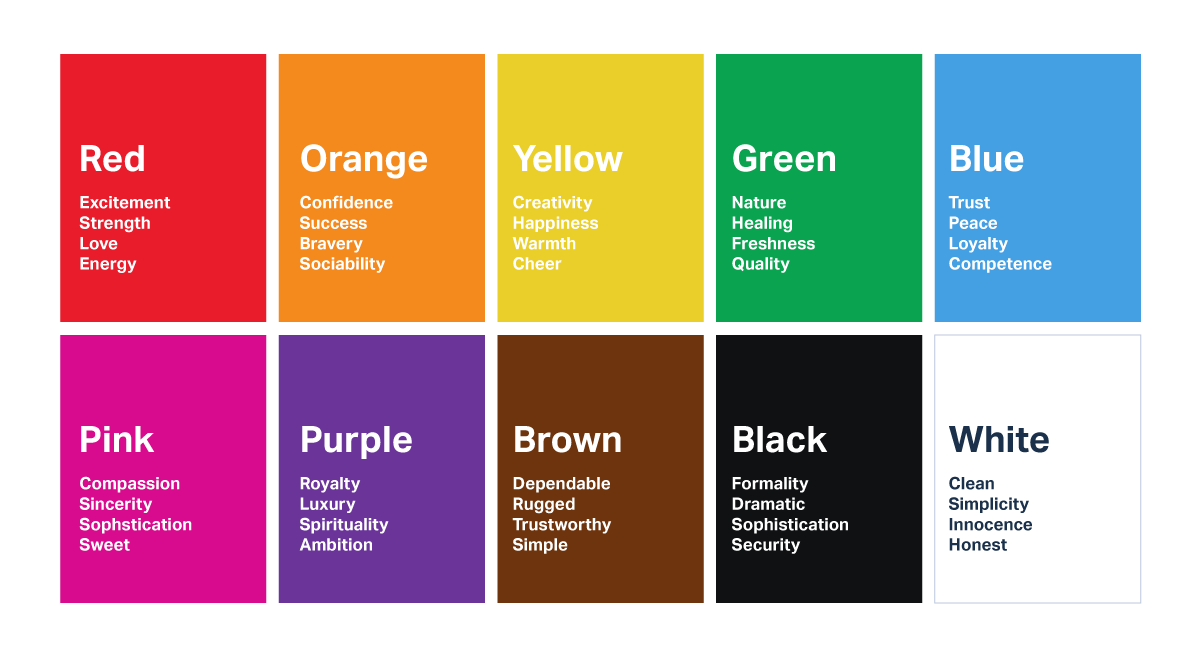
顏色具有因文化和人而異的固有含義和關聯。 讓我們看看與不同顏色相關的一些常見情緒:
暖色:
- 紅色:通常與激情、活力和興奮聯繫在一起
- 橙色:象徵熱情、創造力和溫暖
- 黃色:這會喚起幸福、樂觀,當然還有溫暖的感覺
冷色:
- 藍色:與平靜、信任和可靠相關
- 綠色:象徵成長、和諧、自然
- 紫色:喚起奢華感、創造力和靈性
中性色:
- 灰色:通常與平衡、專業和中立聯繫在一起
- 棕色:象徵樸實、穩定、可靠
- 米色:給人一種簡單、平靜、平易近人的感覺

調色板提供品牌一致性
您的業務最重要的方面是它的美觀。 這會在互聯網上的所有營銷材料中創建品牌一致性和連貫性。 調色板完成的最重要的事情有兩點。
- 品牌:顏色可以有效地傳達品牌形象。 例如,充滿活力和大膽的顏色可能適合年輕和充滿活力的品牌,而柔和和精緻的顏色可能適合更奢華的品牌。
- 目標受眾:不同的顏色與不同的人群產生共鳴。 選擇調色板時,請考慮目標受眾的偏好和文化關聯。 例如,針對兒童的網站可能會採用明亮而有趣的顏色,而針對專業受眾的網站可能會選擇更加柔和和復雜的色調。
為您的網站創建令人難以抗拒的調色板的 10 個技巧
這是您一直在等待的列表。 本節討論創建網站調色板的十個基本技巧,以使您的視覺元素脫穎而出並讓訪問者返回您的網站。 這是清單。
了解您的品牌形象。
- 反思您的品牌的個性、價值觀和目標受眾。
- 確定您想要通過網站的調色板傳達的情感和信息。
- 確保您選擇的顏色符合您品牌的整體形象並與目標受眾產生共鳴。
考慮色彩心理學。
- 探索與不同顏色相關的情感、聯想和文化意義。 這些原則會喚起特定的情感並在您的網站上營造理想的氛圍。
- 請記住,不同的人口統計數據和文化對顏色的偏好和解釋有所不同。
從原色開始。
- 首先選擇代表您的品牌並傳達所需信息的一種或兩種原色。
- 選擇一種可以作為整個調色板的基礎並在整個網站中突出使用的顏色。
建立和諧的網站配色方案。
- 選擇與您的原色互補的配色方案。
- 嘗試網站配色方案,例如單色、互補色、類似色或三元色。
- 確保調色板中的顏色很好地融合在一起,並創造出視覺上令人愉悅的平衡。
創造對比和層次。
- 有策略地使用對比來突出重要元素並創建視覺層次結構。
- 搭配淺色和深色可增強可讀性並吸引人們對關鍵內容的注意力。
- 對號召性用語按鈕或重要部分使用對比色,使它們脫穎而出。
考慮可訪問性。
- 確保您的調色板符合輔助功能標準,為有視覺障礙的用戶提供足夠的色彩對比度。 在許多情況下,特別是當您使用 WordPress 構建時,您可以使用插件輕鬆創建深色模式或不同顏色的網站。
- 使用在線工具和資源來測試顏色對比度並確保用戶可讀性。
限制顏色的數量。
- 避免在調色板中使用太多顏色,因為它會壓倒視覺體驗。
- 堅持使用有限數量的顏色(通常為 3-5 種),以保持整個網站的一致性和連貫性。
嘗試色調和色調。
- 使用您選擇的顏色的不同色調和色調,為您的調色板增添深度和多樣性。 一個特殊的演示是谷歌的藝術調色板,他們分析了世界各地許多藝術作品的顏色。
- 顏色的較淺和較深變化可用於背景、文本和強調,創造視覺趣味。 您甚至可以使用不同的背景色調分割內容或添加補充它們的圖像。
測試並收集反饋。
- 在測試網站或臨時環境中實施您的調色板,例如 HostPapa 共享託管計劃上的調色板。
- 收集用戶、同事或焦點小組的反饋,以評估顏色選擇的影響和有效性。 甚至進行社交媒體民意調查!
- 根據反饋進行調整和完善,以改善整體體驗。
及時了解設計趨勢。
- 關注當前的網頁設計趨勢,尤其是色彩趨勢。
- 結合現代且相關的顏色選擇,以確保您的網站給人新鮮感和最新感。
- 平衡流行色彩與永恆元素,保持永恆魅力。
結論:這比您想像的要容易!
創建令人難以抗拒的調色板並不是什麼新鮮事。 每個人都試圖為他們的網站追求這個確切的目標。 但有些人往往根本不打擾!

您的新網站不僅僅是美觀的問題;更是美觀的問題。 這是一項戰略決策,可以顯著影響您的在線成功。 這並不像選擇最佳的網絡託管計劃那麼簡單,但確保調色板與訪問者對話至關重要。
通過仔細選擇與您的品牌、目標受眾和色彩心理學原理相符的顏色,您可以創建一個視覺上美觀且引人入勝的網站,讓您的訪問者再次回來!
顏色在塑造用戶體驗和網站參與度方面發揮著至關重要的作用,但這並不意味著您應該將注意力從內容上轉移開。 網站文案和網站意圖仍然是任何網站最重要的方面。
一個簡單的博客可能有更多柔和的顏色,更平靜,讓您的訪問者在瀏覽您的文本時可以喘口氣。 新聞媒體可以具有大膽的特色顏色和美感,這意味著它需要從加載到您的設備上的那一刻起就吸引您的注意力。
另一件事是,為您的網站設計調色板是一個令人興奮且富有創意的過程。 即使您不是網頁設計師,如果您使用可靠的網站構建器應用程序,也可以輕鬆完成此操作。
但更好的是,如果您有遠見,HostPapa 可以為您提供幫助。 借助 Do-It-For-Me 計劃,專家可以將其變為現實,並從頭開始創造出令人驚嘆的東西,而無需您費力。
總之,打造令人難以抗拒的調色板需要平衡三個主要因素:藝術、心理和策略。 這不一定是一個令人厭煩的過程,而且由於有大量有用的在線服務和資源,您幾乎可以毫不費力地完成它。 因此,用留下持久印象的顏色來繪製您的數字畫布!

