Laravel 身份驗證綜合指南
已發表: 2023-03-23身份驗證是 Web 應用程序最關鍵和最基本的功能之一。 像 Laravel 這樣的 Web 框架為用戶提供了多種身份驗證方式。
您可以快速安全地實現 Laravel 身份驗證功能。 但是,實施這些身份驗證功能不當可能會帶來風險,因為惡意方可能會利用它們。
本指南將教您開始使用您選擇的 Laravel 身份驗證方法所需的所有知識。
繼續閱讀!
Laravel 身份驗證簡介
Laravel 引入了由“守衛”和“提供者”組成的模塊。 Guards 為每個請求定義用戶身份驗證,providers 定義從持久存儲(例如 MySQL 數據庫)中檢索用戶。
我們在名為config/auth.php的文件中定義身份驗證參數。 它包括幾個選項來調整和修改 Laravel 的身份驗證行為。
首先,您必須定義身份驗證默認值。 此選項控制應用程序的默認身份驗證“保護”和密碼重置選項。 您可以根據需要更改這些默認值,但它們是大多數應用程序的完美開始。
接下來,您為您的應用程序定義身份驗證保護。 在這裡,我們的默認配置使用會話存儲和 Eloquent 用戶提供程序。 所有身份驗證驅動程序都有一個用戶提供程序。
return [ /* Defining Authentication Defaults */ 'defaults' => [ 'guard' => 'web', 'passwords' => 'users', ], /* Defining Authentication Guards Supported: "session" */ 'guards' => [ 'web' => [ 'driver' => 'session', 'provider' => 'users', ], ], /* Defining User Providers Supported: "database", "eloquent" */ 'providers' => [ 'users' => [ 'driver' => 'eloquent', 'model' => App\Models\User::class, ], // 'users' => [ // 'driver' => 'database', // 'table' => 'users', // ], ], /* Defining Password Resetting */ 'passwords' => [ 'users' => [ 'provider' => 'users', 'table' => 'password_resets', 'expire' => 60, 'throttle' => 60, ], ], /* Defining Password Confirmation Timeout */ 'password_timeout' => 10800, ];稍後,我們確保所有身份驗證驅動程序都有一個用戶提供程序。 這定義瞭如何從您的數據庫或其他存儲機制中檢索用戶以持久保存您的用戶數據。 如果您有多個用戶表或模型,則可以配置代表每個模型或表的多個源。 這些來源可以分配給您定義的任何額外的身份驗證保護。
用戶可能還想重置他們的密碼。 為此,如果您在應用程序中有多個用戶表或模型,並且希望根據特定用戶類型進行單獨設置,則可以指定多個密碼重置配置。 到期時間是每個重置令牌有效的分鐘數。 此安全功能使令牌的壽命很短,因此它們被猜測的時間更短。 您可以根據需要更改此設置。
最後,您必須定義密碼確認超時之前的時間,並提示用戶通過確認屏幕重新輸入密碼。 默認情況下,超時持續三個小時。
Laravel 身份驗證方法的類型
沒有完美的方法來驗證每個場景,但了解它們將幫助您做出更好的決策。 這以及 Laravel 如何隨著 Laravel 9 中的新功能而發展。這使得我們作為開發人員的工作在切換身份驗證模式時更加容易。
基於密碼的身份驗證
作為一種對用戶進行身份驗證的基本方法,它仍然被成千上萬的組織使用,但考慮到當前的發展,它顯然已經過時了。
供應商必須執行複雜的密碼實施,同時確保最終用戶的摩擦最小。
它的工作非常簡單,用戶輸入名稱和密碼,如果在數據庫中這兩者之間存在匹配項,則服務器決定對請求進行身份驗證並讓用戶在預定義的時間內訪問資源。
基於令牌的身份驗證
在驗證後向用戶頒發唯一令牌的情況下使用此方法。
有了這個令牌,現在用戶可以訪問相關資源。 在令牌過期之前,特權一直處於活動狀態。
當令牌處於活動狀態時,用戶不必使用任何用戶名或密碼,但在檢索新令牌時,這兩個是必需的。
今天,令牌被廣泛用於多種場景,因為它們是包含所有身份驗證數據的無狀態實體。
提供一種將令牌生成與令牌驗證分開的方法為供應商提供了很大的靈活性。
多重身份驗證
顧名思義,它意味著至少使用兩個身份驗證因素,從而提高它提供的安全性。
與僅涉及兩個因素的雙因素身份驗證不同,此方法可以涉及兩個、三個、四個甚至更多……
此方法的典型實施涉及使用密碼,之後用戶會在其智能手機上收到驗證碼。 實施這種方法的供應商應該尋找誤報和網絡中斷,這在快速擴展時可能會成為大問題。
如何實現 Laravel 身份驗證
本節將教您多種驗證應用程序用戶身份的方法。 Jetstream、Breeze 和 Socialite 等一些庫提供有關如何使用它們的免費教程。
手動認證
從註冊用戶開始,在routes/web.php中創建所需的路由。
我們將創建兩條路線,一條是查看表格,一條是註冊:
use App\Http\Contrllers\Auth\RegisterController; use Illuminate\Support\Facades\Route; /* Web Routes Register web routes for your app's RouteServiceProvider in a group containing the "web" middleware */ Route::get('/register', [RegisterController::class], 'create']); Route::post('/register', [RegisterController::class], 'store']);並創建那些所需的控制器:
php artisan make controller Auth/RegisterController -r現在更新代碼如下:
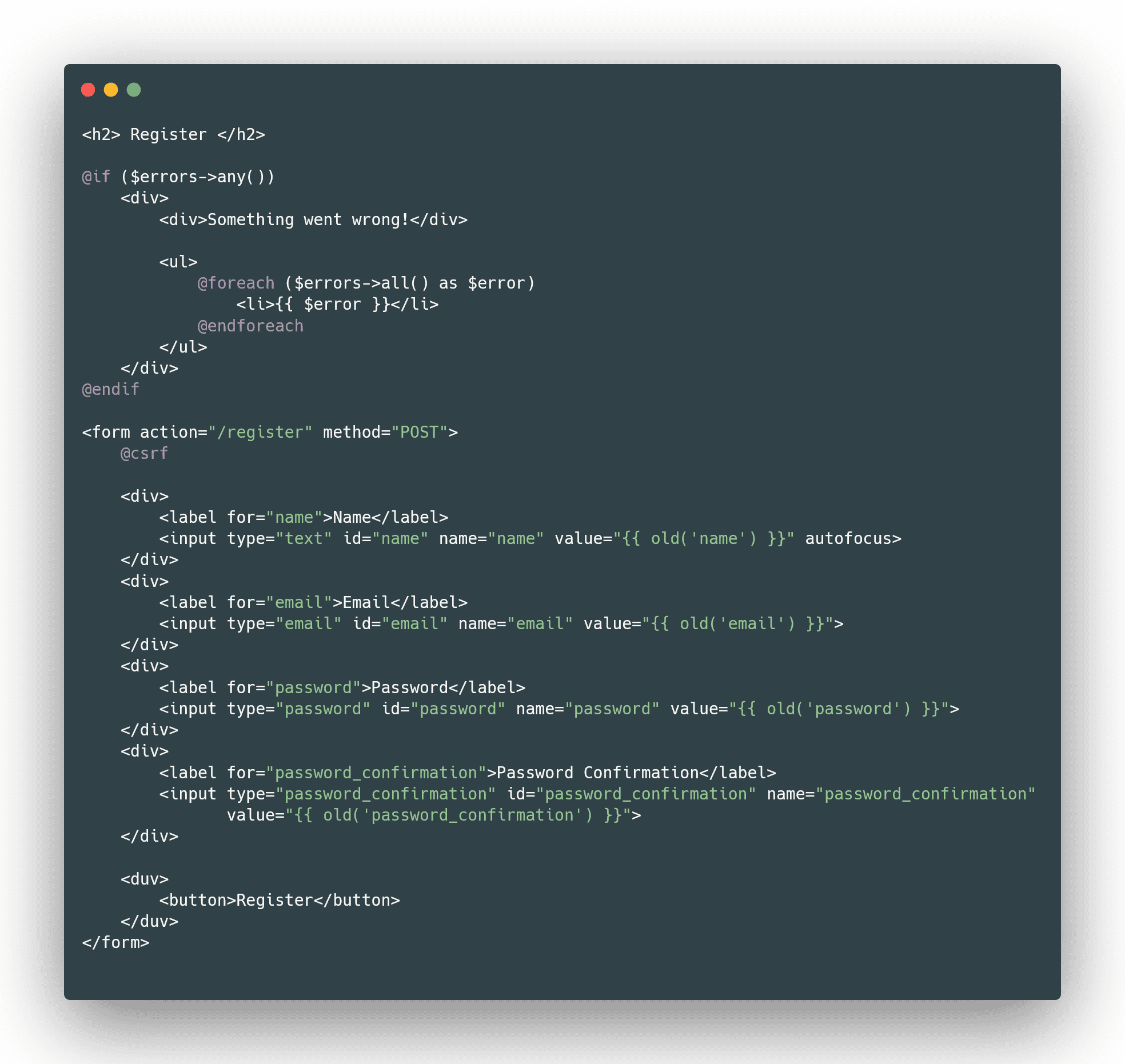
namespace App\Http\Controllers\Auth; use App\Http\Controllers\Controller; use illuminate\Htpp\Request; class RegisterController extends Controller { public function create() { return view('auth.register'); } public function store(Request $request) { } } 控制器現在是空的,並返回一個視圖進行註冊。 讓我們在resources/views/auth中創建該視圖並將其命名為register.blade.php 。

現在一切就緒,我們應該訪問我們的/register路由並查看以下表格:
public function store(Request $request) { $credentials = $request->only('email', 'password'); if (Auth::attempt($credentials, $request->filled('remember'))) { $request->session()->regenerate(); return redirect()->intended('/'); } return back()->withErrors([ 'email' => 'The provided credentials do not match our records.', ]); }現在我們可以顯示一個用戶可以完成並獲取數據的表單,我們應該獲取用戶的數據,驗證它,然後在一切正常的情況下將其存儲在數據庫中。 在這裡你應該使用數據庫事務來確保你插入的數據是完整的。
我們將使用 Laravel 的請求驗證功能來確保需要所有三個憑據。 我們必須確保電子郵件具有電子郵件格式並且在users表中是唯一的,並且密碼已確認且至少包含 8 個字符:
namespace App\Http\Controllers\Auth; use App\Http\Controllers\Controller; use Illuminate\Foundation\Auth\User; use Illuminate\Http\Request; use Illuminate\Support\Facades\Hash; class RegisterController extends Controller { public function store(Request $request) { /* Validation */ $request->validate([ 'name' => 'required', 'email' => 'required|email|unique:users', 'password' => 'required|confirmed|min:8', ]); /* Database Insert */ $user = User:;create([ 'name' => $request->name, 'email' => $request->email, 'password' => Hash::make($request->password), ]); return back(); } public function create() { return view('auth.register'); } }現在我們的輸入已經過驗證,任何違反我們驗證的內容都會拋出一個錯誤,該錯誤將顯示在表單中:

假設我們已經在store方法中創建了一個用戶帳戶,我們還想登錄該用戶。 我們有兩種方法可以做到這一點。 我們可以手動完成或使用Auth facade 。
用戶登錄後,我們不應該將他們返回到註冊屏幕,而是返回到一個新頁面,如儀表板或主頁。 這就是我們要做的:
namespace App\Http\Controllers\Auth; use App\Http\Controllers\Controller; use App\Providers\RouteServiceProvider; use Illuminate\Foundation\Auth\User; use Illuminate\Http\Request; use Illuminate\Support\Facades\Auth; use Illuminate\Support\Facades\Hash; class RegisterController extends Controller { public function store(Request $request) { /* Validation */ $request->validate([ 'name' => 'required', 'email' => 'required|email|unique:users', 'password' => 'required|confirmed|min:8', ]); /* Database Insert */ $user = User:;create([ 'name' => $request->name, 'email' => $request->email, 'password' => Hash::make($request->password), ]); Auth::login($user): return redirect(RouteServiceProvider::HOME); } public function create() { return view('auth.register'); } } 現在我們有一個用戶註冊並登錄-n ,我們應該確保他可以安全註銷。
Laravel 建議我們在註銷後使會話無效並重新生成令牌以確保安全。 而這正是我們要做的。 我們首先使用LogoutController 的destroy方法創建一個新的/logout路由:
use App\Http\Controllers\Auth\RegisterController; use App\Http\Controllers\Auth\LogoutController; use Illuminate\Support\Facades\Route; /* Web Routes Here is where you can register web routes for your application. These routes are loaded by the RrouteServiceProvider with a group which contains the "web" middleware group. Now create something great! */ Route::get('/register', [RegisterController::class, 'create']); Route::post('/register', ['RegisterController::class, 'store']); Route::post('/logout', [Logoutcontroller::class, 'destroy']) ->middleware('auth');通過“auth”中間件傳遞註銷非常重要。 如果用戶未登錄,則他們應該無法訪問該路由。
現在,像以前一樣創建一個控制器:
php artisan make:controller Auth/LogoutController -r 我們可以確保我們在destroy方法中將請求作為參數獲取。 我們通過 Auth facade 註銷用戶,使會話無效並重新生成令牌,然後將用戶重定向到主頁:
namespace App\Http\Controllers\Auth; use App\Http\Controllers\Controller; use Illuminate\Http\Request; use Illuminate\Support\Facades\Auth; class LogoutController extends Controller { public function destroy(Request $request) { Auth::logout(); $request->session()->invalidate(); $request->session()->regenerateToken(); return redirect('/'); } } 記住用戶
大多數(如果不是全部)現代 Web 應用程序在其登錄表單上提供“記住我”複選框。
如果我們想提供“記住我”的功能,我們可以將布爾值作為第二個參數傳遞給 attempt 方法。
當有效時,Laravel 將無限期地保持用戶身份驗證或直到他們被手動註銷。 用戶表必須包含字符串remember_token (這就是我們重新生成令牌的原因)列,我們將在其中存儲“記住我”令牌。
用戶的默認遷移已包含它。
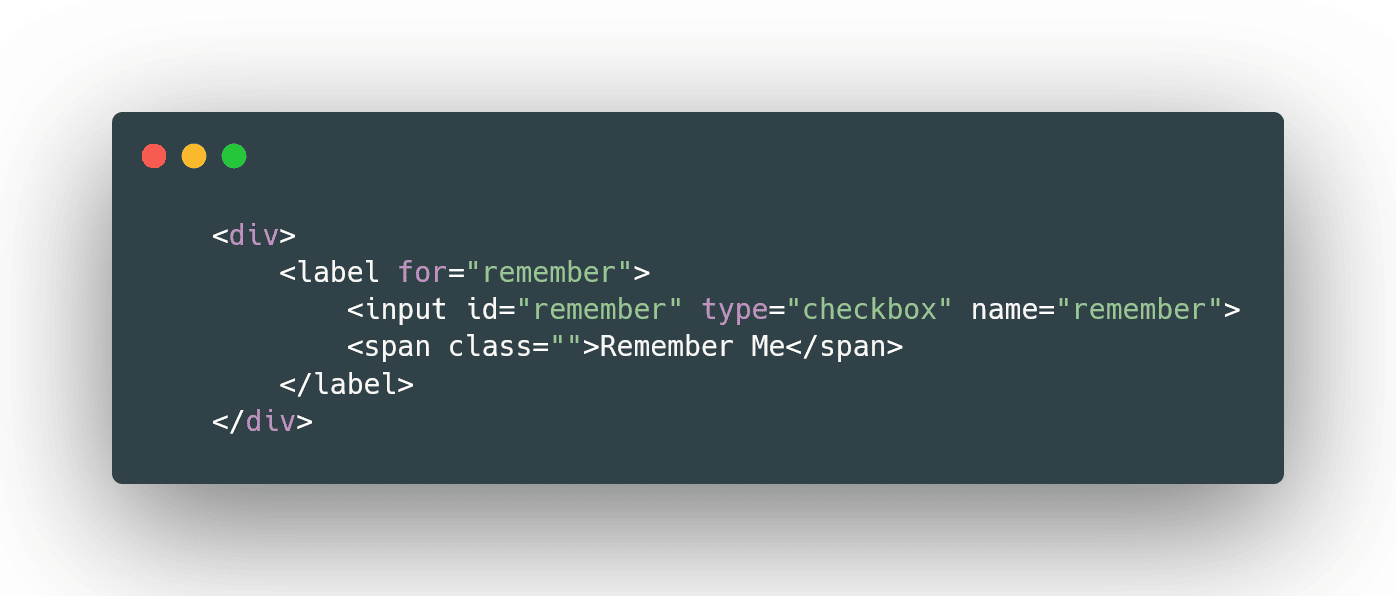
首先,您必須將Remember Me字段添加到您的表單中:

在此之後,從請求中獲取憑據並在 Auth facade 的 attempt 方法中使用它們。
如果應該記住該用戶,我們將讓他登錄並將他重定向到我們的主頁。 否則,我們將拋出一個錯誤:
public function store(Request $request) { $credentials = $request->only('email', 'password'); if (Auth::attempt($credentials, $request->filled('remember'))) { $request->session()->regenerate(); return redirect()->intended('/'); } return back()->withErrors([ 'email' =>重置密碼
今天的大多數網絡應用程序都為用戶提供了重置密碼的方法。
我們將為忘記的密碼創建另一條路線並像我們一樣創建控制器。 此外,我們將為重置密碼鏈接添加一個路由,其中包含整個過程的令牌:
Route::post('/forgot-password', [ForgotPasswordLinkController::class, 'store']); Route::post('/forgot-password/{token}', [ForgotPasswordController::class, 'reset']);在 store 方法中,我們將從請求中獲取電子郵件並像我們所做的那樣對其進行驗證。
在此之後,我們可以使用 password facade 中的sendResetLink方法。
然後,作為響應,如果它成功發送鏈接或錯誤,我們希望返回狀態:
namespace App\Http\Controllers\Auth; use App\Http\Controllers\Controller; use Illuminate\Http\Request; use Illuminate\Support\Facades\Password; class ForgotPasswordLinkController extends Controller { public function store(Request $request) { $request->validate([ 'email' => 'required|email', ]); $status = Password::sendResetLink( $request->only('email'); ); return $status === Password::RESET_LINK_SENT ? back()->with('status', __($status)) : back()->withInput($request->only('email'))->withErrors(['email' => __($status)]); } }現在重置鏈接已經發送到用戶的電子郵件中,我們應該注意之後發生的事情的邏輯。
我們將在請求中獲取令牌、電子郵件和新密碼並驗證它們。
在此之後,我們可以使用密碼門面的重置方法讓 Laravel 處理幕後的一切。
我們總是會對密碼進行哈希處理以確保其安全。
最後,我們將檢查密碼是否已重置,如果是,我們會將用戶重定向到登錄屏幕並顯示一條成功消息。 否則,我們會顯示無法重置的錯誤:
namespace App\Http\Controllers\Auth; use App\Http\Controllers\Controller; use Illuminate\Http\Request; use Illuminate\Support\Facades\Hash; use Illuminate\Support\Facades\Password; use Illuminate\Support\Str; class ForgotPasswordController extends Controller { public function store(Request $request) { $request->validate([ 'token' => 'required', 'email' => 'required|email', 'password' => 'required|string|confirmed|min:8', ]); $status = Password::reset( $request->only('email', 'password', 'password_confirmation', 'token'), function ($user) use ($request) { $user->forceFill( 'password' => Hash::make($request->password), 'remember_token' => Str::random(60) ])->save(); } ); return $status == Password::PASSWORD_RESET ? redirect()->route('login')->with('status', __($status)) : back()->withInput($request->only('email'))->withErrors(['email' => __($status)]); } }Laravel 微風
Laravel Breeze 是 Laravel 身份驗證功能的簡單實現:登錄、註冊、密碼重置、電子郵件驗證和密碼確認。 您可以使用它在新的 Laravel 應用程序中實現身份驗證。
安裝和設置
創建 Laravel 應用程序後,您要做的就是配置數據庫、運行遷移並通過 composer 安裝 laravel/breeze 包:
composer require laravel/breeze –dev在此之後,運行以下命令:
php artisan breeze:install它將發布您的身份驗證視圖、路由、控制器和它使用的其他資源。 完成此步驟後,您就可以完全控制 Breeze 提供的所有內容。
現在我們必須將我們的應用程序渲染到前端,所以我們將安裝我們的 JS 依賴項(將使用@vite):

npm install:
npm run dev在此之後,登錄和註冊鏈接應該在您的主頁上,一切都應該順利進行。
Laravel 噴射流
Laravel Jetstream 使用有用的功能和其他前端堆棧擴展了 Laravel Breeze。
它提供登錄、註冊、電子郵件驗證、雙因素身份驗證、會話管理、通過 Sanctum 的 API 支持以及可選的團隊管理。
安裝 Jetstream 時,您必須在前端的 Livewire 和 Inertia 之間進行選擇。 在後端,它使用 Laravel Fortify,它是 Laravel 的前端不可知的“無頭”身份驗證後端。
安裝和設置
我們將在我們的 Laravel 項目中通過 composer 安裝它:
composer require laravel/jetstream 在此之後,我們將運行php artisan jetstream:install [stack]命令,它接受[stack]參數Livewire或Inertia 。 您可以通過–team選項來啟用團隊功能。
這還將安裝 Pest PHP 以進行測試。
最後,我們必須使用以下內容渲染應用程序的前端:
npm install npm run devLaravel 強化
Laravel Fortify 是一種與前端無關的後端身份驗證實現。 您不必使用 Laravel Fortify 來實現 Laravel 的身份驗證功能。
它還用於 Breeze 和 Jetstream 等入門套件。 您也可以單獨使用 Fortify,它只是一個後端實現。 如果您獨立使用它,您的前端必須調用 Fortify 路由。
安裝和設置
我們可以通過 composer 安裝 Fortify:
composer require laravel/fortify現在我們必鬚髮布 Fortify 的資源:
php artisan vendor:publish –provider="Laravel\Fortify\FortifyServiceProvider"在此之後,除了新的FortifyServiceProvider 、配置文件和數據庫遷移之外,我們還將創建一個新的app/Actions目錄。
最後,運行:
php artisan migrate或者:
php artisan migrate:fresh您的 Fortify 已準備就緒,可以使用了。
Laravel 社交名媛
Laravel 包含一個簡單的基於 OAuth 的用戶身份驗證功能。 它支持通過 Facebook、Twitter、LinkedIn、Google、Bitbucket、GitHub 和 GitLab 進行社交登錄。
安裝
我們可以通過composer來安裝它:
composer require laravel/socialite設置和使用
安裝後,我們必須為我們的應用程序使用的 OAuth 提供程序添加憑據。 我們將為每項服務將它們添加到config/services.php中。
在配置中,我們應該將密鑰與之前的服務進行匹配。 其中一些鍵包括:
- 推特(對於 OAuth 1.0)
- twitter-oauth-2(對於 OAuth 2.0)
- 領英
- 谷歌
- 知乎
- GitLab
- 比特桶
一種服務配置可能如下所示:
'google' => [ 'client_id' => env("GOOGLE_CLIENT_ID"), 'client_secret' => env("GOOGLE_CLIENT_SECRET"), 'redirect' => "http://example.com/callback-url", ],驗證用戶
對於此操作,我們將需要兩條路線,一條用於將用戶重定向到 OAuth 提供程序:
use Laravel\Socialite\Facades\Sociliate; Route::get('/auth/redirect', function () { return Socialite:;driver('google')->redirect(); });一個用於身份驗證後來自提供商的回調:
use Laravel\Socialite\Facades\Socialite; Route:;get('/auht/callback', function () { $user = Socialite:;driver('google')->user(); // Getting the user data $user->token; });Socialite 提供重定向方法,外觀將用戶重定向到 OAuth 提供程序,而用戶方法檢查傳入請求並檢索用戶信息。
收到用戶後,我們必須檢查它是否存在於我們的數據庫中並對其進行身份驗證。 如果不存在,我們將創建一個新記錄來代表用戶:
use App\Models\User; use Illuminate\Support\Facades\Auth; use Laravel\Socialite\Facades\Socialite; Route::get('/auth/callback', function () { /* Get the user */ $googleUser = Socialite::driver('google')->user(); /* Create the user if it does not exist Update the user if it exists Check for google_id in database */ $user = User::updateOrCreate([ 'google_id' => $googleUser->id, ], [ 'name' => $googleUser->name, 'email' => $googleUser->email, 'google_token' => $googleUser->token, 'google_refresh_token' => $googleUser->refreshToken, ]); /* Authenticates the user using the Auth facade */ Auth::login($user); return redirect('/dashboard'); }); 如果我們想限制用戶的訪問範圍,我們可以使用scopes方法,我們將把它包含在身份驗證請求中。 這會將所有先前指定的範圍與指定的範圍合併。
另一種方法是使用覆蓋所有其他現有範圍的setScopes方法:
use Laravel\Socialite\Facades\Socialite; return Socialite::driver('google') ->scopes(['read:user', 'write:user', 'public_repo']) ->redirect(); return Socialite::driver('google') ->setScopes(['read:user', 'public_repo') ->redirect();現在我們知道了一切以及如何在回調後獲取用戶,讓我們看一下我們可以從中獲取的一些數據。
OAuth1 用戶有token和tokenSecret :
$user = Socialite::driver('google')->user(); $token = $user->token; $tokenSecret = $user->tokenSecret; OAuth2 提供了token 、 refreshToken和expiresIn :
$user = Socialite::driver('google')->user(); $token = $user->token; $refreshToken = $user->refreshToken; $expiresIn = $user->expiresIn; OAuth1 和 OAuth2 都提供了getId 、 getNickname 、 getName 、 getEmail和getAvatar :
$user = Socialite::driver('google')->user(); $user->getId(); $user->getNickName(); $user->getName(); $user->getEmail(); $user->getAvatar(); 如果我們想從令牌(OAuth 2)或令牌和秘密(OAuth 1)中獲取用戶詳細信息,sanctum 為此提供了兩種方法: userFromToken和userFromTokenAndSecret :
use Laravel\Socialite\Facades\Socialite; $user = Socialite:;driver('google')->userFromToken($token); $user = Socialite::driver('twitter')->userFromTokenAndSecret($token, $secret);Laravel 聖殿
Laravel Sanctum 是一個用於 SPA(單頁應用程序)和移動應用程序的輕型身份驗證系統。 它允許用戶生成具有特定範圍的多個 API 令牌。 這些範圍通過令牌指定允許的操作。
用法
Sanctum 可用於向用戶頒發 API 令牌,而無需 OAuth 的複雜性。 這些令牌通常有很長的到期時間,例如數年,但可以隨時由用戶撤銷和重新生成。
安裝和設置
我們可以通過 composer 安裝它:
composer require laravel/sanctum我們必鬚髮布配置和遷移文件:
php artisan vendor:publish –provider="Laravel\Sanctum\SanctumServiceProvider"現在我們已經生成了新的遷移文件,我們必須遷移它們:
php artisan migrate </code> or <code> php artisan migrate:fresh如何發行 API 令牌
在發行令牌之前,我們的用戶模型應該使用Laravel\Sanctum\HasApiTokens特性:
use Laravel\Sanctum\HasApiTokens; class User extends Authenticable { use HasApiTokens; } 當我們有用戶時,我們可以通過調用createToken方法發出一個令牌,該方法返回一個Laravel\Sanctum\NewAccessToken實例。
我們可以在NewAccessToken實例上調用plainTextToken方法來查看令牌的SHA-256純文本值。
Laravel 身份驗證的技巧和最佳實踐
在其他設備上使會話無效
正如我們之前所討論的,當用戶註銷時使會話無效是至關重要的,但這也應該作為所有擁有的設備的一個選項。
當用戶更改或更新他們的密碼時,通常會使用此功能,並且我們希望通過任何其他設備使他們的會話無效。
提供了 Auth facade,這是一個很容易實現的任務。 考慮到我們使用的路由有auth和auth.session middleware ,我們可以使用門面的logoutOtherDevices靜態方法:
Route::get('/logout', [LogoutController::class, 'invoke']) ->middleware(['auth', 'auth.session']); use Illuminate\Support\Facades\Auth; Auth::logoutOtherDevices($password);配置 Auth::routes()
Auth facade 的 routes 方法只是一個幫助程序,用於生成用戶身份驗證所需的所有路由。
路由包括登錄(Get、Post)、註銷(Post)、註冊(Get、Post)和密碼重置/電子郵件(Get、Post)。
當您在外觀上調用方法時,它會執行以下操作:
public static fucntion routes(array $options = []) { if (!static::$app->providerIsLoaded(UiServiceProvider::class)) { throw new RuntimeException('In order to use the Auth:;routes() method, please install the laravel/ui package.'); } static::$app->make('router')->auth($options); }我們感興趣的是在路由器上調用靜態方法時會發生什麼。 由於 facades 的工作方式,這可能會很棘手,但調用的以下方法是這樣的:
/** Register the typical authentication routes for an application. @param array $options @return void */ public function auth(array $options = []) { // Authentication Routes... $this->get('login', 'Auth\[email protected]')->name('login'); $this->post('login', 'Auth\[email protected]'); $this->post('logout', 'Auth\[email protected]')->name('logout'); // Registration Routes... if ($options['register'] ?? true) { $this->get('register', 'Auth\[email protected]')->name('register'); $this->post('register', 'Auth\[email protected]'); } // Password Reset Routes... if ($options['reset'] ?? true) { $this->resetPassword(); } // Email Verification Routes... if ($options['verify'] ?? false) { $this->emailVerification(); } }默認情況下,它會生成除電子郵件驗證之外的所有路由。 我們將始終擁有登錄和註銷路由,但我們可以通過選項數組控制其他路由。
如果我們只想登錄/註銷和註冊,我們可以傳遞以下選項數組:
$options = ["register" => true, "reset" => false, "verify" => false];保護路線和海關警衛
我們想確保某些路由只能由經過身份驗證的用戶訪問,並且可以通過在 Route facade 上添加調用中間件方法或在其上鍊接中間件方法來快速完成:
Route::middleware('auth')->get('/user', function (Request $request) { return $request->user(); }); Route::get('/user', function (Request $request) { return $request->user(); })->middleware('auth');這個守衛確保傳入的請求經過身份驗證。
確認密碼
為了增加網站的安全性,您通常希望在繼續執行任何其他任務之前確認用戶的密碼。
我們必須從確認密碼視圖定義一個路由來處理請求。 它將驗證並將用戶重定向到他們的預期目的地。 同時,我們將確保我們的密碼在會話中顯示為已確認。 默認情況下,密碼必須每三個小時重新確認一次,但這可以在config/auth.php的配置文件中更改:
use Illuminate\Http\Request; use Illuminate\Support\Facades\Hash; use Illuminate\Support\Facades\Redirect; Route::post('/confirm-password', function (Request $request) { if (!Hash::check($request->password, $request->user()->password)) { return back()->withErrors([ 'password' => ['The provided password does not match our records.'] ]); } $request->session()->passwordConfirmed(); return redirect()->intended(); })->middleware(['auth']);可驗證合同
位於 Illuminate\Contracts\Auth 的 Authenticable 合約定義了 UserProvider facade 應該實現的藍圖:
namespace Illuminate\Contracts\Auth; interface Authenticable { public function getAuthIdentifierName(); public function getAuthIdentifier(); public function getAuthPassord(); public function getRememberToken(); public function setRememberToken($value); public function getrememberTokenName(); }該接口允許身份驗證系統與實現它的任何“用戶”類一起工作。
無論使用什麼 ORM 或存儲層,這都適用。 默認情況下,Laravel 有 App\Models\User 實現了這個接口,這在配置文件中也可以看到:
return [ 'providers' => [ 'users' => [ 'driver' => 'eloquent', 'model' => App\Models\User::class, ], ], ];身份驗證事件
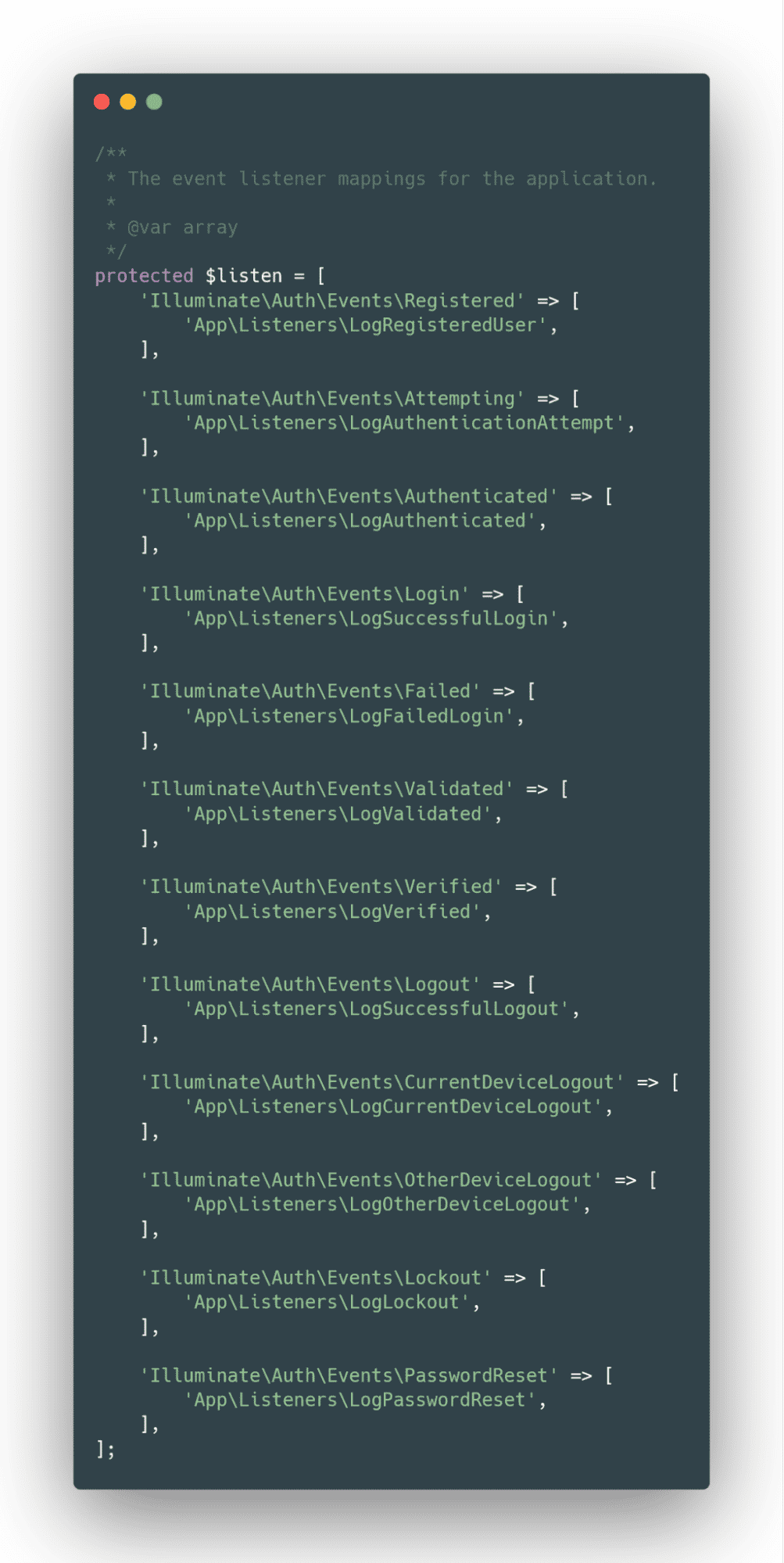
在整個身份驗證過程中會分派大量事件。
根據您的目標,您可以將偵聽器附加到您的 EventServiceProvider 。

快速創建新用戶
可以通過App\User快速創建新用戶:
$user = new App\User(); $user->password = Hash::make('strong_password'); $user->email = '[email protected]'; $user->name = 'Username'; $user->save();或者通過 User facade 上的 create static 方法:
User::create([ 'password' => Hash::make('strong-password'), 'email' => '[email protected]', 'name' => 'username' ]); 概括
Laravel 生態系統有很多入門工具包,可以讓您的應用程序使用身份驗證系統啟動和運行,例如 Breeze 和 Jetstream。 它們是高度可定制的,因為代碼是在我們這邊生成的,我們可以根據需要對其進行修改,如果需要,可以將其用作藍圖。
關於身份驗證及其複雜性存在許多安全問題,但所有這些都可以通過 Laravel 提供的工具輕鬆解決。 這些工具可高度定制且易於使用。
使用我們快速的 Laravel 託管服務快速高效地部署您的 Laravel 應用程序。 通過免費試用查看您的應用程序的運行情況。
