您可以使用的最佳 JavaScript 圖表庫
已發表: 2023-03-28數據收集在各個行業都出現了巨大的增長。 這部分是由於各種公司需要將數據解釋為餅圖或表格等。
開發人員組合各種數據庫記錄來創建圖表和儀表板,供其他人理解信息。 JavaScript圖表庫的引入增強了數據可視化。
圖表庫可以有效地促進以簡單明了的格式描述複雜數據,以便最終用戶更好地掌握。 它包含交互式功能以及預先設計和可定制的圖表。
感興趣的人可以以生動有趣的形式使用這些數據。
數字領域充滿了圖表庫。 對每一個進行測試既費時又適得其反。
JavaScript 圖表庫——一個重要而有效的工具
用戶可以從處理複雜數據集的數據可視化中受益。 這種用戶參與是 Web 開發不可或缺的目標和組成部分。
設計人員和開發人員生成生動的數據可視化效果,從條形圖到氣泡圖,以及合併各種數據驅動界面(如 Web 應用程序和儀表板)的其他可視化效果。
JavaScript 圖表庫包含各種代碼,可為網絡應用程序生成各種交互式圖表。 只需輸入一個數據集,按照圖表數據功能並在吸引人的上下文中準確地展示您的信息。
想要更快的開發過程和更少的錯誤? 然後使用具有以下附加優勢的 JavaScript 圖表庫:
- 一個簡單的設置過程
- 一個簡單的學習曲線
- 健壯的接口
- 穩定的用戶體驗
- 訪問各種預先設計的可視化佈局
有這麼多 JavaScript 圖表庫可供選擇,要找到合適的圖表庫可能會讓人不知所措。 查看以下值得注意的選項,它們將有助於確定最適合各種圖表數據的選項。
17 個用於 Web 開發的高級 JavaScript 圖表庫
D3.js

D3.js 可能是列表中最著名的JavaScript圖表庫之一,用於數據可視化、分析和實用程序,以及地理和動畫。 它擁有豐富的 API 並使用 HTML、SVG 和 CSS。
D3.js 可能有助於滿足一系列功能需求,但也有一些缺點。 學習曲線具有挑戰性且需要時間,綜合文檔已過時且難以遵循。
屬性:
- 支持多種圖表類型
- 與 DOM 操作相關的數據驅動方法與優雅的可視化組件相結合
- 用於調試的直接瀏覽器內元素檢查器
- 大量可訪問的樣本
- 曲線生成函數
FusionCharts

這是目前最全面的 JavaScript 圖表庫,具有超過 90 個圖表選項和 900 個可供使用的地圖。 FushionCharts 擁有最引人注目的圖表。 他們通過儀表板獲得強大的報告體驗——提供每項業務任務的全景視圖。
此圖表庫適用於 PC、Mac、iPhone 和 Android 平板電腦。 它通過確保跨瀏覽器兼容性(包括 IE6)超出預期。
屬性:
- 各種 2D 和 3D 圖表選項
- 完整的交互式動畫圖表和地圖
- NET、PHP 和 Ruby on Rails 服務器端 API
- 支持 jQuery、Angular、PHP、ASP.NET、React Native、Django、React、Ruby on Rails、Java 等
- 詳細的用戶手冊和 API 參考
- 各種樣本和儀表板檢查
- 支持舊版瀏覽器
劇情

Web 上第一個科學的開源JavaScript 庫是免費提供的。 Plotly 提供對 20 種圖表類型(SVG 地圖、3D 圖表、統計圖)的支持。 它堆疊在 D3.js 和 stack.gl 上。
Plotly 擁有一個內容豐富的庫,其中包含適用於所有圖表類型的出色文檔和教程。
圖表和圖形是專業的,簡單的設置包括輸入動態數據和自定義佈局、註釋、軸和圖例。
屬性:
- 3D圖表
- SVG 地圖
- 統計圖
- 建立在 D3.js 和 stack.gl 上
- 20 個圖表選項
谷歌圖表

Google Charts 非常適合不涉及復雜定制的基本項目。 從各種預先設計的圖表中進行選擇:面積圖、條形圖、日曆圖、餅圖、地理圖等。立即將這些交互式圖表上傳到網站上。
使用自定義選項更改圖表外觀,並使用 HTML5/SVG 呈現圖表。 Google Charts 兼容各種平台和瀏覽器,包括 iPhone、iPad 和 Android。 Google Charts 通過 VML 支持舊版 IE。
屬性:
- 大量的圖表類型
- 定制選項
- 交互組件
- 實時數據
- 使用方便
- 直接整合
- 開源 JavaScript 庫
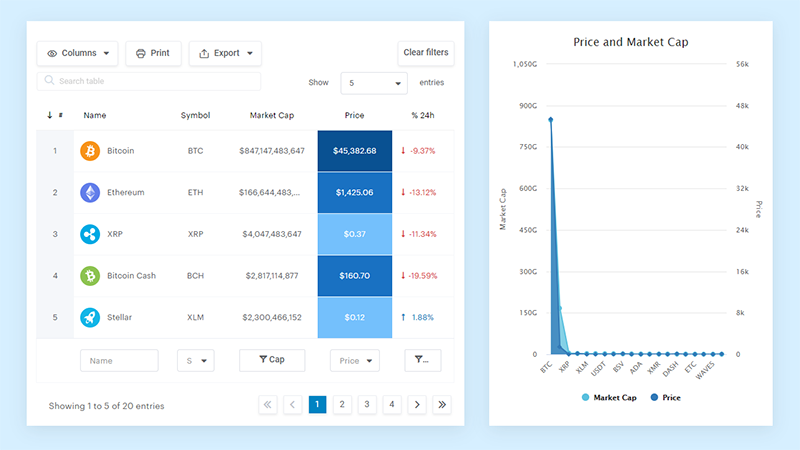
我有沒有提到 wpDataTables 使用 Google Charts?
讓我告訴您有關wpDataTables 的信息,它是所有數據愛好者的遊戲規則改變者。 這個了不起的工具使用Google Charts——你知道,最好的圖表庫之一——來創建一些非常令人驚嘆的視覺效果。

所以,這就是您對這個強大的二人組的期望:
- 易用性:說真的,您無需成為編碼天才即可創建令人印象深刻的圖表。 wpDataTables 讓您的數據栩栩如生變得超級簡單。
- 定制:厭倦了看起來很普通的圖表? 不再! 使用 wpDataTables 和 Google Charts,您可以調整顏色、字體和佈局以匹配您的獨特風格。
- 互動:用戶可以玩轉數據,讓每個人都能享受到有趣且引人入勝的體驗。
- 響應式:移動設備、平板電腦或台式機——wpDataTables 讓您滿意! 您的圖表在任何設備上看起來都很完美。
- 集成:使用您最喜歡的數據源,如 Google 表格或 Excel,並觀看奇蹟發生!
但是等等,還有更多:
- 種類繁多的圖表類型(餅圖、條形圖、折線圖,應有盡有!)
- 自動更新:讓您的數據保持最新,無需費力
- 導出選項:需要分享您的精彩圖表嗎? 沒問題,只需將其保存為圖像或 PDF!
試試wpDataTables和Google Charts ,您會想知道沒有它們您是怎么生活的。 相信我,您的數據遊戲即將升級!
畫布JS

這是一個多用途、快速和直接的 JS 圖表解決方案,有多達 30 個圖表選項可供選擇。 CanvasJS 允許您自定義圖表並提供對動畫和混合圖表的支持。 在 UI 中創建充滿活力的圖表主題。
CanvasJS 為服務器端技術(PHP、ASP.NET、MVC 堆棧)中的 JavaScript 前端框架和圖表呈現提供支持。 它有助於繞過各種情況下文檔中的問題。
該庫包含一個儀表板工具,提供多種可視化數據的視角。 使用CanvasJS繪製股票相關圖表,股票和普通圖表使用不同的CDN。
屬性:
- 各種圖表類型
- 定制選項
- 交互組件
- 實時數據
- 響應能力
- 跨平台兼容性
- 多語言支持
- 免費和商業許可證
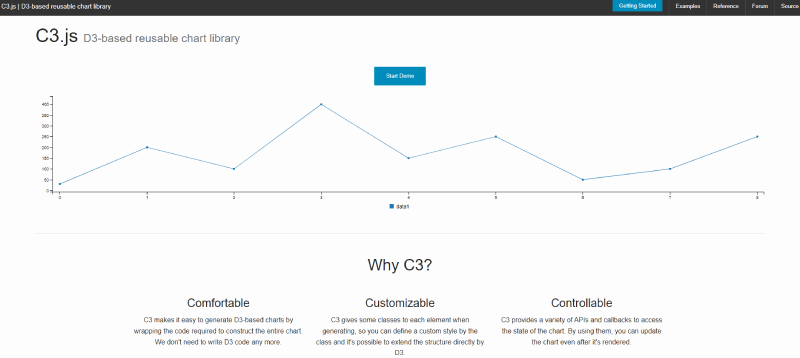
C3.js

C3.js 是一個有效的基於 D3 的數據可視化庫。 它呈現速度快,具有與各種瀏覽器的強大兼容性和基本集成,使其成為一個無憂的選擇。
它簡單明了的庫帶有連貫的文檔,這是一個好處。
該功能缺少一點,並且沒有其他頂級庫那麼多的功能。 可視化是簡單的,所以如果你想為你的圖表設計贏得獎項,這不是最好的 JS 圖表解決方案。 但它實用且使用起來清晰。
入門指南會指導您使用基本庫設置項目。
屬性:
- 範圍廣泛的教程和文檔
- 反應靈敏且適合移動設備
- 能夠過濾數據系列
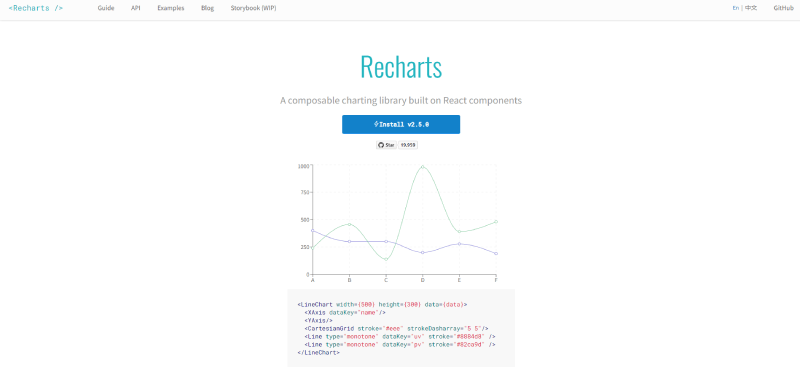
圖表

Recharts 在創建時考慮到 React 用戶,是一個開源圖表庫,在其內部工作中使用 D3 並公開聲明性組件。 您可以使用這個輕量級圖表庫渲染 SVG 元素,從而設計出吸引人的交互式圖表。
Recharts 是用戶友好的,並且文檔是輕而易舉的。
自定義各種圖表並查看庫中提供的示例以獲取靈感。 Recharts 對靜態圖表表現良好,並帶有內置的圖表工具,例如圖例工具提示和標籤。
如果您在一個頁面上使用多個動畫圖表和大數據集,它可能會開始滯後,但對於大多數項目而言並非如此。
令人擔憂的是 GitHub 上有大量未解決的問題。 雖然沒有那麼嚴重,但開發人員似乎無法解決這些問題。 準備好在圖書館中搜索並廣泛尋找解決方案。
屬性:
- 重用 React 元素輕鬆創建圖表
- 建立在 SVG 元素之上並依賴於 D3 子模塊
- 調整組件屬性並插入自定義功能以修改圖表
- 各種實際例子
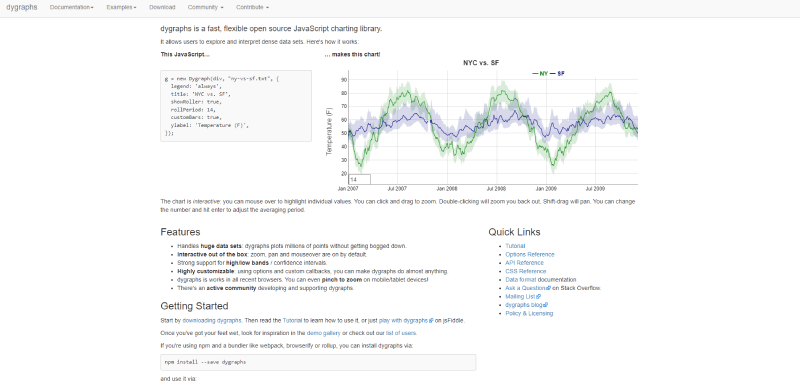
Dygraphs

這是最快的圖表呈現庫之一。 它可以順利處理大量數據,數據分析師可以處理大量數據集(數万個)。
屬性:
- 同步多個圖表的能力
- 使用測距/取景器自定義註釋
- 一開始就直截了當
- 非常適合實時顯示數據
- 圖表外顯示的快速數據點反饋
- 放大縮小功能
- 具有 JSFiddles 鏈接的各種樣本
- 使用基本數組輕鬆進行數據操作或從文本或 CSV 文件加載數據
ApexCharts.Js


這是一個現代實用的開源圖表庫,供創作者構建引人注目的交互式可視化。 ApexCharts.Js 是 MIT 許可的開源庫。
您可以使用流暢的交互式動畫更改和加載數據集,並從 10 多個調色板中進行選擇以創建預設主題。 清晰的文檔可幫助您盡快開始。
難怪 ApexCharts 在 Web 開發人員中很受歡迎,每月下載量超過 100 萬次——無需註冊即可下載。
屬性:
- 各種圖表選項
- 充分響應
- 極具互動性
- 超過 100 個樣本可以激發靈感
ZingChart

Apple、Microsoft、Adobe、Boeing 和 Cisco 都在使用 ZingChart——一個適應性強、交互式且最新的 JavaScript 圖表庫。 它使用 HTML5、Ajax 和 JSON 來設計迷人的圖表。
ZingChart 提供超過 35 種實時顯示的圖表類型和模塊。 使用CSS開發圖表的設計和主題,快速渲染大數據。
免費查看所有圖表類型或根據您的業務需要購買無水印許可證。
屬性:
- 各種圖表類型
- 定制選項
- 移動響應
- 與各種 Web 框架和庫(Angular、React、jQuery 和 Vue)集成
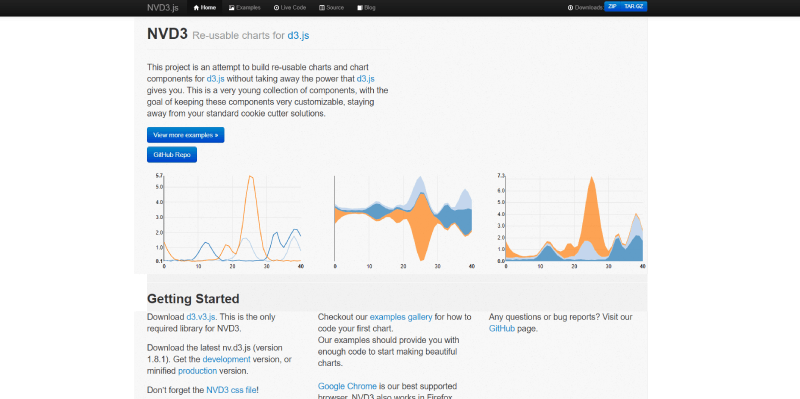
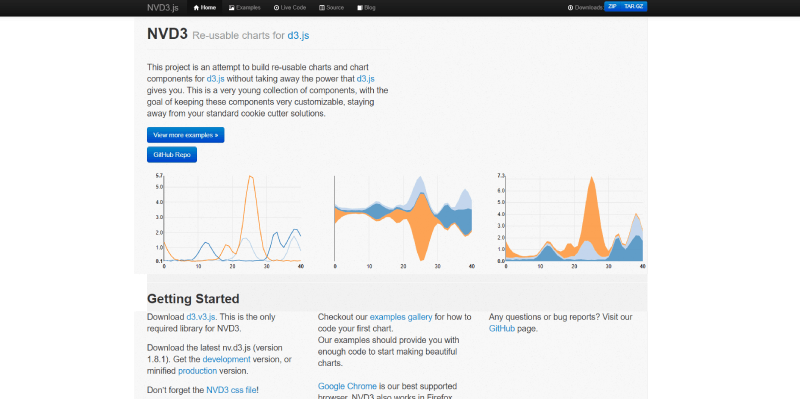
NVD3

另一個流行的圖表庫 NVD3 建立在 D3.js 之上,具有強大的技術基礎。
性能非常可靠,簡單的動畫為基本界面的視覺方面增添了一些活力。 NVD3 可輕鬆與現有數據 API 解決方案集成,因此您可以直接從 .json 文件添加數據。
與其他 JavaScript 圖表庫相比,這個圖表庫的局限性更大,但可以訪問最常見的圖表選項。
Apache 2.0 許可證使它成為一個完全開源的 JavaScript 圖表庫。
屬性:
- 交互式圖表
- 各種圖表類型
- 反應靈敏
- 主題定制
- 工具提示
圖表.js

Chart.is 擁有一個廣為人知且深受喜愛的圖表庫,在 GitHub 上擁有超過 55,000 顆星。 使用此輕型圖表庫使用 HTML5 Canvas 元素創建響應式圖表。
您可以訪問六種獨特的默認圖表類型,這些圖表類型響應迅速且易於使用(特別是對於技術新手)。 Chart.js 是一個值得探索的迷人開源庫。
屬性:
- 修改和動畫每個圖表類型
- 在線響應圖表
- 使用插件增強系統功能
- 優秀的文檔
- 大部分瀏覽器支持IE9+
圖表師.js

一個基於 SVG 的圖表庫,在圖表中具有 SVG 動畫),Chartist.js 是一個免費使用的 JavaScript 圖表庫,具有強大的技術基礎。 創建您的項目既快速又簡單。
立即創建一個可與任何後端數據源輕鬆交互的引人注目的圖表。 使用 Sass 輕鬆配置和更改此圖表庫。
屬性:
- 令人難以置信的動畫
- API 文檔包含重要信息但難以導航(大量滾動)
- 通過插件增加功能
- 使用 SVG 設計圖表
- 提供對舊瀏覽器的支持
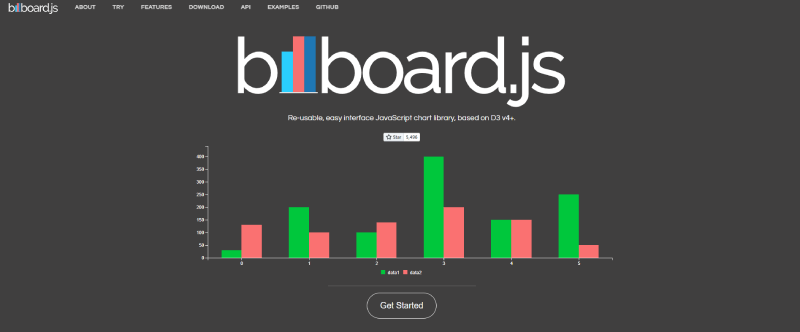
廣告牌.Js

Billboard 建立在 D3 v4+ 之上,是一個免費、簡單的圖表庫。 它具有 22 種圖表類型,其演示部分有超過 220 個示例可供借鑒。 每個詳細的功能和示例都有一個 API 文檔來幫助您開始您的項目。
輸入數據很簡單,使您能夠為可視化添加小型或大型數據集。
屬性:
- 輕鬆創建圖表
- 使用 ES6+ 語法的 ESM(ES 模塊)
- 多種實用全面的選擇
- 兼容 D3 v4+
冰沙圖表

Frappe Charts 是那些具有最小約束的基本 JavaScript 圖表庫之一。 只有 17 位貢獻者協助開發這個開源可視化庫,使其成為本文中介紹的最小的圖表庫之一。 它建立在 Chart.js 之上,並提供各種額外功能。
受 GitHub 可視化的啟發, Frappe Charts支持一系列圖表,從折線圖和條形圖到餅圖。 使用此圖表庫設計熱圖,讓人聯想到 GitHub 活動上的熱圖。 如果您正在尋找簡約和輕量級使用,Frappe Chart 是適合您的 JS 庫。
屬性:
- 簡單易用
- 各種可用的圖表類型
- 定制選項
- 交互的
- 移動響應
- 輕功能
排行榜

Highcharts擠滿了各種出色的動畫格式,這些格式足以有效地吸引大量訪問者訪問您的官方網站,並讓他們保持參與。
與此處提到的其他庫一樣,Highcharts包括一系列預先設計的圖形,例如面積圖、面積樣條圖、柱形圖、條形圖和餅圖,以及散點圖和样條可視化。 創建的所有圖表都具有響應性和移動友好性。 它還擁有一些高級功能,例如向各種圖表添加註釋(評論)。
Highcharts 的一個巨大吸引力在於它能夠與瀏覽器保持兼容,最早可以追溯到 Internet Explorer 6。傳統瀏覽器會使用 SVG 格式呈現圖形,但舊版 Internet Explorer 瀏覽器使用 VML 來構建圖形。
包裝器可用於更廣泛使用的語言(.NET、PHP、Python、R 和 Java)、Angular、React 和 Vue 等框架以及 Android 和 iOS 系統。
Highcharts 對個人使用免費,但商業用途需要付費用戶許可。
屬性:
- 針對響應式設計元素和触摸屏設備進行了優化
- 足以處理大數據
- 快速的懸停工具提示渲染
- 能夠註釋圖形和圖表
- 通過 CSV 文件將數據直接加載到圖表中
西格瑪圖

Sigma Charts 是一個使用公共 API 構建在 WebGL 和 Canvas 上的 JavaScript 庫。 它包含來自 GitHub 社區的大量插件。 這個圖表庫還擁有完整的響應能力和触摸交互性。 開發人員可以將他們獨特的功能直接添加到腳本中,並根據精確的規範渲染節點和邊緣。
Sigma Charts 促進了大量的各種設置,以便輕鬆定制設計和與網絡交互。 這個 JavaScript 圖表庫是一個強大的渲染引擎,因此您可以根據需要添加盡可能多的交互性。 您還可以通過公共 API 調整數據、移動相機、刷新渲染或監聽事件。
如果您是一名正在尋找性能強大的繪圖工具的開發人員,那麼 Sigma Charts 就是您的不二之選。
一些突出的屬性包括:
- 高性能渲染
- 出色的交互性和定制可能性
- 多種佈局可供選擇
- 可擴展和模塊化
- 生動的數據可視化
JavaScript 圖表庫常見問題解答
什麼是 JavaScript 圖表庫?
借助 JavaScript 圖表庫,可以使網站上的數據可視化更具吸引力和適應性,該圖表庫是預構建圖表組件的集合。
開發人員可以從這些庫中受益,因為它們提供了多種圖表類型和配置選擇。
使用 JavaScript 圖表庫有什麼好處?
在設計複雜的數據可視化時,開發人員可以通過使用 JavaScript 圖表庫來節省時間和精力,該庫還提供多種圖表格式和個性化空間。
JavaScript 圖表庫與大多數 Web 技術兼容,並且可以很容易地集成到現有的 Web 應用程序中。
有哪些流行的 JavaScript 圖表庫?
D3.js、Chart.js、Highcharts 和 Google Charts 只是廣受歡迎的 JavaScript 圖表庫的幾個示例。
根據項目的具體情況,您可能需要嘗試使用幾個不同的庫,然後才能選擇最適合您的庫。
如何為我的項目選擇合適的 JavaScript 圖表庫?
在選擇 JavaScript 圖表庫之前,您應該考慮數據的數量和復雜性、所需圖表的類型、所需的定制級別以及應用程序的性能需求。
要找到滿足您需求的理想庫,您應該調查選項並可能測試一些。
JavaScript 圖表庫可以與其他網絡技術一起使用嗎?
大多數 JavaScript 圖表庫與 HTML、CSS 和其他 JavaScript 框架兼容。
這確保了數據可視化可以與各種網絡技術一起工作,並有助於將它們整合到現有的網絡應用程序中。
JavaScript 圖表庫是開源的嗎?
有許多可以免費使用和改編的開源 JavaScript 圖表庫。
但是,有些可能會在公開使用之前要求獲得營業執照。 在決定將一個庫用於您的項目之前,您應該研究其許可條款。
使用 JavaScript 圖表庫需要什麼級別的編程經驗?
要使用大多數 JavaScript 圖表庫,您需要熟悉 HTML、CSS 和 JavaScript 等標記語言。
一些圖書館可能有更複雜的界面或需要更多的編程經驗。 好消息是大多數庫都帶有大量文檔、教程和用戶社區,以幫助開發人員學習如何使用它們。
使用 JavaScript 圖表庫創建引人注目的可視化效果以記住
如今,有各種各樣的開源程序和平台可以將 Web 開發從令人頭疼的問題變成令人興奮且富有成效的挑戰。 如果您的截止日期迫在眉睫,並且希望在您的項目上節省一些時間,那麼您應該探索 JavaScript 圖表庫來滿足您的所有圖形設計需求。
這些圖表庫可幫助您構建一個不僅模塊化而且輕量級的應用程序,而無需讓您的大腦全神貫注地編寫一組額外的腳本。
大多數 JS 圖表庫都是為處理簡單的精選數據集和固定可視化而構建的。 因此,當您的項目需要大膽的圖表時,請查看這些庫中的任何一個,以找到合適的庫來為您的可視化注入您正在尋找的活力。
如果您喜歡閱讀這篇關於 JavaScript 圖表庫的文章,您還應該閱讀以下內容:
- 您可以使用的最佳數據可視化 JavaScript 庫
- 最有用的 JavaScript 數據表庫
- 可供選擇的最佳 JavaScript 表庫選項
