優化 Laravel 性能的 17 種方法
已發表: 2022-05-25您是否正在尋找成功的方法來加快 Laravel 的性能,同時在您的項目上工作? 你來對地方了!
Laravel 是一個流行的開源 PHP 框架,以其強大的安全性和簡單而復雜的編碼架構而聞名。 它是構建能夠推動收入和推動業務發展的尖端 Web 應用程序的絕佳選擇。
儘管如此,如果你不使用正確的優化技術,Laravel 的性能可能會變慢。
幸運的是,有許多技巧可以最大限度地提高 Laravel 的性能。 我們匯總了您可以遵循的最有效的優化技巧列表。
為什麼 Laravel 性能優化如此重要?
開發者在發布之前必須非常關注每個 Laravel 應用程序的性能,以確保其成功。 這是 Laravel 開發人員應該具備的幾個品質之一。
通過代碼調整和命令來優化 Laravel 性能可以幫助實現這一點,並且可以對你的應用程序的效率產生重大影響。
Laravel 慢嗎?
Laravel 是一個快速的框架,帶有大量特性和功能(例如 Memcache、數據庫支持、Redis 等)以幫助提高性能。 Laravel 還讓軟件專業人員能夠以相對較少的精力來生成健壯的代碼來滿足他們大大小小的項目目標。
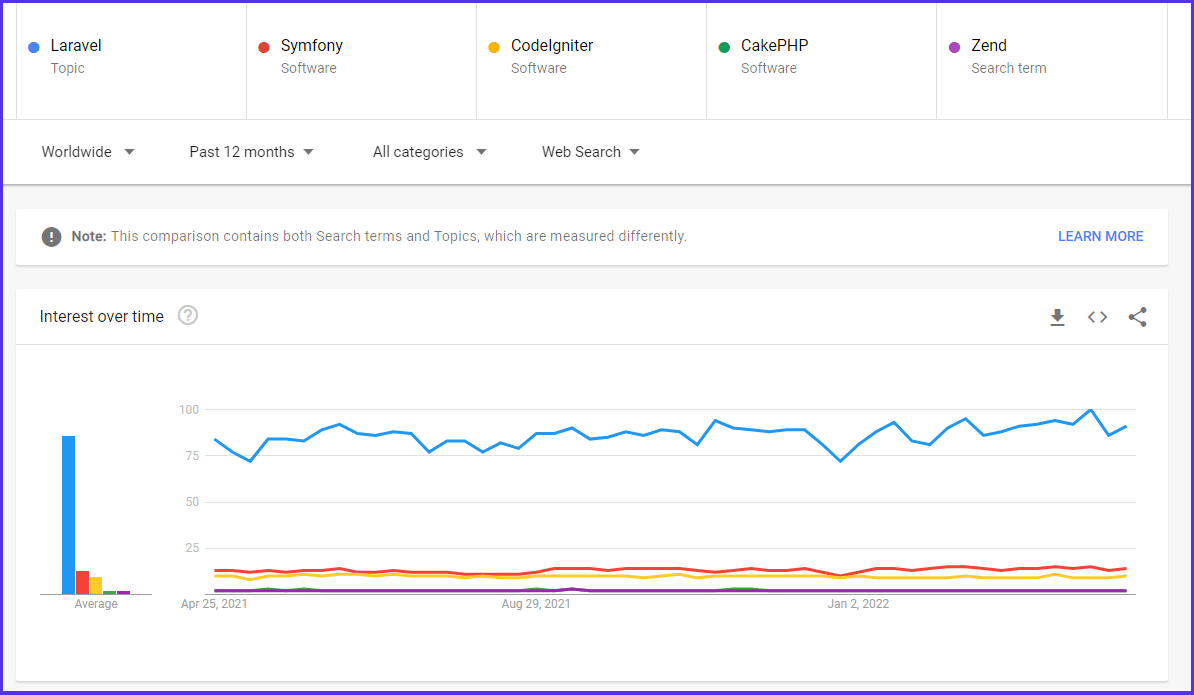
由於數據以鍵值對的形式存儲在服務器的 RAM 中,因此用戶可以盡可能多地緩存,以快速流暢地維護他們的應用程序或網站。 Laravel 基於 Google Trend,是目前最流行的 PHP 後端工具。

最近發布的 Laravel 9 提供了新的性能改進。 例如,它具有最小的 PHP 規範,並且需要 Symphony 6.0,它在 PHP 8.1 上的運行速度提高了 20.65%。 route:list命令的新設計現在減少了複雜命令的混亂視圖。 Laravel 9 還包括一個更高效的查詢構建器接口,以及更多的特性。
然而,一些因素導致 Laravel 性能緩慢。 許多開發者有不良習慣,例如上傳大量重圖、使用舊的 PHP 版本、編譯大量不需要的數據,或者忽略從項目中刪除不必要的文件。
Laravel 複雜的 MVC PHP 架構和相關庫提供了安全性、性能和可用性的完美結合。 這就是為什麼學習一些 Laravel 優化技巧來獲得更高性能是一個很好的經驗法則。
網站速度很重要
對於任何品牌形象來說,第一印像都是持久的。 網站速度是您給網站訪問者留下的第一印象。 您是否知道大約 50% 的在線客戶會放棄加載時間超過 3 秒的網站?

網站速度(又名網站性能)是指瀏覽器從特定網站加載完全可操作的網頁所花費的時間。 因此,它對用戶體驗(UX)和轉化率有直接影響。
網站性能也會影響您在搜索引擎上的 SEO 排名。 如果有多個網站提供您的訪問者所尋求的信息,那麼速度更快的網頁將首先出現。 如果您的網站運行緩慢,那麼它在 Google 搜索結果中排名靠前的可能性就會降低。
因此,您應該花一些時間來應用有效的網站性能優化解決方案。
Laravel 性能優化的好處
雖然你可能設計了一個很棒的 Laravel 應用程序,但總有改進的餘地以達到完美。 提高 Laravel 性能有很多好處:
- 促進業務增長:改進的 Laravel 性能意味著更高效的網站或應用程序。 因此,您接觸更廣泛受眾的機會就會增加。
- 更流暢的開發環境:下面列出的 Laravel 性能優化技巧可幫助開發人員節省更多的編碼時間,更快地執行任務,並消耗更少的資源。
- 更好地處理流量:學習如何巧妙地使用 Laravel 隊列系統可以幫助您的網站在增長和獲取大量流量時管理請求數量。
如何測量 Laravel 性能
你已經投入了大量的時間和精力來讓你的時髦的網絡應用程序運行起來,但是如果它很慢,沒有人會使用它,你就會像頭疼的熊一樣。 這就是 Laravel 性能測試的用武之地。
您可以使用各種工具對您寶貴的創作進行性能測試。 讓我們來看看其中的三個。
1. 黑火.io

Blackfire.io 是一個直觀的 Web 應用程序分析器,可識別基本路徑,因此您可以專注於 PHP 應用程序的重要領域。
它包括多個性能監控功能並顯示內存使用情況、CPU 時間以及 I/O。 Blackfire.io 還允許您對函數調用和路徑進行排序,以查看您的 Laravel 應用程序是如何工作的。
2. Laravel 黃昏

Laravel Dusk 讓您可以測試您的應用程序並從用戶的角度檢查它的功能。 您無需安裝 Selenium 或 JDK 即可使用 Dusk,因為它默認包含 Chromedriver。
使用 Dusk 等開發人員友好的 API,您可以自動執行瀏覽器測試,無需 ChromeDriver 和 PHP WebDriver 分別要求的嚴格流程。
此外,Dusk 存儲失敗測試的屏幕截圖和瀏覽器控制台輸出,以便您能夠找出任何錯誤。
3.加載鍛造

LoadForge 為 Laravel 量身定制,自動掃描您的網站,識別問題,並提供全面的圖表以及每個頁面的性能統計信息。
在 Chrome 中,LoadForge 允許您捕獲瀏覽器操作,然後將它們轉換為 LoadForge 測試。 通過這種方式,您將能夠通過模擬用戶登錄、瀏覽您的網站甚至下訂單來創建逼真的用戶體驗。
如何優化 Laravel 性能(17 種方法)
在本節中,我們將通過細齒梳來幫助您提高 Laravel 性能的一些最佳想法和策略。
1. 路由緩存
路由緩存是一項出色的功能,特別是對於具有大量配置和分佈在代碼中的路由的應用程序。 它是將一組路線打包在一個命令中,以幫助減少手動繪製路線圖的繁瑣任務。 因此,您網站的頁面將加載得更快。
路由緩存允許 Laravel 定期從預編譯的緩存中檢索路由,而不必為每個新用戶從頭開始。
使用此命令緩存所需的路由數據:
php artisan route:cache請記住,當用戶離開您的站點時,緩存就會過期。 每次對您的網站進行結構更改(例如路由文件和配置)後運行該路由緩存命令也很重要,因為之後所做的任何修改都不會生效。
如果要清除路由緩存,請運行以下命令:
php artisan route:clear2.優化作曲家
Laravel 使用一個名為 Composer 的單獨工具來管理不同的依賴項。 當您最初安裝 Composer 時,默認情況下它會將開發依賴項加載到您的系統中。
這些依賴項對於開發網站很有用。 但是,一旦您的網站完全投入運營,就不再需要它們,事實上,它們只會減慢速度。
當使用 Composer 安裝包時,使用--no-dev和-o參數來移除 dev 依賴:
composer install --prefer-dist --no-dev -o此命令允許 Composer 創建用於優化自動加載器和提高性能的目錄。 它只是請求獲取和打包官方發行版,沒有開發依賴項。
注意不要消除任何運行時依賴項。 這可能會危及您網站的性能,甚至導致其崩潰。
3.減少自動加載的服務
Laravel 的目標是讓開發過程盡可能輕鬆。 例如,當您啟動 Laravel 時,它會自動加載config/app.php文件中列出的大量服務提供程序,以幫助您快速開始您的項目。
雖然這是 Laravel 的一個有益步驟,但您不需要使用所有這些服務來構建應用程序。
以 REST API 為例。 您不需要 View Service Provider 或 Session Service Provider 等服務。 此外,許多開發人員不遵循默認的框架設置。 您可以簡單地禁用對您的需求多餘的服務(例如分頁服務提供者、翻譯服務提供者、身份驗證服務提供者等)。
通過將相同的原理應用於其他應用程序,您將能夠提高 Laravel 應用程序的速度。 只要確保你沒有刪除任何重要的服務,並在你放下錘子之前仔細檢查一切。
4. 有效使用 Artisan 命令和緩存
Artisan 是 Laravel 自帶的一個流行的命令行工具。 它使開發人員可以輕鬆地自動執行重複性和復雜的任務。 網站創建者也可以使用它來進行測試和生成命令。
巧妙地使用 Artisan 命令可以提高您的應用程序性能。 下面,我們列出了幾個您可以使用的最佳緩存命令。
配置緩存
緩存配置是獲得速度提升的絕佳命令。 它將應用程序的所有配置值編譯到一個文件中,以便框架可以更快地加載。 您只需要運行:
php artisan config:cache請注意,您不應在本地開發期間執行配置緩存命令。 這是因為在您的應用程序開發過程中可能需要經常更改配置設置。
要清除配置緩存,請運行以下命令:
php artisan config:clear視圖緩存
視圖緩存是包含緩存的應用程序的另一個方面。 視圖緩存存儲生成的 Blade 模板以提高項目的速度。 您可以使用下面的 artisan 命令手動編譯所有視圖並優化性能:
php artisan view:cache上傳新代碼時記得清除緩存; 否則,Laravel 將使用您的舊視圖,您將花費大量時間嘗試解決此問題。 運行以下命令清除視圖緩存:
php artisan view:clear應用緩存
這是 Laravel 中的主要緩存。 它保存您在應用程序中手動緩存的所有數據。 使用 Laravel 的緩存是加速常用數據和優化 Laravel 性能的一種聰明方法。 如果您使用標籤或多個緩存存儲,則只能刷新緩存的某些元素。
這是清除 Laravel 緩存的 artisan 命令:
php artisan cache:clear請記住,此命令不會刪除 /bootstrap/cache/ 文件夾中的任何路由、配置或視圖緩存。
5.減少包裝使用
作為一個擁有大量社區的開源框架,在 Laravel 中看到越來越多的包發布或現有包中的新版本是很自然的。 您可以直接在您的應用程序中自由使用它們及其功能。
您必須在composer.json文件中包含這些包。 Laravel 隨後將安裝它們以及它們的依賴項。
然而,在向任何應用程序添加新包之前,需要考慮一些因素。 例如,它們並非都是為同一目的而設計的。 還創建了一些包來執行廣泛的功能。
當您包含具有大量依賴項的包時,應用程序的大小會增加,其性能最終會受到影響。 這就是為什麼在添加任何包之前仔細檢查依賴關係至關重要的原因。
6.升級到最新版本的PHP
就像任何其他代碼或軟件程序一樣,最好將您的 PHP 版本更新到最新版本。
使用最新 PHP 版本的主要原因是安全性。 兩年來,每個 PHP 版本都會收到安全補丁和錯誤修復。 如果您繼續使用不再維護的早期版本,您的系統可能會受到威脅。
許多開發人員可能還沒有意識到 PHP 版本越舊,其性能就越慢。 為了提高效率,當前的 PHP 版本具有出色的性能改進,例如更快地執行請求、枚舉、纖程和繼承緩存。
在 Kinsta,我們在所有環境中使用最新的主要 PHP 版本 (PHP 8.1),因此用戶可以從平台的廣泛功能中受益,並優化他們的應用程序以獲得最大的速度和效率。
7.使用隊列
將緩慢的任務卸載到隊列作業是一種快速最大化 Laravel 應用程序速度的簡單技術。
有時您不需要立即使用 UI 中的信息。 在這種情況下,此類任務可以推遲並稍後通過單獨的進程在後台運行(例如發送電子郵件)。 這可以顯著提高應用程序在線請求的性能。
使用隊列發送郵件示例(圖片來源:GeekFlare)
Laravel 支持多種隊列驅動程序,例如 IronMQ、Redis、Amazon SQS 和 Beanstalkd。 它還包括一個內置的隊列工作者,可以使用以下命令執行:
php artisan queue:work您可以使用以下方法將新作業添加到隊列中:
Queue::push('SendEmail', array('message' => $message));如果您想推遲執行其中一個排隊的作業,請通過 Carbon 使用以下方法。 例如,假設您要安排在客戶創建帳戶後 10 分鐘向客戶發送電子郵件的作業:
$date = Carbon::now()->addMinutes(10); Queue::later($date, '[email protected]', array('message' => $message));8.使用部署工具呼籲所有命令
好的,我們意識到這不是一個純粹的 Laravel 性能技巧,但對於開發人員來說,它是一種極好的節省時間的技術,對於提高生產力同樣重要。
Deployer 是一個基於 PHP 的部署工具,允許您將代碼部署到不同的服務器。 它包括流行框架的腳本,例如 Laravel、Symfony、Zend、Magento、CakePHP 等。
如果您之前沒有使用 Composer 來管理您的項目依賴項,那麼您將很快熟悉 Deployer。 使用此工具可自動執行所有機器部署操作,例如啟動服務器、克隆到遠程服務器和監控遠程主機。
Deployer 具有使用單個命令在 Laravel 應用程序中執行遷移、種子和優化功能的設置:
php deployer.phar deploy production9. 在小型項目中使用 Lumen
有時開發小型應用程序(例如移動或 Angular 應用程序)不需要使用像 Laravel 這樣的全棧框架。 在這種情況下,請考慮改用 Lumen。
Lumen 是由 Laravel 的同一創建者開發的微框架。 就像 Laravel 的輕量級版本一樣,Lumen 是關於微服務的速度和性能的。 在構建 Web 應用程序時,它需要最少的設置和替代路由參數,從而加快開發過程。
例如,Lumen 每秒可以處理 100 個請求。 您還可以集成來自第三方的工具或軟件包以獲得新功能。 此外,Lumen 支持所有平台並允許您升級到 Laravel。
10. 利用 JIT 編譯器
PHP 是一種服務器端語言,需要解釋器將代碼翻譯成計算機可以理解的字節碼。
這個過程需要大量的時間並且消耗大量的資源。 這就是為什麼程序員會使用 Zend 引擎之類的腳本引擎來執行 C 子例程,每次執行應用程序時都必須重複這些子例程,這會減慢您的應用程序的速度。
為了提高效率,開發人員使用即時 (JIT) 編譯器重複該過程一次。 HHVM 是由 Facebook 發明並廣泛使用的,是 Laravel 的首選 JIT 編譯器。 Etsy、維基百科和許多其他網站也使用它。
11. 利用急切加載
為了愉快地與數據庫交互,Laravel 提供了一個很棒的對象關係映射器 (ORM),稱為 Eloquent。 它使您能夠以簡單的格式關聯表並處理 PHP 中的所有 CRUD 函數。
當您從數據庫中檢索模型然後對它們的關係執行任何類型的處理時,關係數據是“延遲加載”的。 這意味著在您訪問關係之前不會加載數據。
您最終將運行 N+1 個查詢以通過延遲加載找到您的響應,如以下示例所示:
$books = AppBook::all(); foreach ($books as $book) { echo $book->author->name; }為了優化 Laravel 性能並解決 N+1 查詢問題,Laravel 可以“急切加載”數據,如下所示:
$books = AppBook::with('author')->get(); foreach ($books as $book) { echo $book->author->name; }12.壓縮圖像
圖像在網站設計中起著重要作用。 它們對於增強用戶體驗 (UX) 和提升搜索排名至關重要。
一個網站的平均加載時間是兩秒。 沉重的圖像會降低網站的加載速度。 如果您的網站速度較慢,那麼您很有可能最終會失去許多訪問者。
圖像壓縮可在不犧牲質量的情況下最小化原始圖像的大小,有助於優化站點速度。 出於這個原因,Laravel 提供了簡潔的照片壓縮選項,例如 TinyPNG、reSmush.it 或 ImageMin。
13. 使用 CDN
使用內容交付網絡 (CDN) 可以真正優化 Laravel 性能。 通過從 CDN 服務器而不是直接從託管文件的機器加載靜態內容,數據可以更快地到達您的受眾。
換句話說,它將您網站的最新版本緩存到全球雲服務器網絡。 因此,即使您的訪問者在地理位置上遠離您的位置,他們仍然能夠快速訪問您的網站。
Kinsta CDN 由 Cloudflare 提供支持並免費提供。 它允許從您的主域而不是輔助 CDN 域傳遞您網站的緩存文件,從而提高您的 SEO 排名。
Kinsta CDN 還有助於從您的 JavaScript (JS) 和 CSS 文件中刪除不需要的組件。 這大大減少了網站頁面加載所需的時間,並減少了帶寬消耗。
14. 最小化 JS 和 CSS 代碼
在繼續進行資產捆綁過程之前,通過縮小 JavaScript 和 CSS 文件來提高 Laravel 性能。
此縮小步驟會從您的應用程序中刪除任何不必要的代碼,例如空格、註釋和使用縮短名稱的變量重命名。 如有必要,您可以調整圖像大小以創建縮略圖。
因此,您將改善您的用戶體驗,同時減少 HTTP 調用。
15. 使用資產捆綁
有幾種工具可用於將 Javascript 和 CSS 之類的文件壓縮和捆綁到一個文件中,例如 Laravel Mix 和 Laravel Packer。
所有 Laravel 應用程序都默認包含 Laravel Mix。 它是一個用戶友好的 API,用於為您的 PHP 應用程序創建 Webpack 構建,使用一系列常見的 JavaScript 和 CSS 預處理器。
假設您的應用程序文件需要一定的樣式格式集合,您可以輸入如下內容:
mix.styles([ 'public/css/vendor/normalize.css', 'public/css/styles.css' ], 'public/css/all.css'); 現在,Laravel Mix 會自動從normalize.css和style.css文件生成一個all.css文件。 因此,您可以將它們組合成一個 all.css 文件,而不是單獨獲取每個樣式表。
Laravel Packer 是一個命令行工具,可以通過 Composer 安裝。 它可以讓你減少和捆綁你的 JS 和 CSS 代碼。 但是,它比 Laravel Mix 更難使用。
儘管這個技巧對於提升 Laravel 性能非常有用,但合併大量文件會使其變得龐大並最終產生相反的效果。 要解決此問題,請使用 Laravel Mix 通過運行以下命令來縮小文件:
npm run prod16. 限制包含的庫
Laravel 讓您可以自由添加任意數量的庫。 雖然這是一個很棒的功能,但添加大量庫會給應用程序的性能帶來很大壓力。 它還會影響整個用戶體驗。
因此,掃描代碼中當前使用的所有庫數據至關重要。 您可以在config/app.php file中找到這些庫。 在檢查庫時,刪除您知道對您不再有用的庫。
查看composer.json中不需要的依賴項也是一個好主意。
17.考慮使用New Relic
New Relic 是開發人員在其 Laravel 應用程序中集成的應用程序性能管理 (APM) 工具。 它用於分析和監控反映其性能的統計數據,以優化效率並避免實時中斷。
New Relic 可以幫助您評估 Apdex 分數並衡量您的應用與市場上的競爭對手相比如何。 它還使您能夠根據您的條件創建警報策略。
如果不想註冊第三方服務,可以使用 Kinsta 的 APM 工具。 它可以幫助您在 WP 網站上找到 PHP 性能瓶頸,無需額外費用。
概括
Laravel 是一個快速發展的 PHP 框架,有很多教程可供各類用戶學習 Laravel,無論他們的知識水平如何。
當談到數字世界中的用戶體驗時,性能是建立強大在線形象的關鍵因素。 組織投入更多時間和資源來提供高質量的用戶體驗也就不足為奇了。
如果您是 Laravel 開發人員,您可以確信通過使用上述方法,您會注意到性能的顯著提升並能夠保持應用程序的流暢運行。
你還使用了哪些其他方法來加速 Laravel 應用程序? 在下面的評論部分讓我們知道。

