現在使用 Beaver Builder 模板比以往任何時候都更容易!
已發表: 2015-05-18Beaver Builder 產品 25% 折扣!快點促銷結束...精益更多!


保存自己的佈局範本的能力一直是 Beaver Builder 最強大和最受歡迎的功能之一。今天,我很高興地宣布模板系統的幾項新增強功能,這將使創建您自己的 Beaver Builder 模板變得更加容易,此外還有我們的代理成員一直熱切期待的新獎勵功能。
在今天之前,建立、編輯和刪除模板的唯一方法是在建構器介面中。雖然該工作流程確實有效,但它並不總是理想的,因為它需要您輸入現有頁面的建立器才能使用範本。由於新的模板管理,這種情況不再是這樣。

那麼模板管理到底是什麼呢?
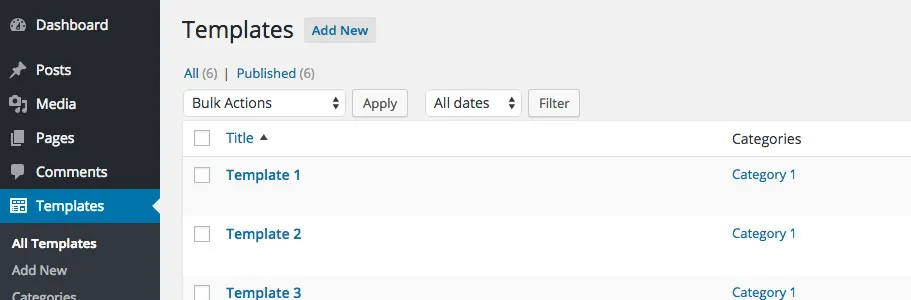
模板管理是一個自訂貼文類型介面,可讓您建立、編輯和刪除建構器模板,就像處理任何標準貼文或頁面一樣。您不再需要輸入現有頁面來使用模板,您可以直接在 WordPress 管理區域中存取和編輯它們。
對於此版本,我們決定預設為停用範本管理,因為我們希望保持 WordPress 管理區域盡可能乾淨。可以透過前往「設定」>「頁面產生器」>「範本」>「啟用範本管理」輕鬆啟用它。啟用該設定後,您將在 WordPress 管理選單中看到一個名為「模板」的新選單項,它允許您新增範本、編輯它們和刪除它們,而無需啟動建構器!
除了在 WordPress 管理員中使用模板之外,我們還為您提供了對模板進行分類和排序的功能。同樣,這與標準帖子和頁面的工作方式相同,因為模板本身存儲為自訂帖子類型。

這對你來說意味著什麼?
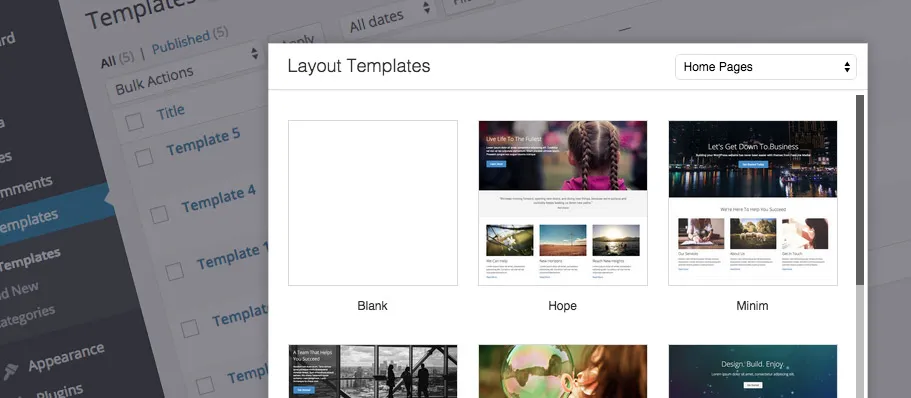
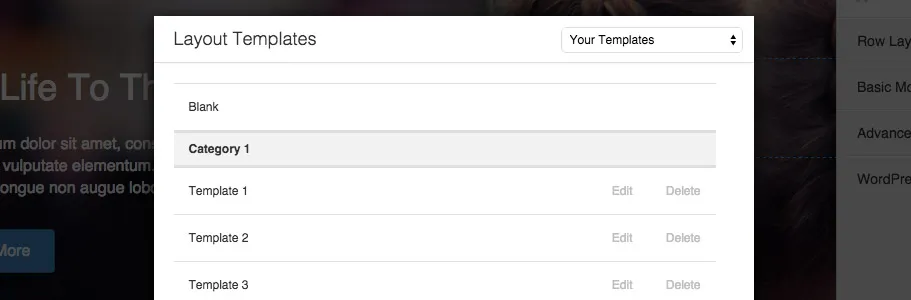
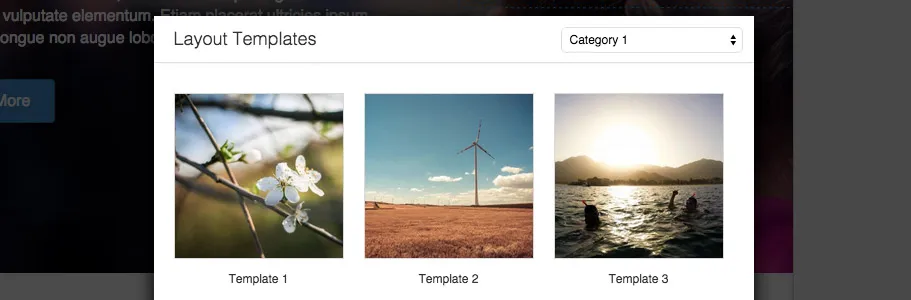
在我們進行此變更之前,您的所有自訂範本都顯示在範本選擇器中的單一清單中,並按範本標題排序。如果您有一些模板,那很好,但是一旦您的清單變得有點長,它就會變得有點笨拙。現在,您可以為要顯示的範本建立類別,並選擇它們的排序順序,以便您和您的客戶在為新頁面選擇範本時更輕鬆地找到它們。
我們也啟用了建構器模板的修訂。如果您犯了一個錯誤並希望恢復到某個模板的先前版本,現在可以透過 WordPress 的內建修訂系統實現。
我非常高興地宣布,從 Beaver Builder 1.5.8 版本開始,我們的代理成員現在可以透過用自己的模板和類別替換核心模板和類別來對模板選擇器進行白標!

那麼它是如何運作的呢?
在多站點安裝的網路管理中,在「設定」>「頁面產生器」>「範本」>「覆蓋核心範本」下有一個新設置,允許您選擇網路上的一個站點,其範本應覆蓋所有其他站點的核心模板。例如,您可以在templates.my-multisite.com建立一個站點,在那裡建立模板,然後在網路管理設定中選擇該站點,以便為所有使用者顯示這些模板。
在單一網站安裝中,管理中心中的「設定」>「頁面產生器」>「範本」>「覆蓋核心範本」下將有一個新複選框,勾選後將使用您自己的範本覆蓋核心範本。您可以使用它來建立滿足客戶特定需求的自訂模板,然後僅顯示這些模板而不是核心模板。
在這個版本中,我們還加入了另外兩個與模板無關的增強功能。
感謝我們的好朋友 Kim Doyal(又名 WordPress Chick)的建議以及她為我們提供的聯絡人,訂閱表單模組現在可以與小型企業的 Hatchbuck 銷售和行銷平台整合。如果您以前沒有聽說過它們,請檢查一下!我很高興在進行整合時測試了他們的平台,我必須說它的易用性和簡單性給我留下了深刻的印象。
我們還為列添加了一個簡單但經常要求的增強功能,我很高興地說現在可以使用。此增強功能是列的照片背景!
正如我在上一篇文章中談到的,我們仍然希望在未來幾個月內對模板系統進行一些增強。我們仍處於弄清楚它會是什麼樣子的早期階段,但我們確實知道它的一部分將圍繞我們內部所謂的「連結模板」。
連結範本將允許您將一行或多行拖放到多個頁面上,然後在一個位置進行編輯。我們也正在考慮某種模組模板/預設功能以及將模板拖放到頁面上任何您想要的位置的能力。
我們還不完全確定!現在這個版本已經完成,我們將查看我們的路線圖,跟進 Uservoice,並在每週會議期間討論下一步的計劃。我們很可能會在下個月左右淘汰一些較小的功能請求,完成我們想要為模板做的事情,然後在所有這些完成後開始深入到一些更大的項目。
同時,請不要猶豫,在下面的評論中告訴我們您對模板系統增強功能的看法,或者您希望我們下一步做什麼!
您的軟體邏輯沒有界線。哇。
感謝你們的更新,迫不及待地想使用新的模板系統並看看接下來會發生什麼。
這太棒了,夥計們。在單一網站(而不是多網站)上,您可以將縮圖新增至自訂範本嗎?

我也為此感到超級高興!有史以來最好的建築商!我們現在可以擺脫預設編輯器嗎?
很棒的東西,夥計們。
你知道有賣 BB 模板的嗎?我很想購買一些設計精良的模板來添加到我的武器庫中。
再次感謝。
所以,如果我透過連結範本正確地理解了這個想法……這意味著我可以在頁腳上方有一行,假設這是一個選擇區域,並讓它顯示在使用此範本的所有頁面上?
非常棒的工作,夥計們,
我也在考慮升級到機構級別,但首先我很期待檢查一下你們的新系統。
繼續偉大的工作,
馬蒂斯
我喜歡這裡發生的新變化。您是否有發布連結模板功能的預計時間表?
這將是我能想到的最大的工作效率提升。它是否能夠將連結的模板行掛在頁眉下方或頁腳上方? IE。連結的模板行可能出現在其他完整模板頁面而不是完整頁面模板中。
問題。如何將圖片加入模板中,就像在這裡所做的那樣:https://14308-presscdn-0-96-pagely.netdna-ssl.com/wp-content/uploads/2015/05/page-builder -templates-custom .jpg
我啟用了“設定”>“頁面產生器”>“模板”>“覆蓋核心模板”。
是的,我們還有代理商..
讓我知道。
謝謝!
瑞安
哇賈斯汀,這是一個很棒的補充。印象深刻!