如何在 Kadence 主題中使用頁首和頁尾產生器?設定說明!
已發表: 2024-08-24
您想嘗試 Kadence WordPress 主題的頁首和頁尾建構器的設定嗎?讓我解釋一下首選項並自訂簡單的頁首和頁腳,以便為您的讀者提供流暢的網站導航。
這個用戶友好的 Kadence 主題拖放建構器使我們能夠創建與我們的品牌標識相符的頁首和頁腳,而無需任何編碼知識。預先建造的元素也加快了設計過程。
很高興您想使用這個最好的 WordPress 主題來增強網站的視覺吸引力。 Kadence 主題提供對元素的完全控制,為您的 Web 資產產生理想的頂部和底部設計。您必須查看其免費版與專業版的比較!
現在,讓我們看看如何使用這個設計產生器!
如何使用 Kadence 標頭建構器?
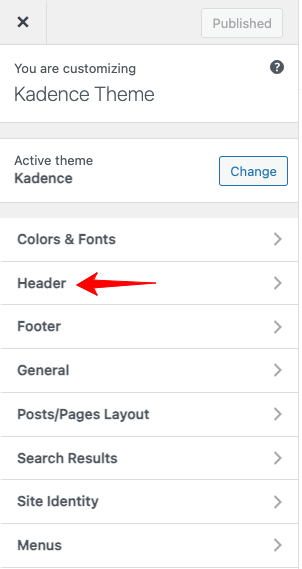
步驟 1 :登入 WordPress 儀表板並前往外觀 > 自訂 > 標題

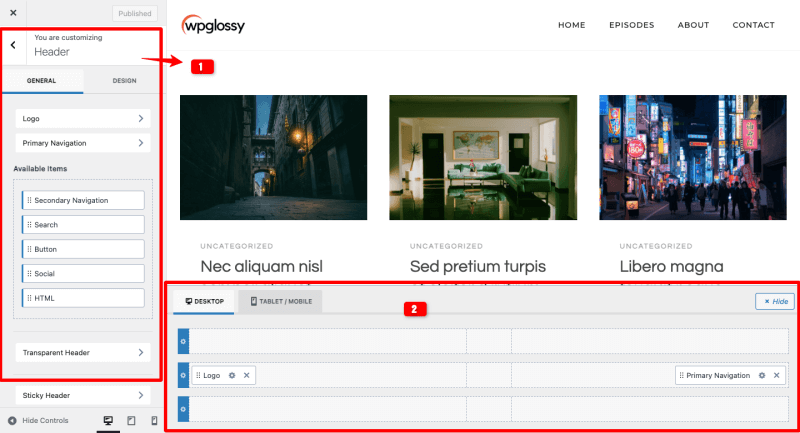
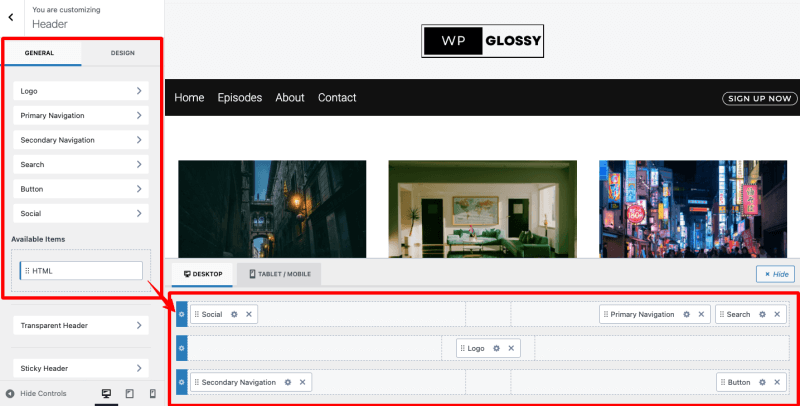
步驟2:點擊標題將顯示兩個部分(垂直和水平);垂直左側部分有標題元素,水平右側部分有標題建構器。這是圖片供您參考!

步驟 3:查看標準 Kadence 標頭(請參閱圖片)。現在,我將進行一些自訂以獲得獨特的外觀。
預設標頭

讓我告訴您如何使用 Kadence WordPress 主題的標頭建構器來獲得這樣的輸出!
簡單的客製化標題

這個範例標題分為三個部分!
第4步:
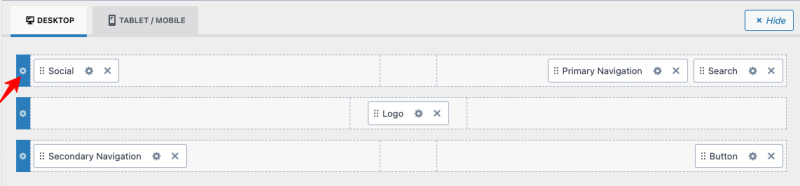
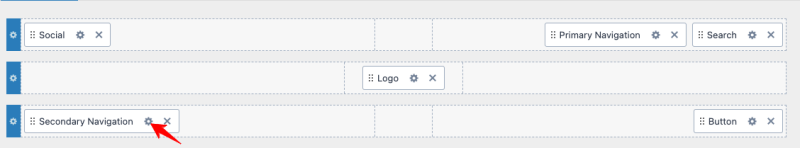
我正在將一些元素移動到標頭建構器部分。檢查下圖。
標題左上角– 社群媒體圖標
標題右上角– 主導航與搜尋欄
標題中間– 徽標
標題左下角– 輔助導覽選單
標題右下角– 註冊按鈕

第五步:我 想要在新增元素後調整設計。
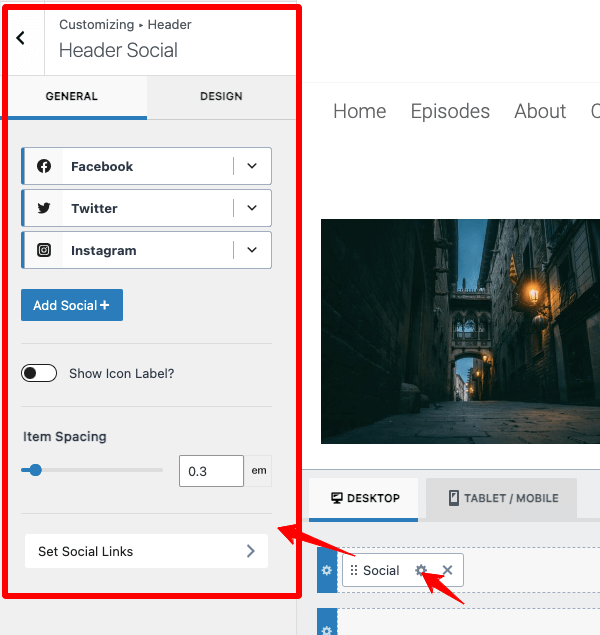
例如,要變更社交圖示的設計,您必須按一下該元素中的設定圖示。 (圖中箭頭所示)

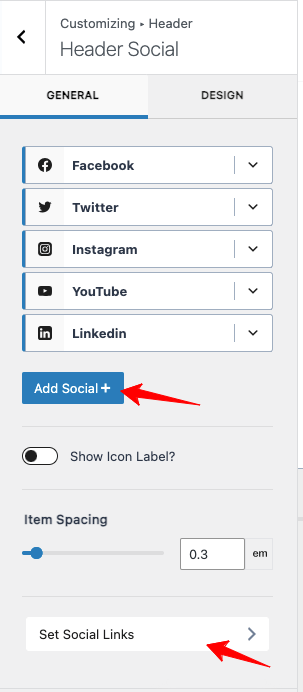
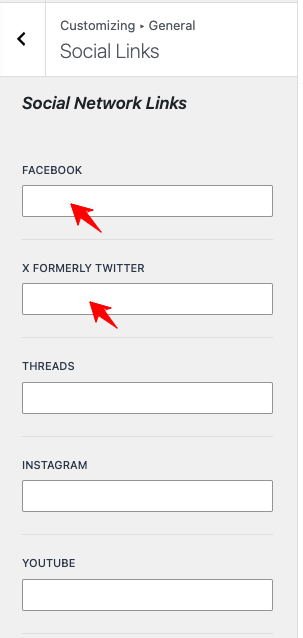
您可以透過「新增社交+ 」按鈕新增其他社群媒體圖標

插入網站所需的社交媒體圖示後,透過「設定社交連結」設定新增其連結。

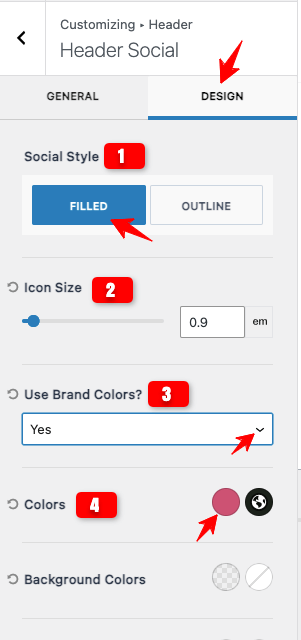
我現在透過修改社群媒體圖示的顏色、大小和其他選項來自訂社群媒體圖示。這些設定可在“設計”標籤下使用。

注意:我只顯示了一些設定首選項。還有更多選項可用,您可以根據您的要求修復它們。
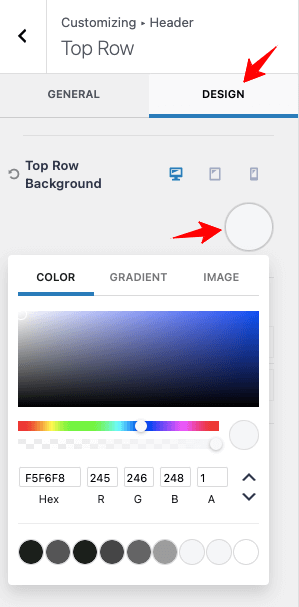
現在,讓我更改我正在設計的標題的背景顏色。
為此,我使用頂部欄設定(請看下圖)


在設計標籤下,我們可以選擇更改標題的背景顏色。它還有其他設計設定來自訂您的網站標題,而不僅僅是顏色。

在這裡,我正在更改頂部標題部分的背景顏色。我的標題設計有 3 個部分(頂部、中間和底部 - 我在逐步指南的開頭展示了範例標題)。
我透過點擊每個部分的設定圖標,透過設計標籤更改了其他兩個部分的背景顏色。
這是我使用的背景顏色代碼!
頂部接頭 – F5F6F8
中間標頭 – F5F6F8
底部標題 – 111111
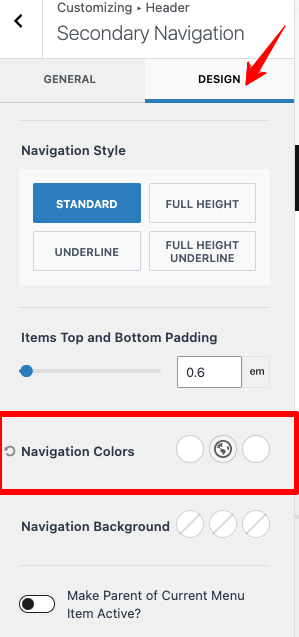
變更背景顏色後,您可以新增合適的選單文字顏色。進入底部選單設置,如下圖所示。

修改選單顏色、懸停顏色和目前選單顏色。 (看參考圖片)

使用“導航顏色”選項來確定您喜歡的顏色組合。同樣,更改按鈕文字以符合您的喜好。
我要結束我的設定說明了!您應該了解 Kadence 主題提供了詳細的設定來自訂您網站的所有內容。
我希望您能明智地使用這個 Kadence 標頭構建器,以獲得吸引讀者註意力的獨特設計。
Kadence 頁尾產生器
步驟 1 :登入 WordPress 儀表板並前往外觀 > 自訂 > 頁腳
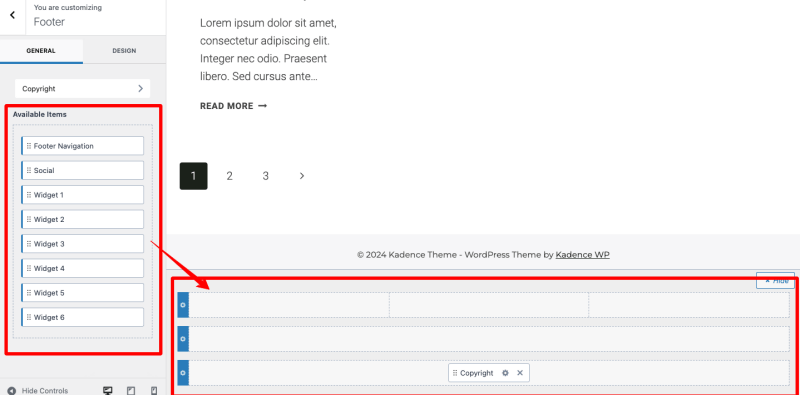
步驟 2:檢查 Kadence 主題的頁尾建構器。它的設定與標頭建構器的設定類似。

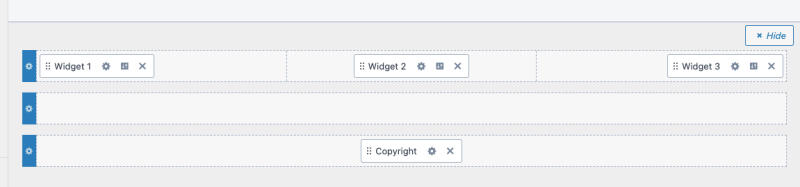
步驟3:您可以根據需要互換Widget元素的位置。看下圖!

我希望您清楚 Kadence 頁首和頁尾產生器的自訂首選項。
讓我們來看看它的獨特功能,以便您可以深入了解您的企業品牌的個人化。
標頭生成器功能
標頭生成器具有令人印象深刻的功能!是可以設計的
- 多個標題部分最多三行,具有不同的內容和設計。
- 不同螢幕尺寸的不同標題版面
- 透明和黏性的標題,以提高讀者的參與度
- 基於特定條件的特定貼文和頁面的條件標題
- 使用您喜歡的顏色、背景、間距、邊框和邊距自訂標題
不僅是這些!這個優秀的拖放建構器具有有吸引力的預建佈局,並且可以與其他流行的 Woocommerce 外掛程式整合以添加電子商務相關元素。
頁腳生成器功能
與 Kadence 主題的頁首構建器一樣,頁腳建構器具有出色的設置,可用於使用小部件、社交媒體、圖標、徽標和選單設計網站頁腳。你可以設計
- 需要多行頁腳(最多三行)來排列您的內容。
- 整個網站的全域頁尾。
- 特定頁面的唯一或有條件的頁腳
- 當訪客滾動時,黏性頁腳停留在螢幕底部
Kadence 頁首和頁尾建構器還提供全域調色板、即時編輯和高級排版,無需編碼即可進行廣泛的自訂。
常見問題解答
1.如何在Kadence主題的自訂範本中新增全域頁首和頁尾?
Kadence 主題提供頁首和頁尾設計的完全控制。您可以將所需的元素移至建構器。如果您有自訂腳本,請前往外觀 > Kadence > 啟用頁首/頁尾腳本以新增您的程式碼。這些腳本將適用於所有頁面。
2.如何編輯Kadence主題中的頁首和頁尾?
Kadence 主題包含直覺的頁首和頁尾建構器以及深入的自訂設定。您可以使用該建構器為您的 WordPress 網站獲得個人化設計。
3. Kadence 主題中的特定部落格文章和頁面可以顯示唯一的標題嗎?
是的!您可以透過 Kadence 條件標頭功能來完成此操作。
總結 Kadence 頁首頁尾產生器
Kadence 主題的頁首和頁尾建構器因其可行性和可自訂性而成為必須使用的 WordPress 工具。我很欣賞它的先進功能和動態佈局,這促使我將它們用於我的客戶網站。
由於主題針對速度效能進行了最佳化,因此您無需擔心自訂頁首和頁尾會減慢您的網站速度。儘管建構器是用戶友好的,但一些複雜的功能可能需要一些學習曲線。做好準備!
我喜歡深入的主題設定選項,因此,本教學提供了清晰的螢幕截圖。如果您遇到任何問題或需要協助使用 Kadence 頁首頁尾產生器,請透過評論部分與我聯絡。我會盡力把事情做好!
