增加銷售額的著陸頁最佳實踐
已發表: 2020-08-08您可能想知道為什麼在您盡最大努力設計目標網頁時,預期的人數卻沒有訪問您的網站。 原因是您的目標網頁和精心設計的目標網頁之間的差距。
那麼,登陸頁面到底是什麼?
在在線營銷中,登錄頁面,有時稱為“潛在客戶捕獲頁面”、“靜態頁面”或“目標頁面”,是響應點擊搜索引擎優化的搜索結果而出現的單個網頁,營銷促銷、營銷電子郵件或在線廣告。
維基百科
如果您知道如何創建引人入勝的目標網頁,它可以幫助您將更多訪問者轉化為忠實客戶。 這意味著精心設計的網頁可以顯著提高您的網站轉化率。
在本文中,您將找到一些有效的技巧和竅門來構建著陸頁,從而產生有意義的互動並讓您的品牌始終處於首位。
登陸頁面如何幫助您發展業務

登陸頁面讓您的客戶對您的產品或業務有第一印象。 此外,它還簡化了您的銷售流程並提高了您與用戶之間的可信度。
擁有 40 個以上目標網頁的公司獲得的潛在客戶數量是擁有 5 個或更少目標網頁的公司的 12 倍。
中心點
查看下面的列表以了解使用登錄頁面的好處:
- 突出特別優惠
- 增加時事通訊註冊
- 改進網絡研討會註冊
- 展示各種活動
- 增加電子書下載量
- 推廣免費產品試用
這就是為什麼銷售漏斗的頂部可以幫助您的客戶實現轉化的原因。 它還可以幫助客戶按照簡單的指南查找和選擇他們的潛在產品或服務。
有效著陸頁的關鍵要素是什麼

每個登錄頁面都無法通過其外觀管理足夠數量的交互。 要製作令人驚嘆的潛在客戶登陸頁面,您應該考慮這些基本功能。
讓我們簡單地談談它們:
添加令人驚嘆的標題
標題是用戶在登陸頁面時首先看到的登陸頁面的主要吸引力。 因此,有必要在您的目標網頁上添加一個令人驚嘆的標題。

寫特定的副本
可以將登陸副本想像為您頁面的血液。 在此副本中,您必須提供有關您的產品和服務的所有基本信息。 使其簡單明了,以便您的客戶可以獲得他們想要的信息。
展示相關優惠或服務
您可能會注意到不同著陸頁上的一些相關優惠。 您也可以應用此方法來吸引訪問者的注意力。
選擇圖像和信息圖表
沒有圖像,您就無法想到完美的著陸頁設計。 確保包含一些可以提高訪問者參與度的利基圖像或信息圖表。
使用號召性用語
號召性用語或 CTA 是銷售漏斗的底部,用戶用來點擊以顯示他們對您的產品的興趣。 您應該在目標網頁的特殊部分放置一個 CTA 按鈕,以鼓勵訪問者採取預期的行動。

添加其他推薦
在採取行動之前,每個人都需要證據。 通過添加其他一些滿意的客戶推薦,您可以證明您對服務的陳述。

專注於響應式設計
與您的網站一樣,您最有價值的目標網頁也需要響應式設計。 它將改善用戶體驗並增加轉化率。 因此,讓您的頁面可以從不同的設備無縫訪問,以涵蓋所有類型的用戶。

優化 SEO
如今,在線業務的競爭越來越激烈。 您不是唯一從事這項業務的人。 當有人搜索時,從搜索結果中找到您的產品和服務很重要。 這就是為什麼您應該專注於您的目標網頁 SEO 優化。
刪除導航
您的目標網頁不是您網站的主頁。 因此,您不應在登錄頁面上使用菜單或導航。
避免不相關的廣告
在大多數情況下,用戶不喜歡您在著陸頁中宣傳的廣告。 這些廣告可以降低客戶數量和銷售額。 因此,有必要從您的網頁中刪除這些廣告,或者至少避免不相關的廣告。
登陸頁面最佳實踐:創建高轉化頁面的 4 個簡單步驟

現在,是時候在沒有任何編碼知識的情況下按照分步指南創建漂亮的登錄頁面了。
設計登陸頁面的前置要求
在這裡,您需要這些先決條件來完美設置您最具吸引力的目標網頁。
- WordPress
- 元素
- 快樂插件(專業版)
使用 Elementor 和 Happy Addons,您可以輕鬆設計著陸頁。 但如果您需要更高級的功能,您可以試試 Happy Addons Pro。
在本節中,我們將向您展示如何使用 4 個簡單的步驟製作您自己的目標網頁。
第 1 步:設置登錄頁面
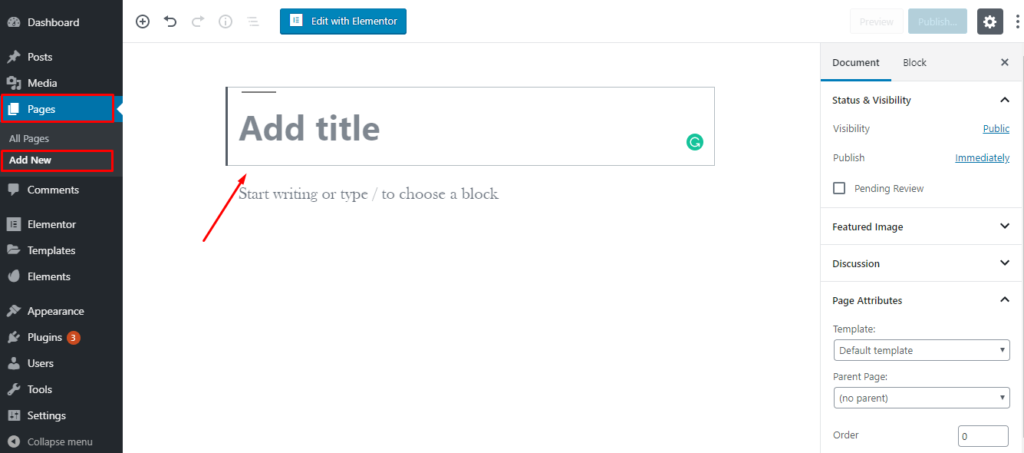
要創建或設置登錄頁面,您需要登錄 WordPress 儀表板並單擊Pages > Add New 。

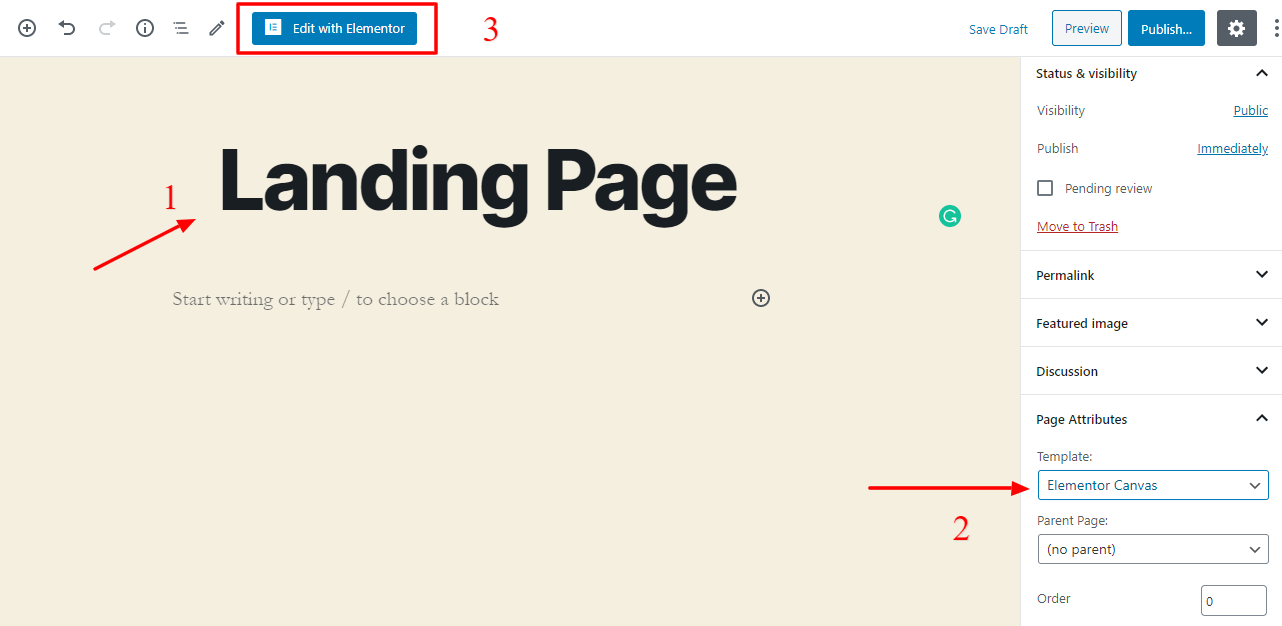
接下來,您必須添加頁面標題。 然後檢查Page Attributes並使其成為Elementor Canvas 。 最後,單擊“使用 Elementor 編輯”按鈕以使用 Elementor 和 HppyAddons 自定義您的頁面。


如果您不熟悉 Elementor 和 Happy Addons,請通過這些初學者指南快速了解。
第 2 步:選擇登陸頁面模板
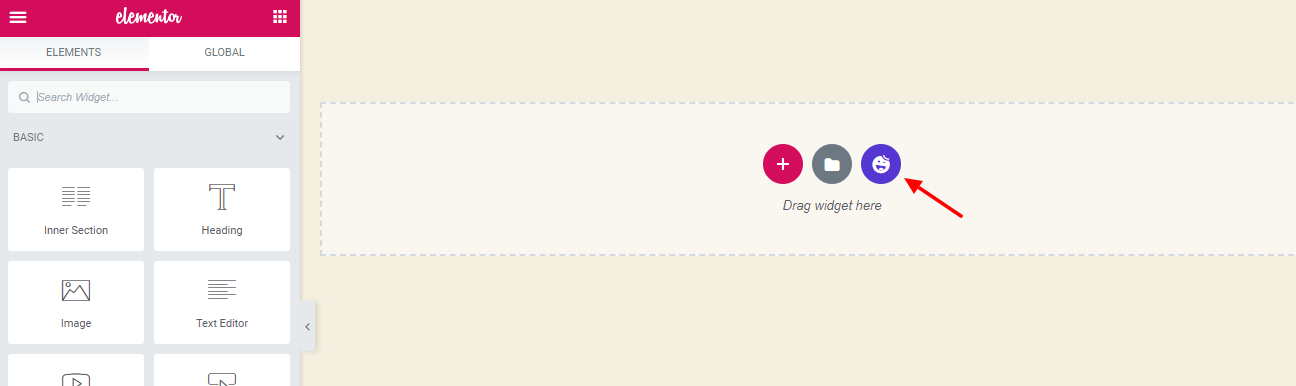
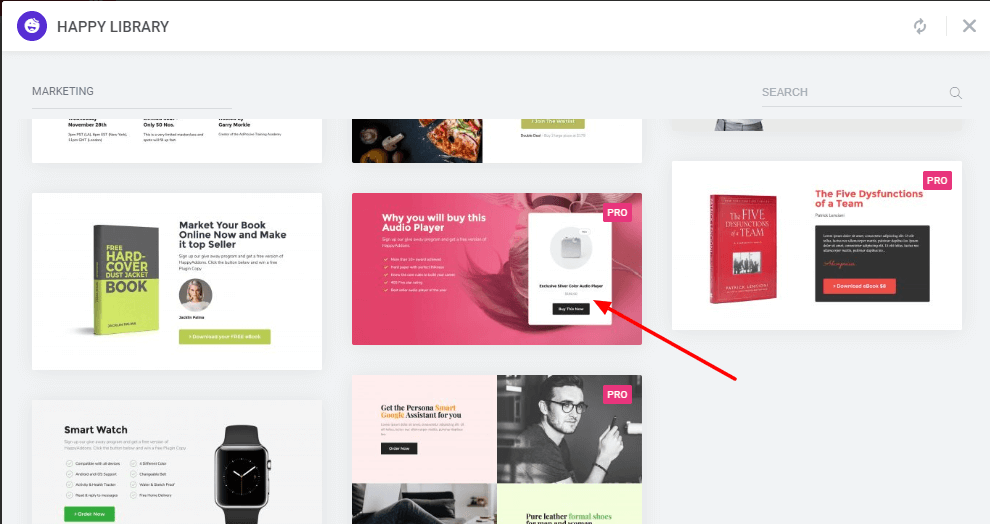
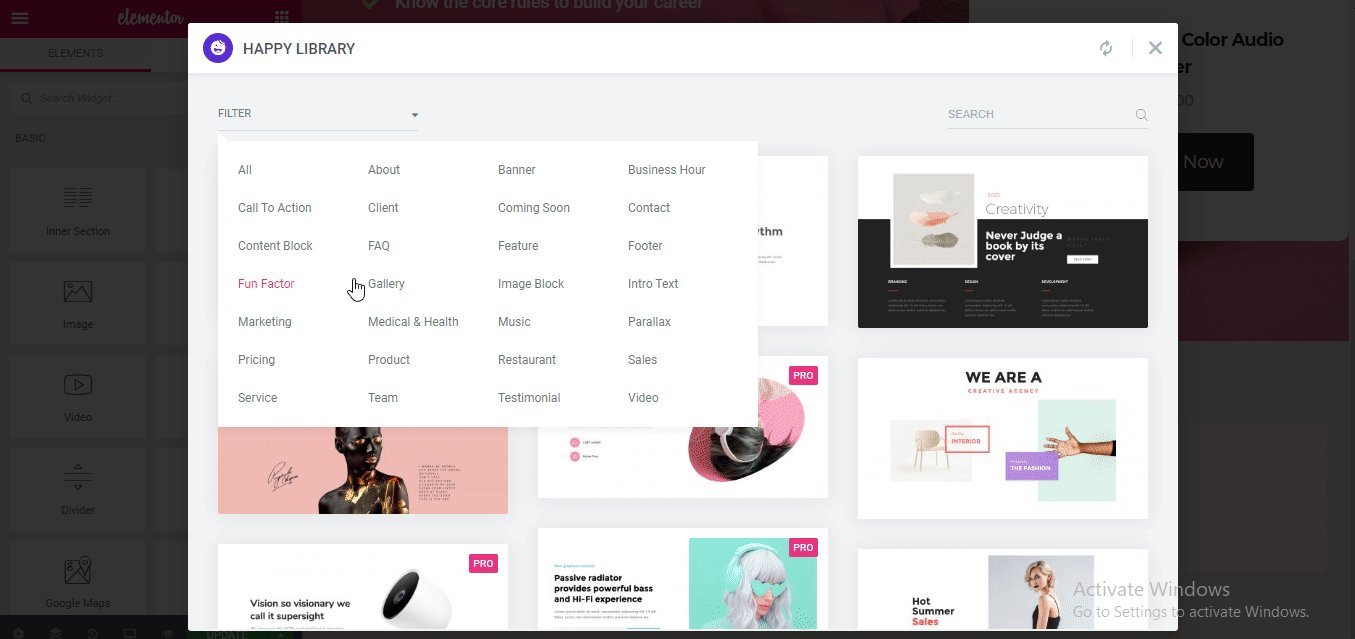
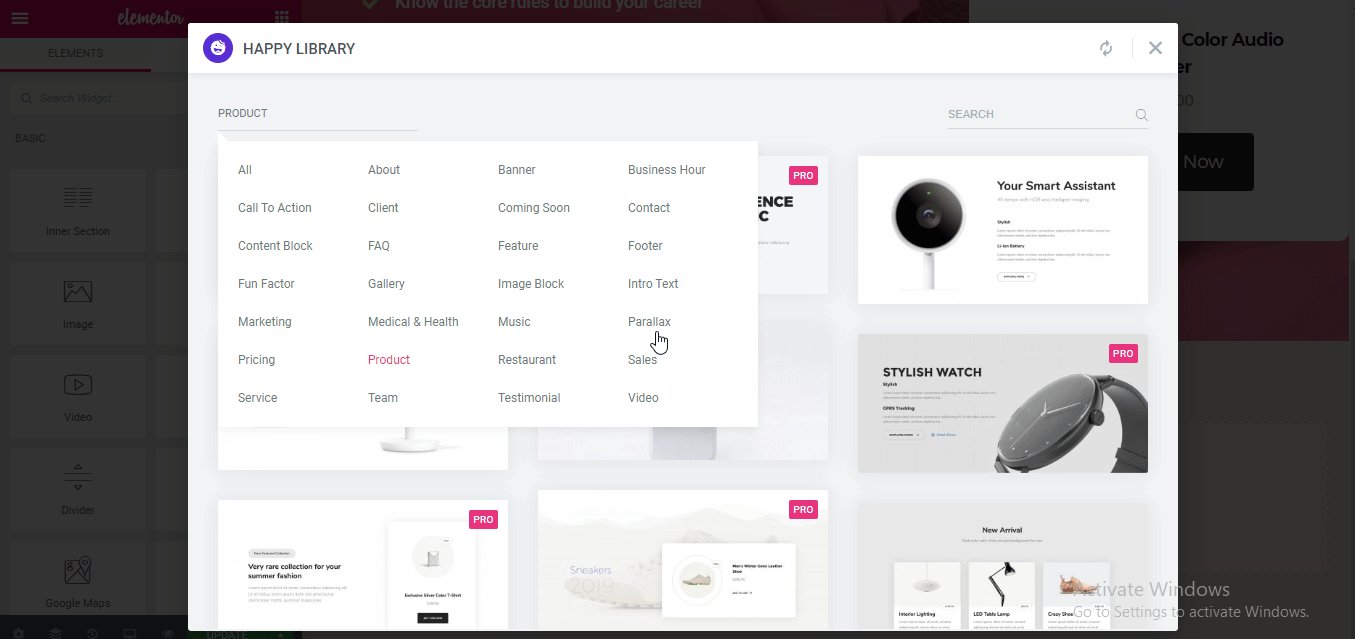
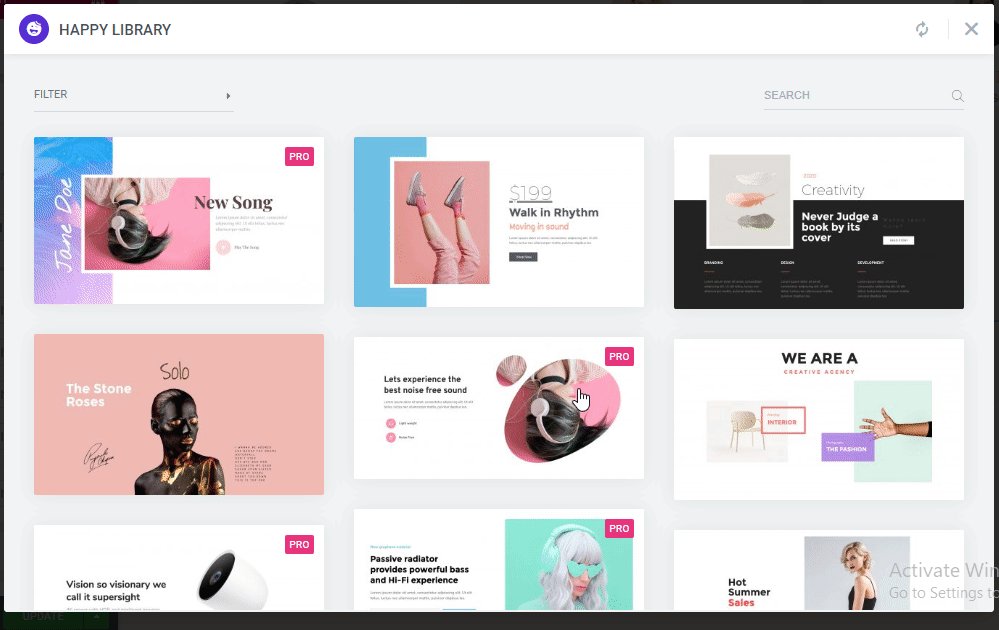
但是,要選擇登錄頁面模板,您必須單擊 Happy Addons 模板部分。

接下來,您需要找到所需的著陸頁模板並將其插入您的網站。

第 3 步:添加快樂插件以自定義您的著陸頁
現在是時候使用 Happy Addons 小部件逐步自定義您的登錄頁面了。
標題
標題是您的目標網頁的第一部分,您應該在其中放置頁面標題以及對您的產品和服務的一些描述。
身體
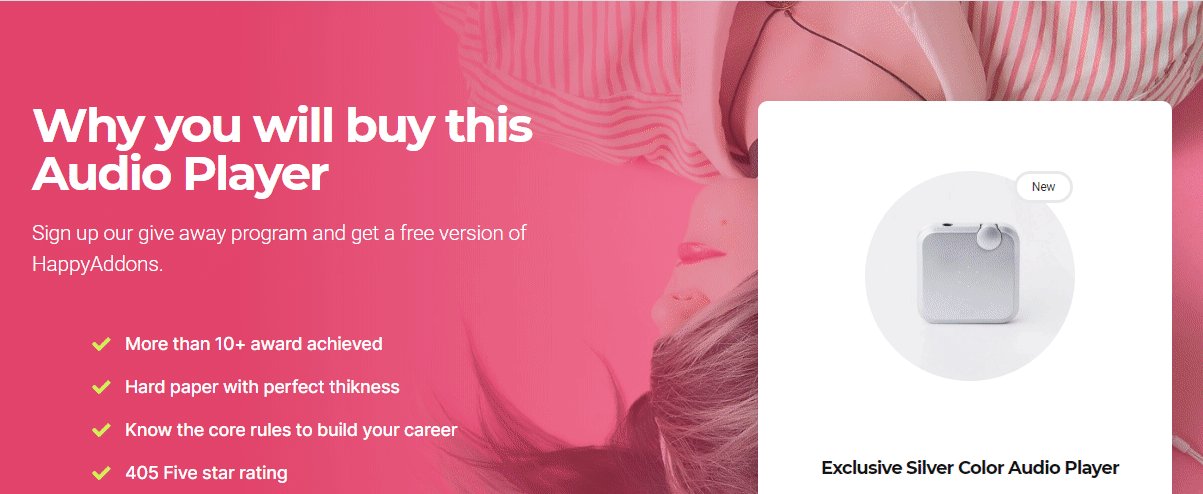
在著陸頁的正文部分,您可以添加產品的一些相關優惠、圖片或信息圖表。
讓我們在登錄頁面上添加一些特別優惠。

此外,您還添加了一個令人驚嘆的 CTA 按鈕來生成潛在客戶。

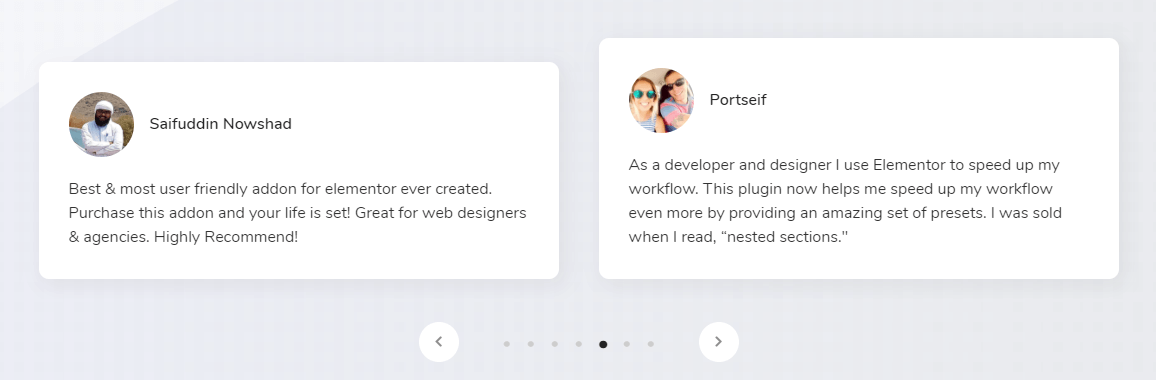
社會證明
社會證明是登陸頁面的重要組成部分。 通過添加它們,您可以輕鬆吸引客戶的注意力並與您的客戶建立穩固的關係。 但是,您可以添加推薦或社交媒體帳戶來證明您的陳述。
讓我們添加一些其他滿意的客戶推薦來展示我們的社會證明。

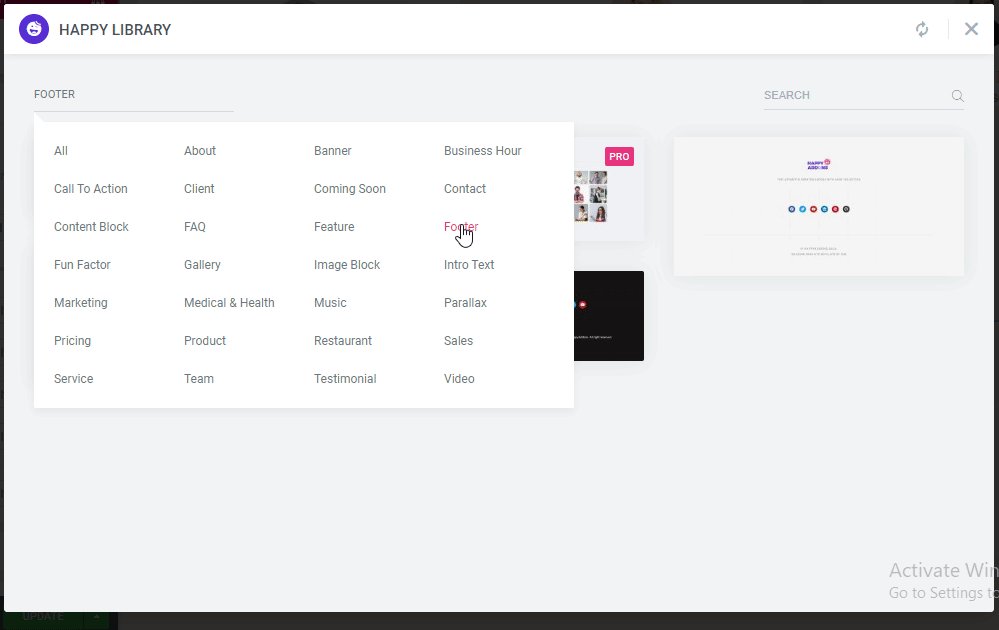
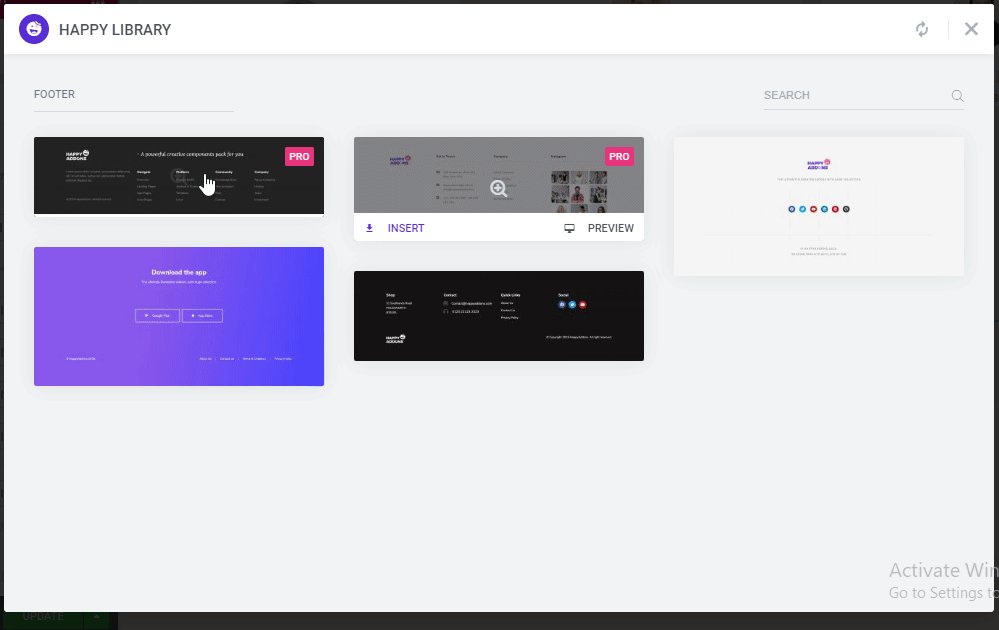
頁腳
您可以在頁面的底部或最後部分添加漂亮的頁腳。 在這裡,您可以包含有關您的業務或產品的所有有價值的信息。
使用 Happy Addons,您可以輕鬆地為您的目標網頁添加令人驚嘆的頁腳。

第 4 步:登陸頁面的最終預覽
正確創建著陸頁後,就可以預覽我們的頁面了。 單擊左下方面板上的眼睛圖標以查看著陸頁的預覽。

如果您發現一切都按照您的計劃進行,請點擊發布按鈕以顯示您的網頁。
一些促進轉化的最佳著陸頁設計示例
在本節中,您會看到一些登錄頁面,以便您還可以為您的業務計劃一些出色的東西。
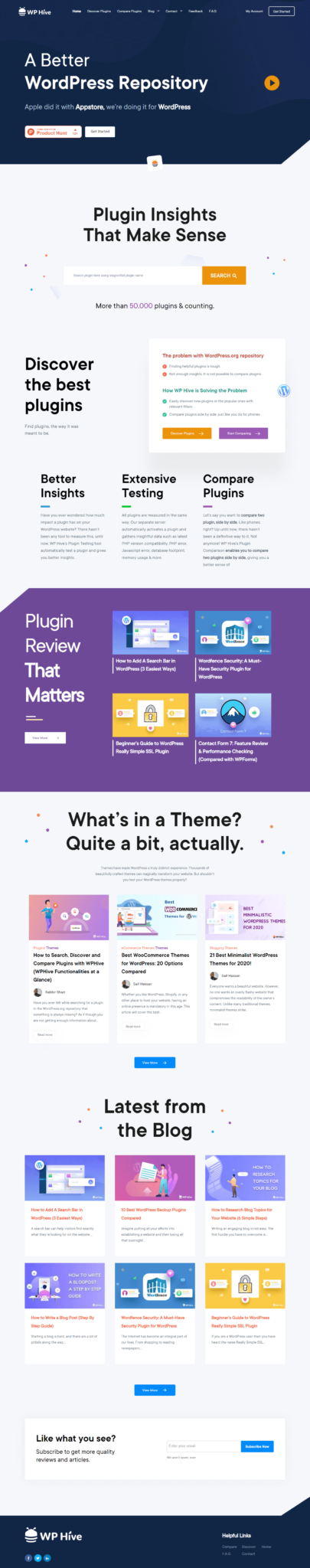
WP Hive 以一種非常吸引人的方式安排他們的登陸頁面。 這個漂亮的頁面具有登陸頁面所需的所有基本功能。 在這裡,您會看到醒目的標題、特定副本、圖像和視頻、CTA、相關優惠、推薦和頁腳。

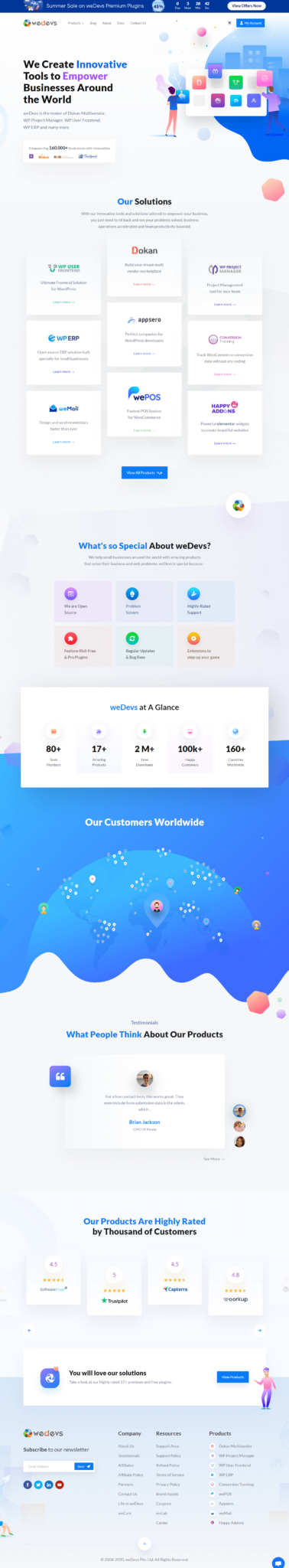
接下來是 weDevs 登陸頁面的示例。 如圖所示,登陸頁面精心設計和響應式設計,包括簡單但有效的副本。 並且還與一些滿意的客戶推薦分享他們的產品功能。

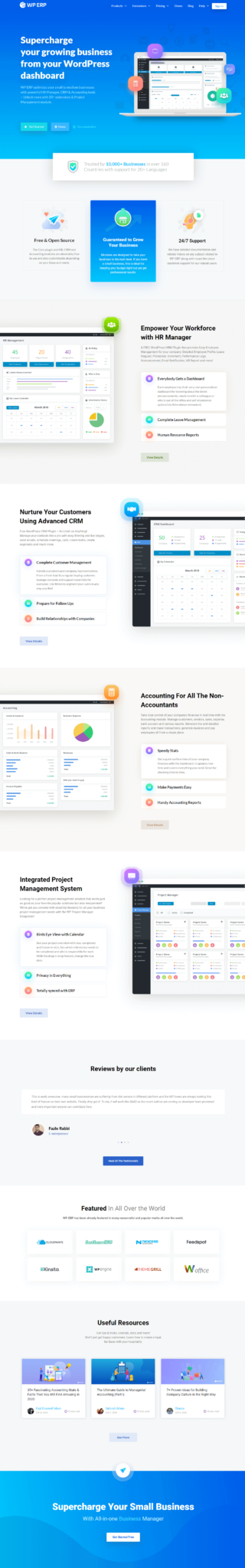
WP ERP 的另一個登陸頁面。 這顯示了許多案例研究來證明他們的產品特色。

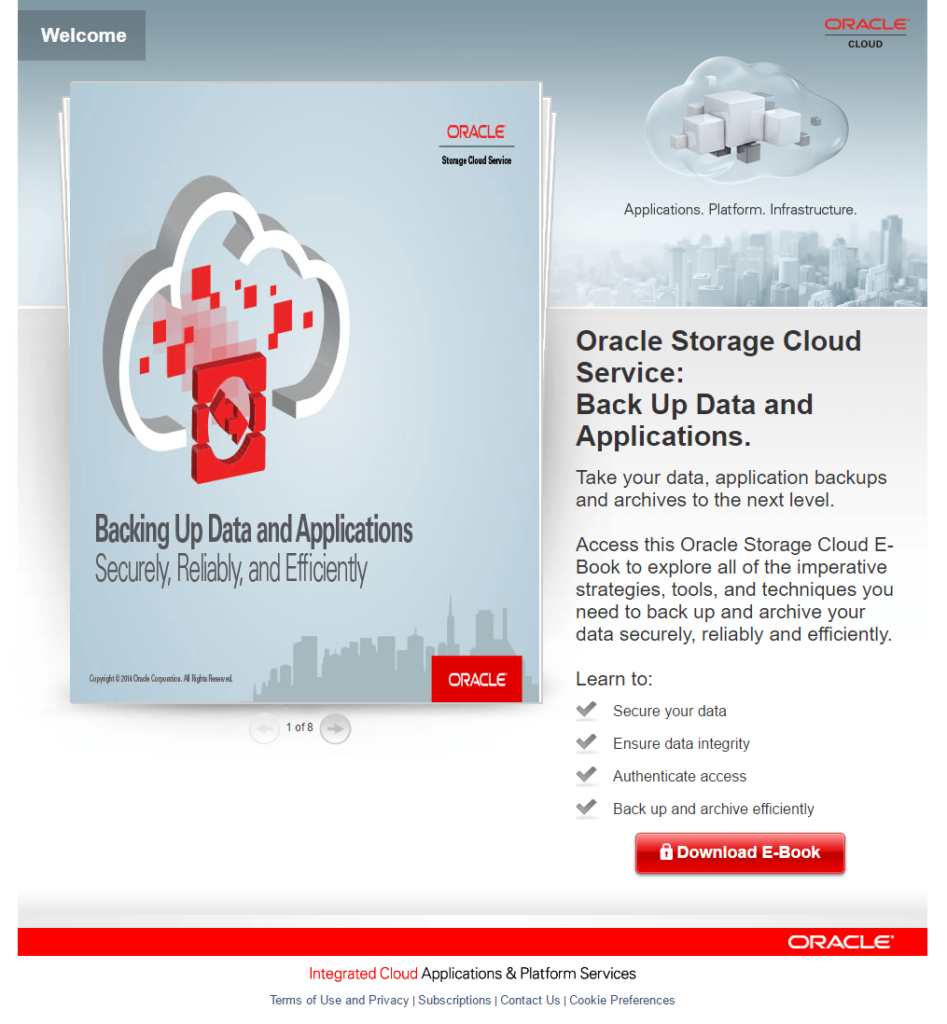
以 Oracle 為例。 此登錄頁面專門用於增加電子書的下載量。

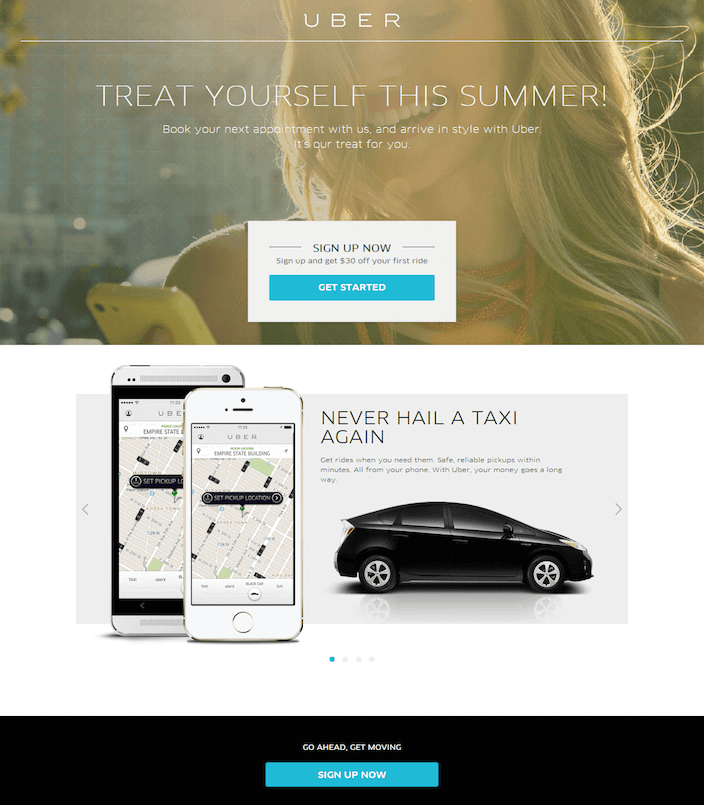
在這裡你可以看到優步點擊後登陸頁面的偷偷選擇。 這是一項季節性促銷活動,旨在推動新騎手註冊。

因此,當您設計自己的著陸頁時,您也可以應用這些經過驗證的著陸頁實踐。
關於著陸頁最佳實踐的最終想法
創建登陸頁面是關於聰明和創造性的展示。 您應該專注於響應式設計、SEO 優化、使用 CTA 等等。 因此,在構建有吸引力的目標網頁之前,您需要了解客戶的興趣。
該博客將提供許多有關如何為您的最終商業網站製作登錄頁面的寶貴信息。 因此,在設計頁面時請遵循所有基本提示和技巧。
如果您對本文仍有任何疑問,請隨時給我們留言。 並與我們分享您對夢想登陸頁面的體驗。
