7 大著陸頁表單最佳實踐(+示例)
已發表: 2020-12-30您是否正在尋找著陸頁表單的絕佳示例? 當有人訪問您的著陸頁時,您可以一次轉換他們,因此您的表單需要設計為最大影響。
雖然沒有完美的登陸頁面,但絕對有最佳實踐可以幫助您獲得出色的結果 - 並避免失去寶貴的潛在客戶。
我們將在本文中查看一些出色的登錄頁面表單示例。 我們還將向您展示如何輕鬆竊取相同的想法並在您自己的表單中使用它們。
立即創建您的登陸頁面表單
什麼是好的著陸頁?
任何登陸頁面的目標都是讓您的客戶完成一個目標。 頁面上的所有內容都需要針對獲得這種轉換。
例如,您的著陸頁表單可能旨在獲得:
- 郵件列表訂閱者
- 線索
- 銷售量
- 網絡研討會註冊
這些事件中的每一個都需要稍微不同的形式。
在開始設計著陸頁表單之前,了解您希望獲得的轉化類型會有所幫助。 在基本層面上,我們可以將您的轉化分為兩組:
- 主要轉換——這種類型的轉換發生在客戶準備購買時。 例如,您的登錄頁面表單可以是訂單表單或預約表單。
- 二次轉換——當客戶仍在檢查他們的選項時,這種類型的轉換發生在漏斗的更高層。 因此,如果您希望創建電子郵件時事通訊註冊表單,這是二次轉換的一個很好的例子。
作為一般規則,主要轉換的形式可以比次要轉換的形式稍長。 因為當客戶做出購買決定或非常接近時,他們可能更願意花時間填寫表格。
現在我們了解瞭如何決定著陸頁的結構,讓我們來看看著陸頁表單的一些最佳實踐。
登陸頁面表單最佳實踐
我們將研究設計著陸頁表單以實現最大轉化的不同方法。
- 在您的表格旁邊出售福利
- 讓您的訪客放心
- 刪除額外的字段
- 創建一個引人注目的號召性用語
- 利用 FOMO 的力量
- 使用提示和占位符
- 使您的表單具有移動響應性
對於每一個,我們將向您展示一些方法來竊取相同的想法並將它們用於您自己的登錄頁面表單。
1. 出售表格旁邊的福利
在著陸頁上,您需要非常清楚地說明您的報價的好處。
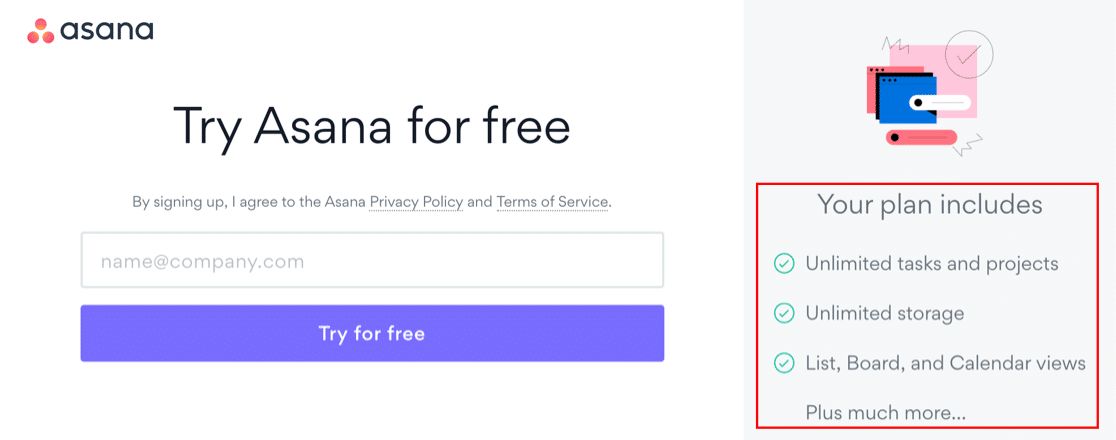
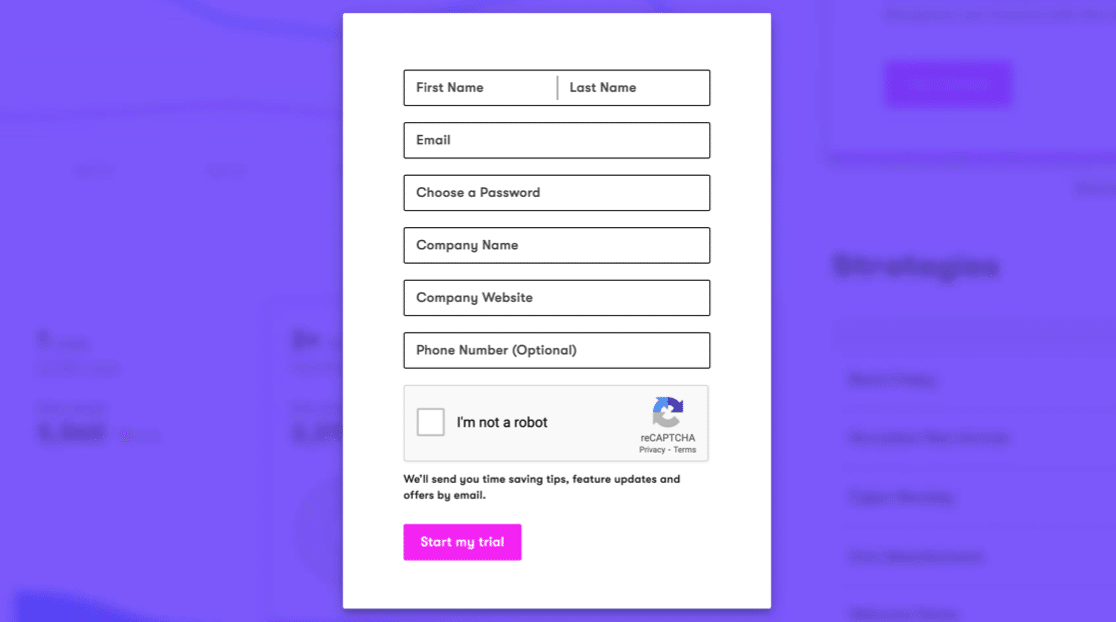
這份來自 Asana 的表格要求訪問者註冊免費試用。 但它不依賴於轉換訪問者。 它還在登陸頁面的右側有一個部分,用一些簡短的要點來解釋報價。

你有沒有註意到“無限”這個詞出現了不止一次?
如果用戶對您提供的內容的潛力感到興奮,他們就會對提交表單更加興奮。
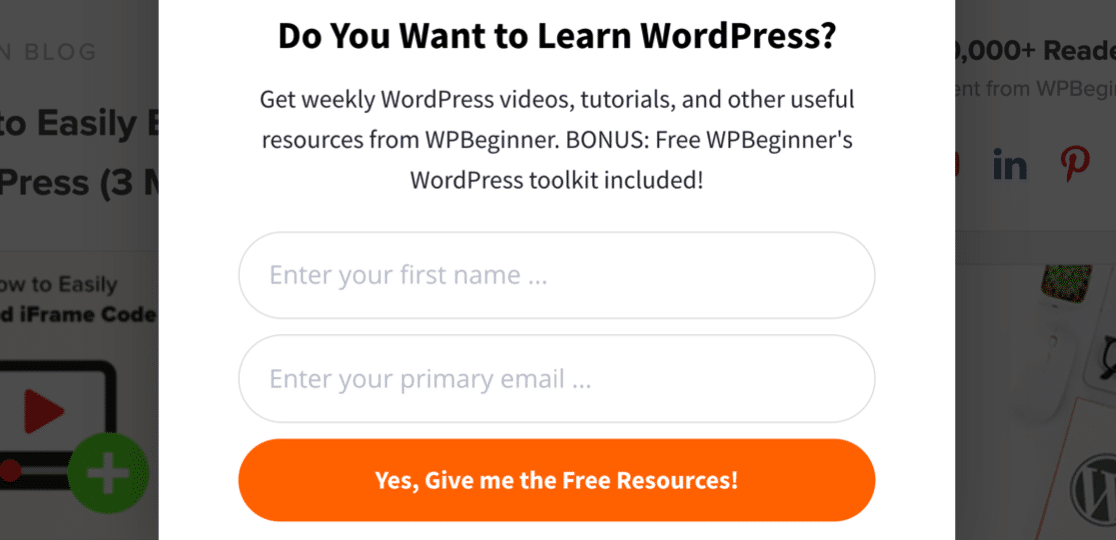
也可以看看來自 WPBeginner 的這個很棒的例子:

您將獲得大量免費贈品和獎勵工具包,因此表格背後隱藏著大量價值。 您所要做的就是點擊!
請記住:您知道您提供的產品很棒,但客戶可能不會。 因此,銷售填寫表格的好處是提醒他們的好方法。
想學習如何將 Asana 與其他工具一起使用? 查看我們的頂級 Asana 集成列表。
如何出售表格上的福利
這是最容易實施的最佳實踐之一。
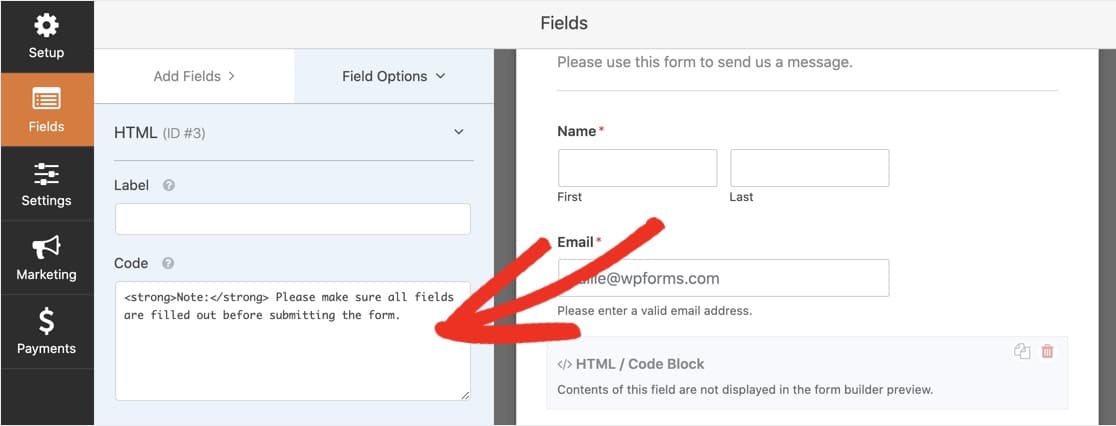
使用 WPForms,您可以輕鬆地將 HTML 字段拖到表單上,以在您想要的任何位置添加額外的文本。 您也可以使用該字段添加圖像。

如果您願意使用一些代碼自定義表單,您可以更進一步製作動態表單。
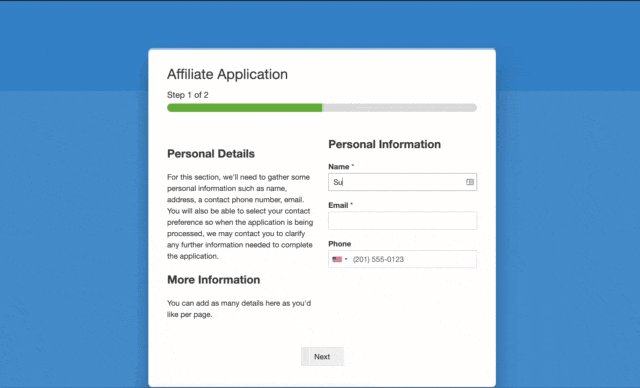
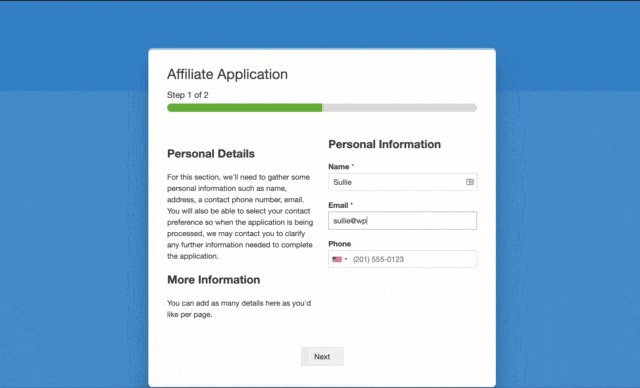
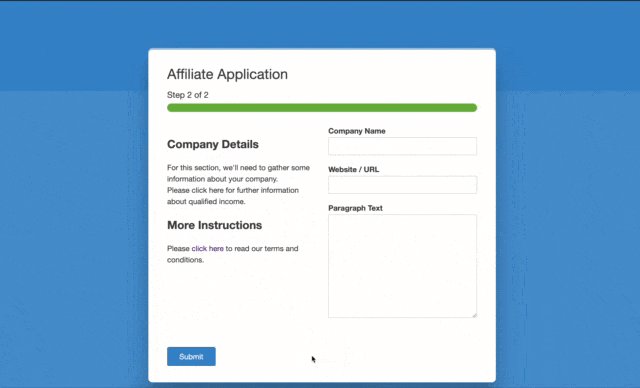
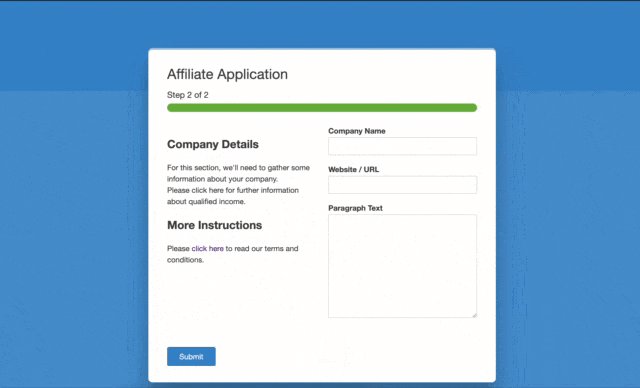
這是一個很棒的多步驟表單,每次訪問者加載下一頁時都會更改。 當用戶逐步瀏覽表單時,您可以使用它來添加多種好處。

這種佈局更高級,需要一些自定義代碼。 如果您想了解更多詳細信息,請查看我們的開發人員文檔,了解如何使用動態文本製作多步驟表單。
2. 讓你的訪客放心
如果您的客戶擔心某事,他們可能會退縮並去別處尋找答案。
例如,我們大多數人都不想被欺騙:
- 收到我們未註冊的電子郵件
- 收費超出我們的預期
- 花錢買一個結果證明不合適的產品。
這就是為什麼高轉化率的登陸頁面表單提供了保證。 這個想法是預測這些擔憂並解決它們。 在表格上讓客戶放心可以增強信任並表明他們對問題的理解。
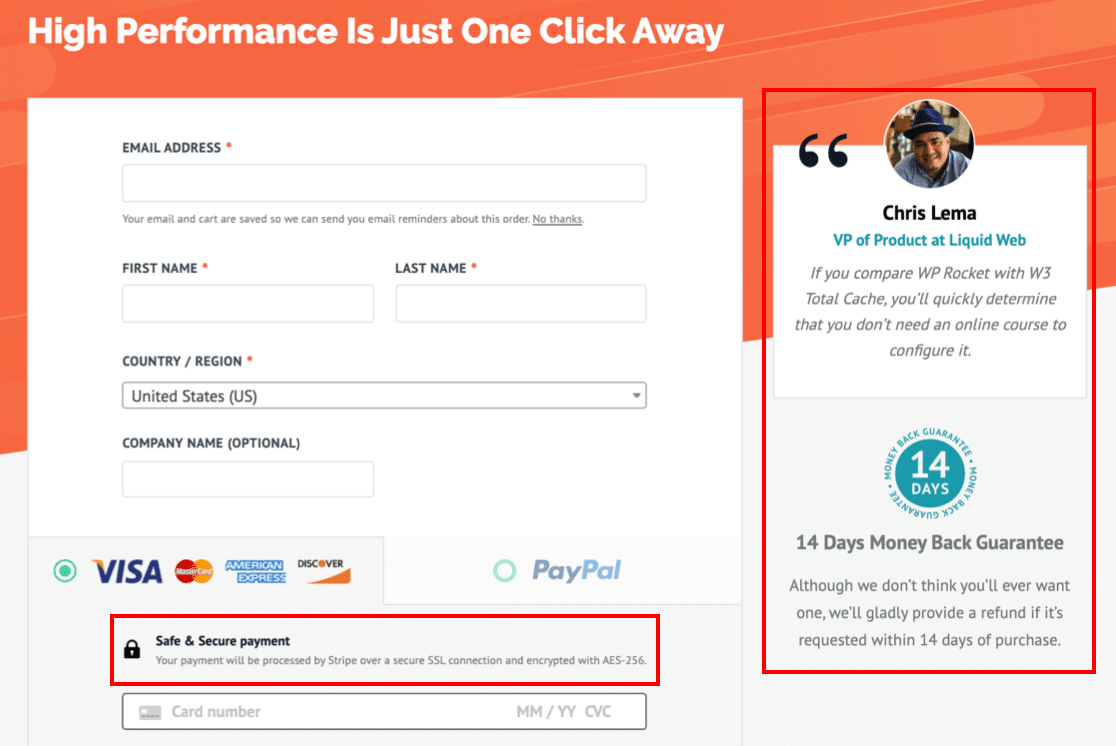
這是 WP Rocket 的登陸頁面表單的一個很好的例子,它為訪問者提供了很多保證:

此表單上有 3 個單獨的區域,可以讓訪問者對購買感覺更好:
- 客戶推薦- 這為表格添加了社會證明。 使用照片和真實姓名有助於增加真實性,這表明其他客戶已經完成了表格,他們對結果感到滿意。 為您的表格查看這些很棒的社會證明示例。
- 退款保證——提供某種保證很重要,特別是如果客戶在付款前沒有機會試用產品。 登陸頁面的這個區域讓客戶知道,如果他們不滿意,他們可以拿回他們的錢,所以他們不會因為嘗試而出錯。
- 安全付款提醒– 如果客戶是第一次拜訪您,這有助於提醒他們您在付款時設置了正確的安全性。
當您查看登錄頁面表單時,您會注意到幾乎所有表單都使用了這些保證中的一種或多種。
如何為您的表單添加保證
WPForms 使用 HTML 字段或部分分隔符可以輕鬆地向表單添加額外信息。
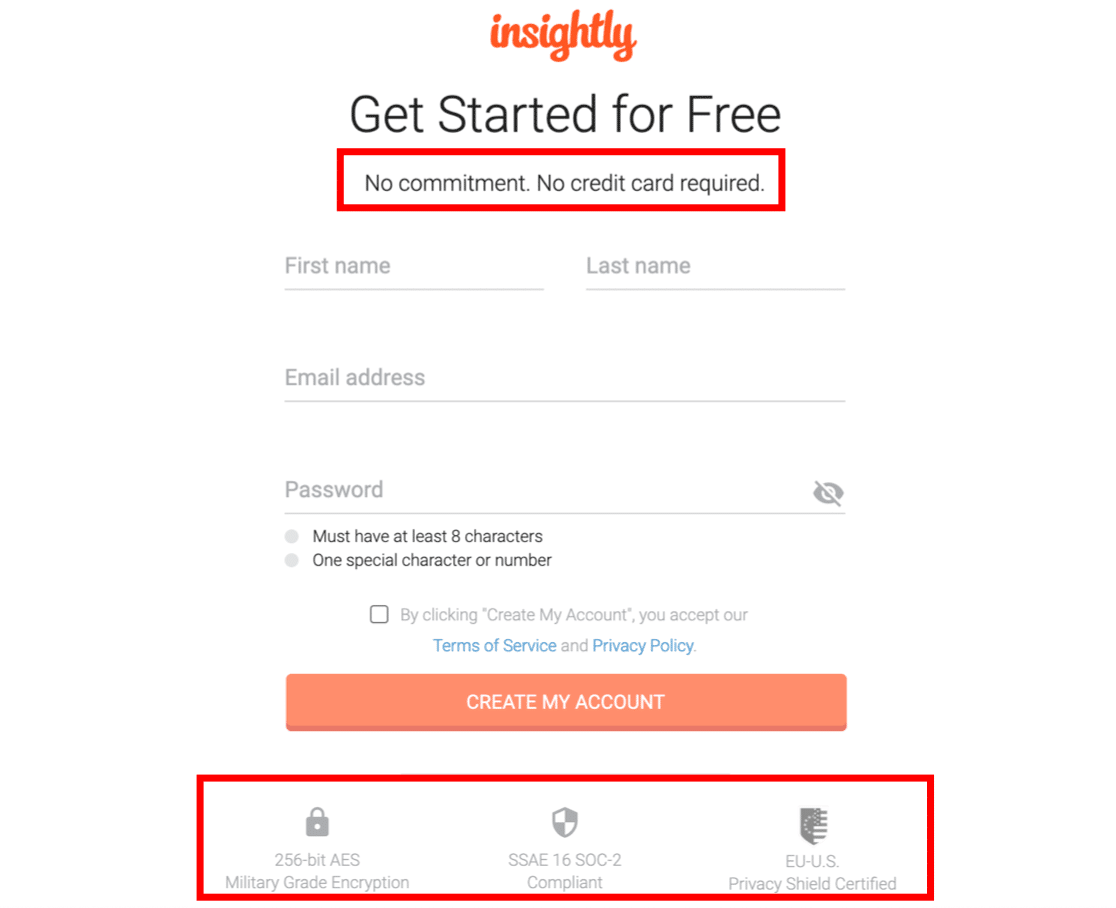
因此,如果您提供一些慷慨的服務,例如免費試用,請增強客戶的信心並在您的表單中突出顯示。 Insightly 在此表單的頂部和底部讓客戶放心:

最後,不要忘記提醒您的訪問者您會安全地存儲他們的個人數據。 WPForms 可以輕鬆地將 GDPR 協議添加到您的表單中。 您可以自定義措辭以準確解釋個人信息將如何處理或存儲。
3. 刪除額外的字段
電子商務統計數據顯示,如果您有 3 個或更少的字段,您將獲得更多轉化。
這不是硬性規定。 對於主要轉換,您可能可以使用更多字段,因為客戶投入更多。
但對於大多數二次轉換,它有助於減少您要求的信息量。
這是來自 Pardot 的簡短表格的一個很好的例子。 這個可以讓客戶預訂演示。
收集大量關於他們公司或預期用例的信息是很誘人的。 但 Pardot 做對了,只有 1 個字段:

如果您需要預約時間,您還可以添加時間或日期選擇器,以便訪問者無需輸入即可安排演示。 當訪問者只是查看您的公司時,簡短的表格可以消除很多摩擦。
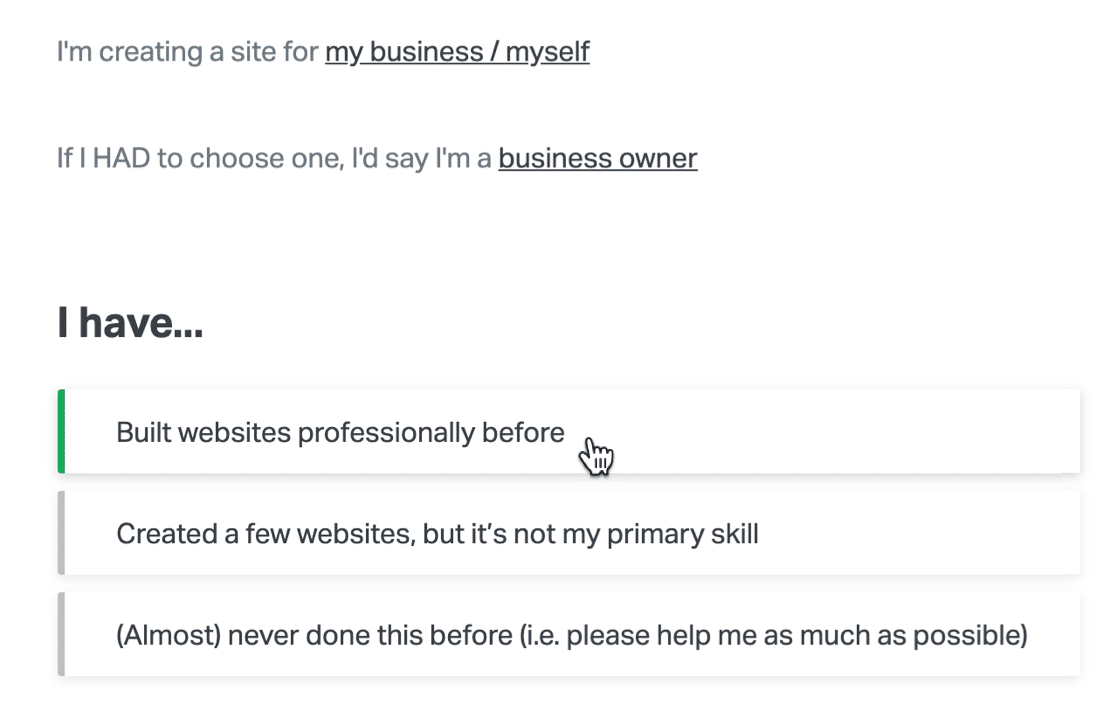
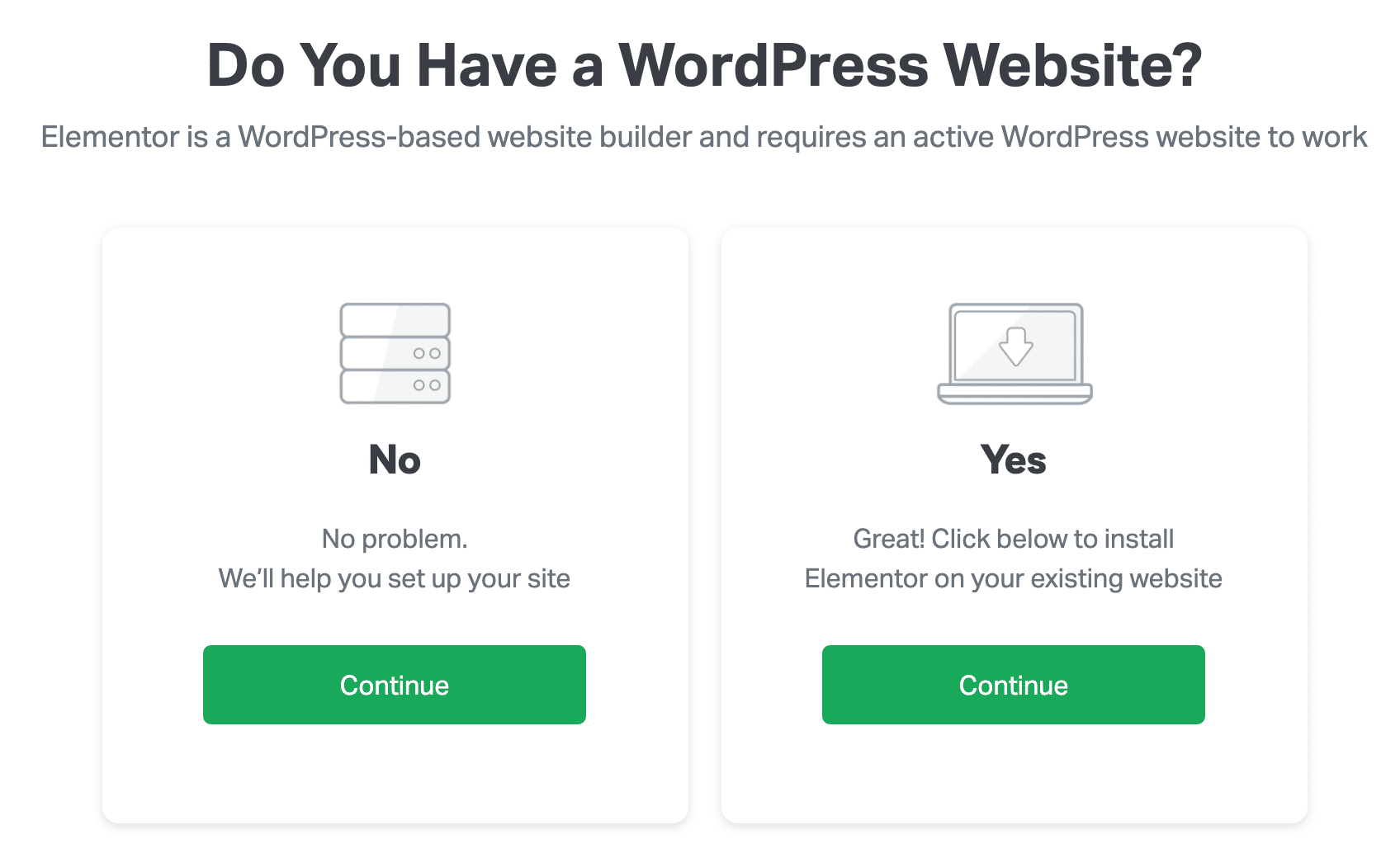
這是 Elementor 的另一個很好的例子。 這是一個多步驟表格,每頁有 1 個多項選擇題。 同樣,此表單非常完美,因為您無需鍵入即可提供所有信息。

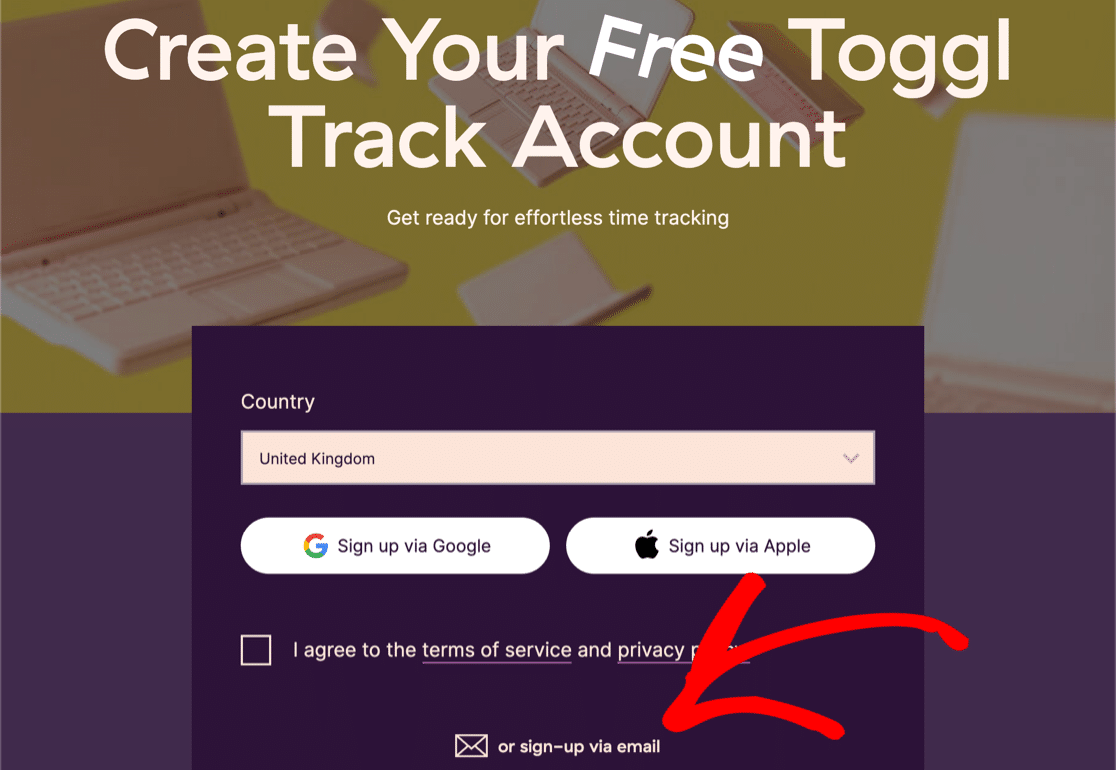
最後,看看這個來自 Toggl 的很棒的例子。 使用此表格,您無需觸摸鍵盤即可註冊免費帳戶。 但是如果你想通過電子郵件加入,底部鏈接後面還有一個隱藏的表格。

如果您有大量字段並且您確實無法刪除它們,則可以使用一些技巧來使表單看起來不那麼令人生畏。
如何使長表格更短
WPForms 可讓您通過 3 種方式縮短表單。
首先,我們最喜歡的:多步驟形式。
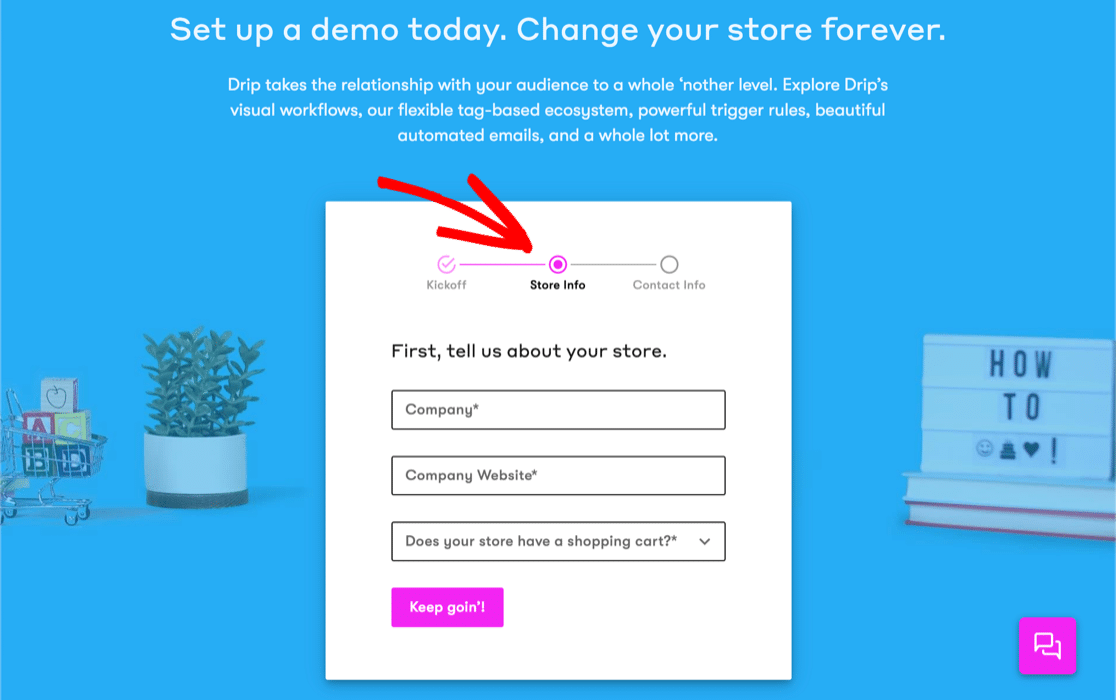
這種格式通過隱藏進度條後面的一些字段使表單看起來不那麼可怕。 Drip 的註冊頁面使用了這種策略,看起來很棒。

第二種策略是選擇正確的表單域,以便盡可能減少打字和點擊。 例如,您可以使用圖像選擇來模仿我們剛剛查看的 Elementor 表單。

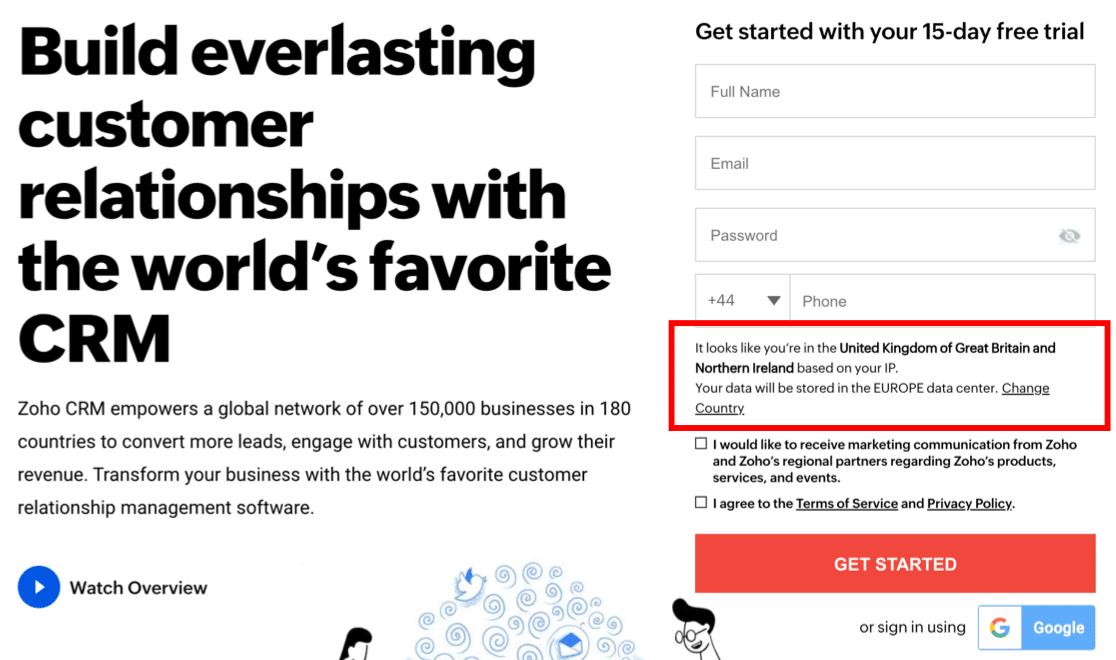
最後,請查看 Zoho CRM 中的此示例。
Zoho 需要知道我們的位置,但它沒有要求我們輸入地址,而是使用地理定位來自動檢測它。

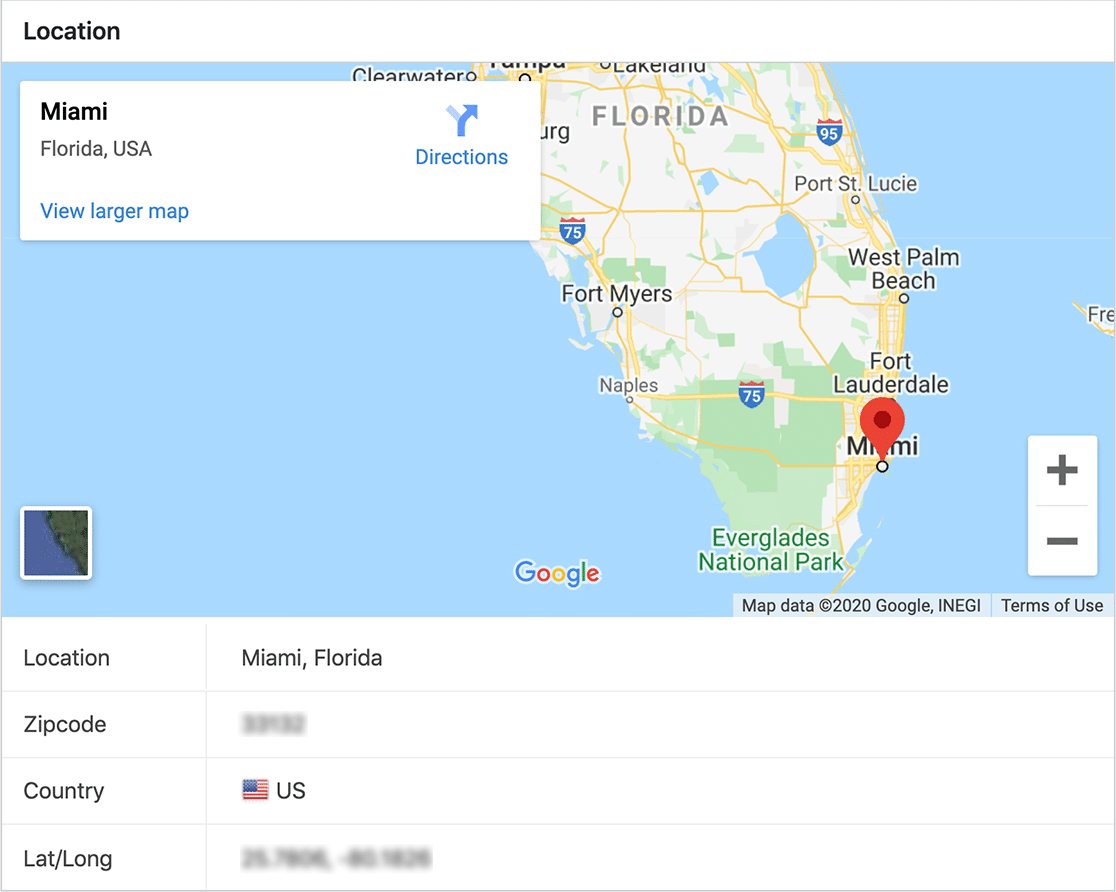
您可以使用 WPForms 地理定位插件輕鬆複製此技術。 它可以讓您自動保存每個訪問者的位置。
只需打開它,插件就會在 WordPress 儀表板中保存訪問者的位置。

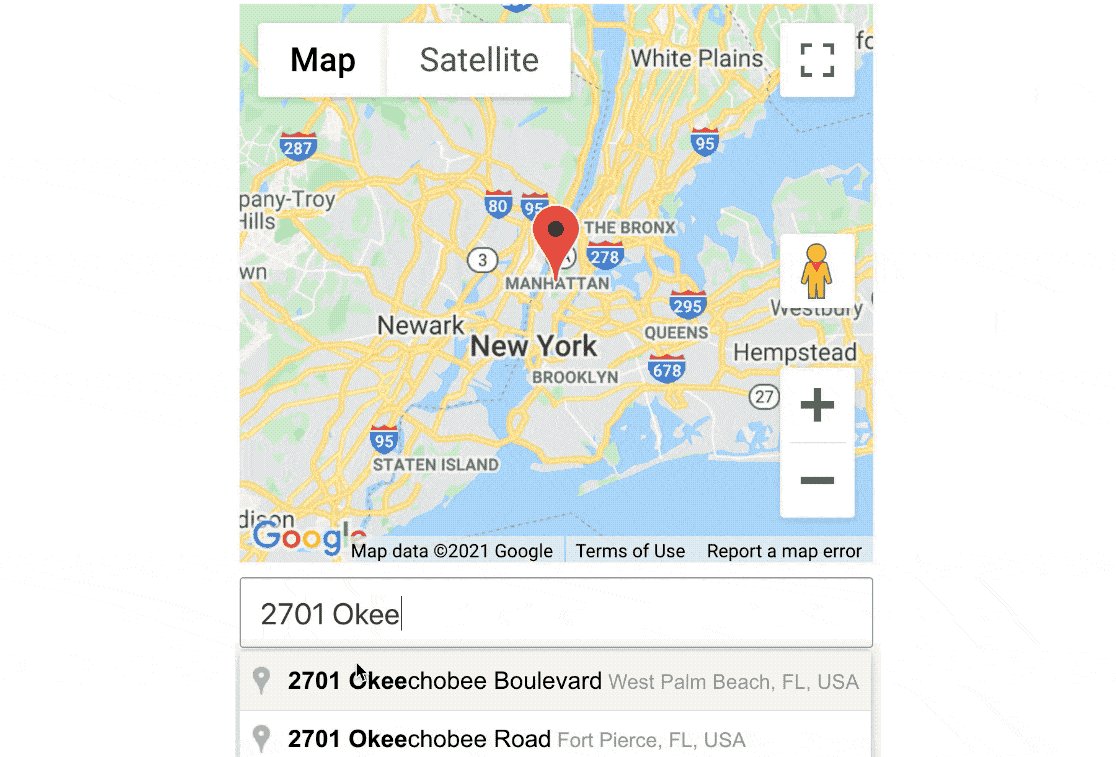
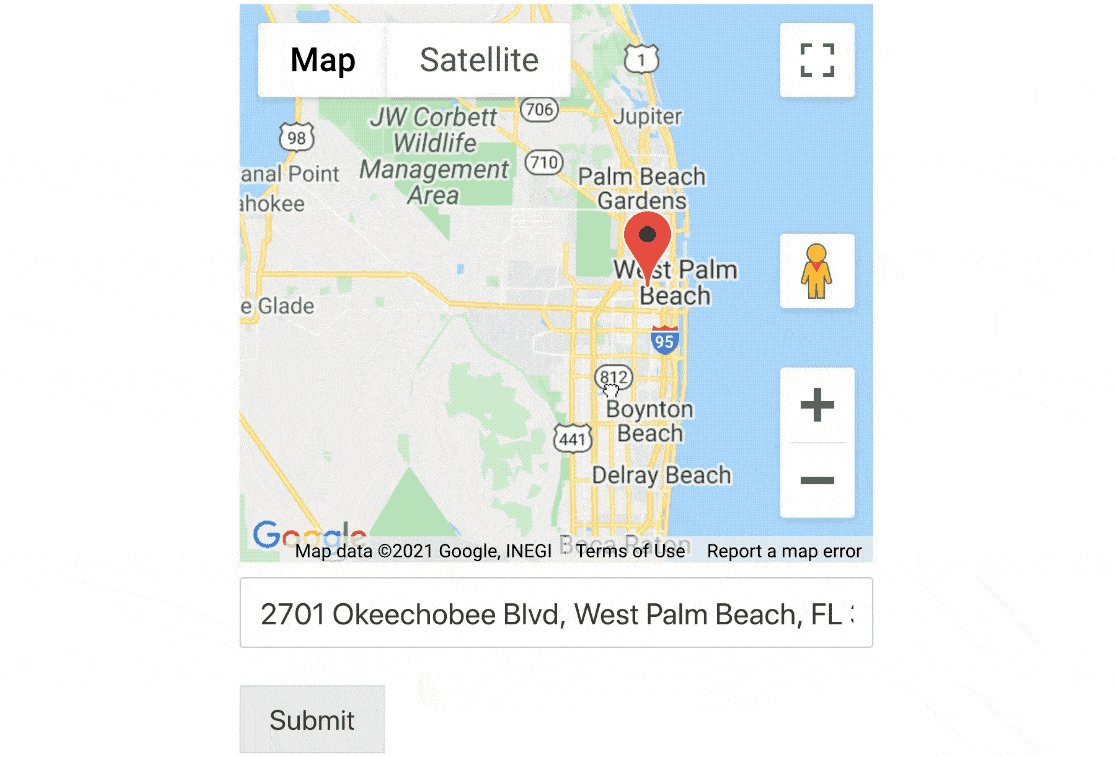
您還可以使用地理定位插件來啟用地址自動完成。 這是一個很好的簡單表單示例,當訪問者開始輸入時,它會自動填寫訪問者的地址。

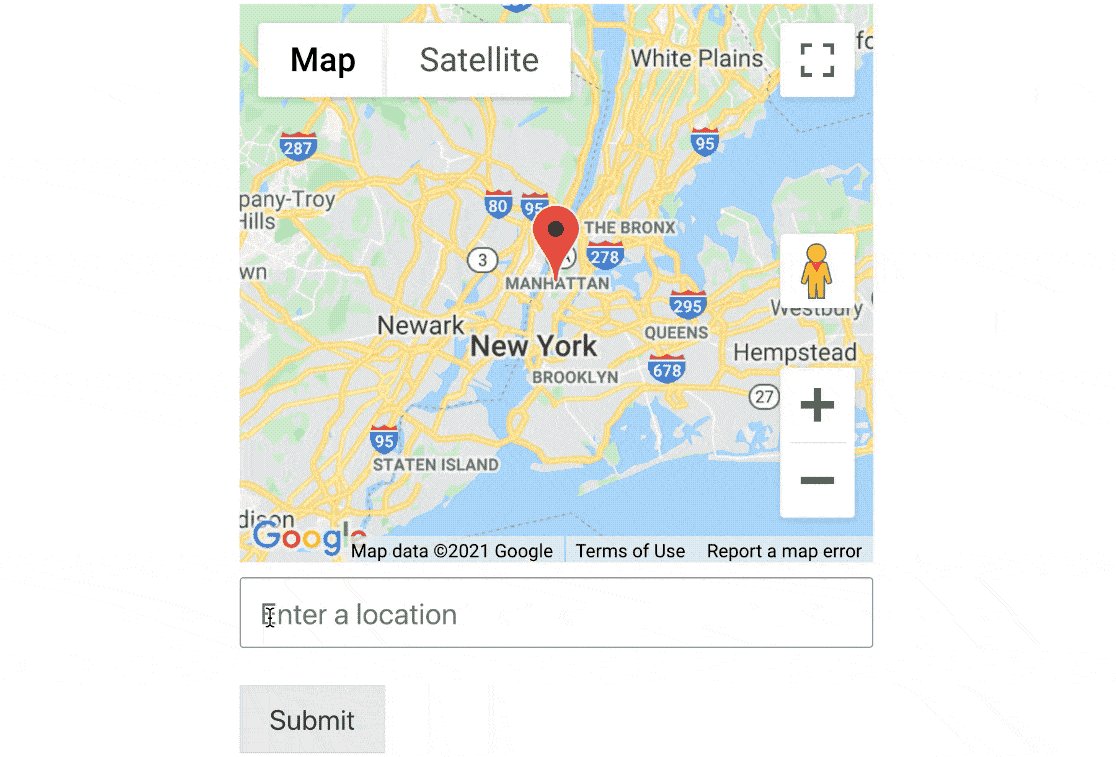
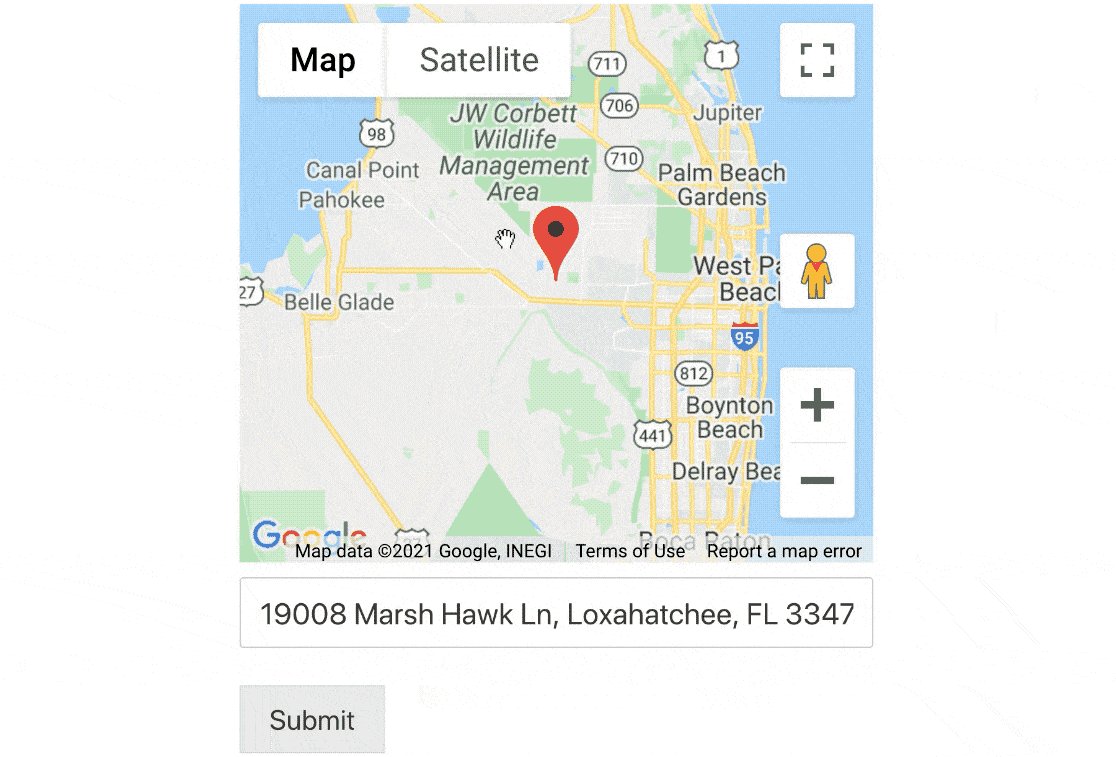
如果需要,您還可以在字段旁邊顯示地圖,以便他們可以通過移動圖釘來找到自己的位置。

如果您想使用地理定位和地理定位,請查看我們的 WordPress 最佳地理定位插件指南。
4. 創建一個引人注目的號召性用語
您的號召性用語 (CTA) 是著陸頁表單的焦點。 要撰寫引人注目的號召性用語,您需要首先考慮用戶的最大問題。
然後,確保號召性用語按鈕上的文字完全符合他們的要求。
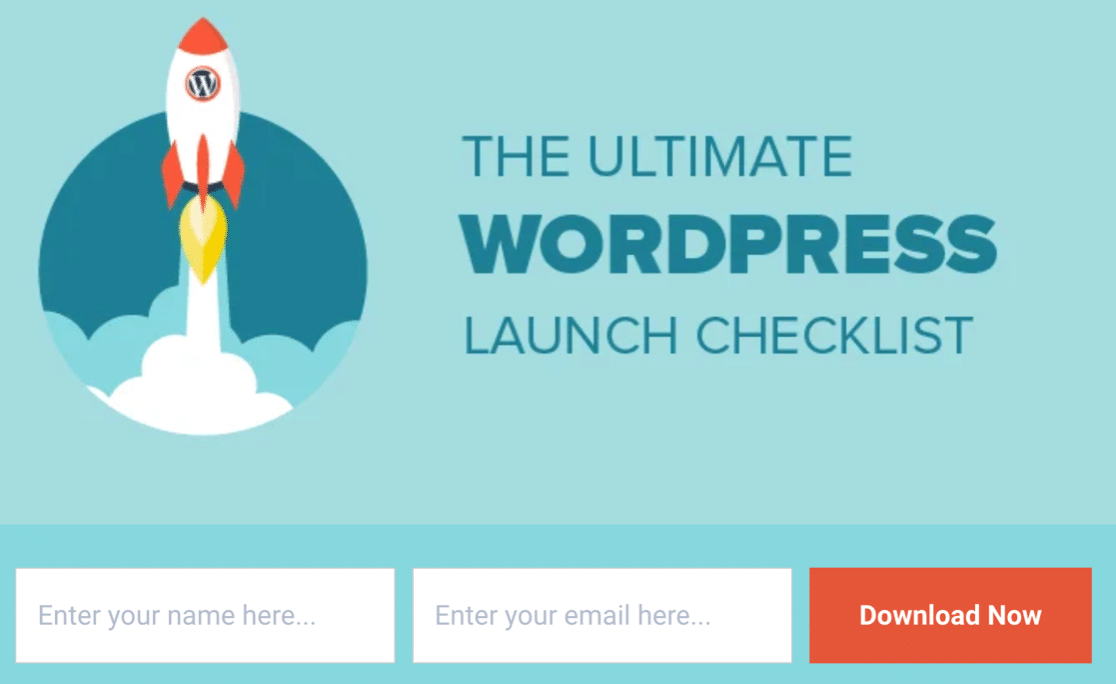
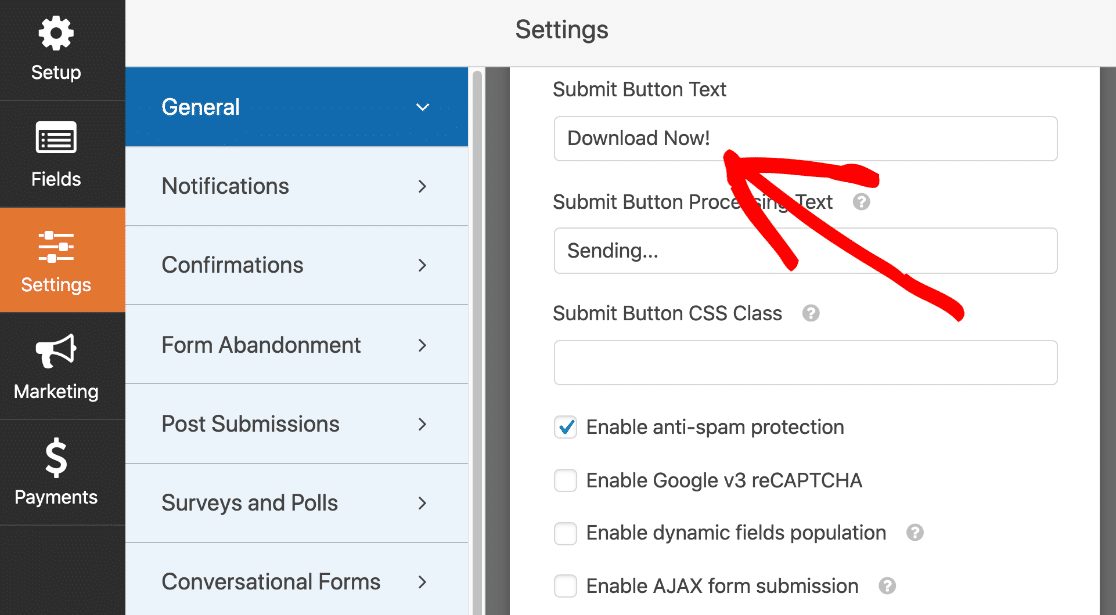
IsItWP 的這個表單將按鈕上的對比色與提交按鈕上的自定義文本相結合。

使用“立即下載”這個詞很強大。 它強調了這樣一個事實,即您可以即時訪問所需的 WordPress 清單。
事實上,這種形式是一個偉大的鉛磁鐵在起作用的一個很好的例子。
如何自定義您的號召性用語
使用 WPForms,您可以輕鬆更改表單設置中提交按鈕上的文本。
這樣,您的訪問者在單擊按鈕時就會確切地知道會發生什麼。

不要忘記使用顏色來吸引眼球。 雖然 IsItWP 在藍色上使用橙色,但此表單使用藍色,因此按鈕從灰色背景中脫穎而出。

如果您想設置提交按鈕的樣式以添加對比色,這很簡單。 您只需要使用一個代碼片段。
這是關於在 WPForms 中自定義提交按鈕的文檔。
5. 利用 FOMO 的力量
當你很忙時,最緊迫和緊迫的任務往往會先完成。
認識 FOMO。
FOMO 或“害怕錯過”是一種您可以使用的技巧,讓您的訪問者立即採取行動。 它鼓勵訪問者立即採取行動,而不是離開您的網站並忘記一切。
獨家是偉大的 FOMO 策略。 我們都喜歡排在第一位,對吧?
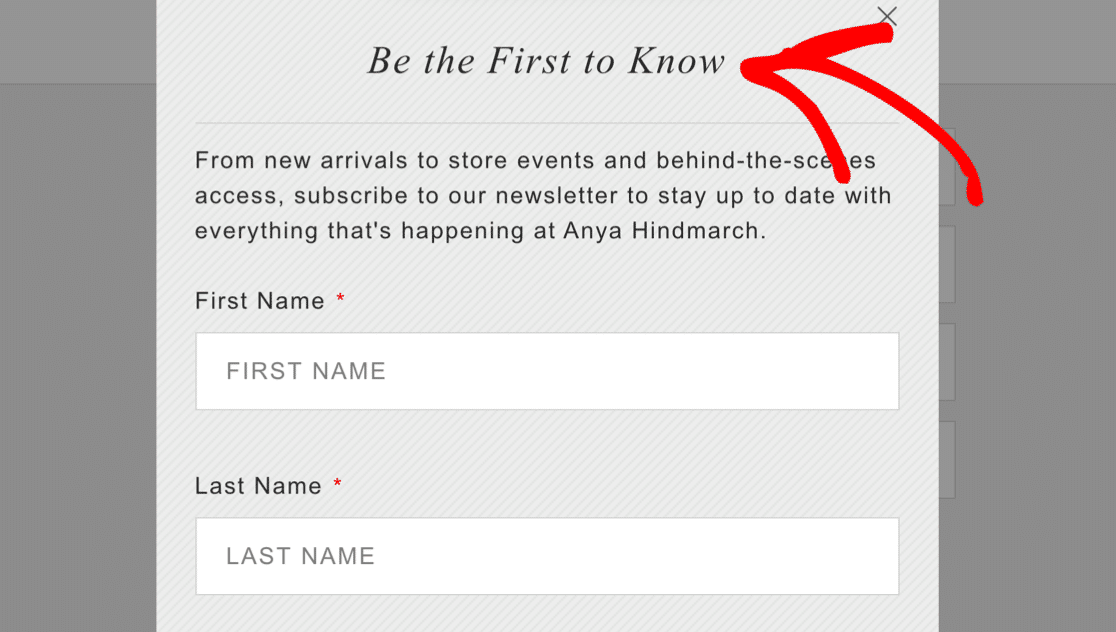
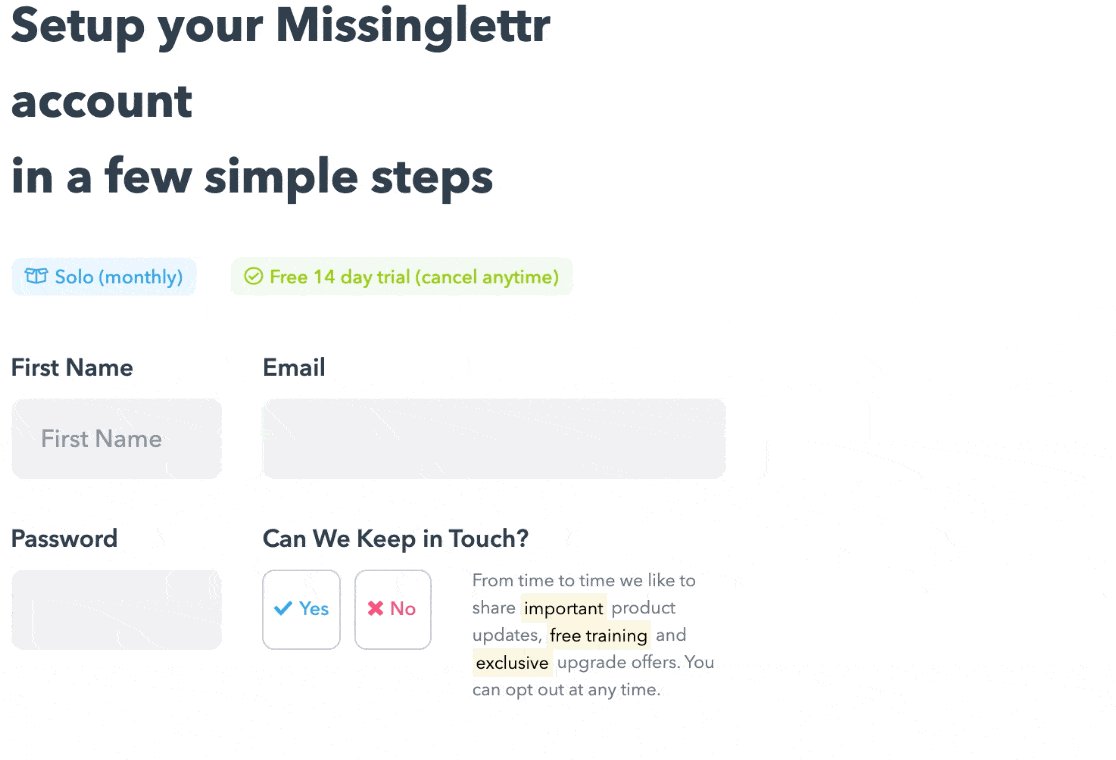
此登錄頁面表單清楚地表明,您將始終先於其他人獲得更新。

另外,考慮在您的表格上提供折扣。 如果它是有時間限制的,它會鼓勵您的訪問者立即採取行動。
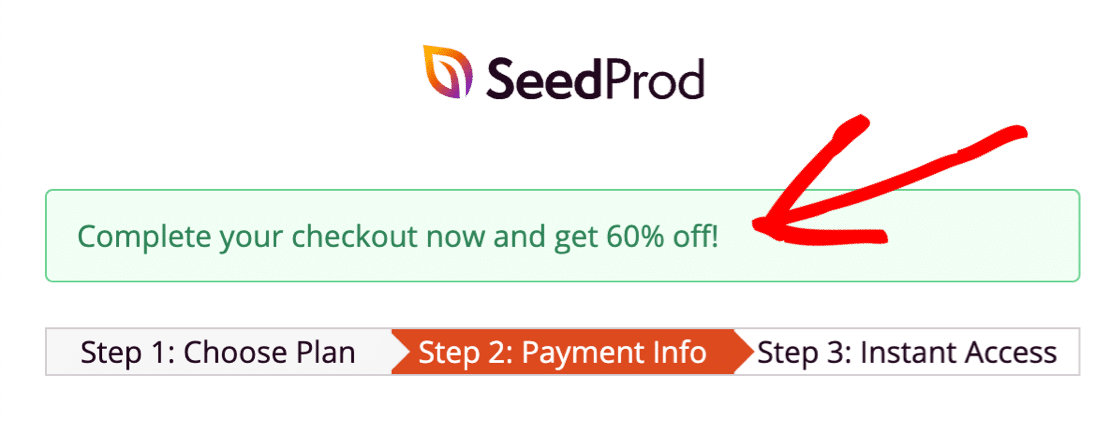
這是來自 SeedProd 的一個很好的例子。 立即退房並節省 60% 的費用,或者離開並失去折扣。 你會選擇哪個?

如何將 FOMO 添加到您的登陸頁面表單
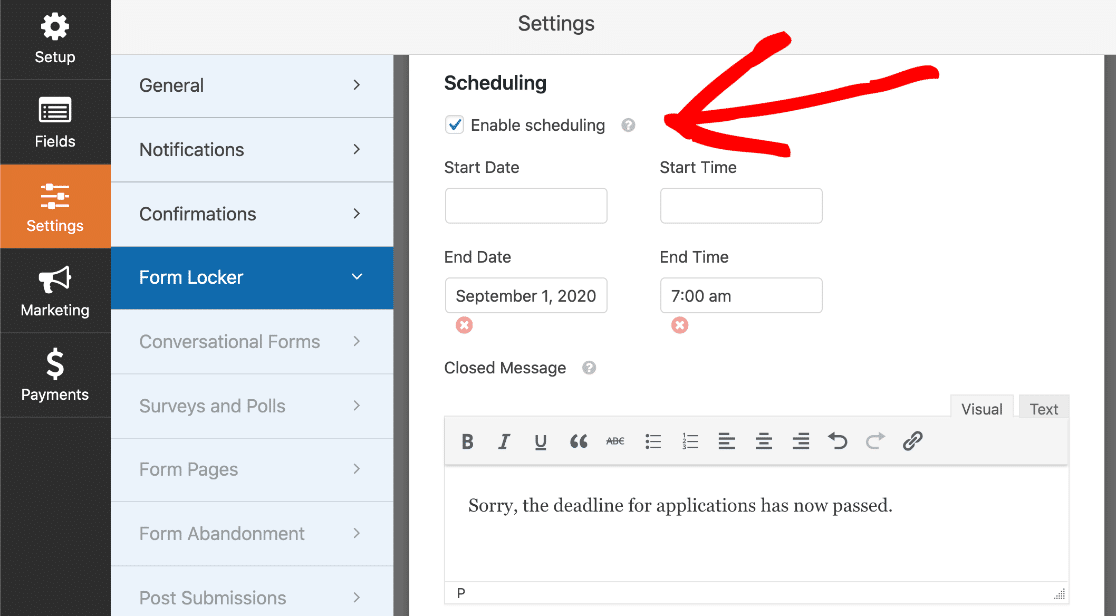
WPForms 可以輕鬆地為您的表單添加限制,例如到期日期。
當您將這些功能與引人注目的著陸頁副本相結合時,您可以鼓勵訪問者立即採取行動。
使用 Form Locker 插件,您可以:
- 限時- 設置限時優惠,並添加表格到期日期,以便訪問者只有很短的時間來註冊。 您還可以將其有效地用於工作申請表、承諾表或任何類型的具有截止日期的 WordPress 表單。
- 按數量限制- 設置折扣代碼並在您的表單確認中發送。 然後使用表單儲物櫃來限製表單可以提交的次數。 如果您的場地空間有限,這也是 RSVP 表格的絕佳選擇。

想提高 FOMO 嗎? 您可以同時使用這兩個功能。
例如,網絡研討會著陸頁上,可以設置的座位數量和形式到期期限的限制。
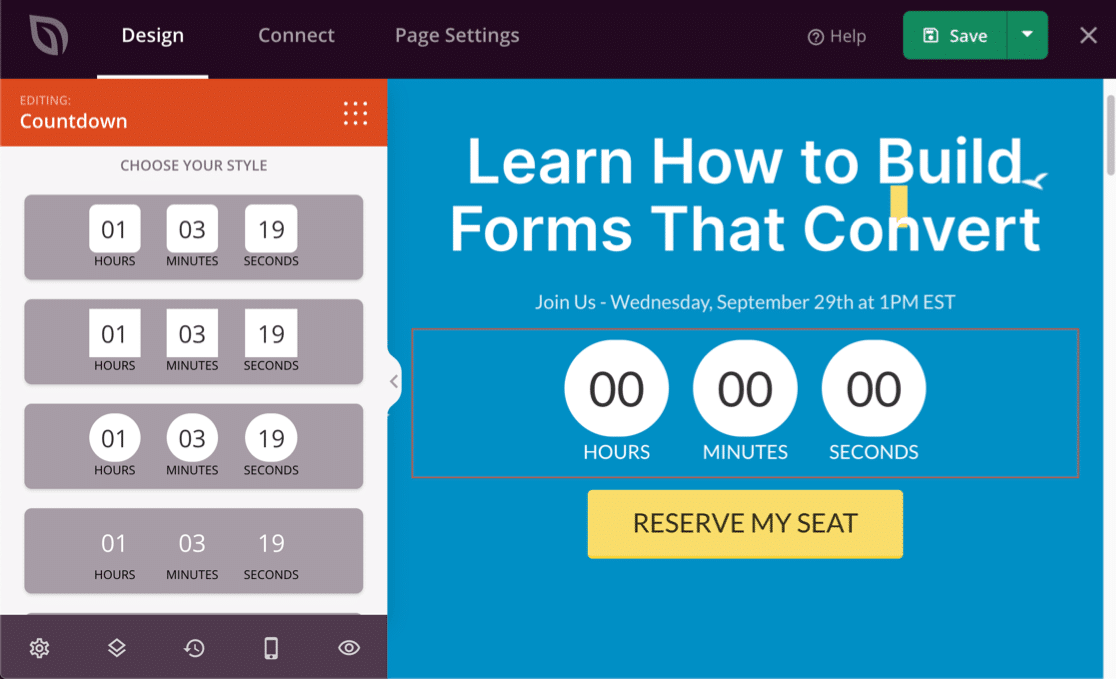
想要直觀地顯示您的表單到期日期嗎? 我們喜歡 SeedProd 中的倒數計時器。 您可以使用簡單的拖放構建器在任何地方添加計時器並讓它自動倒計時到截止日期。

有興趣了解有關使用 SeedProd 進行 FOMO 的更多信息嗎? 查看此 SeedProd 評論。
6. 添加提示和占位符
如果您想幫助訪問者而無需在著陸頁上添加大量額外文本,則佔位符非常有用。
此 Drip 註冊表單在字段內使用佔位符文本。 它有助於引導訪問者,並且還使表單看起來很短,因為所有字段標籤都已被刪除。

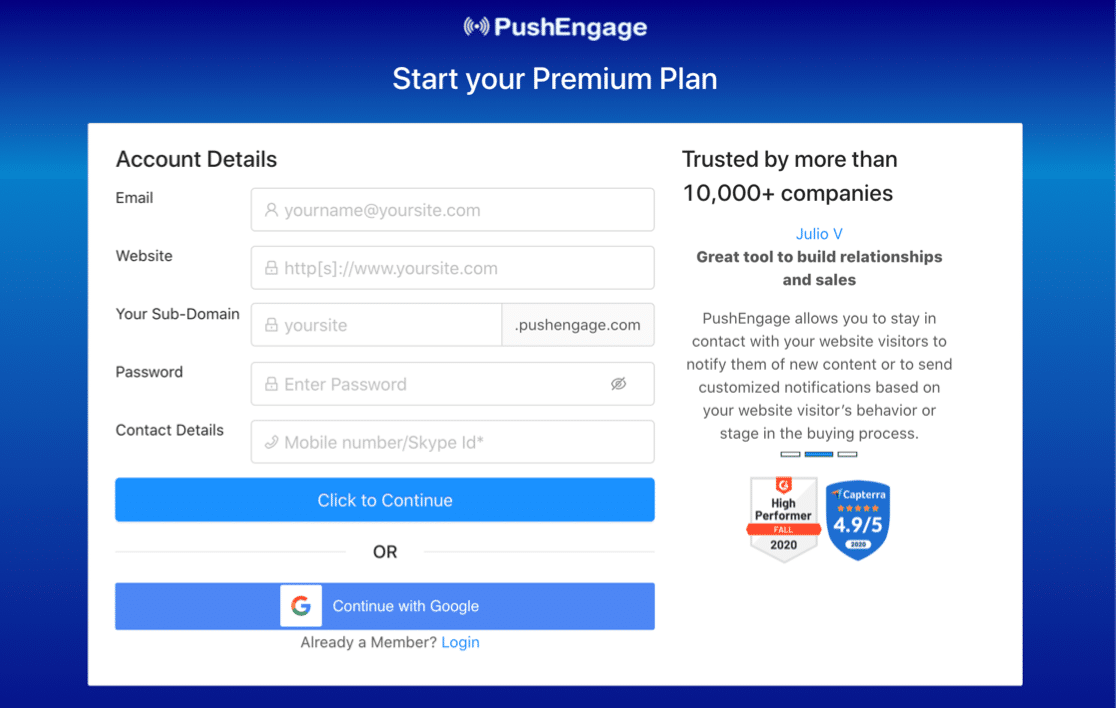
接下來,查看這個 PushEngage 示例。 填寫此登錄頁面表單真的很容易,因為所有內容都已清楚解釋。
此處的佔位符甚至包含圖標,因此您可以輕鬆查看所需內容:

如何在著陸頁表單上使用佔位符
使用佔位符作為提示,以便您的訪問者輸入正確的信息。 這是避免沮喪的好方法,因為第一次提交表單的可能性更大。
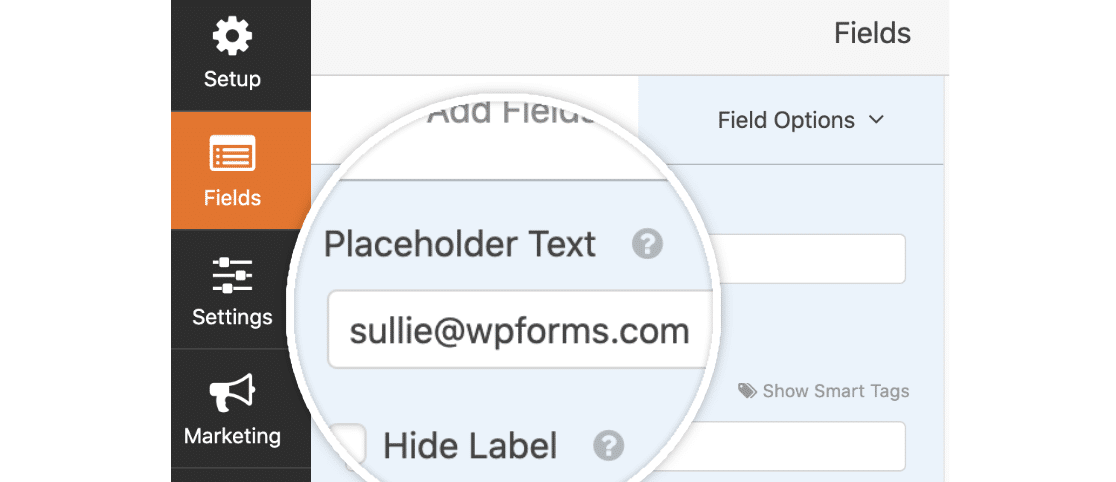
WPForms 可讓您輕鬆添加佔位符文本以引導訪問者填寫表單。 在這裡,我們添加了一個電子郵件地址作為佔位符,以便訪問者確切地知道要鍵入的內容。

將佔位符添加到字段後,WPFforms 還可以讓您輕鬆隱藏字段標籤。
7. 使您的表單具有移動響應性
您是否曾嘗試在手機上填寫表格,但後來發現字段太小? 如果您的表單不是移動響應式的,則甚至可能難以點擊它們進行輸入。
確保您的所有表格都可以在任何設備上填寫非常重要。 這有助於確保移動用戶沒有障礙。
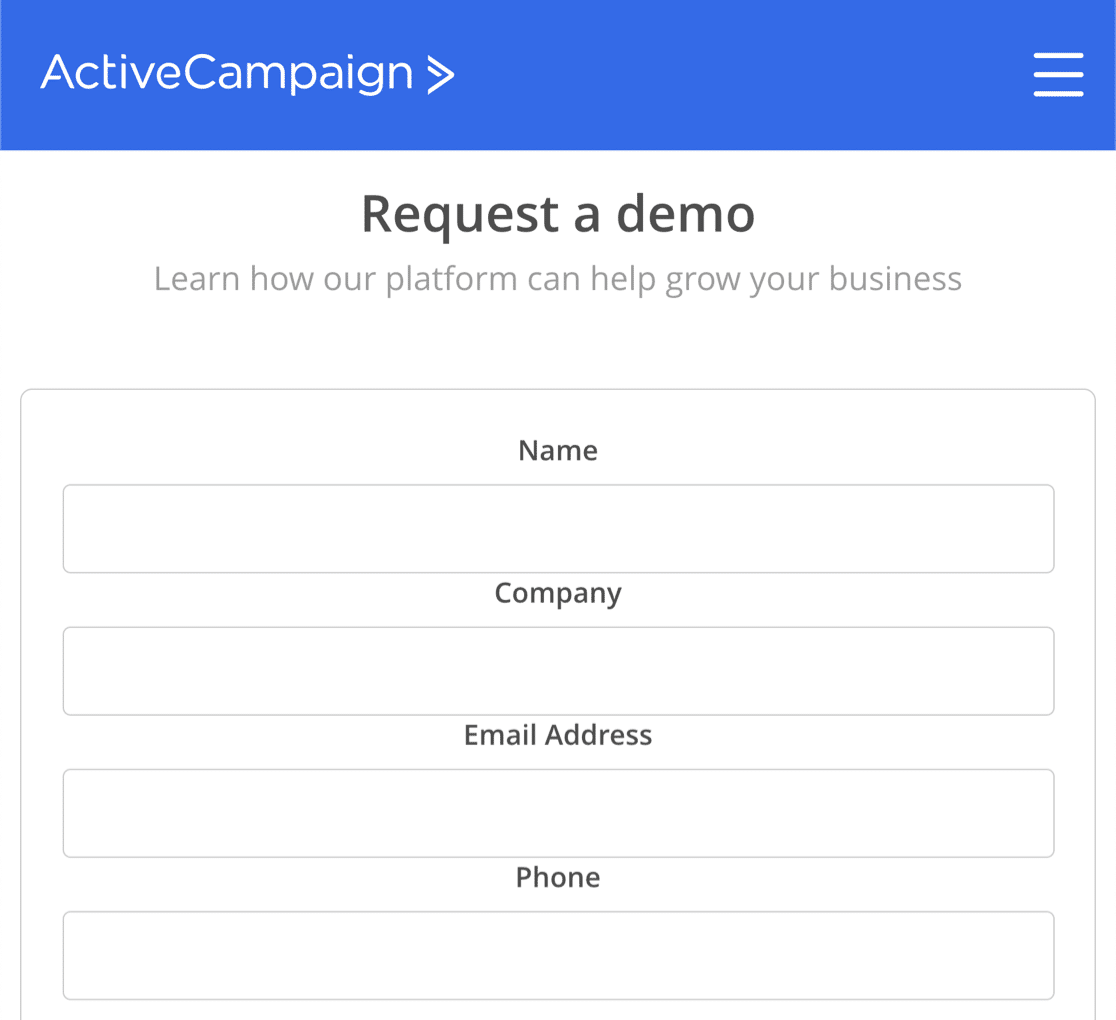
這是 ActiveCampaign 的清晰登錄頁面表單的一個很好的示例。

移動設備的另一個重要策略是使用易於在觸摸屏上選擇的圖像選項或大按鈕。
如何創建移動響應表單
默認情況下,您使用 WPForms 製作的所有表單都是移動響應的。 因此,您的訪問者會發現它們易於在任何設備或屏幕尺寸上使用。
如果您想使用 WPForms 與其他服務集成,這將非常有用。 例如,普通的 GetResponse 表單不是移動響應式的,但您可以使用 WPForms 構建一個 GetResponse 註冊表單來克服這個問題。
在這個表單上,Elementor 使用了一個號召性用語按鈕和一個圖像,因此有一個巨大的區域可供點擊。 在這裡意外選擇錯誤選項是不可能的:

如果您願意使用一點代碼,您可以通過將復選框變成按鈕來製作這樣的佈局。
另外,請考慮進行堆疊佈局。 使用這個技巧,所有字段在移動設備上的寬度都相同。
在此登錄頁面表單上查看堆疊佈局和常規佈局之間的區別。

如果您願意添加代碼片段,您可以使用 WPForms 和一些自定義 CSS 輕鬆實現這一點。 查看我們的文檔,為您的表單製作堆疊佈局。
立即創建您的登陸頁面表單
下一步:在 WordPress 中製作登陸頁面
現在您知道如何製作優化的登陸頁面表單,是時候在 WordPress 中製作您的第一個登陸頁面了。
WPForms 有一個表單登陸頁面插件,可讓您將任何表單轉換為獨立的登陸頁面。 如果您已經構建了表單,並且想要一種簡單的方法將其轉換為登錄頁面,那麼這將非常適合您。
如果您想在登陸頁面表單中添加更多元素,我們推薦 SeedProd。 SeedProd 是 WordPress 最好的登陸頁面構建器,它甚至可以讓您將多個域從 1 個 WordPress 站點連接到登陸頁面。
準備好構建您的表單了嗎? 立即開始使用最簡單的 WordPress 表單構建器插件。 WPForms Pro 包含許多免費模板,並提供 14 天退款保證。
如果本文對您有所幫助,請在 Facebook 和 Twitter 上關注我們,以獲取更多免費的 WordPress 教程和指南。
