Kadence Blocks vs GenerateBlocks vs Otter
已發表: 2023-03-09你想知道 WordPress 最好的塊插件是什麼嗎? 本 Kadence Blocks vs GenerateBlocks vs Otter 指南可為您提供幫助。
Gutenberg 編輯器可以輕鬆構建有吸引力的網頁和博客文章,但它也有一定的局限性。 如果您想訪問古騰堡中找不到的高級塊自定義和獨特塊,則需要安裝 WordPress 塊插件。
在本指南中,我們將通過探索以下內容來幫助您做出正確的選擇:
- 在塊插件中尋找什麼
- Kadence Blocks vs Generate Blocks vs Otter Blocks:概述
- Kadence Blocks:深度回顧
- 生成塊:深入審查
- 水獺塊:深入審查
讓我們開始吧!
在 WordPress 塊插件中尋找什麼
在 Kadence Blocks vs GenerateBlocks vs Otter 的爭論中有幾點需要考慮:
- 塊品種。 插件添加到古騰堡編輯器的附加塊的數量和類型。
- 塊自定義選項。 您可以自定義多少由您正在使用的插件創建的塊。 一些 WordPress 塊插件還為現有塊(如圖片庫塊)提供高級自定義選項。
- 頁面構建器兼容性。 如果您想使用像 Elementor 這樣的頁面構建器,則需要確保您選擇的塊插件與其兼容。
- 影響加載速度。 您想選擇一個不會降低網站速度的輕量級插件——加載速度是影響網站整體性能的最重要因素之一!
- 價格。 許多 WordPress 塊插件提供免費版本。 如果您想購買付費版本,請確保費用在您的預算範圍內。
現在讓我們來看看插件本身!
Kadence Blocks vs GenerateBlocks vs Otter:深度回顧
Kadence 積木評論

值得注意的塊
- 行佈局
- 高級畫廊
- 形式
- 高級文本
- 高級按鈕
- 手風琴
- 感言
- 倒數
- 洛蒂動畫
概述
Kadence Blocks 提供了您在常規 Gutenberg 編輯器中無法獲得的各種塊,包括用於照片庫顯示和顯示推薦等內容的專用塊。 每個塊還帶有各種功能,以提高性能和增加定制機會。 一些最值得注意的是:
- 智能加載——此功能可確保僅在絕對必要時才加載代碼,從而幫助您的站點保持快速加載時間。
- 響應式設計– 在 WordPress 編輯器中預覽時自定義您的網站在不同設備上的顯示方式。
- 版式控制– 從 900 多種 Google 字體中選擇並完全自定義您的版式。
- 顏色和背景控制——添加漸變、疊加、邊框等。
這些選項使創建完全自定義的 WordPress 站點變得容易,該站點可以在所有設備上快速加載且看起來不錯。
怎麼運行的
有幾種不同的方式來使用 Kadence Blocks。
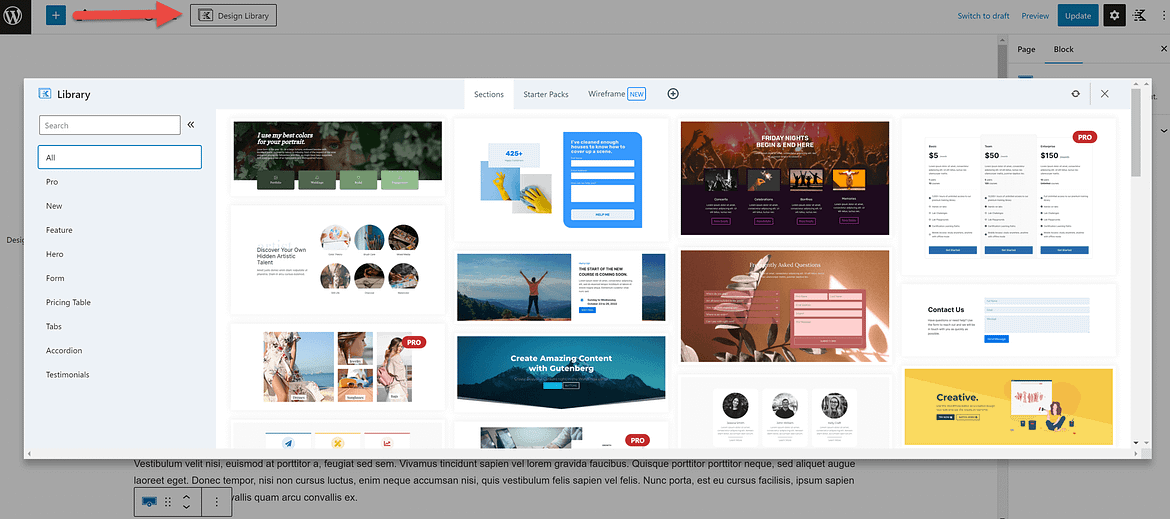
通過 Kadence 訪問塊的第一種方法是在安裝插件後單擊出現在古騰堡編輯器頂部欄中的設計庫按鈕。 這將打開一個可搜索的預設計塊數據庫:

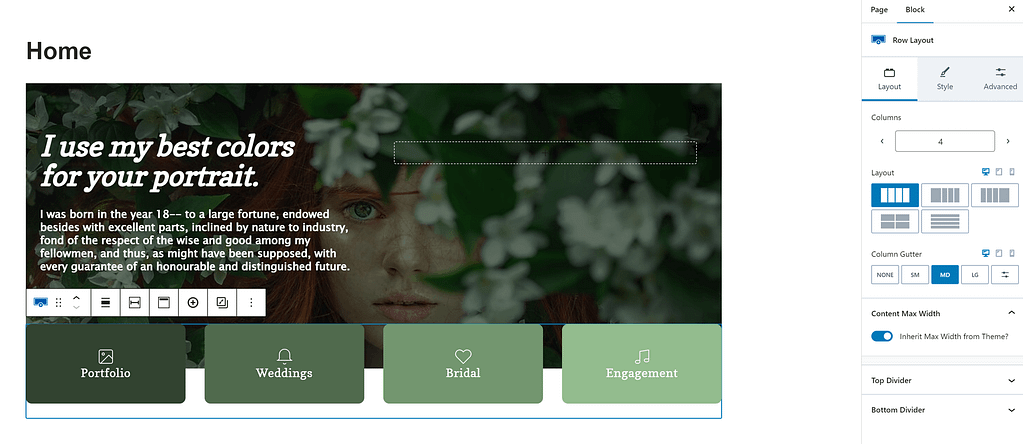
要使用塊,只需單擊它,Kadence 將在幾秒鐘內將其設置在您的頁面上。 然後您可以單擊塊的任何元素來自定義它:

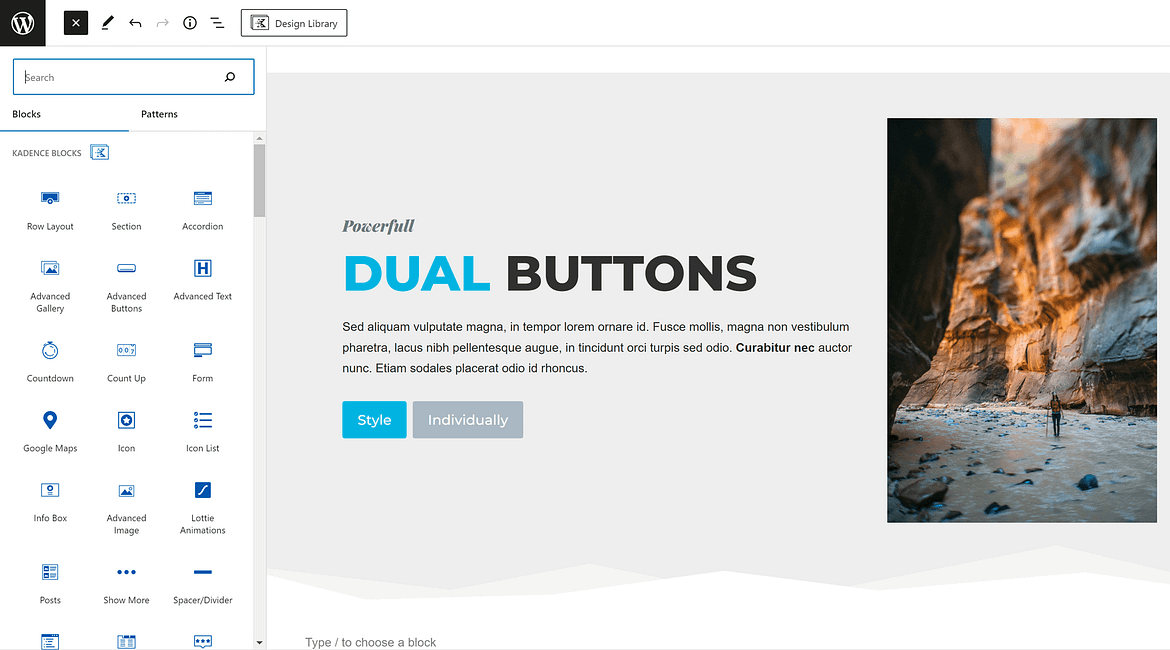
您還可以使用與任何其他塊相同的過程添加 Kadence 塊:單擊要添加塊的區域中的+圖標並蒐索適當的塊。 如果你不確定你想要什麼塊,你可以打開常規塊菜單並查看該區域中的 Kadence 塊。

總而言之,Kadence Blocks 非常易於使用,特別是如果您已經熟悉常規的塊編輯器。
價錢
核心 Kadence Blocks 插件是免費的。 要訪問更多塊、動態內容和其他高級功能,您可以以每年 69 美元的價格購買 Kadence Blocks Pro(續訂價格為 89 美元)。
Kadence Blocks最適合誰
Kadence Blocks 是任何想要具有預格式化設計和眾多自定義選項的高度程式化塊的人的絕佳選擇。
生成塊

值得注意的塊
- 用於組織內容的容器塊
- 網格佈局
- 高級標題塊
- 高級按鈕塊
- 用於創建帖子列表的查詢循環
概述
GenerateBlocks 是專門設計用於 GeneratePress 主題的塊插件,但它可以與任何主題和/或頁面構建器插件結合使用。 您可以使用它訪問標題和按鈕等標準內容的高級塊,使用容器塊創建複雜的頁面佈局,並使用查詢循環塊立即在任何頁面上創建帖子列表。
然而,GenerateBlocks 確實有一些明顯的局限性。 首先,您將無法訪問高級排版之類的東西,因為 GenerateBlocks 旨在與提供高級自定義選項的主題結合使用。 您也無法訪問定價表或表格等專用塊,並且您必須為手風琴塊等內容付費。
不過,GenerateBlocks 是一個非常輕量級的插件,可以很好地與高度可定制的主題(如 GeneratePress 或 Neve)結合使用。
怎麼運行的
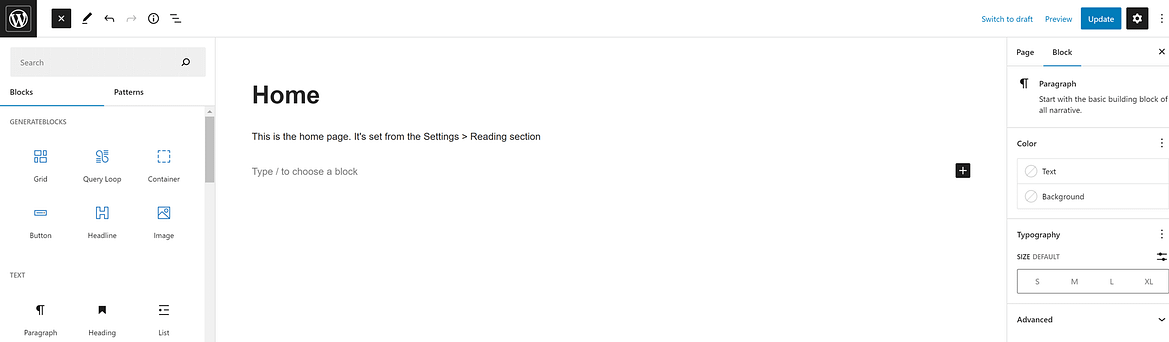
使用 GenerateBlocks 很容易。 您需要做的就是單擊塊編輯器中的+圖標並蒐索您要使用的塊。 您還可以選擇Browse All打開塊菜單並查看 GenerateBlocks 中的所有專用塊:

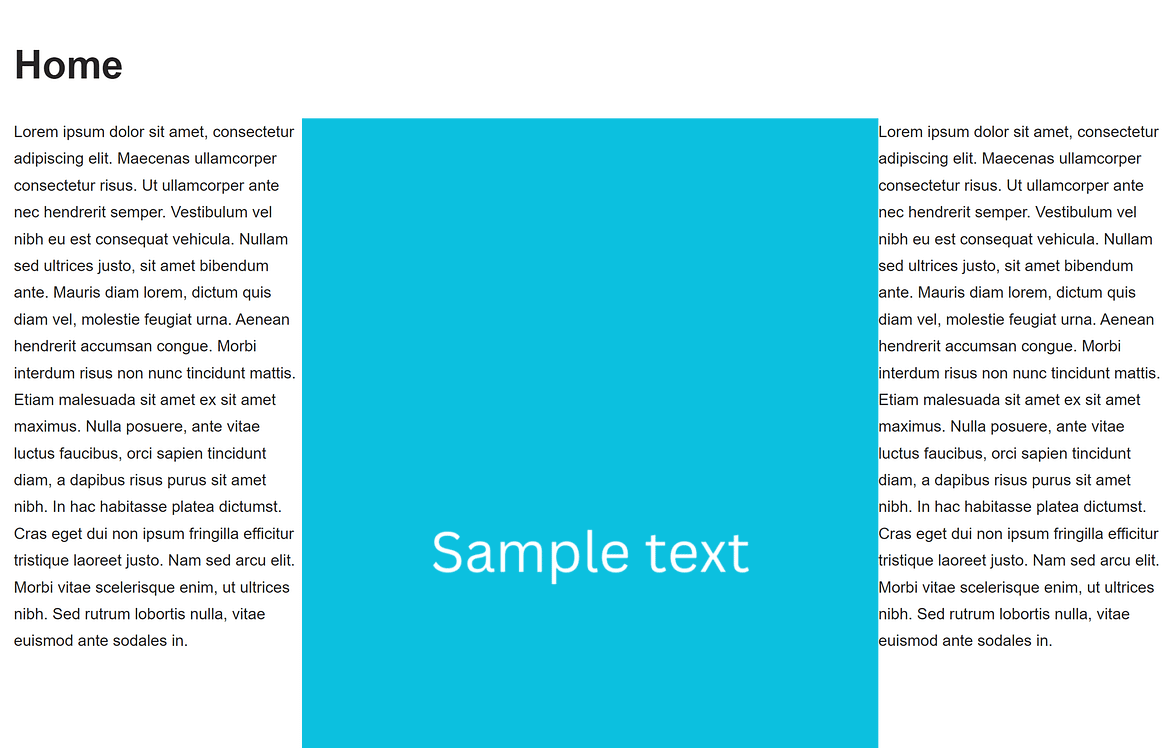
選擇塊後,您可以通過單擊要更改的區域來自定義它。 如果您使用Container塊,系統會指示您使用Grid或其他佈局塊來指示內容的不同部分適合佈局的位置:

一旦您對您的佈局感到滿意,您就可以像發布任何其他頁面一樣發布您的 GenerateBlocks 增強頁面。
總而言之,對於熟悉 WordPress 塊編輯器的任何人來說,使用 GenerateBlocks 的過程簡單直觀。 塊的數量有限在這裡甚至可以是一個好處,因為這意味著您總是可以輕鬆地選擇您需要的塊。
價錢
核心 GenerateBlocks 插件是免費的。 您可以獲得每年 39 美元的 GenerateBlocks Pro。
這個插件最適合誰
如果您主要需要用於更改站點視覺佈局的塊,則 GenerateBlocks 是一個理想的選擇。 GenerateBlocks 也是一個很棒的輕量級插件,可與高度可定制的 WordPress 主題配對。
水獺積木

值得注意的塊
- 部分古騰堡塊
- 高級標題
- 按鈕組
- 滑塊
- 手風琴
- 用於水平組織內容的選項卡
- 倒數
- 定價和定價部分
- 產品評論
- 感言
- 關於作者
- 營業時間
概述
根據您的觀點,Otter Blocks 是重型塊插件或輕量級頁面構建器插件。 免費版提供了大量可用的塊,包括可幫助您為每個頁面創建獨特佈局的 Section Gutenberg 塊。 您甚至可以訪問企業主專用的區塊,包括顯示您的營業時間的區塊和可以顯示在產品登陸頁面上的定價區塊。

Otter Blocks 還提供了一個Block Conditions工具,允許您控制哪些人可以看到塊。 例如,您可以選擇對已登錄您網站的用戶隱藏時事通訊註冊表單。
最後但並非最不重要的一點是,Otter Blocks 提供了一組可以在任何塊上使用的塊工具,包括常規的古騰堡塊。 其中包括我們已經討論過的塊條件、添加動畫的選項以及將任何塊變成“粘性”塊的能力,該塊在用戶滾動時粘在用戶頁面的頂部。 您甚至可以使用 Otter 訪問單個塊的 CSS 自定義選項。
怎麼運行的
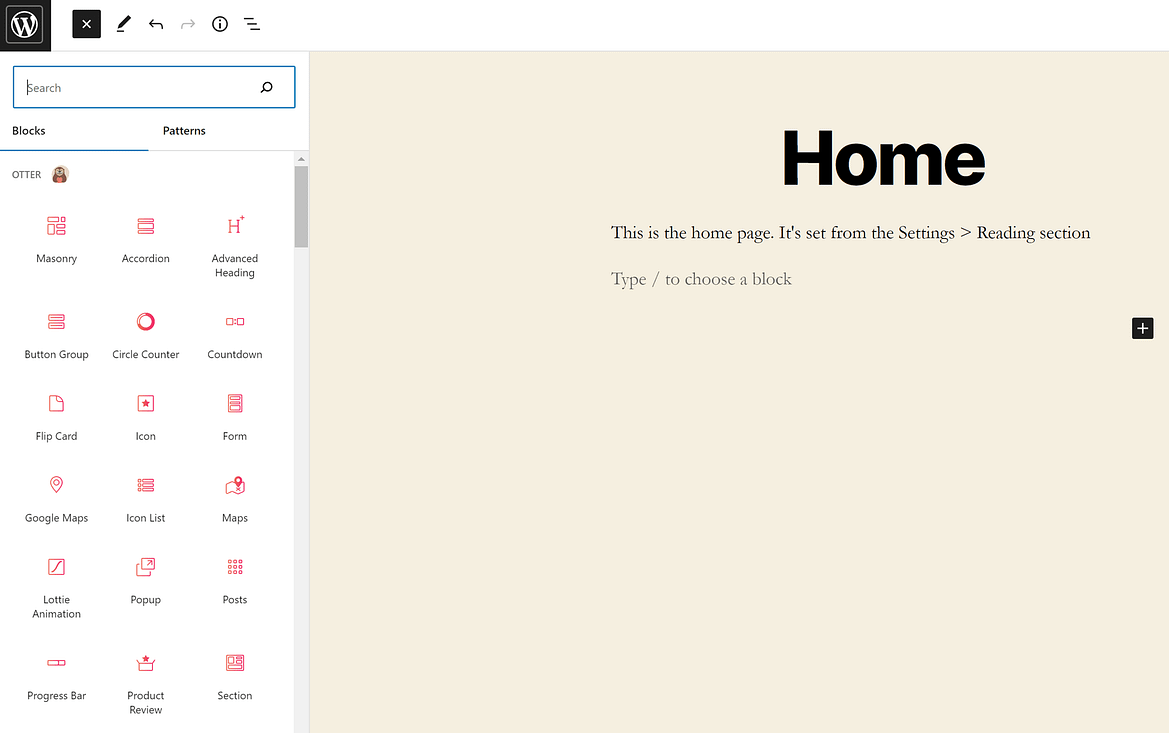
您可以將 Otter Blocks 中的塊添加到您的頁面,其方式與添加任何其他博客的方式大致相同:單擊編輯器中的+圖標並蒐索所需的塊。 如果您想查看可用的選項,請單擊瀏覽全部以查看 Otter 提供的所有自定義塊。

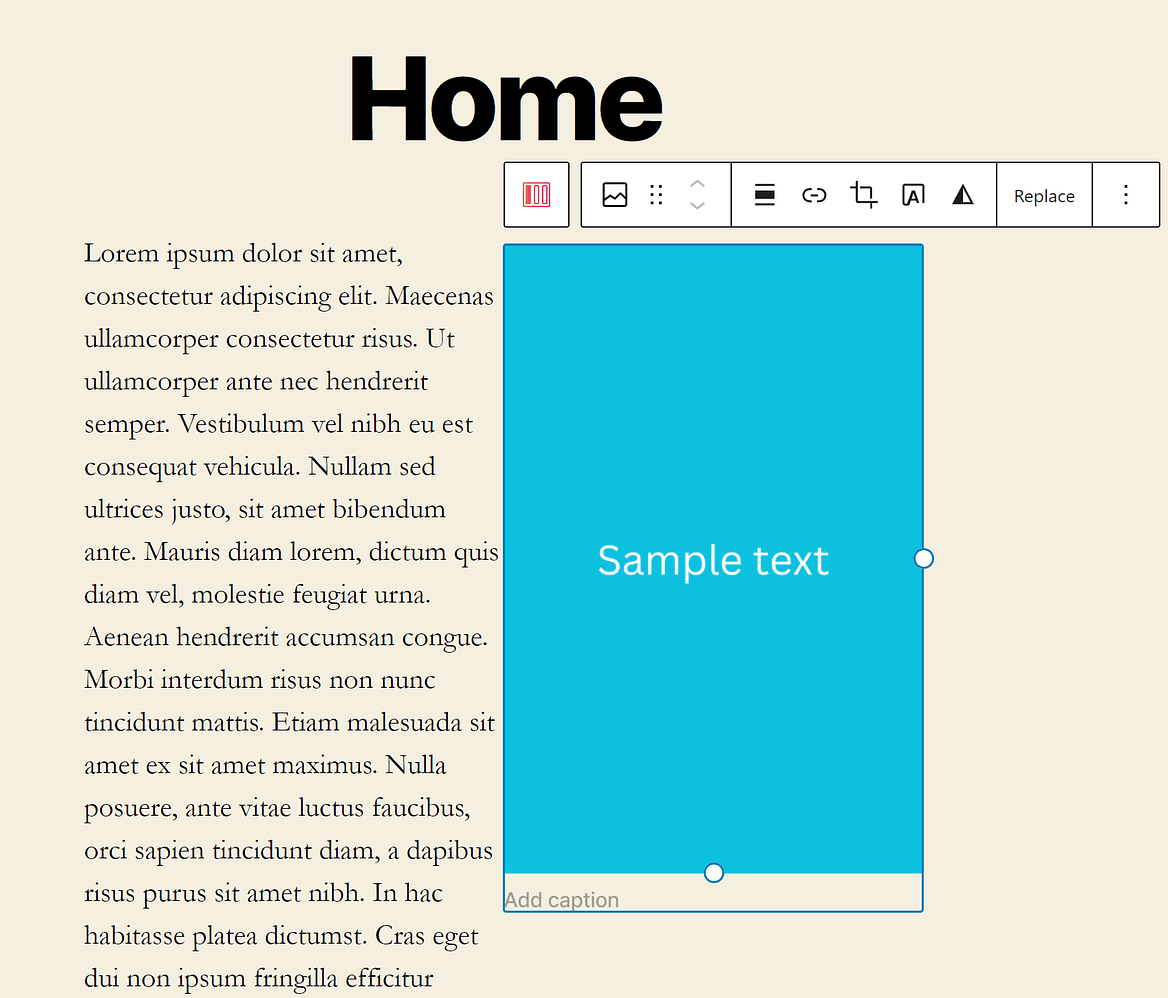
您可以使用“部分”塊單擊幾下來創建自定義列佈局,然後向其中添加常規內容塊。 只需單擊列或塊即可對其進行自定義:

這觸及了 Kadence Blocks vs GenerateBlocks vs Otter Blocks 辯論中反復出現的主題:所有這些插件都與現有的古騰堡編輯器無縫集成。 如果您完全熟悉 WordPress,您會發現使用 Otter 既簡單又直觀,即使您正在設置更複雜的塊,如倒計時塊。
價錢
核心 Otter Blocks 插件是免費的。 要訪問更多塊和高級自定義功能,您可以在第一年以 34.50 美元的價格購買 Otter Pro(續訂後為 69 美元)。
