15 個將訪客轉換為客戶的登陸頁面範例
已發表: 2024-08-01您的登陸頁面是您公司的第一印象。 如果你願意的話,它是(公司)靈魂的眼睛。 它們就像您企業的前門。 具體來說,就是你的書的封面。
在這個階段,您可能會說,「呃,我已經知道這些資訊了——這就是我在這個部落格上的原因! 」
因此,在沒有任何進一步的軼事或過度使用的習慣用語的情況下,以下是您可以參考的頂部著陸頁範例(產品和服務等)。
希望這些能幫助您將訪客轉換為付費客戶。
範例#1:Ahrefs

Ahrefs 的主頁整潔、開門見山,並提供了令人印象深刻的社會證據(例如,用戶數量和客戶姓名)——所有這些都構成了出色的登陸頁面內容。
上面添加的櫻桃是超脆的單行,它準確地概括了 Ahrefs 所做的事情。 如果您進一步滾動,您會注意到該公司為讀者提供了多個產品螢幕截圖、數據、社交證明和資源,這最終有助於從一開始就為潛在客戶建立信任。
使其成為一種出色的登陸頁面的另一件事是什麼? Ahrefs 在同一網頁上有多個 CTA(例如,註冊、觀看演示和開始),以鼓勵不同的讀者採取不同的操作。
範例#2:ClickUp

與 Ahrefs 一樣,ClickUp 提供了強大而有力的一句話,準確地總結了該軟體的功能。 此外,為了讓大家明白這一點,他們還提供了可以提供幫助的圖示(例如項目、表格、時間追蹤等)。
他們也:
- 提供大量的社會證據(例如,評級、評論和客戶姓名)
- 獲取數據以產生影響(例如,「受到超過 200 萬個團隊的信任」)
- 展示產品截圖
- 有多個 CTA 選項
範例#3:WordPress.com

我們可能是一家幫助管理 WordPress 網站的公司,但我們保證我們不會在這裡偏袒。
WordPress 的登陸頁面因其自身的優點而具有影響力,因為它簡約、整潔、提供了大量以產品為主導的範例,甚至具有豐富的社會證據。
然而,真正讓 WordPress 產生影響力的是它的互動元素。 例如,您可以透過點擊範例、尋找網域是否可用等來存取這些詳細資訊。
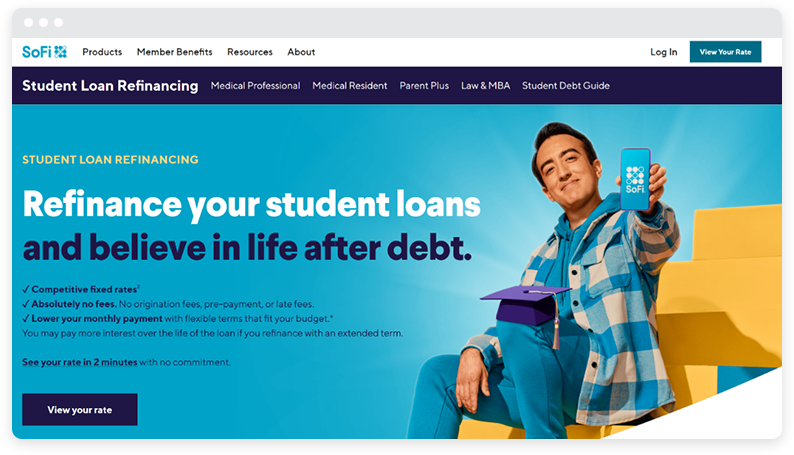
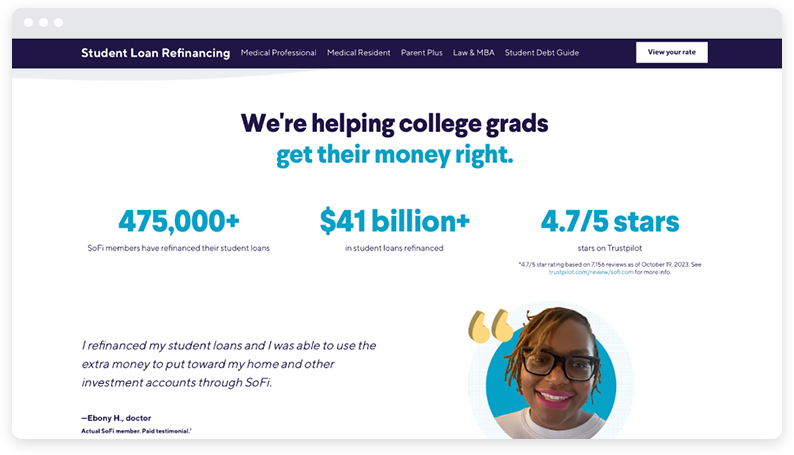
範例#4:SoFi

當您造訪 SoFi 的學生貸款再融資頁面時,您會立即被其簡潔且用戶友好的設計所吸引。 這個登陸頁面是一個很好的例子,說明如何透過策略佈局和引人注目的內容將訪客轉化為客戶。
首先,該頁面以清晰簡潔的標題迎接您:“為您的學生貸款再融資。” 這會立即傳達頁面的目的,並確保您處於正確的位置。
在標題下方,一個顯著的號召性用語 (CTA) 按鈕「查看我的利率」脫穎而出,邀請您邁出再融資的第一步。
該頁面還有效地使用了視覺輔助工具。 您會注意到一個簡單而吸引人的設計,其中包括圖標和插圖,可將複雜的訊息分解為易於理解的部分。 這種方法可以讓您保持參與並使內容更容易理解。
另一個突出的特點是使用推薦和成功故事。

透過展示其他使用者如何從 SoFi 服務中受益的現實例子,該頁面建立了信任和可信度。 您可以輕鬆地看到自己取得類似的成功,這會激勵您繼續申請。
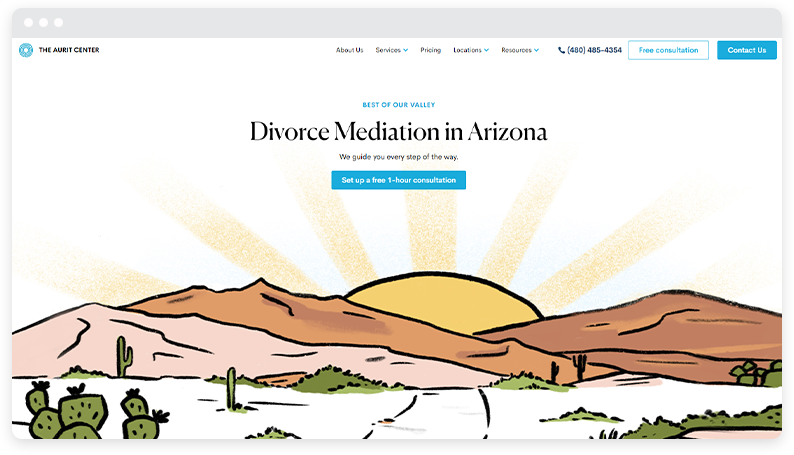
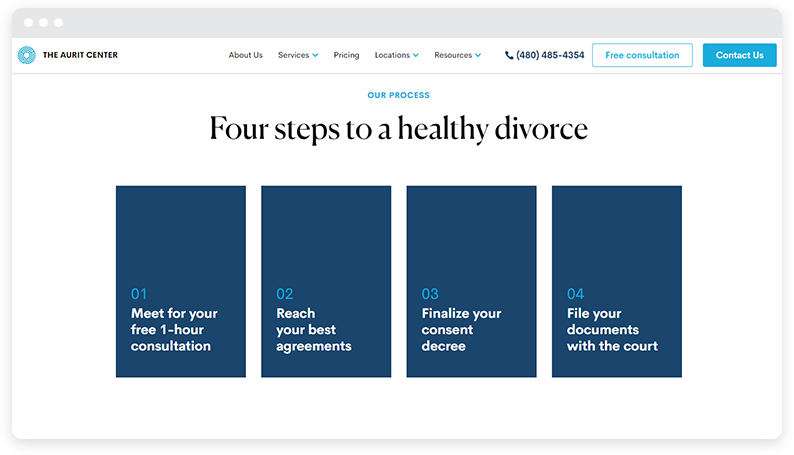
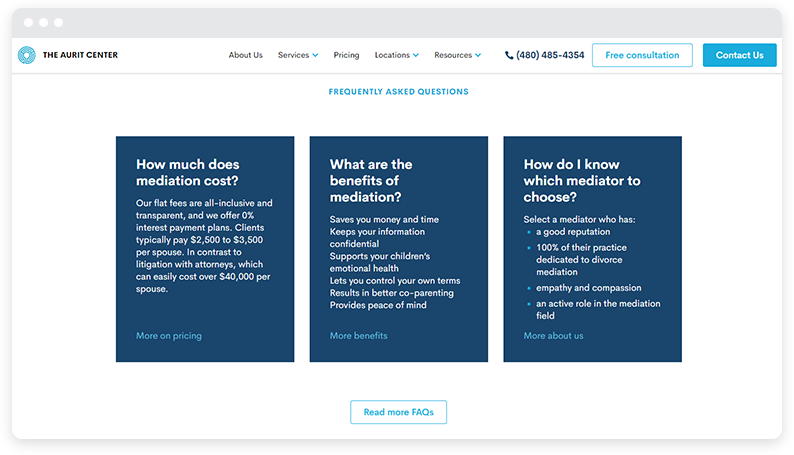
範例#5:Aurit 中心

Aurit Mediation 的登陸頁面經過精心設計,透過突出顯示其免費的一小時諮詢服務,將訪客轉化為客戶。 它有效地傳達了離婚調解的好處,同時強調了初步免費諮詢的價值。


在首屏下方,該頁面清楚地概述了整個過程並描述了調解員的資歷。 這可以建立信任並減少參與障礙。
免費諮詢是強而有力的行動呼籲。 它鼓勵訪客邁出友好解決爭議的第一步,並且:
- 展示服務對客戶福利的承諾
- 為潛在客戶提供無風險體驗調解好處的機會
- 增加從訪客轉換為長期客戶的可能性
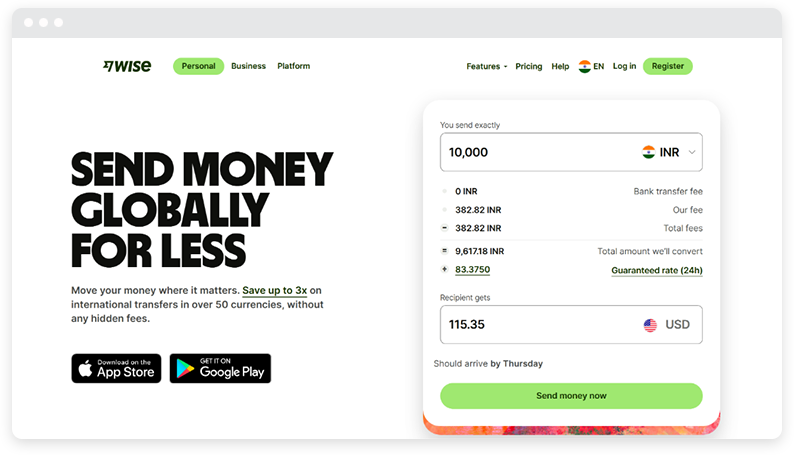
例#6:明智

Wise 知道它的獨特賣點(USP)——能夠提供合理的國際轉帳費率——而這正是它透過其文案和視覺效果所強調的,使其網站的主頁成為一個絕佳的登陸地點。
為了突出其附加優勢,主頁還展示了 Wise 運營的國家、其提供的安全優勢以及其受益的客戶(來自不同國家)。
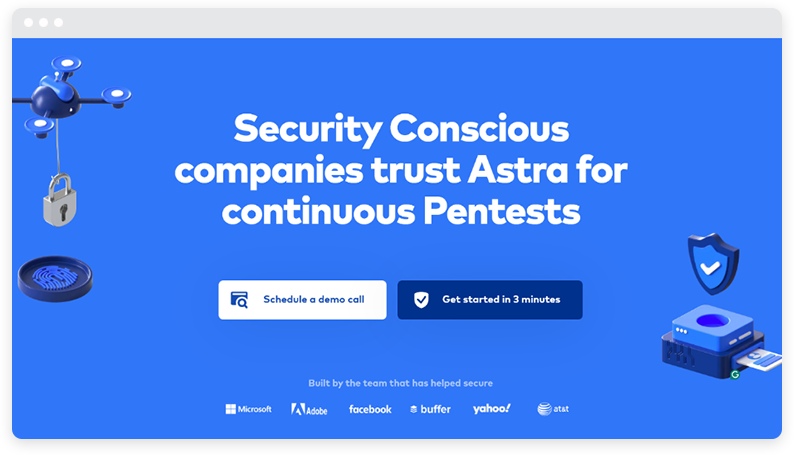
範例#7:阿斯特拉

像 Astra 這樣的資料安全公司沒有時間做戲劇,這就是為什麼 Astra 的登陸頁面非常直接,從一開始就展示了基本的 CTA,並提供了社會證據(例如,客戶評論、客戶名稱、評級等) . ) 幫助客戶做出明智的購買。
他們還透過在其頁面上提供互動式產品演示、顯示多個安全元素以及透明地說明他們可以為您提供的安全方面的服務來增加信任。
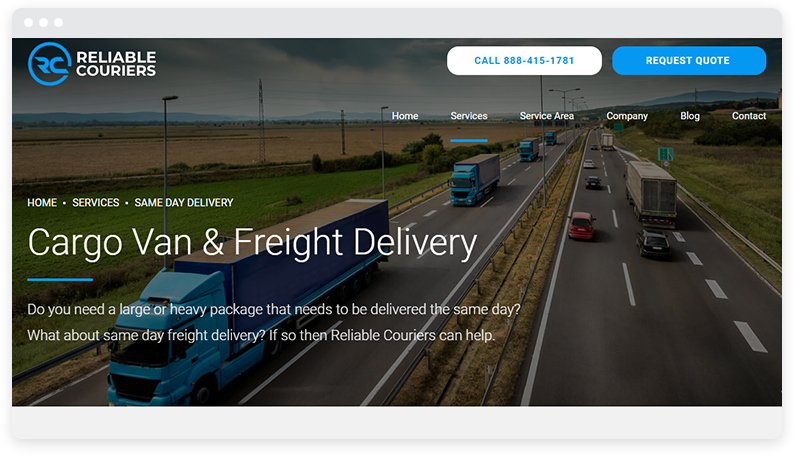
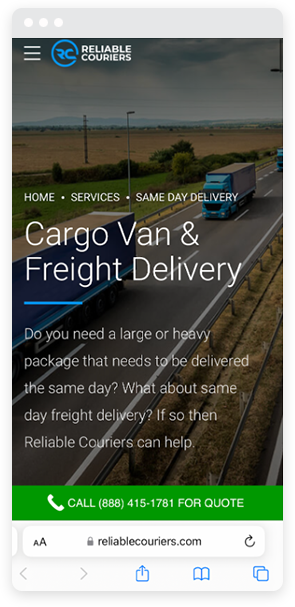
範例#8:可靠的快遞公司

如今,人們越來越依賴手機來尋找產品和服務,因此讓您的目標網頁在所有裝置上具有響應能力和吸引力至關重要。

讓我們看看 Reliable Couriers 的貨運快遞服務以及透過電腦和手機查看的情況。

您可以看到兩個版本中都存在簡單的佈局,尊重其品牌顏色和副本,並且在所有設備上都可以輕鬆點擊呼叫按鈕。
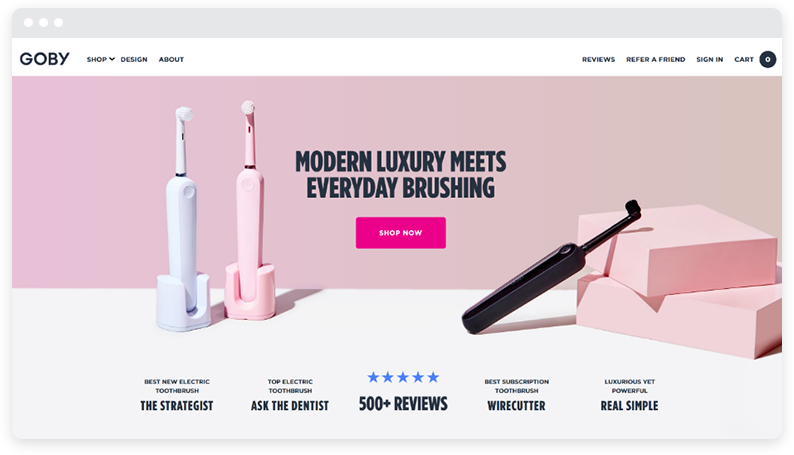
例#9:蝦虎魚

Goby 的主頁是一個贏家,因為它不僅告訴您他們是一個現代奢侈品牌,而且他們的視覺效果和整體登陸頁面佈局也表明他們是一個現代奢侈品牌。
感謝他們在這個專用登陸頁面上使用了正確的設計、字體和顏色!
他們還遵守其他最佳實踐,例如展示用戶評論和評分、強調 CTA 以及流程透明。
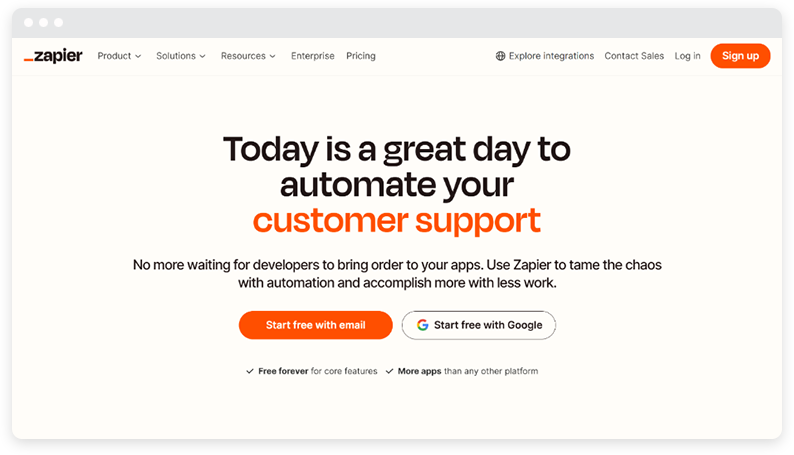
範例#10:扎皮爾

Zapier 的登陸頁面乾淨、簡約,並且清楚地說明了它提供的價值主張——能夠自動化業務的每個部分。
如果您進一步向下捲動,您會注意到 Zapier 有一個客戶名稱清單、展示該品牌如何運作的互動元素、它迎合的用例、大量的社會證據等等!
也就是說,它的登陸頁面是完美的 10/10。 為什麼? 您可以使用您的電子郵件地址免費開始。 而且設計元素也很到位。
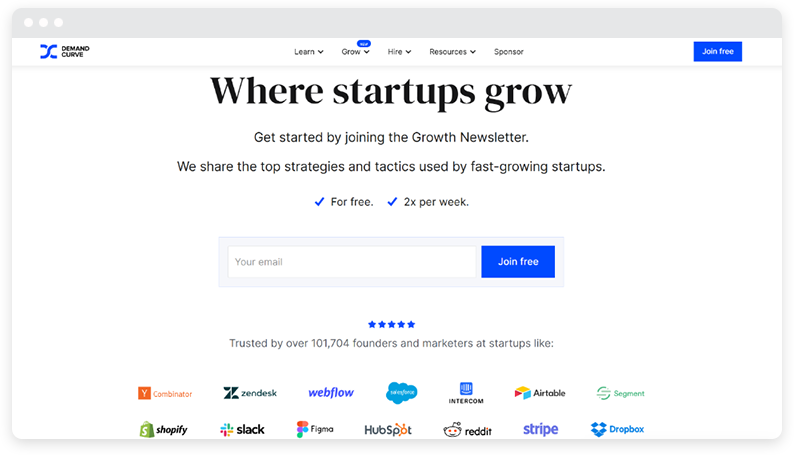
範例#11:需求曲線

需求曲線的登陸頁面可能沒有所有花里胡哨的東西,但它證明即使是簡單而甜蜜的登陸頁面也可以創造奇蹟。
該公司專注於使用清晰的語言,透過社會證明獲得信任,並為讀者提供關鍵的需要了解的資訊(例如,時事通訊的價格、他們會查看多少次以及它的受眾是誰)。
向下捲動後,您會發現更多內容,可幫助您了解需求曲線對您的業務的巨大投資。
但同樣,作者選擇使用簡單、無行話的語言,而不是模糊的、吹牛的陳述,這讓讀者可以準確地理解需求曲線的作用,而無需進行心理健美操。
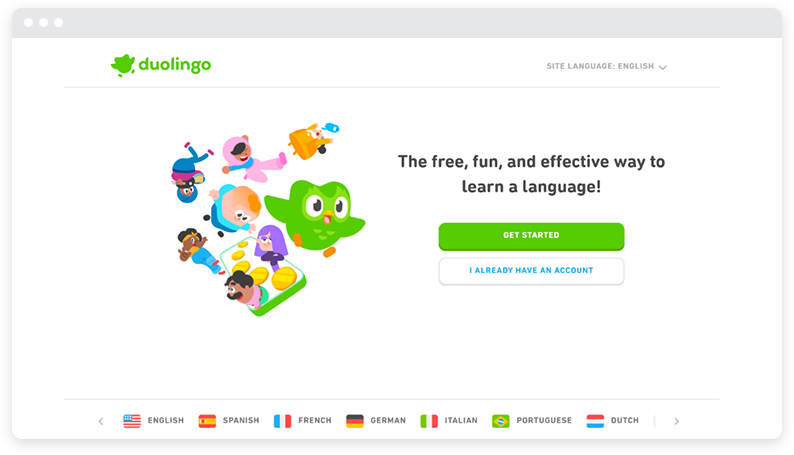
範例#12:Duolingo

Duolingo,我們最喜歡的貓頭鷹,有一個令人印象深刻的登陸頁面,可以教我們一兩件事。 對於初學者來說,像需求曲線一樣,Duolingo 選擇採用清晰、簡單且整潔的方法。
為了讓使用者體驗更好,他們還提供了更改網站語言的選項,展示了他們可以提供的所有好處,並清楚他們提供的教學語言。
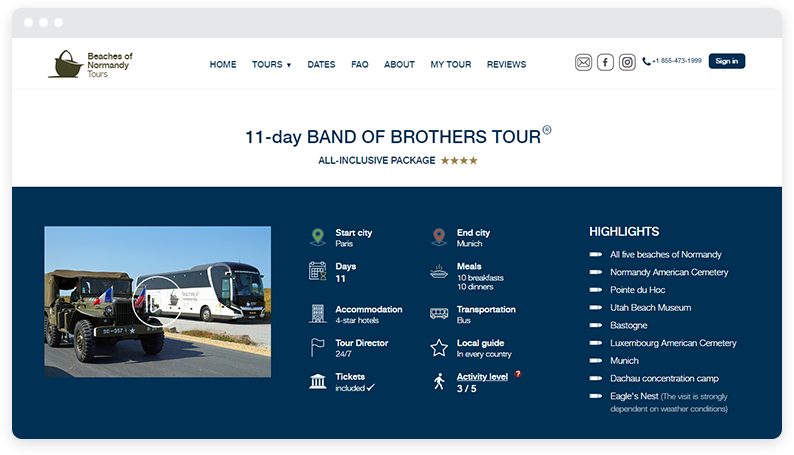
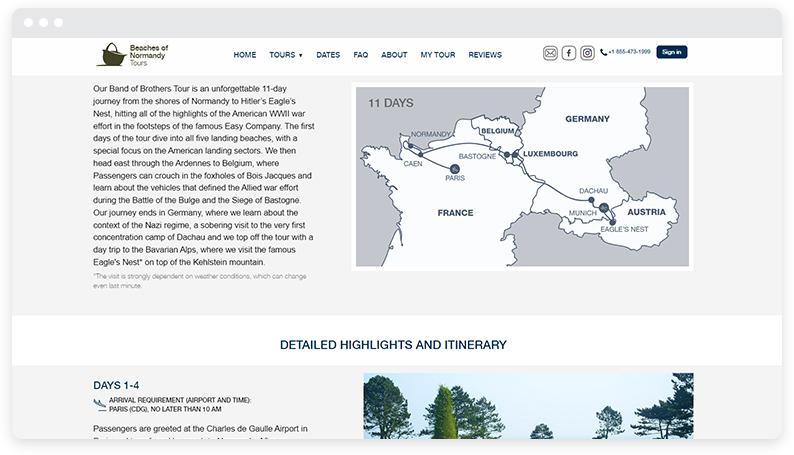
範例#13:諾曼第海灘

詳細而引人入勝的故事敘述非常有助於將遊客轉變為客戶,諾曼第海灘之旅深知這一點。 他們的兄弟連體驗讓遊客沉浸在歷史背景和獨特體驗中,將他們帶到諾曼第歷史的中心。

該頁面透過提供豐富的描述、生動的圖像和個人軼事來吸引潛在客戶並激發他們對預訂旅遊的興趣。
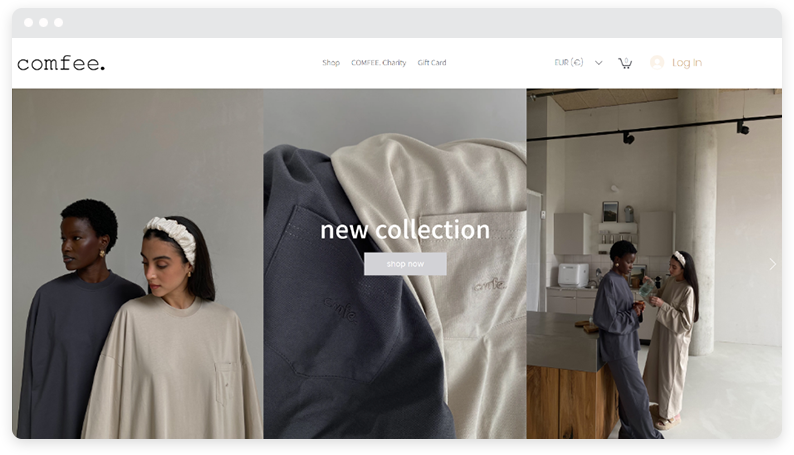
範例#14:咖啡

Comfee 的登陸頁面脫穎而出,因為它嚴重依賴視覺體驗來幫助客戶想像購買產品後的感受。
除了展示模特兒在不同環境中穿著的服裝(例如,在家、露天市場、在街上漫步等)外,它還使用整潔和簡約的佈局來減少用戶的認知負擔。
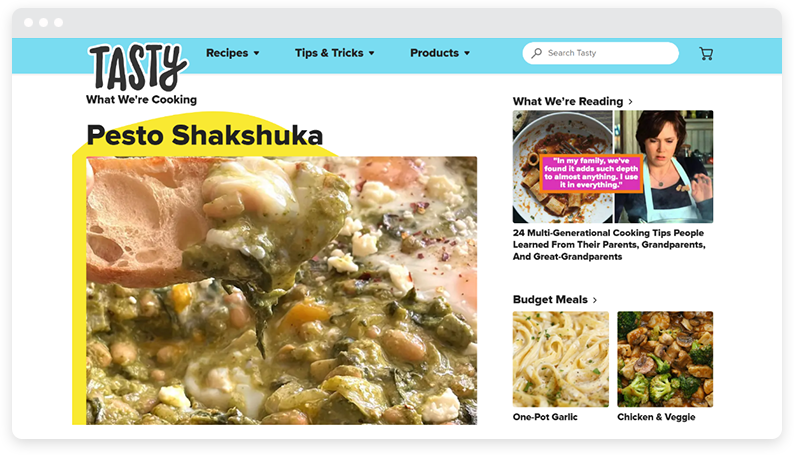
範例#15:美味

與其他品牌在榜單上選擇乾淨、悠閒的風格不同,Tasty 恰恰相反。 相反,它使用大量的顏色來營造有趣和輕鬆的氛圍,吸引訪客造訪其網站。
考慮到 Tasty 是一個食品品牌,它可以選擇這種方法,而不是安全品牌、電子報或舒適服裝系列等。
然而,就像其他人一樣,它也採用其他最佳實踐,例如:
- 依靠簡單易讀的內容
- 在他們的網站上擁有視覺體驗
- 展示用戶評論
在這樣的清單中取得您自己的登陸頁面
如果您準備好透過自己的登陸頁面出現在這樣的清單中,那麼第一步就是準備好您的網站並發布您的登陸頁面!
如果您是 WordPress 網站,我們可以協助您完成以下步驟 - 託管您的網站。 以下是您可能會發現我們的服務有幫助的原因:
- 我們的網站載入速度小於0.7秒
- 您可以隨時輕鬆備份您的網站!
- 我們為所有方案提供免費的 SSL 安全和 CDN
如果您有興趣,請訪問我們的網站並了解更多關於我們可以提供的好處!
您準備好透過有效的登陸頁面來提高轉換率了嗎? 你的時刻到了。 選擇登陸頁面建立器或登陸頁面模板,您將立即擁有高轉換率的登陸頁面。
祝您下一個數位行銷策略成功!
關於作者
Guillaume 是一位數位行銷人員,專注於處理 uSERP 的外展策略和 Wordable 的內容管理。 工作之餘,他喜歡在陽光明媚的墨西哥的僑民生活,閱讀、閒逛、觀看最新的電視節目。
