如何使用倒數計時器創建登錄頁面(5 個步驟)
已發表: 2022-05-02您想創建具有倒計時功能的登錄頁面嗎?
倒數計時器允許您向登錄頁面訪問者顯示他們必須要求優惠或折扣的時間。 您還可以使用倒數計時器倒數到產品發布或黑色星期五等銷售期。
本文將向您展示如何創建帶有倒數計時器的登錄頁面,以營造緊迫感。
為什麼要在您的著陸頁中添加倒數計時器?
在著陸頁中添加倒數計時器是吸引觀眾的絕佳方式。 由於注意力轉瞬即逝,倒數計時器可以保持足夠長的時間以說服訪客採取行動。
倒數計時器也是建立興奮和緊迫感的理想選擇。 如果用戶知道自己的時間有限,他們更有可能採取行動; 他們不想錯過省錢的機會。
底線:在您的目標網頁中添加倒數計時器可以營造興奮感和緊迫感,並提高轉化率。
如何使用倒數計時器創建登錄頁面
創建具有倒數計時器功能的登錄頁面一開始可能聽起來很複雜。 您不需要編寫 HTML 代碼或聘請開發人員嗎?
幸運的是,如果您選擇像 SeedProd 這樣功能強大的拖放式頁面構建器,您也不需要。

SeedProd 是 WordPress 的最佳網站構建器。 超過 100 萬網站所有者使用此插件創建自定義 WordPress 主題、登錄頁面和靈活的網站佈局。
您可以從預製模板開始,無需代碼即可構建專業網站或登錄頁面。 前端可視化編輯器非常易於使用,即使對於初學者也是如此,它帶有許多塊和部分,用於向您的網站添加潛在客戶生成功能,包括:
- 倒數計時器
- 評論和推薦
- 谷歌地圖
- 社交媒體嵌入
- 添加到購物車按鈕和 CTA
- 定價表
- 動畫頭條
- 以及更多
您還可以將您的站點置於維護模式或使用 SeedProd 強大的頁面模式創建即將推出的頁面。 查看 SeedProd 的功能頁面以獲得完整的概述。
按照以下步驟使用 SeedProd 創建帶有倒數計時器的登錄頁面。
- 步驟 1. 安裝並激活 SeedProd
- 第 2 步。創建登錄頁面
- 步驟 3. 添加內容和自定義
- 第 4 步:配置您的登錄頁面設置
- 第 5 步:發布您的登陸頁面
步驟 1. 安裝並激活 SeedProd
第一步是獲取 SeedProd 的副本。
注意:有免費版本的 SeedProd 可用,但我們將使用 SeedProd Pro 來獲得高級功能。
下載 SeedProd zip 文件後,您需要在 WordPress 網站上安裝並激活它。 如果您需要幫助,可以按照本指南安裝 WordPress 插件。
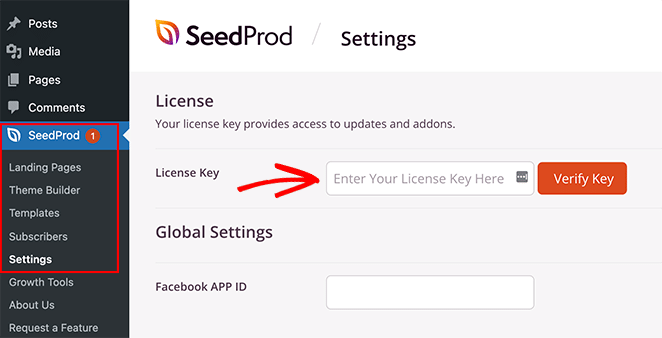
接下來,轉到SeedProd » 設置並輸入您的許可證密鑰。

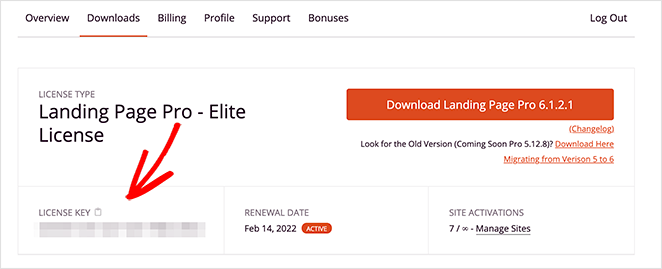
您可以通過登錄 SeedProd 網站並單擊帳戶儀表板中的“下載”選項卡來找到您的許可證密鑰。

單擊驗證密鑰按鈕以確認您的許可證並繼續下一步。
第 2 步。創建登錄頁面
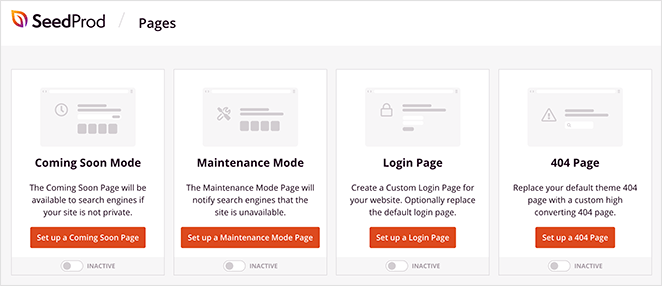
接下來,轉到SeedProd » Landing Pages 。

您可以在此處打開任何 SeedProd 的頁面模式,包括:
- 快來了
- 維護模式
- 登錄頁面
- 404頁

在該部分下,您可以使用拖放頁面構建器直觀地創建自定義登錄頁面。
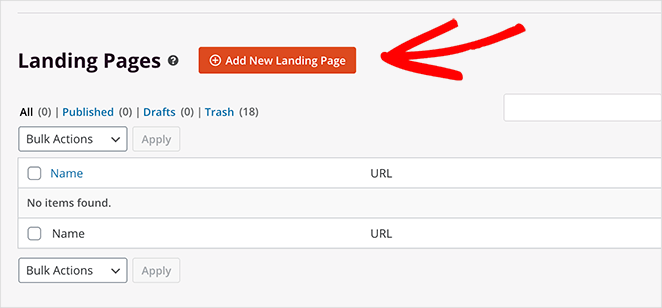
單擊添加新登錄頁面按鈕以在 WordPress 中創建登錄頁面。
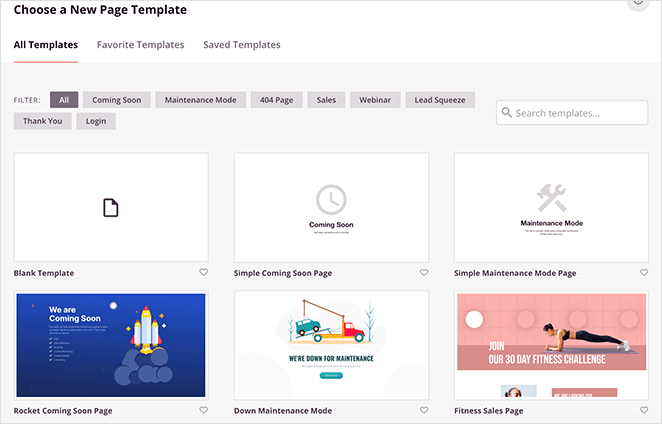
您將看到數百個登錄頁面模板,只需單擊下一個屏幕即可導入。 您可以選擇任何您喜歡的模板並在下一步中輕鬆自定義它。

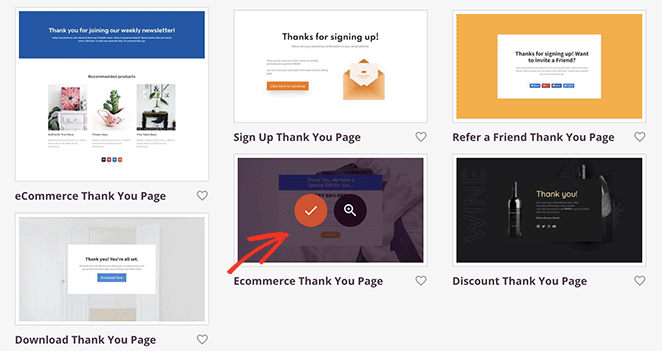
對於本指南,我們使用電子商務感謝頁面模板。 將鼠標懸停在模板上,然後單擊複選標記圖標將其導入您的 WordPress 網站。

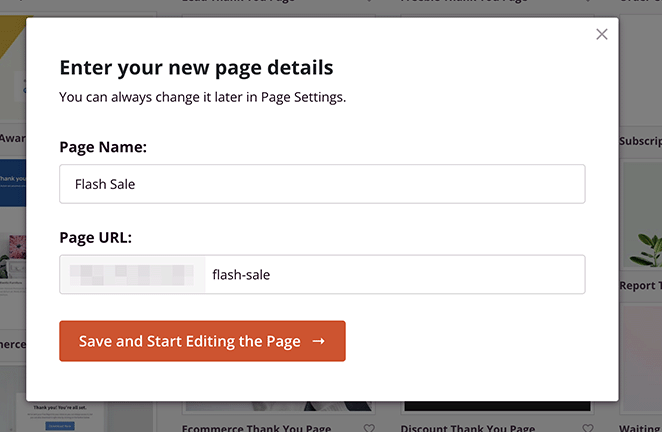
接下來,您可以輸入著陸頁的名稱和 URL。 當您準備好開始自定義時,單擊保存並開始編輯頁面按鈕。

步驟 3. 添加內容和自定義
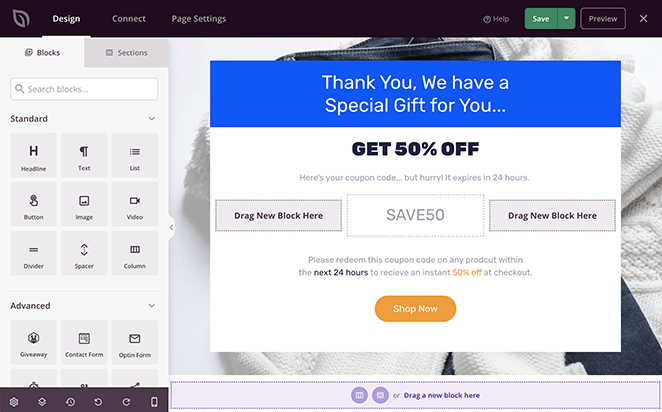
您將在下一頁的 SeedProd 可視化編輯器中看到您的模板。

您可以使用左側的塊和部分自定義頁面的每個部分。 您還可以單擊右側的任何元素並實時編輯您的頁面。

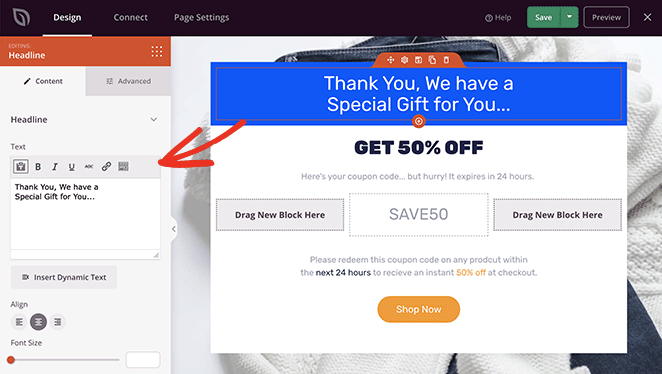
例如,更改著陸頁標題需要單擊標題元素並在設置面板中輸入自定義內容。

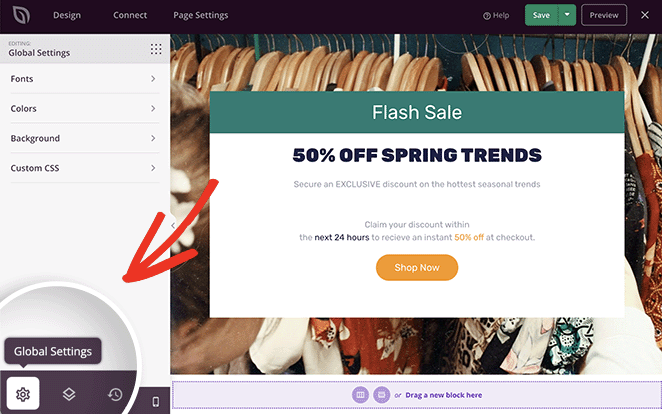
您還可以通過單擊全局設置圖標來更改背景圖像。

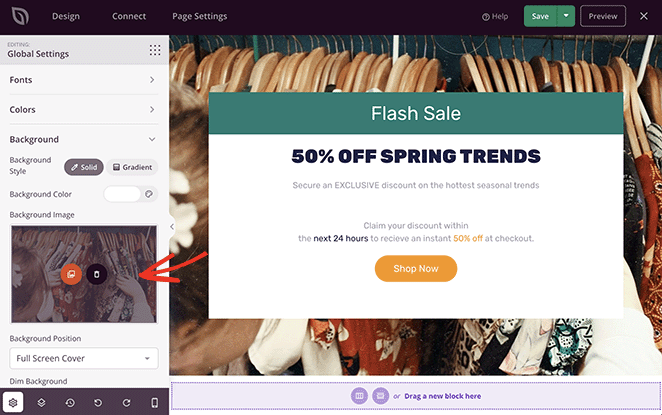
然後,您可以單擊背景選項卡並從您的計算機或 WordPress 媒體庫上傳新圖像。

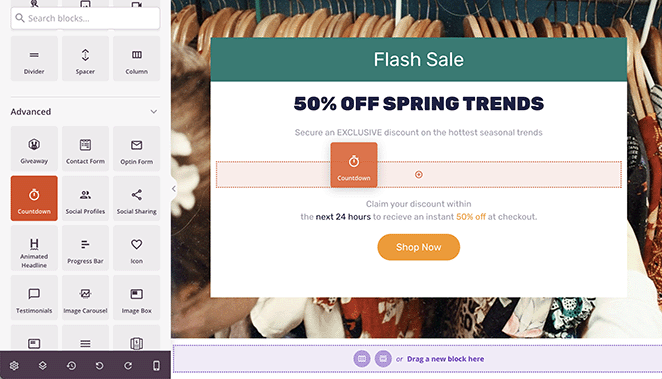
將倒數計時器添加到您的目標網頁同樣簡單。 在左側面板中找到高級塊部分,然後將倒計時塊拖放到您的登錄頁面預覽中。

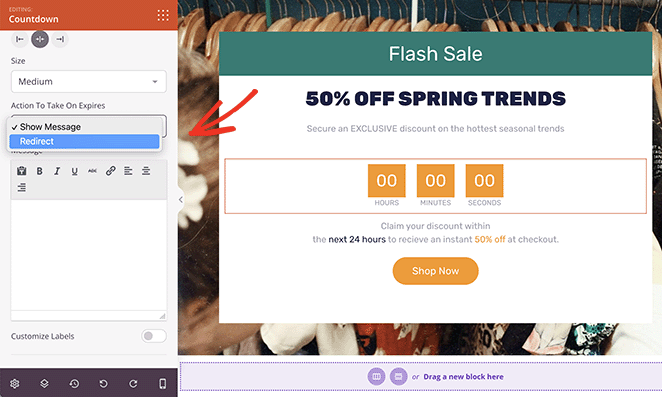
單擊倒計時元素會打開左側的內容設置面板,您可以在其中:
- 選擇倒計時類型
- 設置定時器持續時間
- 選擇時區
- 調整大小和對齊方式
您還可以輸入一條消息以在計時器到期時自動顯示。 或者,您可以在計時器結束時將訪問者重定向到另一個 URL。

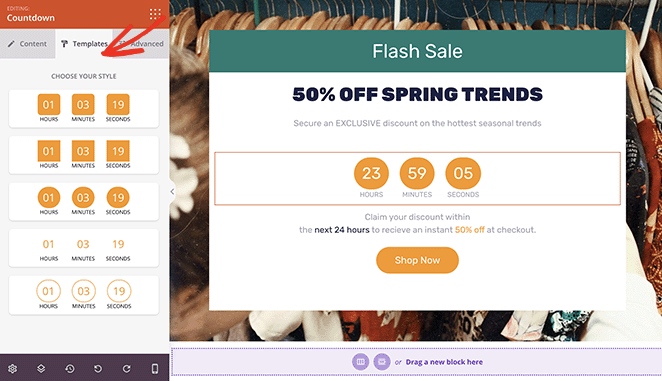
模板選項卡提供了幾種預製倒計時計時器設計。 單擊任何設計以自動將樣式添加到您的倒計時時鐘。

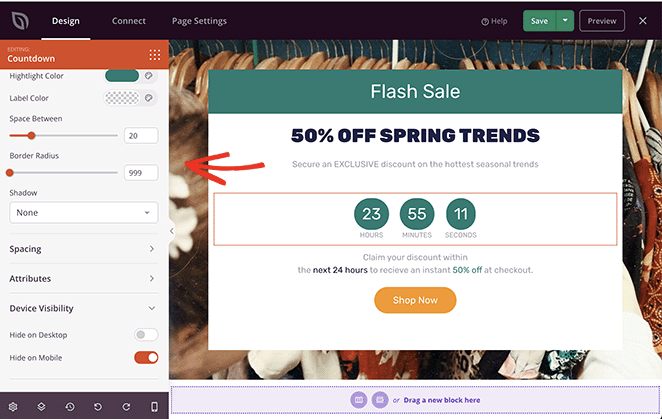
您還可以在“高級”選項卡中調整更多設置,包括:
- 字體
- 顏色
- 陰影
- 間距
- 屬性
- 設備可見性

設備可見性選項可讓您隱藏移動或桌面設備上的元素。 這是為不同的目標受眾定制目標網頁的絕佳方式。
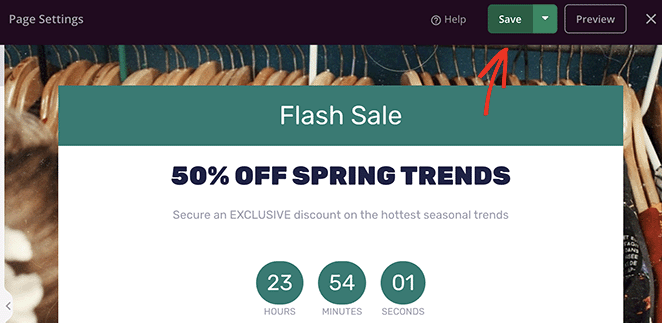
如果您對著陸頁的外觀感到滿意,請點擊右上角的保存按鈕。

現在您可以繼續調整頁面的設置。
第 4 步:配置您的登錄頁面設置
SeedProd 提供了多種功能來幫助您優化目標網頁並產生潛在客戶和轉化。 最值得注意的是能夠與各種流行的電子郵件營銷服務集成。
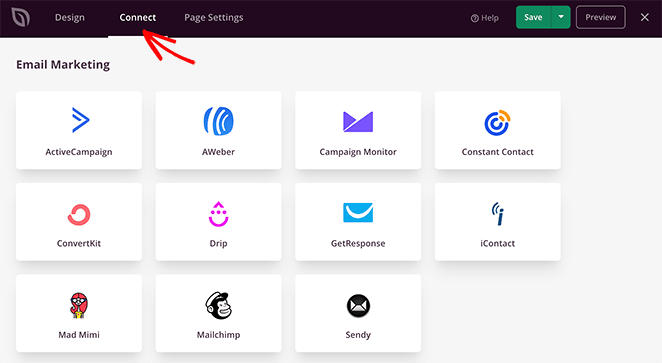
您可以通過單擊屏幕頂部的“連接”選項卡來連接您的電子郵件提供商。 然後,找到您的首選服務並按照說明驗證連接。

在我們的電子郵件文檔中,您可以了解如何連接到特定的電子郵件營銷服務。
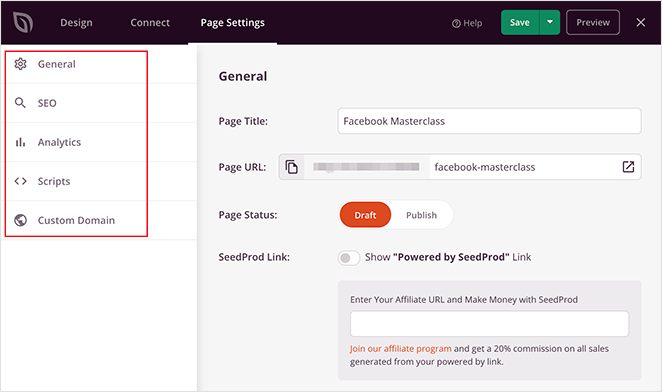
接下來,單擊頁面設置選項卡。

您可以在此頁面上配置各種設置,包括:
- 常規:更改您的登錄頁面名稱和 URL,發布或恢復為草稿,並輸入您的 Facebook 應用 ID。
- SEO:使用多合一 SEO 插件配置您的頁面 SEO 設置。
- 分析:安裝 MonsterInsights 以使用 Google Analytics 跟踪您的著陸頁指標。
- 腳本:將自定義腳本添加到著陸頁的頁眉、正文和頁腳。
- 自定義域:將您的登錄頁面指向不同的域名,而無需在其他網站上安裝 WordPress。
第 5 步:發布您的登陸頁面
當您對著陸頁和倒數計時器設計感到滿意時,您就可以使頁面生效。
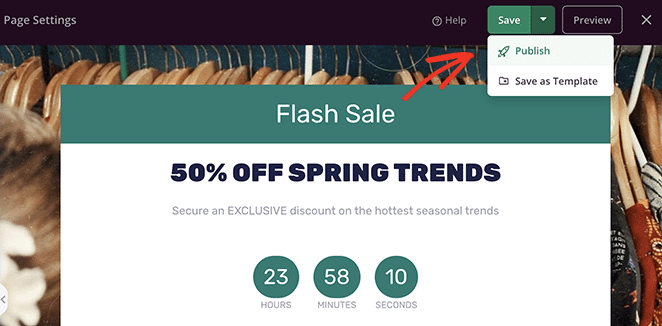
單擊保存按鈕的下拉箭頭並選擇發布選項。

您現在可以預覽您的著陸頁並查看倒數計時器的運行情況。

就是這樣!
我們希望本文能幫助您了解如何創建具有倒計時功能的登錄頁面。
您可能還喜歡這篇關於在 WordPress 中創建銷售頁面的指南。
謝謝閱讀。 請在 YouTube、Twitter 和 Facebook 上關注我們,獲取更多有用的內容來發展您的業務。

