JPEG、PNG、WEBP:WordPress 的最佳圖片格式
已發表: 2024-09-05網站所有者經常在JPEG、PNG 和 WEBP圖片格式之間猶豫不決。他們中的大多數人不明白其中的區別,並在網站上上傳不同類型的圖像。這會影響網站的效能並破壞設計的一致性。
此外,圖像格式也會影響網站載入時間。如果您的圖像載入時間過長,則無法提供良好的使用者體驗。
這就是為什麼選擇正確的影像格式非常重要。在本文中,我們將了解WEBP、PNG 和 JPEG影像格式及其工作原理。
最後,您可以決定要在網站上傳什麼格式的圖像。
讓我們開始吧——
JPEG、PNG、WEBP:定義、優點、缺點和可用性
讓我們先了解 JPEG、PNG 和 WEBP 影像格式的定義。
很高興知道-
無損壓縮是一種在不遺失任何資訊的情況下減少資料檔案大小的方法。當使用無損壓縮來壓縮影像時,所有原始資料都會保留。
影像可以恢復原來的質量,沒有任何質量下降
我們還將討論這些格式的優缺點、使用這些格式的理想場景以及何時使用它們。
WEBP

WEBP 是一種現代影像格式,提供無損和有損壓縮。它旨在減少檔案大小,同時保持高品質,非常適合網路使用。
WEBP 影像格式的優點:
- 它提供有損和無損壓縮
- 它支援無損和有損選項的透明度
- 用於建立動畫圖像
- 幾乎所有現代瀏覽器都支援
- 產生的檔案大小比 PNG 和 JPEG 小。
缺點:
- 較舊的瀏覽器和應用程式可能不支援 WEBP
- 編碼和解碼 WEBP 影像可能需要更多的處理能力
- WEBP 仍然沒有像 JPEG 或 PNG 那樣被普遍接受。
巴布亞紐幾內亞

支援透明度的無損影像格式。此圖像格式非常適合需要清晰背景的圖像,例如帶有文字的標誌和圖形。
PNG影像格式的優點:
- 保持原始影像質量,無任何損失
- 支援完全透明
- 廣泛兼容所有現代瀏覽器
- 適合需要高細節水平的影像。
缺點:
- PNG 檔案通常大於 JPEG 和 WEBP
- PNG不支援動畫
- 它沒有針對攝影影像進行最佳化。
JPEG (JPG)

一種常用的圖像格式,它使用有損壓縮來減小檔案大小,通常用於小檔案大小很重要的照片和複雜圖像。
JPEG 影像格式的優點:
- 提供優化的檔案大小,同時保持影像質量
- 所有瀏覽器都普遍支援
- 通常會產生比 PNG 更小的檔案大小
- 最常用的影像格式。
缺點:
- 使用有損壓縮,這可能會導致細節明顯丟失
- 不支援透明度
- JPEG 不適合帶有文字的圖像。
還不清楚嗎?以下是 JPEG、PNG 和 WEBP 之間的比較表,以進一步顯示它們之間的差異:
JPEG、PNG、WEBP 之間的比較表
| 特徵 | JPEG (JPG) | 巴布亞紐幾內亞 | WEBP |
|---|---|---|---|
| 影像品質和壓縮 | 壓縮會失去一些影像細節和壓縮偽影 | 壓縮而不損失任何質量 | 支援無損和有損壓縮 |
| 瀏覽器相容性 | 受到所有主要瀏覽器的廣泛支持 | 現代瀏覽器的良好支援;舊版對透明度的支援有限 | 大約 95% 的瀏覽器支持 |
| 文件大小和載入速度 | 由於高效的有損壓縮,檔案大小更小 | 由於無損壓縮,檔案大小更大 | 檔案大小更小,質量和壓縮效率達到平衡 |
| 透明度支持 | 不支援透明度 | 支援透明度,非常適合徽標和疊加圖形 | 支援無損和有損選項的透明度 |
| 動畫支援 | 不 | 不 | 是的 |
| 色彩深度 | 24 位(1670 萬色) | 24 位元或 32 位元(含 Alpha 通道) | 24 位元或 32 位元(含 Alpha 通道) |
| 使用案例 | 最適合有漸層的照片和影像 | 最適合具有清晰線條、文字和透明度的圖像 | 用途廣泛,適用於照片和透明圖形 |
| 編輯並重新儲存 | 每次重新保存都會損失質量 | 透過重複編輯保持質量 | 透過無損選項保持品質 |
| 處理能力 | 低的 | 低的 | 更高的加工要求 |
| 圖像編輯器中的支持 | 普遍的 | 普遍的 | 大多數現代圖像編輯器都支援 |
| 文件大小詳細信息 | 中等的 | 大的 | 小的 |
這些影像格式適合哪種場景?
這三種格式適合不同類型的場景。
JPEG :
- 照片: JPG 是照片的首選格式,因為它可以有效地壓縮具有多種顏色和漸變的影像。
- Web 使用:由於其檔案大小相對較小,因此廣泛用於線上內容,這有助於加快頁面載入時間。
巴布亞紐幾內亞:
- 帶有文字的圖形: PNG 可以很好地處理銳利的邊緣和文字。非常適合徽標、資訊圖表和其他帶有大量文字或硬邊的圖像。
- 透明度: PNG 支援透明度,讓您可以建立與不同背景無縫融合的影像。
- 影像編輯:由於 PNG 使用無損壓縮,因此可以保留影像品質。
網頁瀏覽:
- Web 效能最佳化: WEBP 旨在減小檔案大小而不顯著犧牲品質。它非常適合效能至關重要的 Web 使用。
- 多功能影像使用: WEBP 支援無損和有損壓縮,還包括透明度和動畫。對於網頁開發人員來說,這是一個多功能的選擇。
何時使用這些影像格式
您知道 JPEG、PNG 和 WEBP 影像格式之間的理想使用情境。您還應該知道何時使用這些圖像格式 -
JPEG :
- 壓縮程度可接受的高品質照片
- 社群媒體和部落格文章
- 具有中等品質需求的列印件
巴布亞紐幾內亞:
- 需要透明度的影像
- 高品質網頁圖形
- 在編輯過程中保持質量
網路P:
- 優化網站載入時間
- 現代網路應用程式
- 平衡品質和尺寸
希望這能消除對這些格式之間差異的任何困惑。
WordPress 最好的圖片格式是什麼?

選擇最佳影像格式(無論是 WEBP、PNG 還是 JPEG)時,最終取決於您的特定需求,特別是在檔案大小和影像品質方面。
讓我們來看看-
WEBP:網路影像的未來
WEBP 越來越被認為是未來的圖像格式,並有望成為所有網站的標準。
它提供卓越的壓縮能力,與 JPEG 和 PNG 相比,生成的檔案大小明顯更小,這意味著可以大幅節省儲存空間並提高網站效能。

較小的圖像可以加快載入時間,增強用戶體驗並有可能提高 SEO 排名。
但是,採用 WEBP 需要確保您的網站建立器、內容管理系統 (CMS) 或影像編輯工具完全支援此格式。
雖然大多數現代瀏覽器支援 WEBP,但某些較舊的瀏覽器可能不支援,因此您可能需要 JPEG 或 PNG 等後備選項才能完全相容。
JPEG:攝影師的經典選擇
JPEG 仍然是最受歡迎的影像格式,特別是在專業攝影師和網站所有者中,為了色彩準確性和管理高解析度影像。
它非常適合具有複雜顏色漸變的照片和影像。
JPEG 可以有效地壓縮影像,平衡品質和檔案大小。這使其成為線上作品集、社交媒體以及任何需要保持豐富色彩和平滑過渡的環境的理想選擇。

雖然壓縮程度不如 WEBP,但 JPEG 的通用相容性和跨所有平台和裝置的易用性使其成為許多用戶的可靠選擇。
PNG:圖形的多功能性和清晰度
PNG 是需要透明度或清晰細節的圖像(例如徽標、圖標和螢幕截圖)的首選格式。
它擅長透過無損壓縮來保持影像質量,這意味著在保存過程中不會丟失任何數據,從而確保保留每個細節。
PNG 對於調色板有限的圖像或需要清晰線條的圖像(例如圖表、圖形或文字疊加)特別有用。雖然 PNG 檔案往往比 WEBP 或 JPEG 格式的檔案大,但當品質不能妥協且需要透明度時,它們的價值是無價的。
比較影像品質:WEBP、PNG、JPEG
根據圖像品質為您的網站選擇最佳圖像格式將取決於您要發布的內容類型:
- 照片內容:如果您是攝影師,在 WordPress 網站上發布色彩豐富的影像,那麼 JPEG 是您的最佳選擇。 JPEG 影像提供高壓縮比,同時保留基本的顏色資料。
- 圖形和極簡圖像:對於螢幕截圖或顏色最少的圖像,PNG 是更好的選擇。 PNG 維持高品質的視覺效果。
- 優化性能:如果您的主要目標是壓縮影像以保持高效能而不過多犧牲質量,那麼 WEBP 是一個不錯的選擇。 WEBP 可以實現比 JPEG 平均高 30% 的壓縮率,同時保持良好的影像品質。但是,如果您的網站以攝影或圖形設計作品集為特色,那麼 WEBP 可能不是最佳選擇。
對攝影有興趣?創建您自己的攝影網站並向世界展示您的才華。
比較檔案大小:WEBP、PNG、JPEG
就檔案大小而言,WEBP 通常優於 PNG 和 JPEG,特別是考慮到您在最佳化過程中選擇的壓縮等級時:
- WEBP 與 PNG: WEBP 無損映像通常比 PNG 檔案小 26%。 WebP 是保持影像品質同時減少檔案大小的更好選擇。
- WEBP 與 JPEG:對於有損影像,WEBP 影像比 JPEG 小 25-34%,取決於壓縮等級。例如,Google Developers 的比較顯示 JPEG 和 WEBP 之間的檔案大小有顯著差異,WEBP 始終提供較小的檔案大小。
文件大小的減少會對您網站的效能產生直接影響,尤其是在您使用 WordPress 的情況下。
使用較小的圖片文件,您的網頁載入速度會更快,這不僅可以改善使用者體驗,還可以增強您的 WordPress SEO。 Google 將頁面載入速度視為排名因素,因此載入速度較快的網站可以讓您比速度較慢的網站更具競爭優勢。
在 JPEG、PNG 和 WEBP 之間做出正確選擇
| 目的 | 推薦格式 | 原因 |
|---|---|---|
| 網頁優化 | WEBP | 最適合較小的高品質圖像,以增強網站效能。 |
| 攝影品質 | JPEG | 具有準確色彩再現的專業攝影的首選。 |
| 平面設計 | 巴布亞紐幾內亞 | 非常適合保持清晰度和細節,尤其是透明度。 |
選擇正確的格式至關重要,因為它會影響圖像的視覺品質和網站的表現。了解每種格式的優勢以及它們如何影響檔案大小和影像品質將幫助您根據您的特定需求做出最明智的決定。
圖片沒有顯示在您的網站上嗎?請勿恐慌!我們最新的部落格文章提供了快速解決圖像加載問題的有效解決方案。 ️
如何為 WordPress 轉換圖片
現在您已經了解了有關不同圖像格式的所有信息,您可能正在考慮更改圖像格式。
如果您有 PNG 映像並想要將映像轉換為 WEBP,請執行以下步驟 -
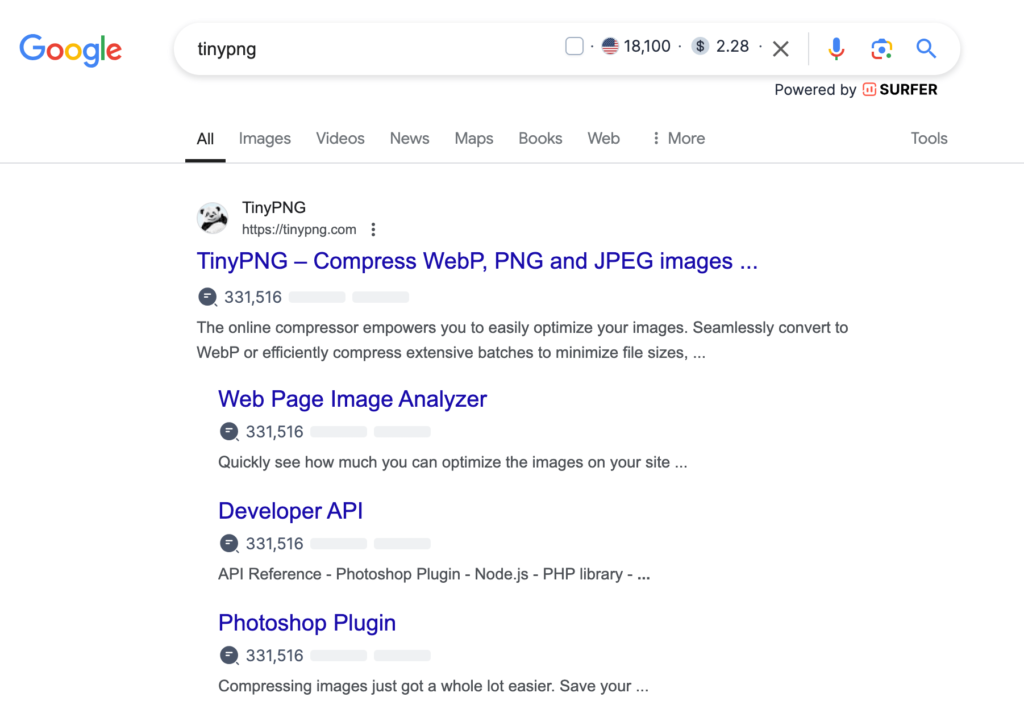
步驟1:在Google上搜尋TinyPNG
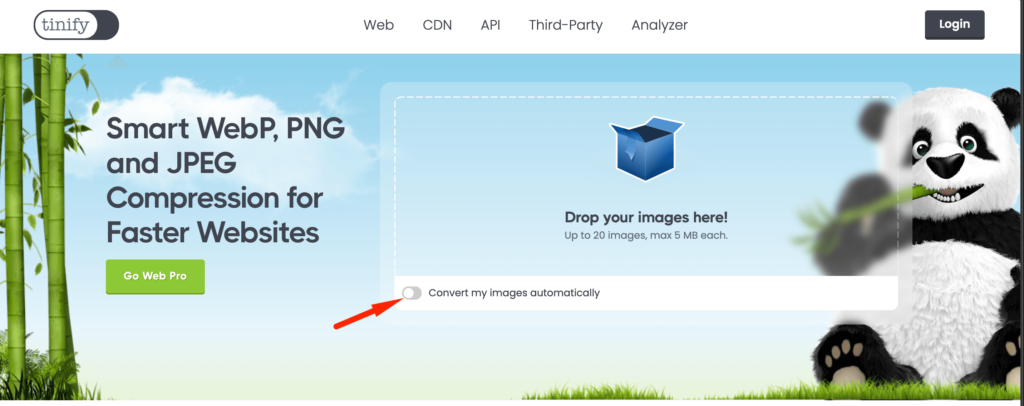
首先在 Google 上搜尋「 TinyPNG 」。第一個結果應該是 TinyPNG 官方網站,它允許您壓縮和轉換 WebP、PNG 和 JPEG 等圖片。點擊連結即可造訪該網站。

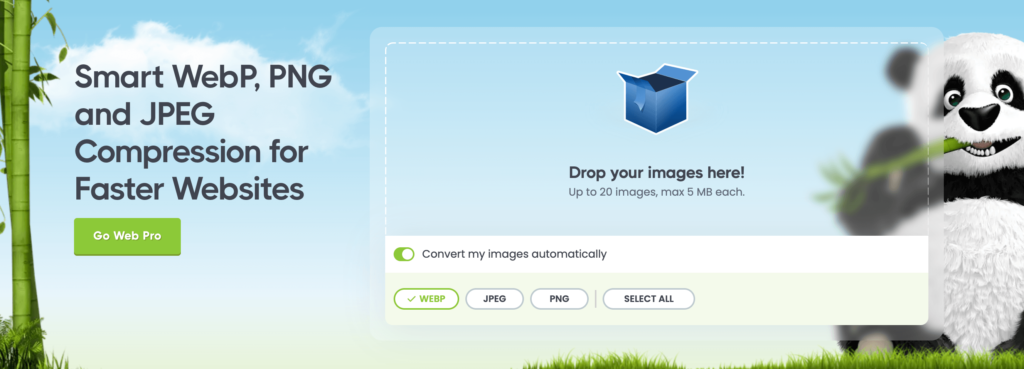
第 2 步:選擇轉換格式
上傳之前,您需要選擇要將圖像轉換為的格式。您可以選擇 WebP、JPEG 或 PNG。為了在 WordPress 上獲得最佳效能,建議將圖片轉換為 WebP,因為它可以在品質和檔案大小之間實現平衡。

第 3 步:選擇格式後上傳圖像
選擇轉換格式後,您需要上傳圖像。將圖像(一次最多 20 張)拖曳到上傳框中。確保每個圖像的圖像大小不超過 5 MB。

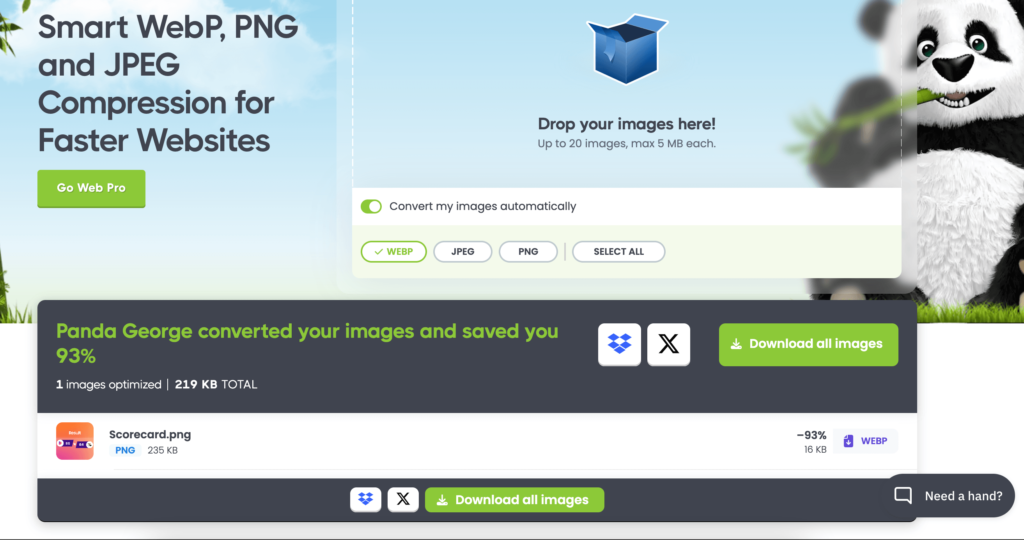
第四步:壓縮並下載
一旦您的圖像被轉換和壓縮,網站將向您顯示尺寸縮小的百分比。然後,您可以透過點擊「下載所有圖像」按鈕直接下載優化後的圖像。

第 5 步:上傳到 WordPress 網站
下載後,將優化後的圖片上傳到您的 WordPress 媒體庫,並在您的部落格文章或頁面中使用它們,以獲得更快的載入時間和更好的效能。
透過執行以下步驟,您可以輕鬆優化 WordPress 影像,確保更好的效能而不影響影像品質。
但是,如果您想使用任何其他平台來轉換圖像,那麼您可以嘗試下面列出的軟體-
- 雲端轉換[網頁]
- GIMP [桌面]
- Adobe Photoshop [桌面]
- XnConvert [桌面]
- IrfanView [桌面]
- ImageMagick [桌面]
- 斯庫什[網路]
- FastStone 照片縮放器[桌面]
- 線上轉換[Web]
- Imagify [WordPress 外掛程式]
- Smush [WordPress 外掛程式]
- ShortPixel [WordPress 外掛]
- EWWW 影像優化器[WordPress 外掛程式]
- Optimus [WordPress 外掛程式]
關於如何在 WordPress 中使用圖片的額外提示
圖像對於您的內容很重要,但許多網站所有者忽略了高品質視覺效果的重要性。除了為 WordPress 選擇正確的圖片格式之外,這裡還有一些增強和優化圖片的提示:
- 大圖像可能會減慢您的網站速度。使用壓縮插件優化 WebP、JPEG 和 PNG 檔案以獲得更好的效能。
- 替代文字描述了搜尋引擎和螢幕閱讀器的圖像,透過幫助您的圖像出現在搜尋結果中來提高可訪問性和 SEO。
- 為您的網站選擇正確的圖片尺寸,以確保一致性和流暢的使用者體驗。
- 為了防止未經授權的使用,請新增浮水印或停用右鍵。
這些提示將幫助您提高網站的知名度。
對 WordPress 網站的延遲載入圖片感到好奇,那麼您可以閱讀我們有關如何使用外掛程式延遲載入圖片的指南。
JPEG、PNG、WEBP:為您的 WordPress 網站選擇正確的圖片格式
作為網站所有者,您必須在瀏覽您的網站時為用戶提供良好的體驗。這意味著更快的載入時間、整個網站的圖像清晰銳利等等。
這就是為什麼正確的圖像格式起著重要作用。在您的 WordPress 網站上傳特定格式的圖片之前,您需要非常小心並進行研究。
您是否因 WordPress 網站速度緩慢而苦苦掙扎?在我們最新的部落格文章中發現 15 個可操作的技巧,以優化您網站的速度和效能。
在本文中,我們提供了您做出決定所需的所有資訊。它將幫助您就選擇哪種格式做出合理的決定。
